 悩んでいる人
悩んでいる人ポートフォリオを作ったけどどうやって公開するのかわからない?
 悩んでいる人
悩んでいる人WordPresを公開する方法が分からない
本記事では、ホームページ(静的サイトやWordPress)をインターネット上に公開する方法について解説します。
現在Web制作を学習している方向けでローカル環境ではサイトを作ることできたけど、どうやってインターネット上に公開するのかが分からないといった方向けに丁寧に解説しております。
- Web制作を学習していて、ポートフォリオサイトを公開したい人。
- Web制作初学者でクライアントワークを不安なく行いたい人。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
サーバー・ドメインって取得した方がいいの?
僕のブログを読んでくださっている99%がWeb開発やWeb制作、Webデザインを学習されている方だと思います。
結論から言うと、クライアントワークを始める前に自分で一度契約して触っておくことをおすすめます。
実は、インターネット上にポートフォリオを公開するだけだったら無料でやる方法はいくつかあります。
ですが、実際にクライアントワークを想定した時に無料サーバーで行うということはほとんどないケースだと思いますので、この記事では実務を想定した公開するまでの流れについて解説しております。
需要があれば、ポートフォリオを無料で公開する方法についても別途解説します。
なぜエックスサーバーなのか?
では、なぜ僕がエックスサーバーをオススメするのかについてです。
シェア率が高い!クライアントのサーバーもエックスサーバーのことが多い
なんといってもシェア率が1番高いです。
シェア率が1番高いということは、例えば受託で制作をする際にクライアントのレンタルサーバーがエックスサーバーの可能性が1番高いということです。
受託で仕事を受けたときにクライアントのレンタルサーバーを触る機会って多いので、自分で一度触ったことある(管理している)経験があると不安少なく触ることが可能です。
値段だけで言えば他のサーバーのほうが少し安かったりしますが、金額差でいっても数百円です。
運営実績が長い
エックスサーバーは2003年に設立されてから今まで運用されてきた実績があります。(エックスサーバーの歴史)
そのため、大規模なWebサイトやアプリケーションがエックスサーバーを選んでいることからも安心して使用することができます。
ネットなどで情報が多くのっている
初めてレンタルサーバーを契約する方にとってここも大切なポイントですね。
運営実績が長く、利用者も多いことからネットに情報が多く載っています。
ほんの少しの金額差であれば、実際にクライアントワークで触る機会の多いサーバーを契約しておくのがいいです。
エックスサーバーの契約してサーバーとドメインを契約しよう!
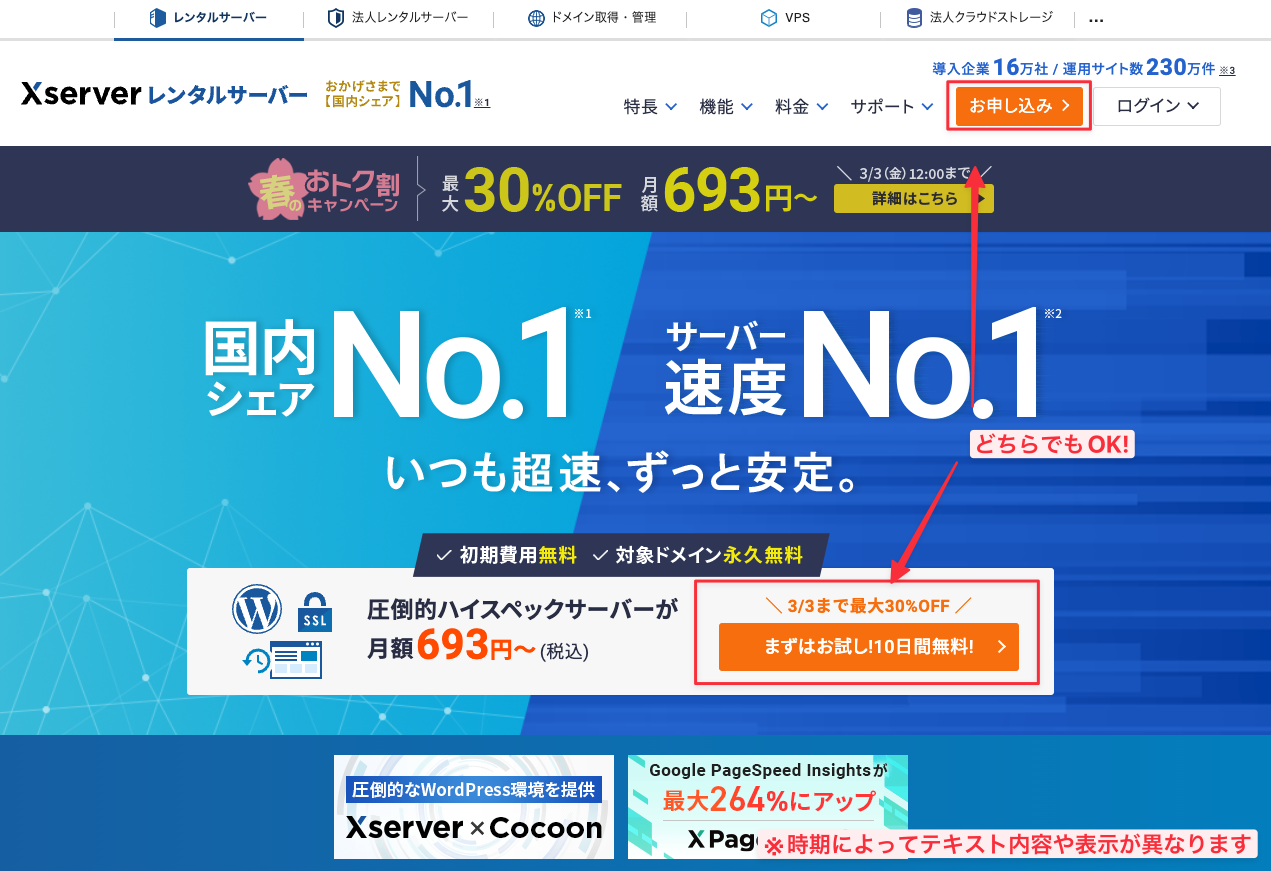
エックスサーバー公式にアクセス
まずは公式ページにアクセスします。下記の画像の箇所からお申し込みボタンを押します。

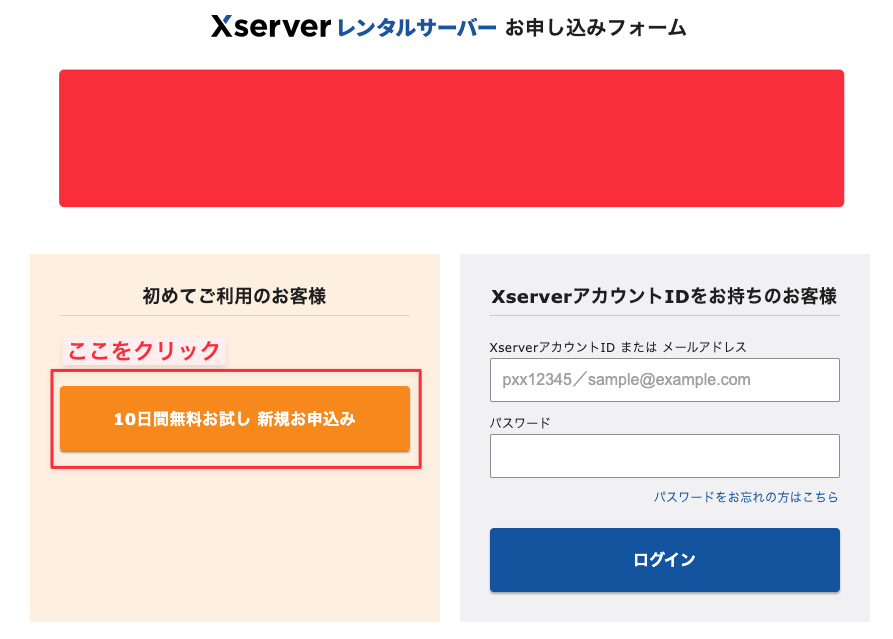
左側の「10日間お試し新規お申し込み」を選択します。

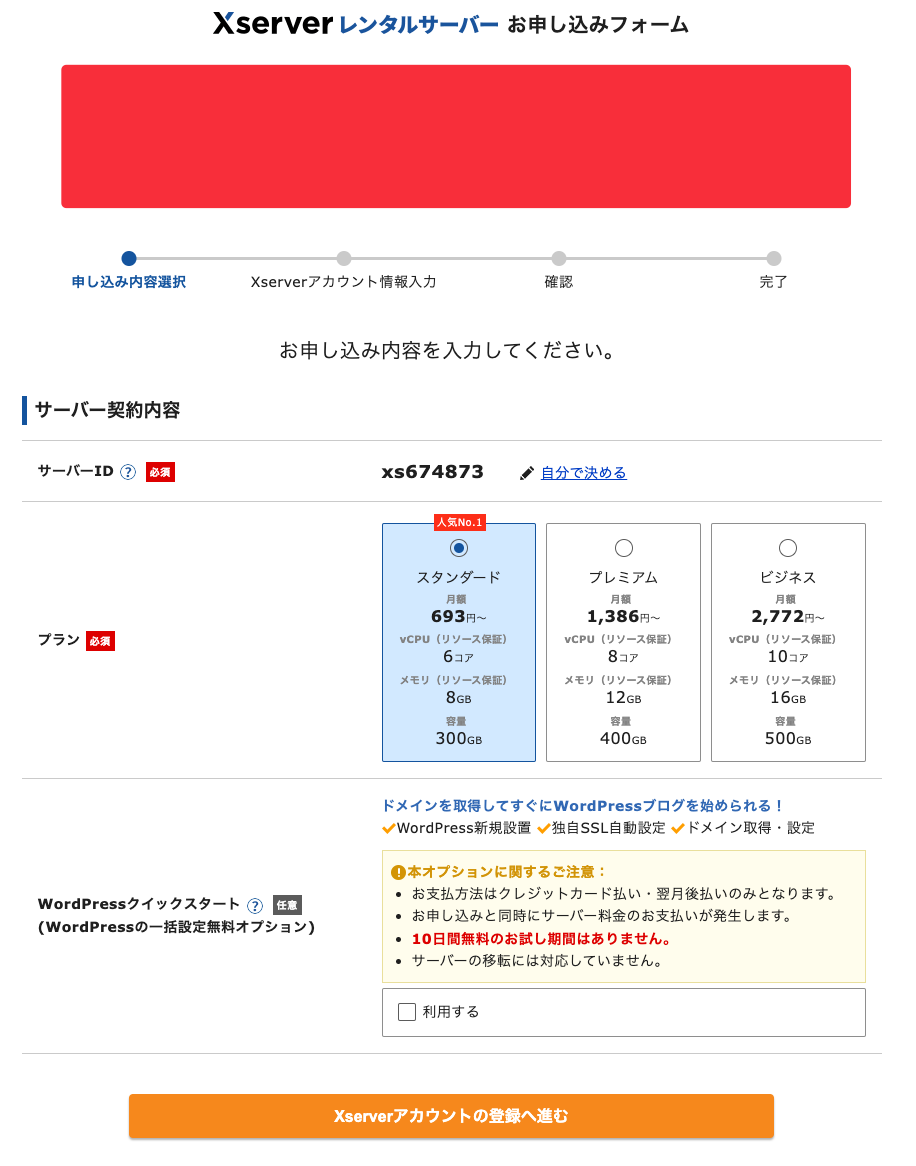
契約するサーバーを選択します。
プランはX10で問題ありません。X20でもX30でも機能は代わりはないので1番安いやつでOK!

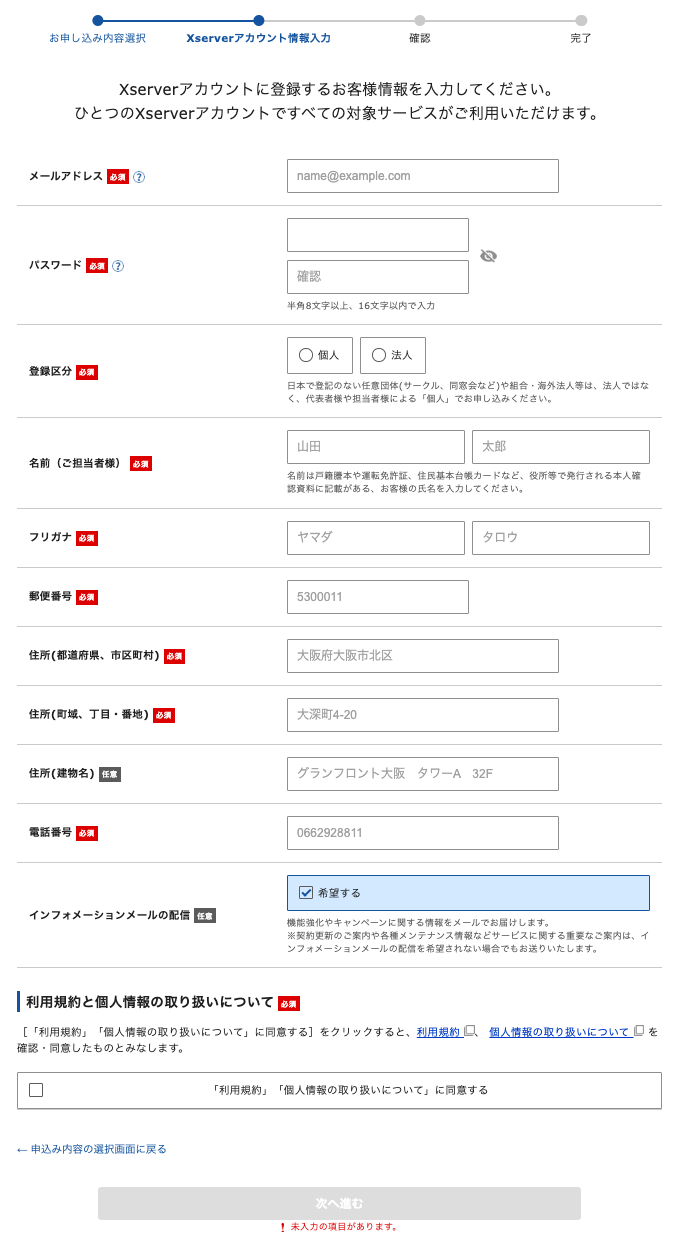
次に、エックスサーバーアカウント情報を入力します。

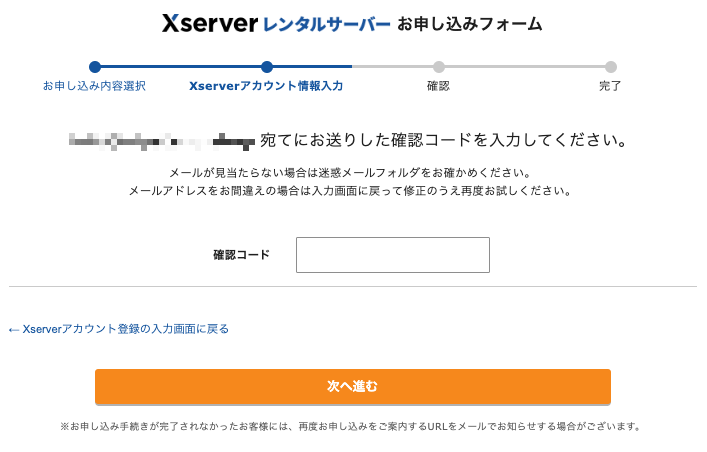
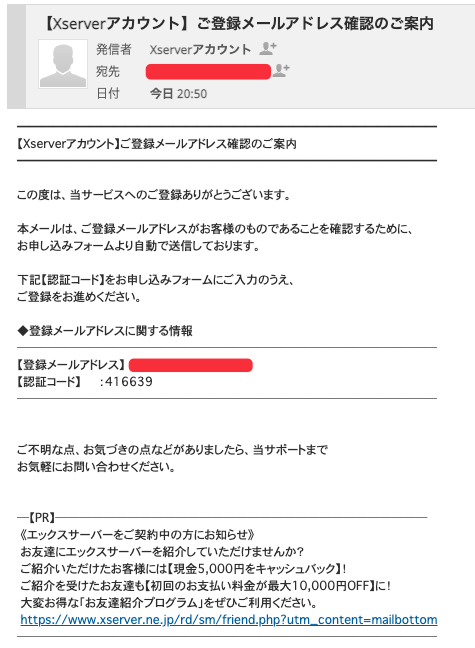
「次へ進む」を押すと、こちらのページがでます。登録したメールアドレス宛に確認コードが届くので入力します。


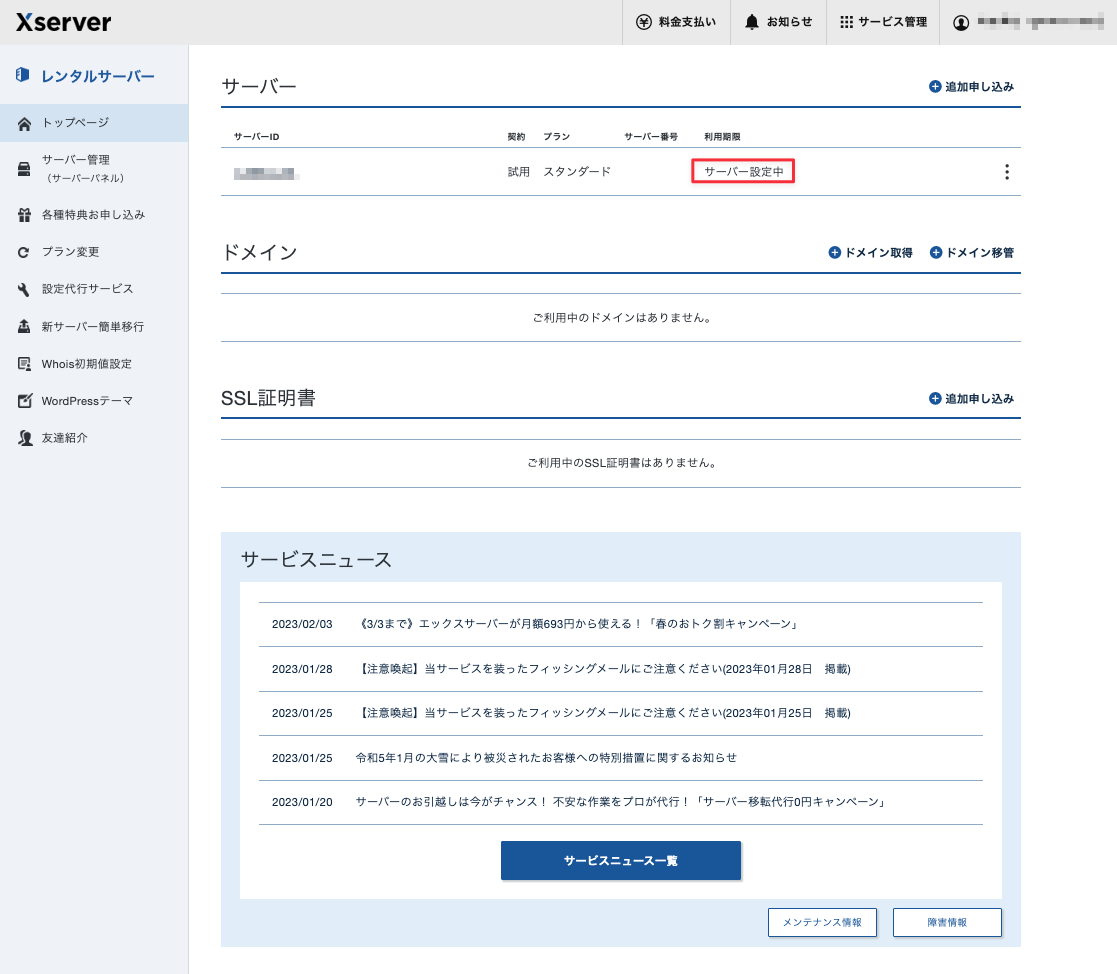
これでお申し込みは完了となります!

しばらくサーバー設定中が続きますので、コーヒーでも飲みながら待ちましょう☕️

設定が完了したら、次に契約を行います。
「契約更新・料金支払い」をクリックします。

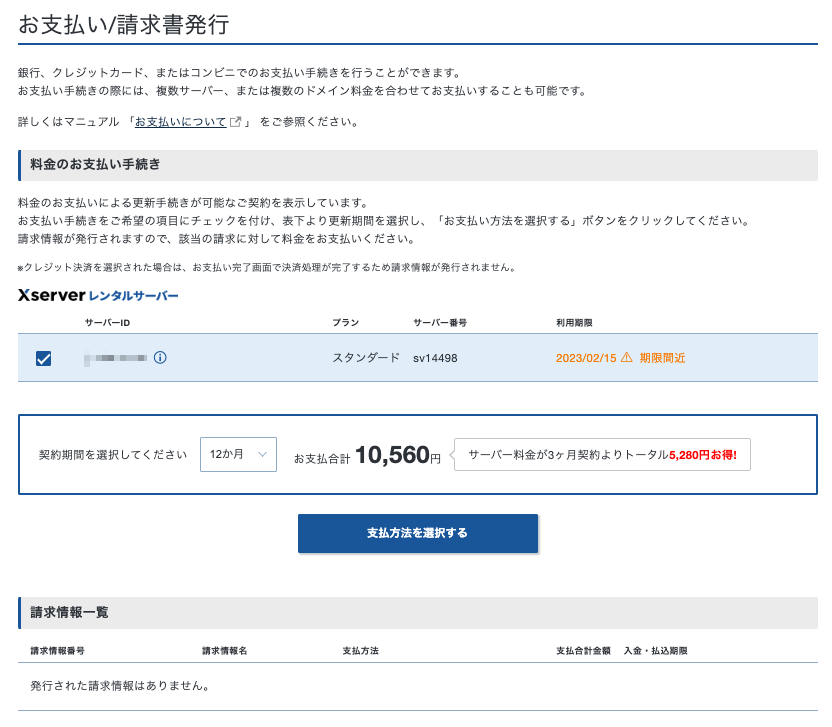
契約期間を選択します。

契約期間が長くなればなるほどお得に契約することができます。
最大3年の契約を結ぶことができますが、まずは12ヶ月契約で問題ないかと思います。
支払い方法は、下記の通り色々な選択が可能となっていますのでご自身で可能のものを選んでください。

ドメインを取得しよう!
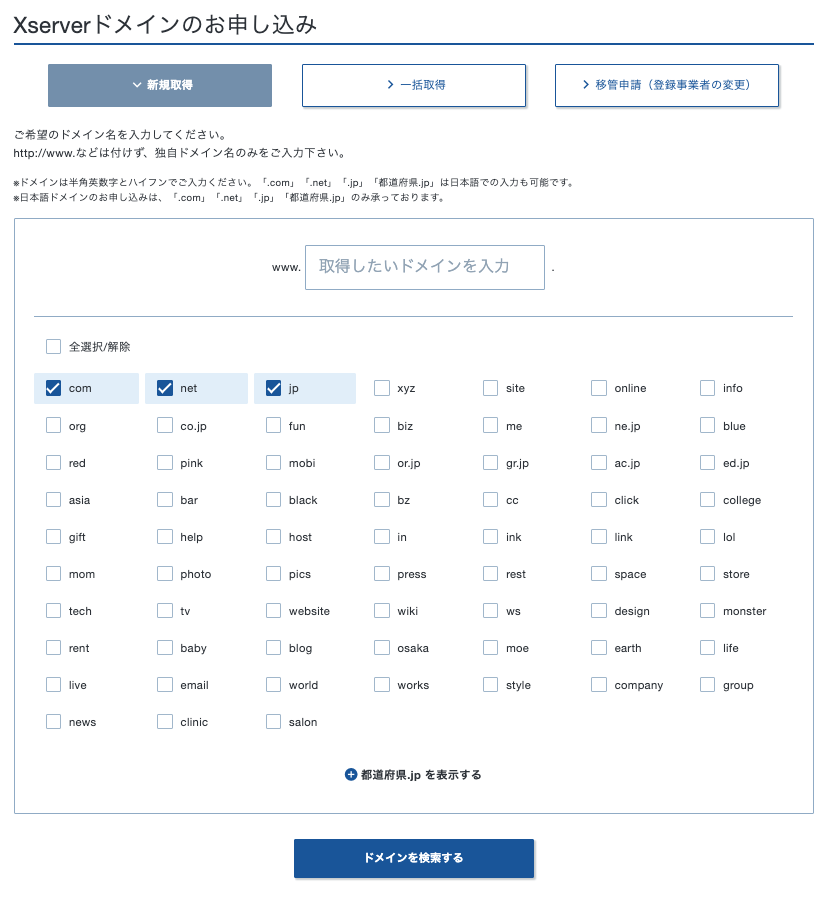
パネルのドメイン取得をクリックします。

使用したいドメインを入力します。サイトの特徴を表すドメインがオススメです。
既に使用済みのドメインの場合にはエラーが出ますので別のドメインを入力してください。
ポートフォリオで使用する際には、portfolio-oka.comなどのドメインにする方が多いです。

ドメインを検索後に、使用できるドメインが表示されます。
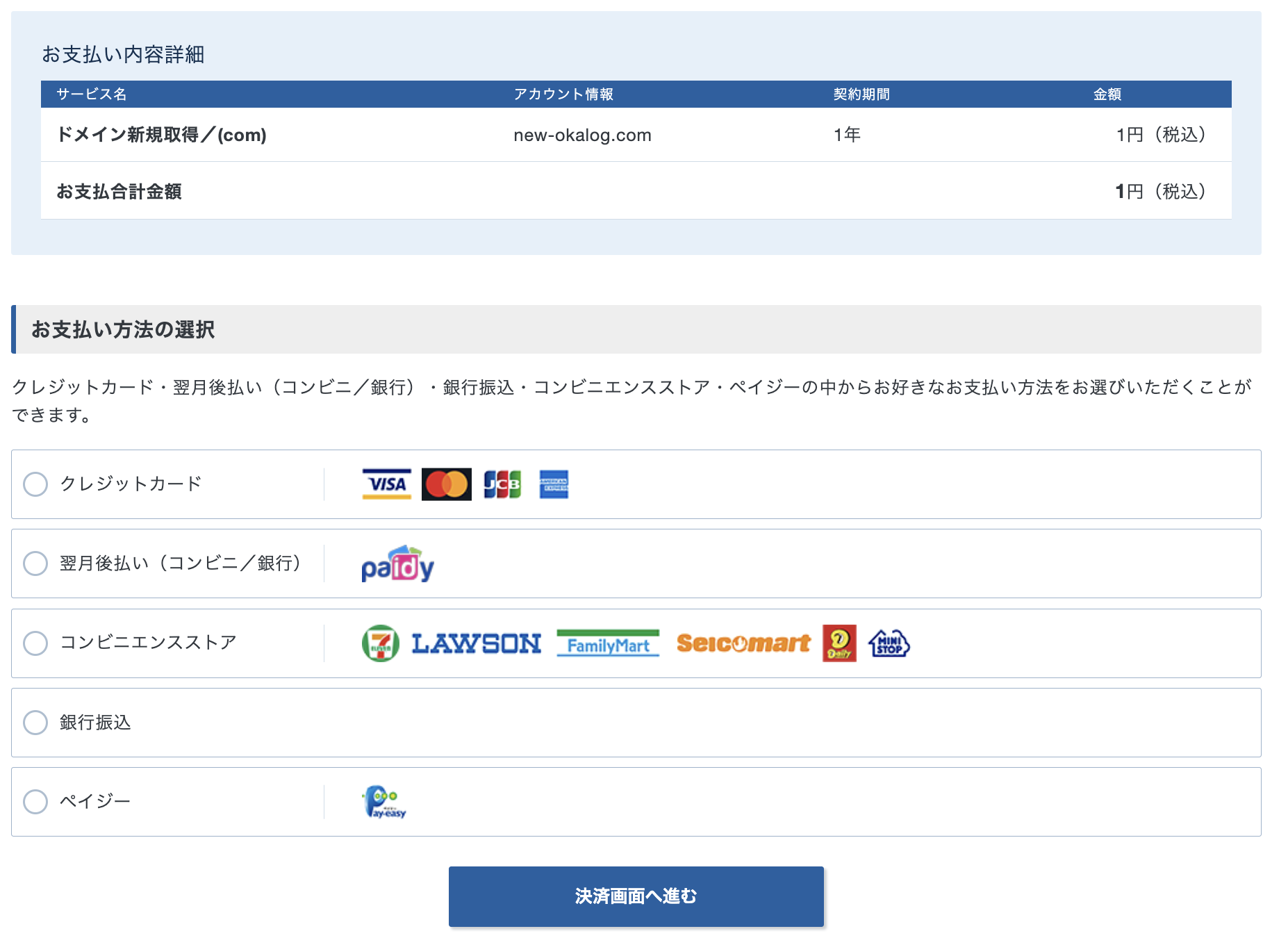
.com、.net、その他によって金額が変わることがあるので確認して、1つにチェックボックスを入れて、お支払いへ進みます。

お支払い方法を選択して、決済を完了すればドメインの取得が完了します。

サーバーとドメインの紐付けを行う
これでサーバーとドメインの準備が完了したので、次にサーバーとドメインを紐付ける作業を行います。
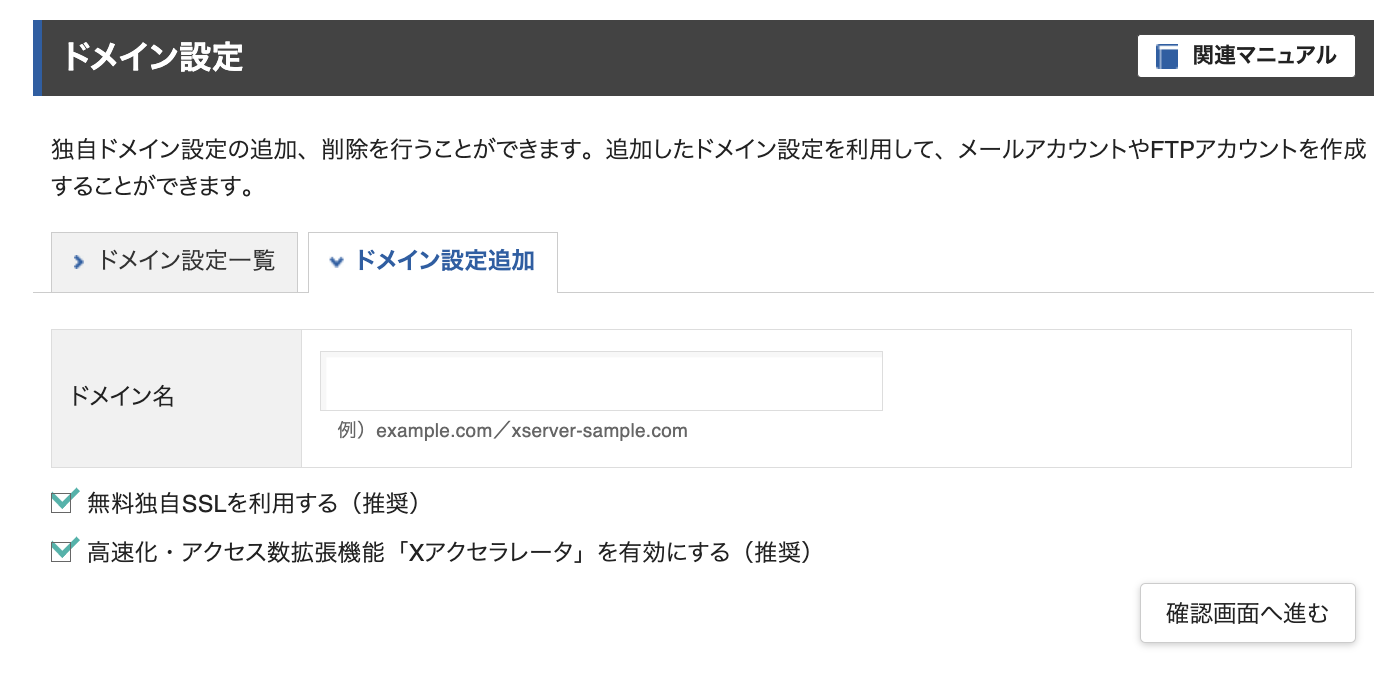
サーバーパネルからドメイン設定を選択します。

取得したドメインを入力して、確認画面へ進むを選択します。

これで紐付け作業が完了です。
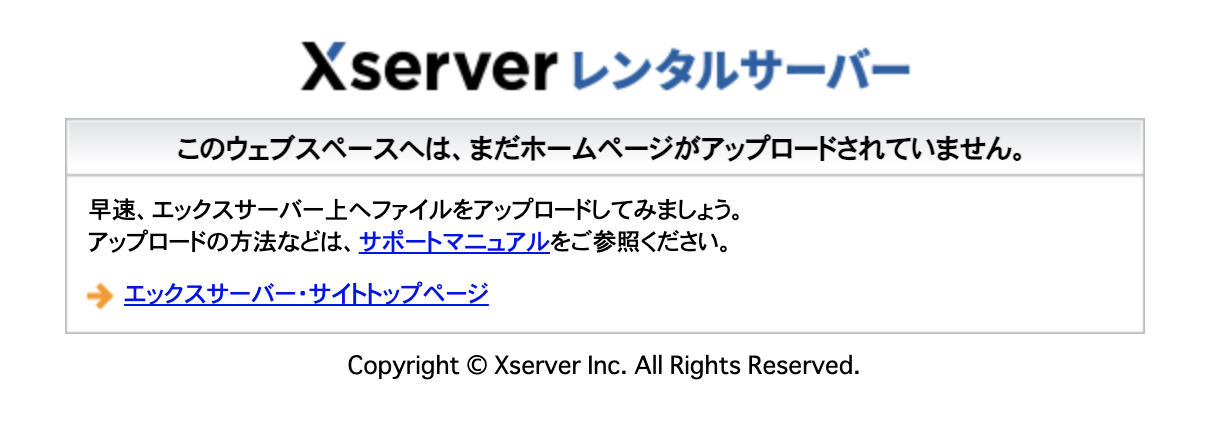
ご自身のドメインにアクセスしてみて下記のページが表示されれば正しく紐付けが行われています。

静的サイトを公開する
静的サイトの公開方法についてです。
やる作業としてはローカルで作った、index.html / style.css / script.js / imagesフォルダなどをご自身のサーバーにアップロードする作業となります。
FTPクライアントソフトを入れる
FTPクライアントツールを入れて、アップロード作業や編集がしやすいようにします。
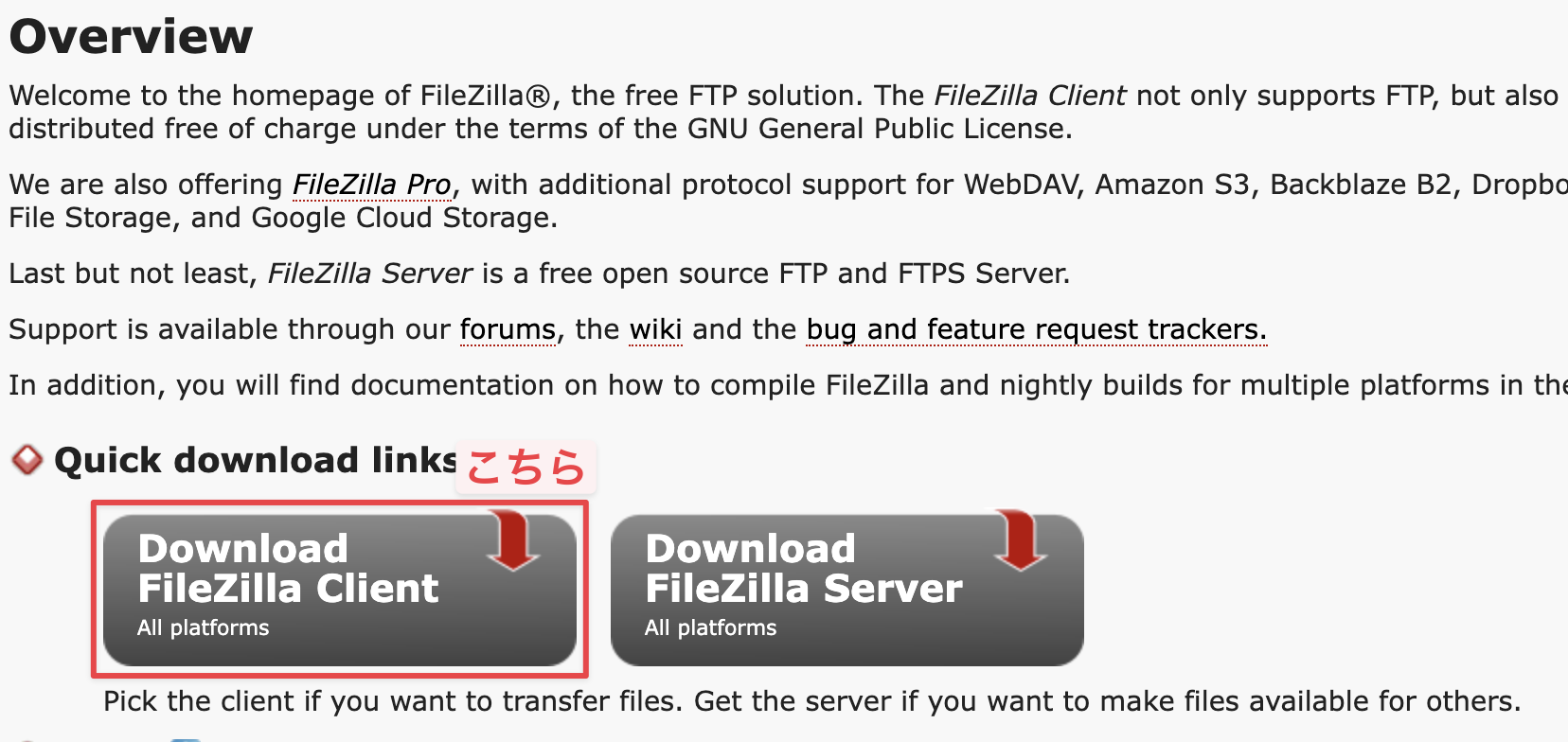
公式サイトからアクセスして、ツールをダウンロードします。
Download FileZilla Clientを選択します。

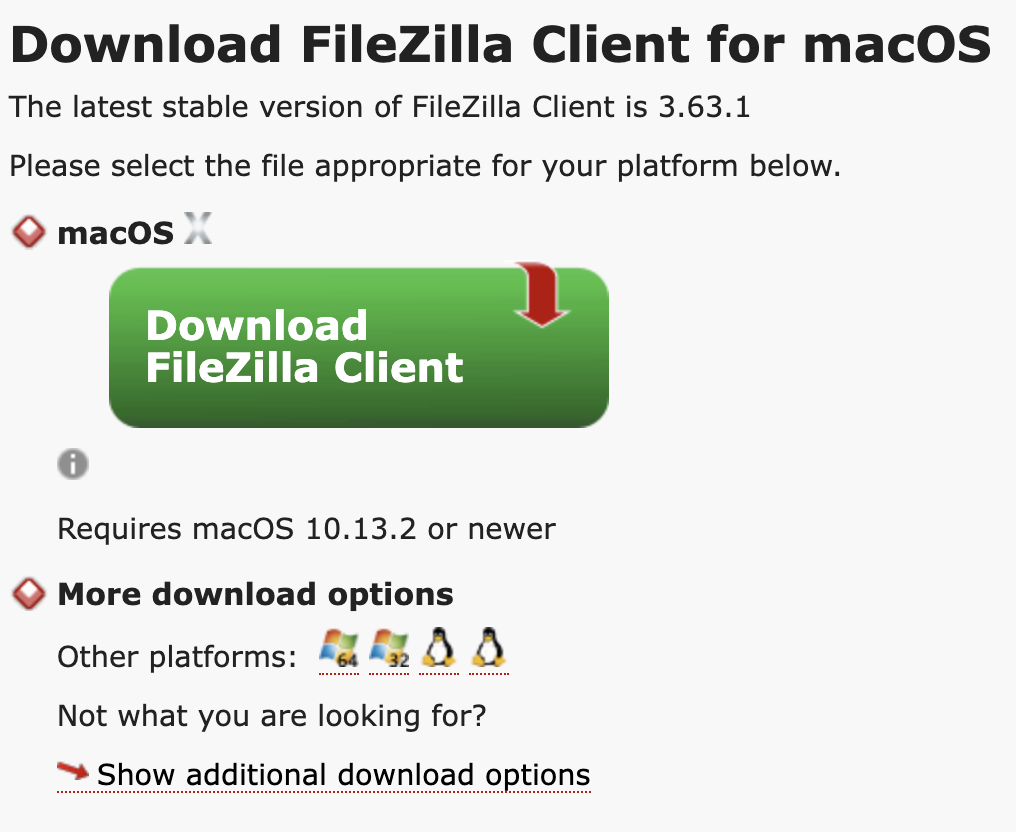
ご自身の使用しているパソコンに合わせてダウンロードする対象を変えてください。

FileZillaを接続する
FileZillaと契約したサーバーを接続します。
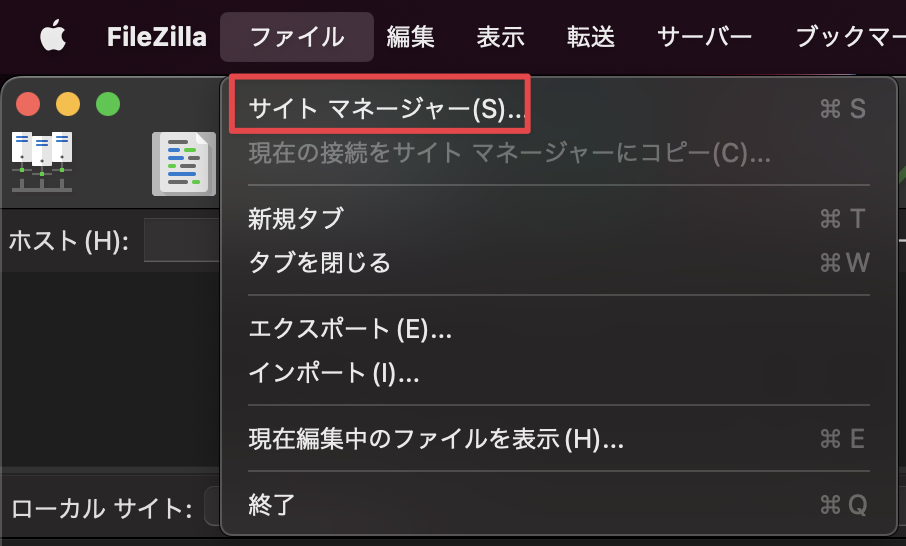
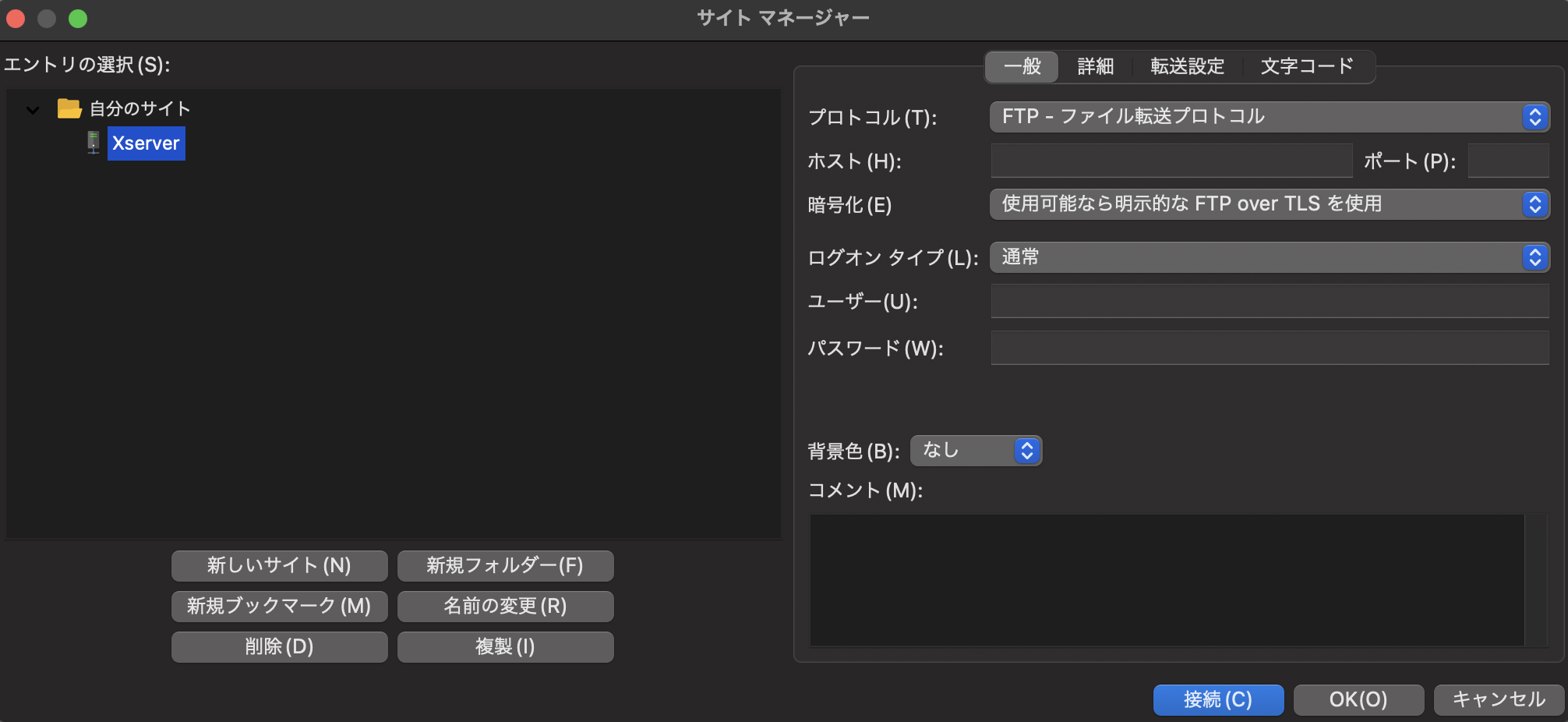
FileZillaを開き、メニューからサイトマネージャーを開きます。

新しいサイトをクリックすると、接続先のサーバーの名前を入力することができるので分かりやすい名前に設定しておきます。

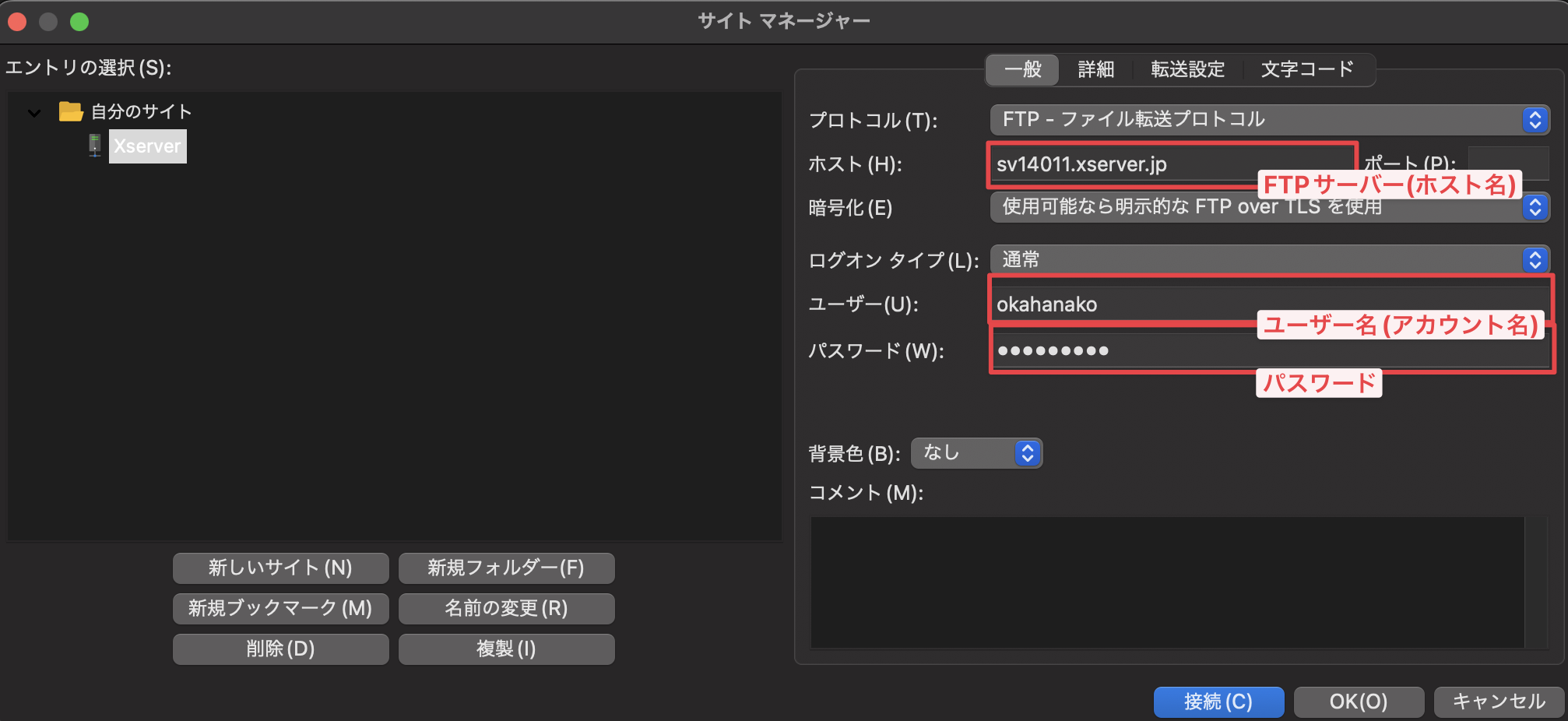
次に、右側の「ホスト」「ユーザー」「パスワード」を入力します。
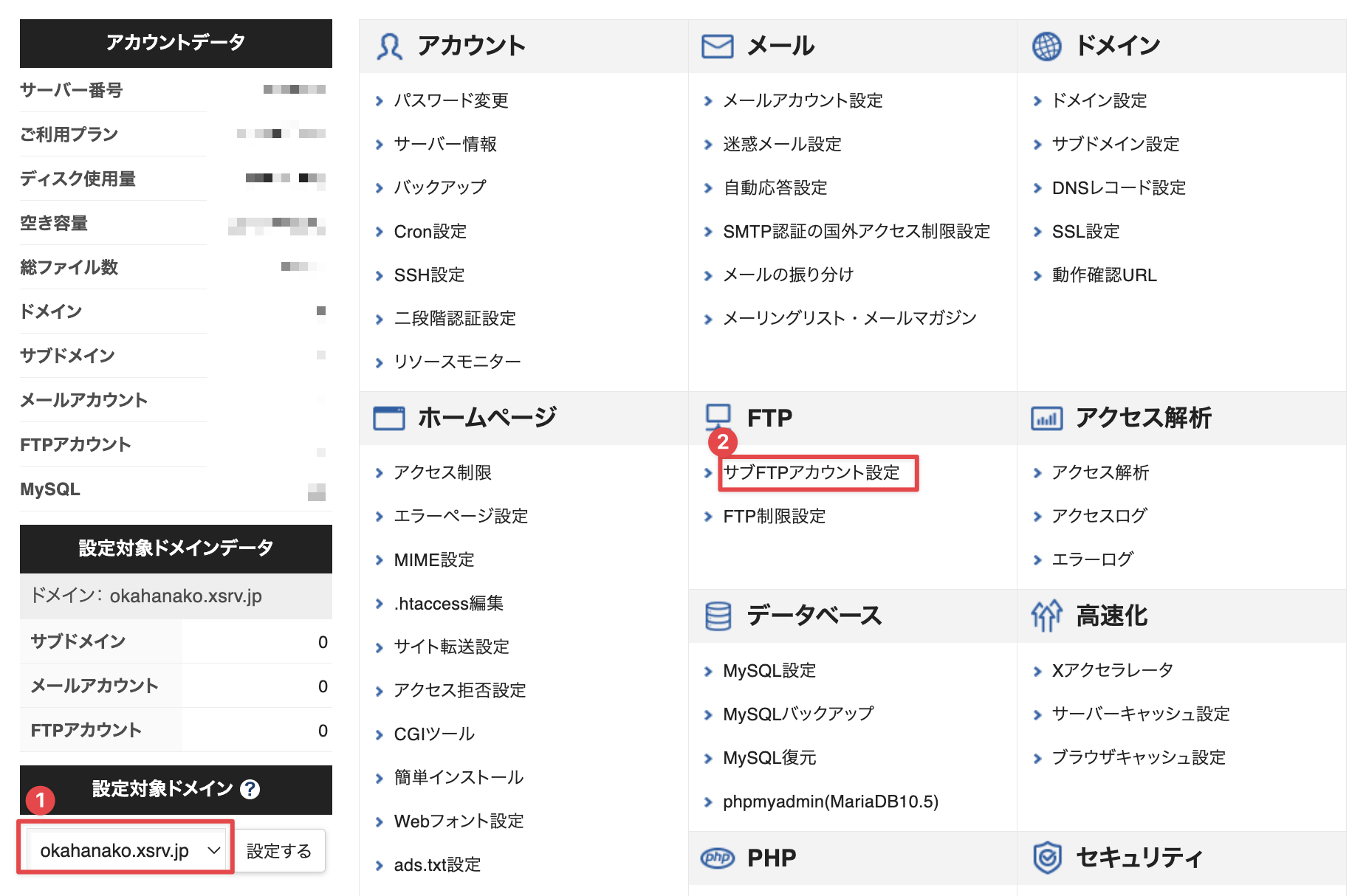
情報を確認するために、エックスサーバーのサーバーパネルにアクセスして、設定対象ドメインをデフォルトのものを選択し、FTP > サブFTPアカウント設定を選択します。

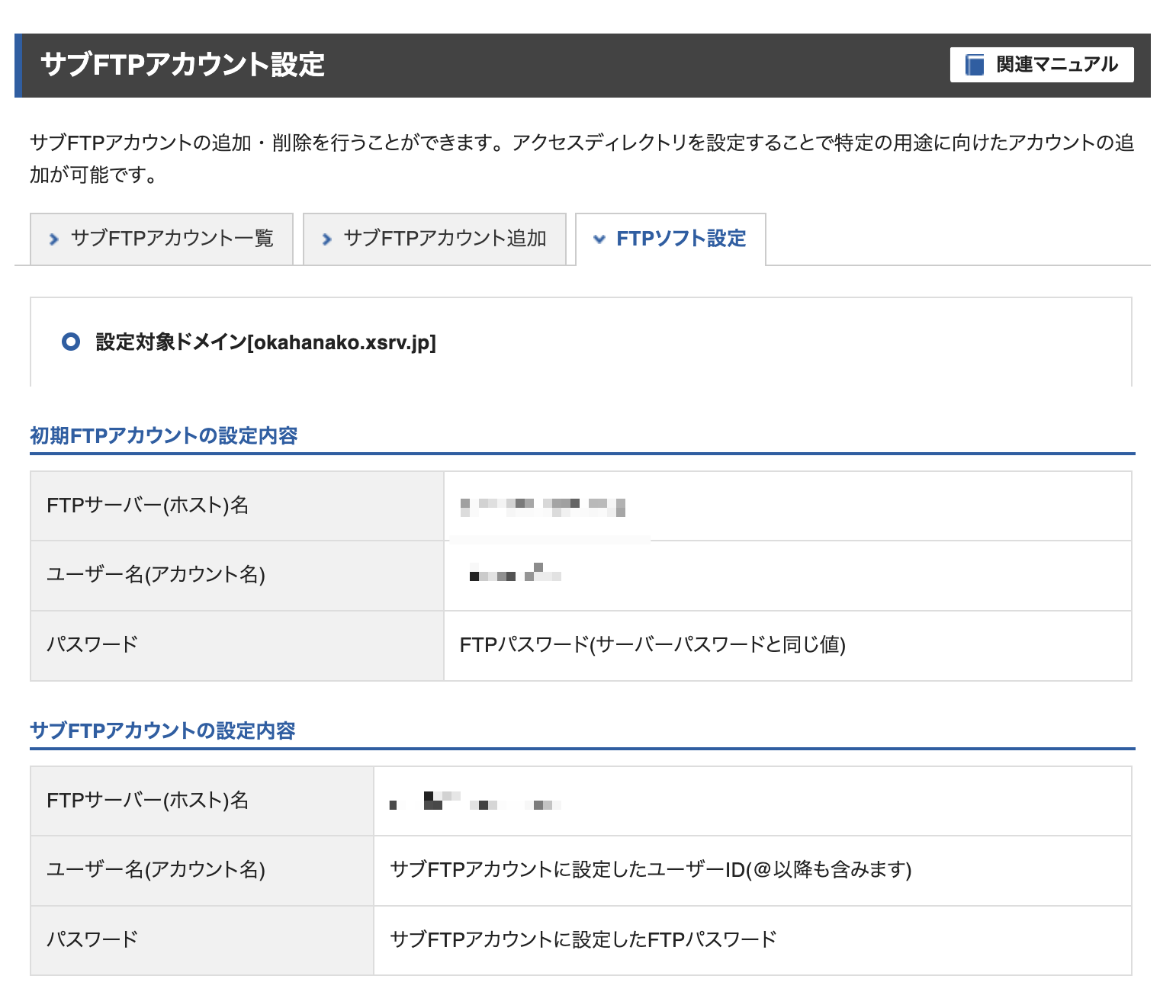
初期FTPアカウントの設定内容にFTPサーバー(ホスト名) / ユーザー名(アカウント名) / パスワードが載っているのでこちらの情報をFileZillaに対象箇所に入力します。

下記のように入力して、接続をします。

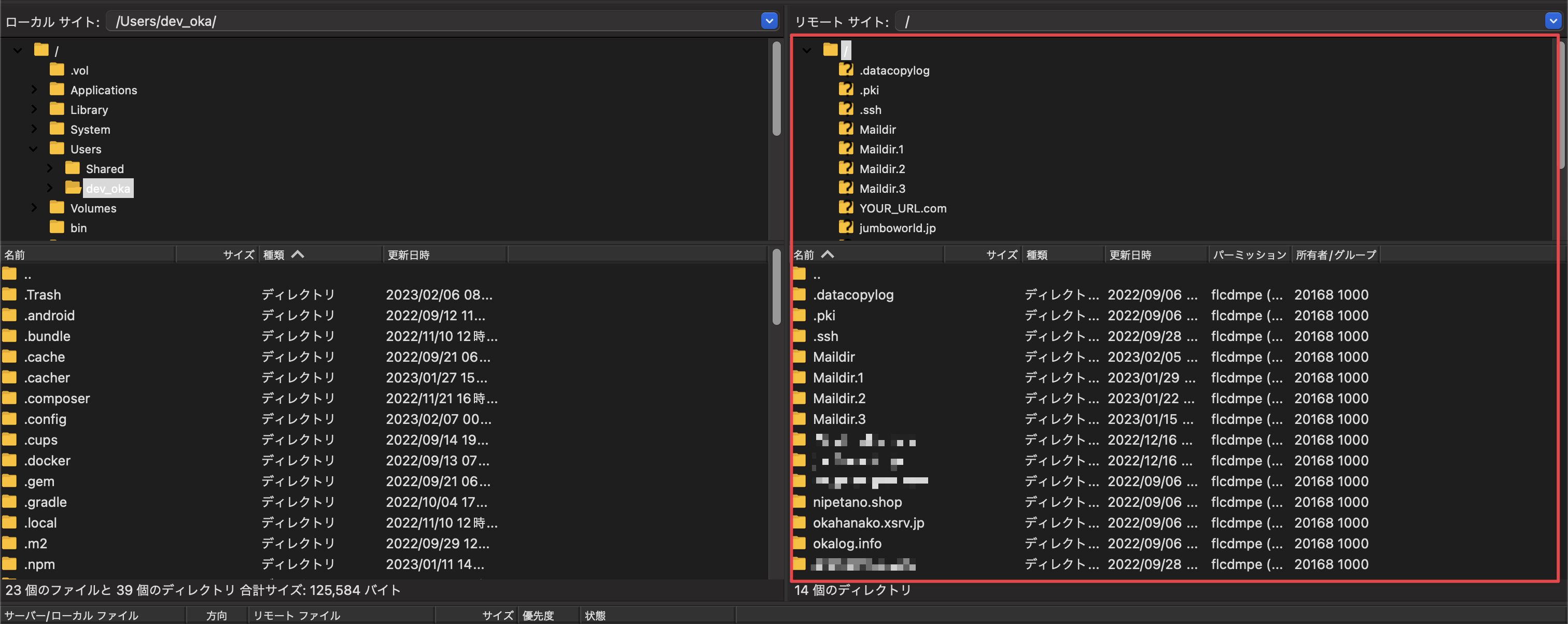
問題なく接続できれば、エックスサーバーが表示されます。
※僕の場合には、既に使用しているサーバーなので皆さんより多くのフォルダが格納されています。

ファイルをアップロードする
次にファイルをアップロードしていきます。
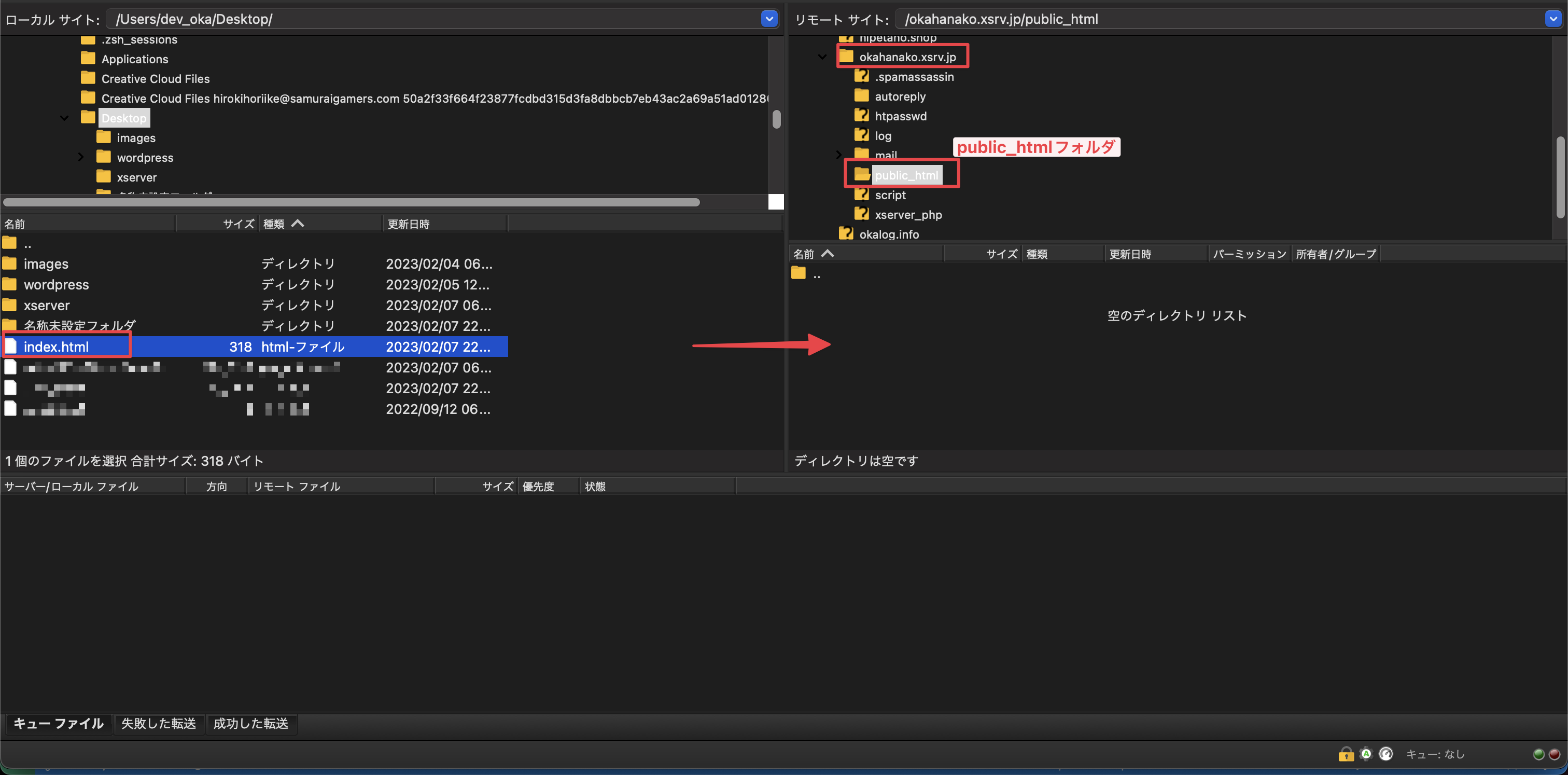
デスクトップに作成した、index.htmlというファイルをhttp://okahanako.xsrv.jp/というドメインに設置していきます。
okahanako.xsrv.jp配下のpublic_htmlフォルダがあるのでそこを選択します。
空のディレクトリとなっている部分にindex.htmlを設置します。

サイトにアクセスしてみると、index.htmlに記述した内容が表示されました。

ファイルを更新する
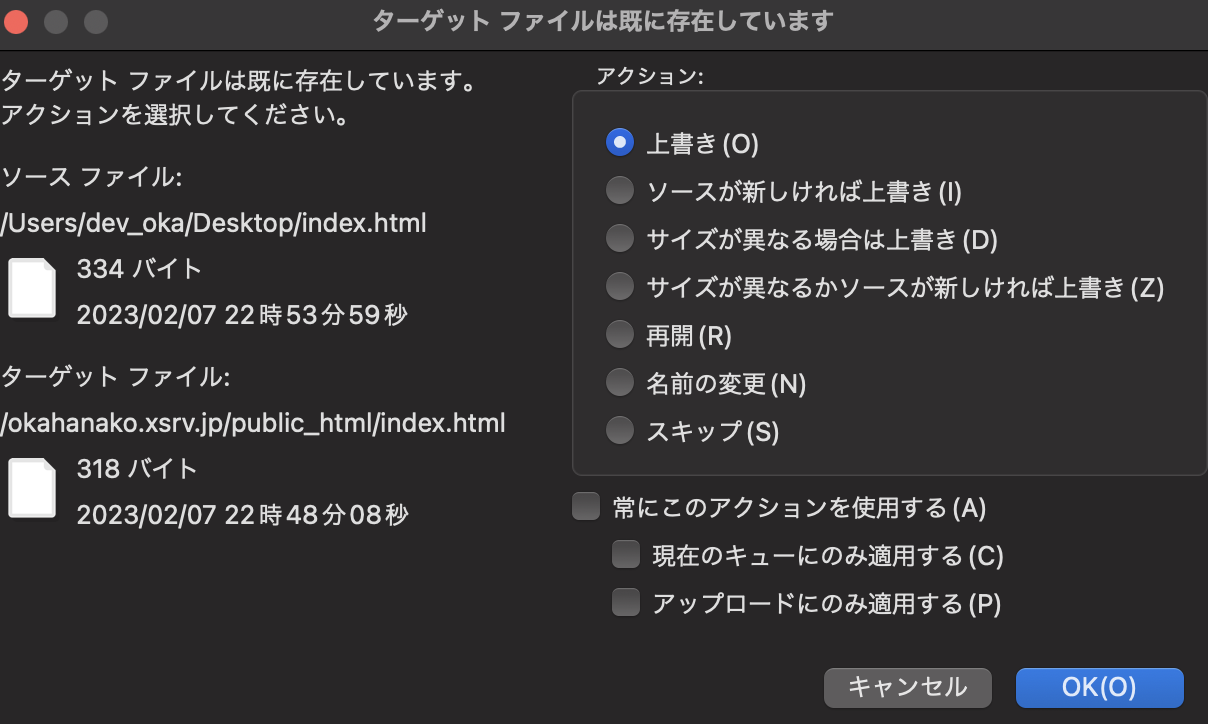
ファイルを更新するのはとても簡単です。
ローカル環境で変更したファイルを先程同様にローカル→サーバーに移動することで上書きすることができます。

それでも反映されない場合には、ローカルで編集したファイルが正しく書き換わっているのかを確認してください。
basic認証のかけ方
オンラインスクールなどで制作した制作物に関しては基本的にbasic認証をかける必要があるので覚えておきましょう。
といっても、エックスサーバーでのbasic認証のかけ方は非常に簡単です。
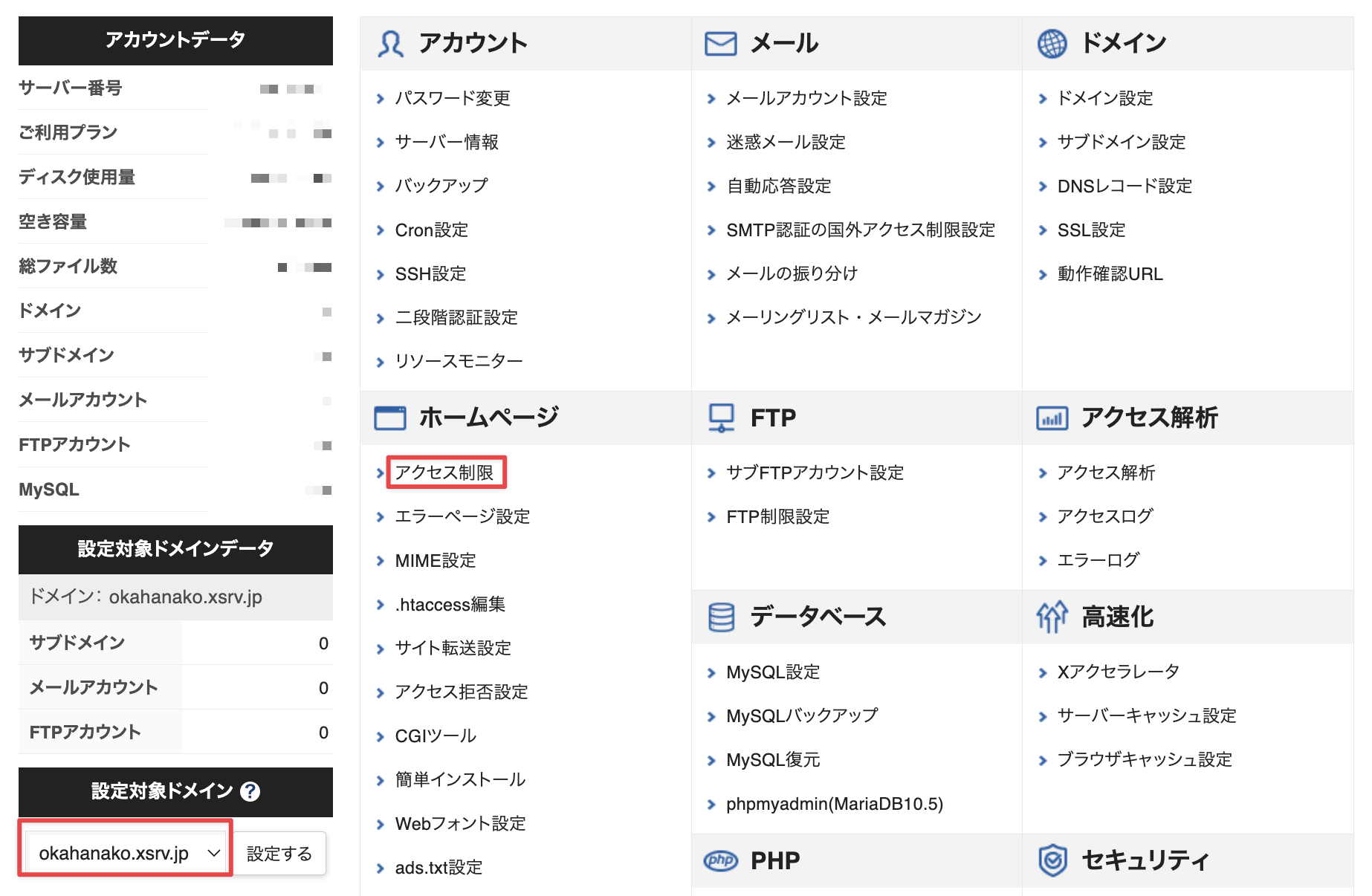
設定対象のドメインを選択して、アクセス制限を選択します。

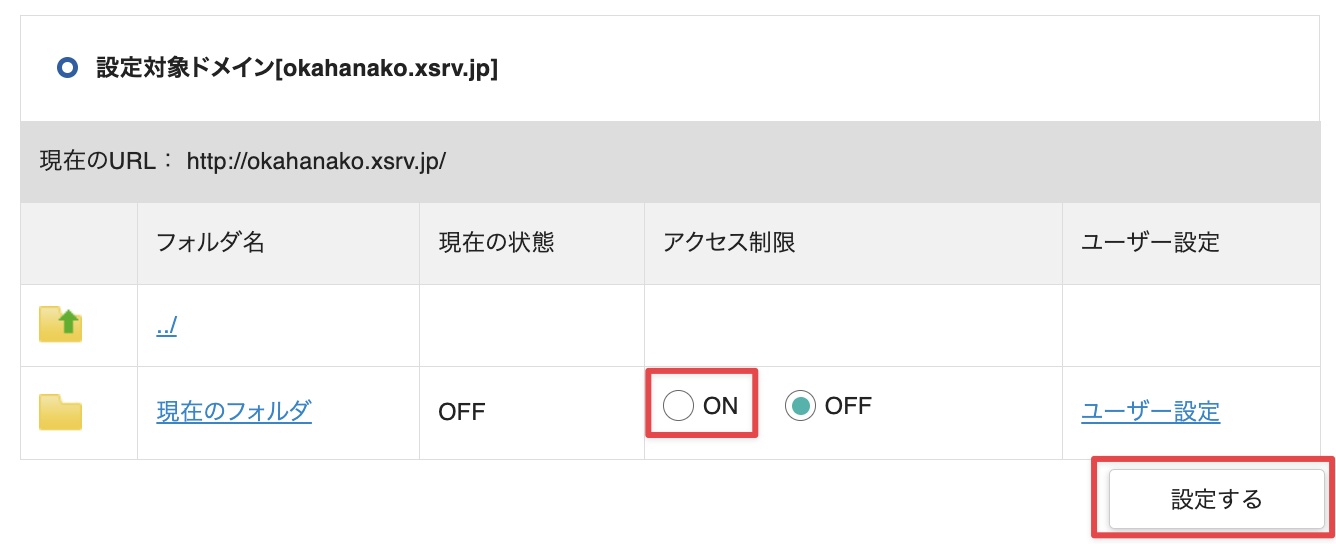
アクセス制限をONにして、設定するを選択します。

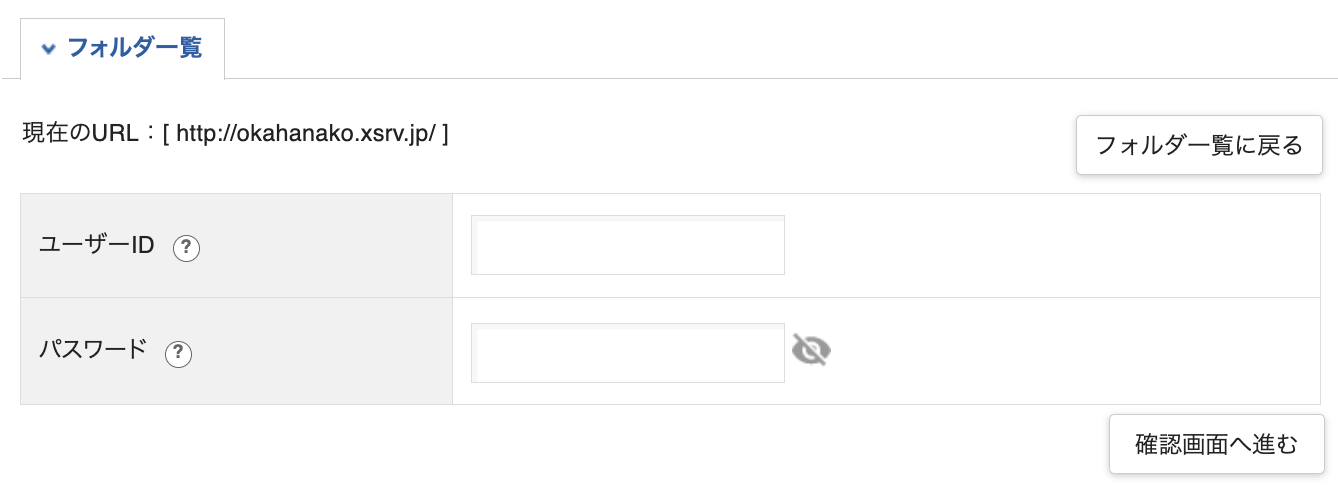
次に、ユーザー設定を選択すると、下記画面になるのでユーザーIDとパスワードを入力して、確認画面へ進むを選択します。

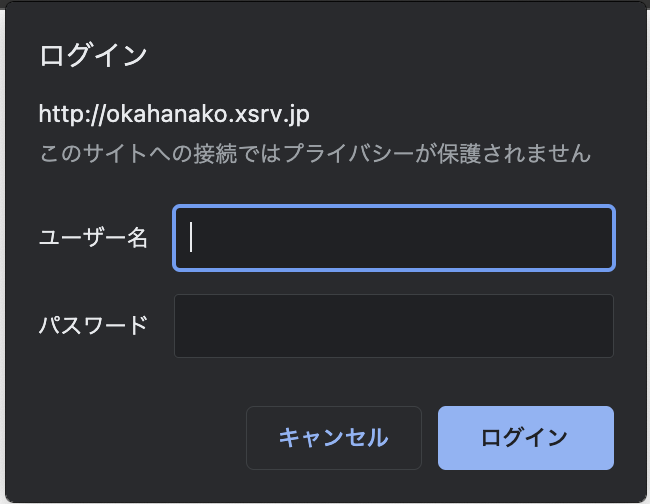
これで、先程までURLを入力すればアクセスできていたサイトにbasic認証がかかりました。

WordPressで作ったサイトを公開するまでの流れ
実際に案件では、WordPressで構築することも多いと思います。
エックスサーバーはWordPressの導入が非常に簡単なのでその点もオススメです。
WordPressをインストールしよう
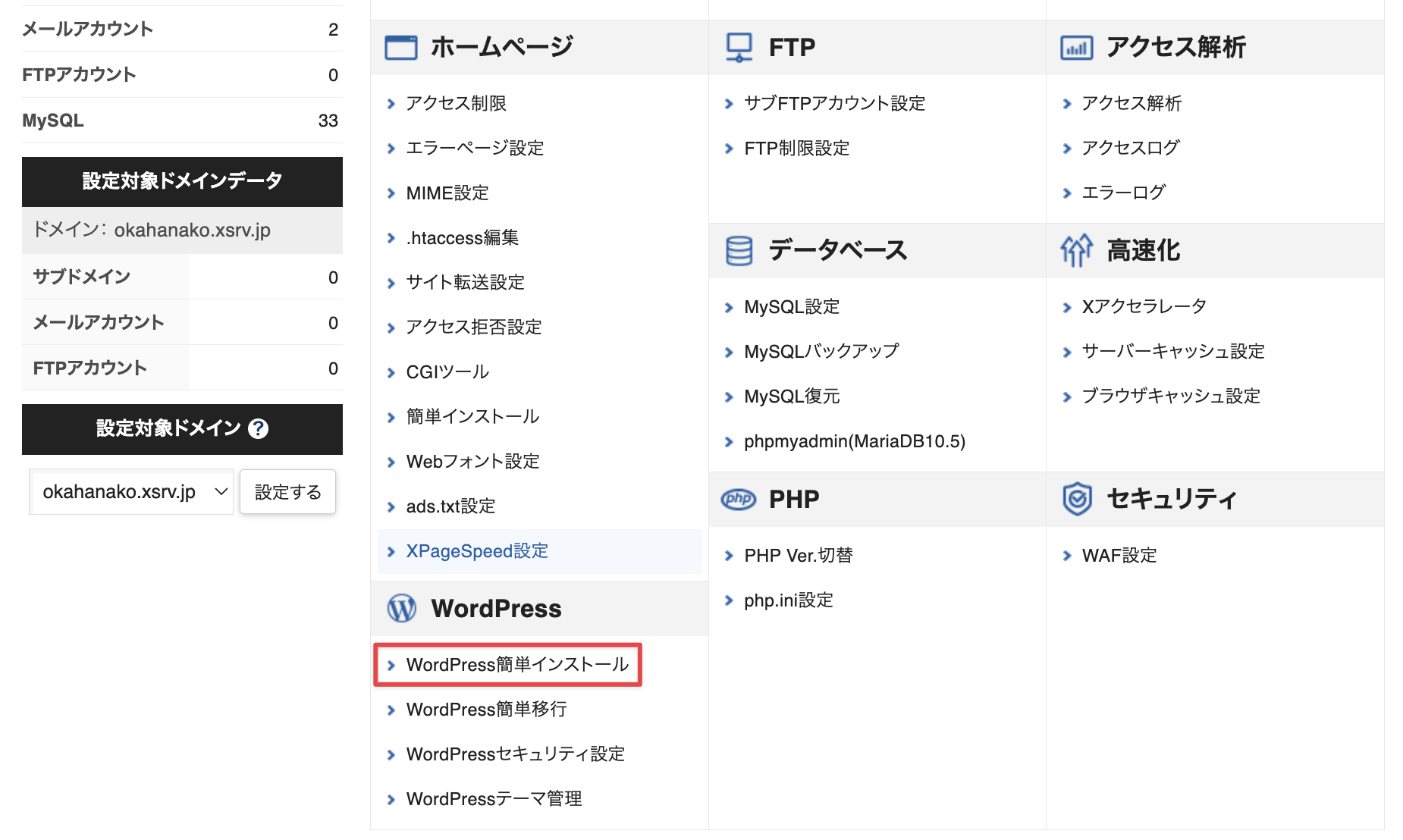
設定対象ドメインを選択して、WordPress簡単インストールを選択します。

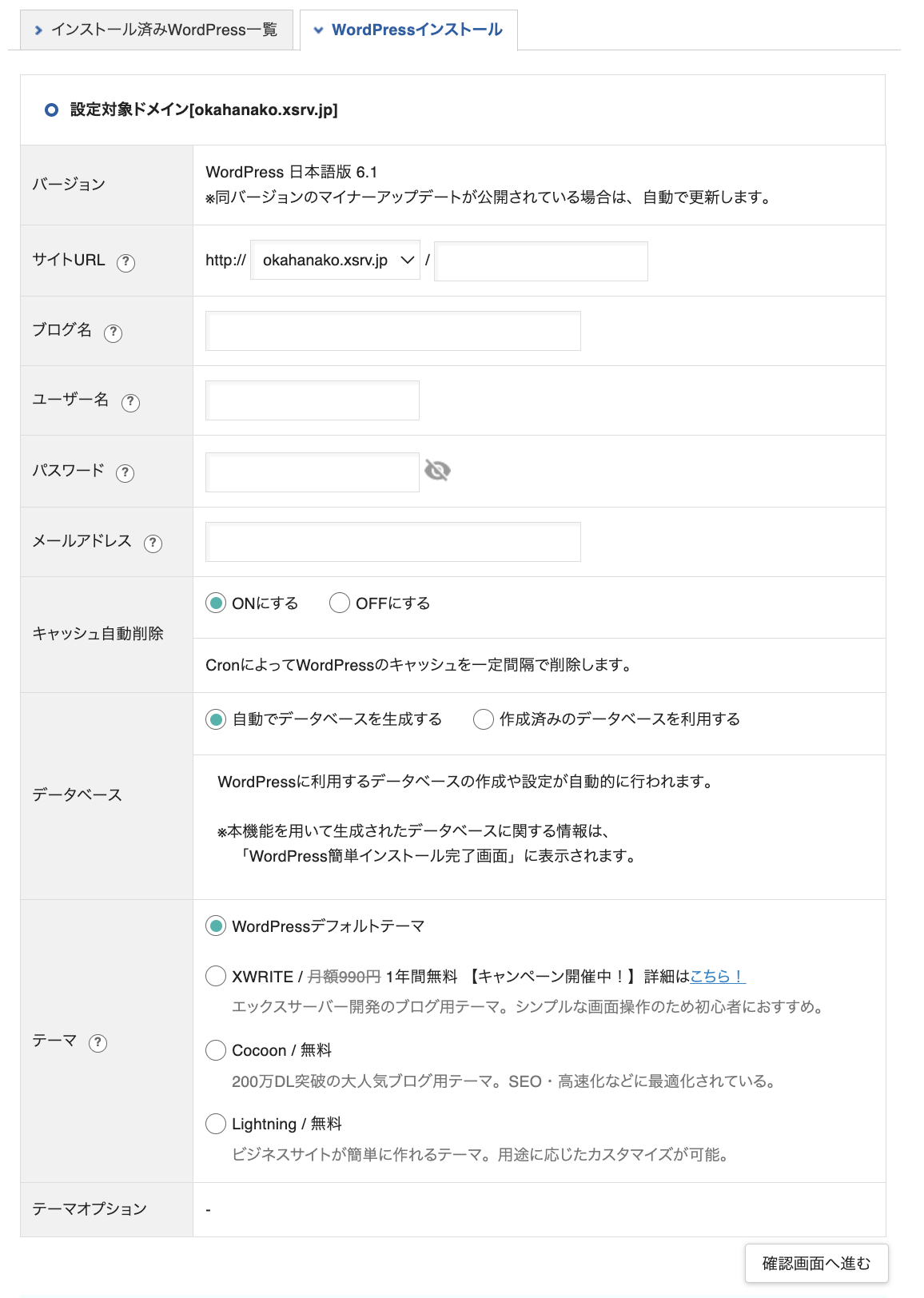
WordPressのサイト情報を入力していきます。

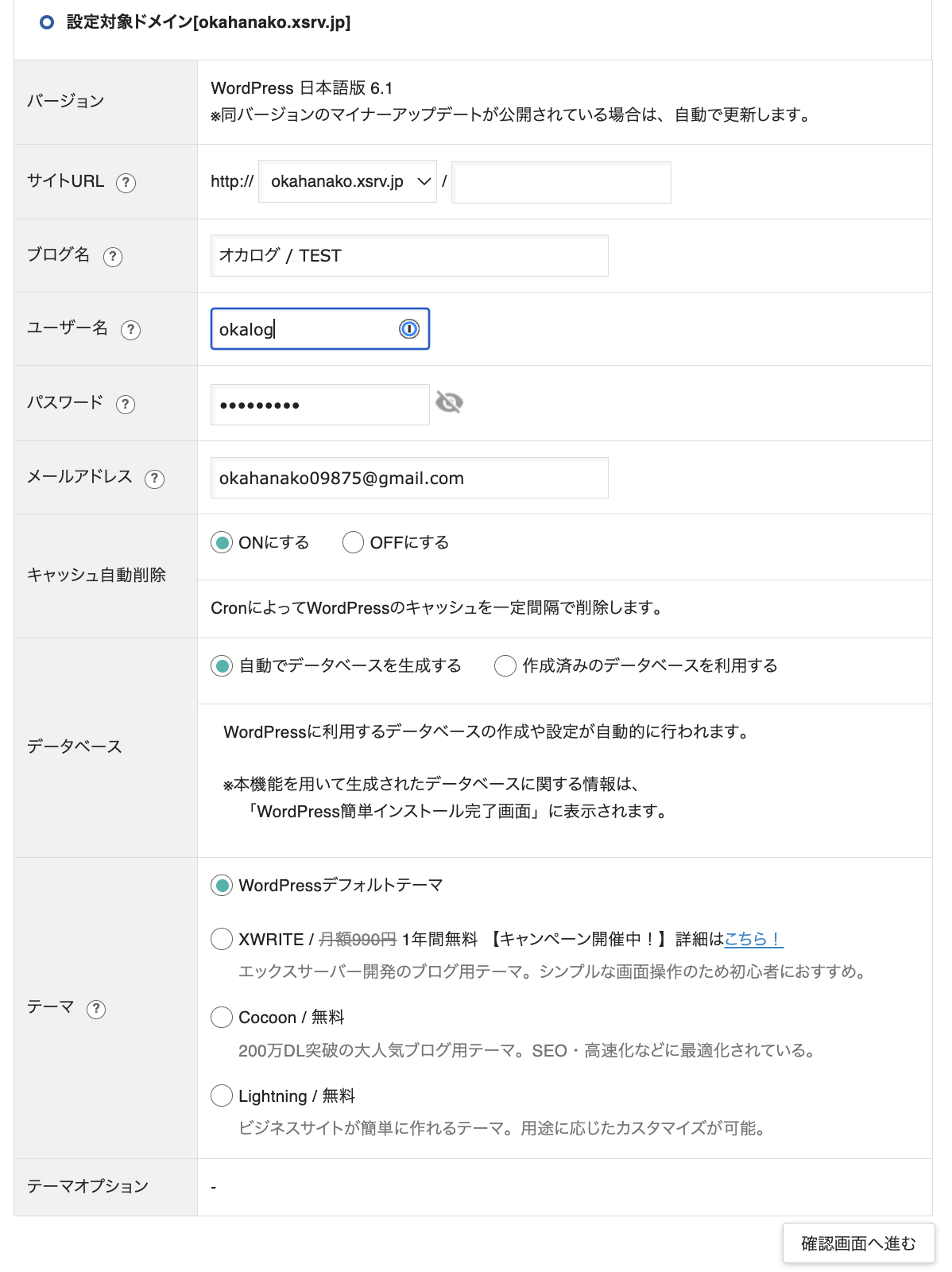
今回は下記のように入力しました。確認画面へ進むを選択します。

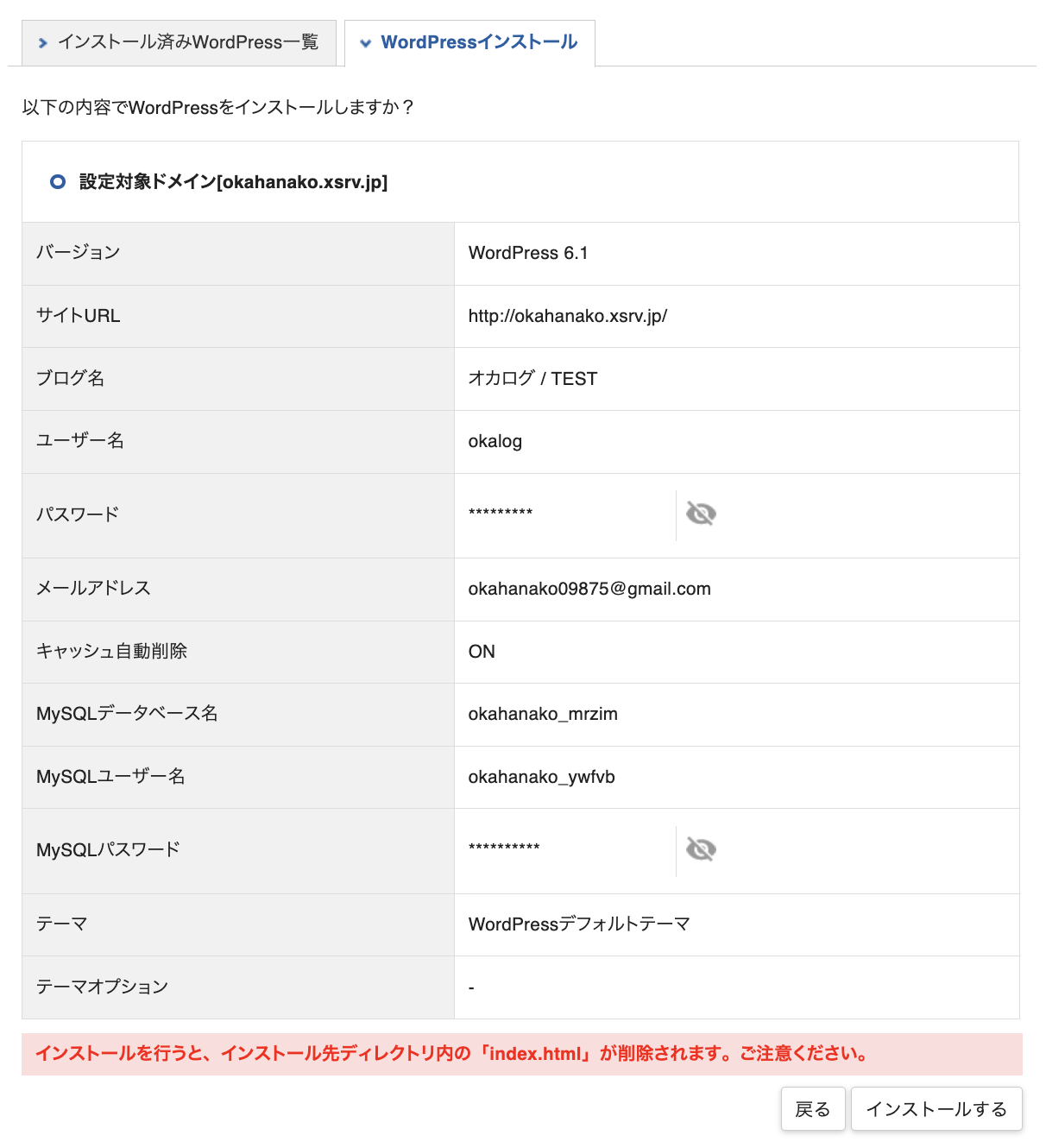
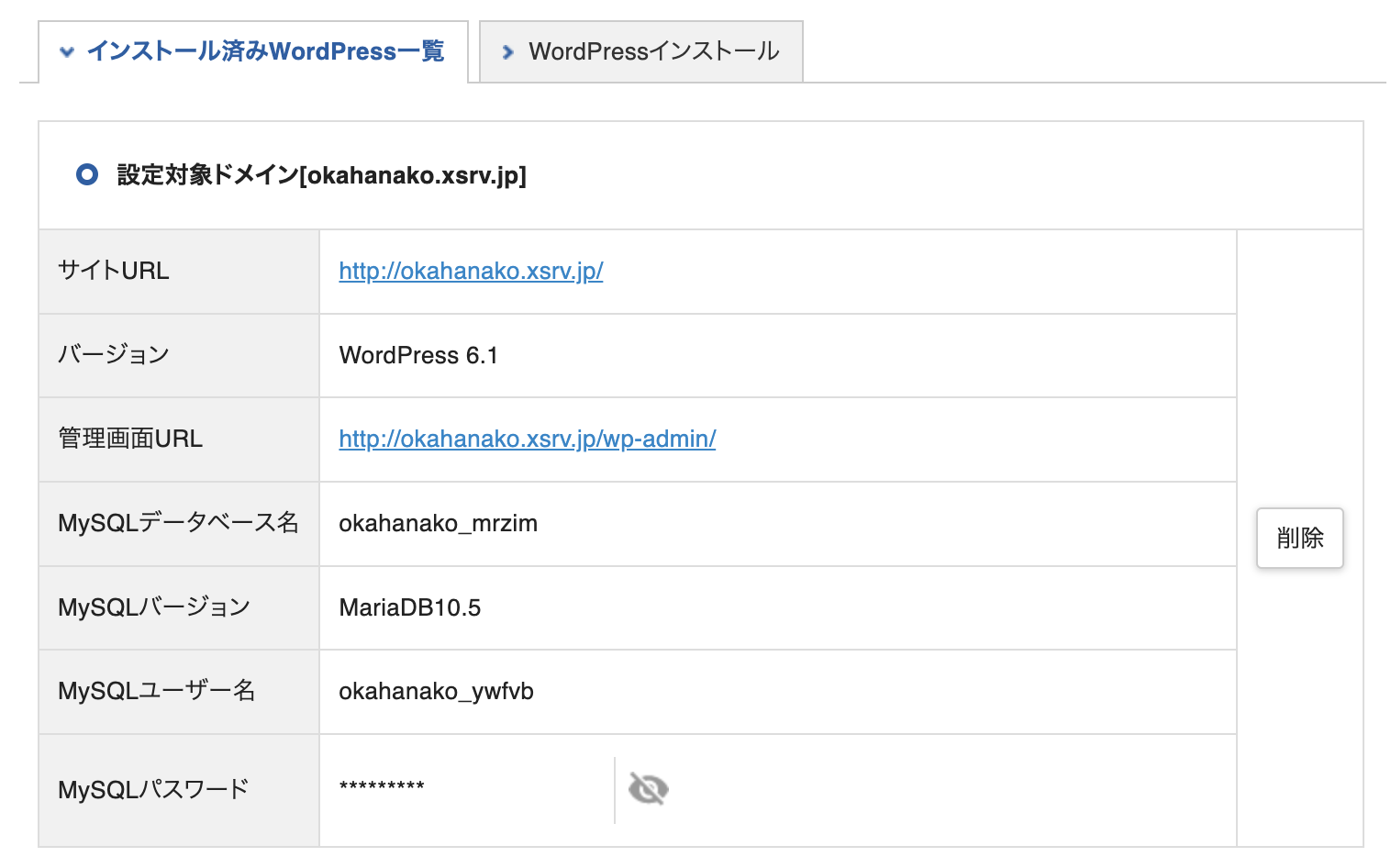
確認画面が出るので、問題がなければインストールします。

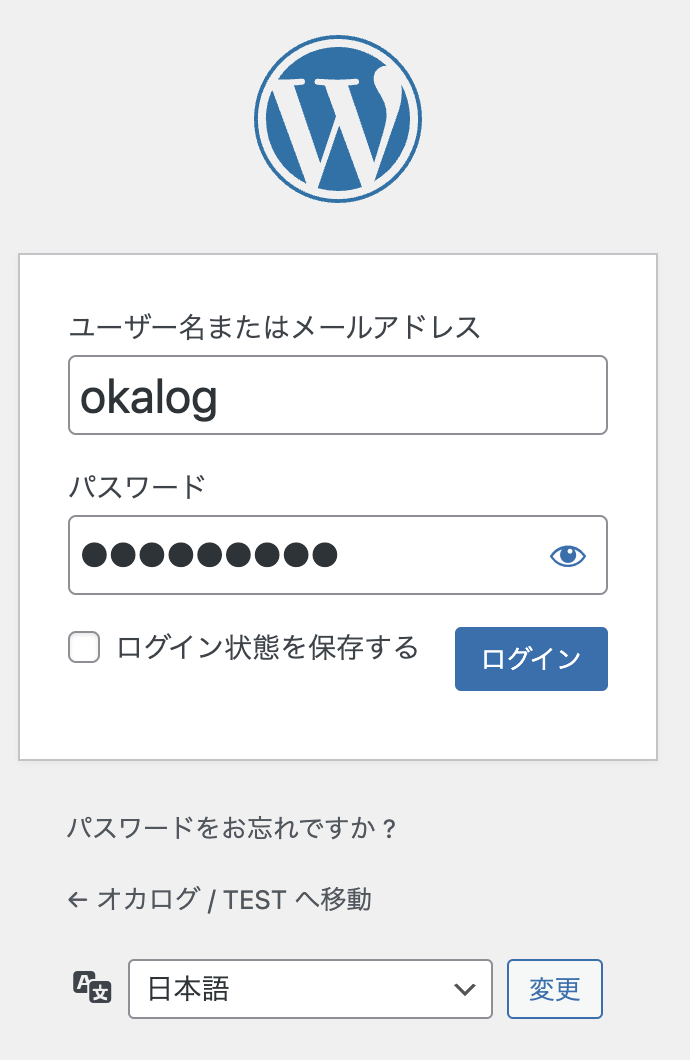
インストールできたら、管理画面URLからアクセスします。

先程設定したユーザー名/メールアドレスとパスワードを入力して、アクセスします。

これで無事に、アクセスすることができました!おめでとうございます!
ここからは、WordPressテーマを使ってノーコード(ローコード)で制作するか、自作テーマを作ってインポートするかになります!
WordPressでサイトを作っていこう(新規の場合)
WordPressでサイトを作って行く際には、テーマをベースに作っていくことも可能です。
実際に僕が運営しているオカログもコードを書かずにレイアウトからデザインまで全て行っています。
テーマは無料テーマもあるのですが、有料テーマが非常にオススメです。
なぜ有料テーマがオススメなのか、どの有料テーマがオススメなのかについて別の記事で解説しているでこちらをどうぞ。
ブログをはじめるのにもですが、コーポレートサイトを作る際にもかなり使いやすかったです!

ローカルで作ったWordPressサイトをインポートしよう!
WordPress開発をする際には、MAMPやlocal flywheelといったツールを使ってご自身のローカル環境で行うと思います。
ローカルで制作した環境を本番環境に移行するのは、本来だと結構難しい作業なのですがWordPressのプラグインを導入することで非常に簡単に設置することができます。
All-in-One WP Migrationというプラグインであれば、画面をポチポチとするだけなので非常に便利です。
詳細の使い方については別途記事を書きます。

まとめ
行った作業をまとめておきます。
- エックスサーバーを契約する。
- エックスサーバーでドメインを取得する
- サーバーとドメインを紐付けする
- FTPクライアントツール『FileZilla』をインストールする
- 『FileZilla』を使ってファイルをアップロードする
- WordPressの場合にはエックスサーバー管理画面からインストールする
ぜひご自身のポートフォリオやWordPressをサーバーにあげてURLでドメインを打ち込んでみて表示されたときの感動を味わってほしいです☺️









