悩んでいる人
悩んでいる人Next.jsのプロジェクトでfont-awesomeを使いたいけど、どうすればいいの?
本記事では上記の悩みを解決します。
Next.jsでサイト構築をしている時に、font-awesomeを使いたい場面がありどうやるんだっけとなったので調べて実装した内容をまとめておきます。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
手順
パッケージの追加
npmでパッケージを追加します。
$ npm i --save @fortawesome/free-solid-svg-icons
$ npm i --save @fortawesome/react-fontawesome@fortawesome/free-solid-svg-icons
このパッケージには、Font Awesomeの無料の固定(ソリッド)スタイルSVGアイコンが含まれています。ソリッドスタイルは、アイコンが塗りつぶされたデザインを指し、最も一般的に使用されるスタイルの一つです。このパッケージをインストールすることで、数千に及ぶソリッドスタイルのアイコンにアクセスし、それらをReactコンポーネントとしてプロジェクト内で直接使用することができます。
@fortawesome/react-fontawesome
このパッケージは、Reactプロジェクト内でFont Awesomeアイコンを簡単に使用できるようにするためのコンポーネントを提供します。これにより、Reactコンポーネントとしてアイコンを直接インポートして使用でき、アイコンのサイズ、色、回転などのプロパティを簡単にカスタマイズできます。@fortawesome/react-fontawesomeパッケージは、Font Awesomeアイコン(固定、正規、軽量、ブランドなど)をReactで使うためのインターフェースを提供し、これらのアイコンをReactの構文に沿って簡単に統合できるようにします。
アイコンの選択
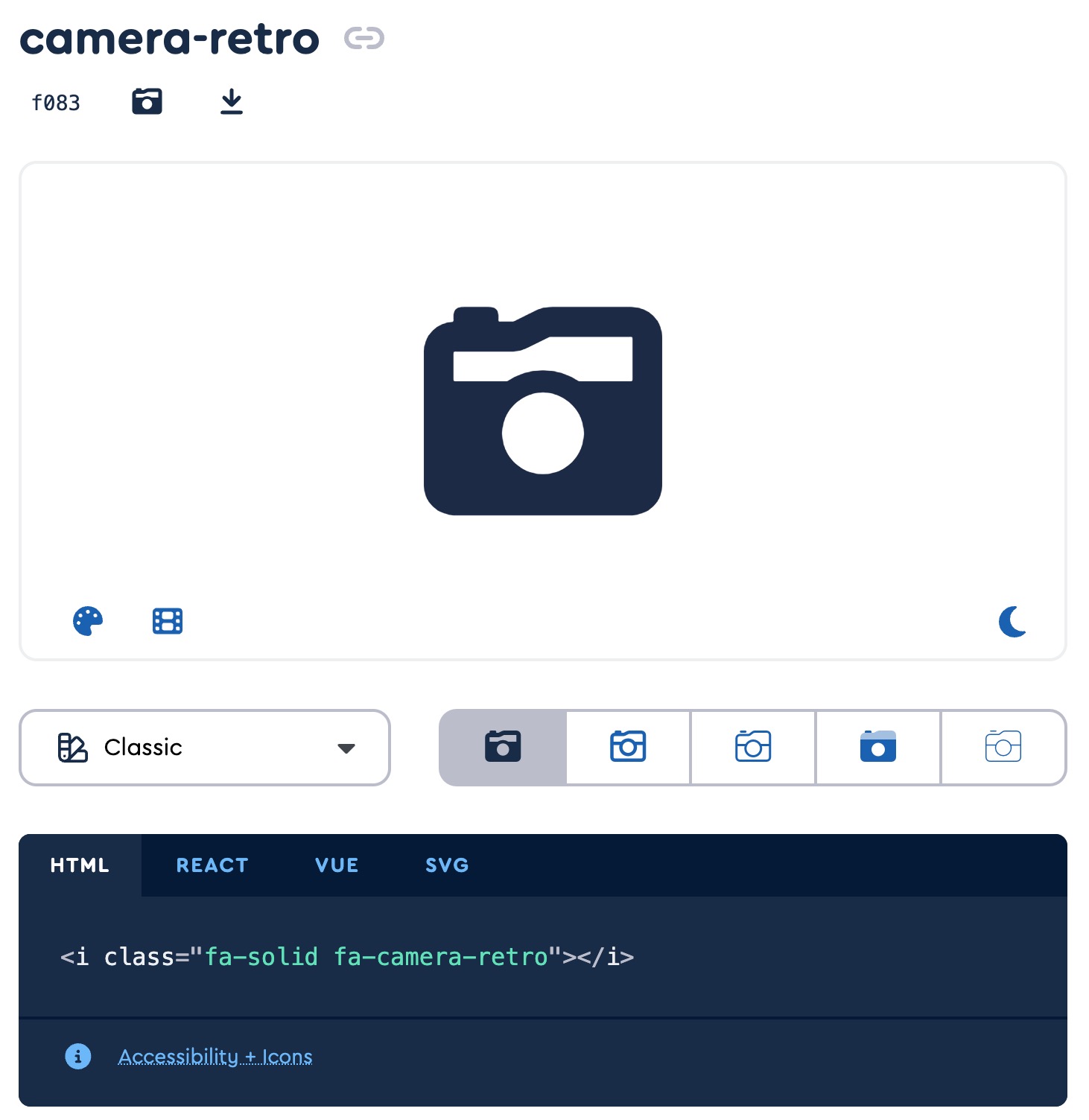
fontswesomeの公式サイトに行き、使用したいアイコンを検索して選びます。
例えばこちらのアイコンを使用するとします。

ここにあるコードの部分をReactに変更して、Individual Importを選択してコードをコピーします。

コードを追加
このコードを自身のプロジェクトの追加したい箇所に追加します。
import { faCameraRetro } from '@fortawesome/free-solid-svg-icons'
// 省略
<FontAwesomeIcon icon={faCameraRetro} />これで表示がされるようになります。

まとめ
比較的簡単にfontawesomeを使用できるようになりました。
ローカルにおいておくでもいい気もしますが、プロジェクトの性質によっては使ってもいいかもしれないですね。