悩んでいる人
悩んでいる人Shopifyでブログ記事一覧をタグでフィルタリングしたい。
 悩んでいる人
悩んでいる人ブログでタグで絞り込んで表示させたい。
本記事では、上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
それでは、早速みていきましょうー!
解決したい課題
Shopifyではテーマによって異なるのですが、ブログ一覧ではタグによるフィルタリング機能が備わっておりません。
SEOを高めるために頻繁にブログを書くストアにおいて、フィルタリング機能は必須だと思います。
皆さん大好きDawnには、残念ながら現時点では機能がありませんので実装が必要となります。
今回のサンプルコードもDawnベースで実装していきます。
 オカ
オカ多少コードが分かれば簡単に実装可能なのでぜひ挑戦してみてください☺️
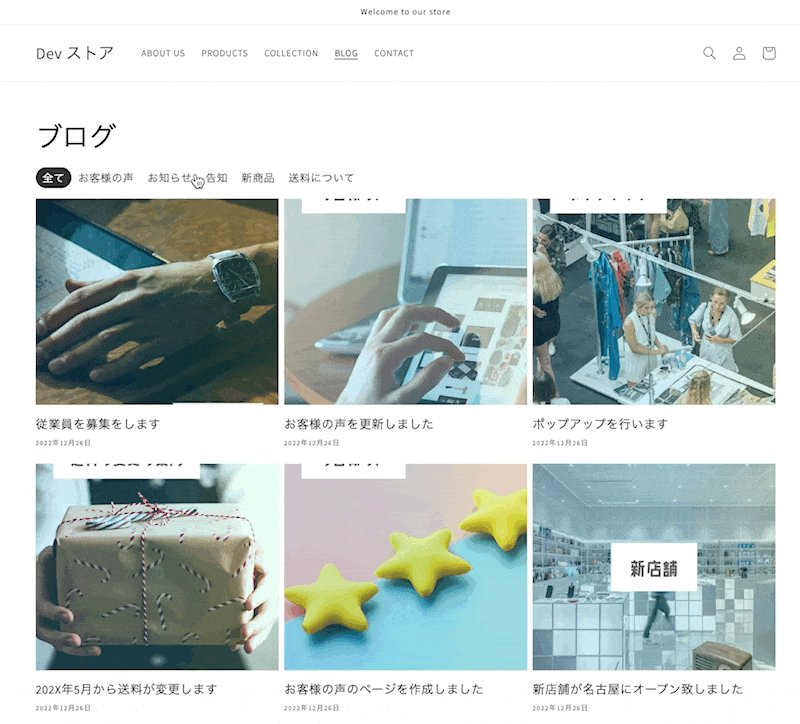
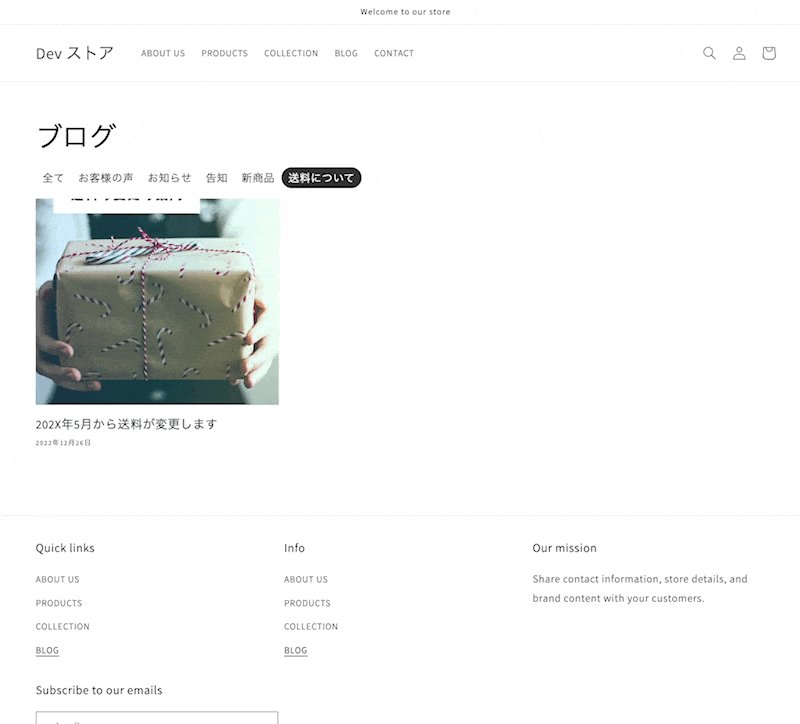
最終的な実装イメージ

投稿記事毎ににタグが付与されており、タグをクリックするとタグが付与されている記事一覧が表示されます。
コードの解説
STEP01: デザインの調整

本題とは関係ないのですが、①本文が表示されている②2カラムだと見にくいので事前に調整しておきます。
※ここについてはご自身の考えで行ってください。
{%- for article in blog.articles -%}
<div class="blog-articles__article article">
{%- render 'article-card',
article: article,
media_height: section.settings.image_height,
media_aspect_ratio: article.image.aspect_ratio,
show_image: section.settings.show_image,
show_date: section.settings.show_date,
show_author: section.settings.show_author,
show_excerptをtrueからfalseに変更
show_excerpt: false
-%}
</div>
{%- endfor -%}@media screen and (min-width: 750px) {
.blog-articles {
/* オリジナル */
/* grid-template-columns: 1fr 1fr; */
/* 変更後 */
grid-template-columns: 1fr 1fr 1fr;
column-gap: var(--grid-desktop-horizontal-spacing);
row-gap: var(--grid-desktop-vertical-spacing);
}
/* 省略 */
}STEP2: フィルター部分のコードを追加する
<ul class="tagfilter__list">
// 全て
<li class="tagfilter__item">
<a href="/blogs/{{ blog.handle }}" class="tag__link">全て</a>
</li>
// ブログ記事に付与されているタグ全件
{%- for tag in blog.all_tags -%}
<li class="tagfilter__item">
<a href="/blogs/{{ blog.handle }}/tagged/{{ tag | handle }}" class="tagfilter__link">{{ tag }}</a>
</li>
{%- endfor -%}
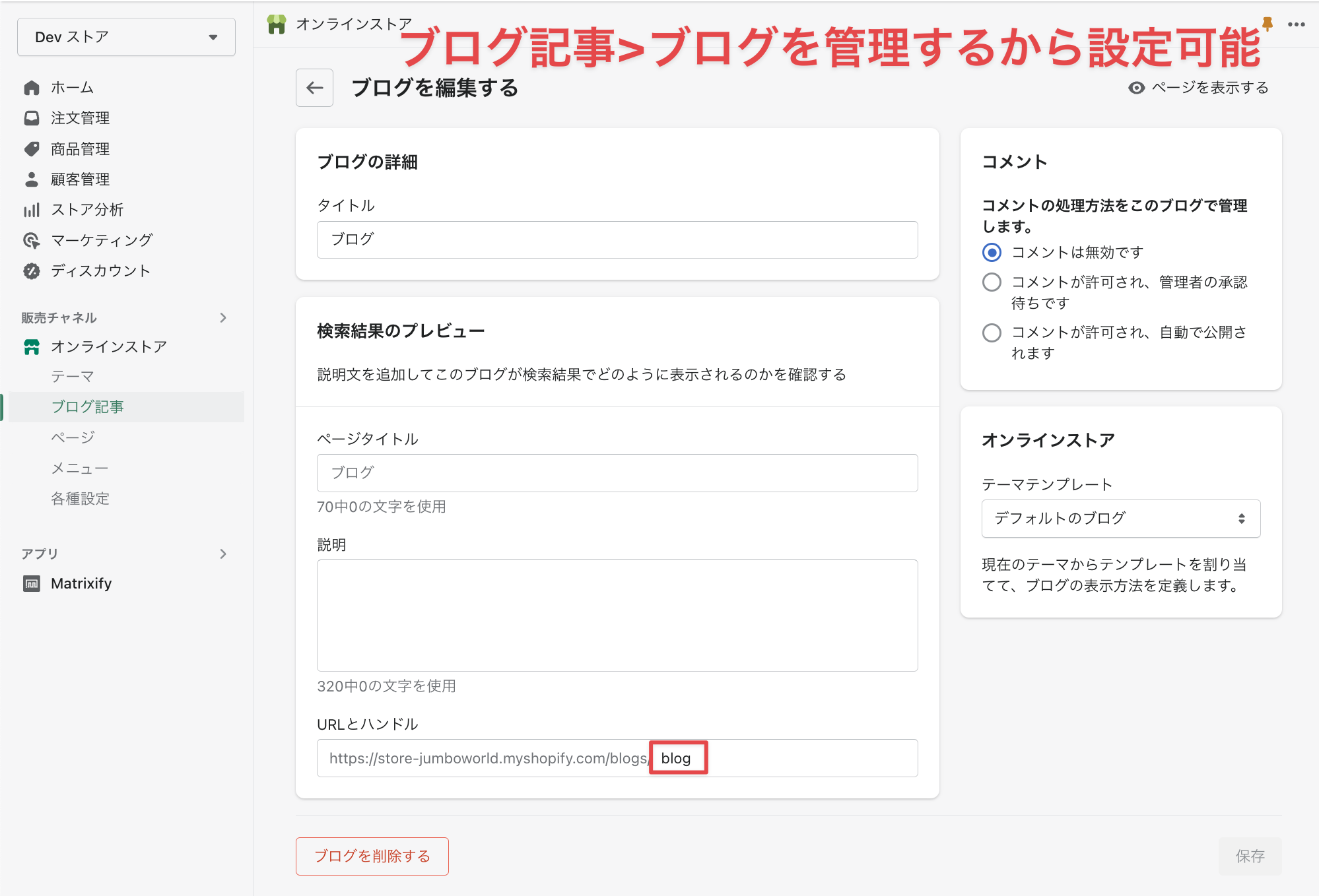
</ul>やらないといけないこととしては、ブログ記事が全て表示されているページとタグごとのブログ一覧ページを準備することです。
ブログ記事が全て表示されているページではaタグのhrefに/blog/{{ blog.handle }}を入れる。
<li class="tagfilter__item">
<a href="/blogs/{{ blog.handle }}" class="tagfilter__link">全て</a>
</li>{{ blog.handle }}にはここの値が自動で入ってきます。

次に、投稿記事に付与されているタグを全て取得して表示します。
blog.all_tagsに格納されているので、for文でループさせるだけですね。
{%- for tag in blog.all_tags -%}
<li class="tagfilter__item">
<a href="/blogs/{{ blog.handle }}/tagged/{{ tag | handle }}" class="tagfilter__link">{{ tag }}</a>
</li>
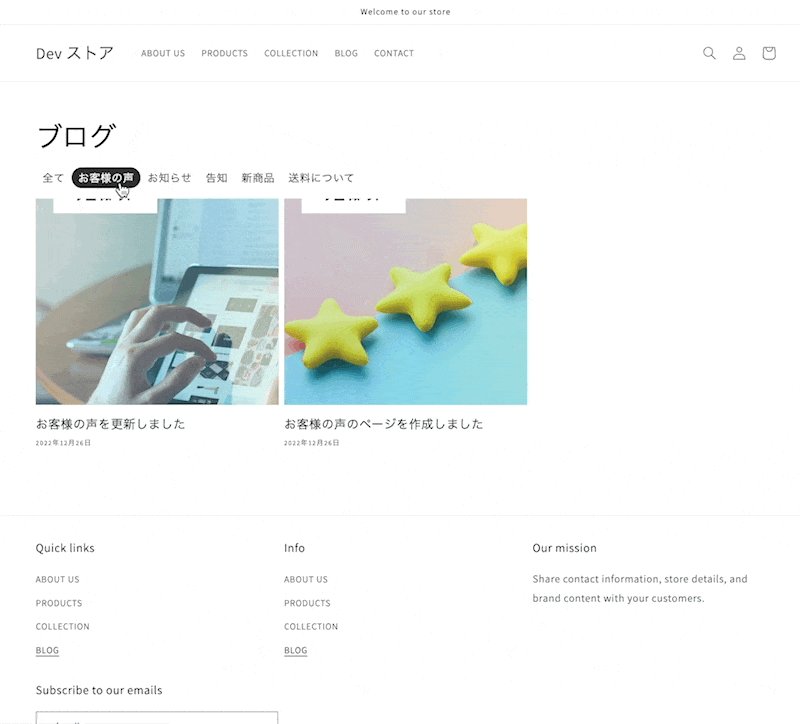
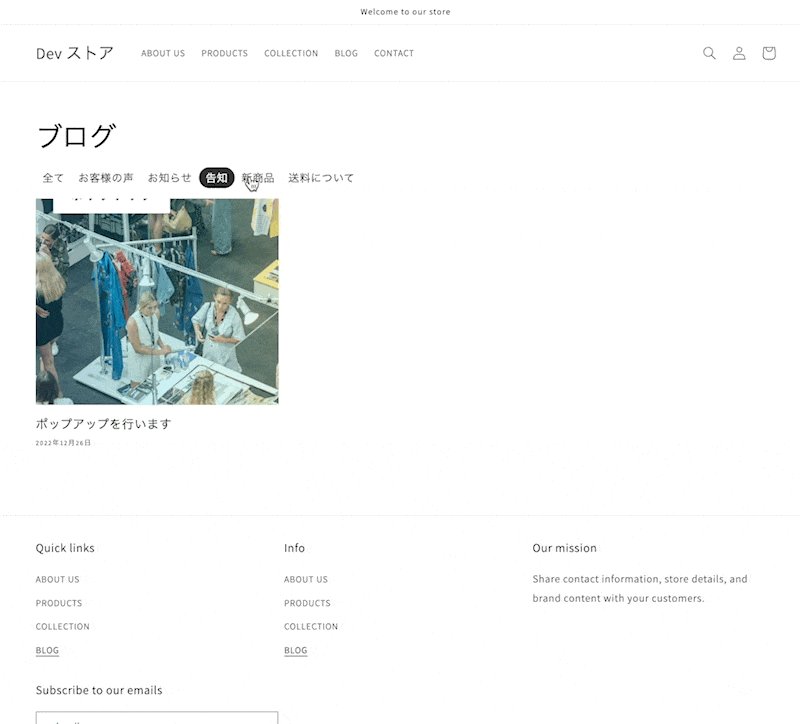
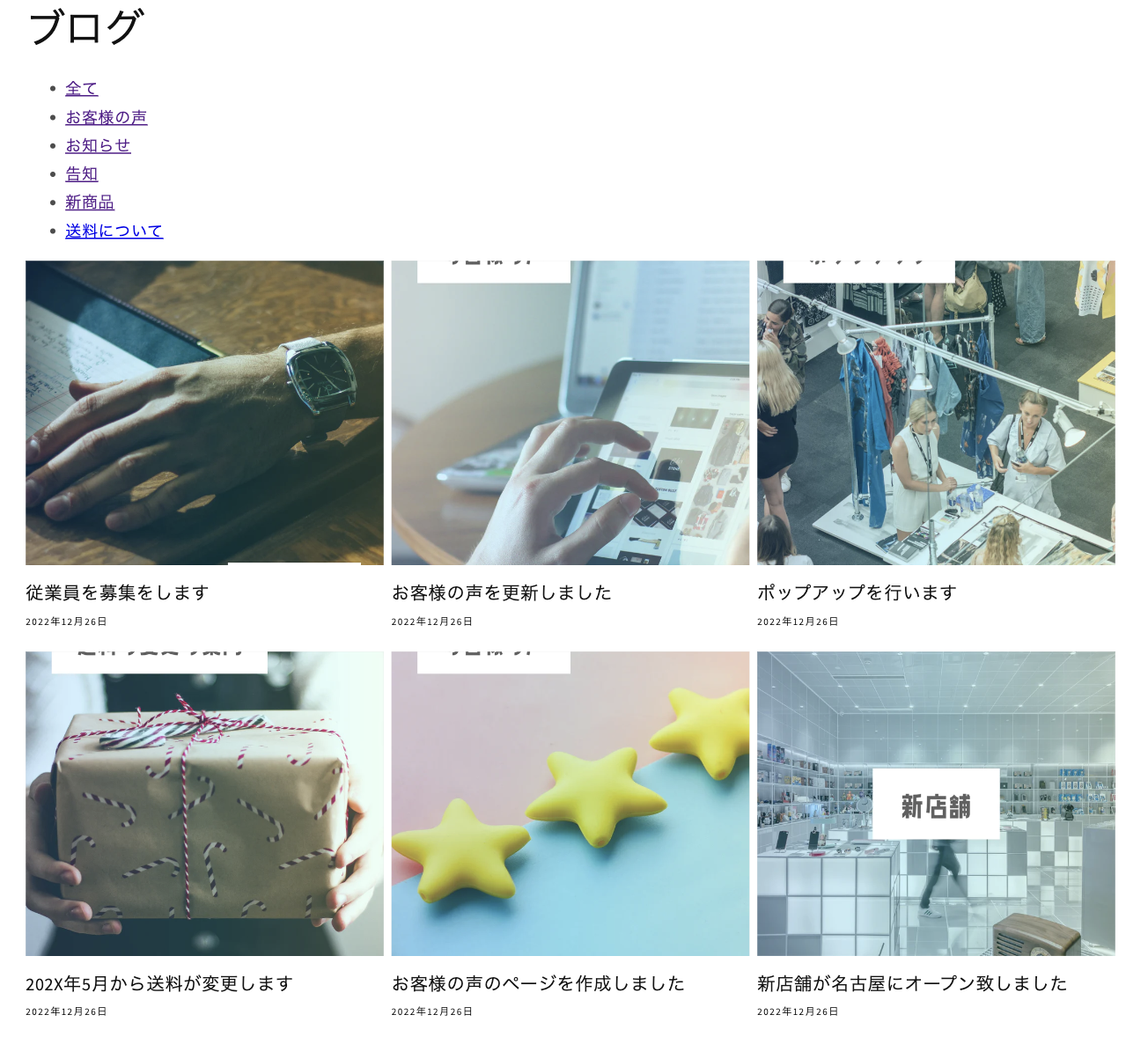
{%- endfor -%}ここまでで下記の表示になります。

STEP3: フィルター部分のデザイン調整
現在表示されているページを分かりやすくするために、現在ページされているページのタグにはis-activeというクラスを付与してCSSでスタイリングするようにします。
追加後のコードが下記です。
<ul class="tagfilter__list">
// 全て
<li class="tagfilter__item">
<a href="/blogs/{{ blog.handle }}" class="tagfilter__link {% if current_tags == blank %}is-active{% endif %}">全て</a>
</li>
// ブログ記事に付与されているタグ全件
{%- for tag in blog.all_tags -%}
<li class="tagfilter__item">
<a href="/blogs/{{ blog.handle }}/tagged/{{ tag | handle }}" class="tagfilter__link {% if current_tags contains tag %}is-active{% endif %}">{{ tag }}</a>
</li>
{%- endfor -%}
</ul>最後にCSSを追加します。<style></style>で同一ファイルに追加してもいいですが、保守性を高めるために別ファイルにCSSを用意して、読み込んで表示させる方法で対応します。
.tagfilter__list {
padding-left: 0;
list-style: none;
display: flex;
flex-wrap: wrap;
}
.tagfilter__link {
color: #333;
text-decoration: none;
padding: 5px 10px;
}
.tagfilter__link.is-active {
background-color: #333;
color: #fff;
border-radius: 20px;
}{{ 'component-article-card.css' | asset_url | stylesheet_tag }}
{{ 'component-card.css' | asset_url | stylesheet_tag }}
{{ 'section-main-blog.css' | asset_url | stylesheet_tag }}
{% comment %} ここに追加する {% endcomment %}
{{ 'blog-tag-filter.css' | asset_url | stylesheet_tag }}これで完成です!

まとめ
Shopifyでブログ運営をされている方の参考になれば幸いです!☺️