 悩んでいる人
悩んでいる人擬似要素で画像を表示したんだけど、レスポンシブの対応ができない…
本記事では、上記の悩みを解決します。
擬似要素で画像を表示する場面をサイト制作をしているとよくあります。
その際に、::beforeや::afterで画像を表示させることがあるのですが、レスポンシブに対応しようと思うとやり方を知っていないと無理やりな実装になりがちです。
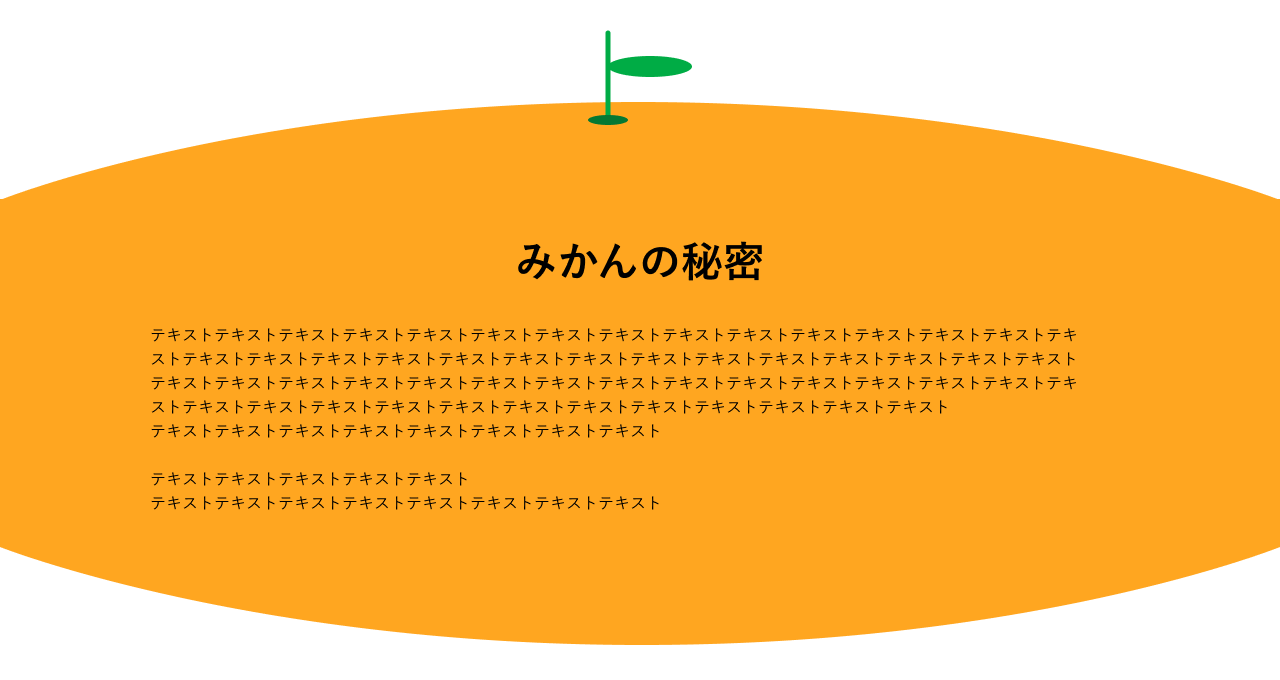
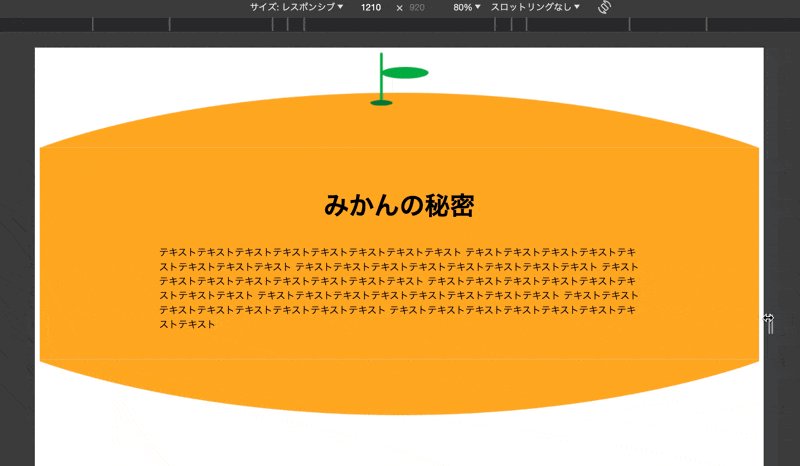
本記事では下記のレイアウトの実装方法を説明しながら、レスポンシブ対応の擬似要素での画像表示の仕方を説明します。

本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
擬似要素以外の部分を実装
今回は、ここの部分を擬似要素で表示しようと思います。

中央の部分は普通にbackgroundで色をつけます。
HTMLは下記のような構造にしようと思います。
<section>
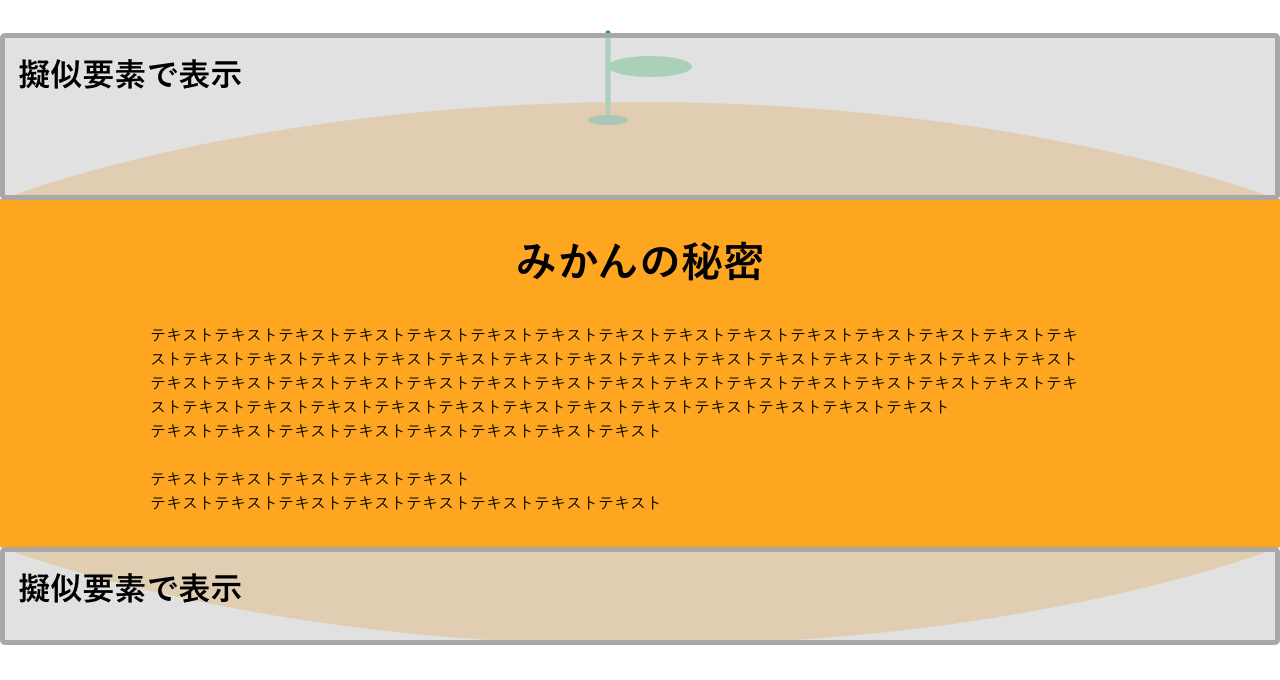
<div class="p-mikan__decoTop"></div> //ここで上部のあしらいを作ります
<div class="p-mikan__contents">
<div class="p-mikan__inner">
<h2 class="p-mikan__title">みかんの秘密</h2>
<p class="p-mikan__text">
テキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキスト
</p>
</div>
</div>
<div class="p-mikan__decoBottom"></div> //ここで下部のあしらいを作ります
</section>一旦、擬似要素以外の部分のCSSを当てていきます。
.p-mikan__contents {
background-color: #ffa620;
padding: 30px 0;
}
.p-mikan__inner {
margin-inline: auto;
max-width: 800px;
}
.p-mikan__title {
text-align: center;
font-size: 42px;
}擬似要素の部分を実装
では、次に上部と下部の部分を実装していきます。
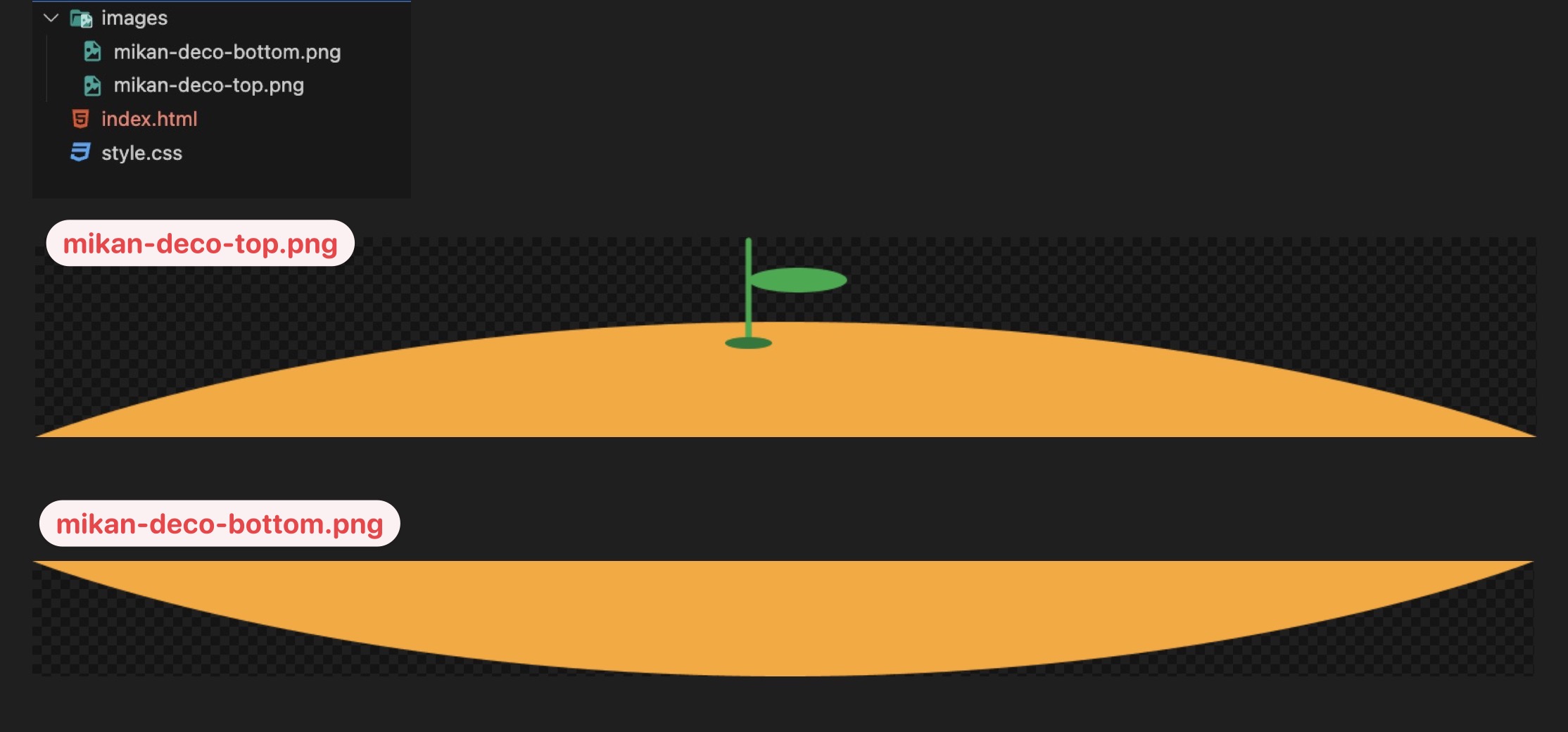
まずは、対象の部分を画像として書き出しましょう。書き出せたらフォルダに格納します。

次は、画像を表示させましょう。ここがポイントになります。
先に最終のコードを書いて、重要な部分を説明します。
.p-mikan__decoTop {
position: relative;
width: 100%;
height: calc((167 / 1280) * 100vw); /* ここがポイント */
}
.p-mikan__decoTop::before {
content: "";
position: absolute;
background-image: url(./images/mikan-deco-top.png);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
left: 50%;
transform: translateX(-50%);
width: inherit;
height: inherit;
}
.p-mikan__decoBottom {
position: relative;
width: 100%;
height: calc((98 / 1280) * 100vw); /* ここがポイント */
}
.p-mikan__decoBottom::before {
content: "";
position: absolute;
background-image: url(./images/mikan-deco-bottom.png);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
left: 50%;
transform: translateX(-50%);
width: inherit;
height: inherit;
}ここの部分がとても大切になります。
.p-mikan__decoTop {
position: relative;
width: 100%;
height: calc((167 / 1280) * 100vw); /* ここがポイント */
}
.p-mikan__decoBottom {
position: relative;
width: 100%;
height: calc((98 / 1280) * 100vw); /* ここがポイント */
}.p-mikan__decoTop側のコードで解説します💡
heightのプロパティで使用されている式calc((167 / 1280) * 100vw)は、画像のオリジナルの高さと幅の比率に基づいています。
ここでは、画像のオリジナルサイズが1280x167です。この比率を維持しながら、ビューポートの幅に応じて要素の高さを動的に調整します。
167 / 1280は画像の高さと幅の比を計算しており、これによりアスペクト比が得られます。- この比率に
100vw(ビューポート幅の100%)を掛けることで、ビューポートの幅が変わっても、その比率を維持したまま要素の高さを調整することができます。
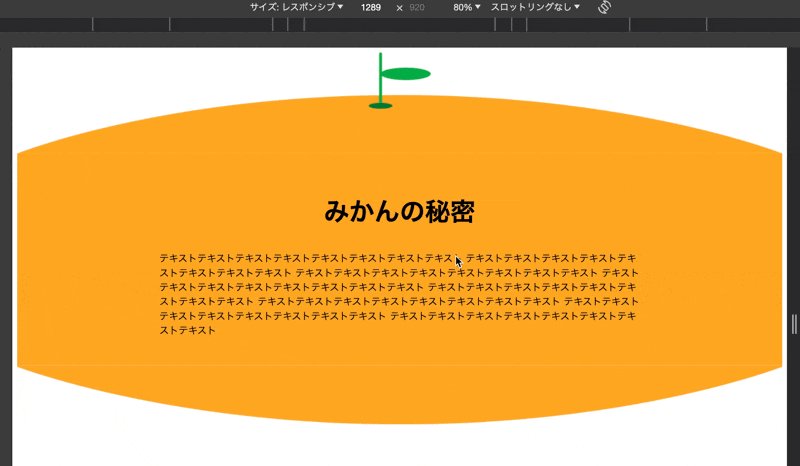
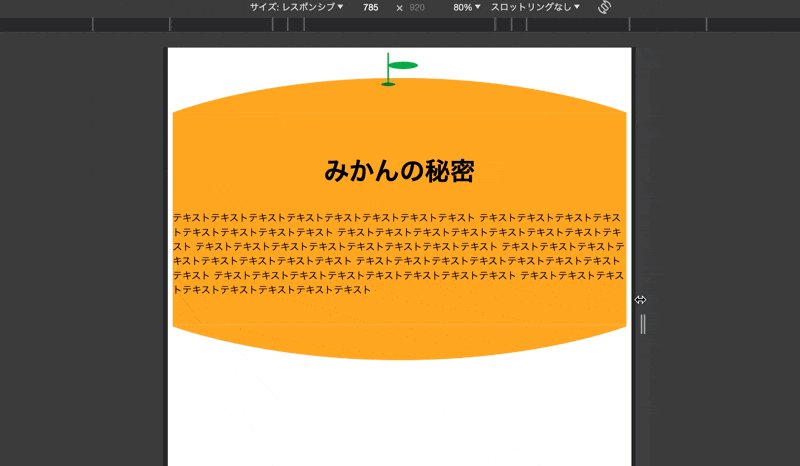
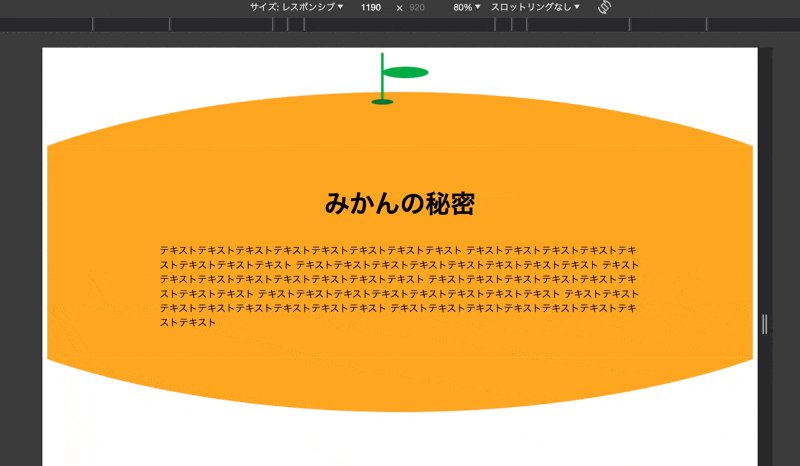
ビューポートを変更した際にどのような表示になるのか確認してみます。

 オカ
オカ綺麗に表示されていますね!
まとめ
擬似要素を使って、レスポンシブ対応の画像を表示させる方法について解説しました!
ビューポートを変えると表示が崩れてしまうと悩んでいる方はぜひこちらを参考にしていただければと思います!









