悩んでいる人
悩んでいる人GTMってよく聞くけどどうやって設定するんだろう?
本記事では、デジタルマーケティングの効果を最大化する重要なツールであるGoogleタグマネージャー(以下、GTM)について解説します。
私自身、最近業務でGTMを使用する機会が増え、その機能性と柔軟性に非常に興味が湧いてきました。
その経験を活かし、個人で運営しているサイトにもGTMを導入することにしました。
この記事では、GTMの導入方法について解説していきます。
Googleタグマネージャーとは?
GTMは、ウェブサイトやモバイルアプリにJavaScriptやHTMLタグを迅速かつ容易に挿入できる無料のツールです。
これにより、サイトのトラッキング、アナリティクス、マーケティングの最適化などが可能になります。
一般的に、計測タグや広告タグは対象のページのHTMLファイルに埋め込む必要があるのですが、その都度HTMLに埋め込んだり削除したりの管理が大変です。
その辛みをGTMでは、管理画面からどのページにどのタグを埋め込むのかを管理ができるようにしてくれます。
名前の通り、タグ管理をしてくるということですね。
GTMについての基礎知識
GTMを使うための押さえておく基礎知識です。
- アカウントとコンテナ
- ワークスペース
- タグ
- トリガー
- 変数
- バージョン
アカウント / コンテナ
GTMのアカウントは2重構造になっています。GTMのアカウントを作成して、その中にコンテナを作成するというイメージになります。
基本的には組織ごとに1つのアカウントになります。
コンテナは、タグ・トリガーなどの設定をする箱になります。
GTMのアカウントは複数のコンテナを持つことができ、それぞれのコンテナは特定のウェブサイトやモバイルアプリに対応します。これにより、異なるプロジェクトやチームが同じアカウント内で独立して作業を進めることが可能になります。
ワークスペース
複数人にコンテナを編集するための切り分け機能になります。
GitHubのブランチのように、複数のワークスペースを作成してチームメンバーが同じコンテナ内で作業を分けることができます。
この分離により、異なるプロジェクトやテストを同時に進行させることが可能になり、作業の衝突を避けることができます。
無償版では最大3つまでワークスペースを作成することできます。
タグ
タグはデータ計測のためにページに埋め込むコードです。
アナリティクスのページビュー計測やGoogle広告のコンバージョントラッキングコード、ABテストの発火させるためのコードが該当します。
トリガー
タグを配信するための条件です。
特定のページが表示されたとき、特定のボタンがクリックされたときのように条件を設定してタグを配信することができます。
変数
GTMでは、組み込み変数とユーザー定義変数の2種類があります。
組み込み変数
GTMが標準で提供する変数です。これらはGTMを使い始める際にすでに利用可能で、追加の設定なしで多くの一般的な情報を収集するのに使用できます。例えば、以下のような変数があります:
- ページパス:訪問者が現在閲覧しているページのパス(URLのドメイン以降の部分)を示します。
- リファラー:ユーザーがサイトに到達する前に最後に訪れたURL。
- イベント:ユーザーのアクションを追跡するための変数で、例えばクリックやフォームの送信などです。
組み込み変数は使いやすく、多くの基本的なトラッキングニーズに対応しますが、全てのユーザーの要件を満たすわけではありません。そのため、より具体的なデータが必要な場合はユーザー定義変数の利用が推奨されます。
ユーザー定義変数
特定のニーズや目的に合わせてカスタマイズできる変数です。これらは、サイト特有の情報や複雑なデータを収集するために設定されます。例えば、以下のような変数を作成することができます:
- JavaScript変数:ウェブページ上の任意のJavaScript変数の値を取得する。
- Cookieの値:ブラウザのCookieから情報を取得する。
- カスタムイベント:特定のユーザー行動やアプリケーションの状態を捉えるためにカスタマイズされたイベント。
ユーザー定義変数を使用することで、標準的な組み込み変数では捉えられない、より詳細なデータ収集が可能になります。これは、特定のキャンペーンの効果測定や、ユーザー行動の深い分析など、高度なデータ分析を行う際に特に有用です。
バージョン
GTMでは、変更を加えるたびに「バージョン」が作成されます。これにより、ユーザーは変更履歴を追跡し、必要に応じて以前のバージョンに戻すことができます。
GTMをWebサイトと連携させる方法
では、GTMとWebサイトを連携していきたいと思います。
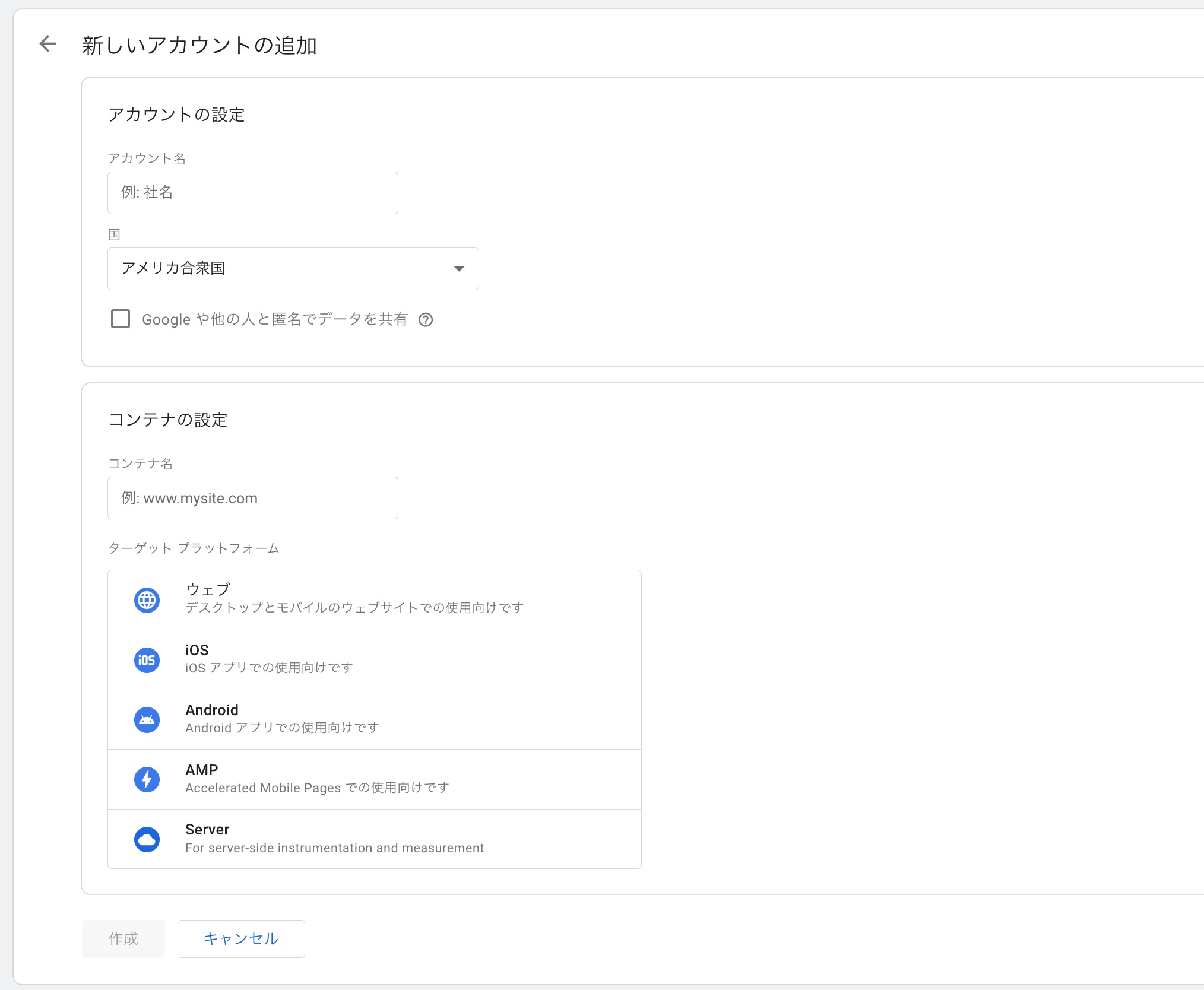
アカウント作成
GTMののサイトにアクセスして、アカウント発行を行います。
- 「無料で利用する」をクリック
- 「アカウント作成」をクリック
- 各項目を入力
- 作成をクリック
コンテナ名にはご自身のWebサイトのURLを書いて下さい。

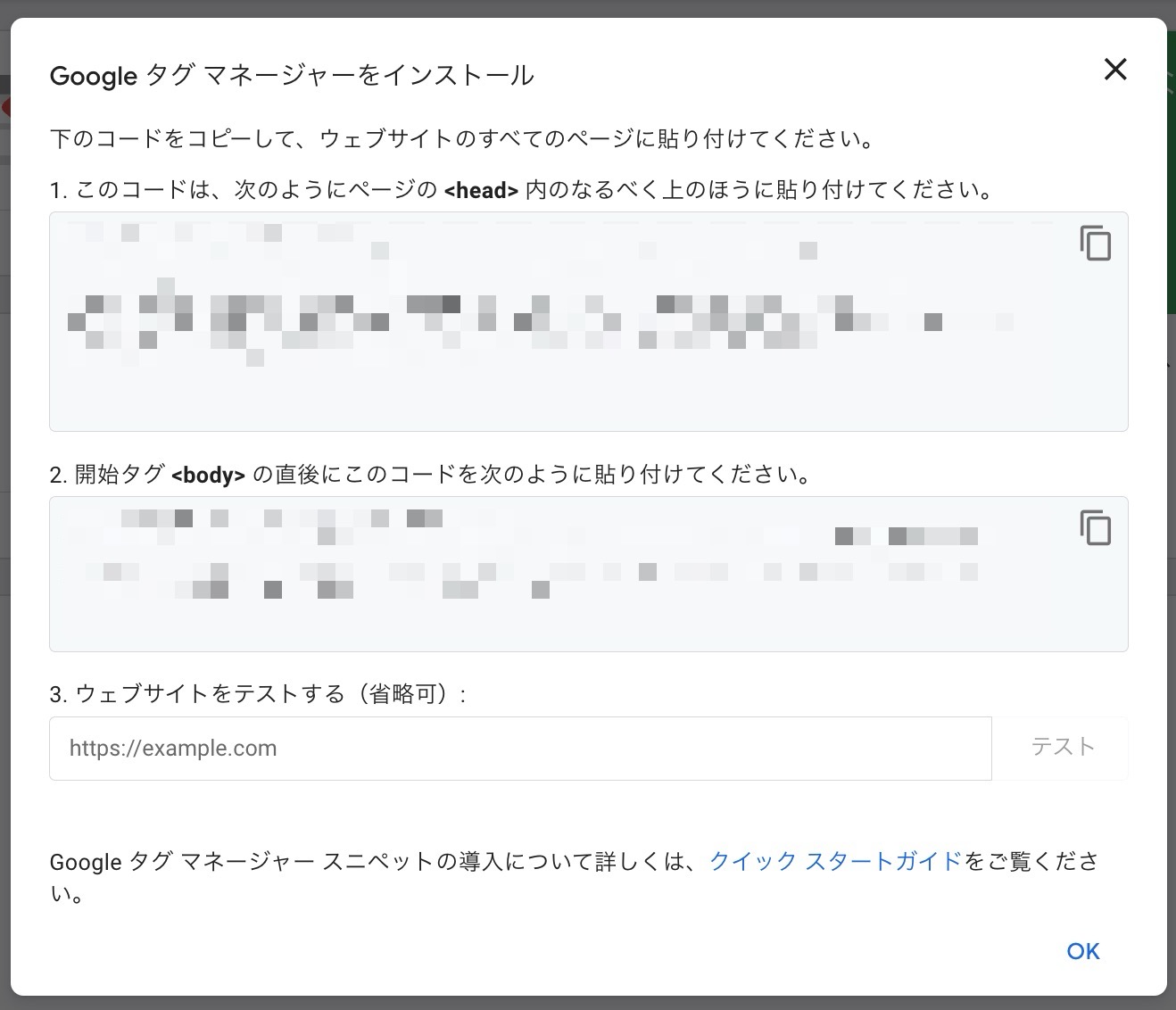
タグの埋め込み
アカウント作成すると埋め込み用のタグが表示されるのでこちらをサイトに埋め込みます。
<head>のなるべく上の方、<body>の直下に配置します。

これで設置は完了になります。
まとめ
今回はGTMの埋め込み方について解説してきました。
ただ、GTMタグの埋め込んだだけでは何も意味がないので別記事でGoogleアナリティクスとの連携や今回解説したタグ・トリガー・変数を用いた具体的な活用方法などをまとめていきます。