JavaのフレームワークSpring Bootを使って、トップページに”Hello World”を表示させる方法について解説します。
バックエンドは最近本格的に学習を始めたばかりでペーペーなので自分の知識を整理する目的という面が強いですが、なにか参考になれば幸いです。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
それでは早速解説していきます。
やること
- Spring initializrでプロジェクトを作成
- IDEでプロジェクトを開く
プロジェクトの作成
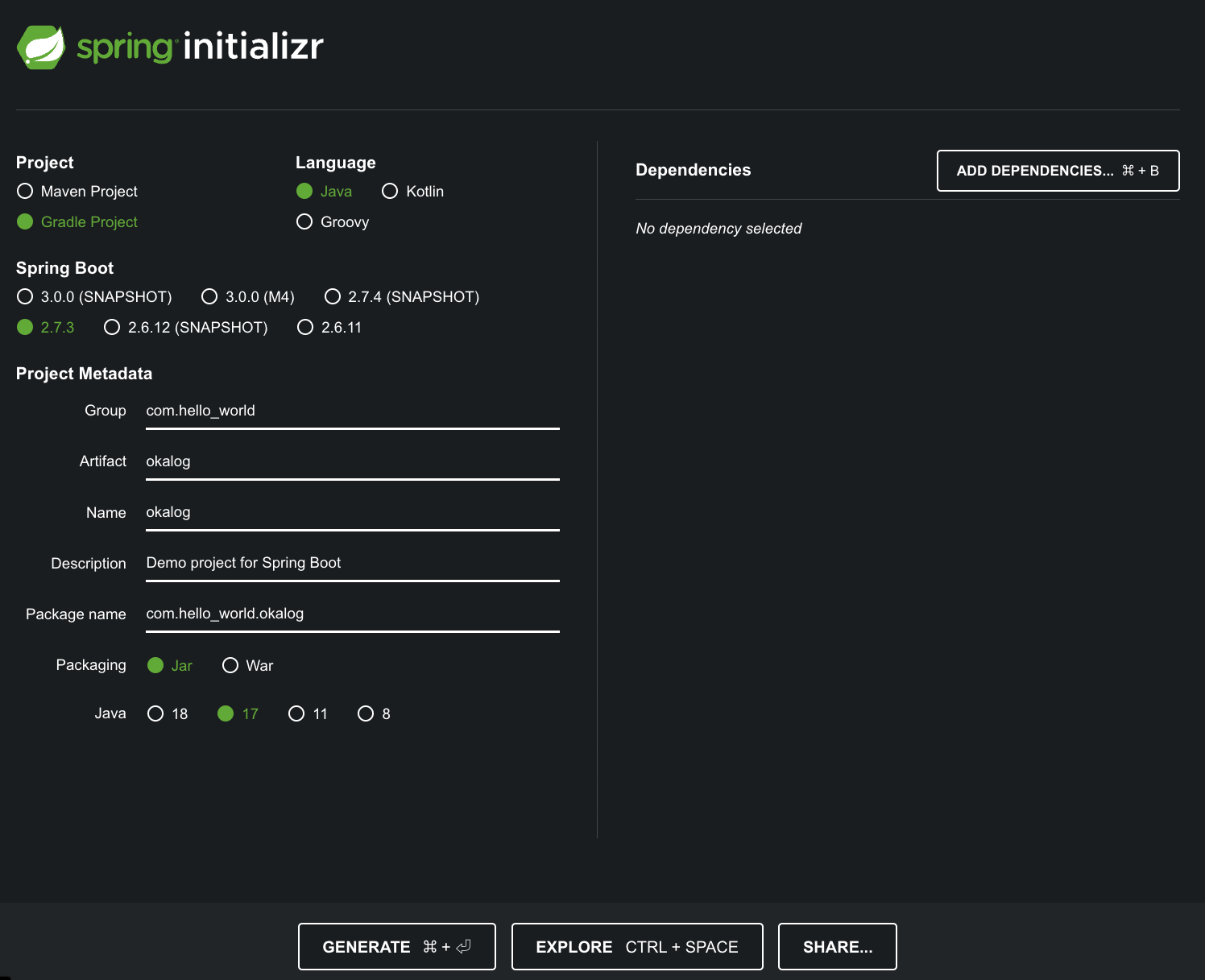
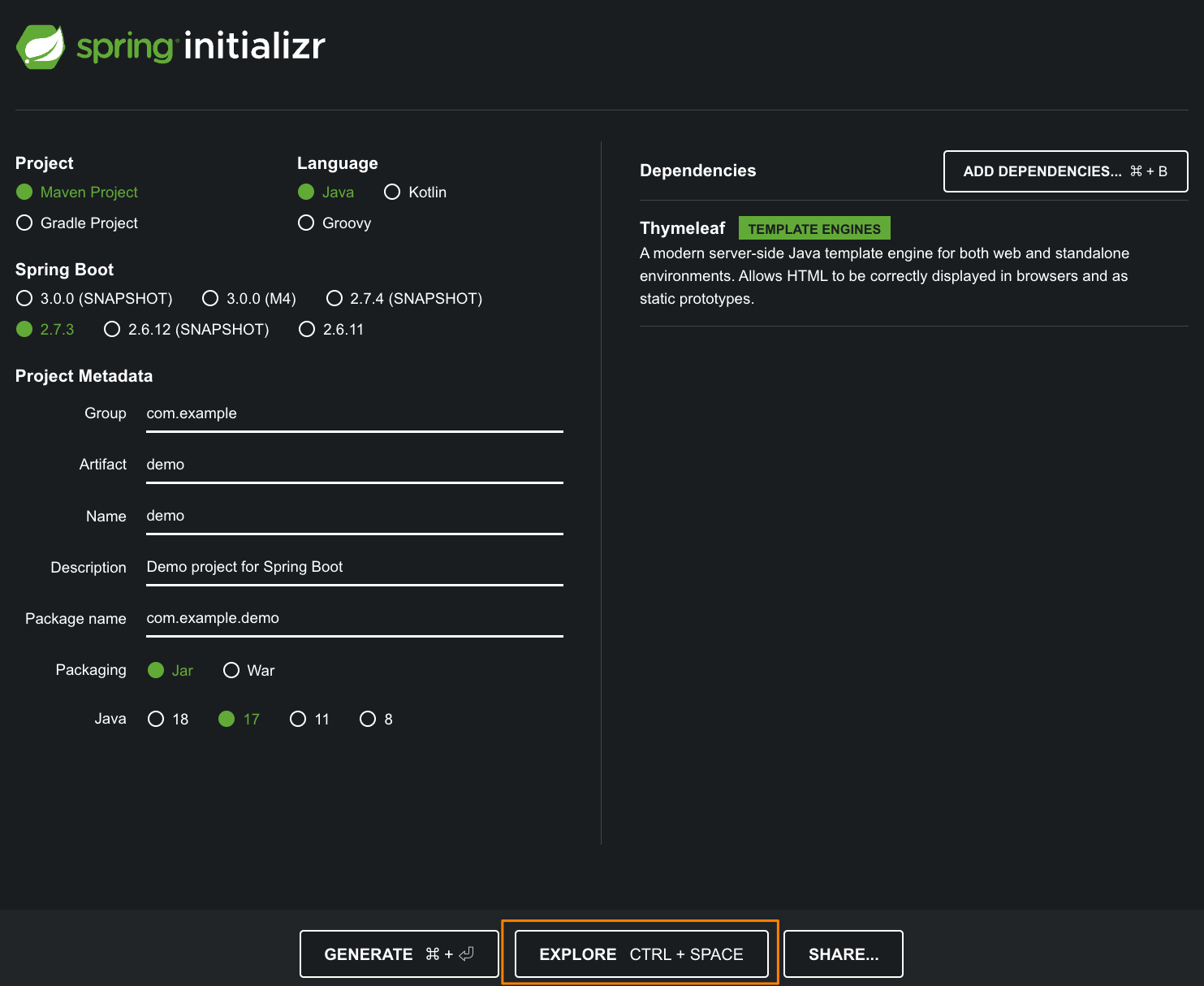
https://start.spring.io/でプロジェクトファイルを作成する。

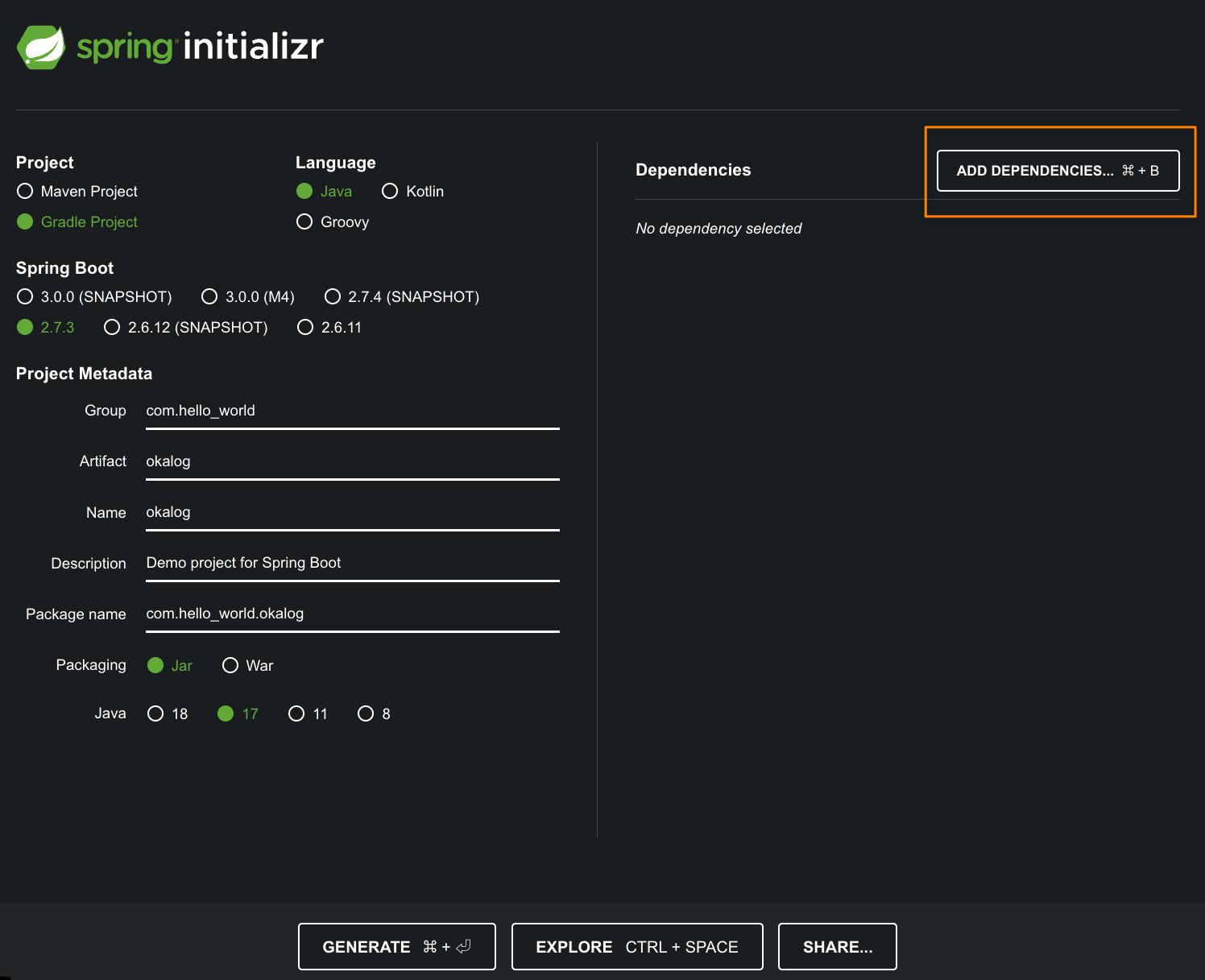
次に、右側のDependenciesの「ADD DEPENDENCIES」を選択します。
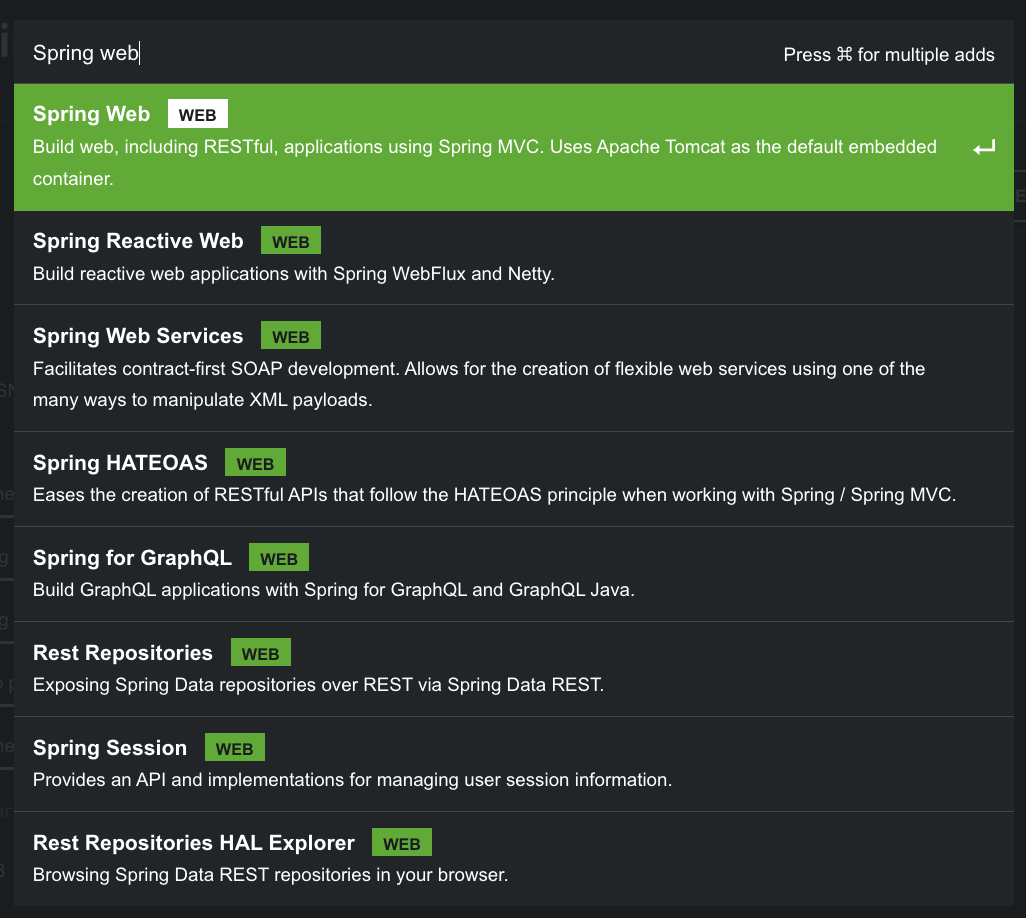
Spring Webと検索して、追加します。


ここまで設定をしたら、「GENERATE」をしてファイルを生成します。
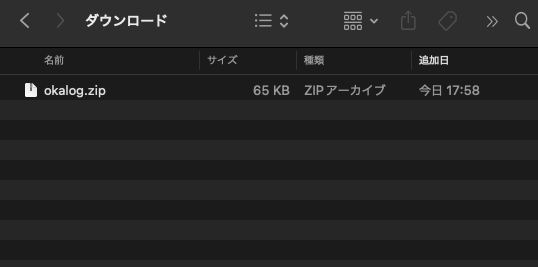
Name.zipのファイルが作られているのを確認して、ご自身の任意の場所にファイルを移動します。

IDEに取り込む
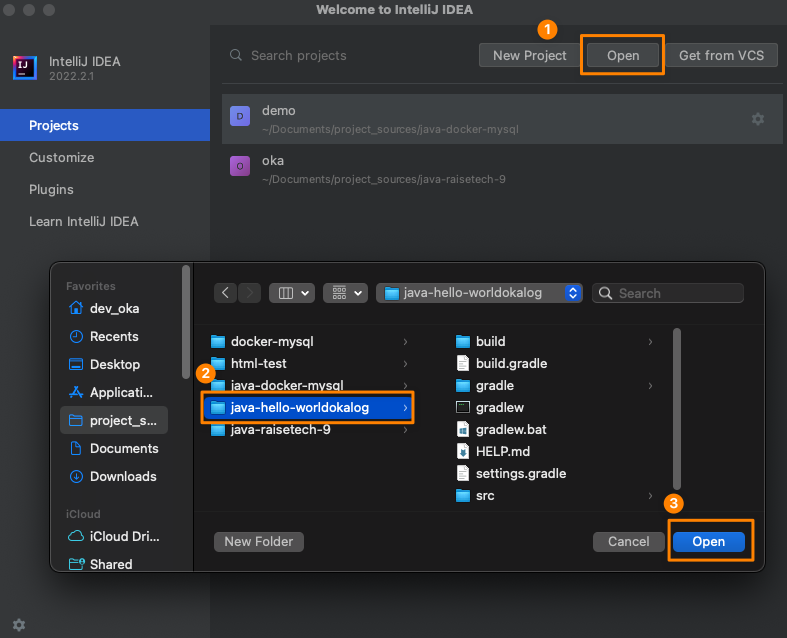
任意の位置に移動したファイルをIDEで開きます。
僕は、intellijを使っているので下記の手順でプロジェクトを開きます。

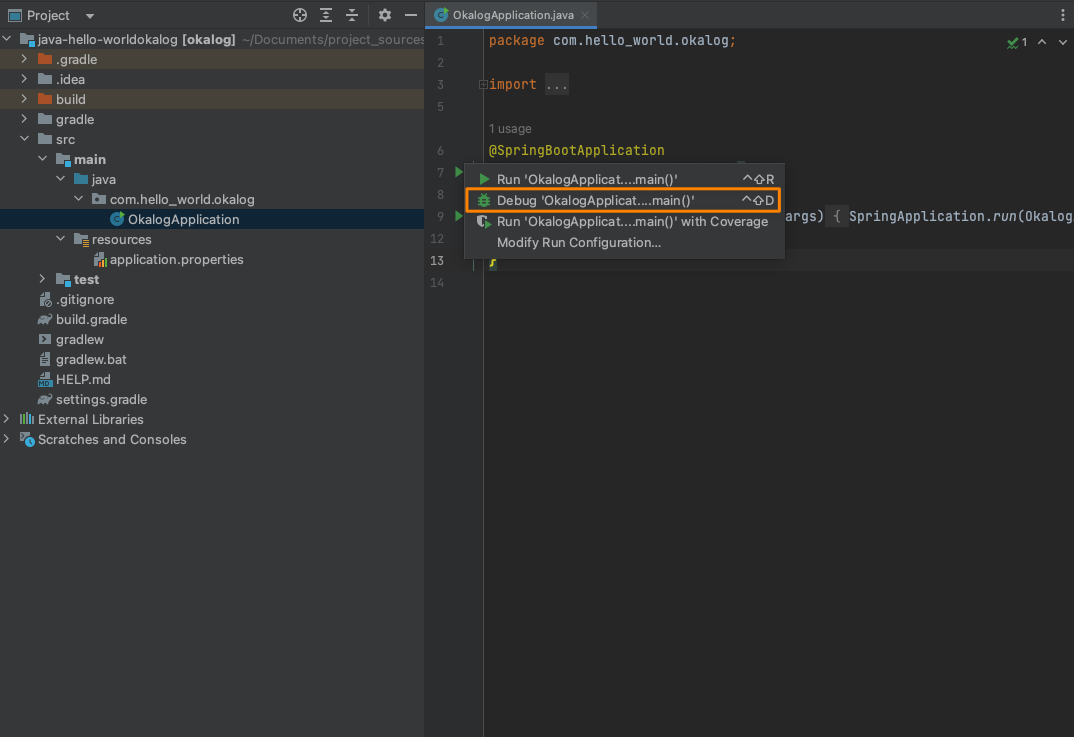
アプリケーションを起動する。
/src/main/java/com.Group名/NameApplicationファイルでデバッグを行う。
※画像の7行目の▶をクリックするとボックスが表示されます。

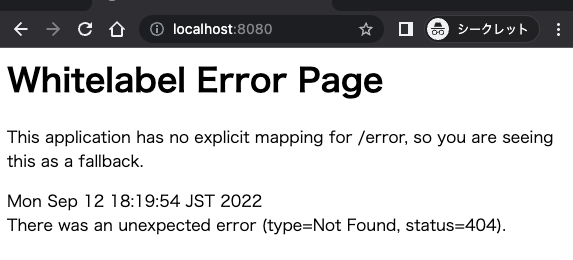
エラーページなのでしっくりこないですが、これでアプリケーションの起動ができました。

“Hello World”を表示する
これから”Hello World”を表示するための実装をしていきます。
src/main/java/com.example.hello_world.okalogの配下にcontroller/IndexController.javaを作成。
@controllerの記述を追加して、Springにコントロールクラスだと認識させる@ResponseBodyアノテーションを使うことで戻り値がそのままレスポンスのボディになる。@GetMappingでGETリクエストhttp://localhost:8080/hello-worldというURLとindexメソッドを紐付ける
package com.hello_world.okalog.controller;
//自動でimportされるので自分で書く必要はないです
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class IndexController {
@GetMapping("/hello-world")
@ResponseBody
public String index(){
return "<h1>Hello World!!</h1>";
}
}
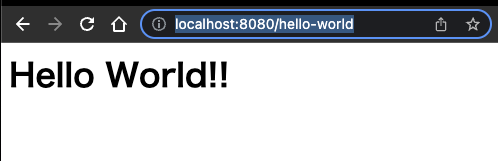
http://localhost:8080/hello-worldにアクセスしてみると、

無事にこれで”Hello Wolrd” が表示されました。
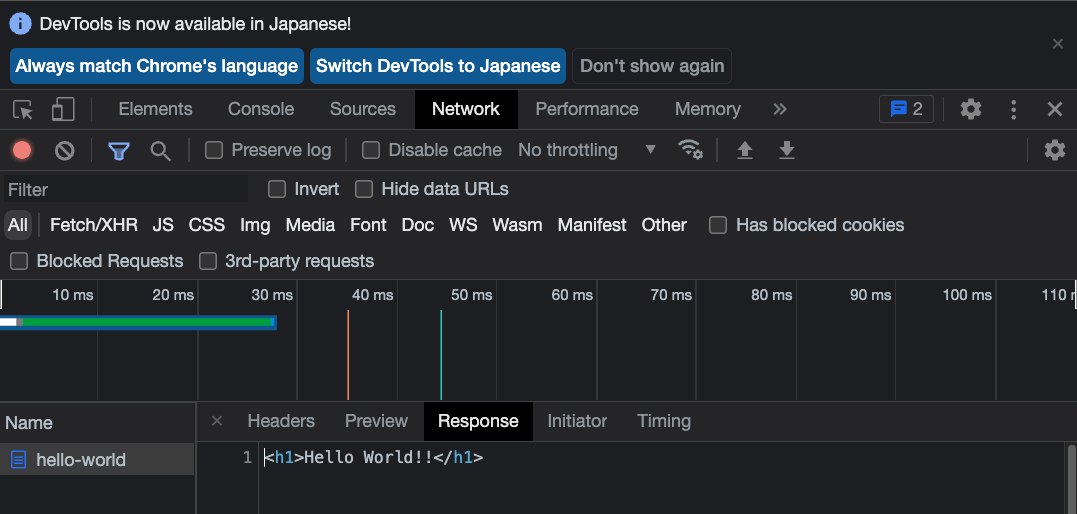
ちなみにResponseBodyでレスポンスを下記添付のように受け取れるようですね!

参考
index.htmlをレスポンスで受け取り、”Hello World” を表示させる
上記で本記事のゴールは達成しておりますが、index.htmlに記述してある”Hello World”を表示させたいんだよと思いますよね(僕だけ?)
ここから、index.htmlで”Hello World”を表示させる方法について補足解説していきます。
再度、Spring Initializrを開き、Thymeleafを追加します。

Expoloreを開き、Thymeleafの1行をコピーします。


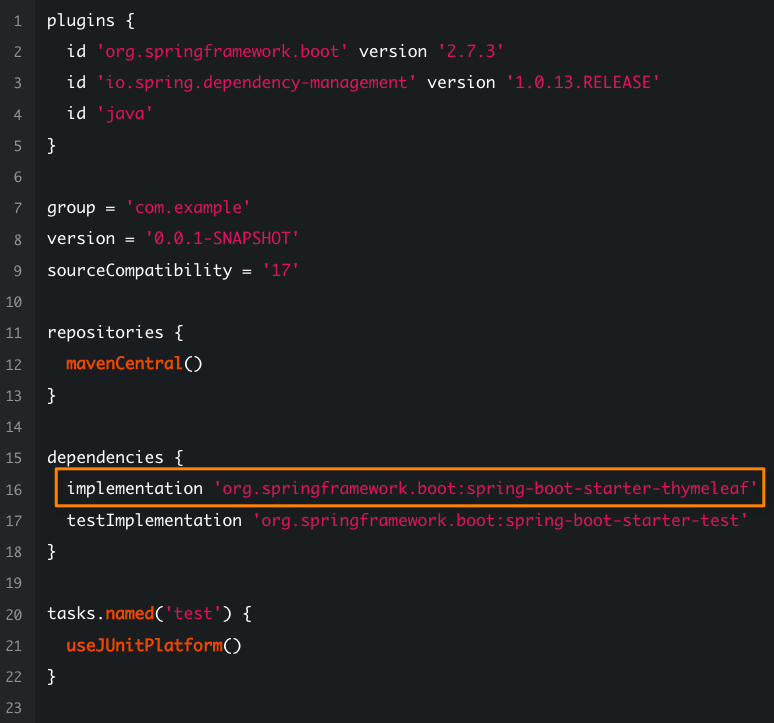
dependencies {
// この一行
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
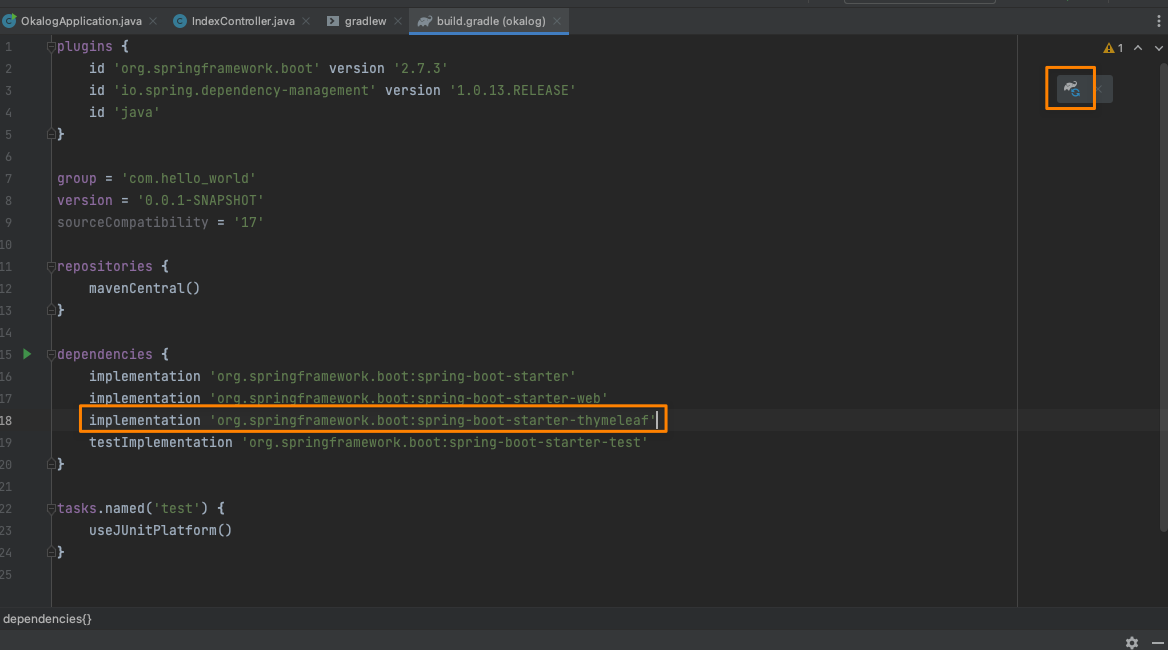
}次にプロジェクトファイルに戻り、build.gradleを開きdependenciesの箇所に追加します。
記述を追加して、右のアイコンをクリックすることでリロードが行われThymeleafの依存関係が入ってきます。

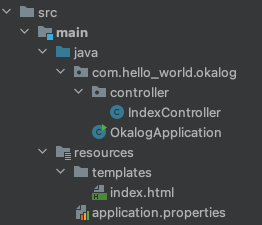
次にindex.htmlを作成します。
resources配下にtemplatesフォルダを作成して、index.htmlを作ります。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>次にコントロール(IndexController.java)を下記のように修正します。
@Controller
public class IndexController {
@GetMapping("/hello-world")
public String index(){
return "index";
}
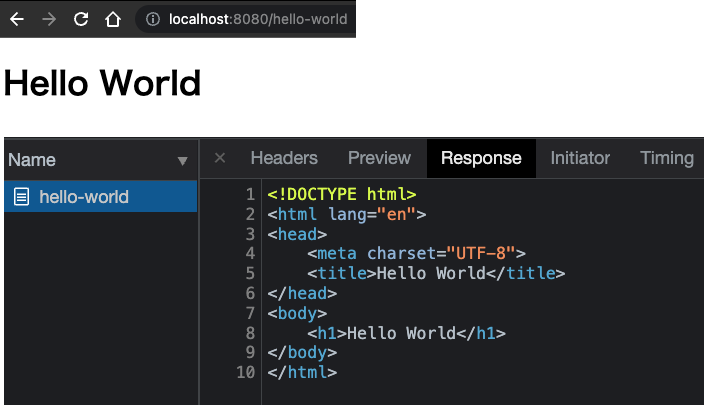
}http://localhost:8080/hello-worldにアクセスしてみると、

これで正しくindex.htmlを受け取ることができました。
まとめ
今までコーダーの仕事がメインだったので、本格的にバックエンドをやるのは初めていちいち時間がかかって大変です。
ですが、やはり今まで見えていなかったバックの部分の処理などが見えるようになったらもっと楽しいだろうなぁと思うので、これからガッツリJava学習していきます。
とりあえず、しばらくは学んだことのまとめ的な記事が増えると思いますがご容赦ください。

