悩んでいる人
悩んでいる人Reactについて勉強したいけど、どこから手を付けていいのかわからない、、
本記事では、これからReactを学習してく方向けにReactの概要とReactで開発を進めるための環境構築周りについて解説していきます。
といいながらも僕もまだ学習中の身であり、現在RaiseTechのフロントエンドコースを受講しながらReact開発についてレベルをあげている最中です。
一緒にReactについて学習していき、フロントエンドエンジニアとして活躍できる人材になっていきましょー!
本記事は、Raise Techのフロントエンドエンジニアコースの受講記でもあります。
こちらの記事は、第5回の講義のまとめとなります。

そもそもReactって何?
私も初めて知った時ビックリしたのですが、Facebookが開発しているJavaScriptのライブラリがReactになります。
Netflixやインスタグラムなどは、Reactで作られているようです。
Reactは2011年頃にFacebook Ads(Facebook広告管理ツール)の機能追加でコードが複雑になって保守コストがあがってしまい、これではダメだーということでJordan Walke氏(https://twitter.com/jordwalke)がプロトタイプとなる(FaxJS)を開発しました。
2012年に、FacebookがInstagramを買収。InstagramでもReactを使いたかったのでOSS化した背景があるようです。
2015年には、React Nativeが発表されます。初めて知ったのですが、ネイティブアプリというのはApp StoreやGoogle Playなどのアプリケーションストア経由でインストールして使用するアプリをいうみたいです。
参考( https://yapp.li/magazine/2897/ )
Reactの環境構築
プロジェクトの作成
Reactでは簡単にプロジェクトを作成することができるるコマンドが用意されています。
npx create-react-app 好きなプロジェクト名これを実行すると、下記のファイルが作成されます。
node_modules
→インストールしたパッケージが入っています。
public
→静的ファイルが入っています。(html / jpg / png など)
src
→この中にファイルを作って、開発を進めていきます。初期状態では、index.jsやApp.jsなどが入っています。
.gitignore
→gitの管理対象外のファイルを指定するファイルです。
package.json
→使用しているパッケージの一覧を設定
READ.md
→Githubに訪れた人にプロジェクトの説明を書いておくところ。
yarn.lock
→依存関係やバージョンの解決などを行うためのファイル
では、作成されたファイルから実際に動かしてみます。
下記コマンドを実行します。
npm start
少しコードを触ってみます。
srcフォルダ配下のApp.jsの中身を書き換えてみます。
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>Reactの環境構築をしていきます!!</h1>
</header>
</div>
);
}
export default App;ここでどのようにブラウザに画面が表示されているのかを確認しておきましょー。

 オカ
オカ問題なさそうですね!これでReactでの開発を進めていくことができます。
ESLintとPrettierの設定
Prettierとは
ソースコードを整形してくれるツールのことです。呼び方はプリティア。
ESLintとは
JavaScriptのための静的解析ツールのことです。呼び方はイーエスリント。
せっかく先程ファイルを作っていたいだのですが、ESLintとPrettierの設定を行ったプロジェクトファイルを改めてダウンロードしてきます。
https://github.com/takahiro-okada/react-raisetech-no4
 オカ
オカゼロから設定する方法を解説しようと思ったのですが、いかんせん僕もよくわからんかったです。。笑
ダウンロードできたら、プロジェクトファイルを開いてターミナルにてnpm installしてnode_modulesを入れます。

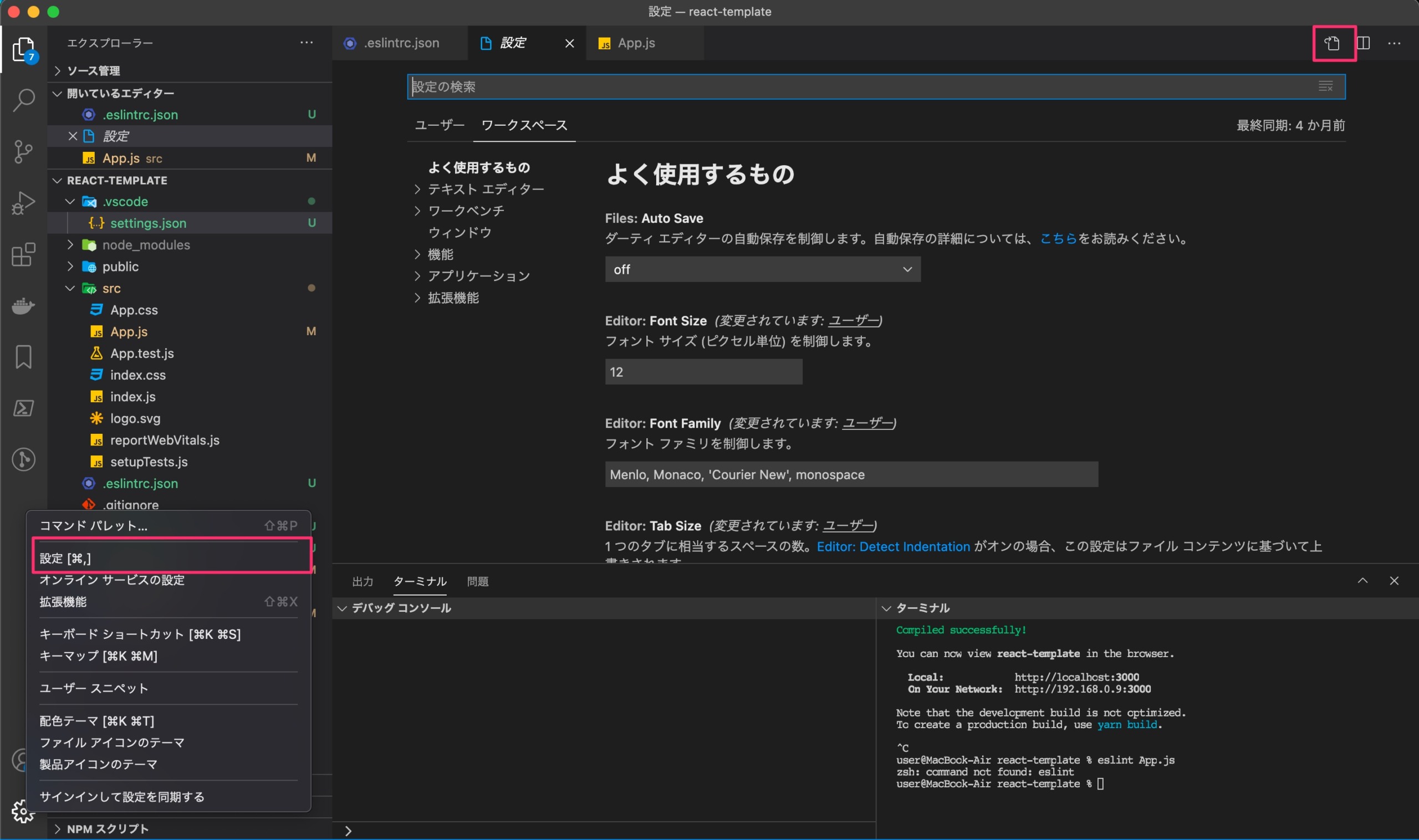
次に、VScodeの設定ファイルを作ります。
設定から右上のファイルマークをクリックするとsettings.jsonが開きます。
※このとき、ユーザーではなく、ワークスペースを選択しておきましょう。
{
"editor.formatOnSave": true,
"javascript.format.enable": false,
"eslint.autoFixOnSave": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}上記をsetting.jsonに書き込みます。
一旦これで作業は終了です。
あとは、npm startをしてみてESLintが正しく動作するか、Prettierでフォーマットが効いているかをみてみてください。
まとめ
こういう環境設定ってむずかしいですよね。僕もむちゃくちゃ苦手です。
ただ、何回もやっていると慣れてくるそうなので負けないように回数重ねて理解できるようにしていきますー。
 オカ
オカESLintとPrettierの詳細な設定についてはもう少し知識がついたら、改めて解説予定です!!