前編では、EC2・RDSの構築をしてEC2からRDSへの接続までを確認しました。
後編では下記を行っていきます。
- VPCの設定
- EC2の設定
- RDSの設定
- EC2からRDSへの接続を確認する
- Gitのインストール
- Spring BootをEC2に配置する
- ReactをEC2に配置する
- RDSに初期データを作成する
- アプリを起動して表示を確認する
Gitのインストール
フロントエンドとバックエンドのコードをGithubからcloneするために、EC2でGitを扱えるようにします。
$ sudo yum install -y git
$ git version
git version 2.37.1次に、SSHキを生成します。
# SSHキーの生成
$ ssh-keygen -t rsa -b 4096
Generating public/private rsa key pair.
Enter file in which to save the key (/home/ec2-user/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/ec2-user/.ssh/id_rsa.
Your public key has been saved in /home/ec2-user/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:TmU5Q6vlbZn5pi4NoZ+qkqn3nW/JZzlmZ6PbgFmf/9M [email protected]
The key's randomart image is:
+---[RSA 4096]----+
| . |
| . o |
| O |
| *.+ + |
| S...B |
| o. .= o . |
| o .oo=..= .|
| = . .B O=+oE|
| .o oo.++.B=*..=|
+----[SHA256]-----+ssh-keygen -t rsa -b 4096 って何?作成されたキーをコピーします。
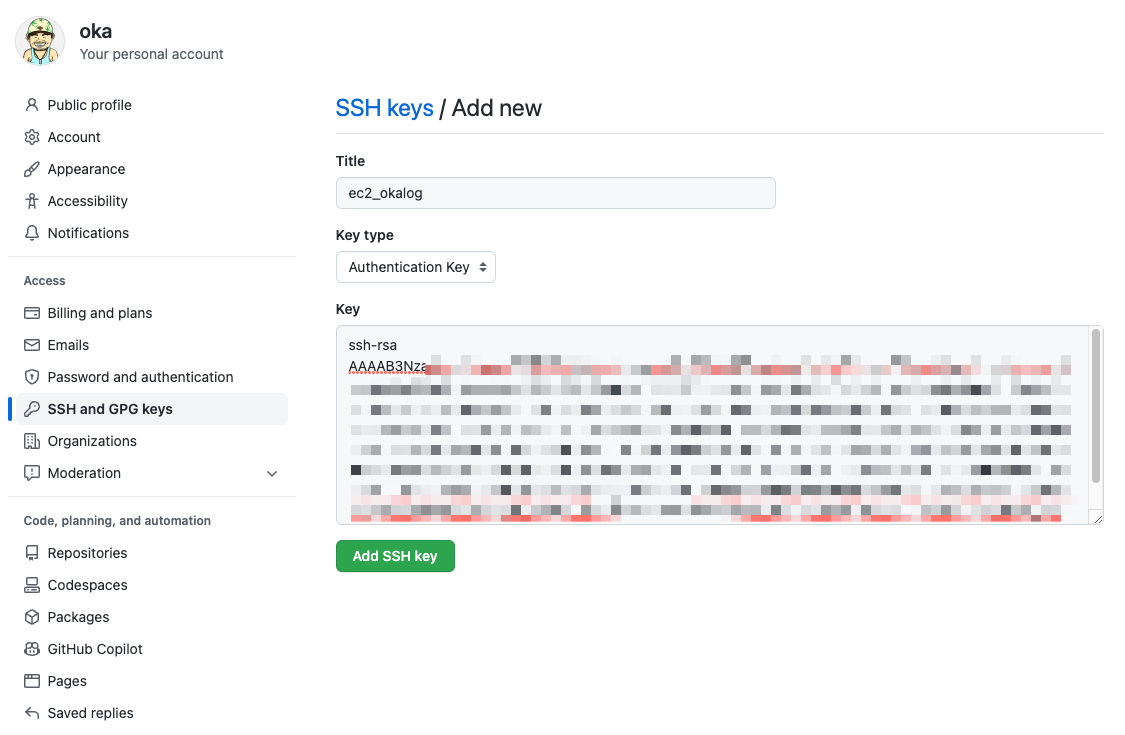
$ cat ~/.ssh/id_rsa.pub次にGithubにアクセスして、SSH and GPG keysを開きます。
titleは自由に入れてもらって、Keyのところに先程コピーしたキーを貼り付けます。

AWSとGithubの通信を可能にしていきます。
$ ssh -T [email protected]
Hi XXXXXXXX! You've successfully authenticated, but GitHub does not provide shell access.
Permission denied (publickey).とエラーがでたらとりあえずsudoコマンドをつけて乗り切る。
$ sudo ssh -T [email protected]ReactをEC2に配置する
まずは、Reactを動作させるための環境を構築します。
nginxのインストールを行います。
$ yum update -y
$ sudo amazon-linux-extras install nginx1nginxの起動を行います。
$ sudo systemctl enable nginx # 自動起動設定
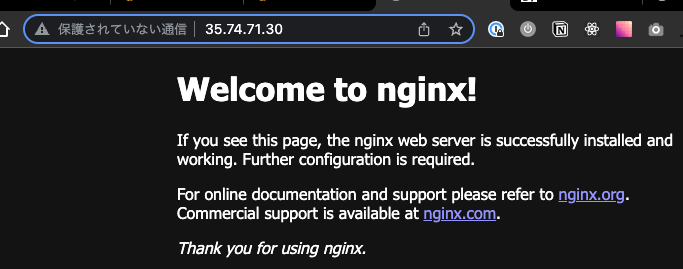
$ sudo systemctl start nginx.service # 起動この段階でパブリック IPv4 アドレスにアクセスしてみます。

外部からアクセスがあったときに、そのアクセスをローカルホスト(localhost:3000)につなげる仕組みを用意する必要があります。
nginxを使ってそれを実現していきます。
nginxをリバースプロキシとして用い、ポート80へのアクセスをlocalhostの3000ポートに向けることを行います。
# nginxフォルダに移動
[ec2-user@ip-10-0-0-94 ~]$ cd /etc/nginx
# 中身の確認
[ec2-user@ip-10-0-0-94 nginx]$ ls
conf.d fastcgi.conf fastcgi_params koi-utf mime.types nginx.conf scgi_params uwsgi_params win-utf
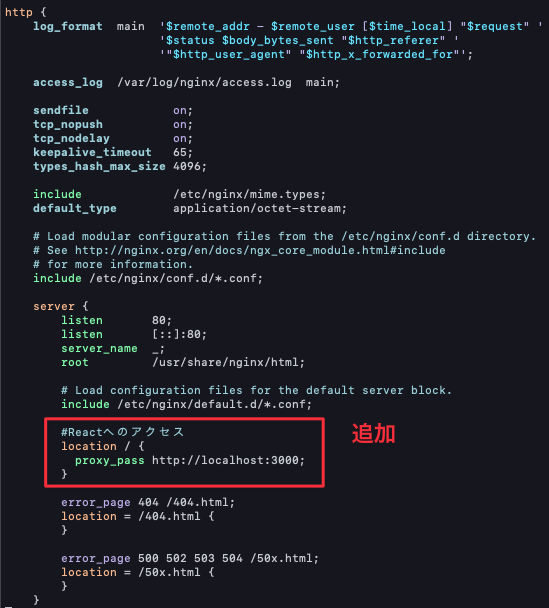
default.d fastcgi.conf.default fastcgi_params.default koi-win mime.types.default nginx.conf.default scgi_params.default uwsgi_params.defaultここからnginx.confを触っていきます。
$ sudo vi nginx.conf下記を追加してください。
#Reactへのアクセス
location / {
proxy_pass http://localhost:3000;
}
ここで変更を反映させるためにリスタートする
$ sudo systemctl restart nginx再度アクセスするとこの画面になっているはずです。

現状まだアプリを立ち上げていないから応答がない状態になっています。
それでは、Reactアプリをインストールしていきます。
Reactを動作させるために、npm/nodeをインストールしていきます。
$ sudo su - root
# curl -fsSL https://rpm.nodesource.com/setup_16.x | bash -
# yum install -y nodejs
# npm -v
8.19.2
# node -v
v16.18.1次ににreactプロジェクトをgit cloneしてきます。(省略)
下記コマンドでnpmのインストールを行います。
$ npm install
$ npm run build
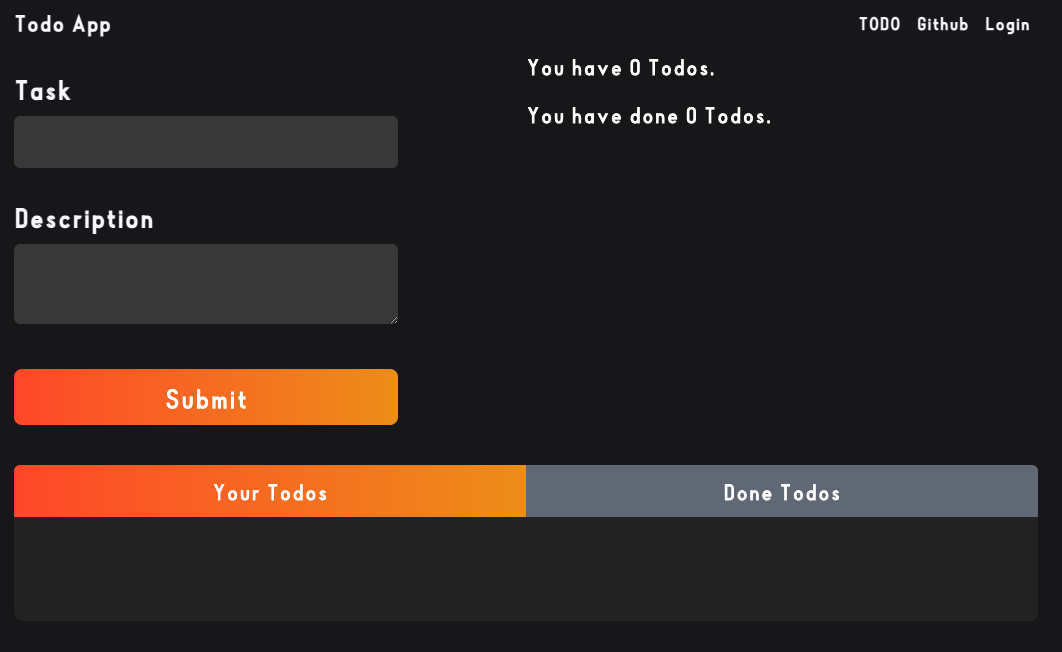
$ npm run startこれで、アプリの画面になっていれば成功です!

これでgitの設定は完了です。
Spring BootをEC2に配置する
Javaのインストールを行います。
$ yum search java | grep 17
java-17-amazon-corretto.x86_64 : Amazon Corretto development environment
java-17-amazon-corretto-devel.x86_64 : Amazon Corretto 17 development tools
java-17-amazon-corretto-headless.x86_64 : Amazon Corretto headless development
java-17-amazon-corretto-javadoc.x86_64 : Amazon Corretto 17 API documentation
java-17-amazon-corretto-jmods.x86_64 : Amazon Corretto 17 jmods
mozjs17.x86_64 : JavaScript interpreter and libraries
mozjs17.i686 : JavaScript interpreter and libraries
$ sudo yum install java-17-amazon-corretto-develインストールの確認をします。
$ java -version
openjdk version "17.0.5" 2022-10-18 LTS
OpenJDK Runtime Environment Corretto-17.0.5.8.1 (build 17.0.5+8-LTS)
OpenJDK 64-Bit Server VM Corretto-17.0.5.8.1 (build 17.0.5+8-LTS, mixed mode, sharing)次ぐにSpringBootプロジェクトをクローンしていきます。
$ sudo git clone [email protected]:XXXXXXXXX/hogehoge.git
Cloning into 'hogehoge'...
remote: Enumerating objects: 340, done.
remote: Counting objects: 100% (340/340), done.
remote: Compressing objects: 100% (259/259), done.
remote: Total 340 (delta 89), reused 319 (delta 69), pack-reused 0
Receiving objects: 100% (340/340), 8.33 MiB | 6.44 MiB/s, done.無事にクローンできました。
EC2内のファイルをVScodeで触りたいといったときにはこちらの記事を参考に行うと幸せになれます。

cdコマンドで移動して、SpringBootを起動します。
$ ./gradlew bootrun
http://パブリック IPv4 アドレス:8080にアクセスしてみます。
とりあえずSpring Bootの起動はいけてそうですね。
MySQLに初期データの流し込み
MySQLにアクセスします。
[ec2-user@ip-10-0-0-94 ~]
$ mysql -h rds-okalog.cjbxdqb5nfbz.ap-northeast-1.rds.amazonaws.com -u admin -p
Enter password: #RDSのパスワードを入力
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MySQL connection id is 24
Server version: 8.0.28 Source distribution
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MySQL [(none)]> データベースを作成。今回はtodoappというデータベースを作成します。
流し込むデータは僕のアプリに合わせています。
# データベースの作成
MySQL [(none)]> CREATE DATABASE todoapp;
# 使用するデータベースを指定
MySQL [(none)]> use todoapp;
# データの流し込み
MySQL [todoapp]> DROP TABLE IF EXISTS todos;
CREATE TABLE todos (
id int unsigned AUTO_INCREMENT,
title VARCHAR(100) NOT NULL,
description VARCHAR(100) NOT NULL,
is_completed boolean NOT NULL,
PRIMARY KEY(id)
);
INSERT INTO todos (title, description, is_completed) VALUES ("Javaの勉強","例外処理について本を読む",false);
INSERT INTO todos (title, description, is_completed) VALUES ("書類提出","〇〇さんへ書類を提出する",false);
INSERT INTO todos (title, description, is_completed) VALUES ("旅行の計画","○月○日の旅行の計画をする",false);
INSERT INTO todos (title, description, is_completed) VALUES ("掃除","風呂の掃除をする",true);テーブルの確認をして中身を確認します。
MySQL [todoapp]> show tables;
+-------------------+
| Tables_in_todoapp |
+-------------------+
| todos |
+-------------------+
MySQL [todoapp]> select * from todos;
+----+-----------------------+-----------------------------------------+--------------+
| id | title | description | is_completed |
+----+-----------------------+-----------------------------------------+--------------+
| 1 | Javaの勉強 | 例外処理について本を読む | 0 |
| 2 | 書類提出 | 〇〇さんへ書類を提出する | 0 |
| 3 | 旅行の計画 | ○月○日の旅行の計画をする | 0 |
| 4 | 掃除aa | 風呂の掃除をする | 1 |
+----+-----------------------+-----------------------------------------+--------------+これで初期データも完成です。
フロントとバックの接続
SpringBootプロジェクトのコードを書き換えます。
src/main/resources/application.ymlの中身を変更します。
spring:
datasource:
# todoappのところにはデータベース名を記載
url: jdbc:mysql://RDSのエンドポイント:3306/todoapp
# RDSを設定したときのusername
username: XXXXXXXXXX
# RDSを設定したときのpassword
password: XXXXXXXXXX
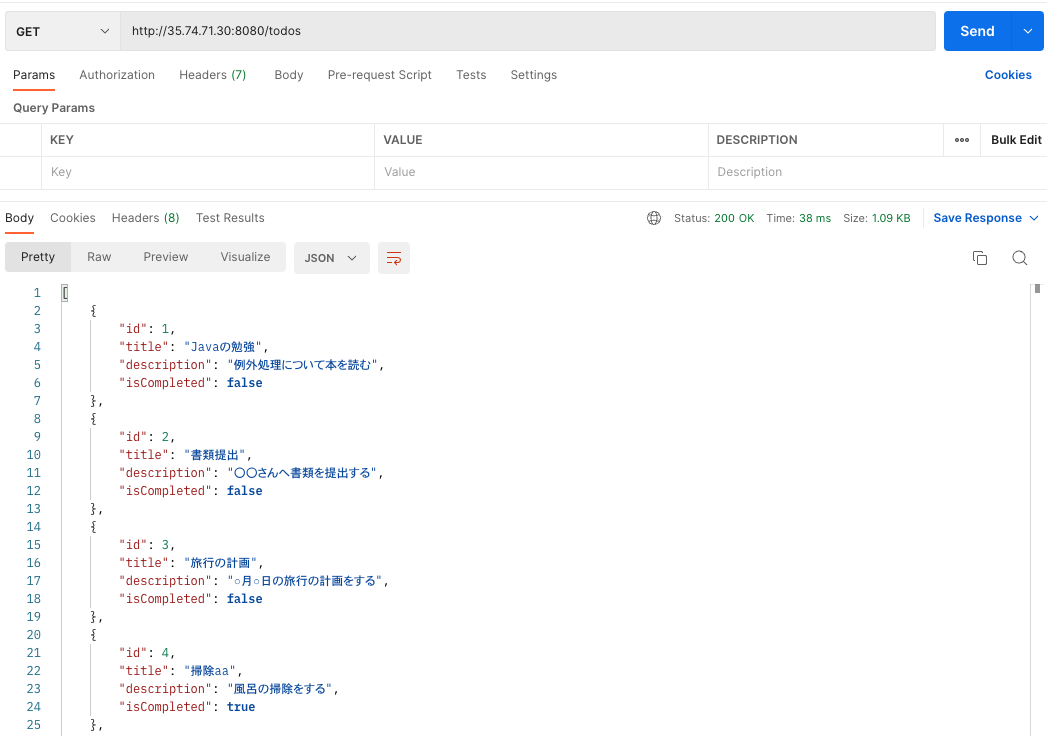
driver-class-name: com.mysql.cj.jdbc.Driverいったんこれでspring bootを起動して、確認してみます。

これでAPIは問題なく作れていそうです!
あとは、EC2内でReactとSpringBootを紐付けていきます。
この画面に初期データが表示させます。

Reactアプリ内でapiを指定しているURLを変更します。
僕のアプリだとこんな感じで変えていきます。
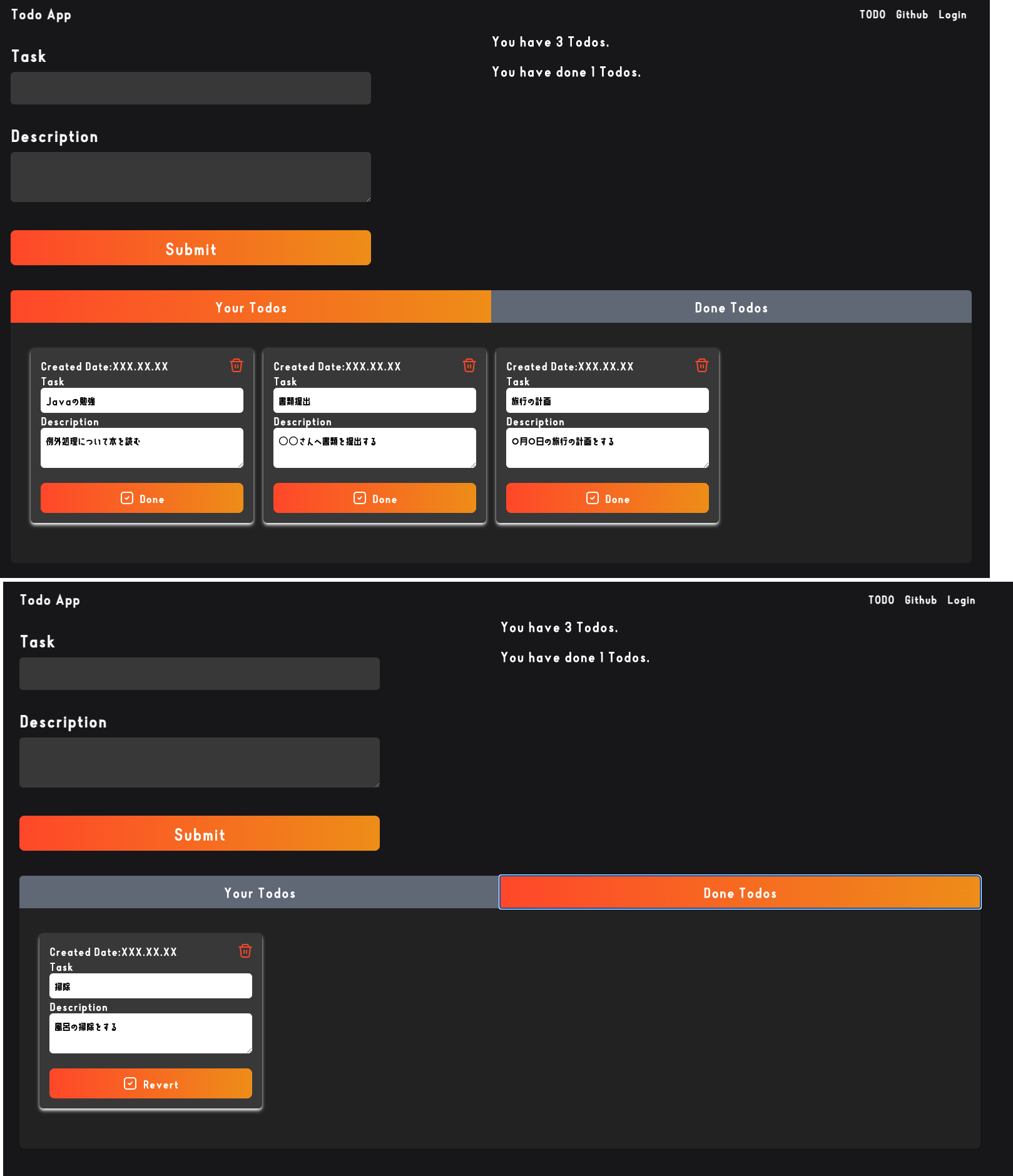
const apiUrl = 'http://35.77.74.16:8080/todos/';とりあえずこれで表示されるようになるはずです。

 オカ
オカ参考にさせていただいてるこちらの記事だとnginx.confにSpringBoot用に追記しているけどこれは何のためなのかよくわからない。。。
まとめ
とりあえずいったんこのあたりで終わります。
もう少し理解度が深まったらリライトしてわかりやすい記事にします😇