悩んでいる人
悩んでいる人Web制作を独学で勉強したけど、勉強することが多すぎて不安。
 悩んでいる人
悩んでいる人副業で毎月5万円稼いで生活を楽にしたい…
 悩んでいる人
悩んでいる人時間や場所に縛られずに働きたい。
本記事で紹介するデイトラWeb制作コースを完走してスキルを身につけることで上記のような悩みを解決することができます。
実は、僕もWeb制作に興味を持ち始めたのは2020年1月頃です。(29歳のとき)
このまま仕事をしていても楽しくないし現状を変えたいという思いで思い切って学習をはじめて今では、Web制作のフリーランスとして、またShopifyエンジニアとしてフルリモートで家から仕事したり、メガベンチャー企業のフロントエンドエンジニアの正社員(2023年2月〜)といった働き方ができるようになりました。
これから一歩踏み出そうと思っている方の手助けになる記事になればという思いで本記事を執筆しております。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
本記事を読むことでデイトラWeb制作コースのコンテンツや、メリット・デメリット、受講生の声を知ることができます。
 オカ
オカ自分が現在Web制作やWebエンジニアとして食べていけているのは本当にデイトラのおかげだと思います。
それでは早速内容に入っていきましょう!
全コース10,000円オフ!!!!8月限定セール

デイトラが夏の一ヶ月間10,000円オフのセールを行っています。
新しいことを始めるいい機会ですので是非この機会を👍
デイトラとは?
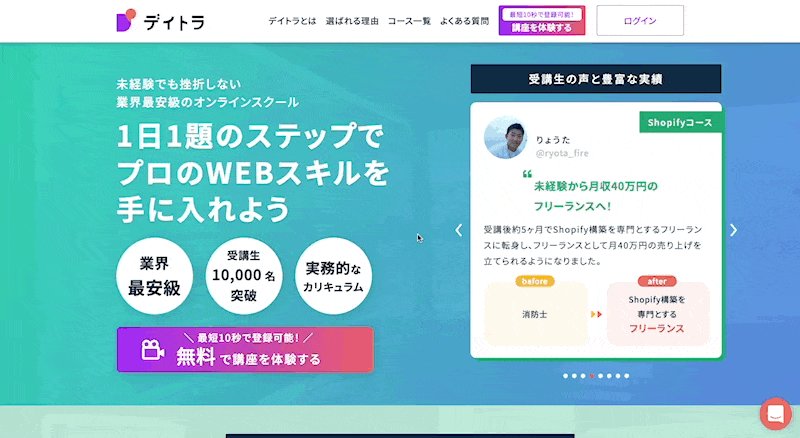
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
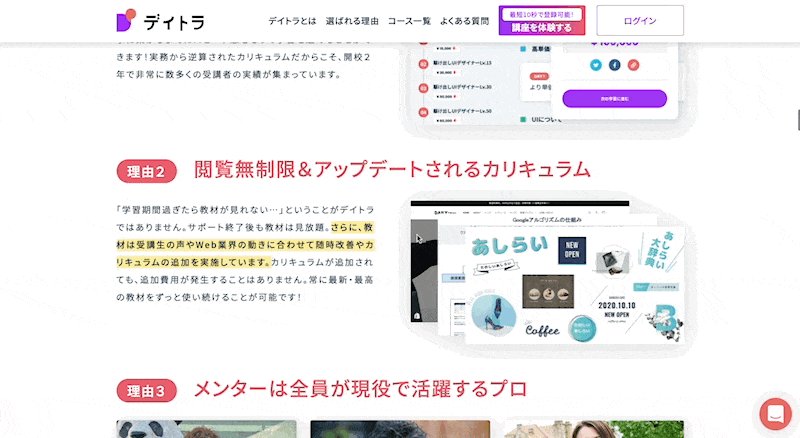
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!
デイトラWeb制作コースについて
現在ではデイトラは複数のコースを提供しておりますが、中でも一番受講生が多く歴史があるのがWeb制作コースです。
2022年12月時点でSlackの在籍している受講生の数は9,305人というまもなくWeb制作コースだけで1万人を超えそうなぐらい多くの方が受講しております。
Web制作コースの料金について

料金は、99,800円(税込)です。
他のスクールを検討したことがある人なら分かるかと思いますが非常に安く設定されております。
プログラミングスクールは乱立しており、集客に一番苦労する中でデイトラはTwitterで拡散されており集客できている割合が多いので広告費用を抑えられているのかと思います。
そのためリーズナブルな料金でサービスを提供できているのだと思います。
また、買い切りのため購入後はいつでも学習コンテンツを見ることが可能です。
サポート期間(質問可能期間)が終了後も学習コンテンツをみることができるのは非常にありがたいですね。
しかも、デイトラはかなり更新が頻繁に行われており、最近だとGithubや上級編のWordPressの学習が動画化されました。
追加コンテンツまで追加料金を払うなく見ることができるので非常に良心的ですね^^
Web制作コースのメンターについて
公式サイトを見ると、
とあります。実際僕もメンターをさせていただいておりますが、他のメンターさんも非常に優秀な方ばかりでレスポンスも早く丁寧な回答です。
講義自体はオンライン形式ではありますが、分からないことがあればすぐに質問をすることができます。
メンターの質問回答時間は原則12:00 ~ 22:00の時間内です。
ですが、22:00以降の質問も翌日のメンターが確認して回答する仕組みになっているので実質いつでも質問はできます。
実際にどんな方がメンターをしているのか気になる人も多いと思うので2022年12月時点のメンターさんを紹介します。
メンターの方々(順不同)
▼ マネージャーポジション
- はにわまん さん(https://twitter.com/haniwa008)
▼ コーディングレビューメンター
- しょーご さん(https://twitter.com/samuraibrass)
- だりあ さん(https://twitter.com/engineer_dahlia)
- カメ さん(検索中)
- のせっち さん(https://twitter.com/nosecchi01)
▼ 質疑応答対応メンター
- りりー さん(https://twitter.com/yurippine)
- しんじ さん(https://twitter.com/shinji_fourps)
- いちくん さん(https://twitter.com/tips__web)
- モリヤス さん(https://twitter.com/_moriyas)
- カンスケ さん(検索中)
- ぱや さん(https://twitter.com/paya1681)
- ベー さん(https://twitter.com/ninjya_freedom)
- こうき さん(https://twitter.com/tanshiokoki73)
- shuuhei さん(https://twitter.com/shuuhei_alwell)
- Shoco さん(https://twitter.com/shoco_design)
- コーサク さん(https://twitter.com/bouru_02)
- Yuta さん(https://twitter.com/_Code_Yu)
- あいりさん(https://twitter.com/airi20712)
- みしな さん(検索中)
- おか(僕です)
 オカ
オカメンターの多くの方が自身のブログで技術発信をしていたりで、信頼できるメンターだと思います。
Web制作コースで学べることについて
Web制作コースで学ぶのは
- HTML
- CSS
- SCSS
- jQuery
- JavaScript
- PHP
- WordPress
- pug
- Gulp
- Github
といったWeb制作で必ず必要になるスキルになります。
特にハイライトされている内容についてはWeb制作を行ううえでとても重要なものになるのでまとめて学ぶことができるのは非常にありがたいですね!
また、今後も追加コンテンツは配信予定なので最新の技術をキャッチアップするのもできるのがうれしいですね!
デイトラWeb制作コースで制作するもの
デイトラWeb制作コースでは合計XXの制作物を作ります。
今後、フリーランスや転職をする際にデイトラで制作したものをポートフォリオとして使用して営業活動や転職活動をすることができます。
初級編

中級編

上級編・実務編


卒業制作課題

 考える人
考える人ポートフォリオって必要なの?
 オカ
オカ絶対必要です!
未経験Aさん「私に仕事をください」
未経験Bさん「こんなものを作ることができます、仕事をください」
絶対未経験Bさんのほうの仕事をお願いしたいですよね^^
なのでデイトラの受講終了時にこれだけの制作実績ができているというだけでも本当にメリットになります。
サポート期間について
サポート期間ですが、公式では1年間受けることが可能です!
なので本業が忙しくて時間を取りづらい方や、子育てしながら勉強を進めていきたい人にとっても非常にありがたいサポート期間だと思います!
 オカ
オカそして、実はサポート期間が1年間とはありますが、実際には無期限で質問対応をしております。
ただ、いつこの体制が変わるかは分からないので1年間と思って受講をしたほうがいいかなとは思います。
学習後の進路について
デイトラのWeb制作コースで学習を終えたあとは、
・制作会社で正社員でコーダーと勤務
・制作会社と準委任契約で勤務
・制作会社から案件単位で仕事を行う
といった形で活躍することが多いです!
 オカ
オカ僕は、Web制作コースを受講後フリーランスコーダーとして半年働き、Shopifyを使用したEC制作会社に入社しました。
海外でコーダーとして正社員採用されたかたもみえますし、本当多くの方が実績を残しています😊
デイトラを無料体験する方法について
受講を開始する前にまずはどんな内容なのかを実際に見てみたいという方は無料体験を行うことができます。
下記を参考に無料体験をしてみて「楽しそう」「続けられそう」「やってみるぞ!」と気持ちが固まってからでもいいと思います☺️
ステップ1:公式サイトにアクセスする
まずは下記URLからサイトにアクセスします。
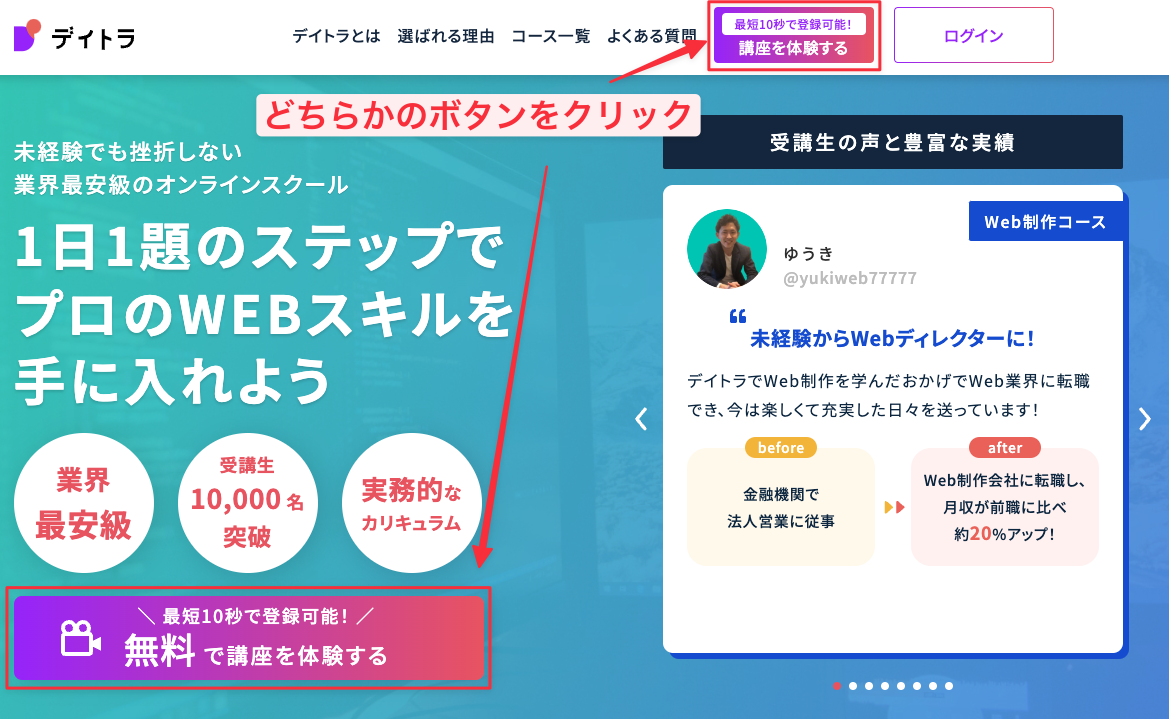
添付の赤枠のボタンをクリックする。

ステップ2:アカウントを作成する

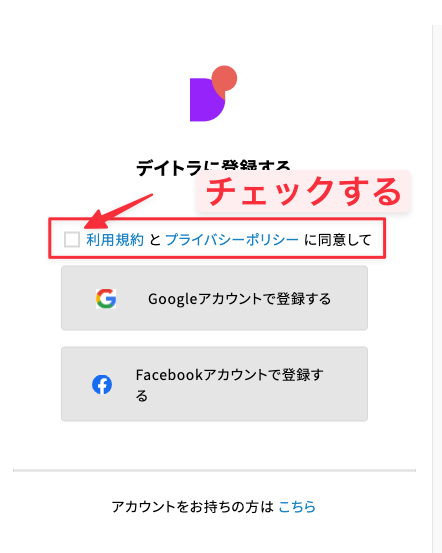
利用規約とプライバシーポリシーに同意して、アカウントを作成します。アカウントが作成されると自動で下記のページへ移動します。これで無料体験を行うための準備は完了です。

ステップ3:無料体験をしたいコースを選択する
無料体験したいコースを選択して進む!
ここではWeb制作コースを例に紹介します。
添付の詳細を確認を選択。

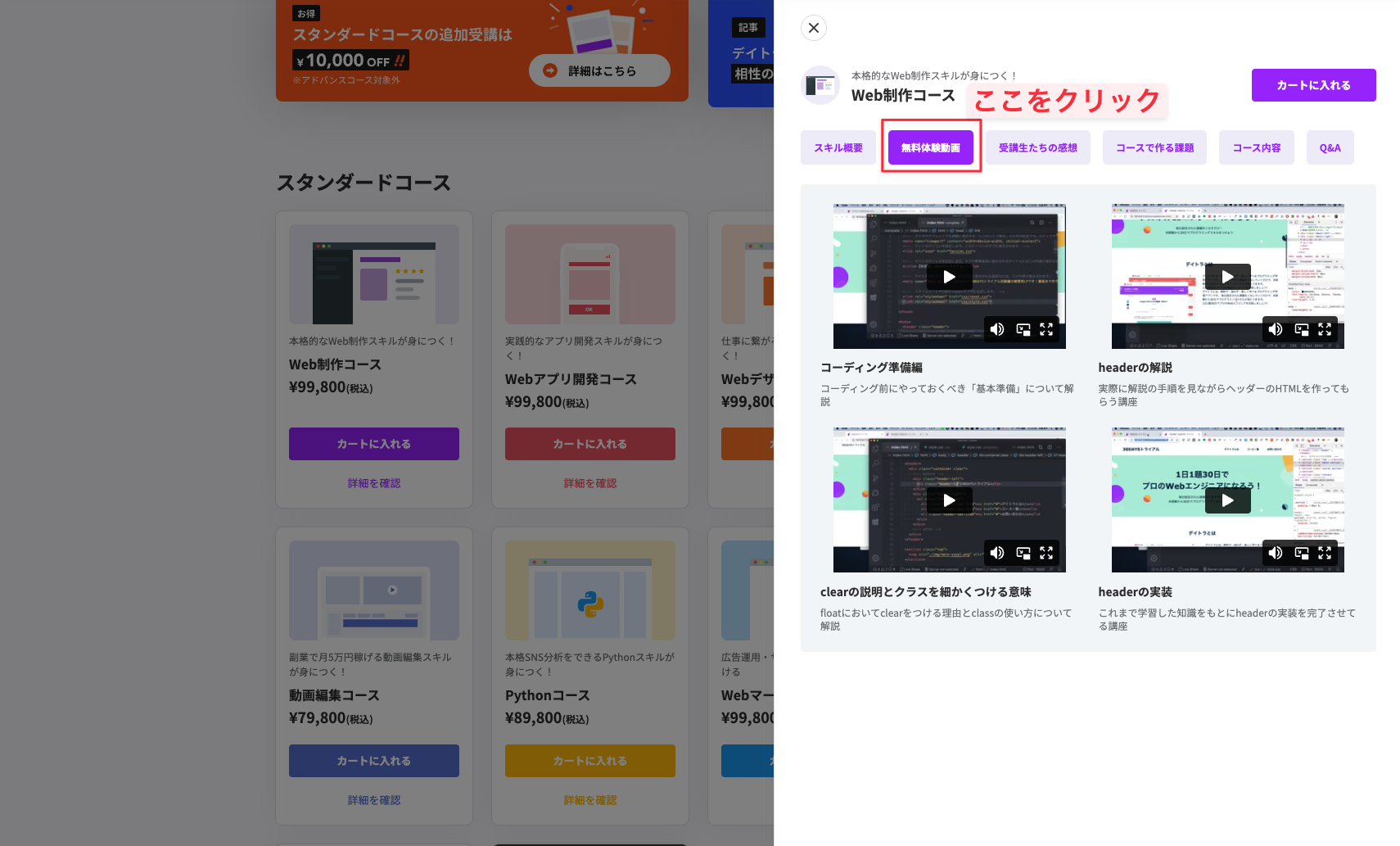
無料体験動画をクリックすることで動画を見ることができます!

デイトラWeb制作コース初級編のカリキュラム
初級編では、Web制作の基礎的な部分について学習することができます。
HTML/CSSの基礎や制作を行っていく上での開発環境の作り方などを学んでいきます。
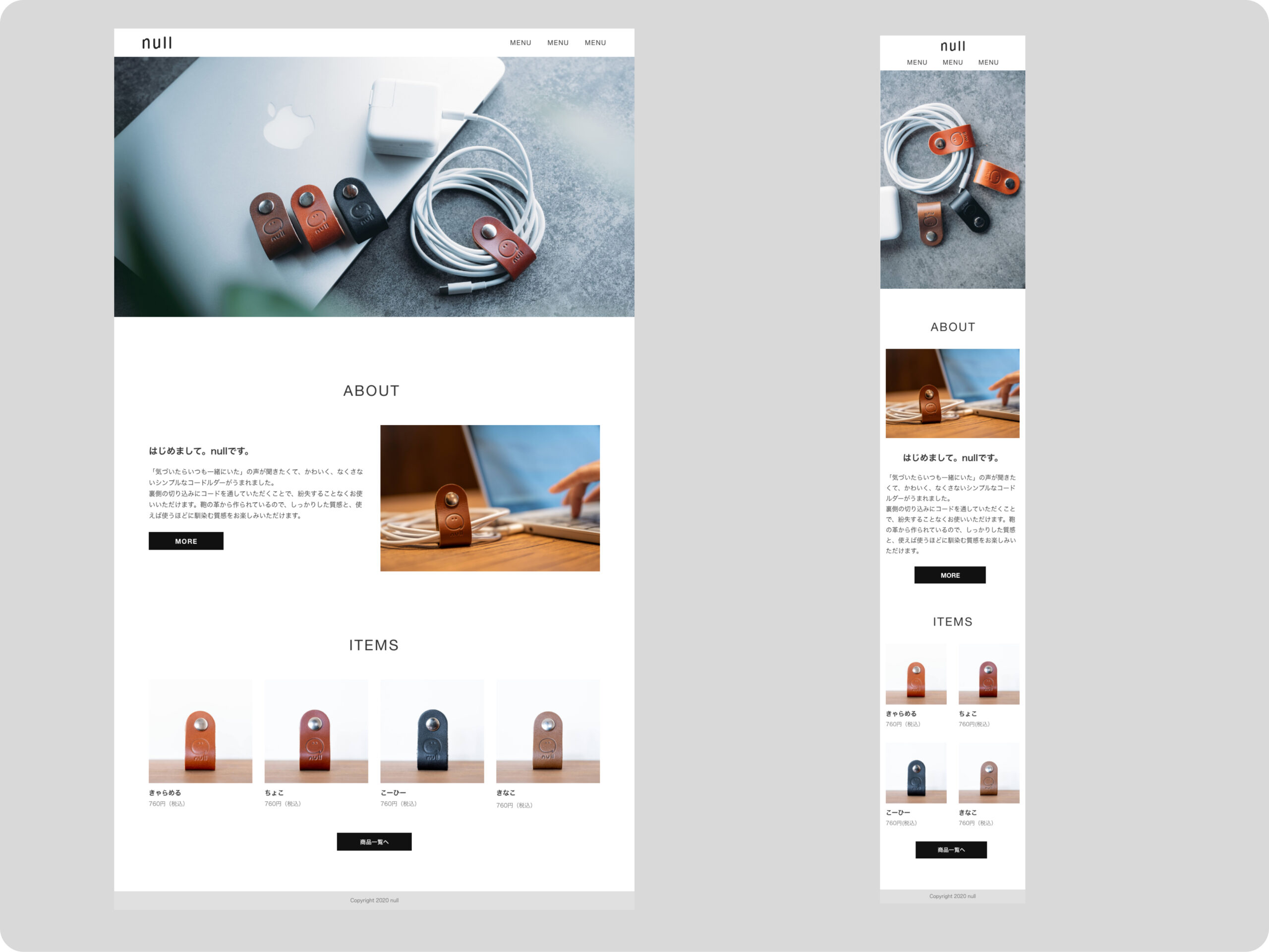
最終的には、自身のポートフォリオサイトを作ることができます。
HTML/CSS基礎編(DAY1〜4)
学習を始める準備を行います。
デイトラではSlackというチャットツールでメンターへ質問を行うのでSlackのインストールや、エディターのVScodeのインストール・設定を行います。

 オカ
オカVS codeを快適に使っていく上でプラグイン(拡張機能)は必須です。
Web制作を行っていく上でのオススメのプラグインが分かるのは初学者にとってはかなりありがたいですね^^
コーディング練習編(DAY5〜9)
ここでは早速簡単なサイト制作を行っていきます。
とはいえ、さすがにゼロからコーディングをしていくのは難しすぎるので動画教材を参考にしながら学習を進めていきます。
こちらが実際に制作するサイトです。

 考える人
考える人こんなの作れる気がしない…
 オカ
オカ安心してください!
僕も学習当初は絶対こんなの作れるわけないと思っておりました。
けど、動画の解説も分かりやすいですし、継続して学習すれば動画も見なくても作れるようになります!
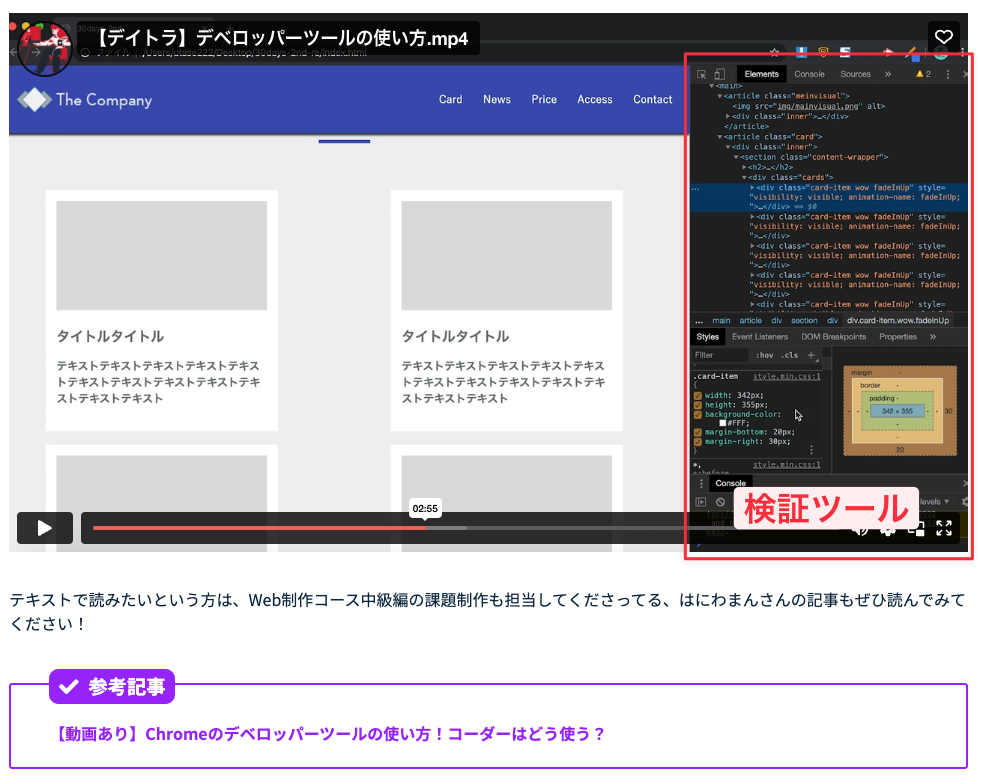
あと、ここでは検証画面の見方についても学んでいきます。
検証ツールの理解はWeb制作のコーダーとして仕事をしていく上で必須です。
初級編のみならず、中級編・上級編そして実務に入ってからも常に使用するのでここでしっかりと使い方を抑えておくことが大切です。

Bootstrap学習編(DAY10〜14)
BootstrapというCSSフレームワークの使い方について学んでいきます。
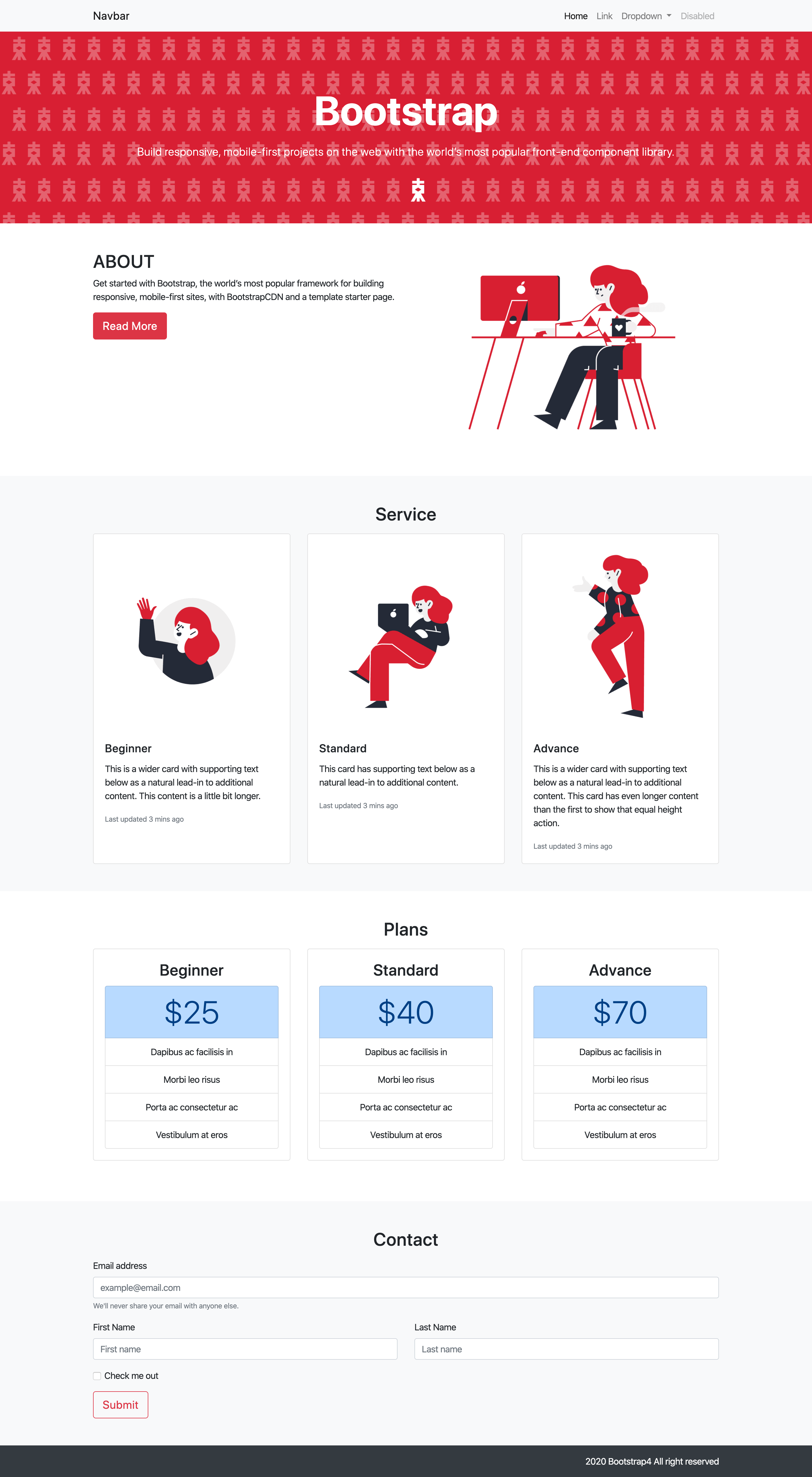
こちらのサイトをBootstrapで制作していくのですが、非常に簡単に作ることができるのでビックリすると思います。

Bootstrapで用意されたパーツを組み合わせることでWebサイトの開発を簡単に行うことができる。
細かなCSSの知識がなくてもある程度整ったWebサイトを作ることができるの非常に便利なもの。
ただ、実際Bootstrapを実務で使うという場面は非常に少ないですが、CSSフレームワークを知っている・触ったことがあるというのは個人的には重要だと思っております。
深くまで理解する必要はないですが、とりあえず使い方を知っておくことができれば大丈夫です。
 オカ
オカ今巷で流行っているTailwind CSSもCSSフレームワークの1つです。
Bootstrapを使ったことがあれば、今流行のCSSフレームワークへの理解もしやすくなるメリットがありますね^^
ポートフォリオ作成編(DAY15〜DAY20)
ポートフォリオを作っていきます。
ポートフォリオとは、制作実績が分かるものを指してここでは今まで学んだ知識を総動員して自身のWebサイトを作っていきます。
とはいえWebサイトを作るとなるとコーディングだけではなく、デザインやインターネットに公開するためのサーバーなど様々な知識が必要になってきます。
デザインをゼロから考えるのはコーダーの仕事ではないのでデイトラではポートフォリオを基本構成に沿って制作してもらうことで本質的ではない部分(デザインを考える部分)を省きコーディングに集中できるようになっております。
 オカ
オカコーディングスキルをしっかりと身に付けてからデザインやその他のスキルを身に着けていけば大丈夫です。
サーバーに自分が作ったWebサイトを公開するところが初めてですと難しく感じるかも知れないですが、かなり手厚く解説されているので安心してください^^
また、Slackでのご質問でも理解いただけるまで丁寧に対応しておりますので『公開できなかった…』となることはないです。

 オカ
オカしっかりとサポートさせていただきます^^
ここまでで初級編です。
Web制作を初めての人にとってはここまで来るだけでもかなり大変だと思います。
ですが、分からないことがあればメンターに質問できるという環境があるのでぜひ安心して学習を進めてもらえたらと思います。
意外と質問するのが緊張する〜という声を頂くのですが、全然気にせずご質問くださいね^^

デイトラWeb制作コース中級編のカリキュラム
中級編からかなりコーディングのレベルが上がります。
ですが、中級編をしっかりと学習して身につければHTML/CSS/jQuery/JavaScriptの基礎は身につけることができます。
このあたりから実案件が視野に入ってくるスキル感だと感じております。
上級編ではWordPressを学習しますが、LP案件などはHTML/CSSだけで完結するものもありますので中級編までで仕事を行うことはできます。
クラウドソーシングなどを見ても結構案件がありますね。なので頑張って中級編はやりきって上級編を進める前に実案件にチャレンジしてみるのもありかなーと思います。
クラウドソーシングだと
あたりがメジャーですね!
オススメのクラウドソーシングもいつかまとめます…!
 オカ
オカ実際にどんな案件があるのかを見てイメージをしておくのと、なんとなく学習するのでは絶対に結果が変わってきます。
学習をずっと続けてしまって、結局抜け出せなくなってしまう人って一定数いるので絶対案件をやるイメージを持って課題に取り組むことをオススメします。
※自分の心地の良い状態(コンフォートゾーン)を抜け出すのは長引けば長引くほぼ難しくなります。
一歩踏み出すためにどんな案件があるのかなーって暇なときにでもみましょうっ^^
JavaScript・jQuery学習編(DAY1〜DAY6)
ここからはよりプログラミングっぽいことを行っていきます。
ちょっと難しく感じるかもしれませんが、全てを一気に理解しなくても大丈夫なので安心して学習してください。
JavaScriptやjQueryといったものを使うことで、画面に動きをつけたらボタンをクリックしたらテキストを変更するといった動的に変化をさせることができるようになります。
例えば、ヘッダーメニューのコース一覧をクリックすると一覧が表示されるといった動きを作ることができるようになります。

このあたりも本当に自分でできるのかなーと不安になるかもしれませんが、今まで受講生の方が詰まった部分などがよくある質問としてまとまっておりますのでそちらを参考にしながら自力で解決される方も多くいるので安心してください。
もちろんご質問も可能です^^

全ての課題に対して準備があります。
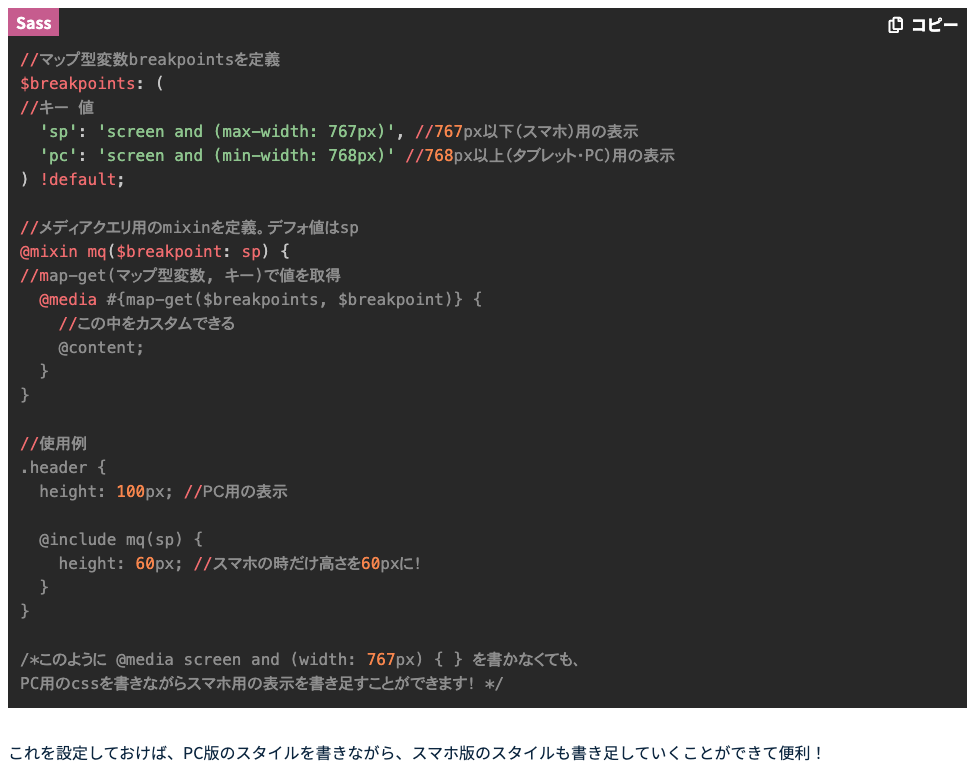
Sass学習(DAY7〜DAY9)
SassとはCSSの拡張言語です。
拡張言語って言われても分からないよーって感じですよね。
Sassを使うことでCSSを記述するのが非常に簡単になります。
Web制作の現場でも使用されることが多いので学ぶことができるのは非常にありがたいですね!
僕も実際、実務に入ってからもデイトラで使用したSassのコードをそのまま使用しているのでめちゃくちゃ助かってます^^
特にメディアクエリの設定(PCやタブレット、スマホ時の文字サイズを変更したり表示の仕方を変更するもの)をデイトラで学習したものをそのまま使っている人は多くみえますね^^

また、Sassのついてはデイトラでの学習と平行してこちらの書籍で学習を行いました。
何か新しいことを学ぶときは体系的にまとめられている書籍を一冊持っておくのをオススメします。
また、合わせてCSS設計の概念についても学習を行います。
CSSってどんな風にでも書けてしまってある程度形になってしまうのですが、適当に書いていくとあとからの管理が本当に大変になります。
なので中級編でガッツリコーディングの学習を始める前に多少でも理解をしておくとコードが非常に綺麗に書くことができるので抑えておきましょう。
このあたりも書籍を持っておくのをオススメします。
デザインカンプからコーディング編(DAY10〜DAY19)
DAY10とDAY11でAdobe XDで簡単なデザインを作る学習を行います。
デザインの学習というよりもAdobe XDの使い方をデザイン作成を通して学ぶというのが近いと思います。
デザインカンプからのコーディングでは、Adobe XDで制作されたデザインからコーディングすることが多い(デイトラ内の課題ではデザインカンプはXD)のでここで簡単な使い方を抑えておくことが大切です。
実際には下記を制作します。

DAY12 〜 DAY20は怒涛のコーディング祭りです。笑
かなりのコーディングの力を身につけることができます。
ここでコーディングするものは、実務でも本当によく使用するパーツなのでプロがどのようにコーディングするのかを動画で見ながら学習できるのが最高です。
コーディング動画ははにわまんさん(https://haniwaman.com/)が解説してくれているのでめちゃくちゃ分かりやすいです。
[ 実際にコーディングするパーツ ]
・ヘッダー系
・メインビジュアル系
・カード系
・色々なパターンの見出しやボタン
・ニュース系
・テーブル系
・Googleマップの埋め込み
・お問い合わせ系
実際に課題を始めると予定日通りに進まないかもしれまんせんが、気にせず継続して学習していきましょう^^
ここは本当大変です…。みんな同じです☺️
実務でよく使うアニメーションの付け方編(DAY20〜DAY32)
ここではCSSアニメーション・Webフォント・コーディング後の品質チェック・jQueryやJavaScriptを使ったアニメーションについて学習をします。
そして、今まで学習した内容の総復習としてWebサイトを1つ制作します。
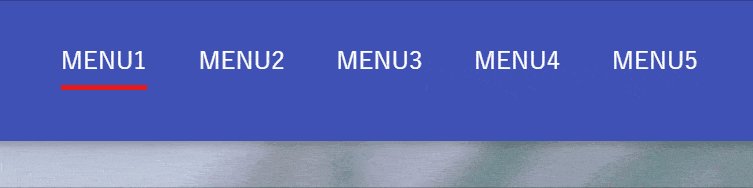
CSSアニメーションはここでは簡単なhover時のアニメーションについて学習することができます。
例えばヘッダーメニューの要素にマウスホバーしたときに下線をつけるといったことを行います。
実務でも必ず実装することになります。
 オカ
オカ色々なアニメーションパターンを実装できるようになると本当に楽しくなりますよ😌

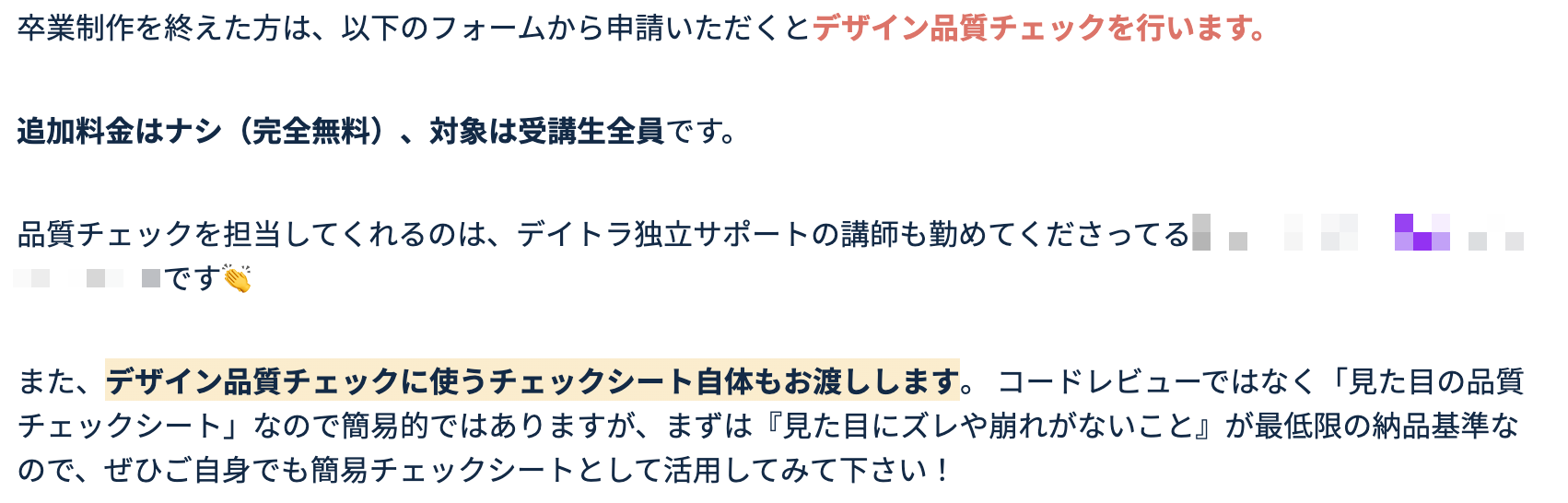
コーディング後の品質チェックでは、実際に制作したものをお客様に納品する前にどんなことに気をつけるべきかということを学ぶことができます。
このあたりは独学だけではなかなか抑えることが難しいポイントなので、教材で学ぶことができるのは非常にありがたいと思います。

また、中級のDAY5・6でも軽くjQuery・JavaScriptを触りましたがここでも改めて学習します。
- スライダー(カルーセル)
- スクロールしたときにフワッと表示させる
- ハンバーガーメニュー
- スムーススクロール
- クリックイベントの処理
- アコーディオン(よくある質問でよくあるあれ)
- モーダル
 オカ
オカWeb制作で使用するjQuery・JavaScriptはほとんどここで抑えることができます。
なので、最低限ここが使用することができれば問題ありません。
※Web開発でのJavaScriptはもう少し難しいことをやりますが、Web制作だけに絞ればここの学習で必要十分です。
そして、中級編の最終課題の前には今まで中級編で学習したきた内容の総復習を行いながらWebサイト(LPサイト)を1つ制作します。
こちらのサイトになります。
僕が学習していたときもここの動画が非常に勉強になったのを覚えております。
ライブコーディング動画を見ながらどのように1つのサイトが作られていくのかを見ることができるので初学者にとって本当にタメになります。
最終課題:実践コーディング(DAY33〜DAY37)
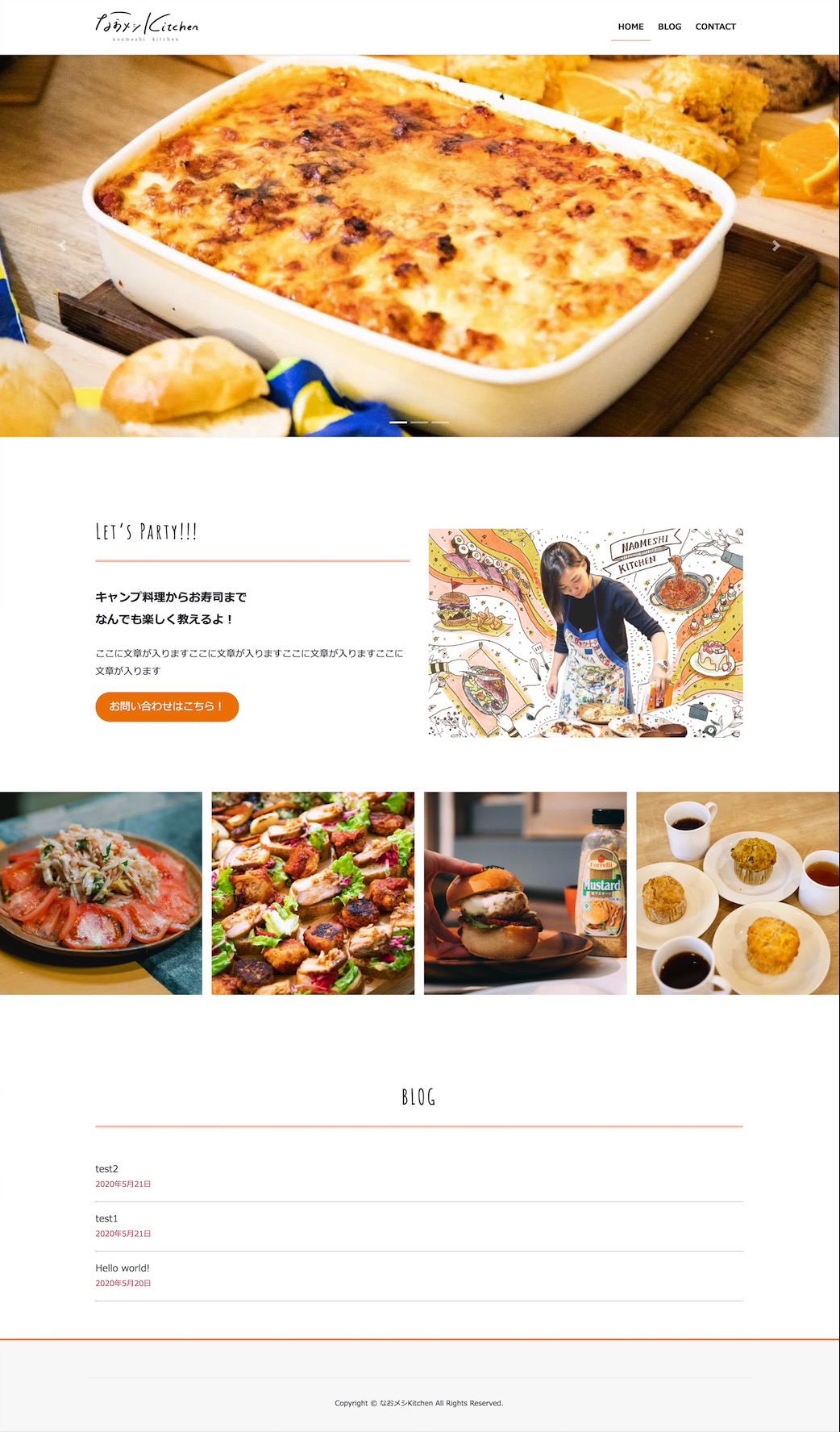
最終課題はこちらのWebサイトを制作します。
結構レイアウトが複雑で、大変だと思います…。ですが、この制作ができればかなり大きな自信になると思います。
このサイトのコーディング金額の目安としては、5 〜10万円ぐらいかなーと思います。
3日ぐらいで制作完了できるようにすると十分かなと思います。
※自分が初めて制作したときは確か1週間ぐらいかけてしまった記憶です。
ここまでこれば実際に案件を受けれるスキルは身についていると思います。
あとは、やりきるという強い思いがめちゃくちゃ重要です。
お金を頂くということはその時点でプロですからね。責任を持ってやるという気持ちを持って挑みましょう!
上級編を進めながら、できそうな案件に是非挑戦してみてください☺️
※実際にデイトラ生でもこのタイミングで案件をはじめている方が多く見えます。
デイトラWeb制作コース上級編のカリキュラム
上級編では主にWordPressを学習していきます。
HTML/CSSだけでも仕事はまだまだありますが、WordPressができると
- 受けられる案件の幅が広がる
- 高単価な案件を受けられる
といったメリットがあります。クラウドソーシングでも多くのWordPress案件があります!
PHPとSQLの基礎を学ぶ(DAY1〜DAY6)
DAY1〜3ではPHPの基礎は学習してきます。
jQuery・JavaScriptでは学習しなかった配列や連想配列といったよりプログラミングっぽいことを学んでいきます。
ここを理解できておくとWordPress編が非常に理解しやすくなりますね。
深いPHPの知識やSQLの知識はまずは必要ないですが、基礎だけ抑えておくとWordPressの学習を理解に役立ちますのでしっかり学んでいきましょう。
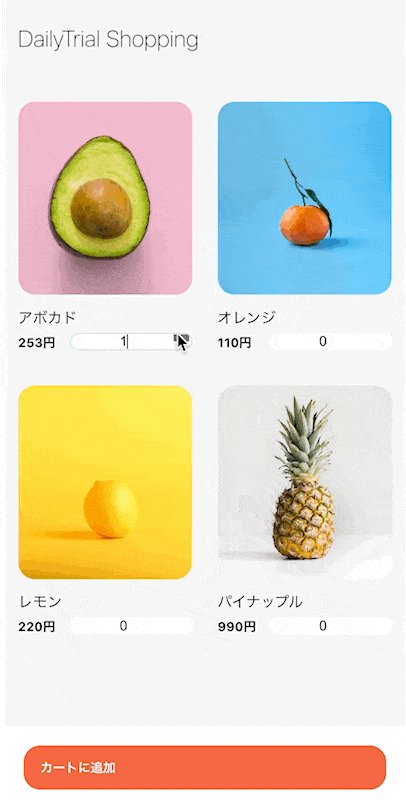
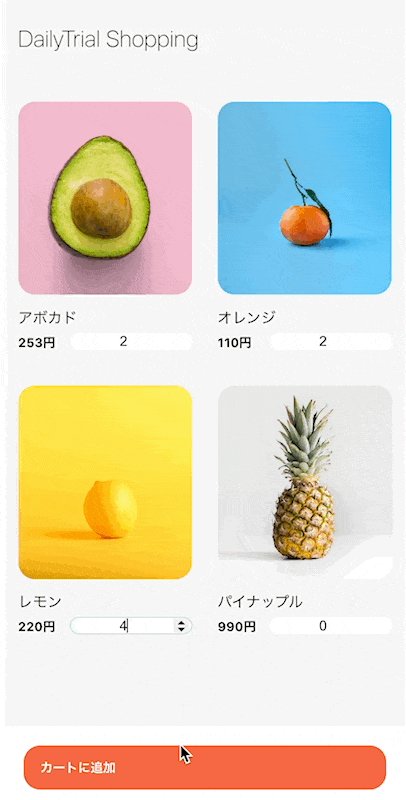
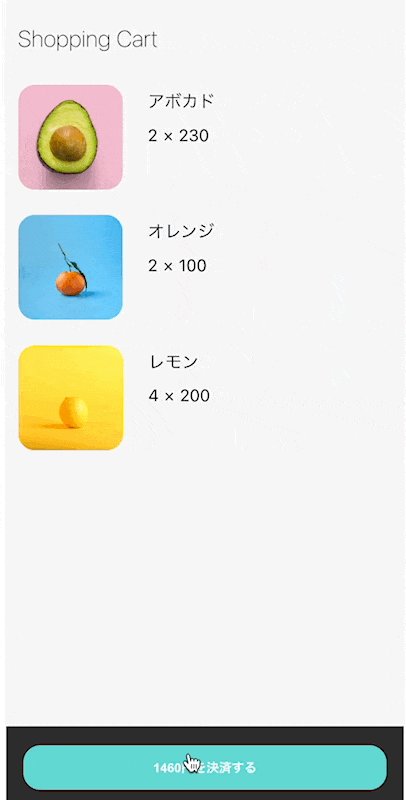
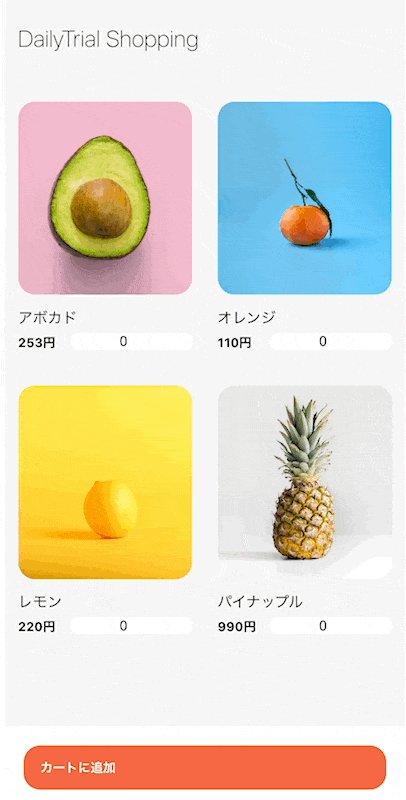
DAY4〜6では簡単なECサイトをPHPで作成しながら、学んだPHPの基礎をどうやって使っていくのかを学習してきます。
下記のように商品の個数を選択して、カートページでは合計金額を計算するといったことができるようになります。

開発環境編(DAY7)
ここからいよいよWordPress開発に入って行きます。
ECサイト制作時にも使用したMAMPでWordPressの開発を行っていきます。
もしMAMPでのうまく開発環境が作れない場合にはLocalでも作ることができるのでもし受講したけどここで詰まってしまったという方が見えたら参考にしてみてください。

実践!サイト制作編(DAY8〜DAY30)
DAY8〜DAY22まではWordPressの基本的な部分を学習してきます。
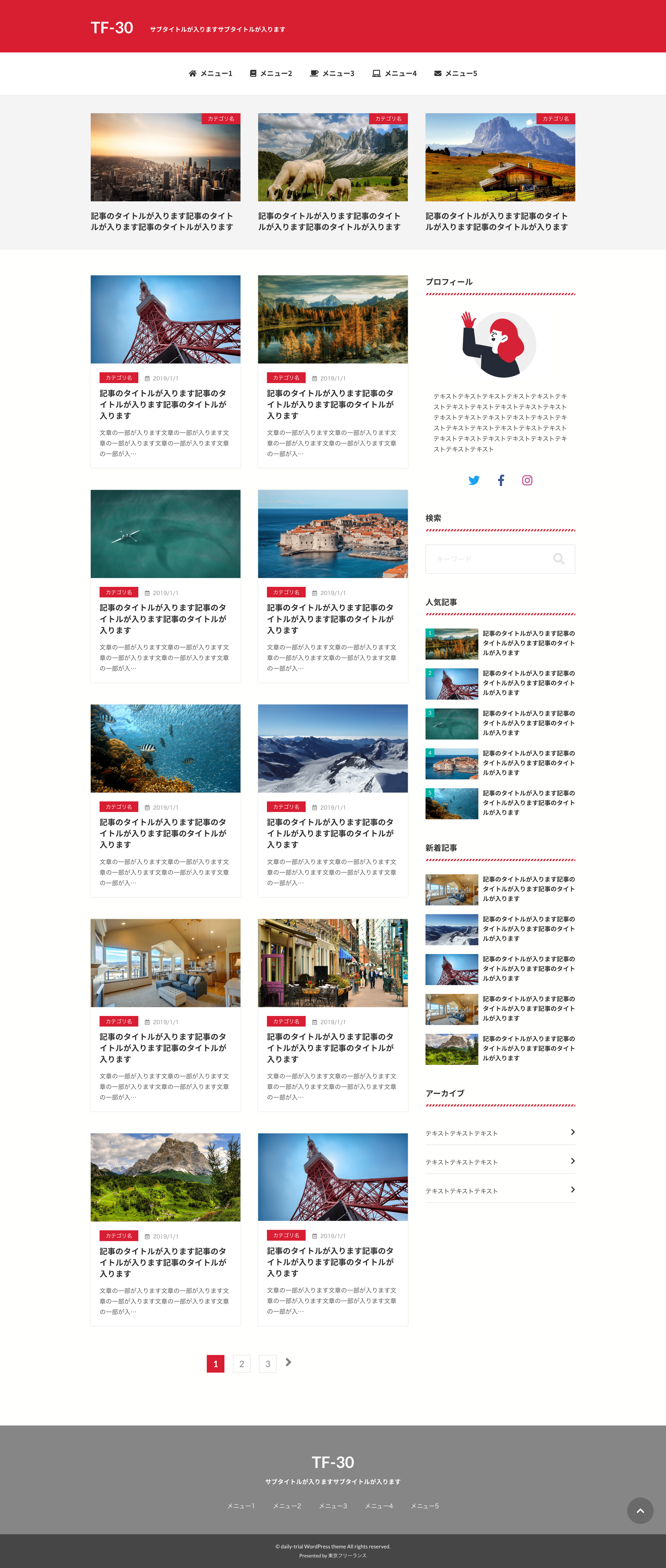
こちらのサイト(静的サイト)をWordPress化していきながらWordPressの知識を身に着けていきます。

DAY23〜24ではローカル環境で制作したWordPressを実際に本番サイトに公開する流れや、メタ要素・ソーシャルシェア・XMLサイトマップの設定方法を学ぶことができます。
本番サイトへの移行は案件を受ける前に絶対一度は自分でやっておくべきものなので必ず抑えておきましょう!
 オカ
オカ仮にリニューアル案件で現在既に別のWordPressが動いている状態で、本番移行に失敗すると大変なことになります。
デイトラ内ではプラグインによる移行や、プラグインを使用せずに行う移行方法のどちらも学ぶことができるのが非常にありがたいのです☺️
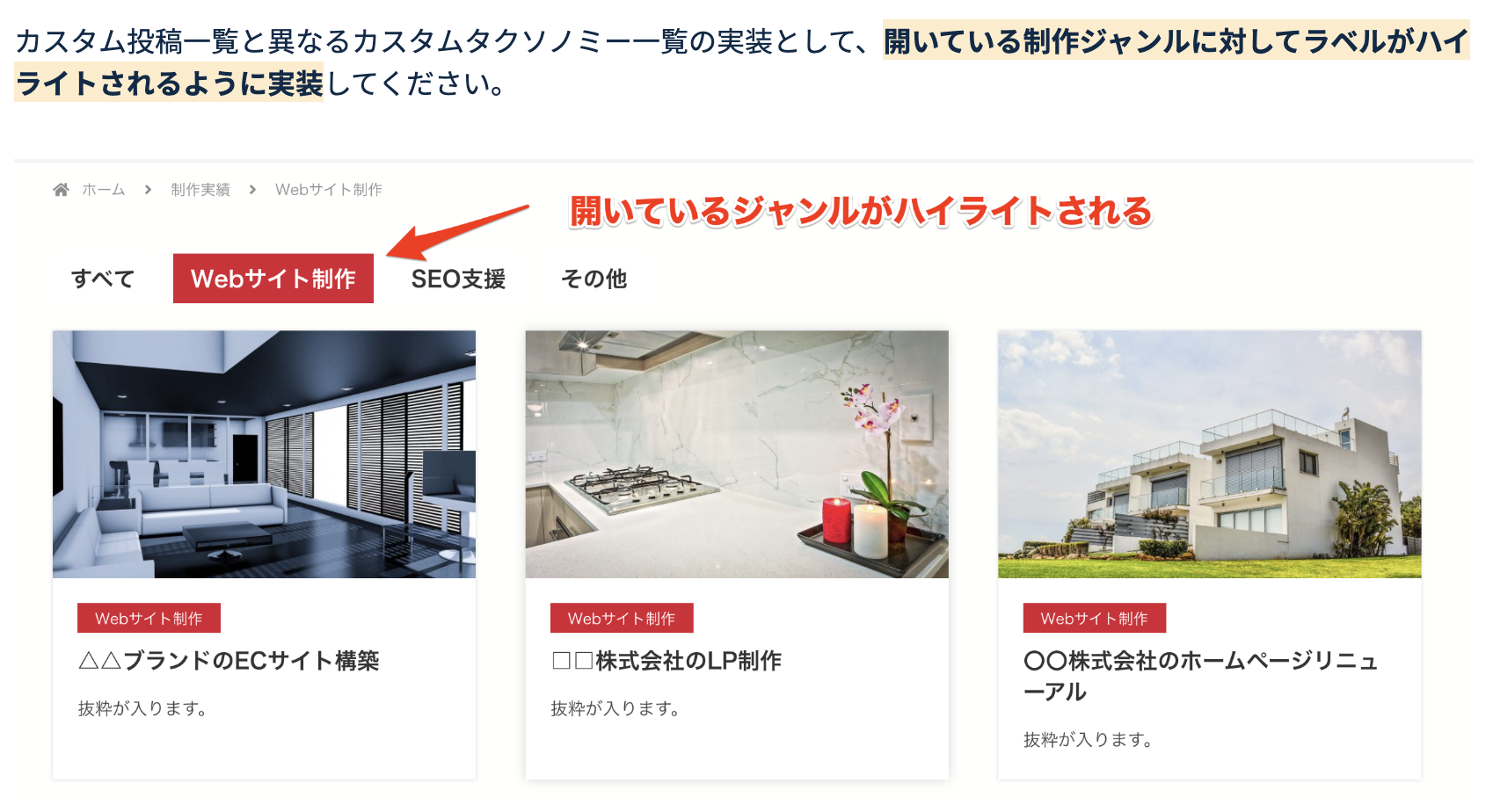
DAY25〜28ではカスタム三兄弟(カスタムフィールド・カスタムタクソノミー・カスタム投稿)の実装について学習をすることができます。
これも本当に案件を行っていると本当によく出てくる実装であり、初学者にはかなり難しく感じる部分なのでSlackで質問ができるという環境はめちゃくちゃ重要です。
実際に多くの受講生がここの実装でつまり質問されますね。
一度実装して理解できてしまえば応用もできると思うので時間がかかってもいいのでしっかりと学びましょう!
例えば下記のような実装ですね!
受講を検討している段階だと何を言っているのか分からないかも知れませんが、Webサイトでよくあるデザインですよね!
これが実装できたときの嬉しさは今でも忘れないレベルです。本当僕はここの理解に苦労しました。笑

DAY29〜30はサイトの表示速度を上げる方法や、セキュリティ対策について学習します。
実は僕もお恥ずかしながらセキュリティ対策をしっかりと行っていないときに当ブログがウイルスに汚染されたことがあります。
セキュリティ対策のやり方も分からなかったのですが、こちらのコンテンツを見ながら対策をして以来、汚染されることはなくなったので本当助かりました☺️

卒業制作課題(DAY31〜DAY44)

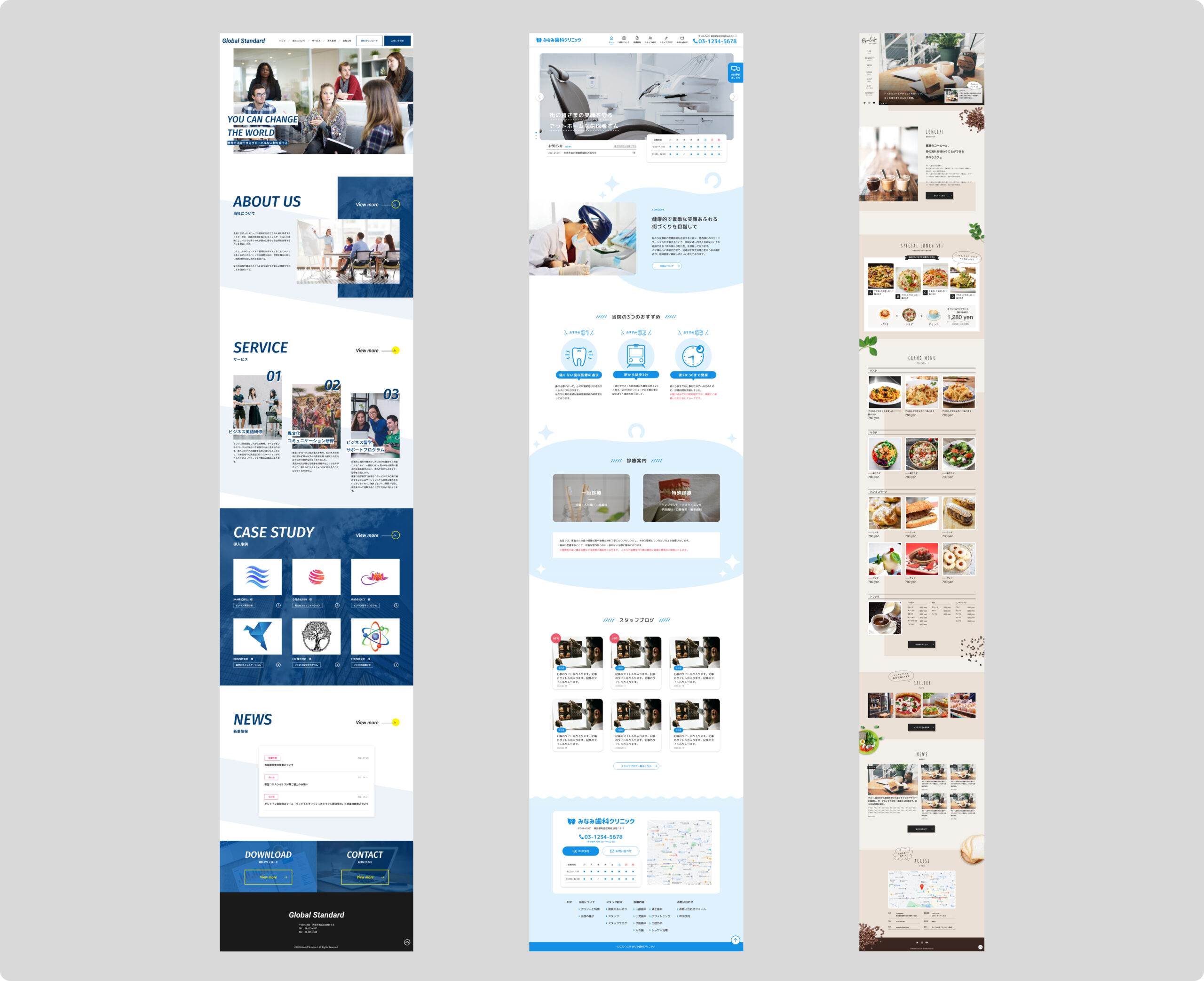
卒業制作には3つの制作課題が用意されております。
・コーポレートサイト
・歯医者のサイト
・カフェサイト
初期のころは1つだけだったのですが、アップデートによってジャンルの違う3つの制作課題になりました。
とりあえずどれか1つを選んだ卒業課題として取り組みましょう!
卒業後もコンテンツは見ることができるので時間を見つけて残りの2つもやれるとコーディングスキルに磨きがかかると思います!👍
どれも本当にやりごたえのある課題なので気を引き締めて取り組んでくださいね^^
また、卒業制作もレビューを受けることができますのでぜひ活用ください!
なかなかフリーランスだと人からレビューを受けられる機会ってなにので本当にありがたいと思います。

デイトラWeb制作コース実務編のカリキュラム
実務編では実務に役立つスキルについて学ぶことができます!
案件のとり方・転職活動のコツやNoCodeでのサイト制作、GitやGulp、pugやより深いCSS設計の考え方について学習することができます。
なかでもGitやGulpは制作会社と仕事をするなら必須の知識になってきます。
営業 / 転職編(DAY1〜DAY11)
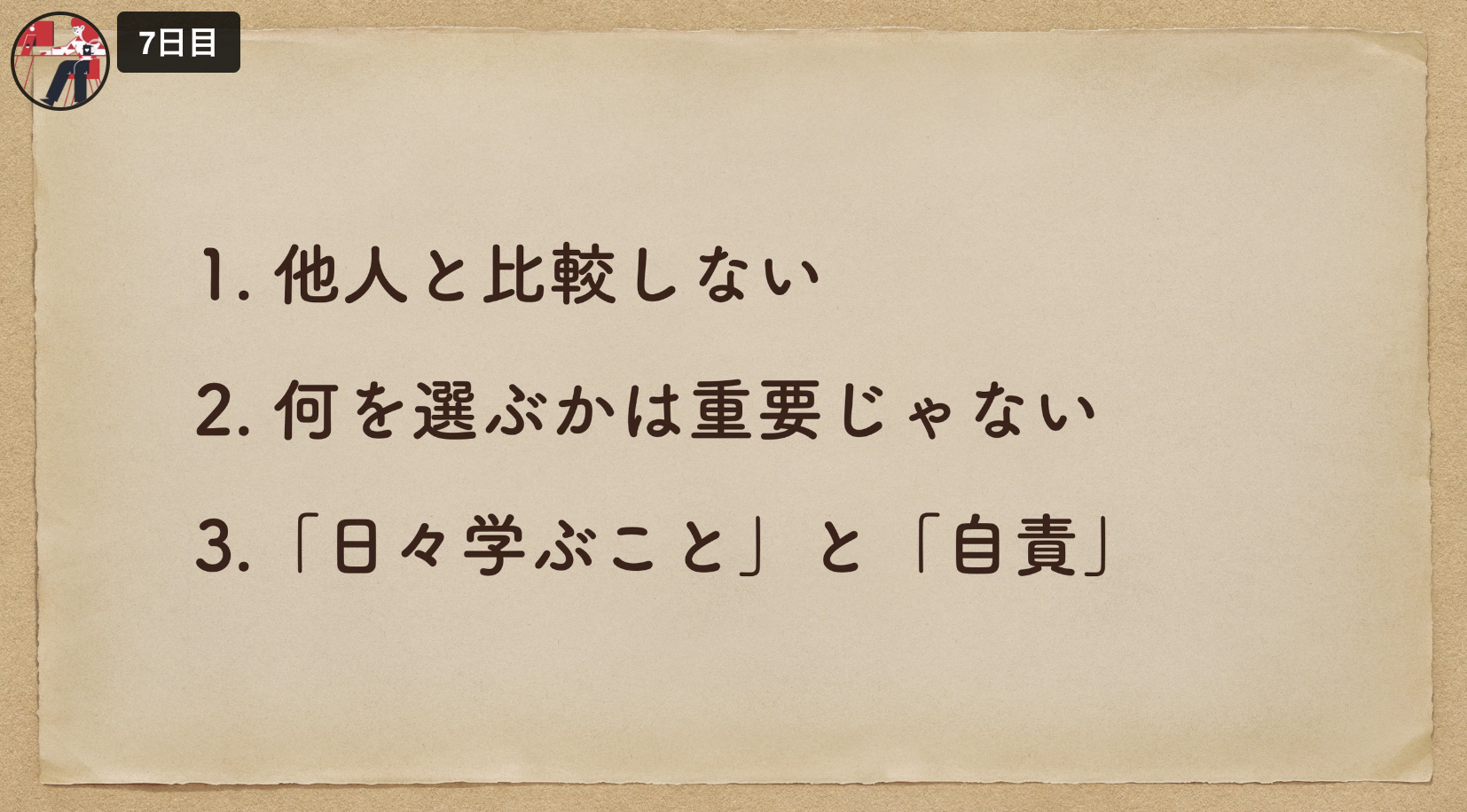
DAY1〜DAY7では「7日間で仕事を受けるためのマインドや基礎知識を学ぼう」を学習していきます。
実際にWeb制作のスキルを身に着けても、仕事が取れるかどうかというのは全く別の話になります。
メンターでもあるしんじさん(https://twitter.com/shinji_fourps)の提供されているサービスの一部を学ぶことできます^^
自分は特に長く活躍し続けるために大切な3つのことが響きました!☺️

 オカ
オカ一線で活躍されている方の話を聞くことができるのは非常にありがたい
DAY8〜DAY11ではエンドクライアントへの営業方法について学ぶことができます。
ここではWebサイト・SNS・LINE・MEOなど「Web事業・エンド営業・Webディレクション」を学ぶことができるWSSクラスのコンテンツの一部を見ながら学習をすることができます。
WSSクラスも本当に多くのかたが実績を残しているのでその営業・ディレクション手法が学ぶことができるのはうれしいですね☺️

NoCodeでサイトを作ってみよう:WordPress編(DAY12〜DAY15)
ここではWordPressテーマのSnow Monkeyを使ってノーコードでのサイト制作を行っていきます。
正直小規模のお客様だったり初めてサイトを作るお客様であればノーコードのサイトでも十分の効果を発揮すると思っております。
なのでここでノーコードでのサイト制作を学ぶことができるのは価値があると思います。
最終的にはこのようなサイトを作ることができます!

Snow Monkeyでのノーコード制作もありますが、反対にSnow Monkeyを使ったガッツリコード書かないと対応できないような案件も存在します。
なので初級編から上級編までで学習してきたことは無駄にはならないので安心してください^^
NoCodeでサイトを作ってみよう:STUDIO編(DAY16〜DAY23)
STUDIOを使用したノーコード制作についても学ぶことができます。
STUDIOで作られたサイト一覧がこちらなのですが、本当に衝撃を受けました。
ノーコードでここまでできるんだなーと。
デザインが得意な方はSTUDIOを使いこなせるだけでも案件に困ることはないだろうなと思いました。
1ランク上に行くためのコーディングスキル(DAY24〜DAY29)
Githubやpug、CSS設計について学習します。
Web制作を行っていく上でGithubは1つの大きな壁だと思います。
概念が理解しづらく、またなくても開発ができてしまう分わざわざやらなくてもいいかなぁといった方が多くいるように感じます。
ですが、絶対必要だし一度理解できればGitなしでの開発・制作ができない体になってしまうぐらい便利なのでしっかりと学んでおきましょう!

自由課題(DAY31〜DAY35)

ここまでで正直十分すぎるほどの課題をこなしており、ポートフォリオとしても使用しても十分スキルが伝わる課題を行ってきました。
ですが、それでも+αで課題をやりたいという方にはこちらの自由課題を使ってぜひコーディングの練習をしてもらえればと思います!
今までの課題ではAdobe XDで作成されたデザインカンプからのコーディングだけでしたが、FigmaやPhotoshopのデザインカンプからのコーディングを行うことができるのが非常に価値があります。
実際案件では、Adobe XDだけではなくFigma・Photoshop・illustratorといったツールで作られたデザインカンプからのコーディングを行うことが多くあります!
デイトラWeb制作コースの受講生の声
実際にデイトラを完走した方の声をいくつかまとめてみました。
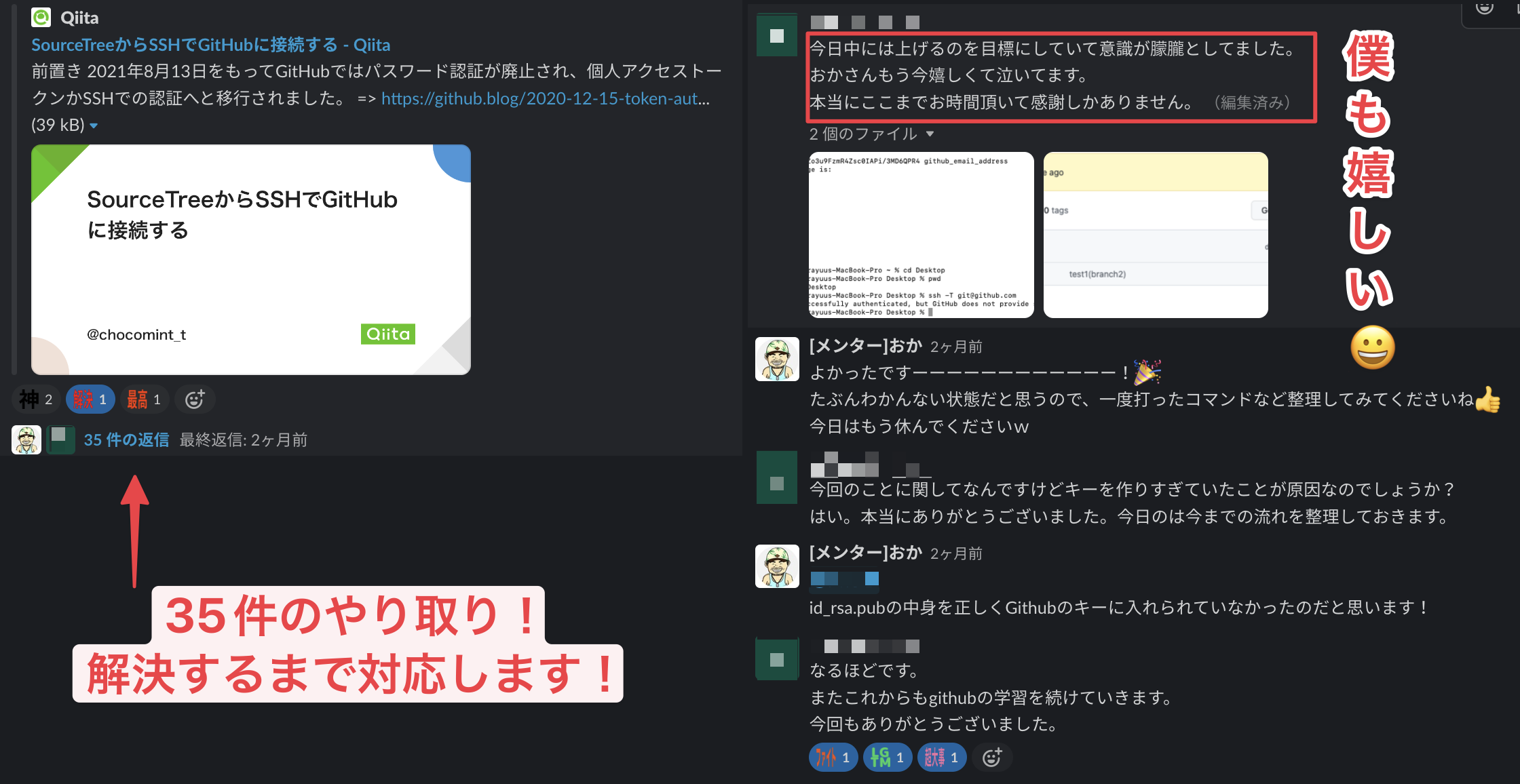
 オカ
オカ本当多くの方がデイトラでWeb制作を学んでお仕事につなげることができています。
当然ご自身の努力があってのことではありますが、デイトラで学ぶ内容が実務に直結することだからこそこれだけまで多くの方が成果につなげられているのだと思います🎉
申し込みから受講までの流れ
ステップ1: デイトラ公式サイトへアクセス
こちらからデイトラ公式サイトにアクセスします。
下記の画像のどちらかのボタンをクリックして進みます。

ステップ2:デイトラ

利用規約とプライバシーポリシーに同意して、アカウントを作成します。アカウントが作成されると自動で下記のページへ移動します。これで無料体験を行うための準備は完了です。
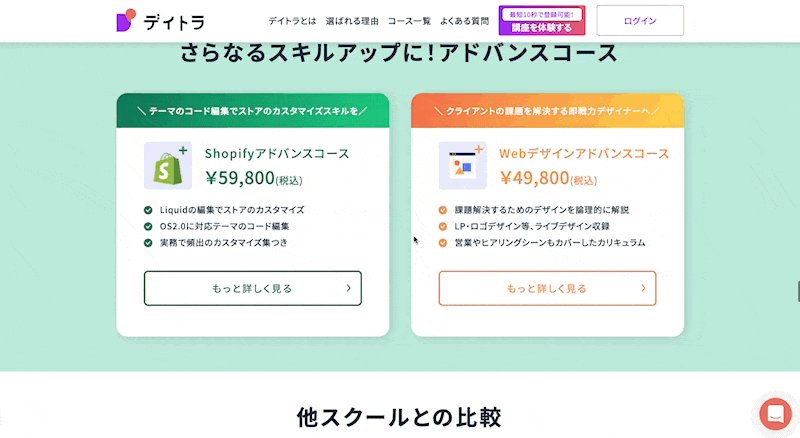
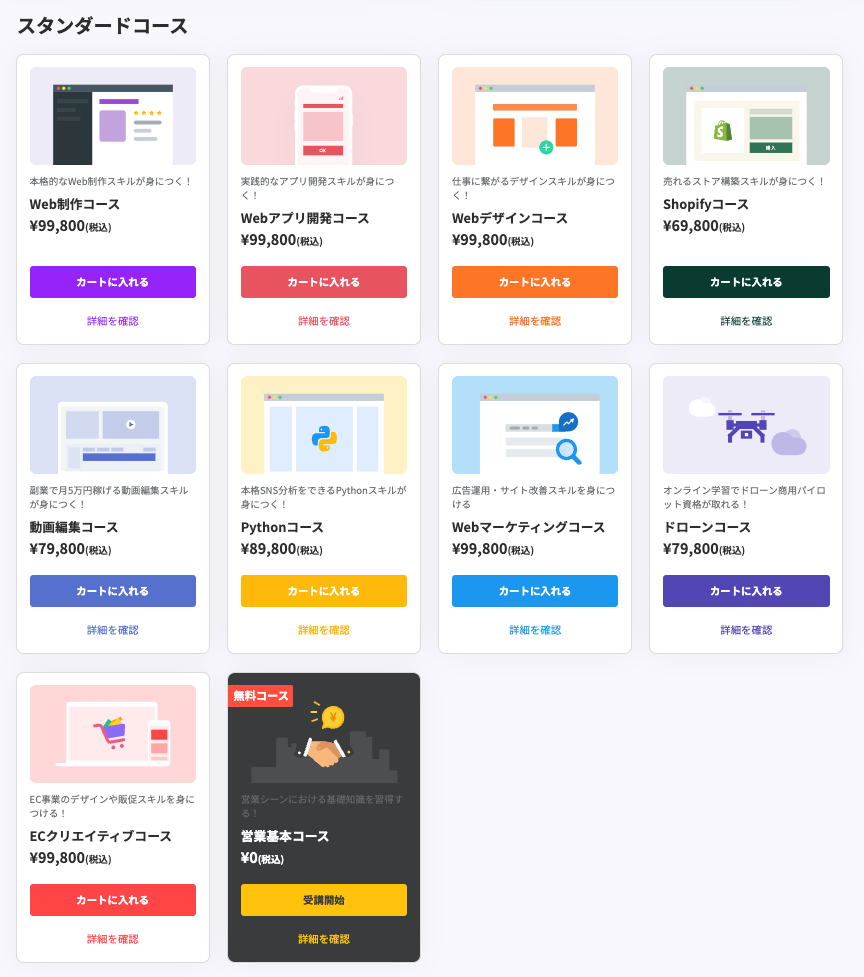
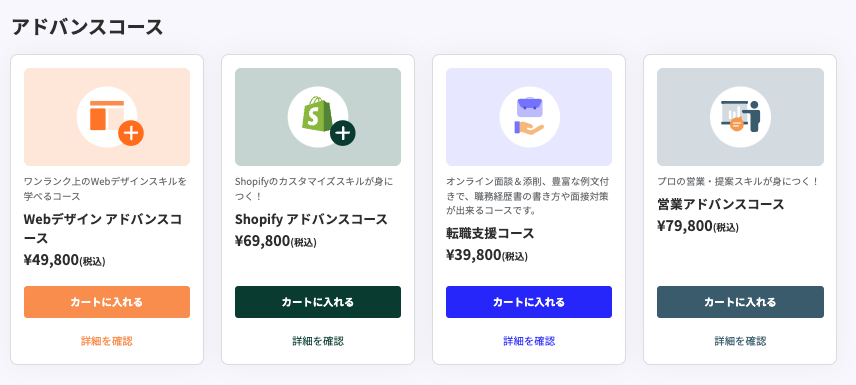
ステップ3:受講したいコースを選択する
スタンドードコースとアドバンスコースに分かれているコースもあります。
自分の受講したいコースを選択して、カートに入れるボタンを押してください。


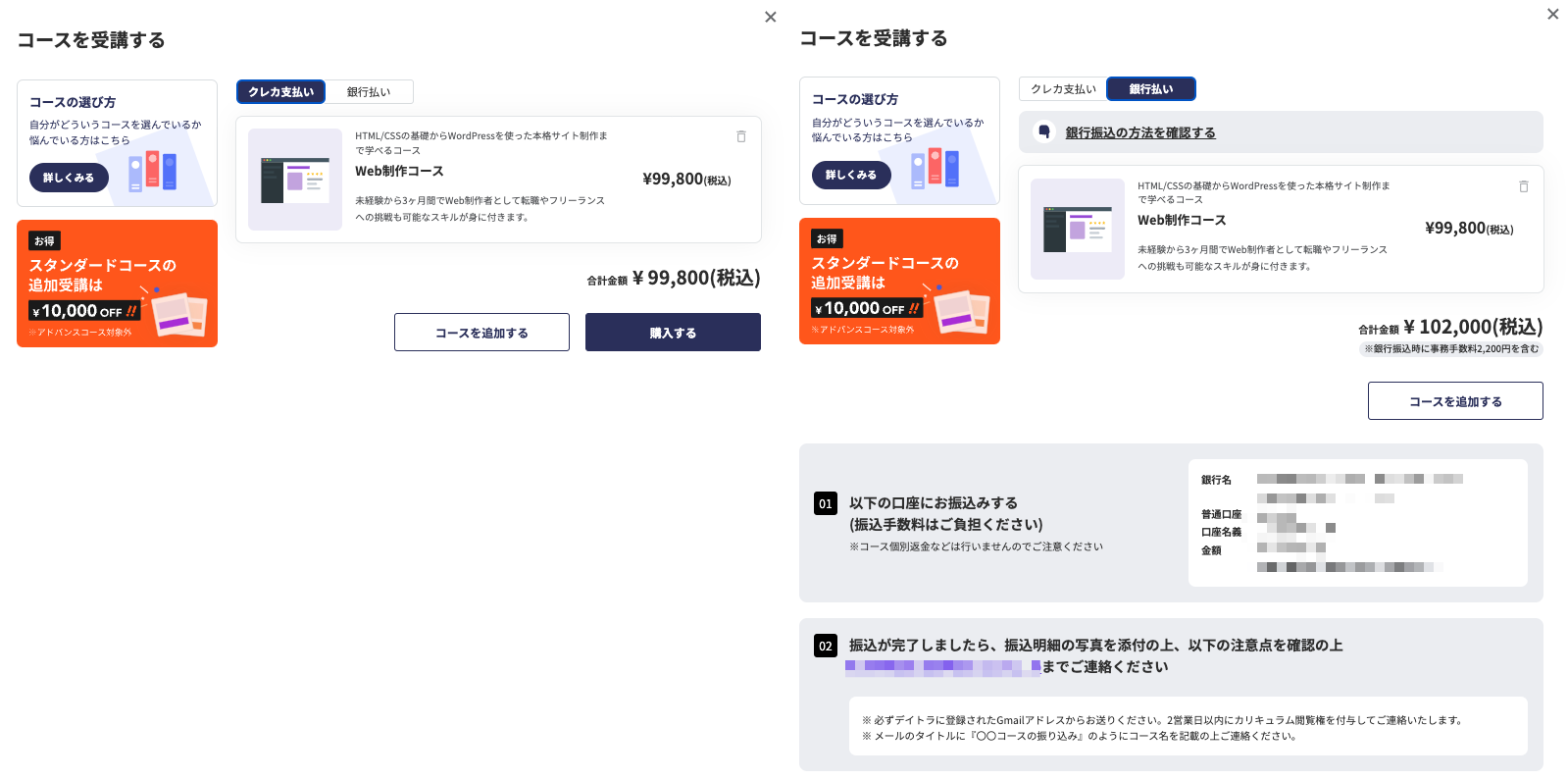
ステップ4:支払い方法を選択する
クレジットカード払いと銀行振り込み払いを選択することができます。

支払い後は「申し込み完了メール」がきます。
これで購入したコースの専用Slackに参加できるようになり、講座も受講できるようになります。
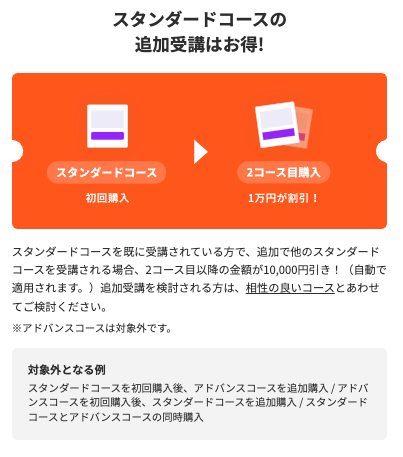
スタンダードコースはを既に受講されている方は2コース目以降は10,000円引きで購入することができます!

 考える人
考える人コーディングもデザインも興味あるけど、
まとめて買ったほうがいいかな?
 オカ
オカ個人的にオススメなのは、まずは1つのコースをやり切ってから
別のコースを受講することです。
全部中途半端になってしまうのは良くないのです。
ですが、実際に購入してみて合わないとなるケースもあるので
その際に別コースの受講を検討すればよいと思います!
デイトラその他コースのまとめ
Web制作以外にも自分が受講したコースのレビューをまとめてありますので、どんなコースがあるのかなと興味があれば読んで頂けると嬉しいです!