悩んでいる人
悩んでいる人SWELLでアーカイブページとカスタム投稿で作成したタクソノミーページの切り替えをしたいけど、どうやってやるんだろう?
本記事では上記の悩みを解決します。
SWELLを使って、コーポレートサイトを作る機会がありその際に通常の投稿の記事一覧ページと、カスタム投稿の記事一覧ページで表示方法を切り替えたくて色々調べたら結構簡単にできました。
ただ、functions.phpにコードを書く必要があるので多少なりともコードの理解は必要かなと思います。
ミスるとページが表示されなくなりますからね…。
ちなみに、実際に実装した際のイメージはこんな感じです。
- 通常の投稿
- 「制作実績」として使用
- スラッグはworks
- カード形式
- カスタム投稿
- 「お知らせ」として使用
- スラッグはnews
- テキスト形式
それではカスタマイズ方法について解説していきます。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
カスタム投稿の作成
まずは、SWELLにカスタム投稿を作成します。
今回はプラグインを使用して作成しました。functions.phpで自作してもらっても大丈夫です。
ここでは詳細の説明は省きます。
通常投稿側の設定
サイドバーの「外観 > カスタマイズ」を選択します。
記事一覧を選択します。

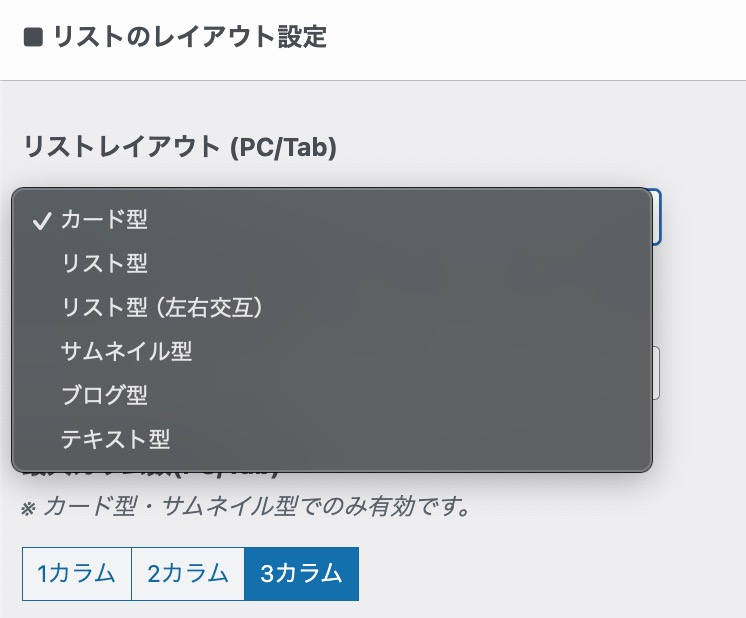
ここで通常投稿側のレイアウトを決めることができます。

タクソノミーページのレイアウトをカスタマイズ
現在の設定だと、アーカイブページもタクソノミーページも両方ともカード型で表示されているかと思います。
タクソノミーページには、別のレイアウト(今回はテキスト形式)で表示をします。
「外観 > ファイルエディタ」からfunctions.phpを開いてください。
そして下記のコードを追加してください。
/**
* アーカイブページと特定タクソノミーページの表示形式をカスタマイズ
*/
function list_type_archive_customize() {
// カスタム投稿タイプ`new`のアーカイブページの場合
if (is_post_type_archive('news')) {
return 'simple';
}
// `news-category`タクソノミーのページの場合
elseif (is_tax('news-category')) {
return 'simple';
}
}
add_filter('swell_post_list_type_on_archive', 'list_type_archive_customize', 20, 1);SWELLでは、独自のフックを用意してくれています。swell_post_list_type_on_archiveはアーカイブページに表示される投稿リストのタイプを変更することができます。
simpleのところに表示形式が入ります。下記を参考にご自身のケースに合わせて実装してみてください。
- card:カード型
- list:リスト型
- list2:リスト型(左右交互)
- thum:サムネイル型
- big:ブログ型
- simple:テキスト型
まとめ
とても簡単に表示形式を変更することができました。
フィルターを用意してくれているのがありがたいです。
SWELLは本当使いやすくて、綺麗にサイトを構築することができるので気に入っています。
SWELLについてもブログでまとめています^^