悩んでいる人
悩んでいる人Figmaでプラグインを作ってみたいけど、どうやればいいんだろう?
本記事では、Figmaでのプラグインを作るための方法について解説します。
作ってみたいプラグインがあったので、最近僕も触り始めたのですがなかなかおもしろいです!
今回は、サンプルプラグインを導入する方法と初期プロジェクトのコードの解説、また本番公開する方法について解説していきます。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
はじめに

まずは、FigmaについてとFigmaのプラグインについて簡単に説明します^^
Figmaとは?
Figmaは、クラウドベースのデザインツールであり、ユーザーはブラウザから直接アクセスしてデザインを作成することができます。
このツールはユーザーインターフェースのデザイン、プロトタイピング、コラボレーションなど、デザインプロセス全体をカバーしています。
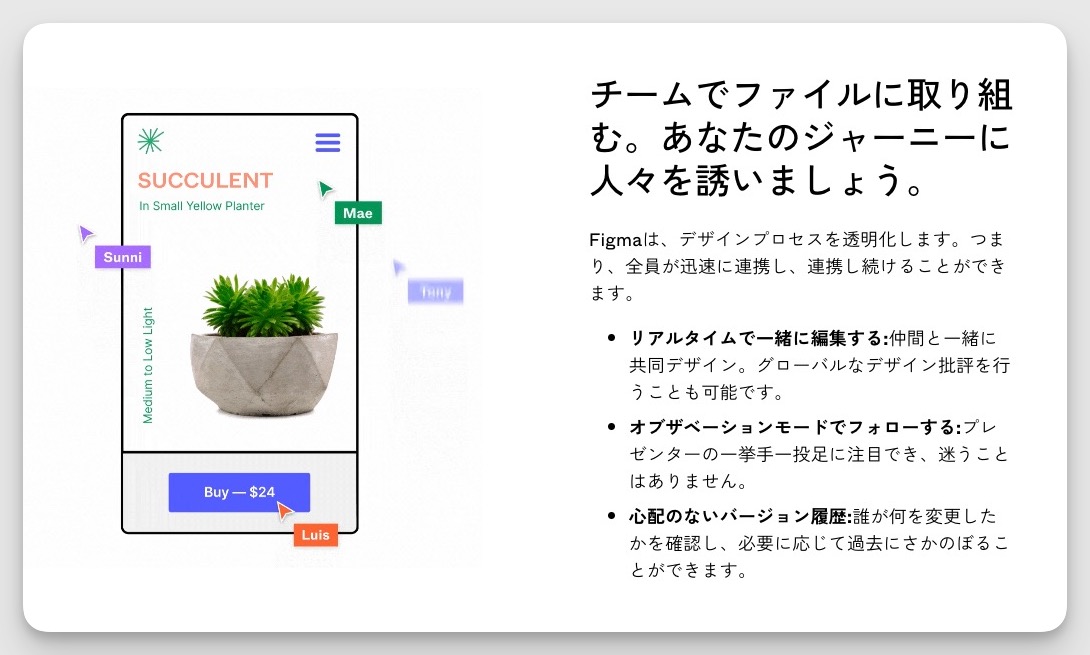
Figmaの一つの大きな特長は、リアルタイムでの協働が可能であることです。複数人が同時に同じプロジェクトに取り組み、それぞれの変更をリアルタイムで共有することができます。

 オカ
オカ複数の人と一緒にデザインをできるのはめちゃくちゃよいです!
僕もそこまでデザインはしませんが、たまにFigmaで一緒に作業をするのですが楽しいです☺️
Figmaのプラグインとは?
Figmaのプラグインは、Figmaの機能を拡張するための小さなソフトウェアです。これらのプラグインを使うことで、ユーザーは自分のワークフローをカスタマイズしたり、特定のタスクを自動化したりすることが可能になります。これはユーザーが一部の作業を効率化し、時間を節約できるだけでなく、デザインの一貫性を保つことも可能にします。
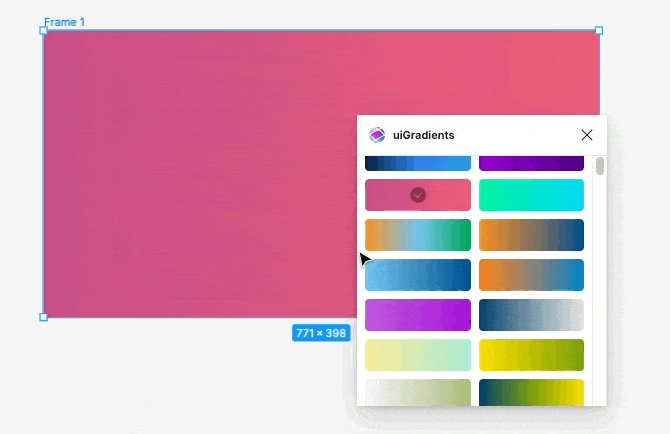
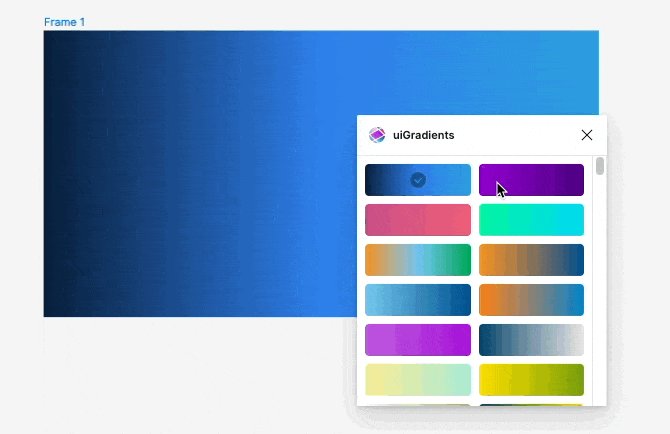
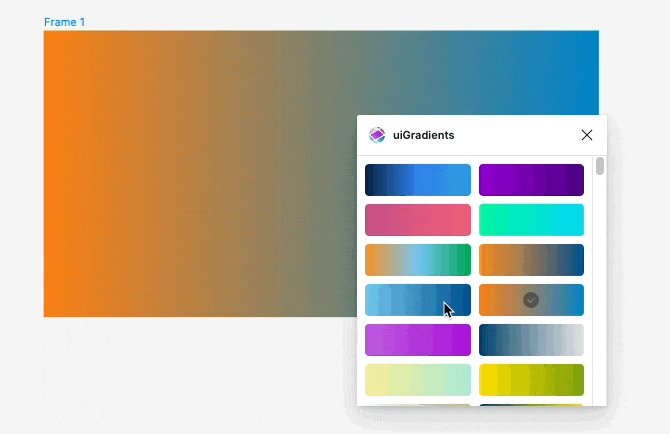
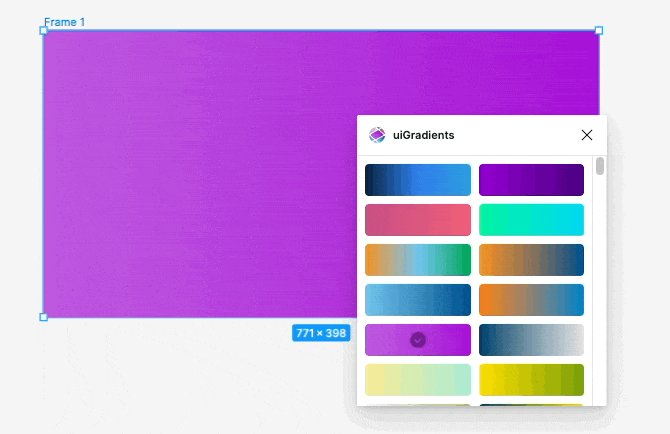
例えば、僕がよく使うのはuiGradientsというプラグインです。これを使うと簡単にグラデーションを作成することができます。

 オカ
オカこのようなFigmaを便利にしてくれるプラグインが多く公開されています👍
プラグイン作成の準備
Figmaプラグインの作成に取り組む前に、まずいくつかの前提条件を満たす必要があります。
プラグイン作成に必要なツールや知識、Figmaの開発者アカウントの作成、開発環境の設定方法について説明します。
必要なツールと知識
Figmaプラグインを作成するためには、基本的なプログラミングの知識が必要です。特にJavaScriptまたはTypeScriptの基本的な理解が求められます。また、FigmaのAPIを利用するための知識も必要となります。
ツールとしては、テキストエディタ(例:Visual Studio Code、Sublime Textなど)と、Figmaデスクトップアプリケーションが必要です。
Figmaのデスクトップアプリはこちらからダウンロード可能です。
Figmaアカウントの作成
Figmaプラグインを開発するには、Figmaのアカウントが必要です。
まだアカウントを持っていない場合は、Figmaの公式ウェブサイトから無料で登録できます。
最初のFigmaプラグインの作成
Figmaプラグイン開発の基本的なステップを理解するために、最初のFigmaプラグインの作成を通じて学んでいきましょう。最初にプロジェクトを作成し、基本的なプラグインのコードを解説した後、ローカル環境でのテスト方法について説明します。
プラグインプロジェクトの作成
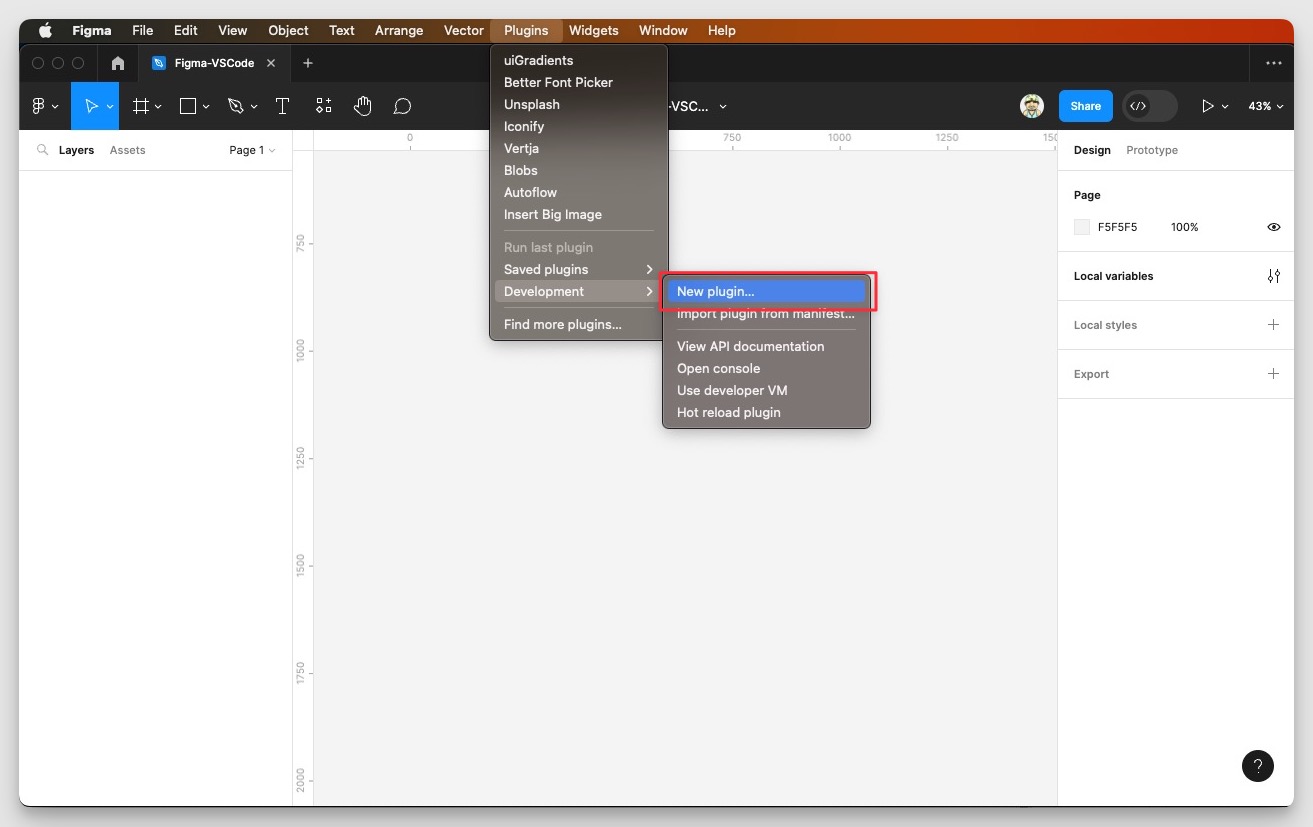
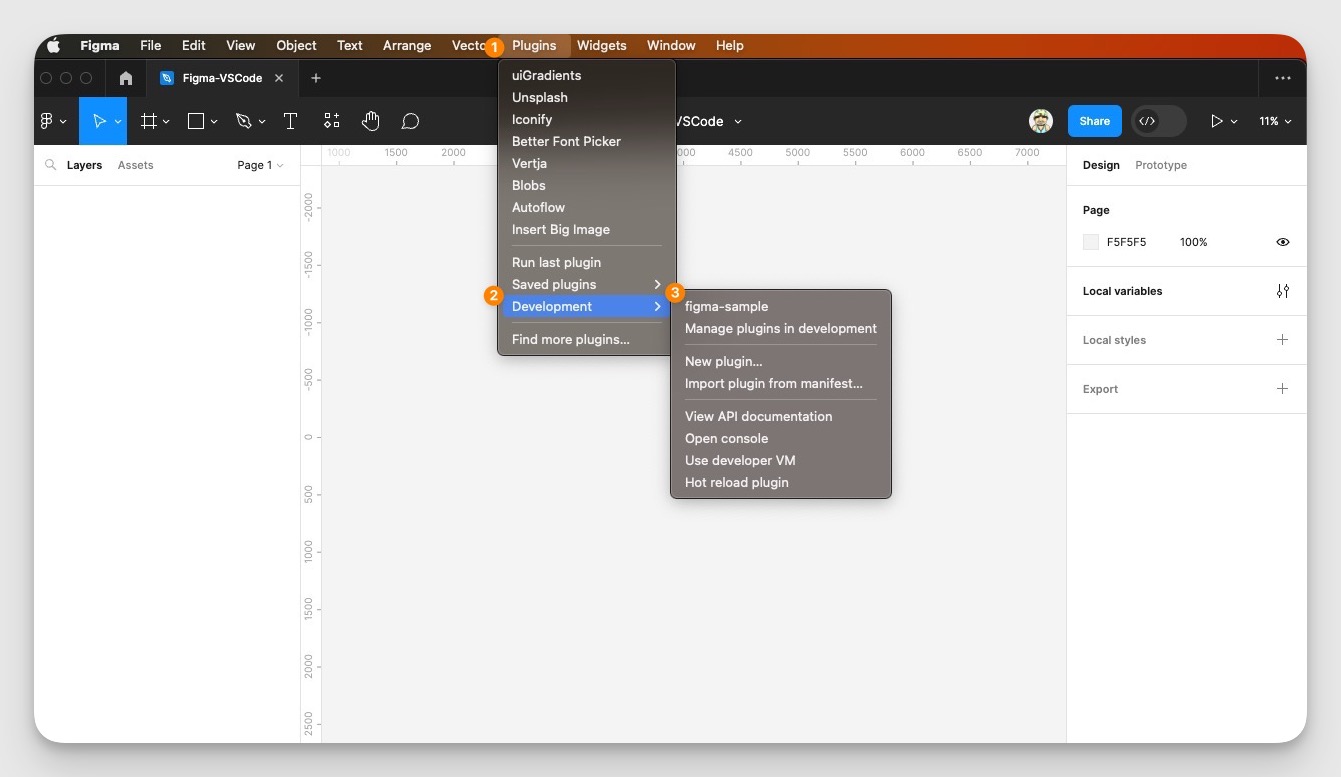
Figmaプラグインプロジェクトの作成は、Figmaアプリケーション内から行います。左上のメニューから「Plugin」を選択し、「Development」を選択して、「New plugin」 をクリックします。

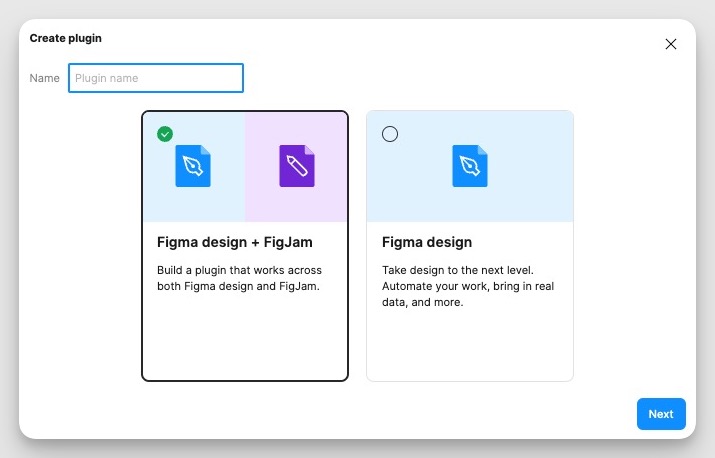
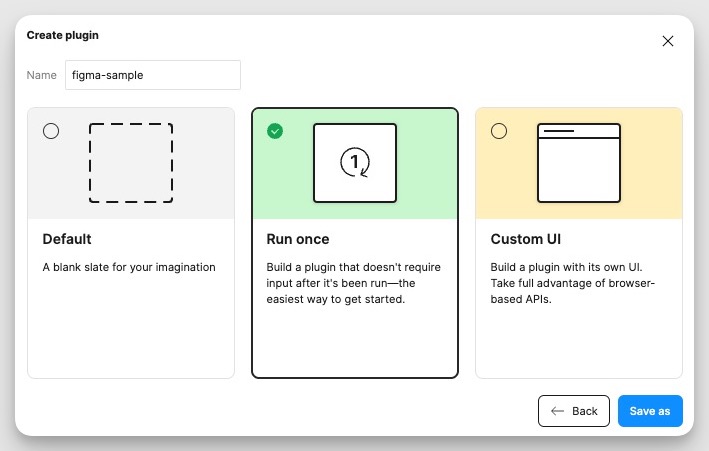
新しいダイアログボックスが表示されるので、ここでプラグインの名前を入力します。

次に、テンプレートを選択します。今回は、Custom UIを選択します。

- Default
- なにも記述されていないブランクのテンプレートです。
- Runonce
- UIを必要としない、即実行されるプラグインのテンプレートです。
- Custom UI
- ユーザーからの入力を受け取りながら、複雑なタスクを実行できるテンプレートです。
基本的なプラグインのコード解説
生成されるプラグインのプロジェクトには以下のようなファイルが含まれています:
.gitignore:Gitバージョン管理システムで使用されるファイルです。このファイルに記載されているパターンに一致するファイルやディレクトリは、Gitによるバージョン管理から除外されます。たとえば、ノードモジュールやビルド成果物など、リポジトリに含める必要のない項目を指定します。code.js:プラグインの主要な機能を持つJavaScriptファイルです。Figmaが直接読み込み、実行します。code.ts:プラグインの主要な機能を持つTypeScriptファイルです。TypeScriptはJavaScriptに静的型検査を追加した言語で、より安全で効率的なコーディングを可能にします。このファイルはコンパイルされてcode.jsに変換されます。package.json:プラグインプロジェクトの依存関係とスクリプトを管理するためのファイルです。npm(Node Package Manager)はこのファイルを参照して、必要なモジュールをインストールしたり、定義されたスクリプトを実行したりします。README.md:プラグインの概要、使い方、開発者の連絡先情報など、プロジェクトについての情報を説明するマークダウンファイルです。tsconfig.json:TypeScriptのコンパイラ設定を含むJSONファイルです。このファイルを使用して、TypeScriptをJavaScriptにコンパイルする際の設定を指定します。ui.html:プラグインのユーザーインターフェース(UI)を定義するHTMLファイルです。必要に応じてJavaScriptとCSSも含めることができます。このファイルは、プラグインが実行されるときにFigmaによって読み込まれ、ユーザーに表示されます。
プラグインのローカルテスト
次に、ローカルでプラグインを起動してみます。
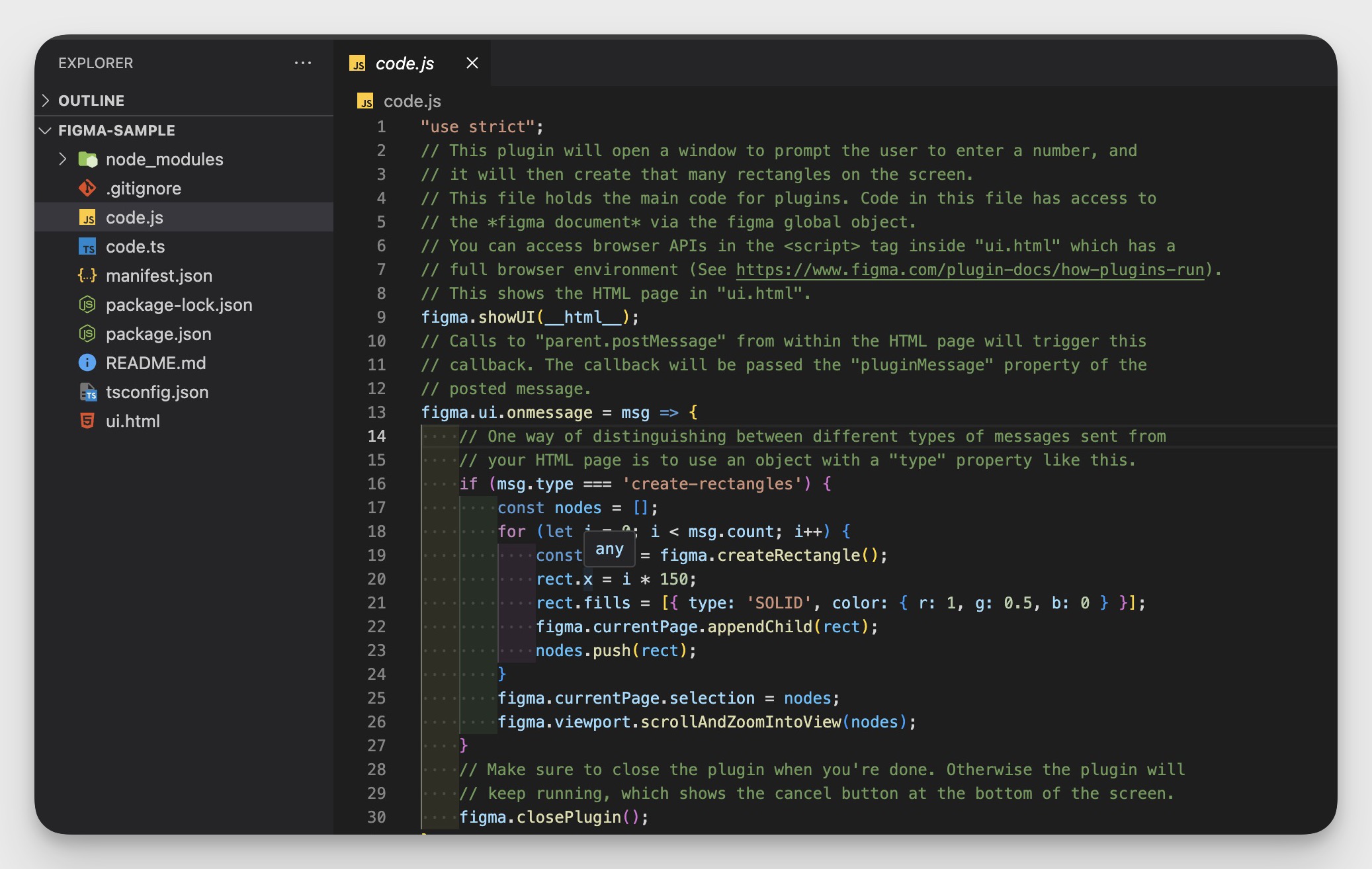
code.jsファイルを読み込んで、Figma上でプラグインが動きますがこの時点ではcode.jsの中身は以下の状態です。
このcode.jsの中身を、開発用ファイルのcode.tsでコンパイルした内容を反映させる必要があります。
throw new Error("This plugin template uses TypeScript. Follow the instructions in `README.md` to generate `code.js`.")基本的にREADME.mdに沿って行えば問題ありません。
まず、Node.jsをダウンロードしてください。これにはNPMが含まれており、TypeScriptや他のライブラリをインストールすることができます。Node.jsのダウンロードリンクから取得できます。
次に、以下のコマンドを使用してTypeScriptをインストールします。
npm install -g typescript次にに、プラグインのディレクトリで以下のコマンドを実行し、最新のプラグインAPIの型定義を取得します。
npm install --save-dev @figma/plugin-typingsこれでTypeScriptを使用する準備が整いました。node_modulesディレクトリが作成されているかと思います。
最後に、プラグインを実行します。
npm run watch実行後、code.jsを確認するとファイルの中身が書き換わっているのが確認できるかと思います。

Figmaのデスクトップアプリで[Plugins] > [Developments] > [figma-sample]でプラグインを起動します。

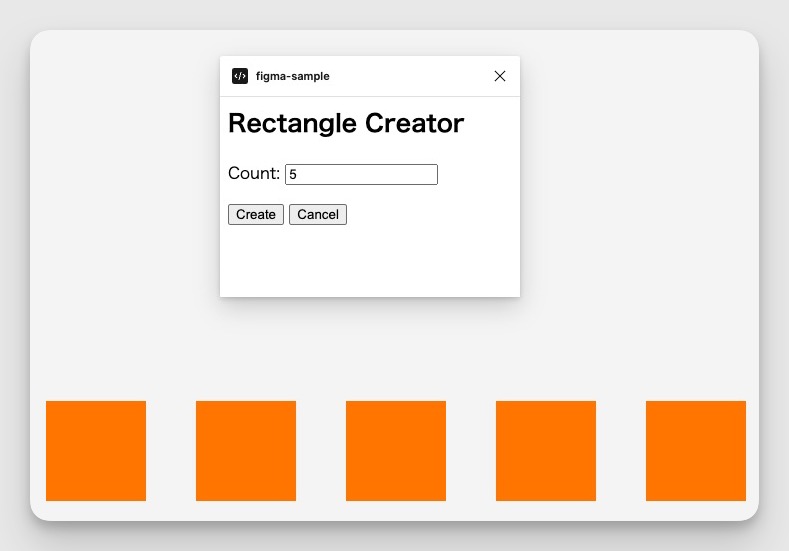
好きな数だけオレンジ色の正方形を作成するプラグインを作ることができました。

Figma APIとのインタラクション
Figma APIは、プラグインがデザインを操作するための重要なツールです。この章では、Figma APIの概要、プラグインからAPIを呼び出す方法、そして具体的にどのようにデザイン要素を操作するかについて説明します。
APIの詳細については、Figma APIの公式ドキュメントを参照してください。
ここでは、ボタンを生成するプラグイン作成を通して理解を深めていきます。
Figma APIの概要
Figma APIは、JavaScriptまたはTypeScriptで利用できる一連の関数とオブジェクトを提供します。これらは、デザインの読み取りや編集、UIの操作など、プラグインが行うほとんど全てのタスクに使用します。
APIは大きく分けて二つの部分から成ります。ひとつは、ユーザーの操作に応じてデザインを操作するための「コード」API、もうひとつは、プラグインのUIを制御するための「UI」APIです。これらのAPIを組み合わせて使用することで、多機能なプラグインを作成することができます。
プラグインからAPIを呼び出す方法
FigmaプラグインのコードからAPIを呼び出すには、figmaというグローバルオブジェクトを通じて行います。このオブジェクトには、デザインの操作やUIの制御に必要なAPI関数やオブジェクトが含まれています。
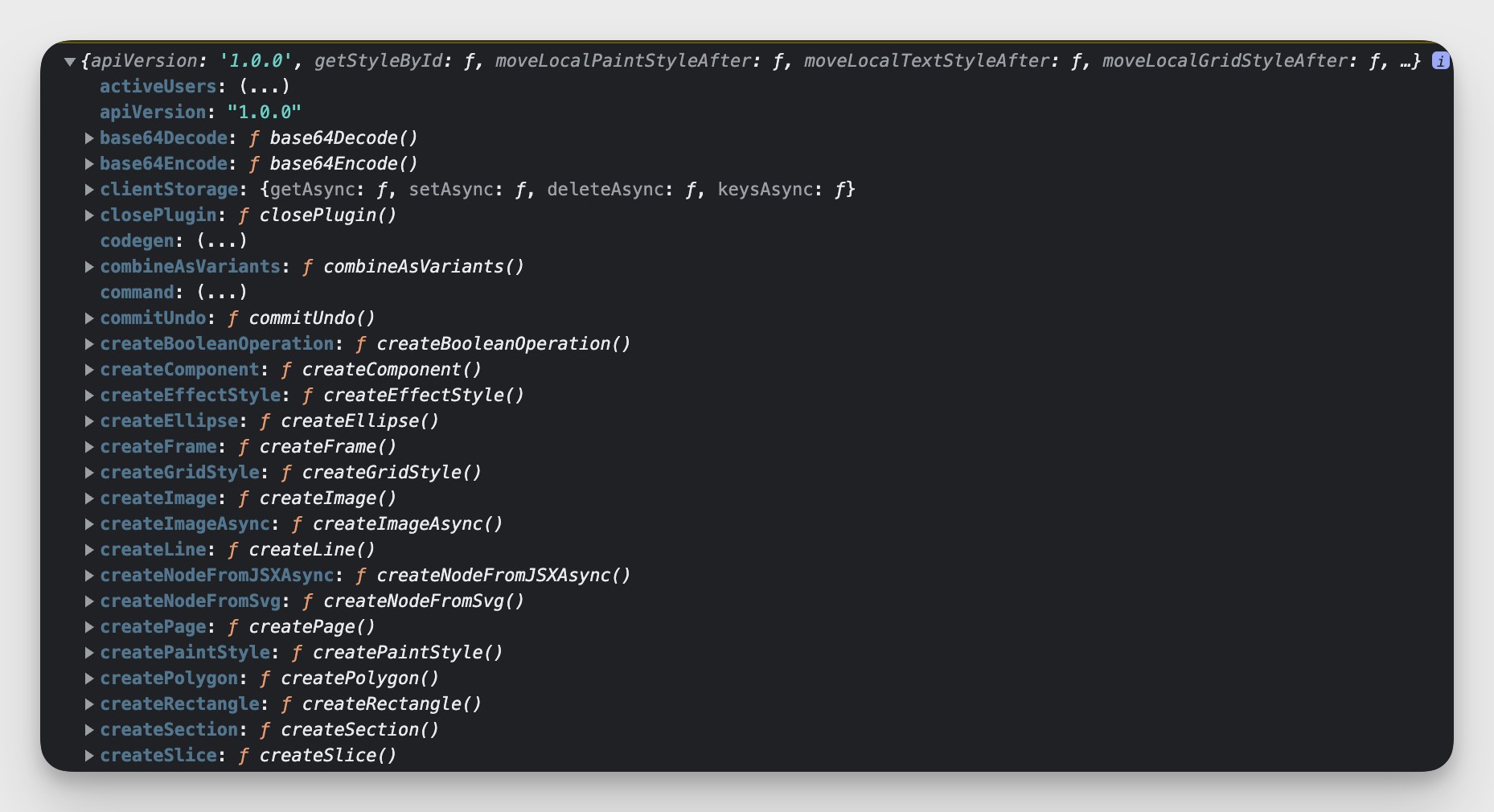
下記の様に、コンソールログでfigmaオブジェクトを確認してみると実際にどんなプロパティが入っているのかが確認できます。
console.log(figma);
では、自動で作られた正方形を作成するプラグインのコードを見ながらさらに理解を深めます。
プラグインのcode.tsファイルでfigma.ui.onmessage関数を使用しています。これはプラグインのUIから送られてきたメッセージを受け取るための関数です。メッセージのタイプがcreate-rectanglesのとき、指定した数だけ長方形を作成します。
figma.ui.onmessage = (msg) => {
if (msg.type === "create-rectangles") {
const nodes: SceneNode[] = [];
for (let i = 0; i < msg.count; i++) {
const rect = figma.createRectangle();
rect.x = i * 150;
rect.fills = [{ type: "SOLID", color: { r: 1, g: 0.5, b: 0 } }];
figma.currentPage.appendChild(rect);
nodes.push(rect);
}
figma.currentPage.selection = nodes;
figma.viewport.scrollAndZoomIntoView(nodes);
}
figma.closePlugin();
};このコードは、新しい四角形を作成し、その位置を設定した後、現在のページに追加します。
参考→(https://www.figma.com/plugin-docs/api/properties/figma-createrectangle)
デザイン要素の操作
上記のコードではfigma.createRectangle()を用いて新しい長方形を作成し、その位置、色を設定し、作成した長方形を現在のページに追加しています。また、figma.viewport.scrollAndZoomIntoView(nodes);を用いて作成した長方形がビューポートに表示されるようにしています。
UIの作成とインタラクション
Figmaプラグインにはユーザーインターフェース(UI)が含まれ、これを使ってユーザーとのインタラクションを提供します。この章では、プラグインのUIをどのように作成し、UIとプラグインのコードを連携させ、UIのイベントを処理する方法について詳しく説明します。
UIの作成
プラグインのUIはHTMLを用いて作成されます。ui.htmlには、長方形を作成する数を入力するためのテキストボックスと、”Create”と”Cancel”の2つのボタンがあります
<h2>Rectangle Creator</h2>
<p>Count: <input id="count" value="5" /></p>
<button id="create">Create</button>
<button id="cancel">Cancel</button>UIとコードの連携
“Create”ボタンがクリックされると、テキストボックスの値が取得され、その数だけ長方形を作成するメッセージがプラグインに送信されます。また、”Cancel”ボタンがクリックされると、プラグインにキャンセルのメッセージが送信されます。
document.getElementById("create").onclick = () => {
const textbox = document.getElementById("count");
const count = parseInt(textbox.value, 10);
parent.postMessage(
{ pluginMessage: { type: "create-rectangles", count } },
"*"
);
};
document.getElementById("cancel").onclick = () => {
parent.postMessage({ pluginMessage: { type: "cancel" } }, "*");UIのイベント処理
上記のコードでは、”Create”ボタンと”Cancel”ボタンのonclickイベントが使用されています。これにより、ボタンがクリックされたときに指定した処理が行われます。
プラグインの公開
プラグインの開発が完了したら、次のステップはそれをFigmaのコミュニティに公開することです。この章では、Figmaプラグインの公開プロセスと、公開したプラグインのアップデートと管理方法について説明します。
Figmaプラグインの公開プロセス
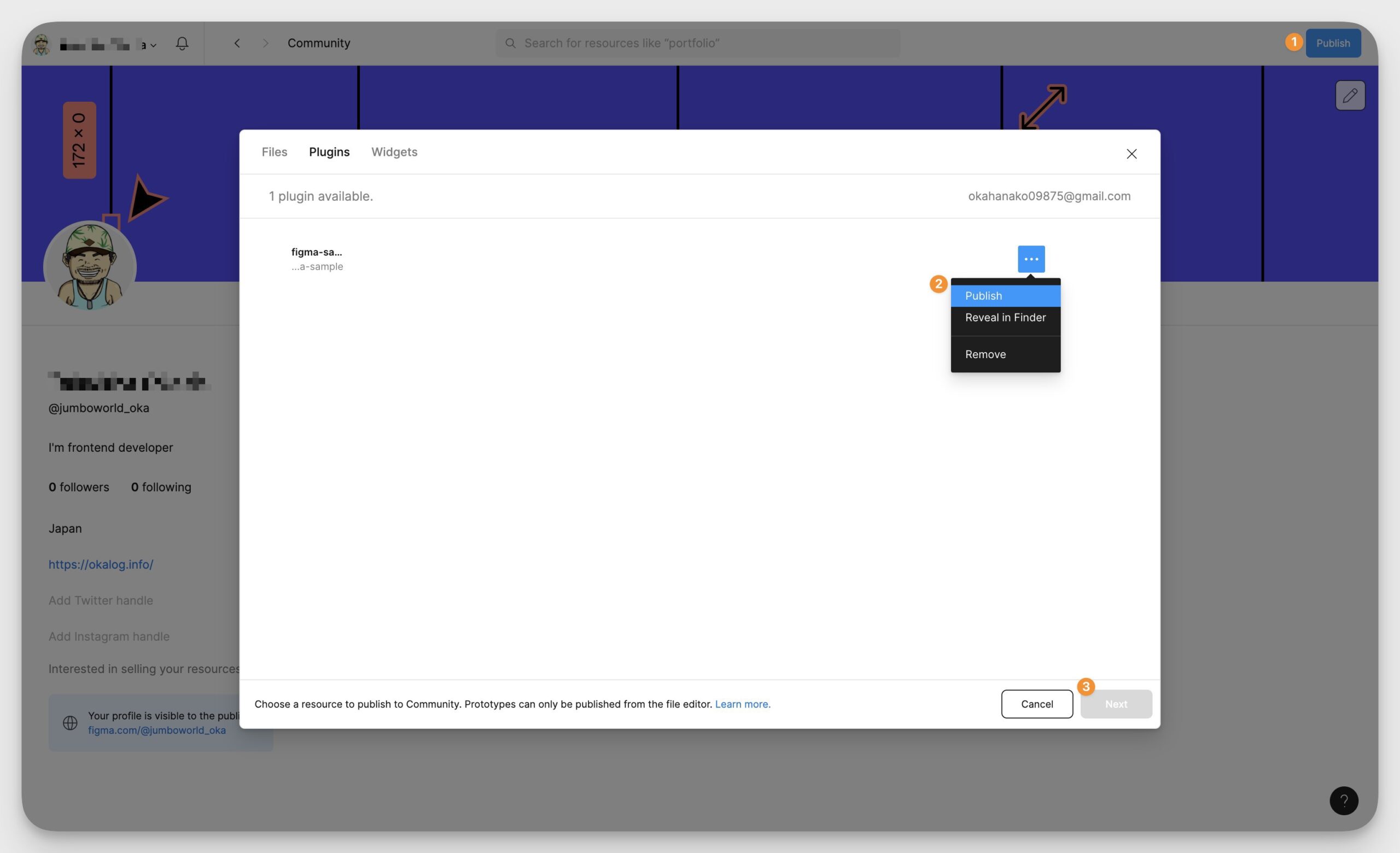
プラグインを公開するには、右上のPublishボタンをクリック後に表示されたダイアログの中の、Pluginsタブから作成したプラグインを選択して、Publishをクリックします。

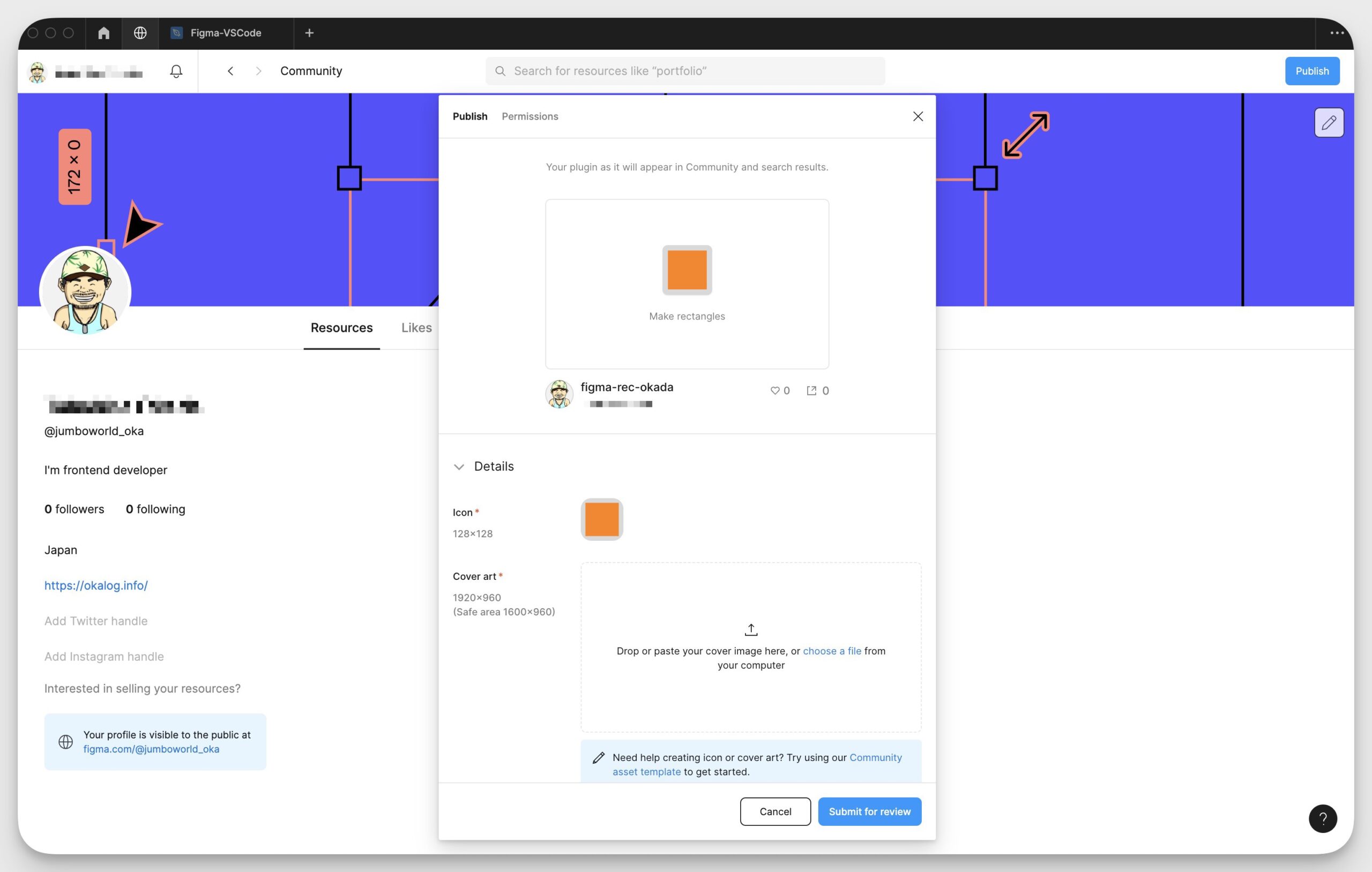
その後、作成したプラグインの必要情報を入力して、公開することができます。
ただし、公開されても問題のないアプリかレビューに回されるとのことです。

これにより、プラグインはFigmaのコミュニティに公開され、全世界のユーザーがそれをダウンロードして使用できるようになります。
まとめ
僕も初めてFigmaのプラグインを作ってみたのですが、ドキュメントも整備されているので非常にわかりやすかったです。
作ってみたいアプリを絶賛作成中なので、またできたらこのブログにて紹介しようと思います。