悩んでいる人
悩んでいる人検証画面はCSSの調整のためにしか使ってない。
わかります。僕もほぼそれしか使ってませんでした。
僕もWeb制作を中心に仕事をしていたときは、CSSの調整やコンソールを覗くことぐらいしか使ったことがなかったのです。
ただ、今後Web開発をしていくためには検証画面と更に仲良くなる必要があるので、ここらでしっかりと検証画面でできることについてまとめ・解説しようと思います。
では、早速検証画面でできることについて見ていきましょう!
検証画面の8つの項目
検証画面は右クリックで検証を押して開くか、F12で開くかcmd + opt + Iで開いてください。
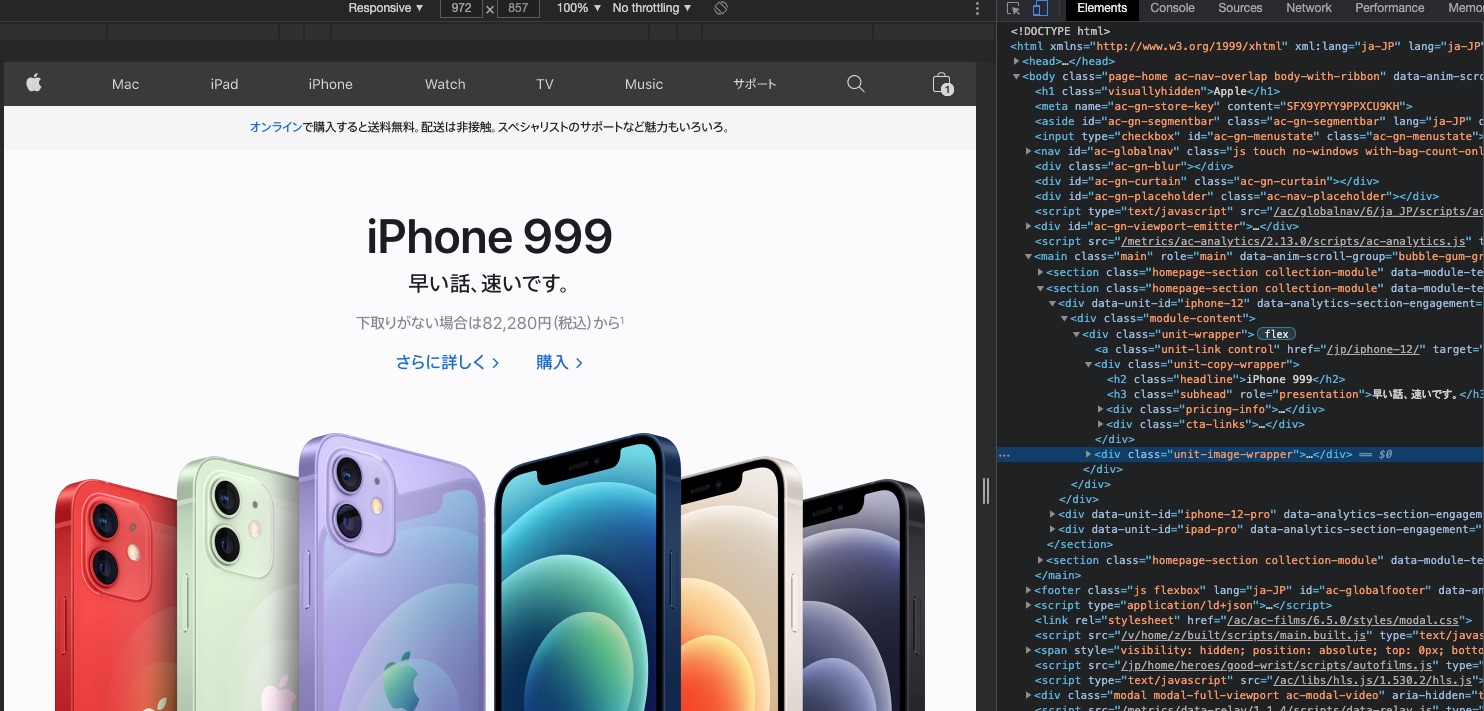
Elements(エレメンツ)
たぶんコーダーの人が一番よく触るタブかなと思います。
HTML・CSSの書き換えができるタブとなっております。
実際にどんなことができるかというと、例えばこんな感じでHTMLを書き換えることができます。

なかなかおもしろいですよね。公開されているサイトのHTMLやCSSについて触ることができます。
まず、一番最初に使えるようになるべきタブですね。
※よくあるのが制作をしていて、検証画面で変更したのでローカルに反映されませんといった質問をもらうことあるのですが、結論反映させません。検証画面でCSSを調整して、その値をローカルに自分で書き換える必要がありますの注意ください
Console(コンソール)
簡単なJavaScriptのコードを実行することができます。あとよく使うのが、例えば画像が反映されないとかCSSが読み込まれないといったときに、コンソールでエラーが出ていないか確認をします。
また、WEB開発だとconsole.log(hoge)とかで値が取れているのかとか確認します。
WEB制作よりの僕でもコンソールタブはまだ触る機会が多いですね。
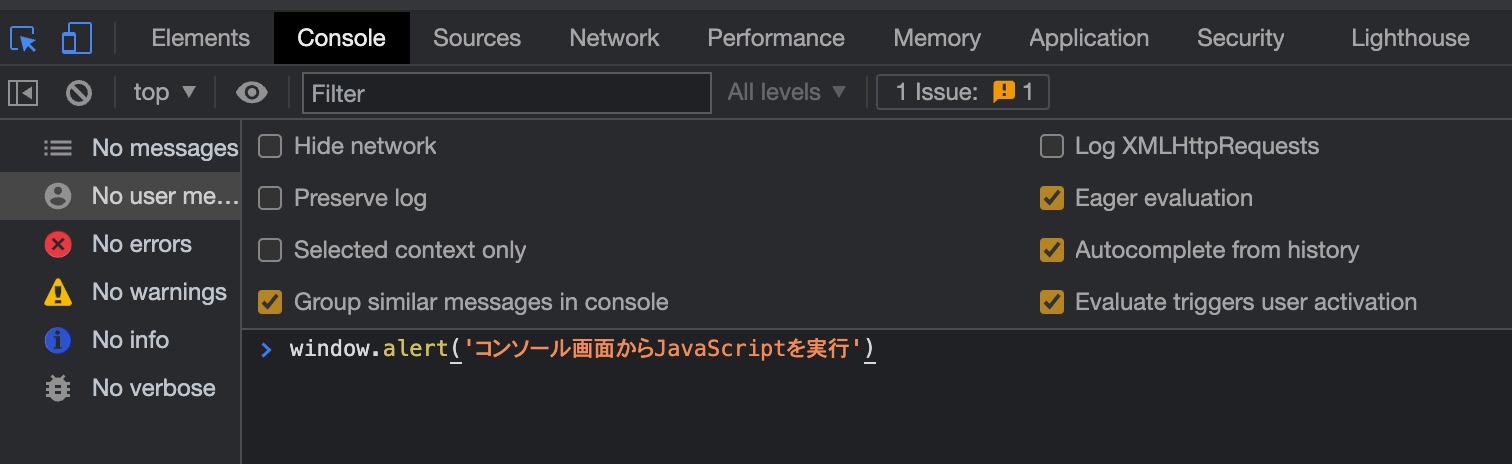
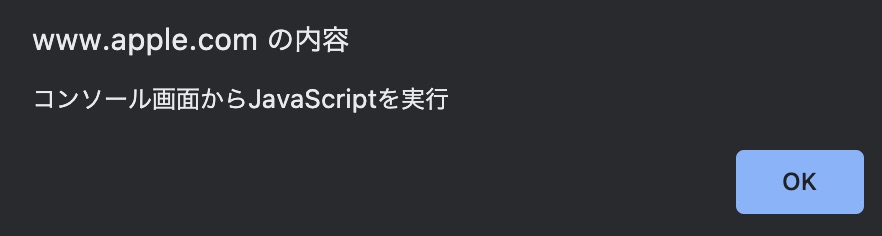
せっかくなので、コンソールで簡単なJavaScriptを実行してみます。


画面上部にアラートとして、コンソールで打ち込んだテキストが表示されました。
また、ここで抑えておきたいのが、window.alertのwindowの部分かなと思います。
ブラウザ自体もオブジェクトで定義されており、今回でいうとwindowオブジェクトのなかに含まれるalertというプロパティを実行しています。
あとよくあるのが、window.console.logとかwindow.document.getelementbyidとかですね。
 オカ
オカこのあたりについて理解できるようになると強い気がします。
頑張ろう、、
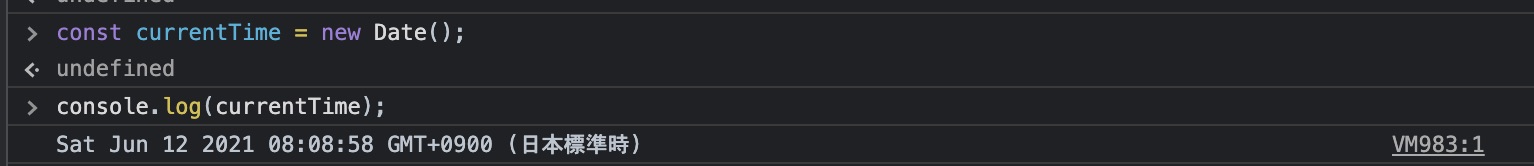
コンソールタブで遊んで見る。
■現在の日時を取得。

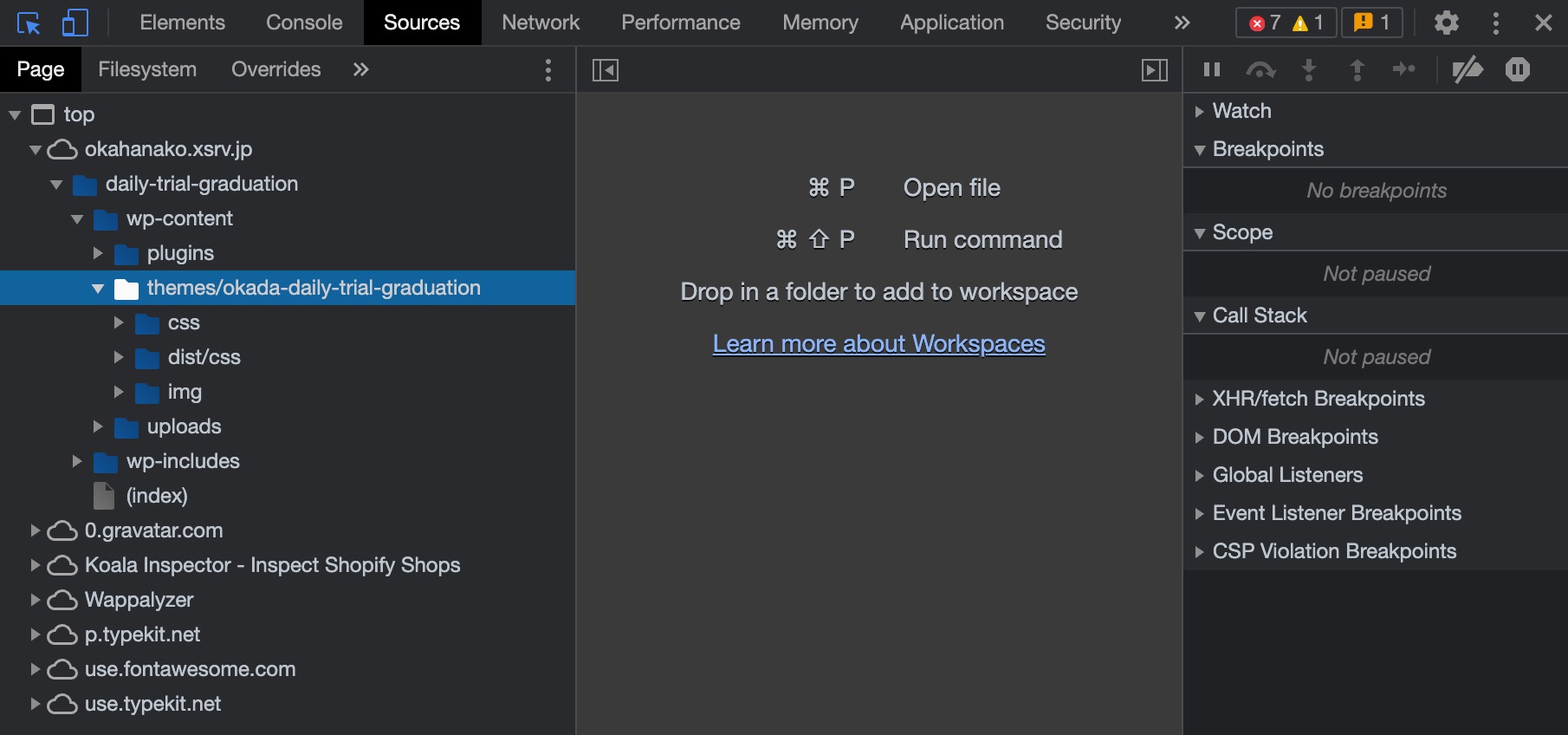
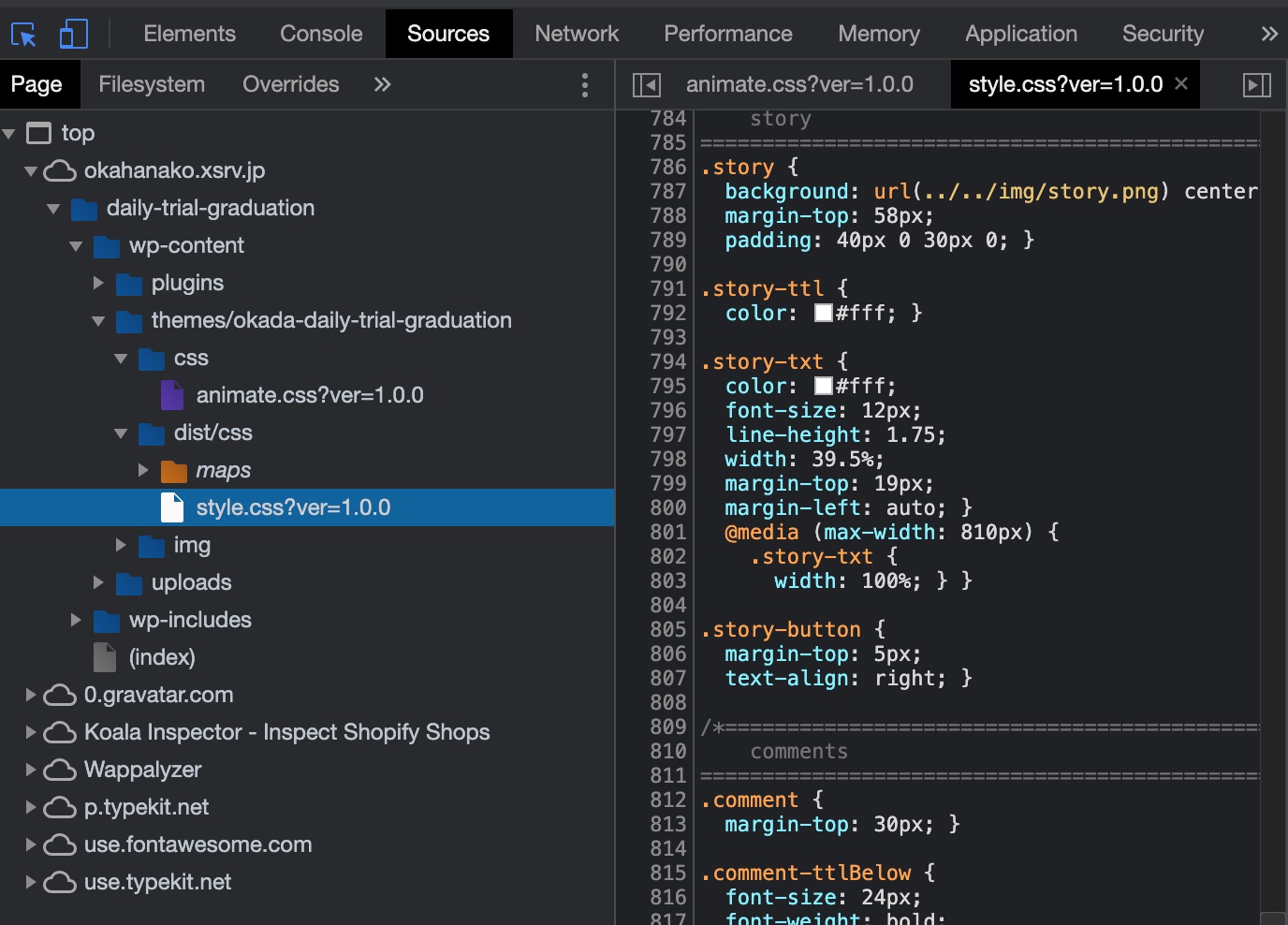
Sources
ソースタブでは、公開されているファイル一覧をみることができます。


 オカ
オカソースタブはあまり使ったことがないのですが、便利だったりするのかな?
Network
WEB開発をしていく上で、かなり重要なタブ。なはず。
HTTPリクエストを確認したり、ステータスコードを確認できるところ。
実際に、オカログと検索してネットワークタブを見方とリクエストとレスポンスの内容について確認していきます。
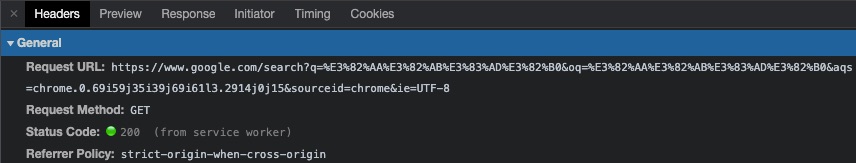
■General

- Request URL : リクエストしたURL
- Request Method : GETリクエストを送信。(Gooleから検索しているため)
- Status Code : HTTPリクエスト。200は成功。
- Referrer Policy : Referrerを表示するかしなかの設定。
リファラー(referrer)とは、ユーザーが自分のWebサイトへ来た際に、そのユーザーがたどる元(参照元)になったページの情報のことを言います。
参照元(https://www.leadplus.net/blog/how-to-check-referrer.html)
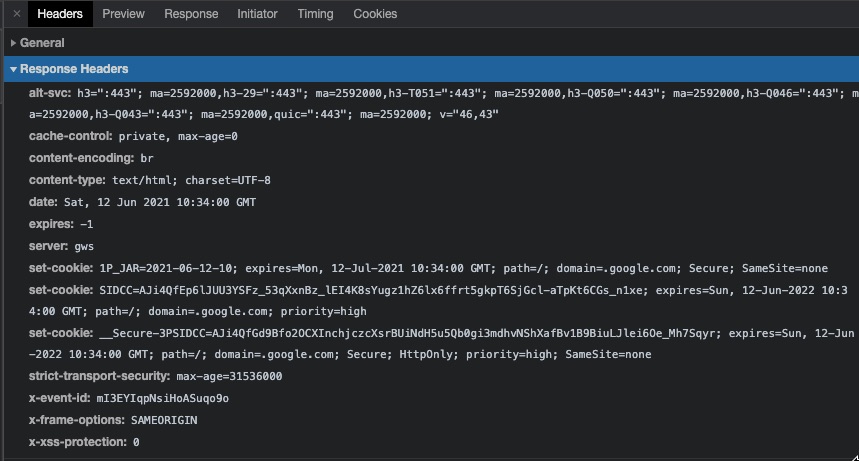
■Response

- cache-control : キャッシュをどうやって処理するか。privateだとブラウザのキャッシュのみ残せるみたい。
(https://developer.mozilla.org/ja/docs/Web/HTTP/Headers/Cache-Control) - server : サーバー名
- content-type : レスポンスしたファイル形式と文字コード
などなど…。
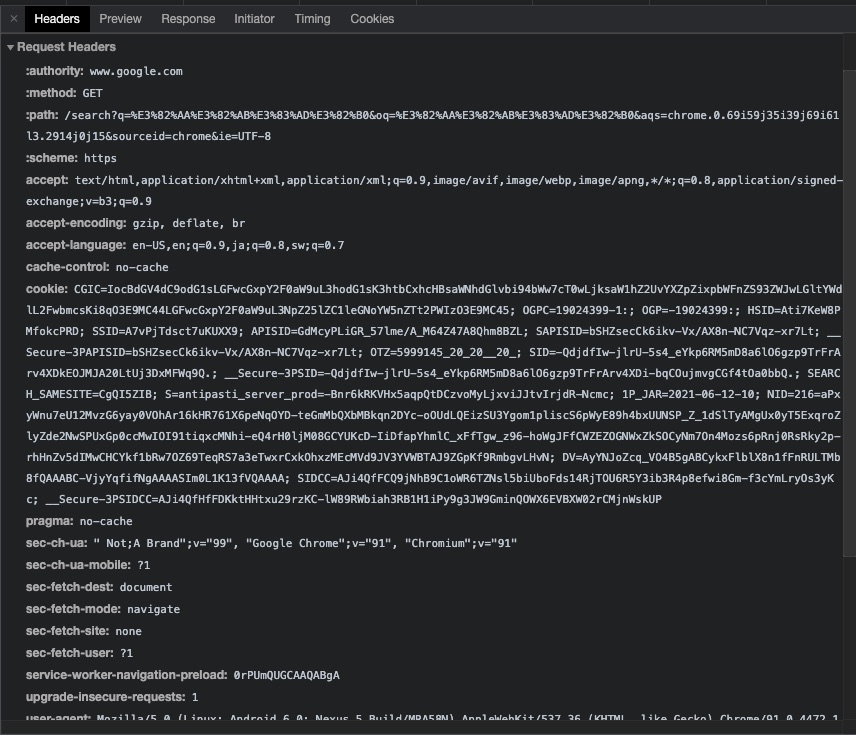
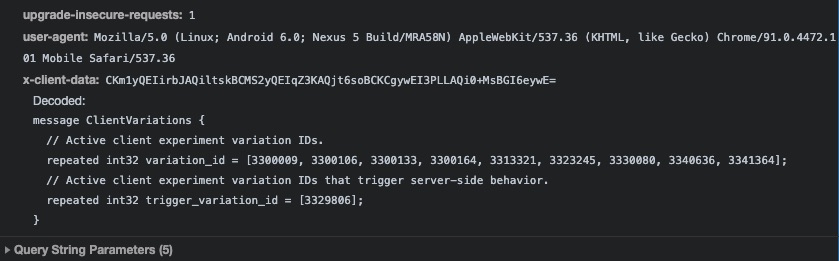
■Request


- authority : 権限。このリクエストの権限はGoogleが握っている。
- method : GETメソッド。
- user-agent : 使っている機種。
などなど。
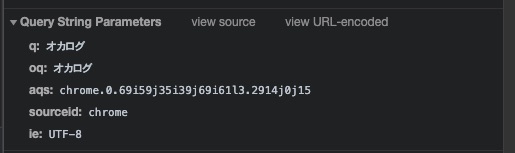
■Query String Parameters

- q : 検索キーワード。
- oq : サジェスト入力したときの元の入力ワード。
- aqs : AssistedQuery Statsの略。英語の記事が多い。あんま重要ではなさそうである。
- sourceid : アクセス元。
- ie : 文字コード。
クエリストリングとは、WEBブラウザなどがWEBサーバーに送信するデータをURLの末尾に特定の形式で表示したものです。
クライアント→サーバーにパラメーターを渡すときに使われる表記法で、URLの末尾に「?」マークをつけて「名前=値」の形式で記述する。
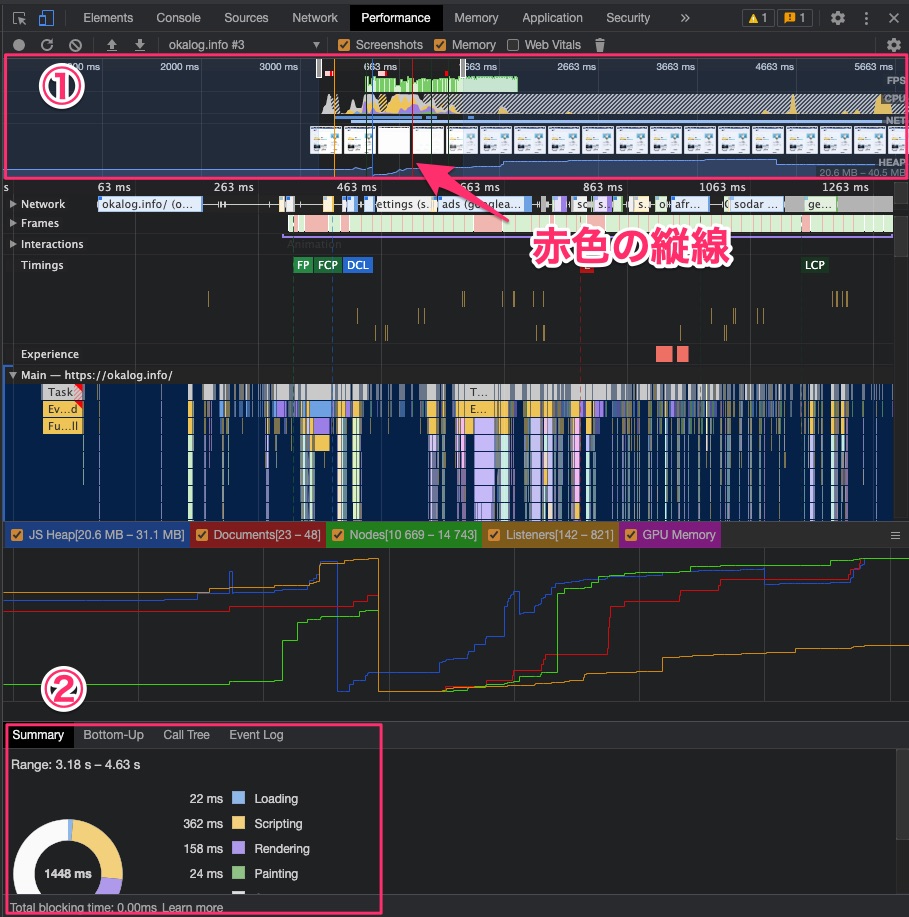
Performance

①では、レスポンスからページの表示までのかかった時間がわかります。
赤色に線がページの表示完了したところです。
②では、読み込みにかかった時間の詳細についてです。
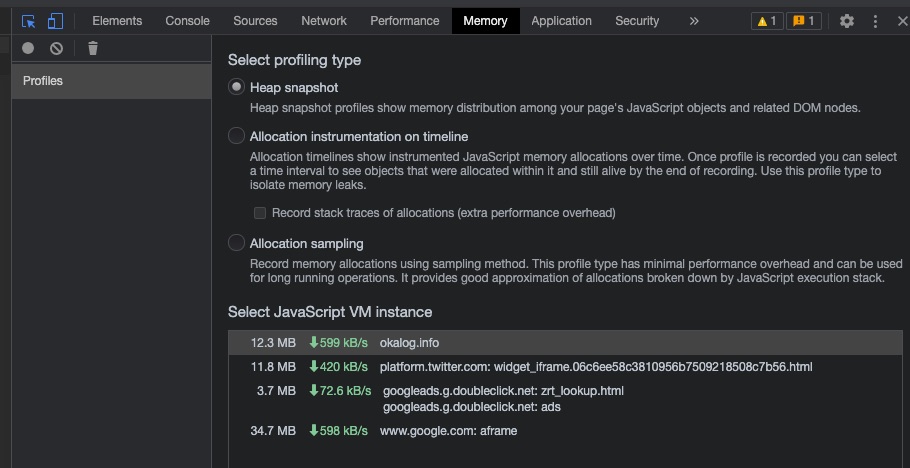
Memory

表示されているWebページで使用されているメモリの量を調べることができる。
いまのところ、使いみちはよくわかっていないタブ。
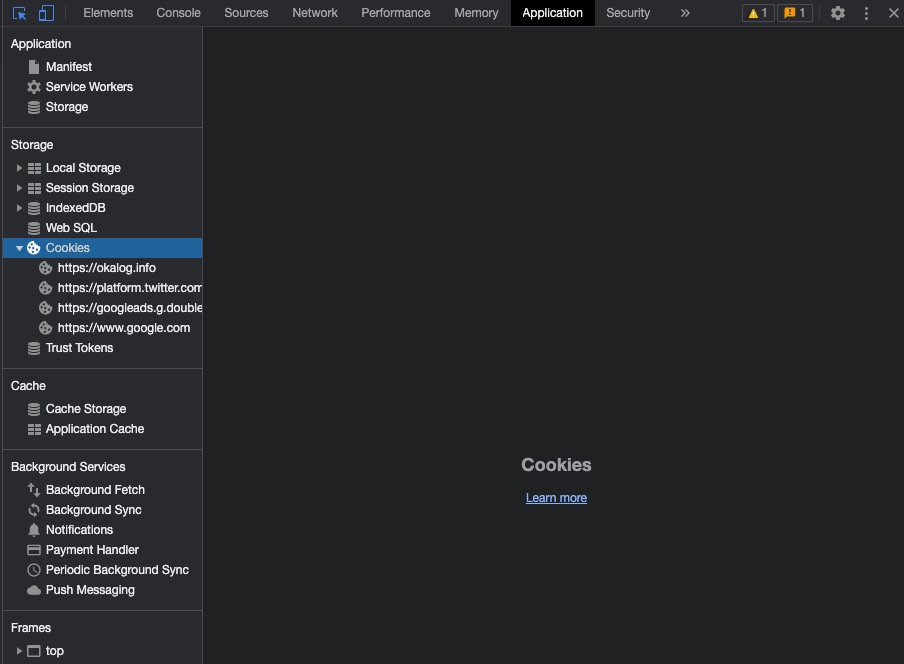
Application

ページが提供してるService Workerやデータストレージなどを管理できる。
今回は、Web Storage / Cookie を中心に見ていきます。
Web Storageは、さらにLocal Storage と Session Storage分類ができます。
Web Storageとは、ブラウザにデータを保存する場所のことで、データの期限なし・通信なしでデータの保存が可能です。
Cookieは逆に、データの保存期間があり(指定する)通信が必要になります。
次にWeb StorageのLocal StorageとSession Storageの違いを見てみます。
・Local Storage
- ブラウザを閉じてもデータを維持ができる。
- 破棄するには、JSでデータのクリア、またはブラウザキャッシュ・ローカルのクリアが必要
・Session Storage
- ブラウザ(または、タブ)を閉じるとデータは破棄される。
次にCookieについて見ていきます。
同一サイトに複数回訪問するときのことを考えてみます。
HTTPはステートレスのため、サーバー側は同じブラウザでリクエストを送っても同一のブラウザだと判断できません。
同一のブラウザだと認識させるためにセッションを実現させる必要があるのですが、その際に使われるのがCookieというものになります。
参考記事
・ https://www.granfairs.com/blog/staff/local-storage-01
・ https://megumu.me/posts/20210219/
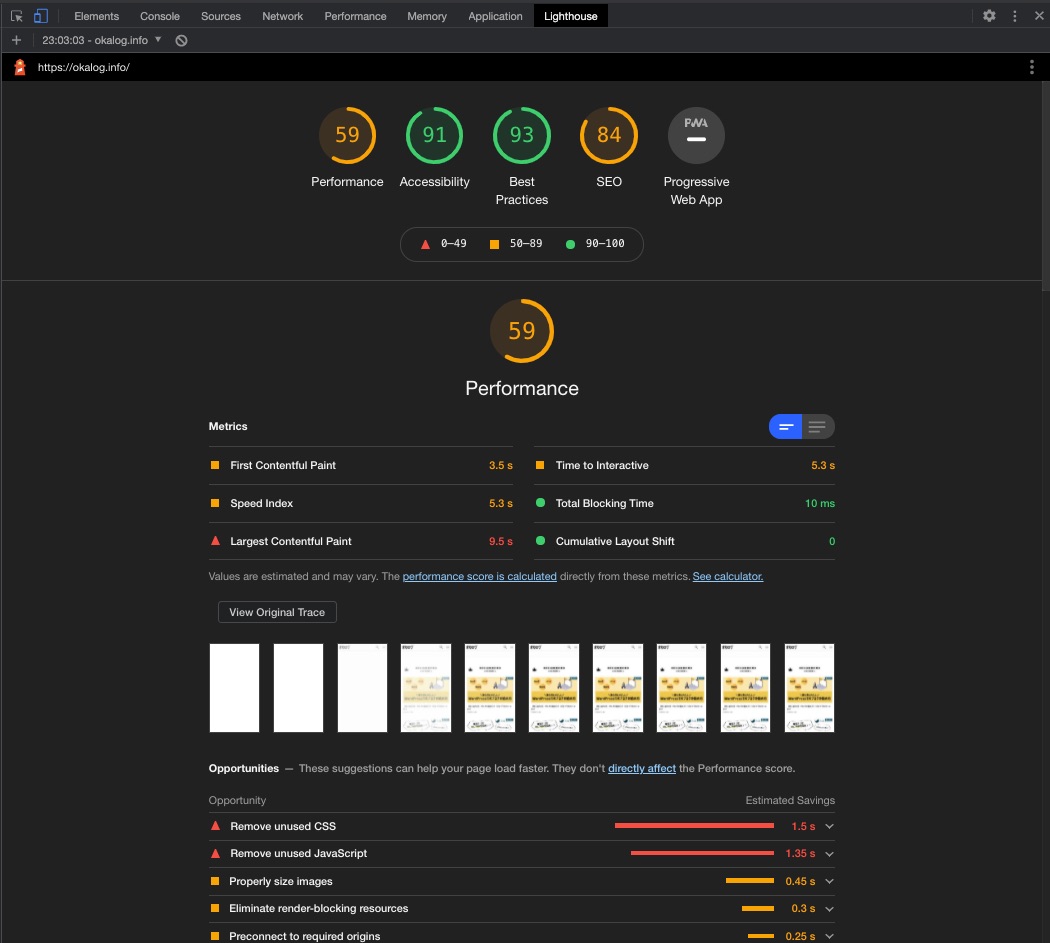
Lighthouse

サイトのパフォーマンスを見ることができる。
アドバイスをくれるのがいいですねぇ!
使っていないCSSやJavaScriptを削除したほうがいいよーとかってことが書いてありますね。
 オカ
オカ既存テーマを使うとやはり使っていないCSSやJSが入っているから、完全オリジナルより遅くなってしまうのかなぁ?
まとめ
検証画面(ディベロッパーツール)では色々なことが確認できるんだなぁと改めて思いました。
今後、開発をしていくなかでさらに検証画面とは向き合っていくと思うので、また新たな知識を手に入れたらこちらの記事も更新していきます。