 悩んでいる人
悩んでいる人VSCodeには色々な拡張機能があるけど何を入れればいいのかわからない
本記事では、Web制作やShopify制作、フロントエンド開発を現役で行なっている僕が実際に入れているVSCodeの拡張機能について紹介していきます。
最近、PCが不具合で修理をした際に初期化されていたのでVSCodeの拡張機能を入れ直しました。
その際に、一旦これだけはという拡張機能を入れていきました。
何かの参考になれば嬉しいです!
これは入れたい拡張機能
とりあえず入れておきたい拡張機能です。
Material Icon Theme

見た目から入りましょう!味気ないVSCodeがカラフルになり視認性が高まります!

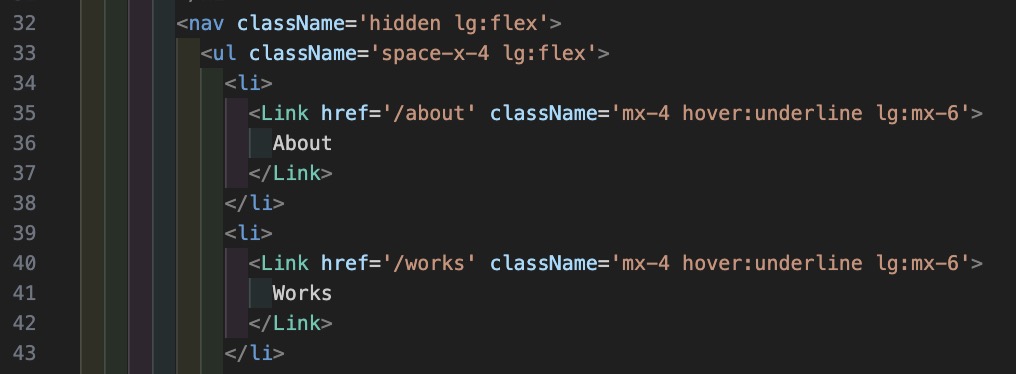
indent rainbow

インデントに色をつけてみやすくしてくれます。

zenkaku

全角スペースあると黄色にハイライトしてくれます。
エラーの原因になりやすく、気付きにくいので入れておきましょう。

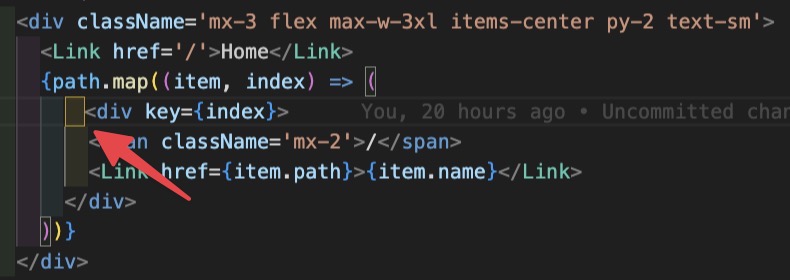
上の写真の黄色の枠になっているところが全角スペースになります。
Auto Rename Tag

開始タグを変更した時に、閉じタグも自動で変更をしてくれる拡張機能になります。
Gitを使う人にオススメ
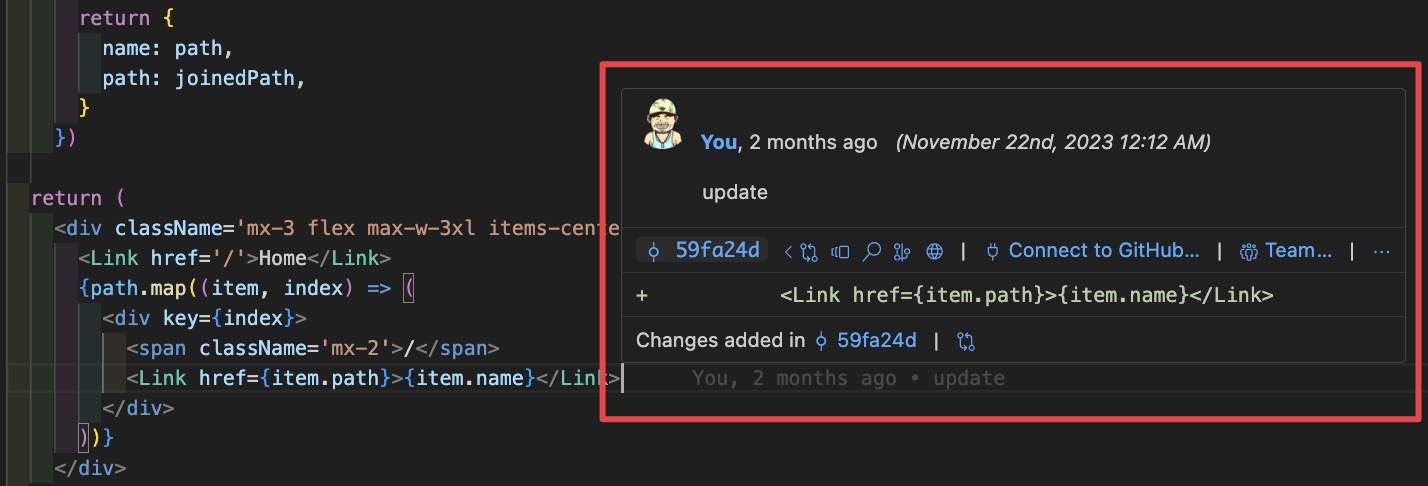
GitLens

チーム開発で便利です。
誰がどのコードを書いたのかがわかります。

 オカ
オカ誰だのこの保守性の低いコード書いたの…!
あっ僕だ…となることもあります笑
Web制作・フロントエンド寄り
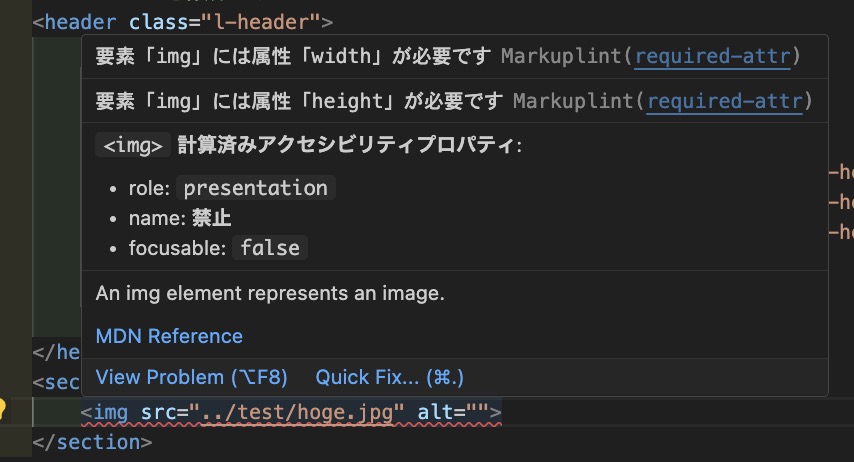
Markuplint
HTMLのリンターになります。Markuplintは、HTML StandardやWAI-ARIAなどの仕様を踏まえた上で、適合性チェックを行うことができます。

imgタグにはwidthとheightが必要だとMarkuplintがエラーを出していますね。
 オカ
オカ普通に勉強にもなるし、コード品質も高められるのでオススメです。
Live Server

HTMLファイルを触るときに、便利です。
保存と同時に自動で変更をブラウザに反映してくれます。
Live Sass Compiler

SCSSファイルをちょっと触るときに便利です。個人でちょとっとSCSSを使いたいときに便利です。
実際に実務だと、nodeを入れてコンパイルできる環境を作ることが一般的ですが個人で触るときにはちょっと大袈裟なのであると便利。
AIがコードを書くのをサポートしてくれる!
もうAIなしではコーディングできない体になってしまいました。
Github Copilot

有料ですが、めちゃくちゃオススメです。
指示を出してコードを生成させることもできますし、プロジェクト内のコードを読み取ってコードの提案をしてくれます。
Chat GPTも便利なのですが、ことプログラミングに関してはやはりプロジェクト内のコードを読み取ってくれるという利点が大きくChat GPTより便利に感じます。
Github Copilot Chat

Copilotでチャット機能を使うことができるようになります。
最近利用し始めたので、まだそこまで本格的には使えていませんが少し使った感想としてはさらに開発スピードを上げてくれそうだなと感じました。
まとめ
なんか色々と抜けていそうな気もしますが、現状僕の開発環境に入れた拡張機能は以上になります。
また、何か追加をした際に記事に追加できればと思います!^^









