 悩んでいる人
悩んでいる人Shopifyである特定の商品情報だけを取得して表示させたいんだけどどうしたらいいんだろう?
本記事では上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
特定の商品を取得する方法はいくつかあるのですが、簡単に取得する方法を見つけたのでご紹介します。
いままでループを回して取得していたりしたので、このやり方を知ってビックリしました!
かなり簡単に扱えるのでおすすめです👍🏻
目次
解説
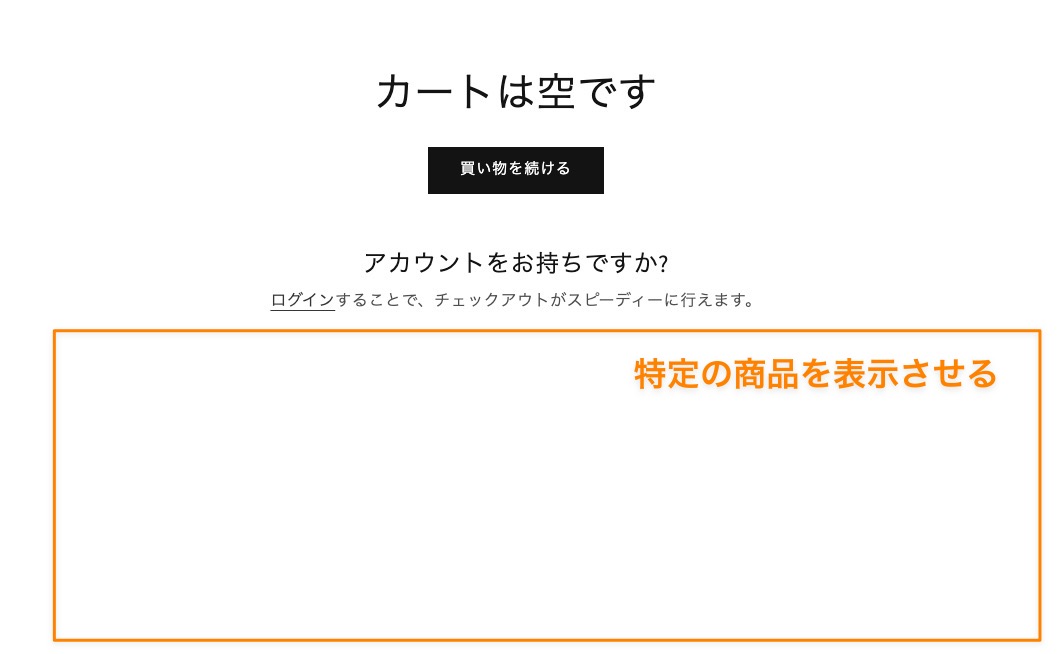
カートページの下に特定の商品を表示させます。

↓追加するコード
{%- assign product = all_products["test"] -%}
<div class="product-card">
<img src="{{ product.featured_image | img_url: "master" }}" alt="{{ product.featured_image.alt }}">
<p class="product-card__title">商品タイトル:{{ product.title }}</p>
<span class="product-card__price">価格: {{ product.price | money }}</span>
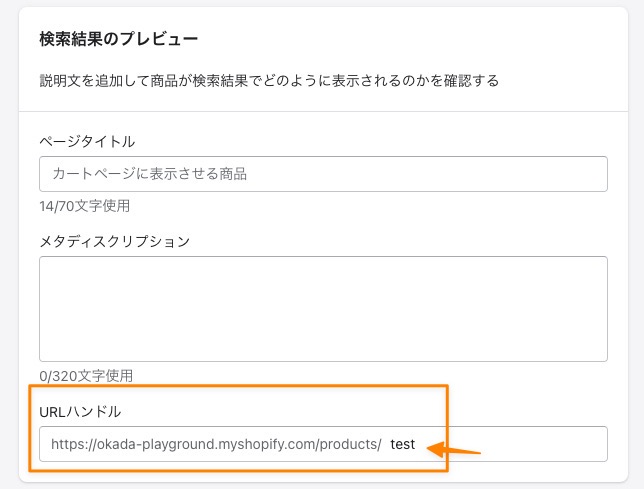
</div>ポイントはall_products["handle"] です!
※ちなみにhandleは商品情報の一番下から確認可能です。

変数product に特定の商品の情報をつっこみ、product.titleやproduct.priceで商品情報にアクセスできるようにしています。
最終的に下記のような画面を作ることができました!^^

まとめ
今回、お客様からカートページに特定の商品だけをだしたいと言われた際にこちらで実装しました!
既存のコンポーネントで対応もできるのですが、共通化されていたりして柔軟に対応できないこともあるかと思います。
そういうときに、コードで自由に対応できるかなりカスタマイズできるようになるのでいいですね^^
あわせて読みたい


Shopifyエンジニアになるには?必要な技術と魅力について語ります。【未経験からShopifyエンジニア】
Shopifyエンジニアになりたいけど、どんな学習をしたらいいのだろう? 未経験だけど、Shopifyエンジニアになりたい。なれるのかな…。 Shopifyエンジニアって楽しいの…
あわせて読みたい


Shopifyのliquidとファイル構成について理解を深める!Shopifyエンジニアへの第一歩を踏み出そう!
Shopifyやってみたいけど、むずかしそう、、、 Shopifyで開発しているけどファイルの中身がよくわからない 本記事では、Shopify構築をする際に必要となるliquidとファイ…









