悩んでいる人
悩んでいる人Figmaを使ってデザインしているんだけど、もっと効率よくデザインをしたいのよね。
本記事では、デザインツールFigmaを使ったちょっとしたTipsをご紹介します。
それでは、早速ご紹介していきますね。
目次
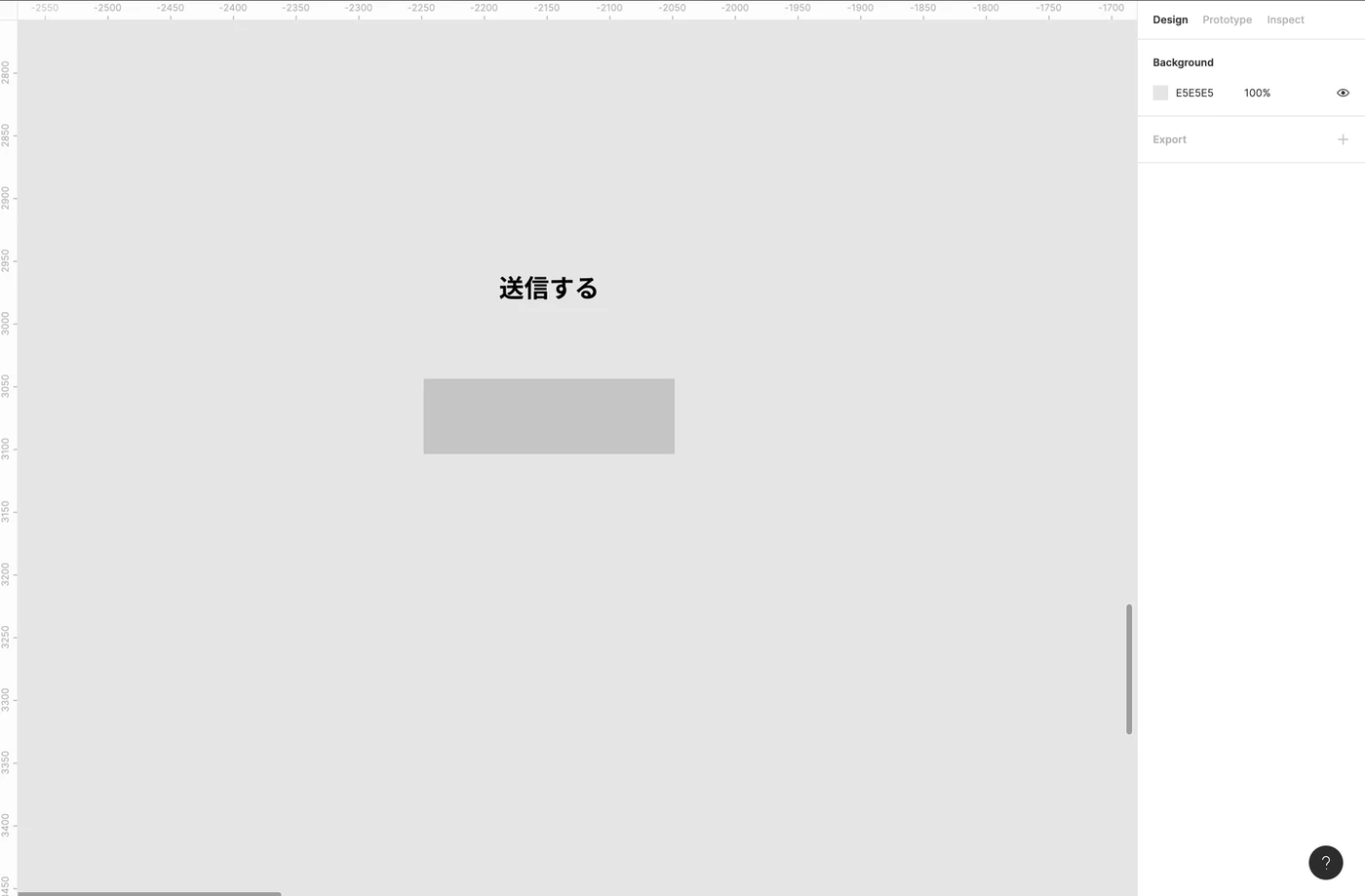
目指す形
こんな感じで文字数に合わせてボタンのサイズが変わります。
しかも、文字を入力後でも上下左右の余白(padding)を変更することができちゃいます。
STEP1 要素の作成

ボタンと文字を準備します。
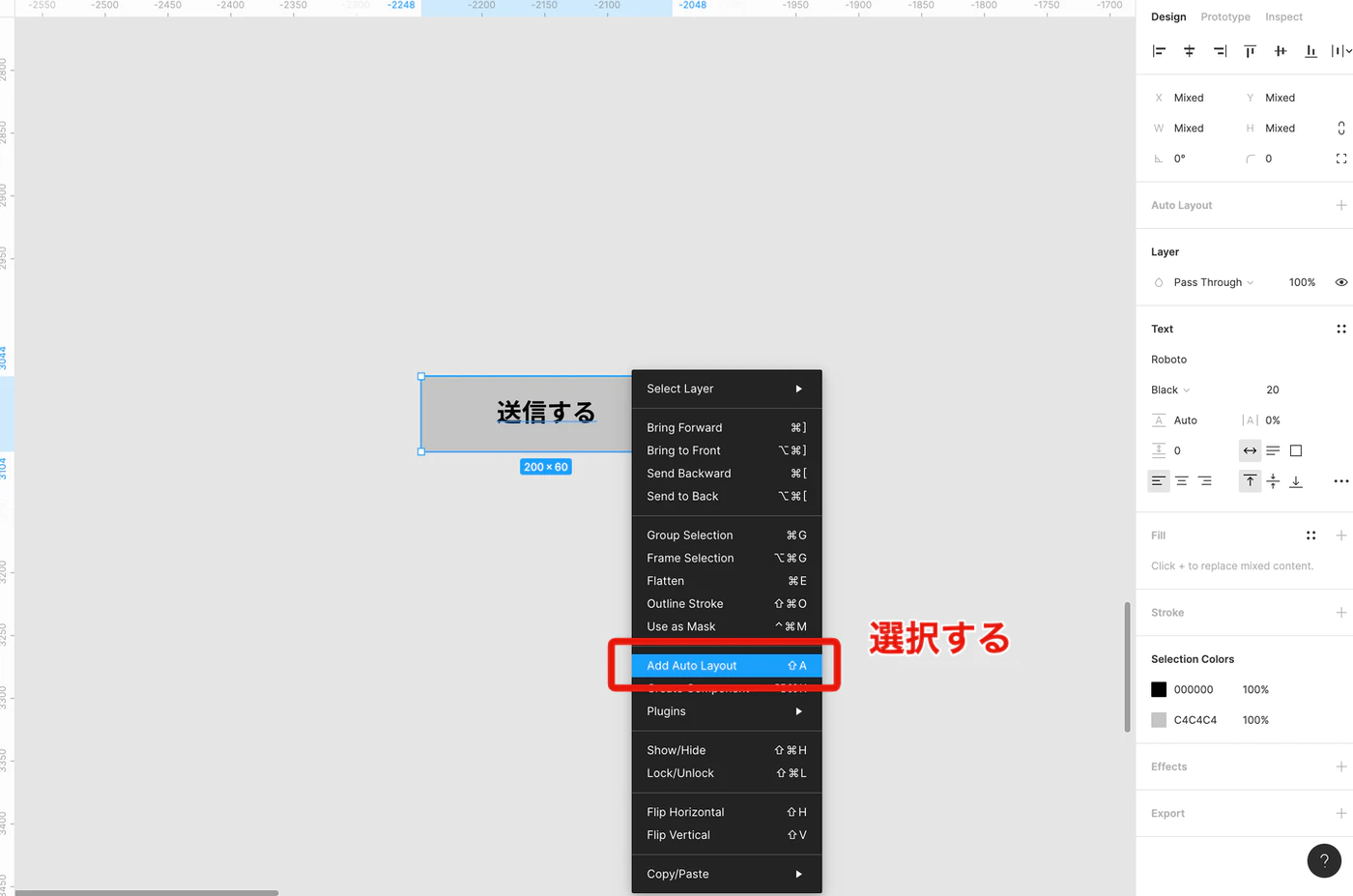
STEP2 Add Auto Layoutをする

ここで文字とボタンを選択して、右クリックします。
赤色で囲ってある、Add Auto Layoutを選択します。
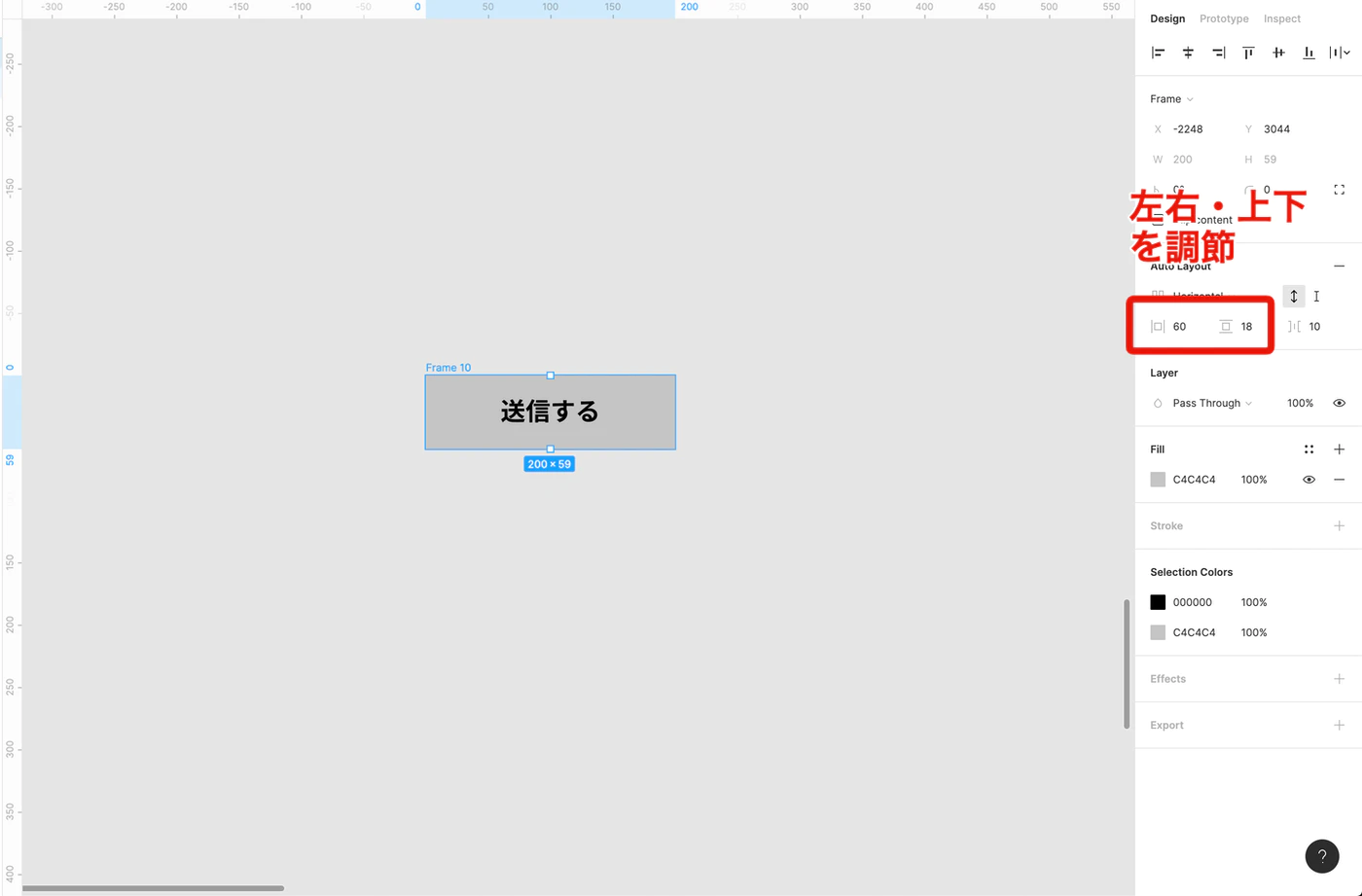
STEP3 完成

これで文字数に合わせて可変するボタンの出来上がりです。
上下左右の余白は右側にあるパネルから編集が可能です。
 オカ
オカFigmaの使い方はデイトラというオンラインスクールで学びました^^
デイトラWebデザインコース
¥99,800(税込)
売れるデザインスキルを身につけたい方にオススメ!LPからサイトまで様々なデザインを実践
プロによる丁寧な課題添削付き
副業・転職に必要なスキルが身につきます
デイトラWebデザインアドバンスコース
¥49,800(税込)
クライアントの課題を解決する即戦力デザイナーへ!課題解決するためのデザインを論理的に解説。LP・ロゴデザイン等、ライブデザイン収録
。営業やヒアリングシーンもカバーしたカリキュラム