 悩んでいる人
悩んでいる人VSCodeでSassファイルをコンパイルしてくれるいい拡張機能ないかなぁ?
本記事では上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
それでは、早速いきましょう!
- DartJS Sass Compiler and Sass Watcherを使って、Scssファイルをコンパイルできるようになる。
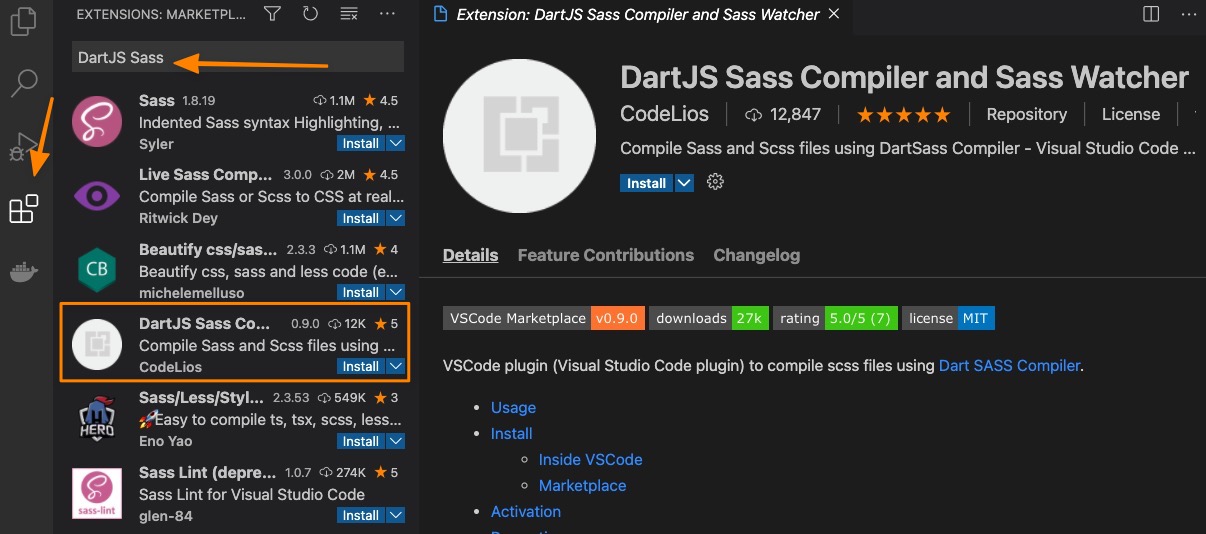
DartJS Sass Compiler and Sass Watcherをインストールする
VScodeの拡張機能を追加するところから「DartJS Sass Compiler and Sass Watcher」で検索してインストールします。

設定を行う
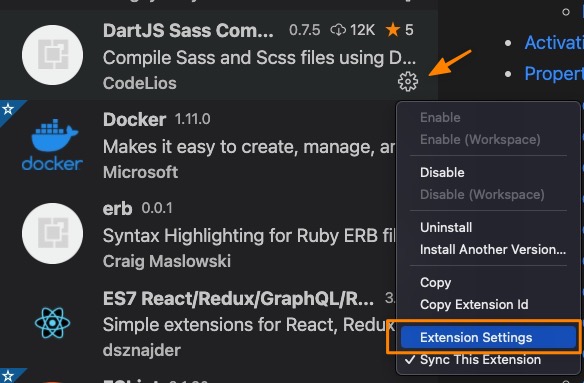
拡張機能の設定を行います。「Extensions Settings(拡張機能の設定)」を選択して行っていきます。

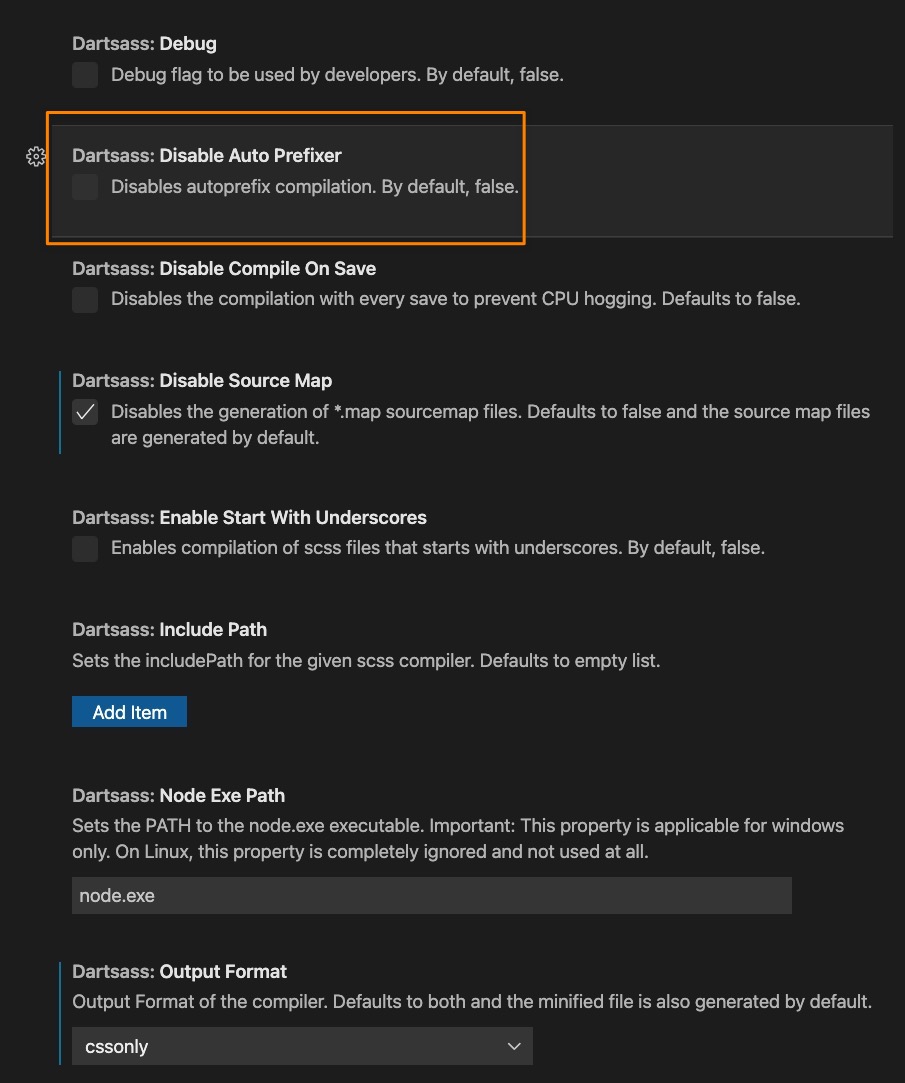
ベンダープレフィックスの設定
Auto Prefixerは、該当のブラウザでCSSプロパティが機能するように適切に付与してくれる機能です。
これは、必ずチェックを外しておきましょう!

主要ブラウザの接頭辞
・-webkit-(Chrome、Safari、新しいバージョンの Opera、ほぼすべての iOS ブラウザー (Firefox for iOS を含む)。基本的に WebKit ベースのブラウザーすべて)
・-mos-(Firefox)
・-o-(Webkit導入前の古いOpera)
・-ms-(Internet ExplorerとMicrosoft Edge)
参考記事:https://developer.mozilla.org/ja/docs/Glossary/Vendor_Prefix
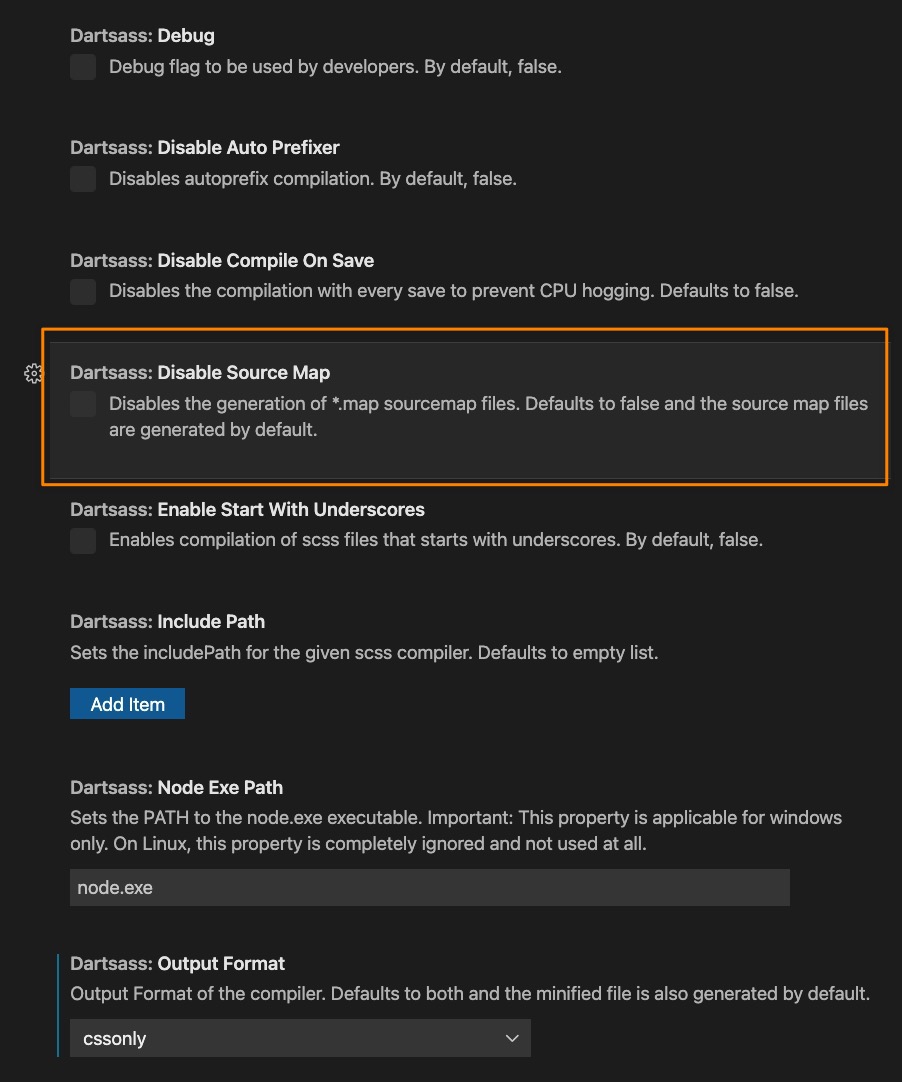
ソースマップの設定
ソースマップ(.css.map)は、CSSファイルの位置ではなく、Scssファイルの位置を示してくれるものです。
このファイルがないと検証画面で確認したときにCSSファイルでの位置しか表示されないのでチェックを外しておきましょう!
※特に問題ないという人は、チェックを入れたままでもOKです!

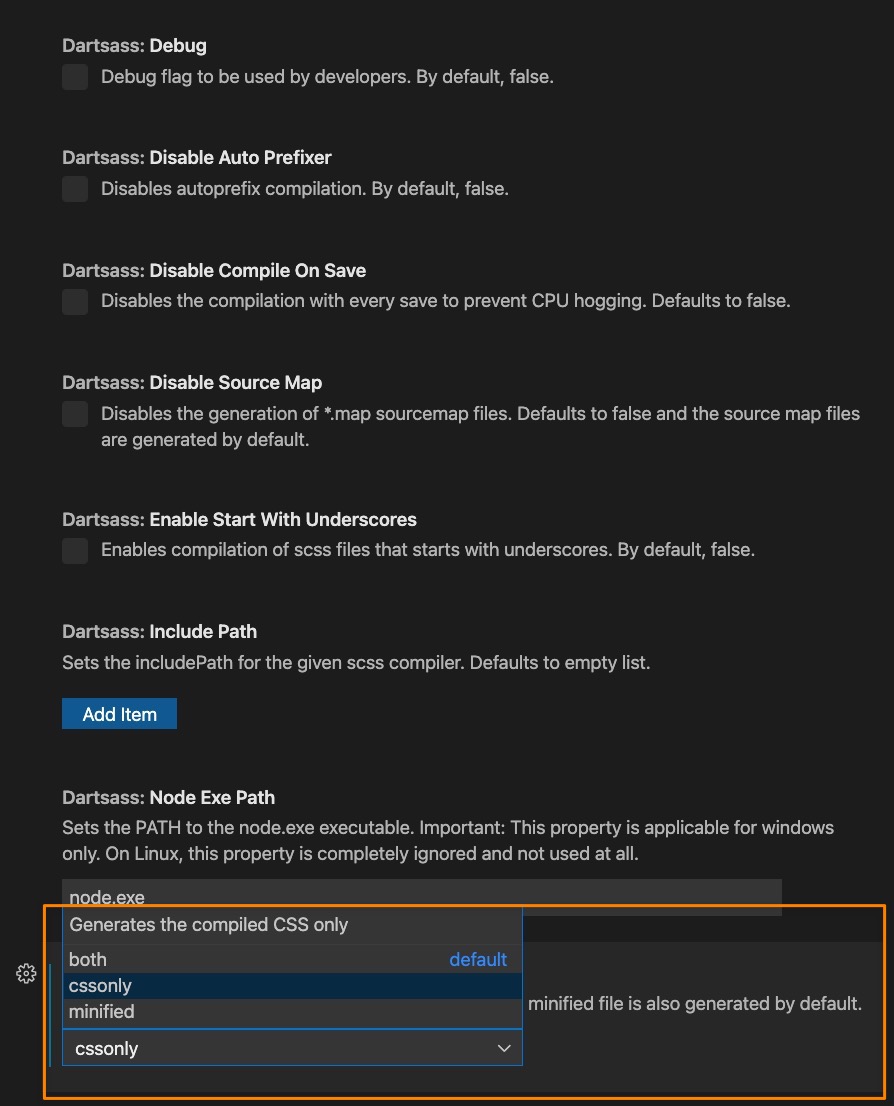
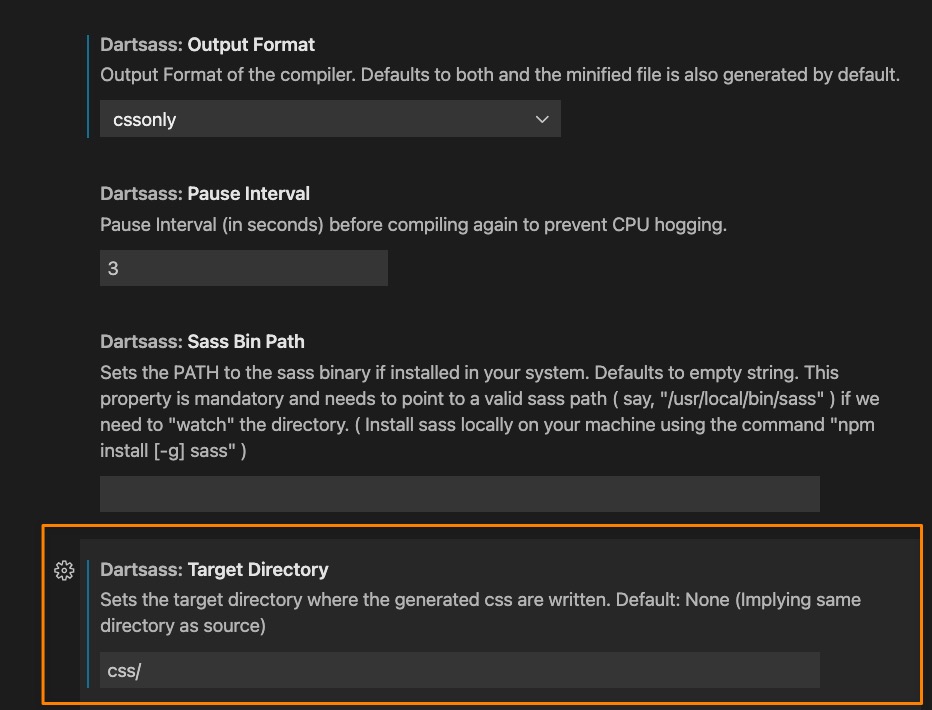
出力されるファイルの設定
CSSファイルにコンパイルするときに、通常のCSSファイルか圧縮されたファイルを出力するかを選択できます。
お客様に納品するときは圧縮ファイルがいいかなと思いますが、ご自分の好きなほうでやってください。
CSSファイルを読み込むパスが影響してくるので理解しておきましょうね。

CSSファイルの出力先の設定
CSSフォルダに出力されるようにしておきましょう!
ここを設定しないとSassフォルダにCSSファイルがコンパイルされるのですが、一般的にCSSフォルダを作ることが多いので。

ファイルを作ってコンパイルをしてみる
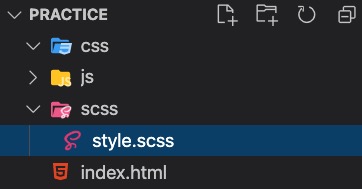
練習用にフォルダを作成して、コンパイルされるかを確認します。
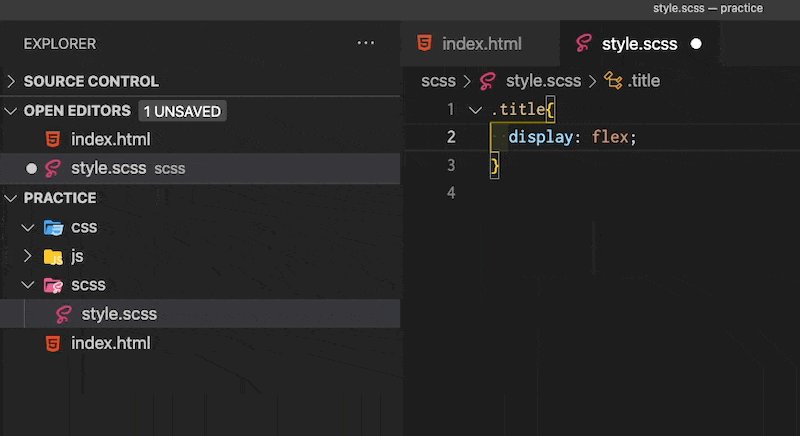
scssフォルダの中に、style.scssを作成します。

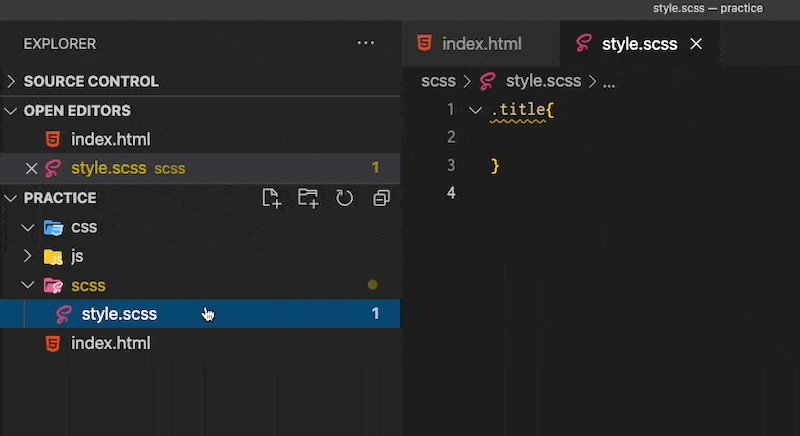
次に、コンパイルが正しくされるか確認します。
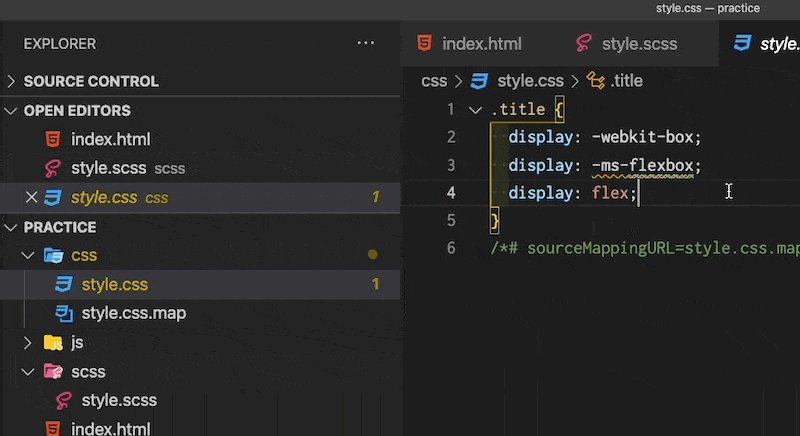
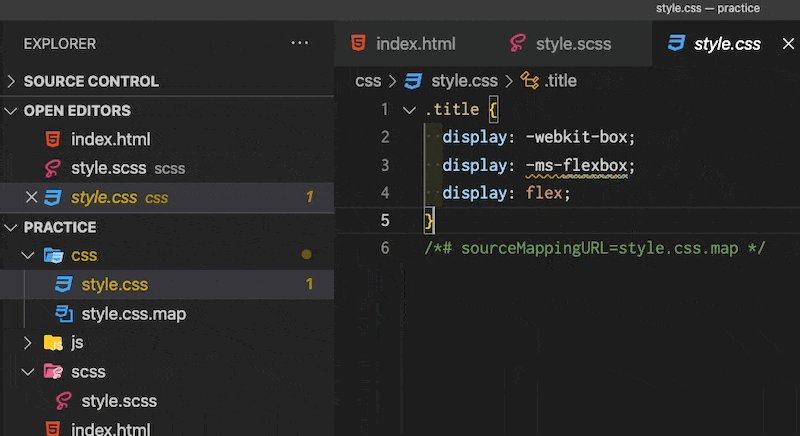
style.scssファイルを保存したとき(人によっては自動で保存されます)にcssフォルダにstyle.cssファイルが作成されれば成功です。

 オカ
オカベンダープレフィックスも付与されており問題なさそうですね!
これで、Scssファイルを使ったコーディングを行うことができるようになりました!
ファイル分割の方法
Scssでのコーディング時には、ファイルを分割して行うことも多いかと思います。
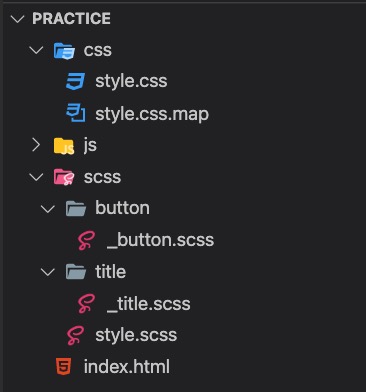
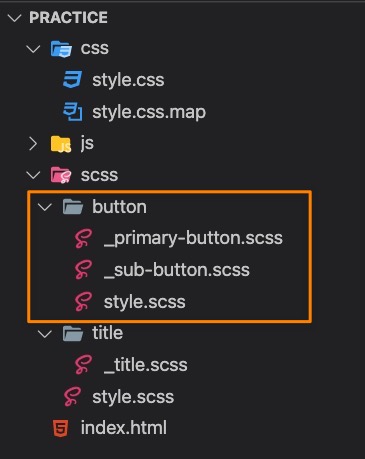
例えば、タイトルフォルダとボタンフォルダを作ってファイル管理するときはこんな感じで記述します。

@use "button/button";
@use "title/title";titleフォルダ
.title{
font-size: 40px;
color:#1c273e;
}buttonフォルダ
.button{
display: inline-block;
text-decoration: none;
color: #efeeea;
background-color: #1c273e;
padding: 20px 50px;
font-weight: bold;
}出力されたstyle.cssの中身
.button {
display: inline-block;
text-decoration: none;
color: #efeeea;
background-color: #1c273e;
padding: 20px 50px;
}
.title {
font-size: 40px;
color: #1c273e;
} 考える人
考える人けど、フォルダに複数のファイルを作った時はどう記述すればいいのかな…?
ボタンフォルダに複数のファイルを作成するケースはよくあります。
その際には、下記のように記述することで対応可能となります。

scss/style.scssの中身
@use "button/style";
@use "title/title";scss/button/style.scssの中身
@use "primary-button";
@use "sub-button"; オカ
オカですが、今の状態ですとファイルに変更を加えてもscssフォルダ直下のstyle.scssを保存しないと分割したファイルにコンパイルがされません。
なので、分割したファイルに変更を加えて保存したタイミングでコンパイルされるようにしておいたほうが開発効率があがるので、もし興味ある人はこちらの記事を参考にしてやってみてください^^

まとめ
Sassは使えるようになると便利なので、ぜひこの機会に試してみてください!
 オカ
オカ僕は現在デイトラというオンラインスクールでメンターをしております。(総受講者数1万人超え)
デイトラのWEB制作コースでもSassを使ったコーディングを学ぶことができますので、1人では不安という人は是非見てみてください^^
デイトラとは?
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!









