悩んでいる人
悩んでいる人WordPressのローカル環境ってどうやって作るんだろう
本記事では、そのような悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
静的サイト(LPサイト)も結構需要もあるんですが、価格も安いし競合も多いです。
WordPress案件が受けられるようになると、単価もあがりますし競合も減るのでかなりいいです。
そんなWeb制作に必須のWordPressの開発ですがまずはローカル環境で開発していくのが一般的です。
そして、ローカル環境の構築って大変そうじゃないですか?
でも、Local by flywheelを使うとかなり簡単に環境構築ができるんですよ。
今日はWordPressの開発に必須ともいえるLocal by flywheelの導入の仕方を徹底解説します。
Local by flywheelをダウンロードする
まずはLocal by flywheelをダウンロードします。

OR DOWNLOADED FOR FREEを選択していただくと下記の画面に移行します!
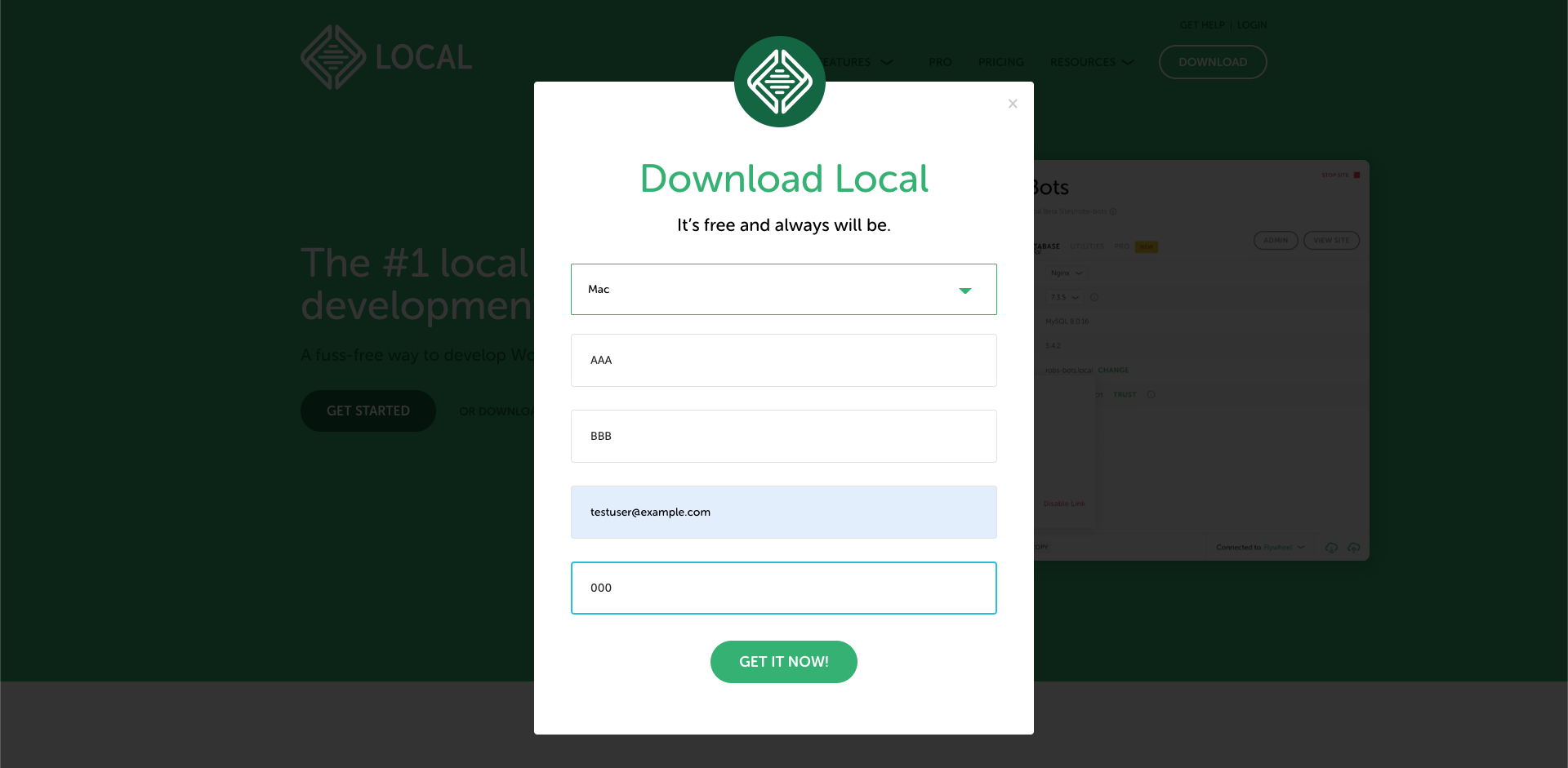
使っているOSについて聞かれるので自分の環境に合わせて回答してください。
 オカ
オカ僕は、MacbookProなのでMacを選択っと

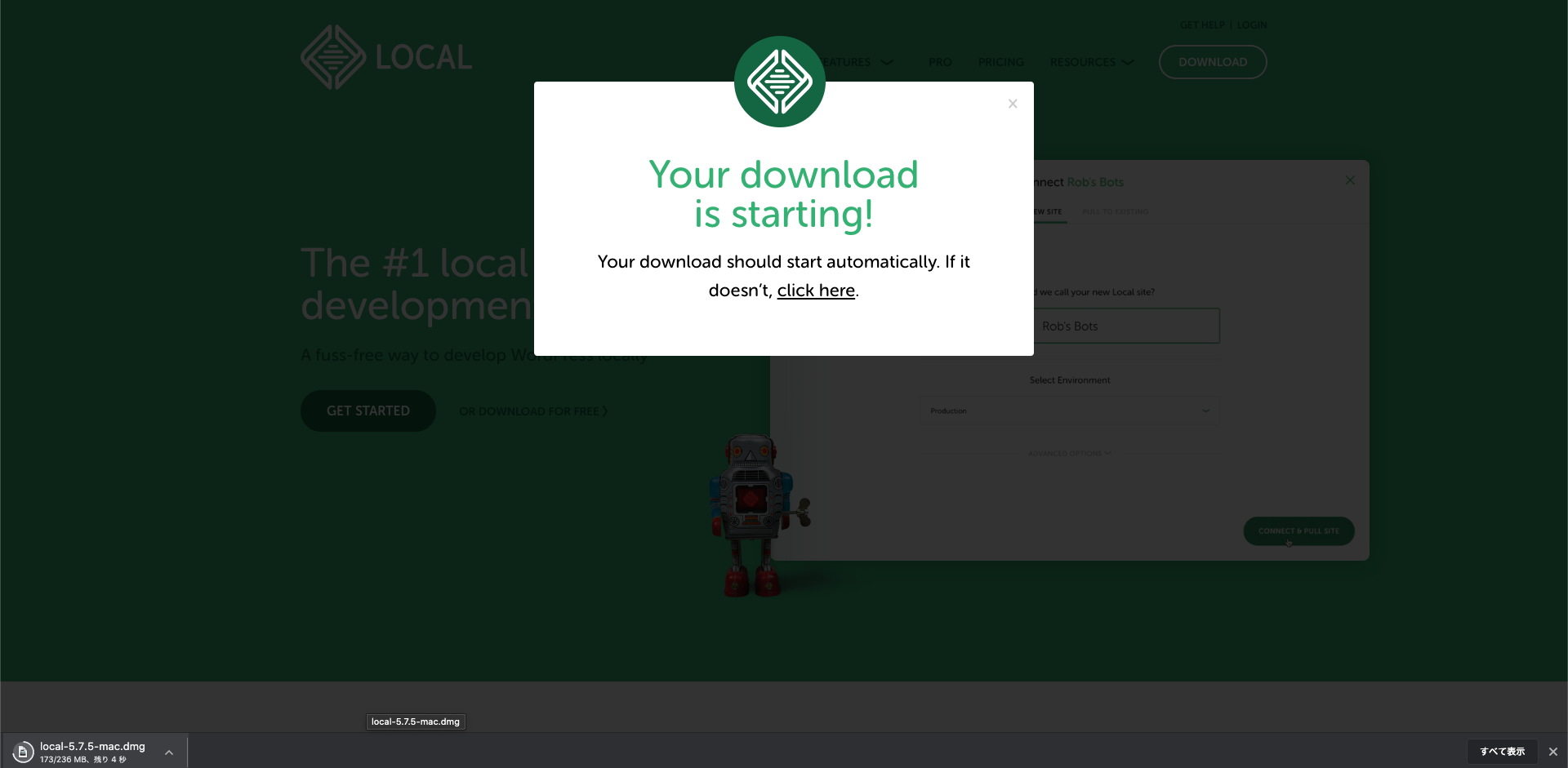
選択後は、こちらのページがでてきます。
ユーザー名・パスワードなどを決めて入力してください。
(※あんまり重要じゃないかもです。)

これでダウンロードが開始されます。

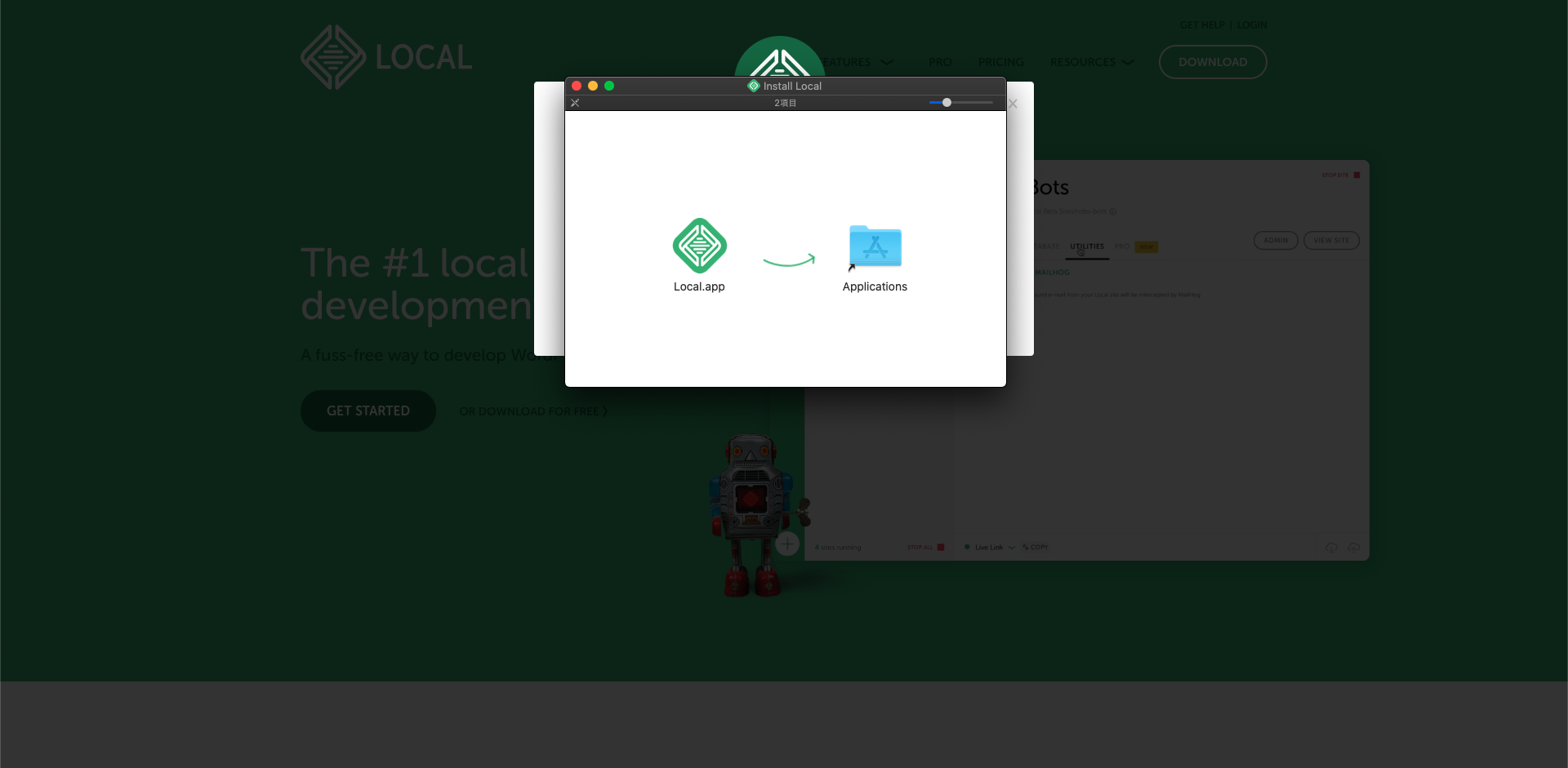
あとは、アプリケーションを移動していただければダウンロードは完了ですね。

環境を整える
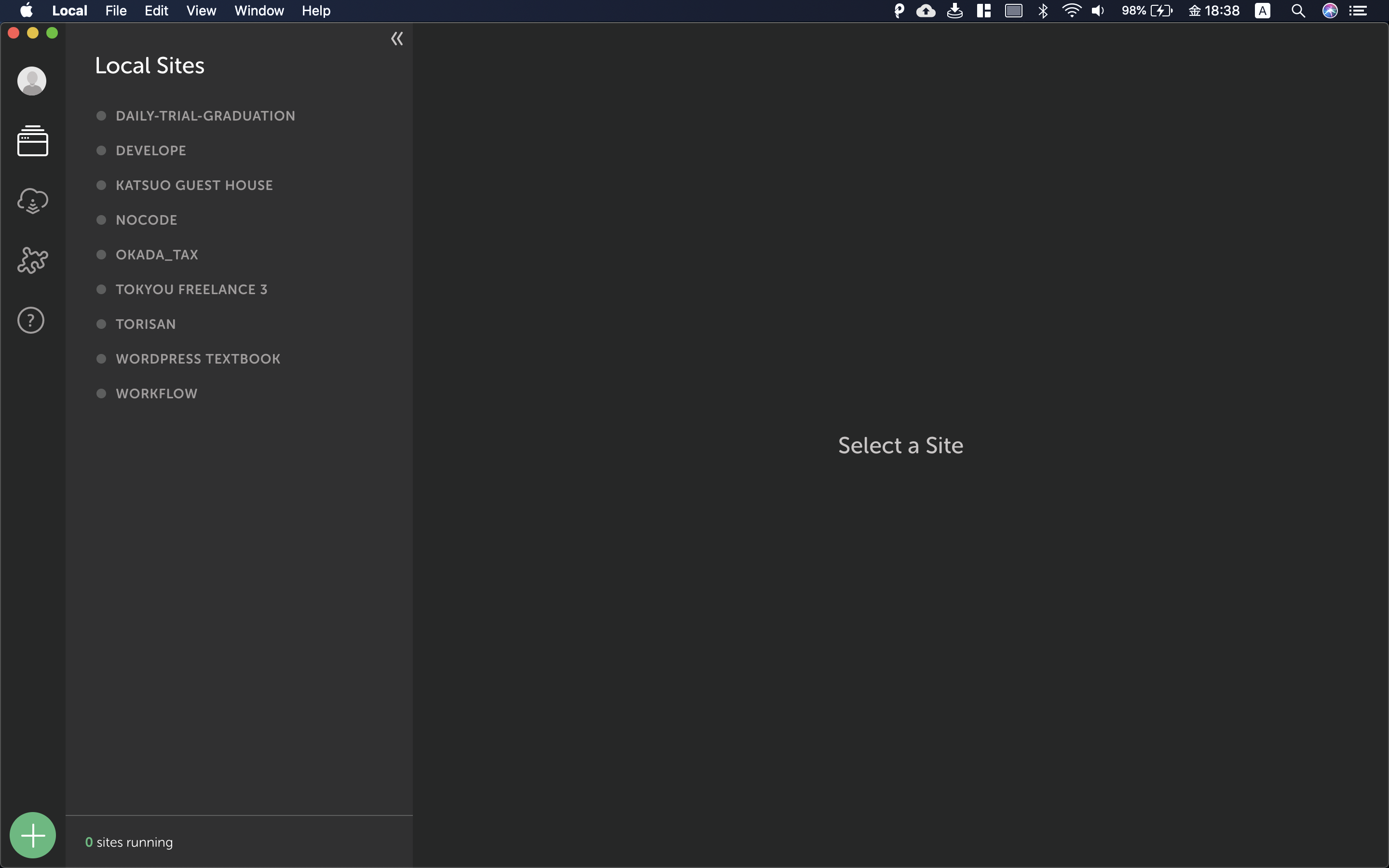
アプリケーションを開くとこのようなページになります。
いままでの開発してきたサイトが並んでいるのがわかるかと思います。
では、どのように環境を作っていくのかみていきましょう。
左下のプラスボタンをおします。

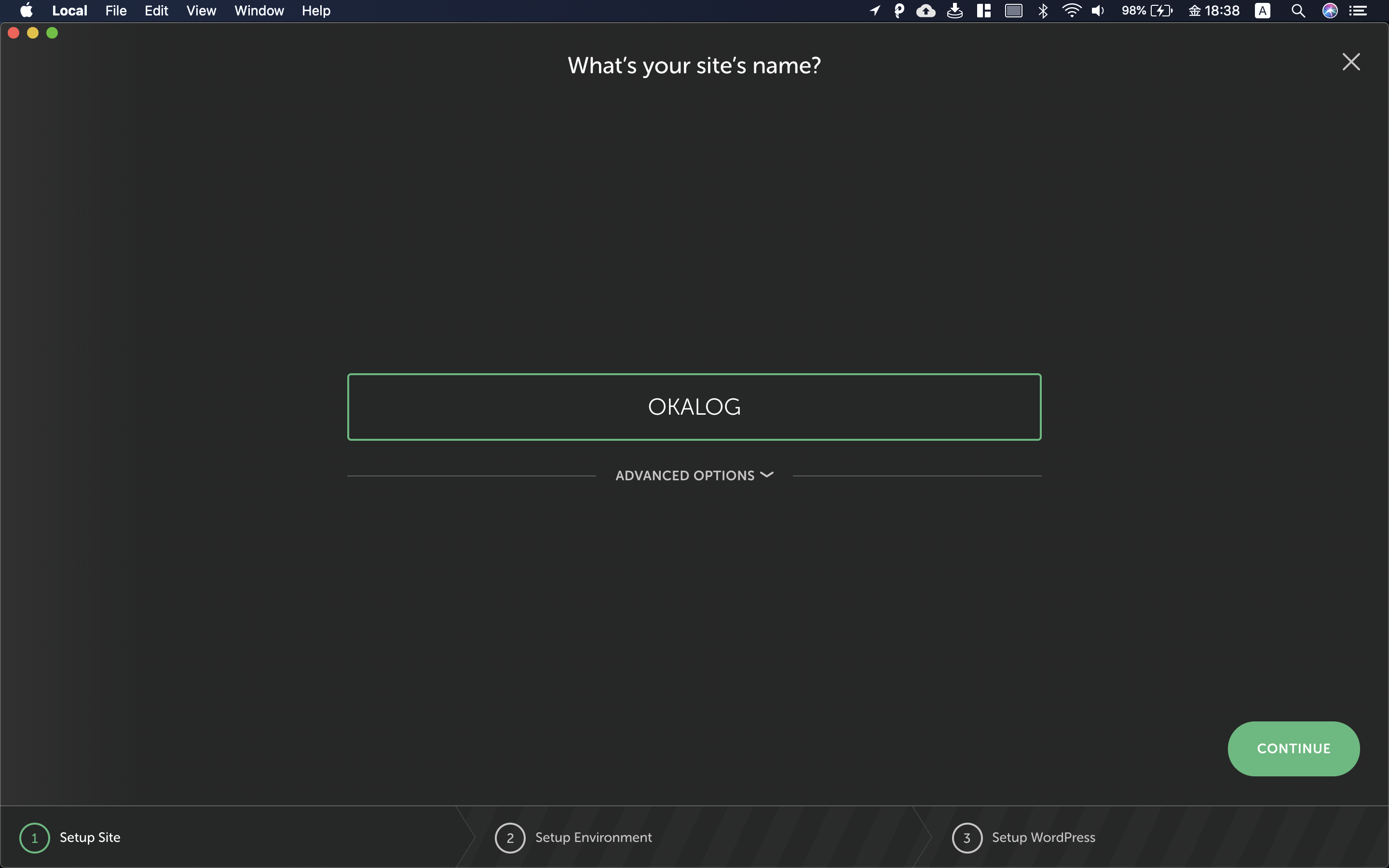
サイトの名前をつけてあげましょう。ここではOKALOGとしておきます。

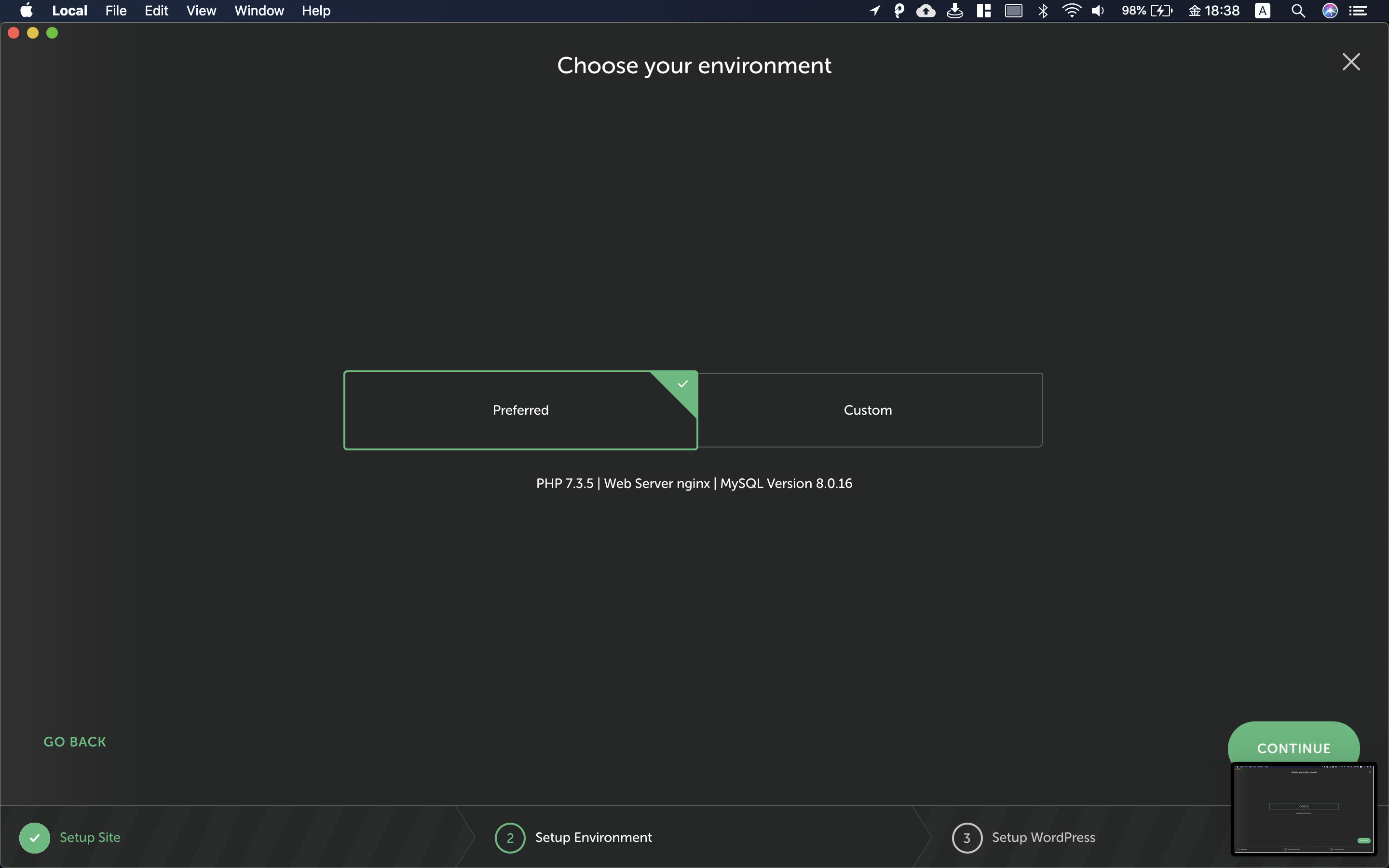
初期で選択されているPreferredを選択して、continueをクリックして進めていきます。

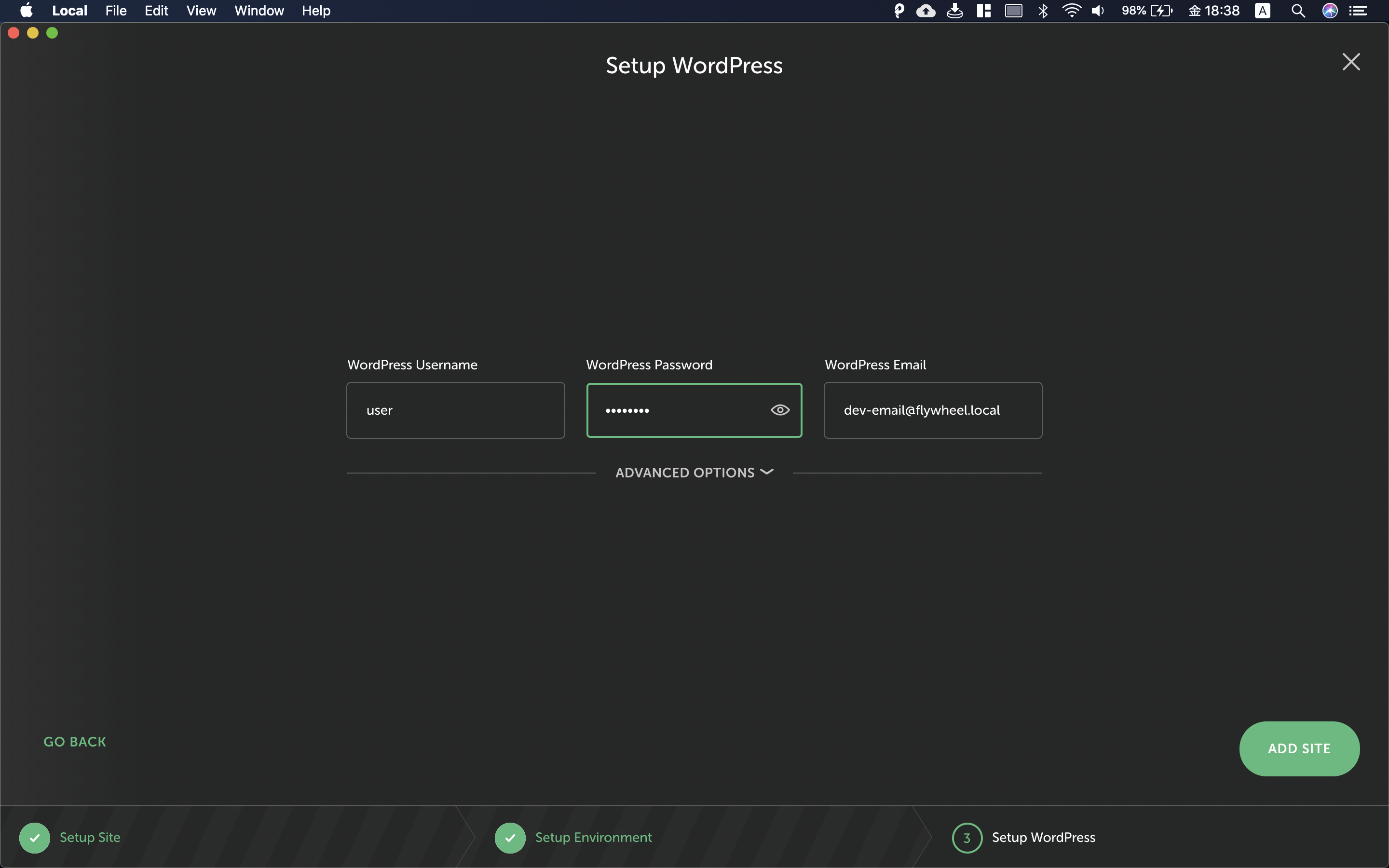
ユーザー名・パスワードを要求されます。
このユーザー名とパスワードを使用してWordPressにログインするので必ず覚えておいてください。
ここでは複雑なユーザー名やパスワードは必要ありませんので、わたしはいつも
- ユーザー名:user
- パスワード:password
とかで設定しています。(ローカル環境なので漏洩することがないため)

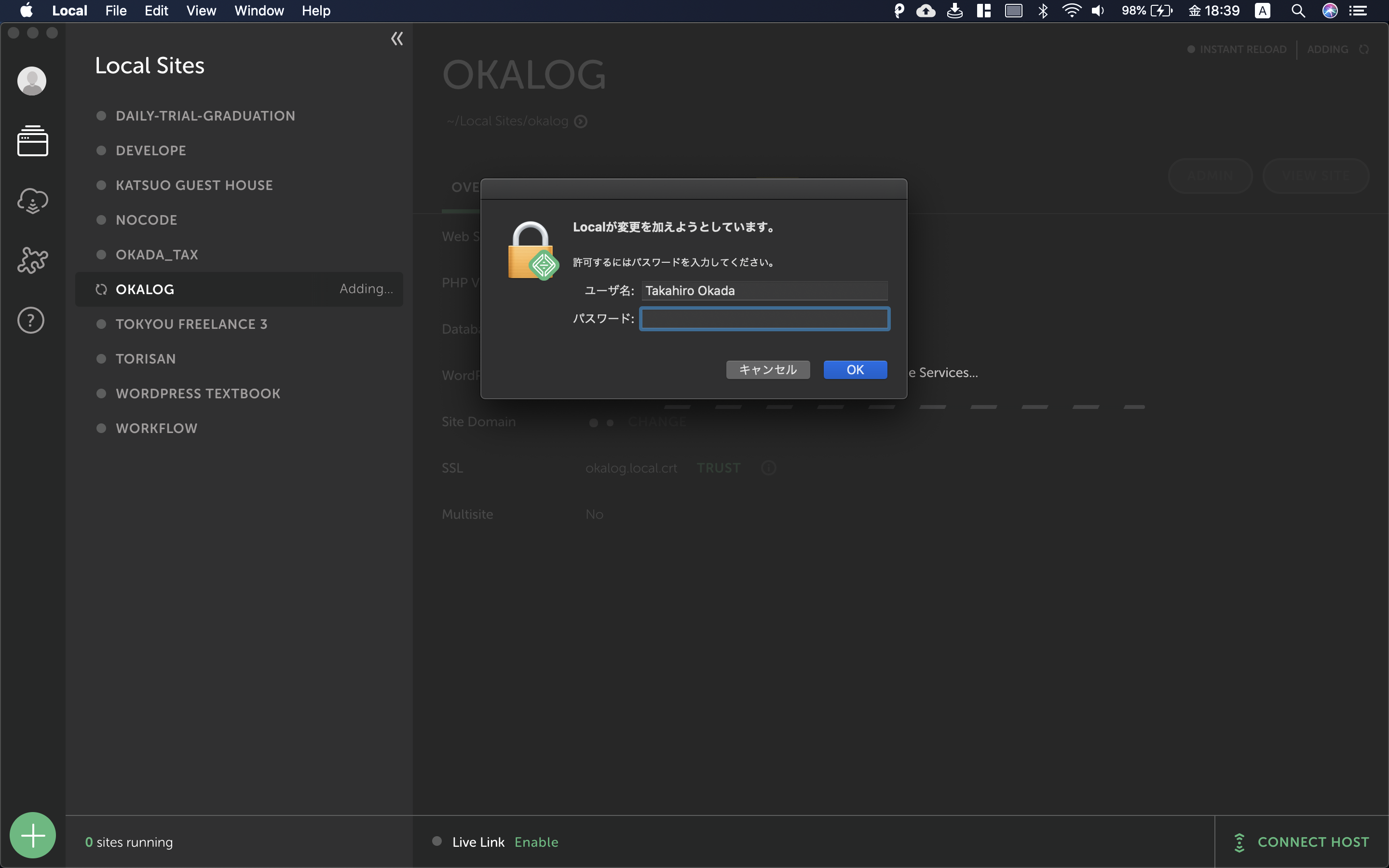
パソコンのパスワードを入力します。

WordPressにログインする
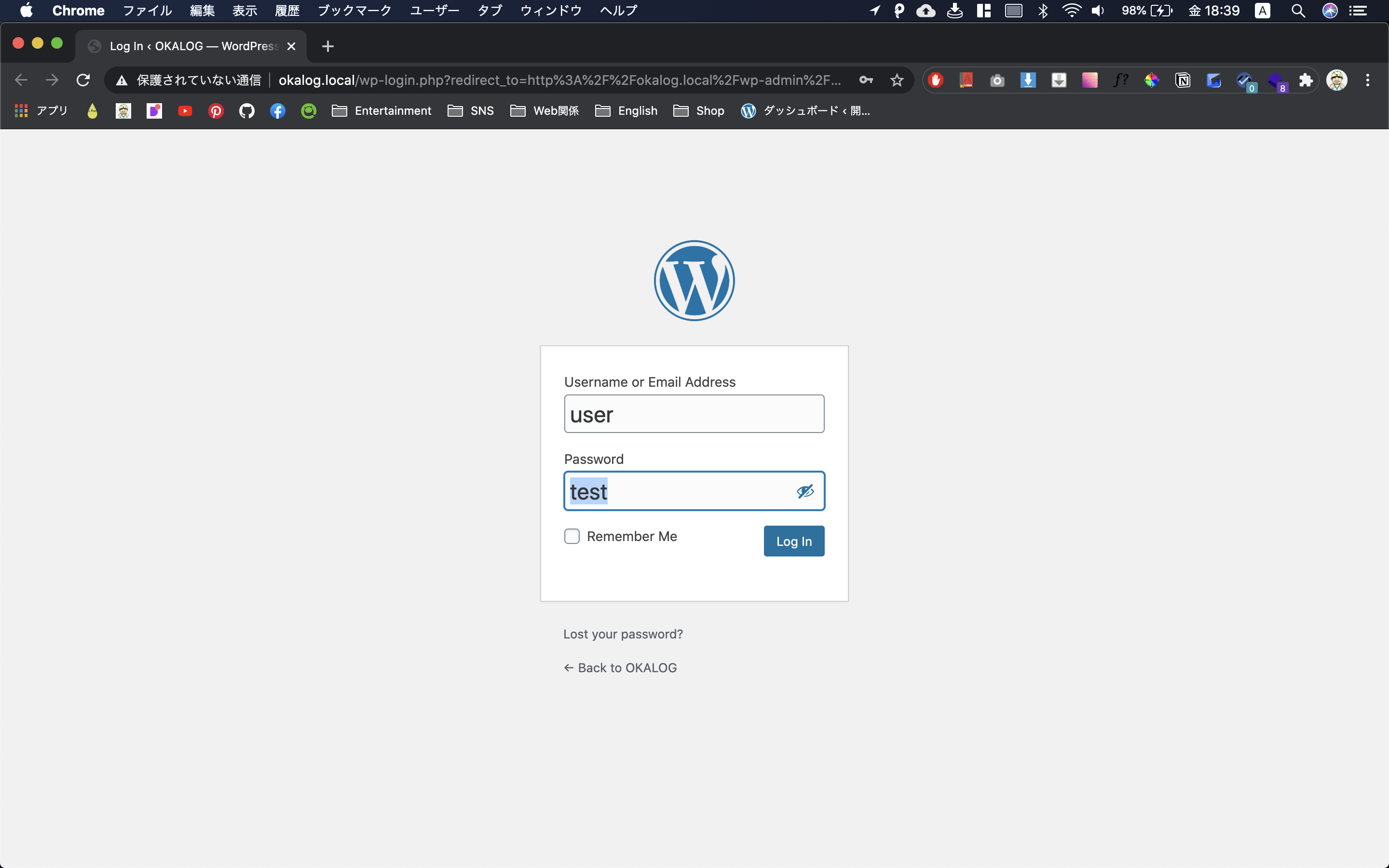
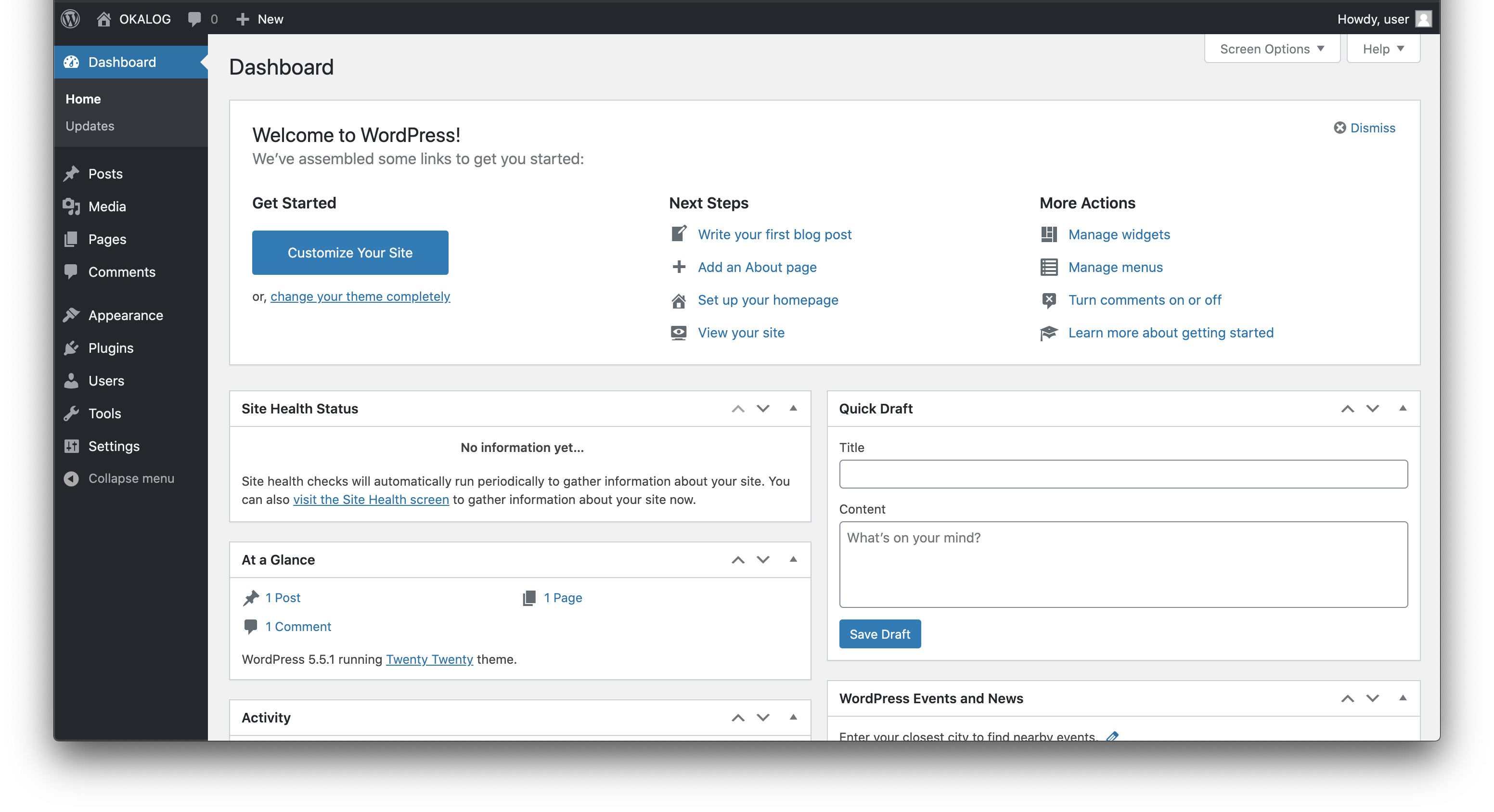
ここで先ほど設定したユーザー名とパスワードを入力してログインしましょう!

こんな感じでログインできましたね。
設定が英語になっているのでsettingsから日本語に変更しとくといいですね。

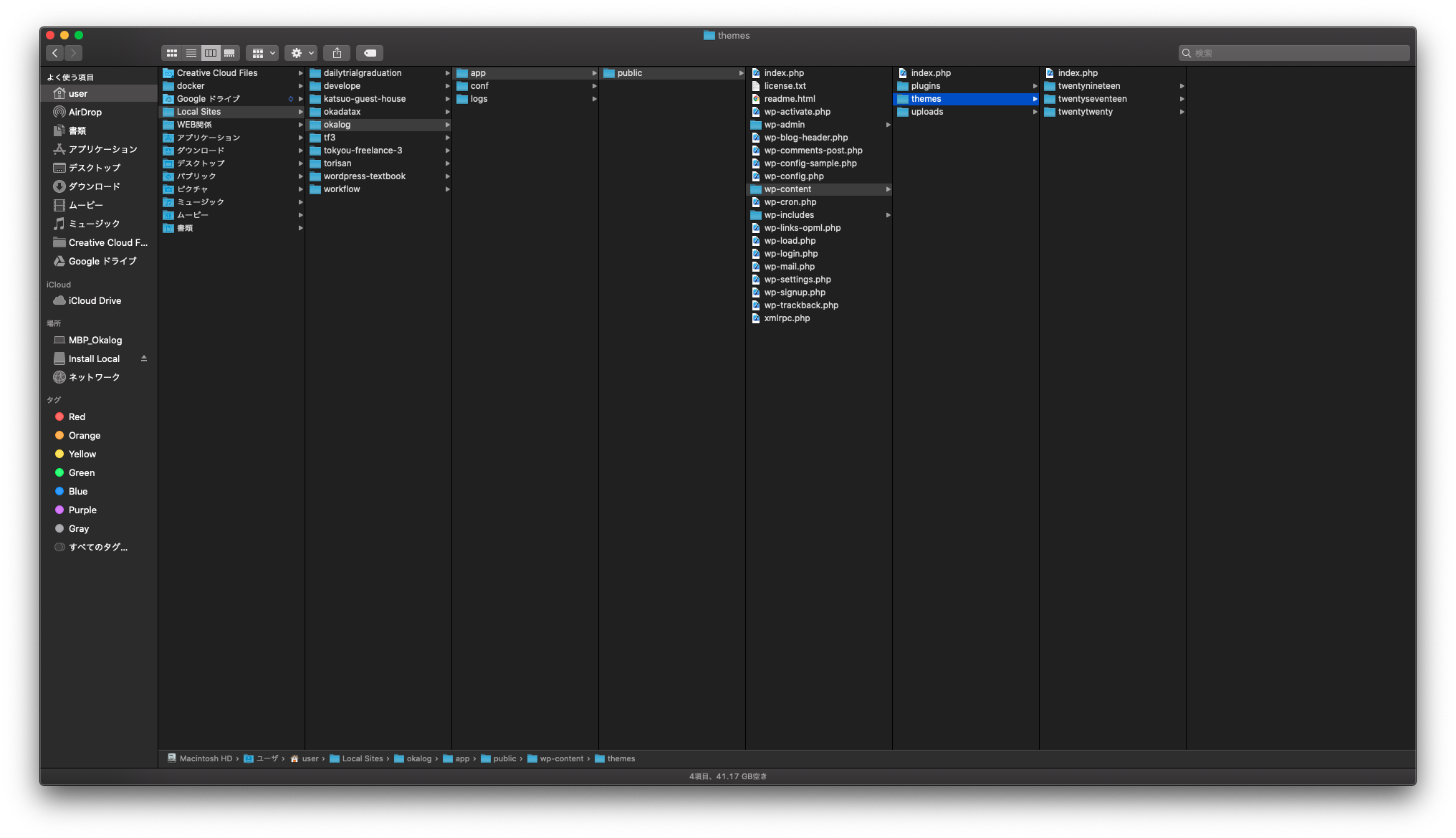
また、テーマを追加したいときには下記に保管されているのでこちらから追加・削除していきましょう!
ここからテーマを追加して、VScodeなどのエディターで編集することが多いですね。

これで終わりです。
簡単じゃないですか?
環境開発って聞くとムズカシそうというイメージを抱くかたも多いかもしれませんが、Local by flywheelを使うことでこんなにサクッとつくることができます。
是非WordPress開発をしていくかたはつかってみてください!
 オカ
オカ僕はWordPress開発をデイトラとオンラインスクールで学びました!
10万以内で受講ができて、かなり品質も高いのでおすすめです^^
ありがたいことに、今では講師(メンター)もさせていただいております。
ぜひWordPressをガッツリ学んでみたいかたは受講を検討されてみてはいかがでしょうか!
デイトラとは?
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!