悩んでいる人
悩んでいる人htmlテンプレート購入したけど、どうやって使えばいいのか分からない。
本記事では、HTML有料テンプレートCanvasを購入した方向けに、購入から実際にサイト制作までの流れを徹底解説していきます!
現在、僕はオンラインスクールでメンターをしておりまして教材の中に、htmlテンプレートを使ってサイト制作をするというのがあります。
ただ、結構詰まってしまうかたが多いなと感じていたので、わざわざ質問をしなくてもこの記事を読めば解決できることを目的に記事を執筆します。
 オカ
オカhtmlテンプレートファイルを使うと本当に簡単にサイト制作ができるのでビックリですよ。
使用するテーマを購入する。

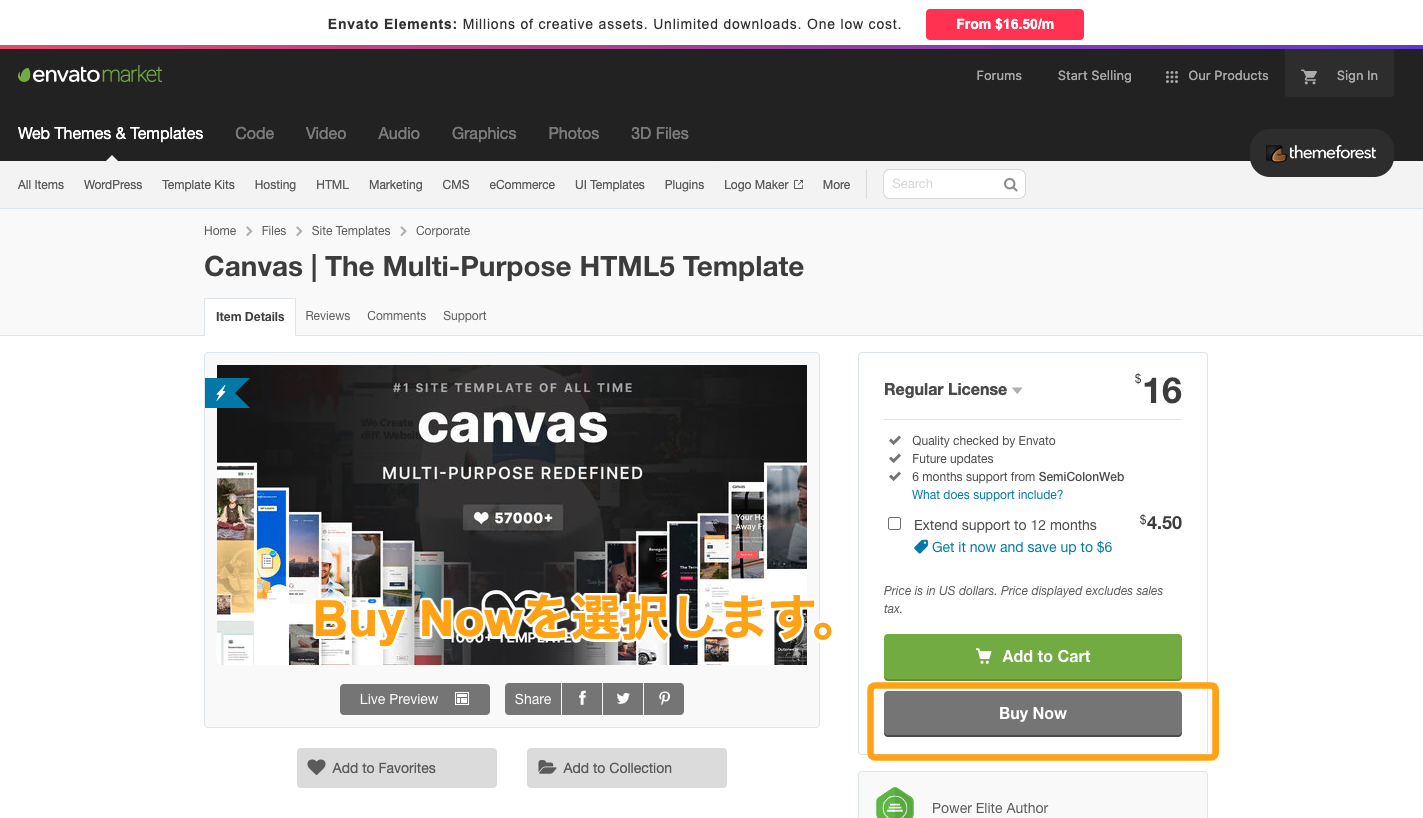
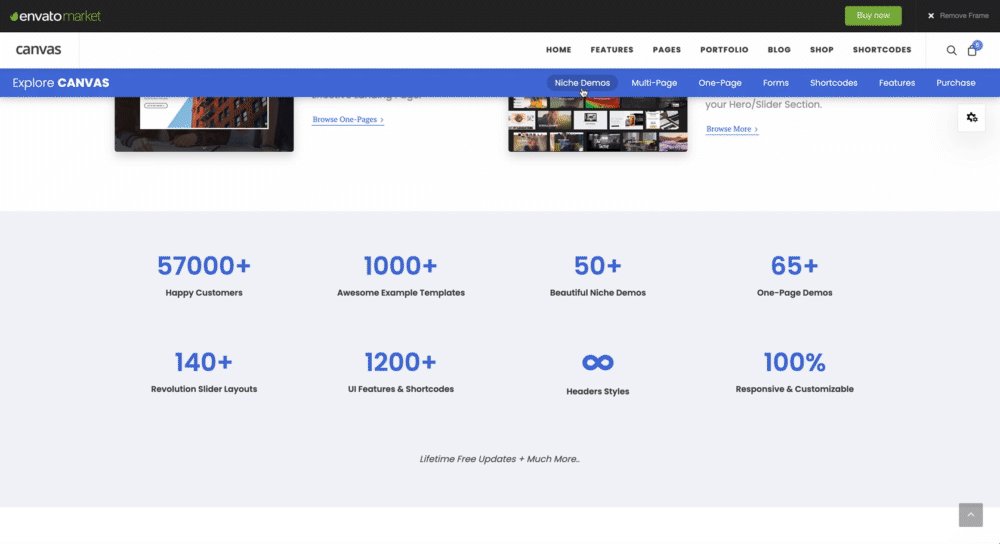
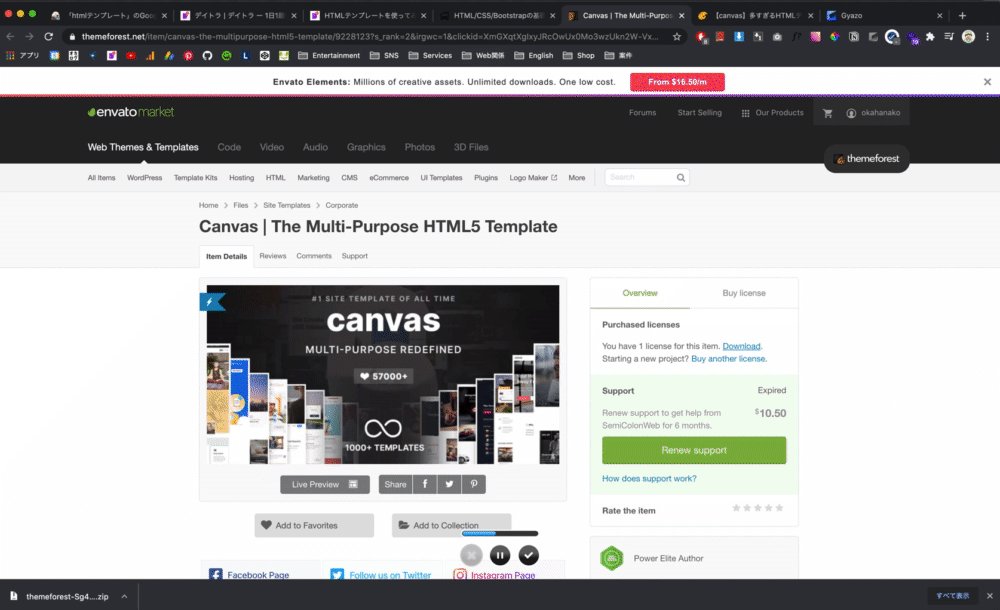
今回使用するhtmlテンプレートファイルはcanvasです。こちらからアクセスしてください。
アクセスしたら、Buy Nowを選択します。

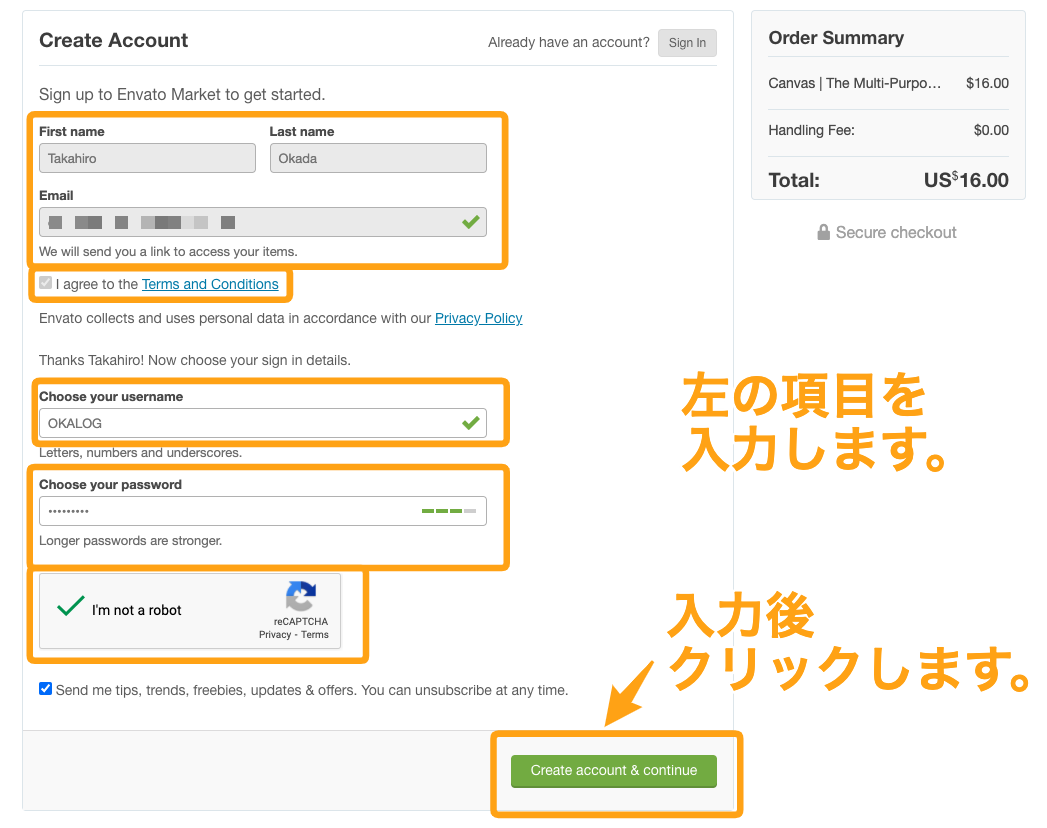
次にアカウント作成のページです。難しい項目はないのでサクサクいきましょう。

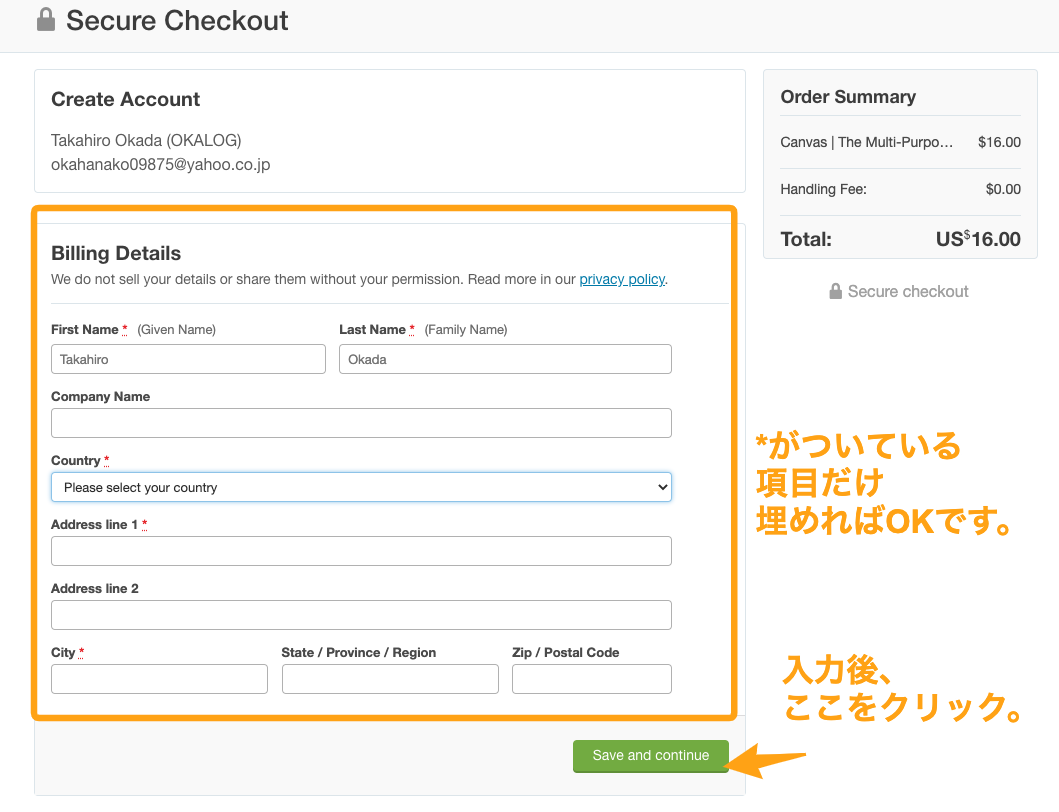
次は、購入者情報を記載します。ここもめんどくさいので、必須項目の*だけ入力すればOKです。

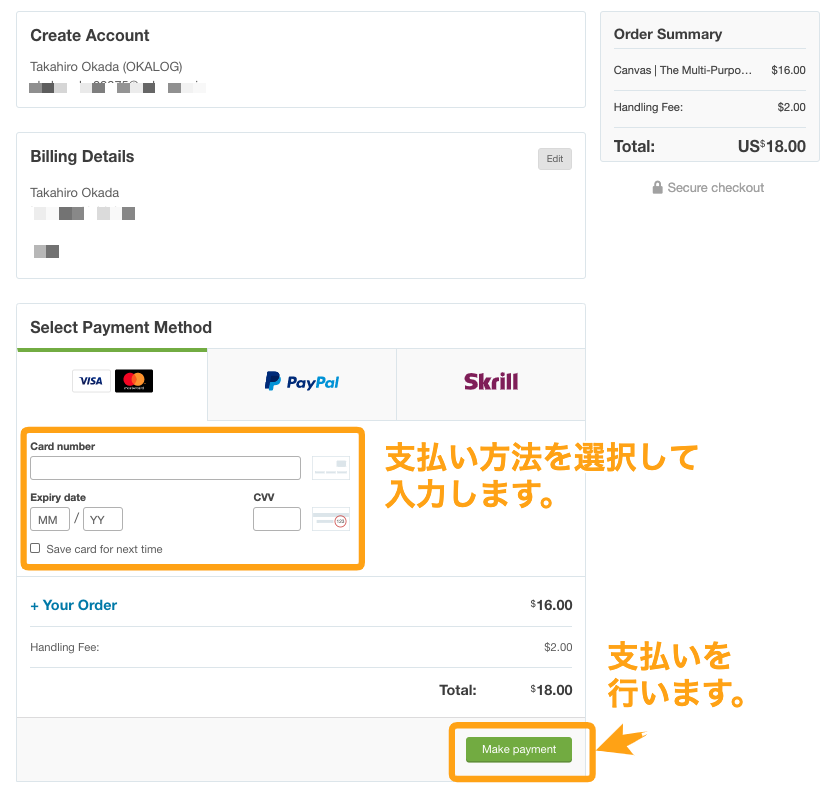
支払い方法を入力して、支払い行います。

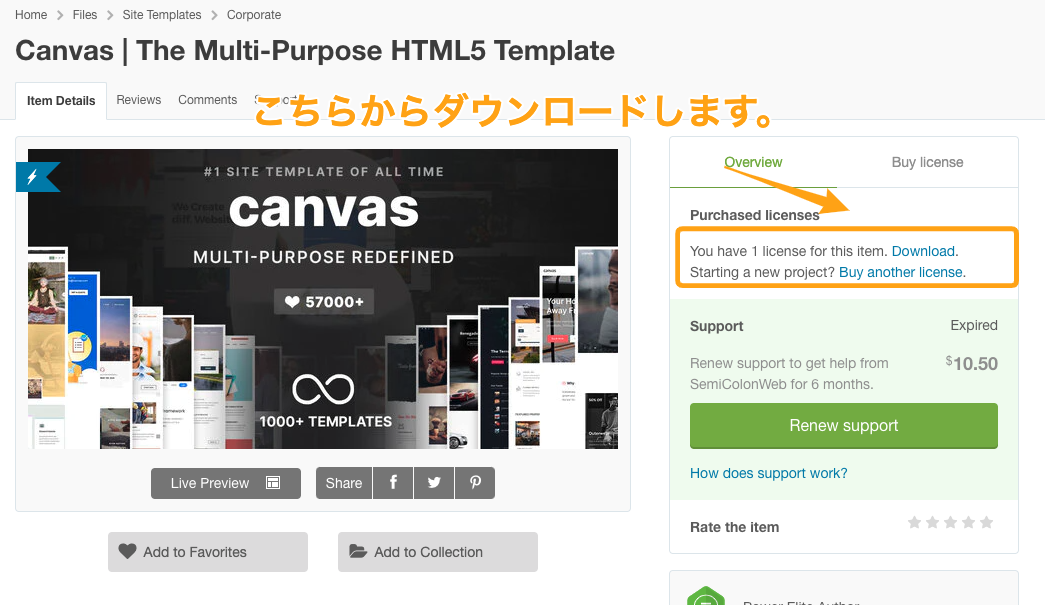
ここまでできれば、あとはファイルをダウンロードして完了となります。
ファイルが重たいので、ダウンロードするときはWifi環境下をオススメします。

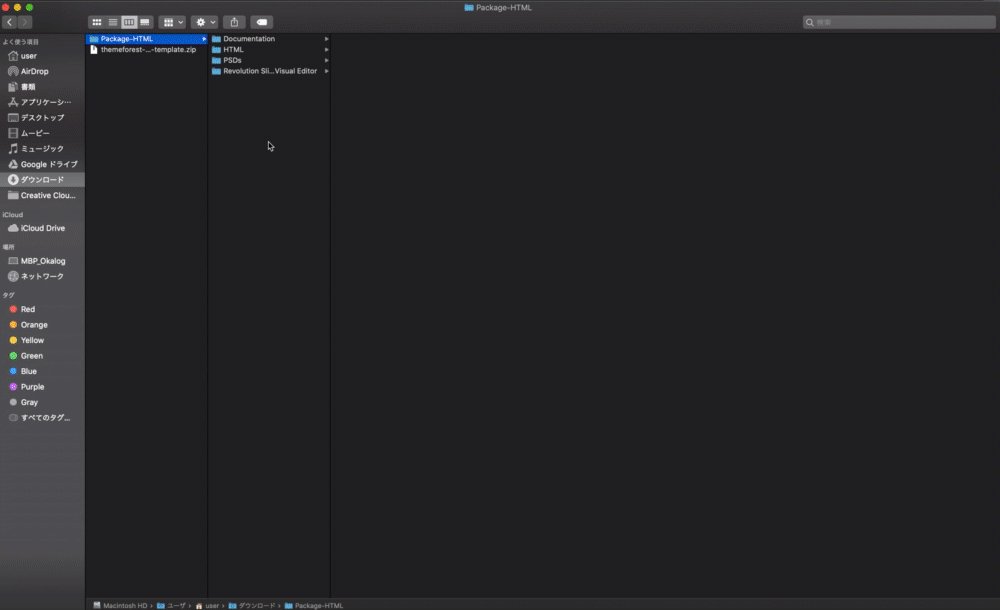
ダウンロードできたら、zipファイルを解答しましょう。
とりあえず、ここまででファイルのダウンロードは完成ですね。
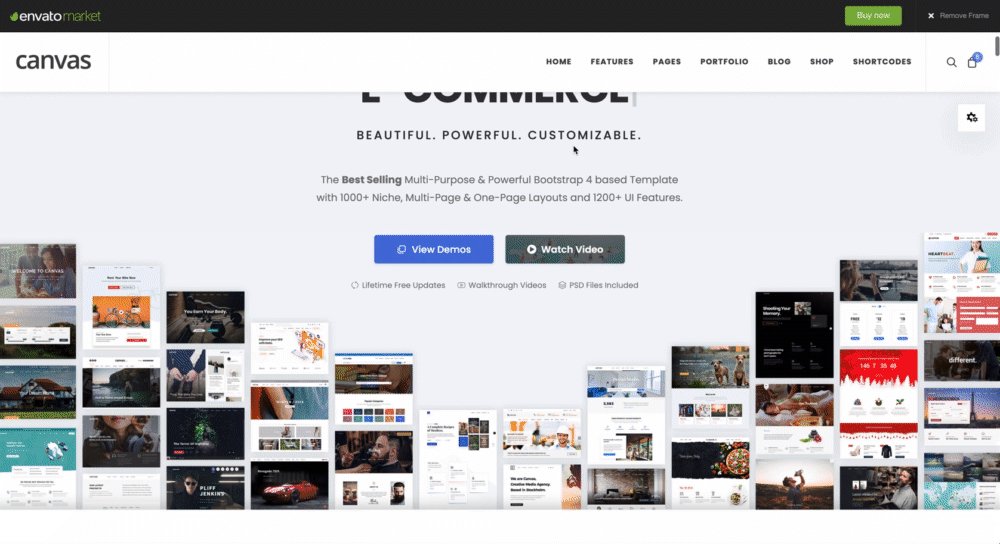
テーマから好きなデザインを選ぶ
ダウンロードしたファイルには、HTMLテンプレートが1000近くあります。
色々眺めてみると面白いし、勉強になります。
(ただ本当の初学者だと、書いてあるコードが複雑なので嫌になるかもです。)
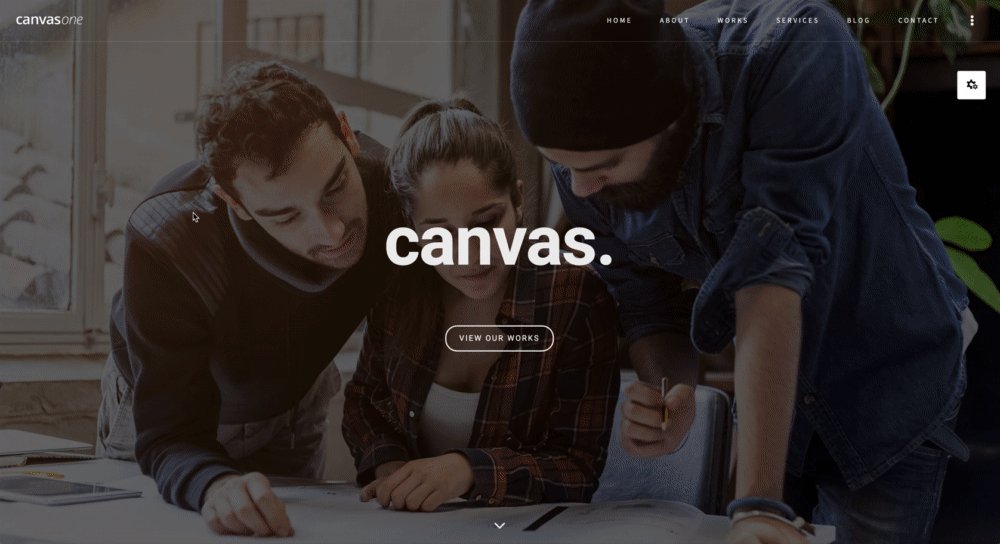
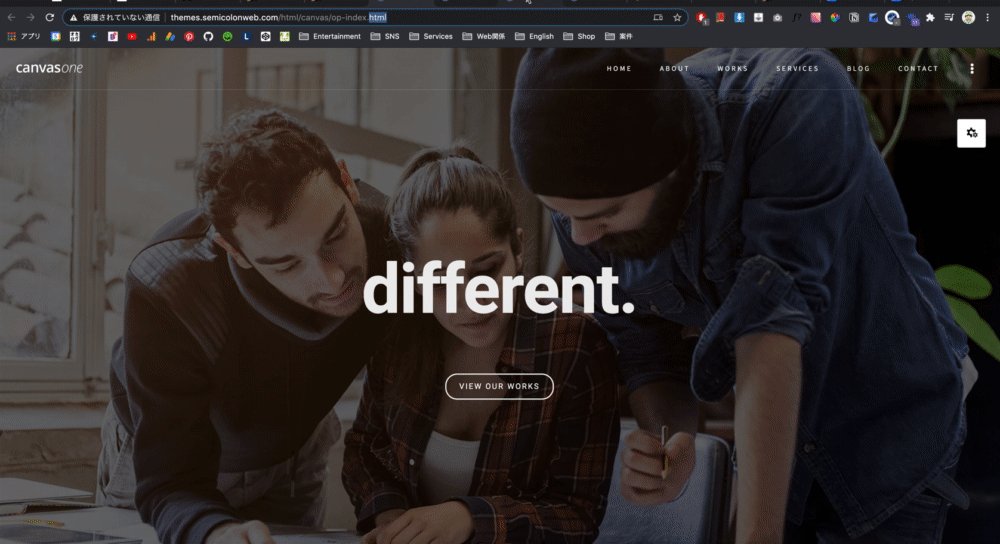
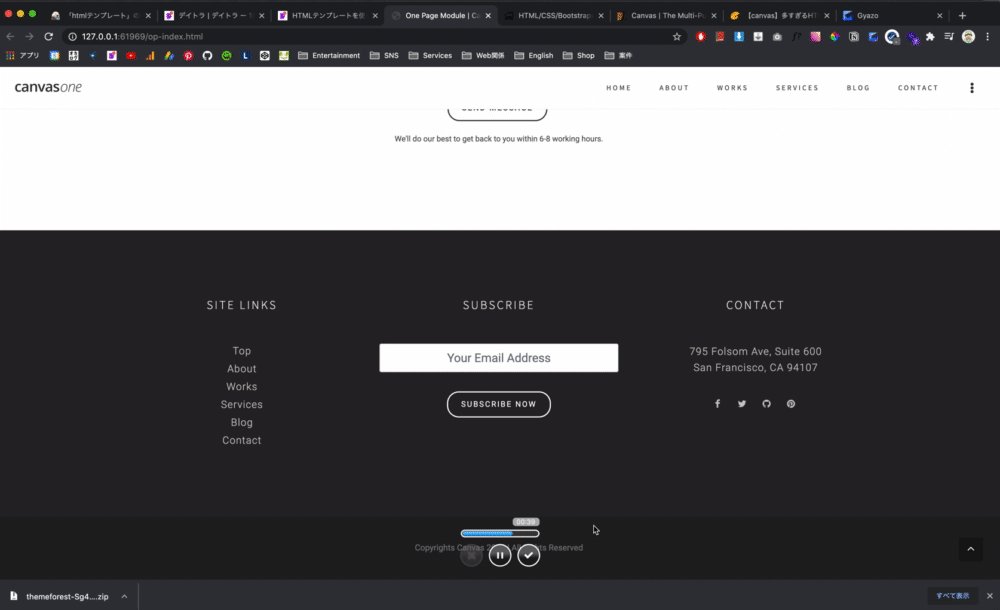
下記のように、好きなデザインを見つけたらURL窓からファイル名をコピーしておきます。
今回選んだファイル名は、op-index.htmlです。

ここで選んだファイルをエディターで開くための準備をします。

このように開くことができればOKです。
オススメなのが、不要なhtmlファイルを削除しておくことですね。
仮にお客さんに納品するときにhtmlファイルが複数あると、どれを使えばいいのか分からないですからね。
ただ、1点注意してほしいのが、cssファイルやjsファイルは削除しないことです。
百戦錬磨の知識があればやっても検証しながらやってもいいですが、オススメできないですね。
 オカ
オカ丁寧な受講生が多く、cssファイル削除したいという声もありますが、htmlファイルだけの削除にとどめましょう。
HTMLファイルを編集する
あとは、ダウンロードしたファイルを編集していけば簡単なポートフォリオや、LPを作成することができます。
ちょっとだけ参考程度にやってみますね。
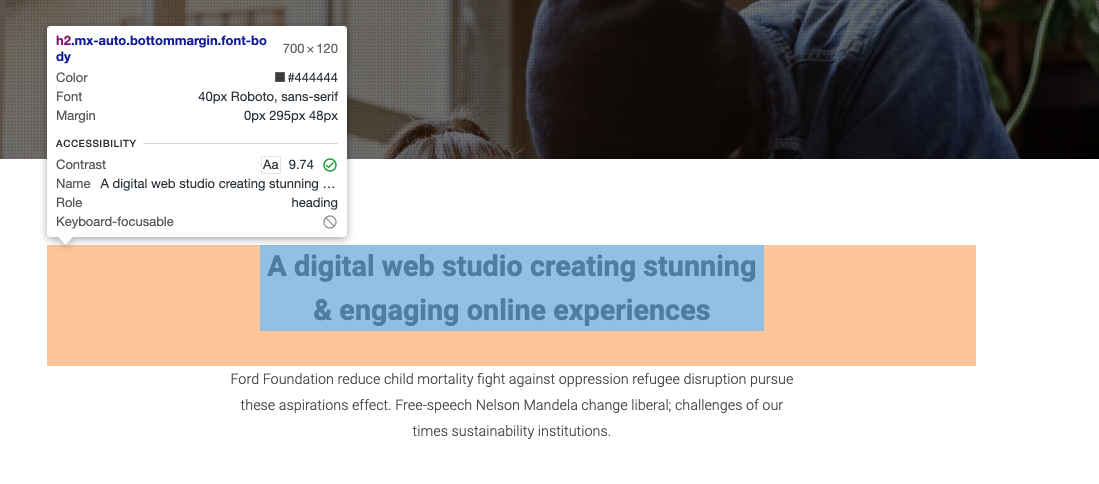
まず、下記の部分を変更したいと思います。

対応する箇所を探して、文字を書き換えます。


上記のように書き換えました。
では、実際にブラウザで確認してみますね。

このように、簡単に書き換えることができました。
文字の色を変えたいとかってなるとcssファイルを触ったり、htmlファイルにクラスを書き加える必要があるのですが、わりとそのままでも使えるのがhtmlテンプレートファイルの良さですね。
 オカ
オカプロが時間をかけて作っているテンプレートなので、非常にみやすいですね。
あとは、上記の作業を繰り返してサイトを制作していく感じですね。
不要なセクションとかは削除しながら進めていきましょう!
サイトができたら、次はネット上で見れるようにするために、サーバーにアップロードをします。
サーバーにアップロードする
 オカ
オカこちらについては、ちょっと長くなるので別の記事を準備しますね。
申し訳ないです。こちらは別の記事で準備しますので、もう少しお待ちください!
まとめ
僕は実際に、このhtmlテンプレートファイルを使って知人のサイト制作をさせていただきました。
結局お金は頂かなかったんですが、ディレクションから納品まで全て自分で行ったので非常に勉強になりましたね。
工数を抑えて、サイト制作をするときにも非常に便利なので、是非使ってみてください。
 オカ
オカ実際お仕事をしようと思うと、HTML/CSSの知識があるとかなり幅が広がります。
現在私がメンターを努めているデイトラというサービスで学ぶことができますので、よければ無料体験をしてみてはいかがですか
デイトラとは?
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!