 悩んでいる人
悩んでいる人Shopifyエンジニアになりたいけど、どんな学習をしたらいいのだろう?
 悩んでいる人
悩んでいる人未経験だけど、Shopifyエンジニアになりたい。なれるのかな…。
 悩んでいる人
悩んでいる人Shopifyエンジニアって楽しいのかな?
オススメの学習方法とかあるのかなぁ?
本記事では、上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
僕は、現在Shopifyエキスパート認定企業で実際にShopifyエンジニアをしています。
実は、僕も未経験の状態から30歳でShopifyエキスパート認定企業から内定を頂きました。
かなりShopifyについての知見もついてきて、結構TwitterのDMで学習の相談などをいただく機会が増えてきたので、一度Shopifyエキスパート認定企業で勤務している現役エンジニア目線で、「Shopifyエンジニアとは何を指すのか」「どんな技術が必要なのか」「オススメの学習方法」あたりについてまとめてみようと思います。
- Shopifyエンジニアの業務内容について分かる
- Shopifyエンジニアになるための必要な技術について
- オススメの学習方法について
Shopifyとは

Shopifyとは、カナダ発のECプラットフォームです。
低コストで導入ができることや、決済手数料が低く、幅広い機能に対応していることで世界的に広くシェアされています。
2017年に日本向けにローカライズされ、多くの企業がShopifyを導入するようになってきました。
また、越境ECの構築も容易にできるのが特徴です。
Shopifyのメリット
・低コストで中小企業にも導入しやすい
・拡張性が高く、やりたいことはだいたい可能
・越境ECを構築しやすく、海外展開しやすい
・外部との連携がしやすい
・コミュニティが活発
 オカ
オカ月3,000円の利用料で、ECを運用できるのはうれしいですよね!
実際に僕のお客様でも、月3,000円の利用料で月2,000万円以上の売上をだしているお客様を見えるのでコスパは抜群かと思います^^
Shopifyエンジニアとは

では、Shopifyエンジニアとは実際にどんなことをやるのでしょうか?
Shopifyエンジニアには大きく2つに分けることができます。
■「テーマ構築」をメインにするShopifyエンジニア
■「アプリ開発」をメインにするShopifyエンジニア
 考える人
考える人ふーん、何が違うのかなぁ?
 オカ
オカかなりやることは違いますし、必要なスキルも変わってきます!!
テーマ構築 | Liquidを使ってストアを構築
まずは、テーマ構築を担当するShopifyエンジニアについてです。
こちらは、お客様が実際に公開するストアを構築するエンジニアになります。
テーマを使用して、管理画面からコードを書かずにテキストや画像を差し込んでストアを構築することや、必要に応じてLiquidやHTML/CSS・JavaScriptなどのプログラミング言語を用い、お客様の要望をストアに実装していきます。
※Liquidとは、Shopifyで使用されるテンプレート言語になります。
Shopifyは、CMS(管理画面からポチポチと変更可能)が導入されているので、比較的にプログラミングの知識がなくてもいい感じのストアを構築することができます。
ですが、微妙にやりたいことができなかったり、デザインに変更を加えたいときなどにはコードを記述する必要があります。
実際に、僕の仕事はここの部分を担当しているですが、結構コードを書くことが多いですね。
また、テーマ構築をするなかでこんな機能をつけたいけど、ゼロから開発はコストがかかりすぎるってときにはアプリをいれるのですが、そのあたりの設定もShopifyエンジニアの仕事です。
コードが書けるだけではなく、お客様が実現したいことに対して、こんなアプリで実現可能ですと提案することができるようになれるとかなりいいエンジニアだなぁと思います。
アプリ開発 | Reactなどをプログラミング言語を使ってアプリを開発
次に、アプリ開発を担当するShopifyエンジニアです。テーマ構築のところでも触れましたが、Shopifyにはアプリと呼ばれる機能があります。
アプリを導入することでストアの機能を拡張することができます。
例えば…
▼Instafeed
インスタグラムと連携して、ストアにインスタグラムの投稿を表示してくれる。
▼Order Printer
明細書や請求書のテンプレートをカスタマイズすることができる
▼Langify
ストアを多言語対応にする
このようなアプリを開発するのが主な仕事です。
Shopifyアプリ開発をするエンジニアはテーマ開発をするエンジニアよりも、プログラミングが知識が必要になってきます。
Web制作の勉強だけをしている状態(HTML/CSS/jQueryの知識)だけだと、かなり苦しいかなと思います。
まとめ
■テーマ構築のエンジニア
LiquidやHTML/CSS/jQueryを用いて、ストアを構築していくエンジニア。
ストアに機能を追加するアプリをストアにインストールし、設定なども行う。
■アプリ開発のエンジニア
Shopifyのアプリを開発するエンジニア。
ReactやRubyなどのプログラミング言語を使用して開発をしていく。
では、実際にShopifyエンジニアになるために必要な技術や知識についてもう少し詳しくみていきます。
 オカ
オカ僕がオススメする書籍や、学習できる教材・スクールもご紹介しますね^^
テーマ構築に必要な技術や知識について
今回は、「テーマ構築のエンジニア」になるために必要な技術や知識についてご紹介します。
Liquid

Shopifyをやっていく上では必ず習得しておきたい言語になります。
ECサイトはかなり条件分岐が多い(セール時に価格を出し分ける・ログイン/ログアウトの状態で表示を変えるetc)のですが、Liquidを記述して実装することが多いです。
また、テーマを構築する際に、基本的に無料テーマや有料テーマをベースにカスタマイズをしていくのですが、当然テーマはLiquidで書かれているので、読み解く力も必要になってきます。
他の言語やWordPressなどに比べると、日本語での情報も少ないのが少し大変ではありますがLiquidを理解してコードを書けるようになると一気にできることが増えるのでマスターしましょう!
【オススメの教材】
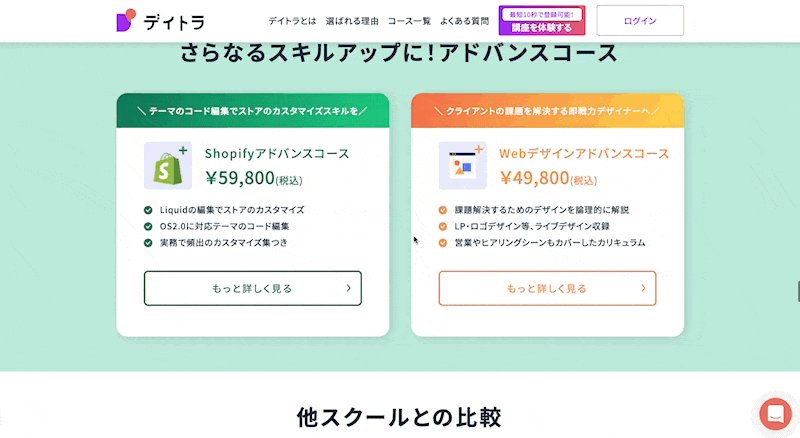
・デイトラのShopifyEC構築コース。
こちらは、デイトラがだしているオンラインスクールのコースになります。
これから初めてShopifyを触る人向けのコースと、ゴリゴリLiquidを書いてテーマを構築していくコースがあります。どちらもやりましたが、とりあえずこれやっておけばいいかなというぐらいまとまっています。
オンラインスクールデイトラのレビューはこちらです!


HTML / CSS

実は、結構重要なのがHTML/CSSです。ストアの画面を作っていくことになるので、表示の部分についてはHTML/CSSを理解していないと構築することができません。
WEB制作を勉強している人だと、ゼロベースからLPを作ったりコーポレートサイトを作ったりすることがあるとおもうのですが、Shopifyでは既存のテーマのHTML/CSSを読み解き利用しながら構築をしていくので、より深い知見が必要だったりします。
なので、あまり「マークアップ言語でしょ」と甘く見ずに、しっかりと学習することをオススメします。
(HTML/CSSは簡単だと見ている人は一定数いるので、、、。普通にむずいです。)
【オススメの教材】
・デイトラのWeb制作コース
こちらも、デイトラがだしているオンラインスクールのコースになります。
僕が、WEB業界に未経験から転職できたのもこのコースを受講したからと言っては過言ではない。
Twitterで#デイトラと検索すれば、どれだけ人気なのかがわかりますw
・最速で「稼げる」プロになるエンジニアリングスクール RaiseTech
こちらのWordPress副業コースもオススメです。
僕も、エンジニアになってからRaiseTechのReactコースでWEB開発について勉強してました。
全16回のオンライン講義が週1回あるため、1人で学習していけるかなぁと不安な方や、直接講師に話を聞きたい・質問をしたいというかたにはオススメです。
オンラインスクールデイトラのWeb制作コースのレビューはこちらです!

JavaScript / jQuery

こちらは、複雑な実装をしようと思った時に必要な知識になります。
Liquidだけでは対応しきれないときに、JavaScriptやjQueryを使って機能実装をすることがあります。
(たまーに、ゴリゴリのJavaScript書かないと機能実装できないものがあったりで結構つらい)
LiquidやHTML/CSSに比べれば、優先度は低くはなりますが、今後Shopifyエンジニアをやっていくのであれば絶対に必要な知識になります。
【オススメの教材】
・【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)
Udemyの動画教材になります。19時間入っているので、これをしっかりやればかなり範囲で対応できるようになるのではないかと思ってます。
・【基礎から学ぶ JavaScript 入門 #1】フロントエンド開発でJavaScriptが必要な理由を解説!【ヤフー出身エンジニアが教える初心者向けプログラミング講座】
こちら、しまぶーのIT大学のJavaScriptを学ぶためのYouTube講座になります。
まずは、こちらでさっとJavaScriptの歴史や基本学んでおくと全体像が見えて、学習しやすいかと思います。
ECサイトやアプリの幅広い知見

これ一番重要かもしれないです。コードが書けるだけでも仕事としてやっていけなくもないのですが、Shopifyでできることをしっかりと把握していたり、どんなアプリがあってこんな機能にはこのアプリが使えるよって理解できているとめちゃくちゃ強いです。
かといって、これについては何か学習していくというよりも知見として溜まっていくものだと思うので難しいですね学習が。
ただ、これは一冊家に持っておいたほうが良いShopifyの攻略本をご紹介させていただきます。
【オススメの教材】
・Shopify運用大全 最先端ECサイトを成功に導く81の活用法
Shopify界隈の大御所が集まって作った書籍です。僕も一冊購入していますが、作った後の運用のことなど非常に勉強になりました。
まとめ
Shopifyはまだまだ日本では新しいプラットフォームであり、Shopifyエンジニアも需要に足して供給が足りていない状態です。
これから、エンジニアとして活躍したいと思っている未経験者の方には結構チャンスな分野だと思います。
ぜひ、一緒にShopifyエンジニアとしてEC業界を盛り上げていきましょうっ!^^
 オカ
オカ僕がオススメするオンラインスクールデイトラについての記事も執筆しておりますのでよければ見ていってください😊
独学でShopifyエンジニアになって稼ぐためのロードマップ
未経験から独学でエンジニアになるのはなかなかに大変です。
それでも、様々な事情によって独学でShopifyエンジニアになりたい方向けに、こちらの記事を執筆しました。

デイトラとは?
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!







