悩んでいる人
悩んでいる人同じ商品を店頭受取用と配送用で在庫数を分けて管理したいけど、どうやってやるんだろう
本記事では、1つの店舗で同一商品を「店頭受取用」と「配送用商品」で分けて管理する方法について解説します。
あまり需要はないかもしれないですが、このようなご依頼をお仕事で頂いたときがあり意外と設定方法について情報がないのでまとめておこうかなぁと!
Shopifyの管理画面だけでの設定で実現できるので、プログラムができないって方も記事を全て読んでいただければ設定できるようになってます。
それでは、早速解説していきます。
- ロケーションの設定
- 店舗受取りの設定をする
- 商品のオプションを設定する
ロケーションの設定

まずは、ロケーションを追加します。
おそらくデフォルトで1つ入っているので、店頭受取用としてロケーションを設置します。
※このロケーションからのオンライン注文を発送するにはチェックを入れておいてください。
 オカ
オカここの設定が、かなり肝なんです。
要するにA店舗は「配送しかしない店」B店舗は「店頭受取しかしない店」という設定をしているんですが、1つの店舗でその設定させて受取方法に制限をかける感じになります。
店舗受取の設定
次に、店舗受取の設定を行います。
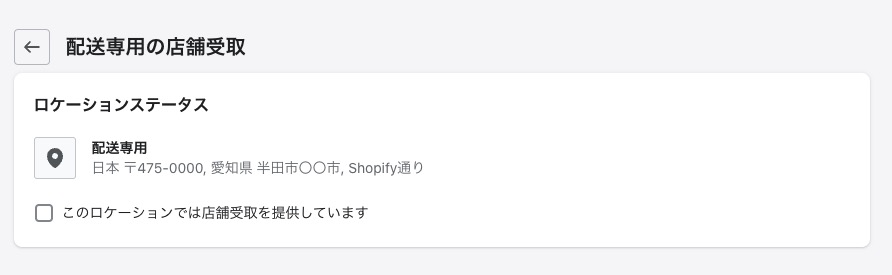
設定 > 配送と配達の店舗受取のところを確認します。
ここで配送専用の管理するを選択して、「このロケーションでは店舗受取を提供しています」のチェックを外します。


店舗受取の設定はこれで完了になります。
次は、商品側の設定を行っていきましょう。
商品オプションを設定
では、商品側の設定を行いましょう。
まずは、商品管理 > すべての商品 から対象の商品を選択して、オプションを下記のように設定します。
※Shopifyは頻繁にアップデートが入るので多少見た目が違うかもです、、。

設定が完了できたら、バリエーションができているので選択して一括編集を開くを選択します。


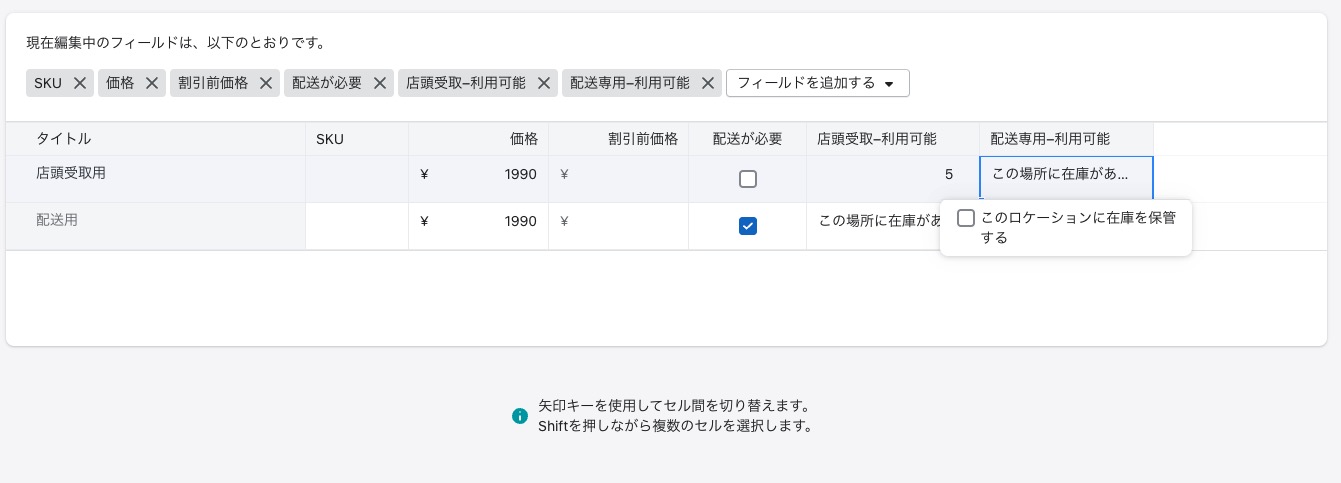
一括編集を開いた段階では、「店頭受取-利用可能」「配送専用-利用可能」が表示されていないので、フィールドを追加から追加してください。
追加できたら、店頭受取用 と 配送用 で在庫数を設定します。
店頭受取用には、 「店頭受取-利用可能」のロケーションに在庫を設置。「配送専用-利用可能」のこのロケーションに在庫を保管するのチェックを外します。
配送専用には、「配送専用-利用可能」のロケーションに在庫を設置。「店頭受取-利用可能」のこのロケーションに在庫を保管するのチェックを外します。
これで各ロケーション(店頭受取用 / 配送用) に在庫を設置することができました。
実際の購入画面を確認
店頭受取用商品
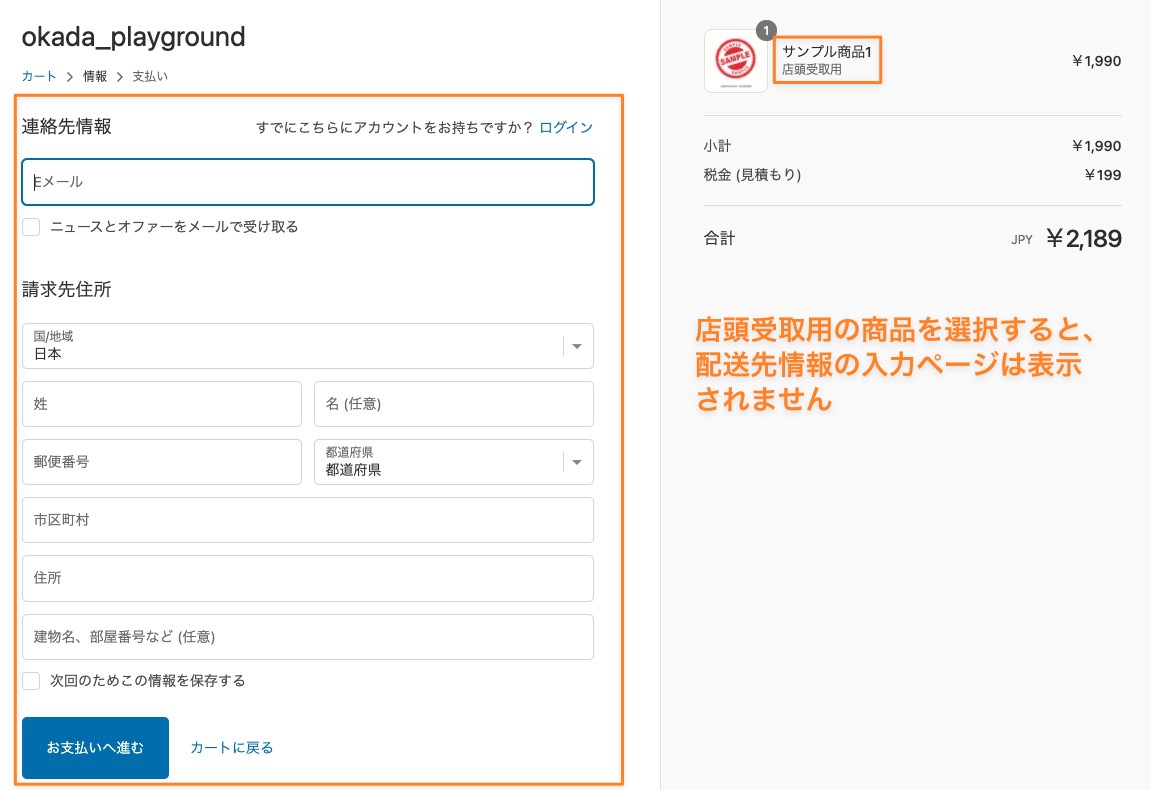
カートに入れて、決済画面に進みます。
通常であれば、配送先住所の入力ページが表示されますが店頭受取用商品のため、すぐに下記のページに遷移されます。

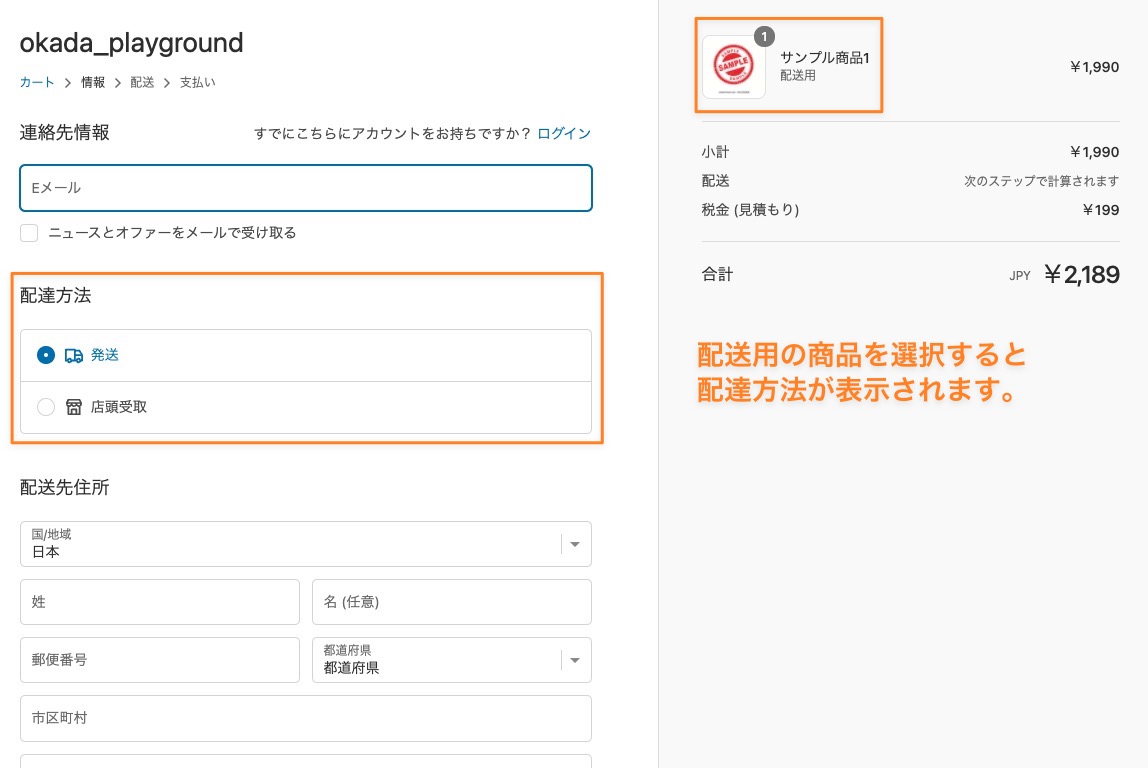
配送用商品
カートに入れて、決済画面に進みます。
配送商品として設定しているため、配送先住所の入力ページに遷移されます。
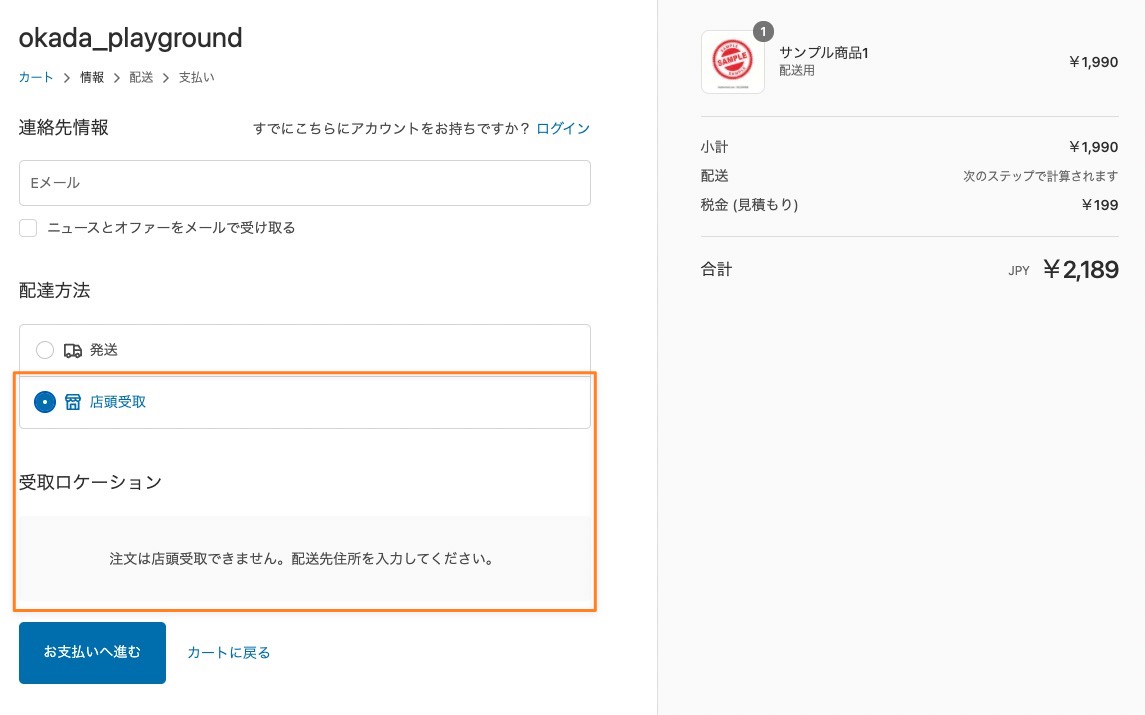
この状態だと、発送と店頭受取を選択できそうですが、仮に店頭受取を選択すると、、、。

下記のように、店頭受取できませんと制御がかかっているのがわかります。

 オカ
オカこれで設定は完了になります。
この仕組を構築するまでにめちゃくちゃ時間かかったので誰かのためになればと思います、、!
まとめ
今回のような設定をすることはあまり多くないかもしれません。
最初は、コードで無理くり設定をしようとしていたのですが色々と触っている内に解説した設定でやりたいことができました。
ぜひ、似たようなことをやりたい方は参考にして頂けたらと思います!