悩んでいる人
悩んでいる人アイコンの色を変更したいんだけど、なにかいい方法はないかなぁ
本記事では、Figmaで簡単にアイコンの色を変更する方法について解説します。
本記事で分かること
- Figmaでアイコンの色を変更する方法
まずは、作業の様子をGIFにしましたので確認ください。めんどくさいのかなぁと思っていましたが非常に簡単にできるので覚えておくとなにかと便利です。

では、どのようにやるのかを説明していきます。
目次
アイコンを準備する
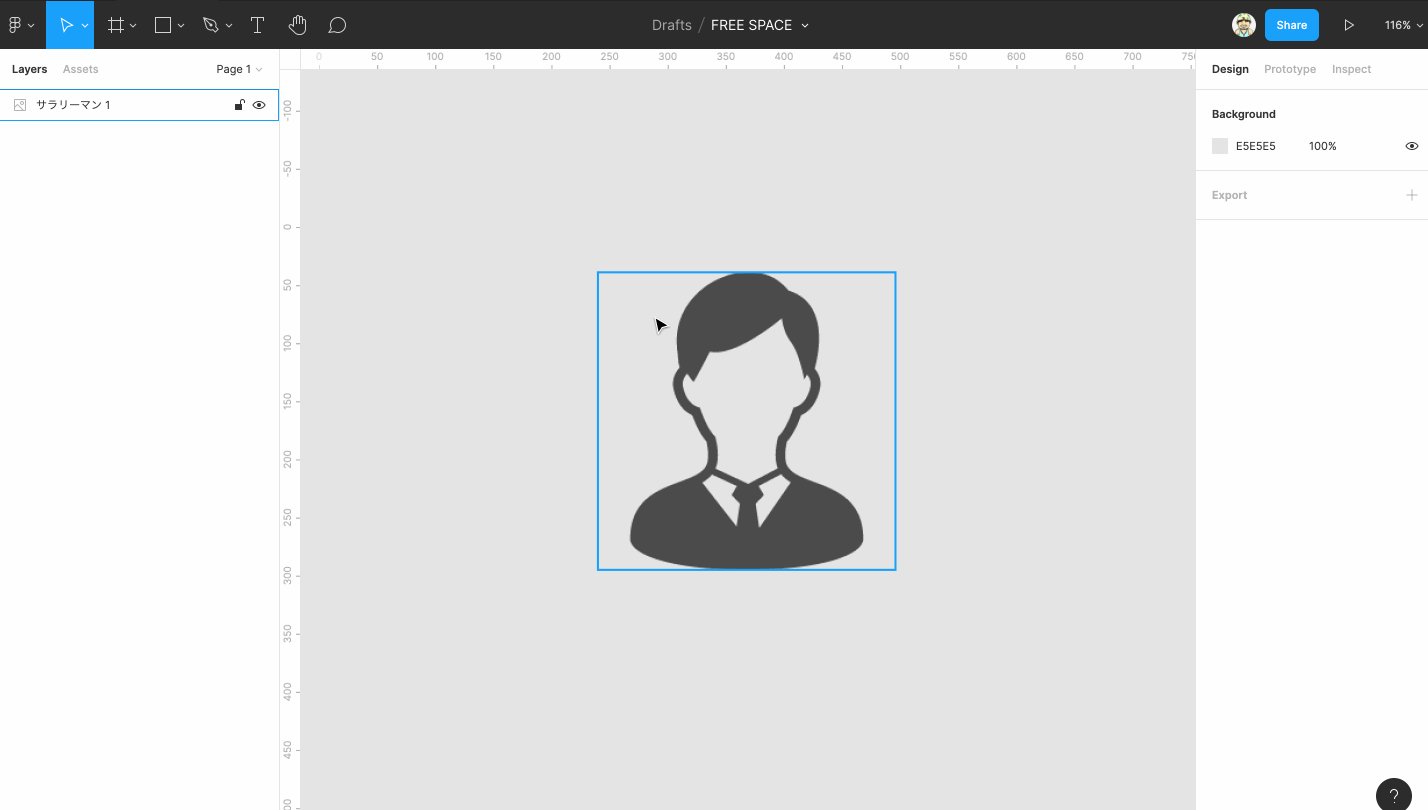
色を変更したいアイコンを準備します。
僕はよくこちらのサービスからアイコンをダウンロードして使っています。
※実は下のサービスだとダウンロードの段階で、アイコンの色を変更できちゃうのですがまぁね。
ICOOON MONO (https://icooon-mono.com/)

Figmaで作業
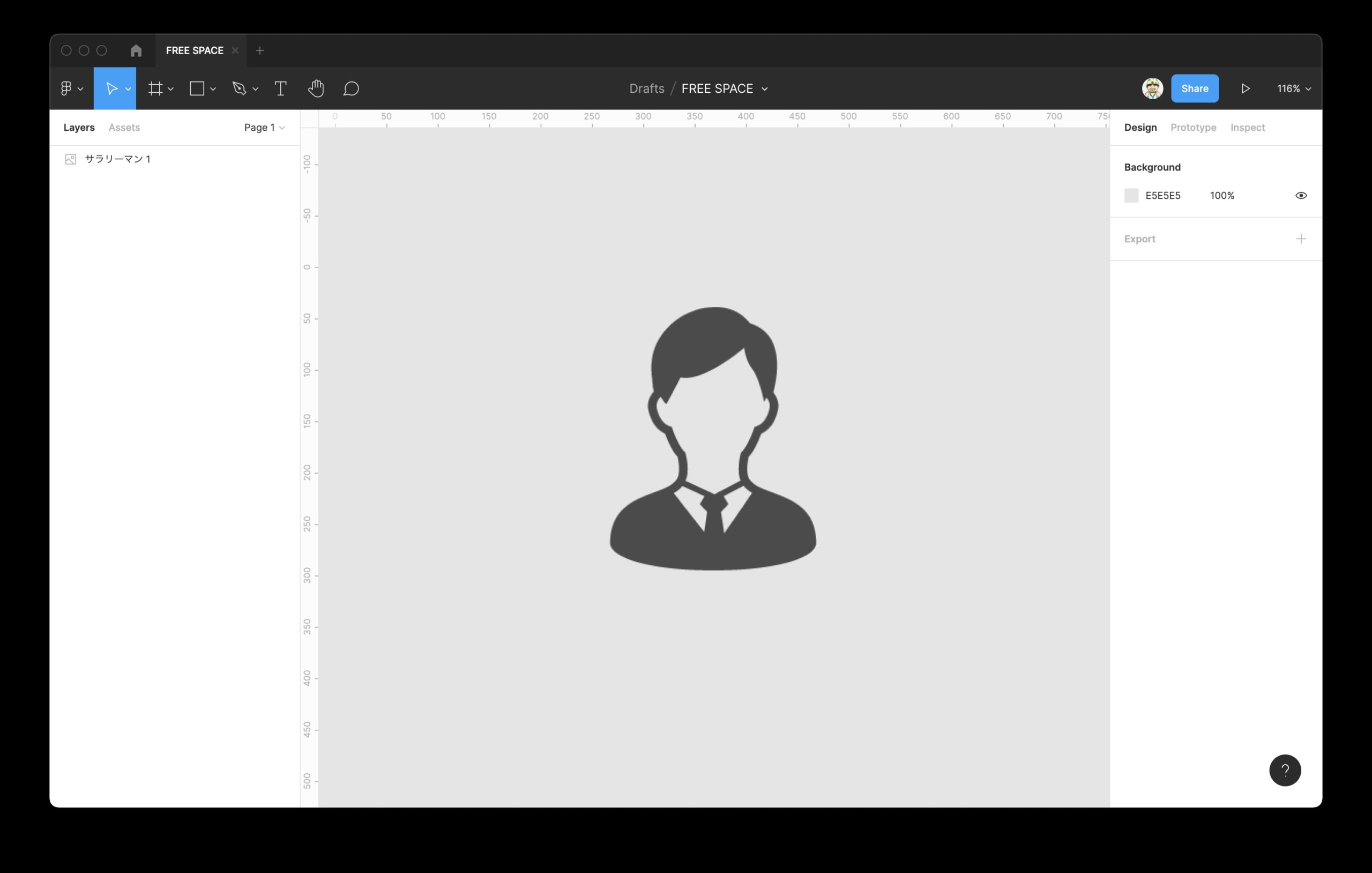
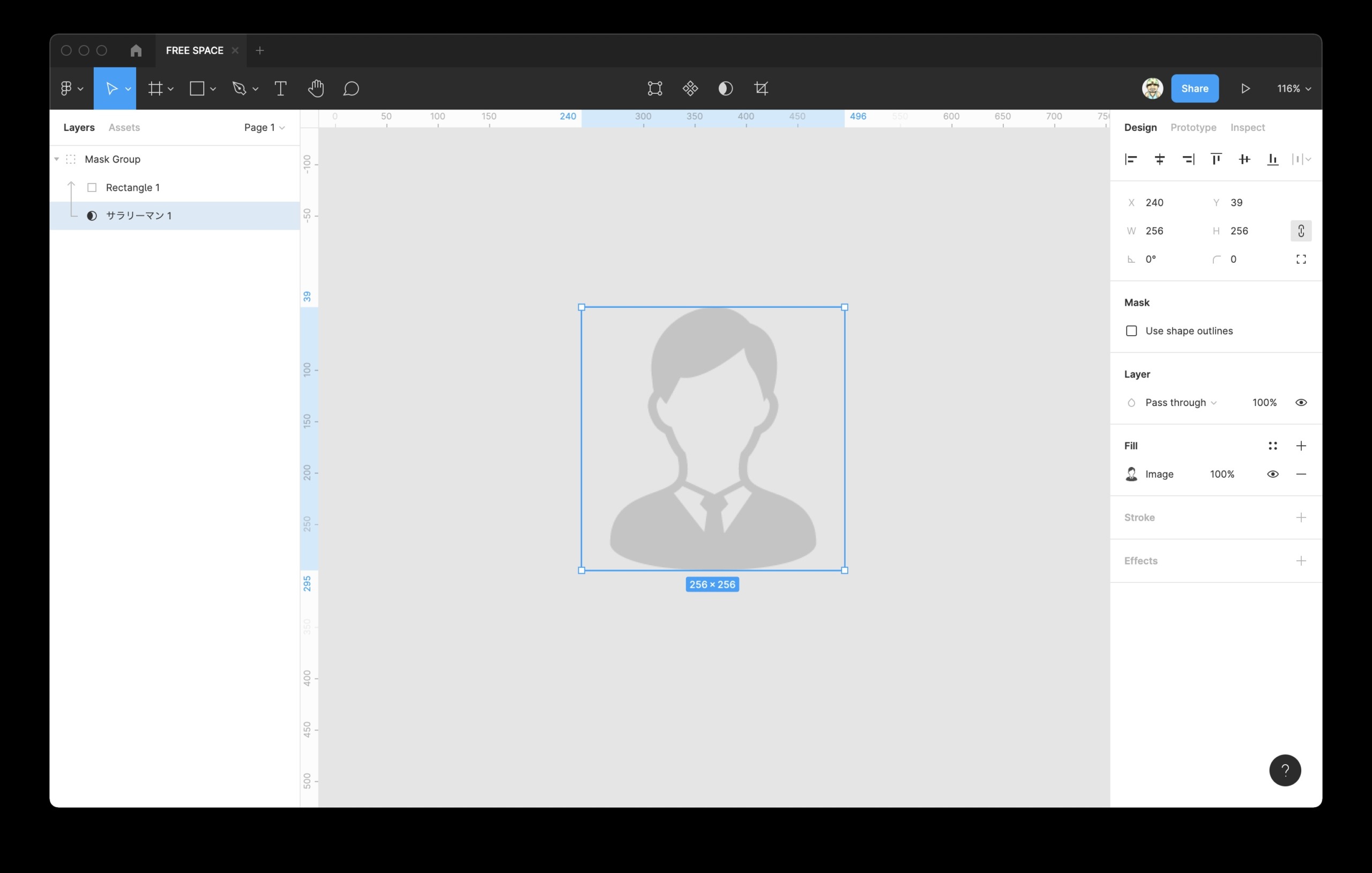
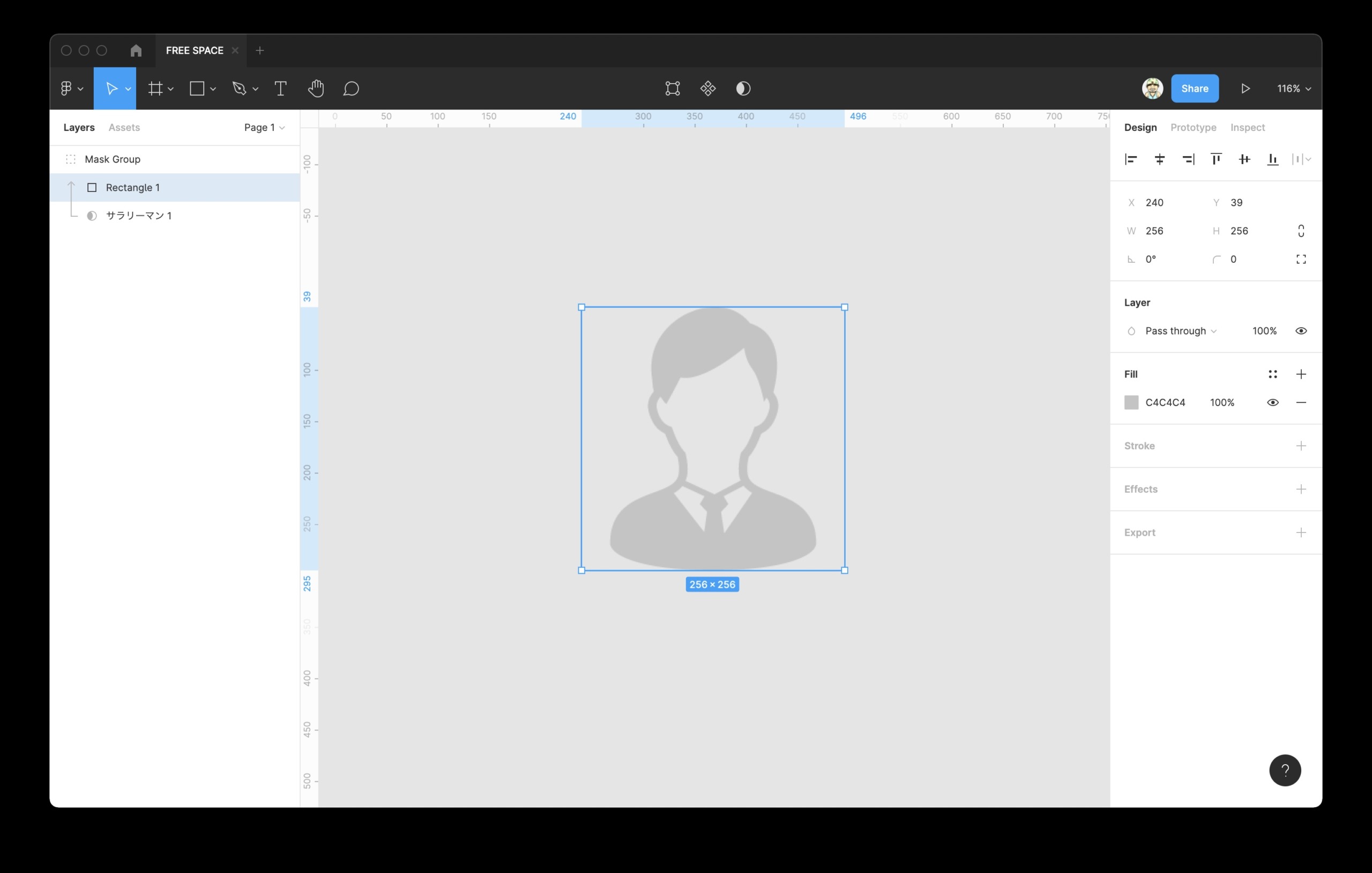
画像を貼り付けます。

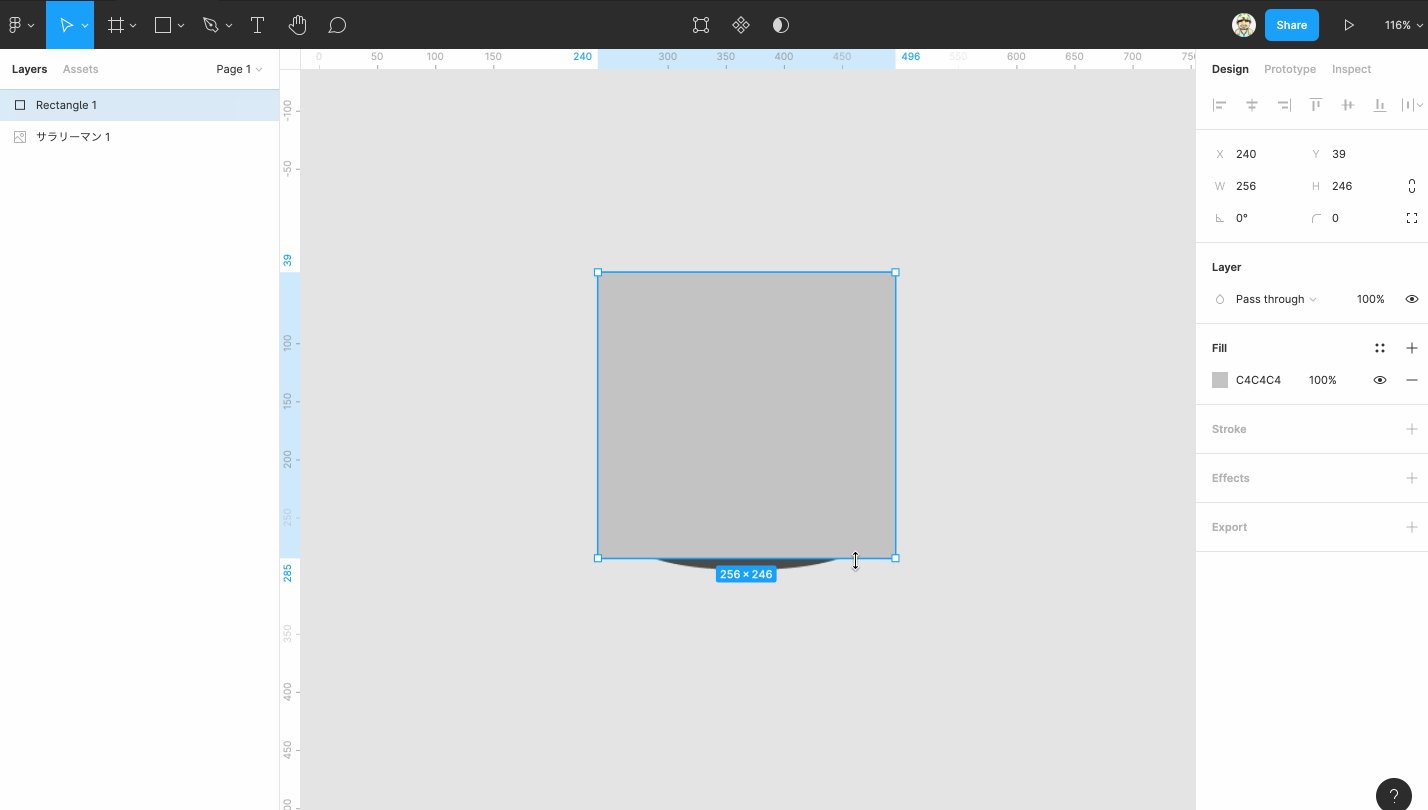
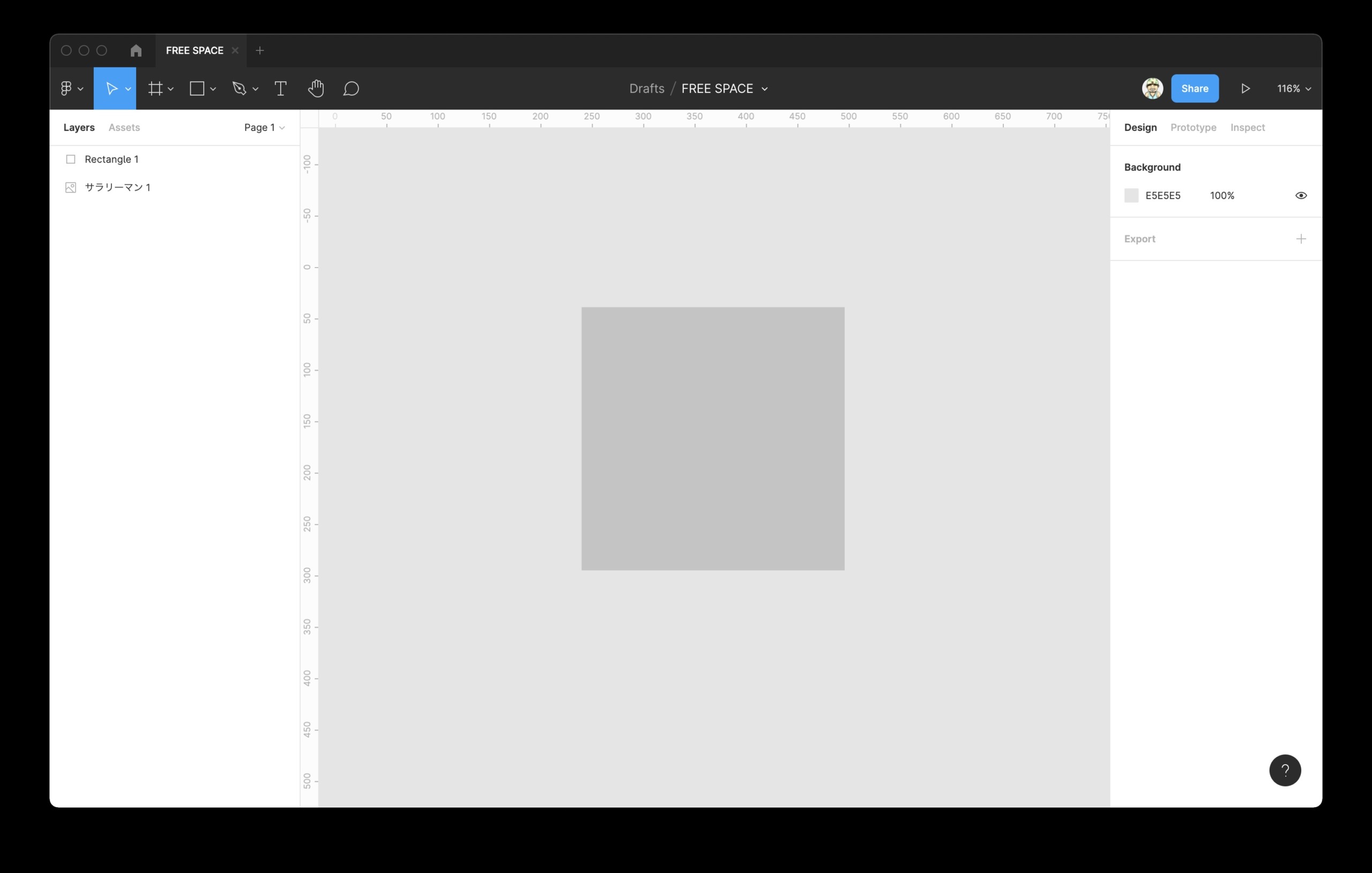
アイコン画像と同じサイズで図形を作成します。

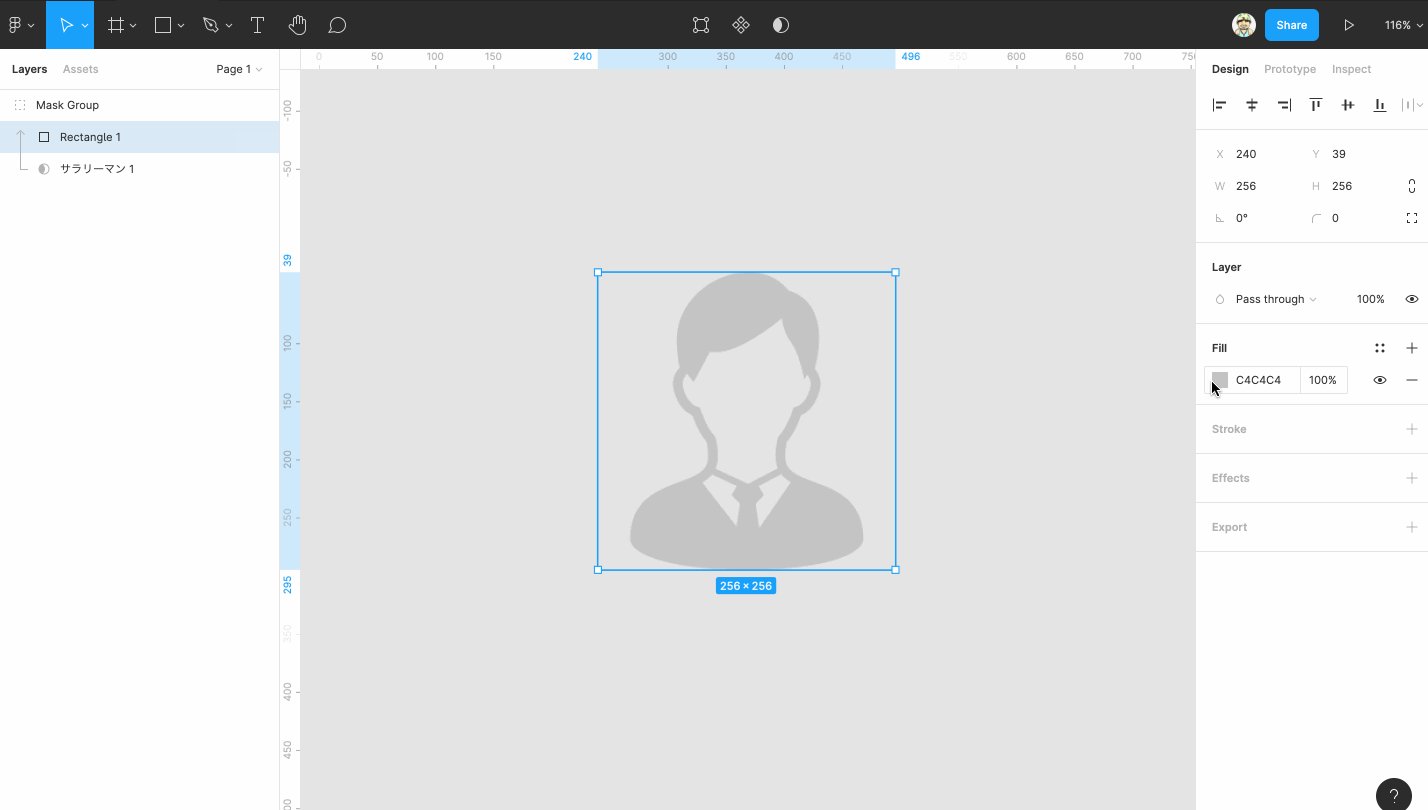
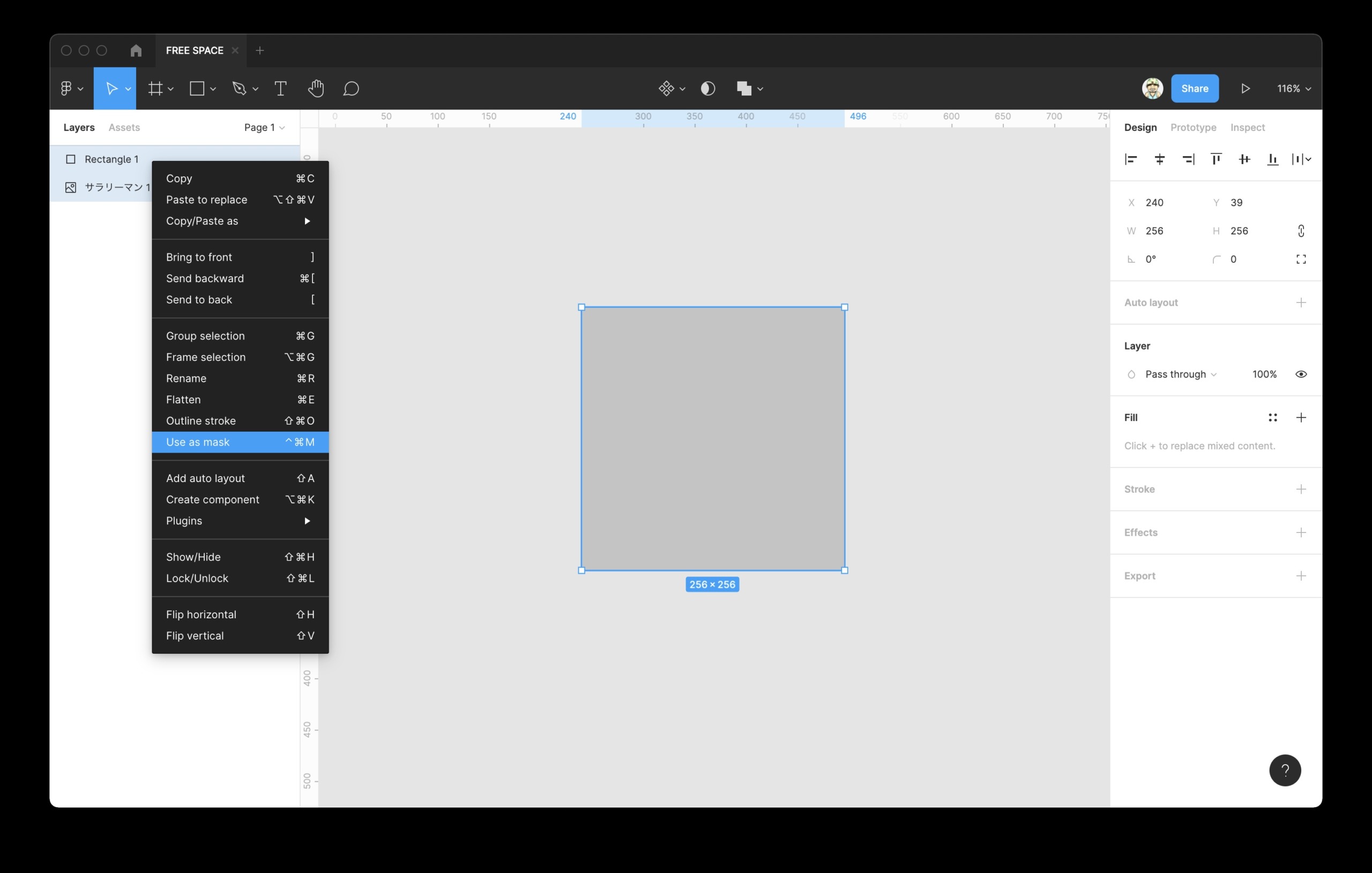
図形とアイコンを同時選択して、“Use as mask”を選択します。

そうするとマスクされた状態になります。

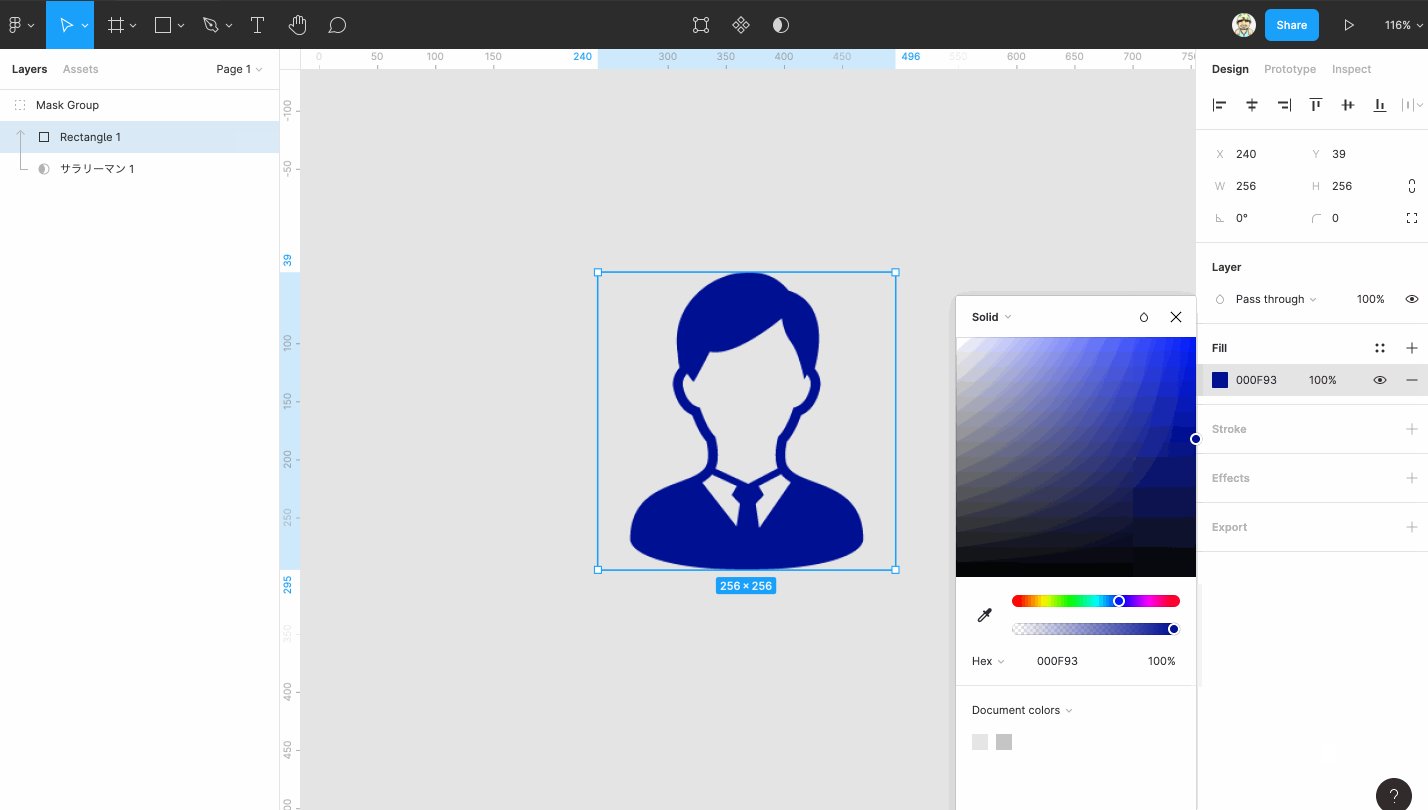
あとは、図形の方を選択すれば、Fillの部分から好きな色を選択することができます。

 考える人
考える人本当に簡単だったわね
 オカ
オカでしょ!
まとめ
Figmaでアイコンを色を変更する方法について解説しました。
アイコンの色を変更したいけど、どうやるんだろうって方は是非こちらの記事を参考にしてみてください。
ちなみに僕も受講しております。こちらが体験記になります。
あわせて読みたい


デイトラWebデザインコースの評判はどう?実際に受講したので徹底レビューします!
Webデザインの学習したいけど、デイトラのWebデザインコースってどうかな? Webデザインを学習して副業で稼げるようになるのかな? Webデザイナーとしてフリーランスや…
あわせて読みたい


【デイトラ】デザイン中級編を終えた感想
だいぶ放置していたんですが、やっと案件が落ち着いてきたのでデザインの学習を進めることができました。中級編では、コーポレートサイトの作成をしたんですがこれが結…
あわせて読みたい


【デイトラ】デザイン上級編を終えた感想
とうとうデイトラデザインコースの最終章です。 Figmaとも少しずつ仲良くなれてきました。上級編ではECサイトのデザインが中心となります。 今回も僕の制作した作品も公…
デイトラWebデザインコース
¥99,800(税込)
売れるデザインスキルを身につけたい方にオススメ!LPからサイトまで様々なデザインを実践
プロによる丁寧な課題添削付き
副業・転職に必要なスキルが身につきます
デイトラWebデザインアドバンスコース
¥49,800(税込)
クライアントの課題を解決する即戦力デザイナーへ!課題解決するためのデザインを論理的に解説。LP・ロゴデザイン等、ライブデザイン収録
。営業やヒアリングシーンもカバーしたカリキュラム