悩んでいる人
悩んでいる人Reactやっていると、Next.jsというのを聞くけどなんなんだろう??
本記事では、React学習をしていると必ず耳にするNext.jsの基本について解説していきます。
僕も、エンジニアなりたてのときに職場で突然Next.jsでアプリ作ってという無茶振りを受けて全然分からず大失敗した苦い経験があります。。。笑
Reactとの違いなどについて触れながらNext.jsの特徴や嬉しさについて知ってもらればいいなと思っております。
(という僕も一緒にお勉強です。)
また、本記事は、Raise Techのフロントエンドエンジニアコースの受講記でもあります。
こちらの記事は、第13回の講義のまとめとなります。

Next.js
そもそもNext.jsってなんだろうというところから説明していきます。
Next.jsとはReactのフレームワークになります。
公式サイト
かなり注目されている技術のようです。Next.js Confというカンファレンスが年1回開催されており、フロントエンドエンジニアは出席するといいみたい。
Just got my ticket for #nextjsconf by @vercel, claim yours!
— おか | Shopify Developer (@oka_jumboworld) September 10, 2021
Let’s make the Web. Faster.https://t.co/yeIqLQAtEq
 オカ
オカNext.jsを開発した会社のCEOの人をフォローしておけば
最新情報が手に入るよー!
これから解説していきますが、Reactでめんどくさかったところや、よりパフォーマンスをよくするためにNext.jsが使われているという感じです。
こちらがメリットの一覧になります。(まずはザックリと)
メリット一覧
・ルーティングが簡単
・Fast Refreshが快適
・SSG・SSR・CSR・ISR
・パフォーマンス最適化
・API Routes
・404/500ページ
Next.jsでプロジェクトを立ち上げよう
npx create-next-app <プロジェクト名>でプロジェクトを立ち上げることができます。
TypeScriptでは npx create-next-app <プロジェクト名> --tsで立ち上げることができます。

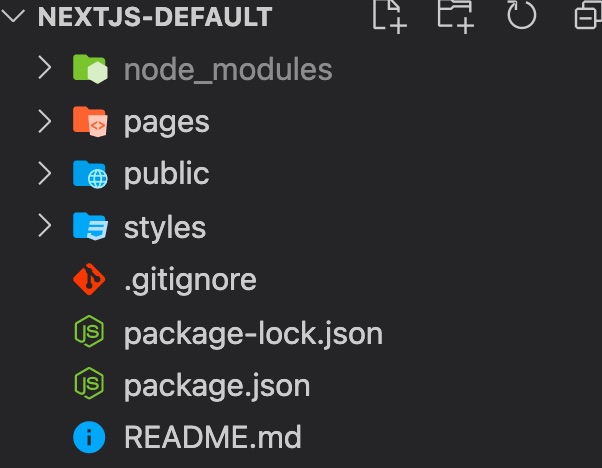
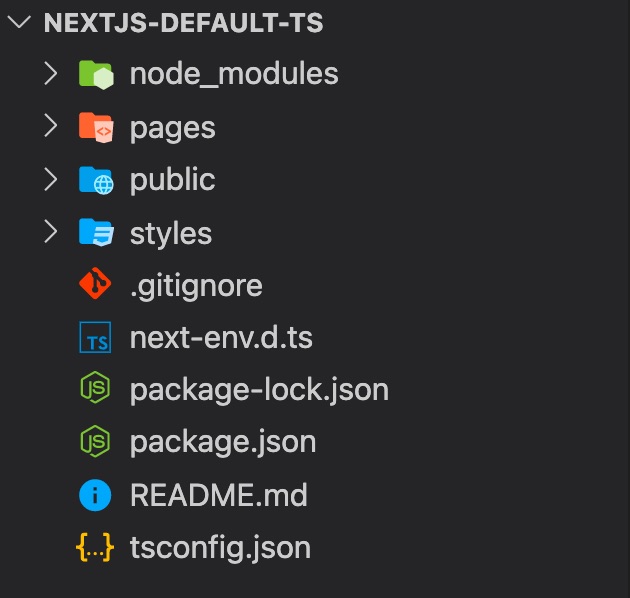
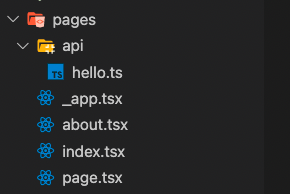
無事にプロジェクトを作成することができたら、プロジェクトフォルダの中を確認してみます。


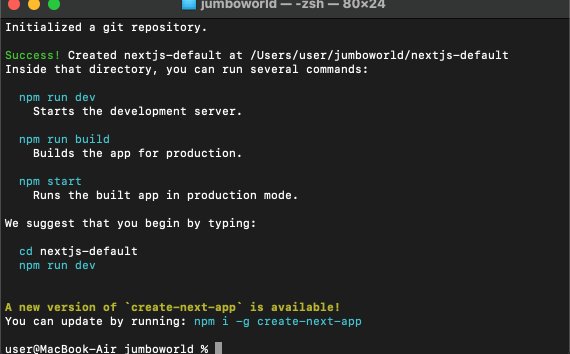
ここまでいけたら、npm run devでアプリケーションを起動します。
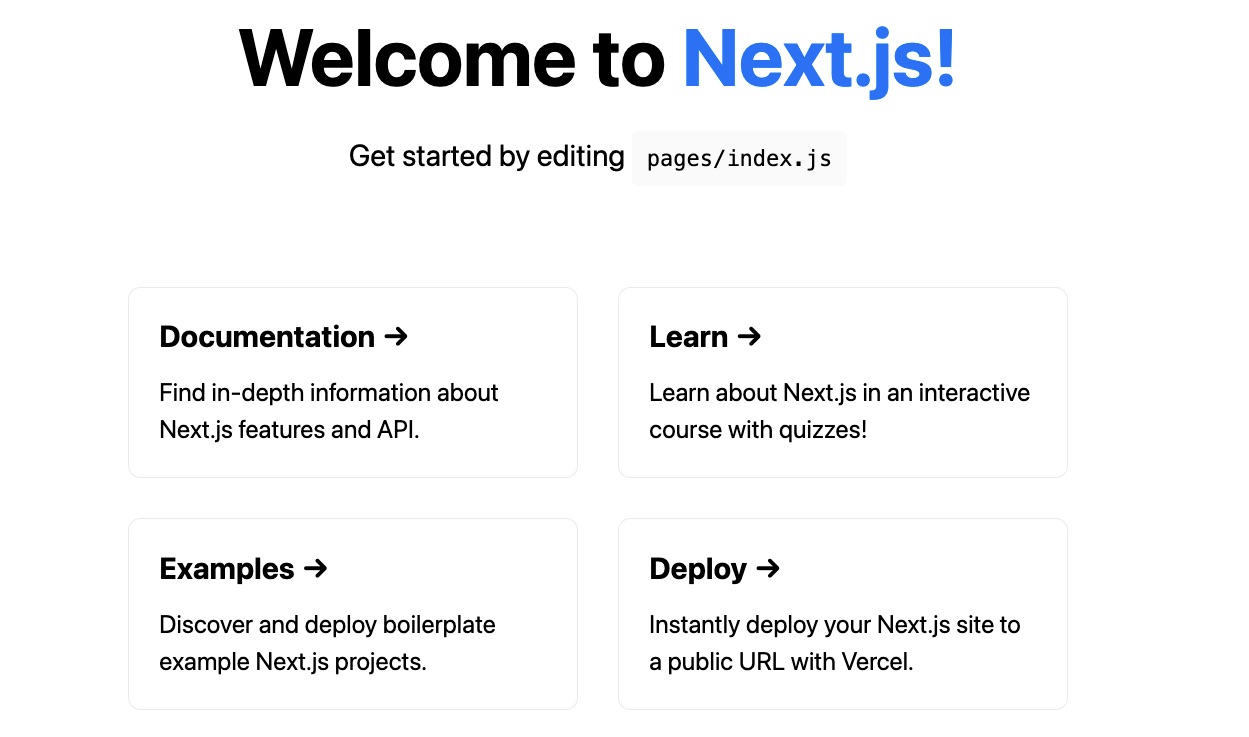
下記のように表示されれば、成功です。

Next.jsの嬉しさ
ルーティングについて
Reactでは、react-router-domを使ってページ遷移を行いました。これが非常にめんどくさかったです。
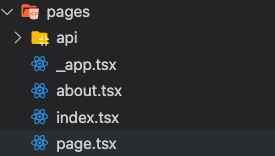
ですが、Next.jsではpages配下のディレクトリ構造でルーティングが行われるのでめんどくさい記述をする必要がなくなりました。

Pagesディレクトリ内に index.tsx、about.tsx、page.tsxを作成して下記のように記述するだけでページ遷移が行われます。、、、、神です。
export default function Home() {
return (
<div className={styles.container}>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<h1>index.tsx</h1>
<Link href="/about">ABOUT</Link>
<Link href="/page">PAGE</Link>
</div>
)
}
import styles from '../styles/Home.module.css'
import Link from "next/link"
const About = () => {
return(
<div className={styles.container}>
<h1>about.tsx</h1>
<Link href="/">ホームに戻る</Link>
</div>
)
}
export default Aboutimport styles from '../styles/Home.module.css'
import Link from "next/link"
const Page = () => {
return(
<div className={styles.container}>
<h1>page.tsx</h1>
<Link href="/">ホームに戻る</Link>
</div>
)
}
export default Page

 オカ
オカルーティングめんどくさかったので、助かりますねぇ。
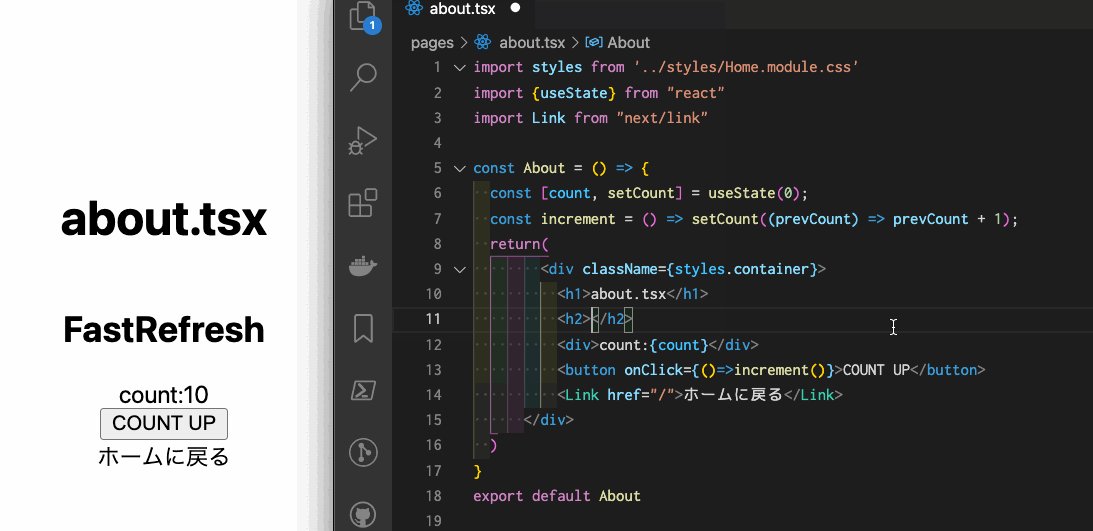
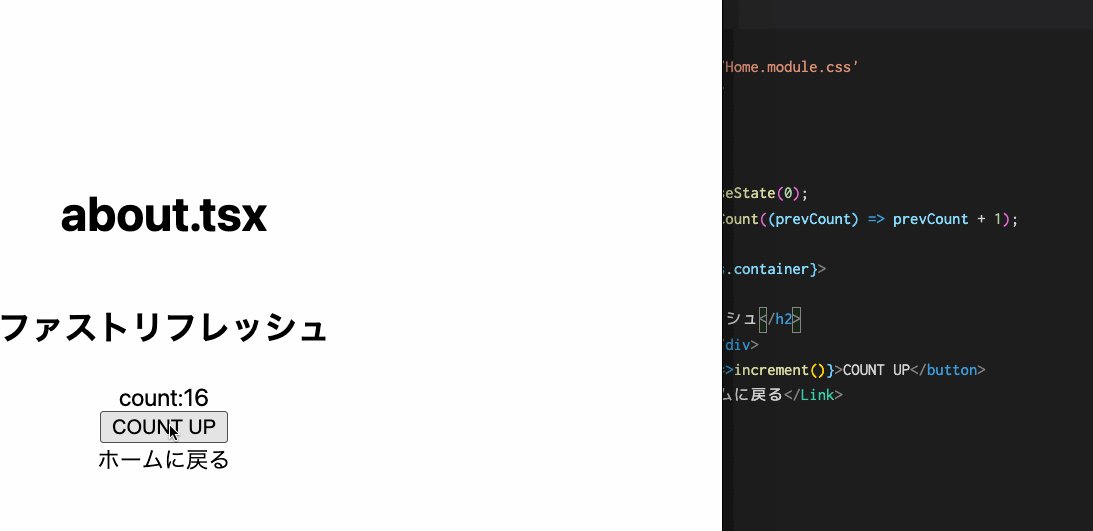
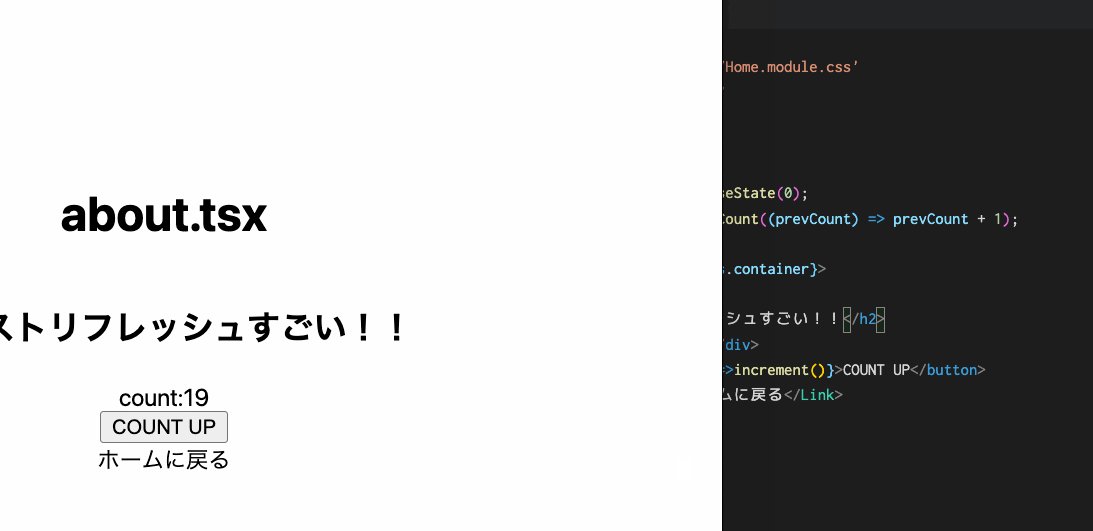
Fast Refresh
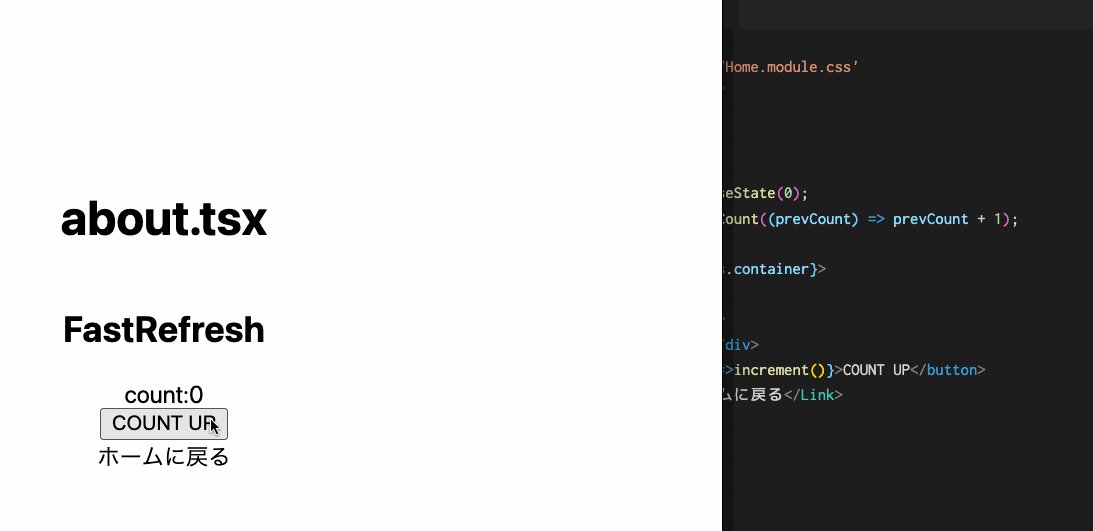
Next.jsの開発サーバーは、ソースコードの変更を検知して、コンポーネントの再レンダリングを行うため、ステートは保持されます。(Reactだとソースコードの変更を検知して、画面の再読み込みを行うためステートが保持されない)
入力値や取得データが保持された状態で開発ができるので開発がかなりしやすくなります。
下記のような感じでステートが保持されているのがわかるかと思います。

API Routes
pages/apiディレクトリにAPIを実装することができます。
僕の理解では、バックエンドがまだ開発中であったり、先にフロント側でつなぎこみのテストをしたいときにこれを利用するのかなぁと思っています。
公式ドキュメント
https://nextjs.org/docs/api-routes/introduction

プロジェクトを立ち上げたタイミングでhello.tsxのファイルも作成されているので、こちらを使用していきます。
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction
import type { NextApiRequest, NextApiResponse } from 'next'
type Data = {
name: string
}
export default (req: NextApiRequest, res: NextApiResponse<Data>) => {
res.status(200).json({ name: 'John Doe' })
}
ここに記述されている John Doeという名前をページで表示しようと思います。
import styles from '../styles/Home.module.css'
import Link from "next/link"
import {useState, useEffect} from 'react'
const Page = () => {
const [message, setMessage] = useState('')
useEffect(() => {
const getMessage = async () => {
const response = await fetch('/api/hello');
const data = await response.json();
setMessage(data.name)
}
getMessage();
},[]);
return(
<div className={styles.container}>
<h1>page.tsx</h1>
<h2>API Routes</h2>
<h2>api/hello.tsxからAPIで取得:{message}</h2>
<Link href="/">ホームに戻る</Link>
</div>
)}
export default Pagefetchで接続して、dataに取得した値を格納します。
useStateを使って定義されているsetMessage関数に取得したdataの中に入っているnameをセットして、getMessageを実行します。
getMessage関数で取得した値はmessageに入っているので、<h2>api/hello.tsxからAPIで取得:{message}</h2>で表示させています。

 オカ
オカこれはテストするときに簡単にできていい!!
_app.tsx
Appはすべてのページコンポーネントの初期化に使われるコンポーネントです。
全ページに必要な処理はAppコンポーネントに書くことで実装できます。
Appコンポーネントは./page/_app.tsxにファイルを作ることでカスタマイズできます。
_app.tsxには、全てのページで共通して実行させたい処理や共通のレイアウトを記述しよう!
import '../styles/globals.css'
import type { AppProps } from 'next/app'
function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
export default MyApp_document.tsx
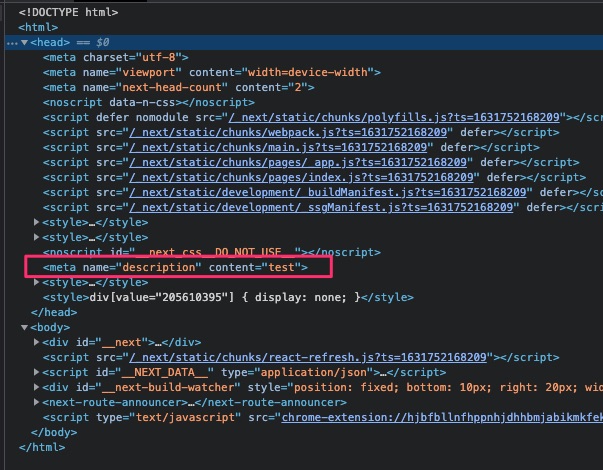
アプリケーションのhtmlタグやheadタグを拡張するためのファイルになります。
import { Html, Head, Main, NextScript } from "next/document";
export default function Document() {
return (
<Html>
<Head />
<meta name="description" content="test" />
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
画像周り
next/imageのImageコンポーネントを使用します。
Pages配下にimagetest.tsxファイルを作成して下記のコードを記述して表示させてみます。
import styles from "../styles/Home.module.css";
import Link from "next/link";
import Image from "next/image";
const ImageTest = () => {
return (
<div className={styles.container}>
<h1>image.tsx</h1>
<Image src="/sunrise.jpg" width={360} height={240} />
<Link href="/">ホームに戻る</Link>
</div>
);
};
export default ImageTest;
 オカ
オカもっと色々と機能がありそうですが、とりあえず画像の表示方法だけ抑えておく。。
まとめ
これ以外にもNext.jsを使うメリットはたくさんあります。(僕もまだ勉強していないこともたくさんある。)
さらに、日々アップデートもされていっているので今後も目が離せない技術になっています!
是非皆さんも楽しいフロント開発を一緒にしていきましょうー