Githubにあげたファイルが自動でFTPにデプロイする方法について解説します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
用意するもの
- Githubアカウント
- リポジトリ
- レンタルサーバーの契約(僕はエックスサーバーですが、FTPが使えるサーバーであればどこでも可)
作業の流れ
おおまかな作業の流れです。
自動デプロイを実現するためのファイルを作成する
FTP情報をGithub Secretsに定義してきます。
正しく自動デプロイされるか確認!
ワークフローの定義
ワークフローを定義していきます。
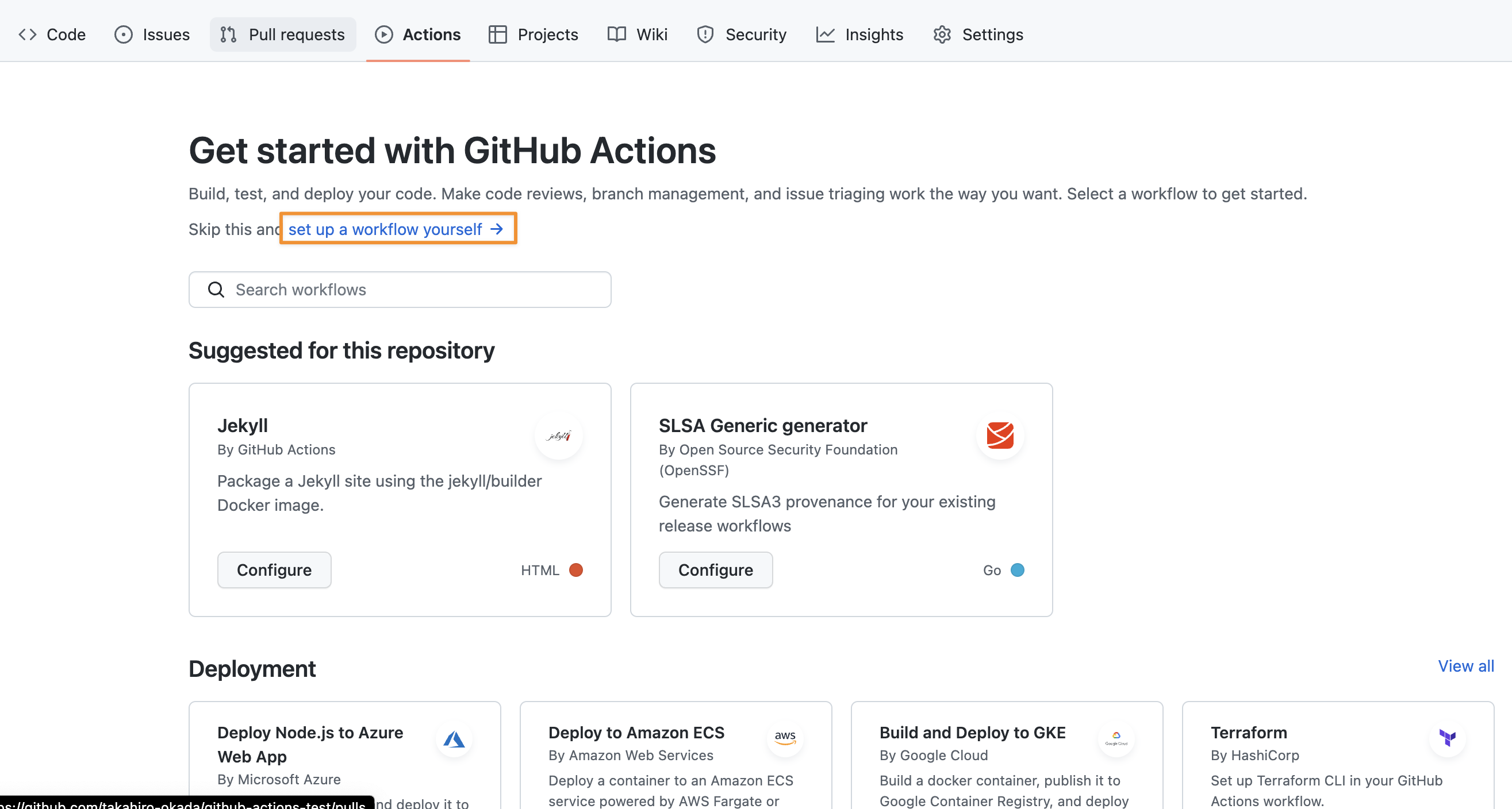
Actionsからset up workflow yourseletを選択します。

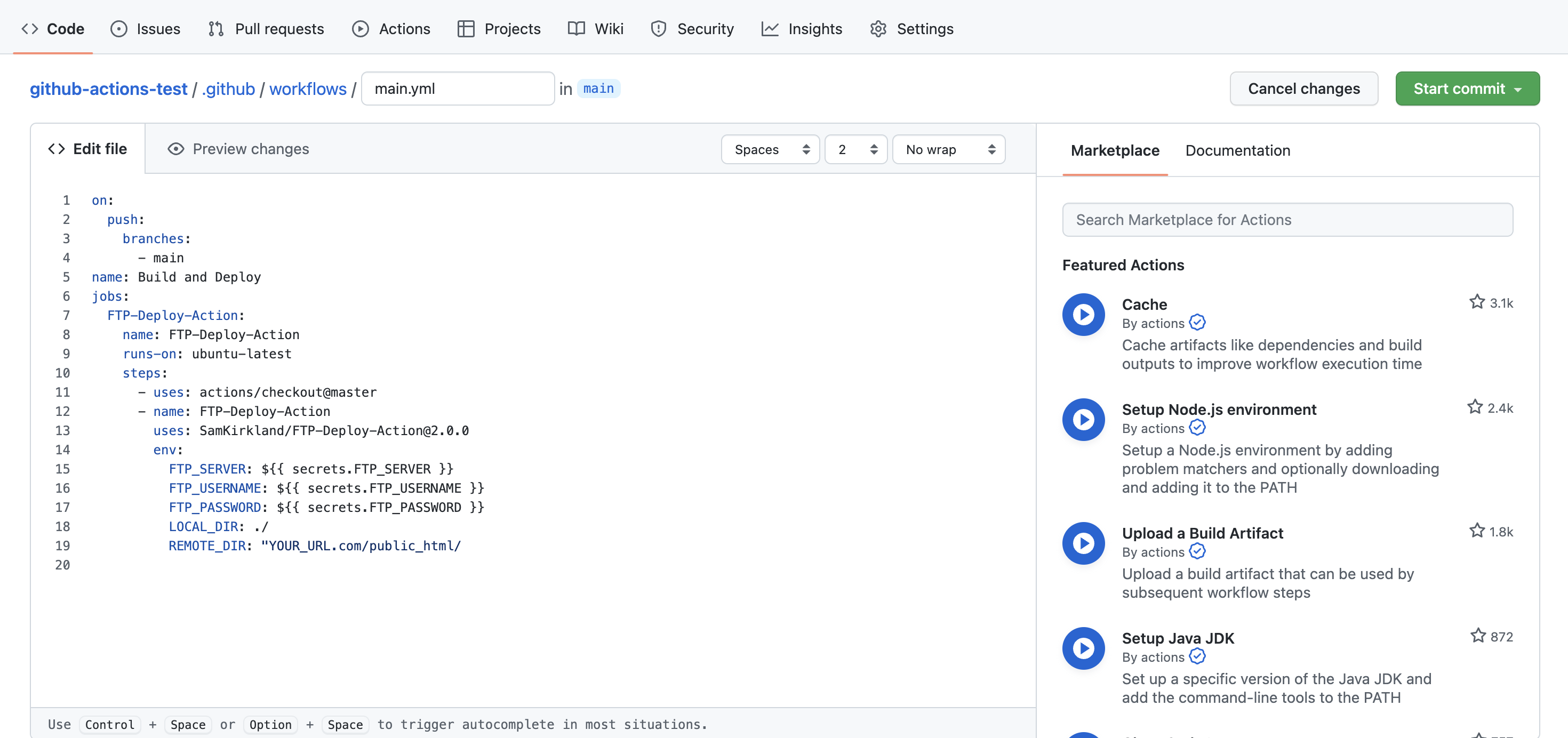
そうするとコードを入力できる画面なるのでコピペで貼り付けます。

on:
push:
branches:
- main
name: Build and Deploy
jobs:
FTP-Deploy-Action:
name: FTP-Deploy-Action
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: FTP-Deploy-Action
uses: SamKirkland/[email protected]
env:
FTP_SERVER: ${{ secrets.FTP_SERVER }}
FTP_USERNAME: ${{ secrets.FTP_USERNAME }}
FTP_PASSWORD: ${{ secrets.FTP_PASSWORD }}
LOCAL_DIR: ./
REMOTE_DIR: "YOUR_URL.com/public_html/"FTP情報は${{ secrets.FTP_SERVER }}, ${{ secrets.FTP_USERNAME }}, ${{ secrets.FTP_PASSWORD }}に定義されています。
機密情報になるので、Github Secretsに定義をしていきます。
またREMOTE_DIRにはご自身のURLを設定ください。
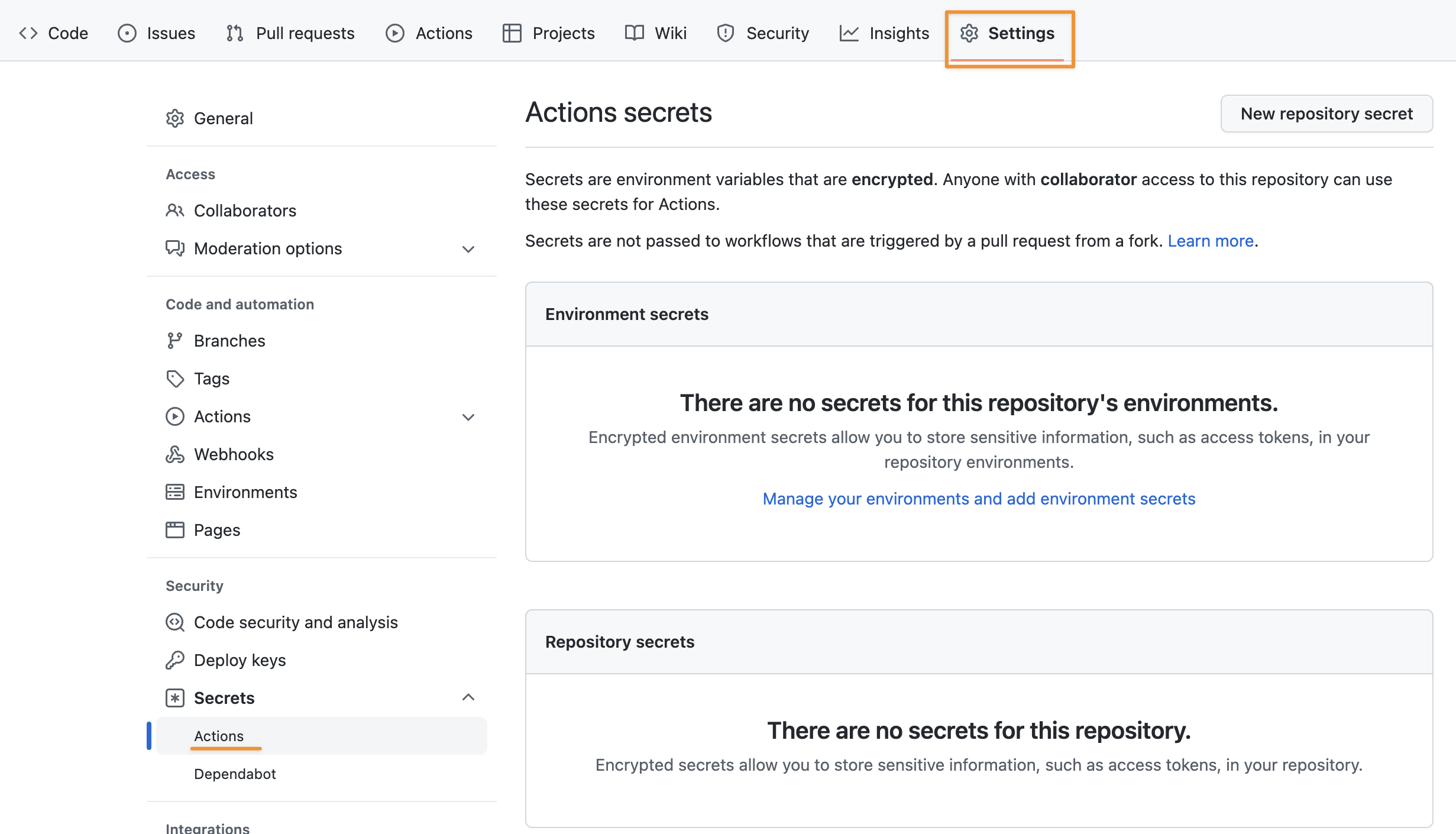
GitHub Secretsに機密情報を定義
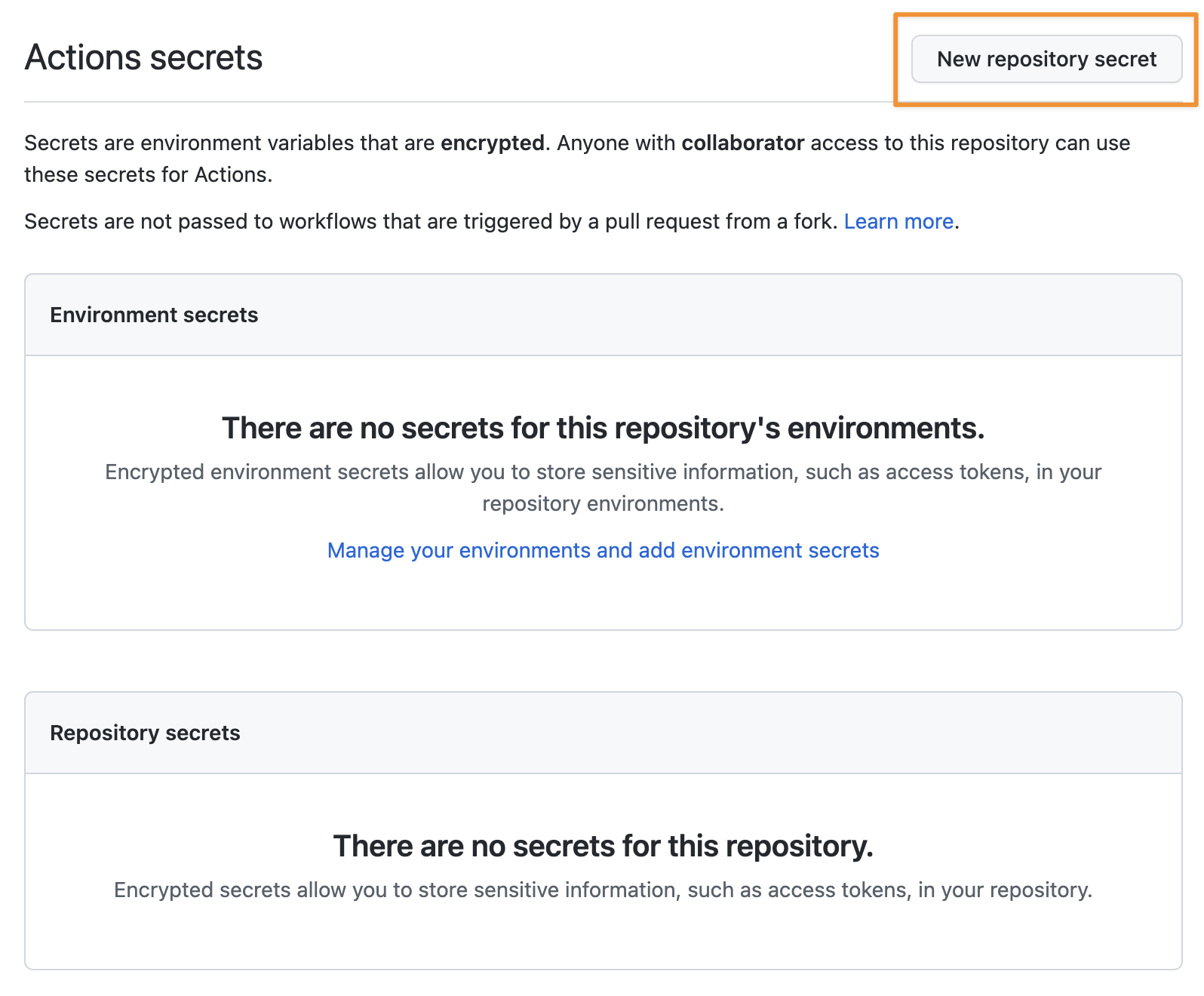
Settings > Actionsへ移動します。

New Repository secretを選択します。

ここからFTP情報を設定していきます。
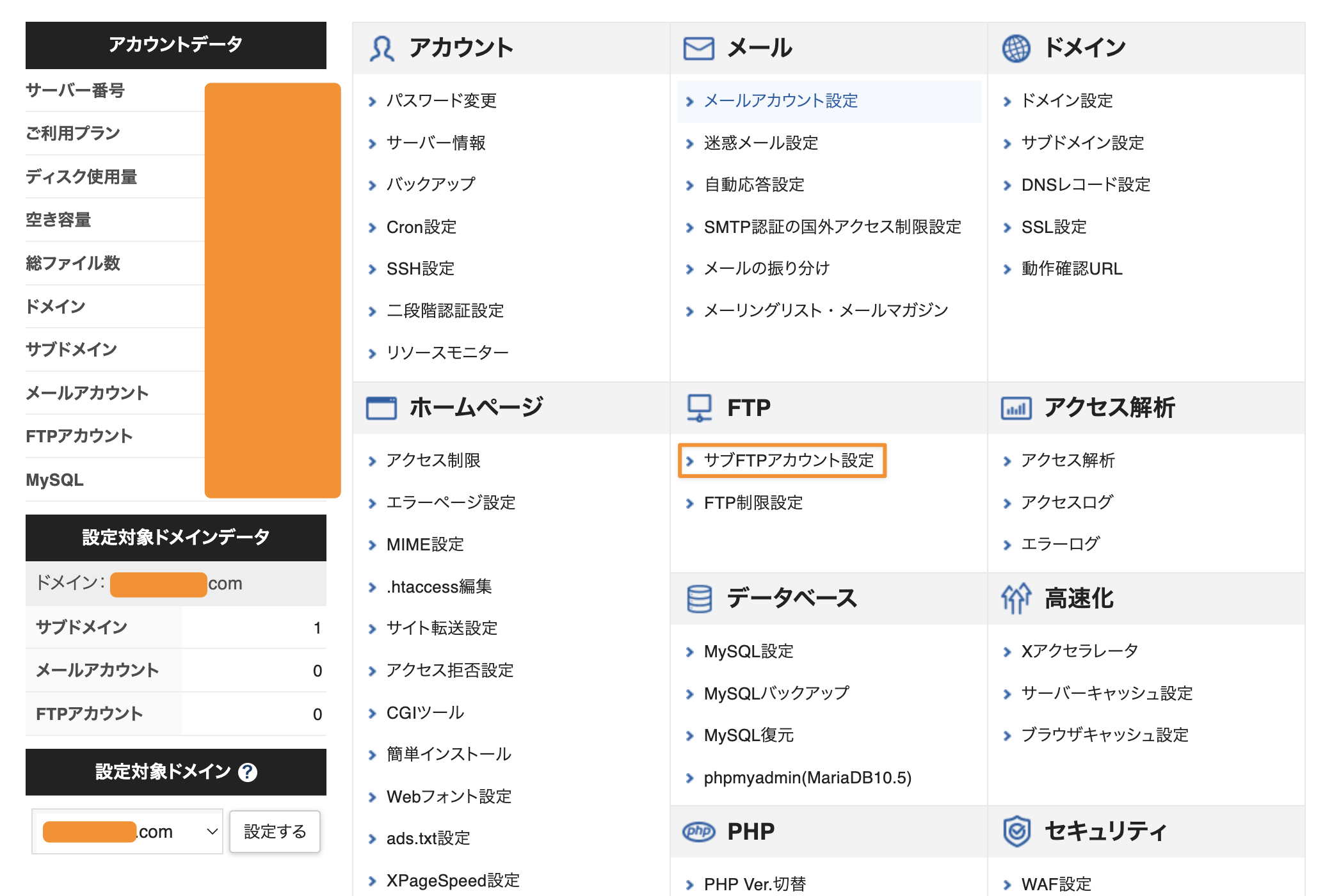
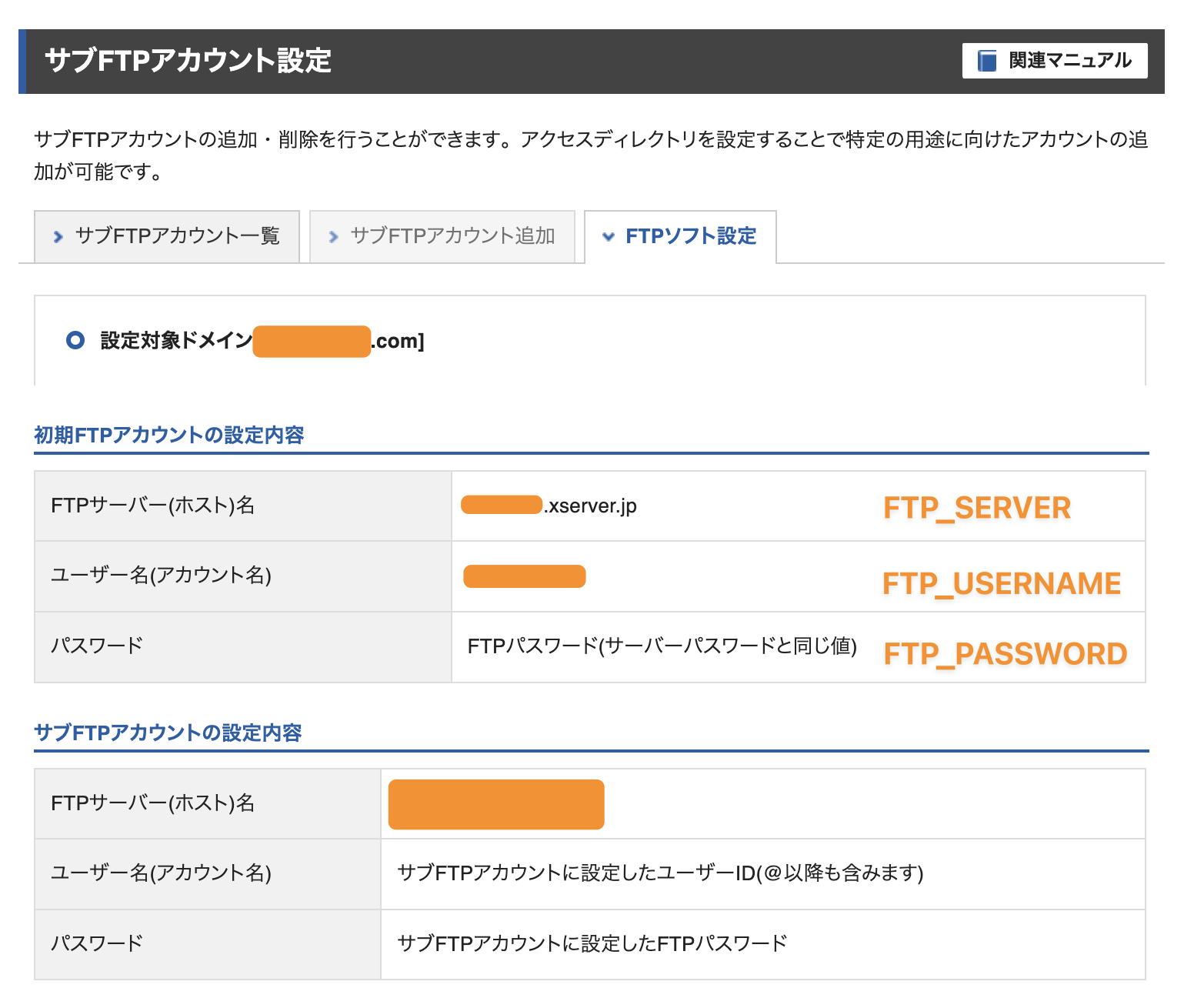
FTP情報はエックスサーバーだとFTP > サブFTPアカウント設定で確認可能です。

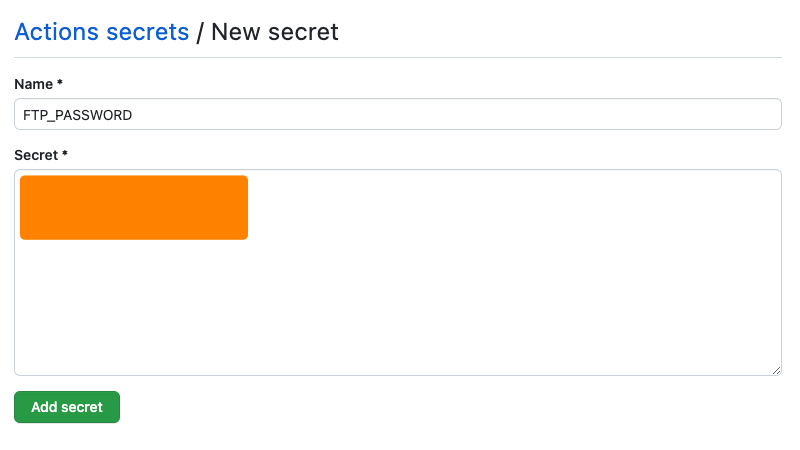
Nameはなんでもいいのですが、とりあえず下記のようにしてもらえば大丈夫です。
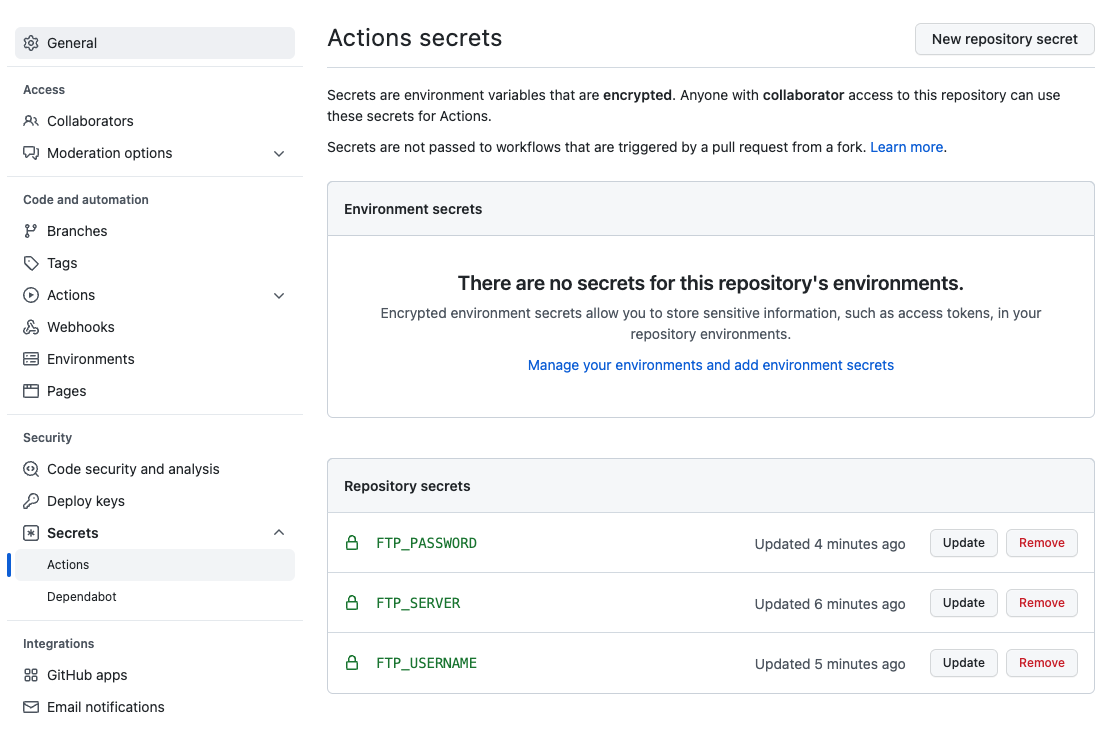
NameにはFTP_SERVER / FTP_USERNAME / FTP_PASSWORDを設定してSecretにご自身の値を入力してください。


3つ設定を完了すると下のようになっているはずです。

これで設定は完了です。
GitHub Actionsの動かしてみる
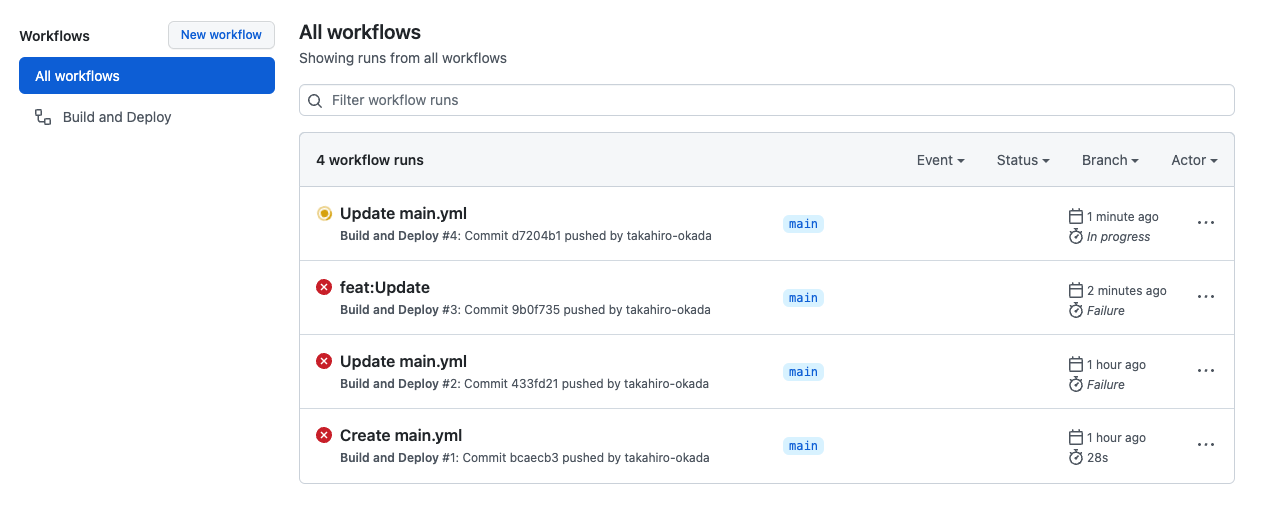
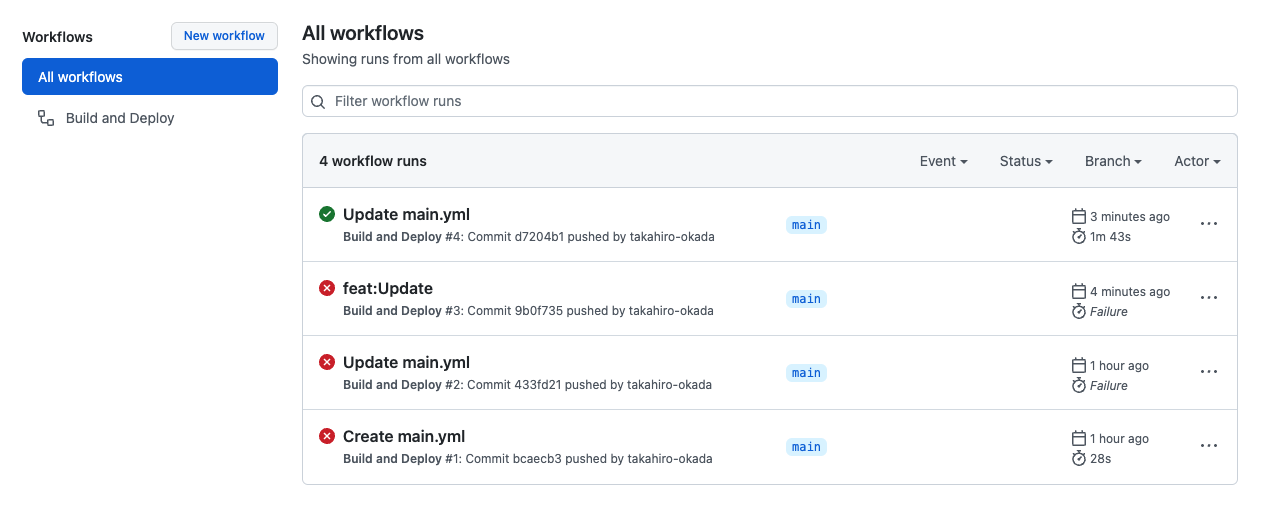
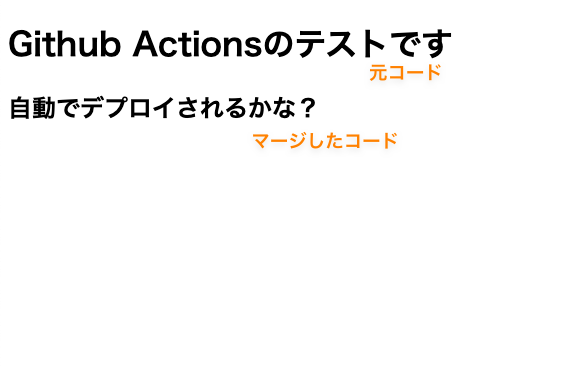
適当にコードを変えて処理が走るのか確認してみる。


ちゃんと変わった!

まとめ
自動化できるところは自動化していきたいですよね、なおさらGithubを使っているなら導入するとかなり楽になるのではと思います。