悩んでいる人
悩んでいる人WordPressってヘッドレスCMSとしても使えるの?
最近、サイト制作の案件を受けたときにせっかくならモダンな技術を使ってみたいとなりフロントをNext.jsにしてCMS部分をWordPressで構築しています。
僕はNext.jsの知見自体深くはないのですが、まぁなんとかいけるだろうと思って調べながらやってみたところ、通常の投稿やカスタム投稿のデータをNext.jsで取得してきて表示するところまでできました。
この記事では、下記のことがNext.jsでWordPressの投稿のデータを取得して表示する方法について紹介します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
WordPress環境の準備
WordPress環境を構築してください。
過去に僕が書いた記事ですが、非常に簡単にWordPress環境を作ることができるのでオススメです。

次に、プラグインを入れます。
WP REST APIが標準であるAPIなのですが、今回はGraphQLを使いたいのですWPGraphQLを入れます。
これでWordPress側の準備は完了です。
Next.jsの準備
公式ドキュメントを参考にNext.jsが動かせる環境を用意します。
公式ドキュメント→Next.js | Getting Started
npx create-next-app@latest
Need to install the following packages:
[email protected]
Ok to proceed? (y) y
✔ What is your project named? … wpgraphql-sample
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes
Creating a new Next.js app in /Users/dev_oka/Desktop/wpgraphql-sample.とりあえずすべてYesで回答で大丈夫です。
また今回はApp Routerをつかっての実装にしたいのでWould you like to use App Router? (recommended)については必ずYesにしてください。
インストールできたらプロジェクトを開きます。
下記のようなファイル郡がプロジェクトにできています。

実装部分
投稿を取得するクエリを作成します
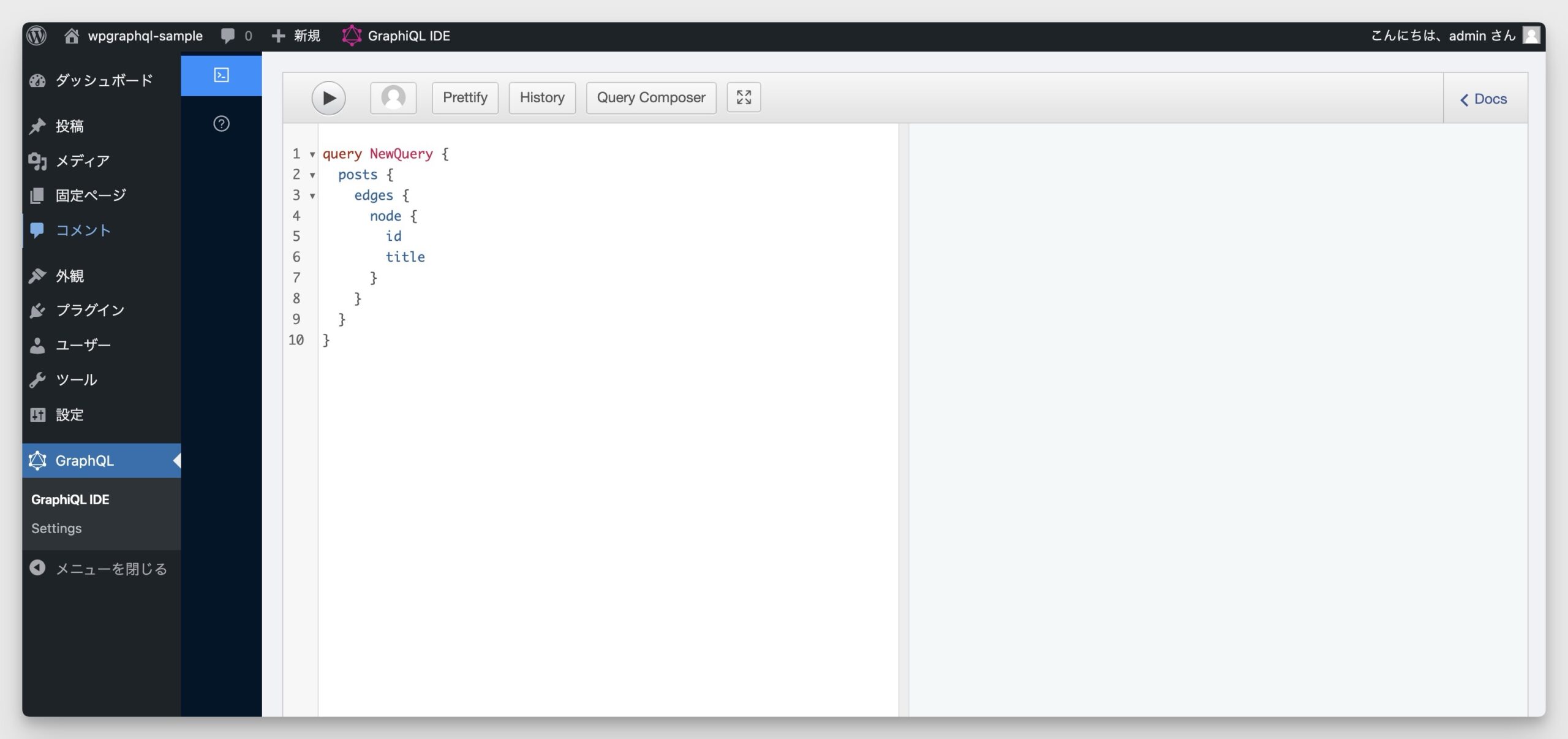
WPGraphqlを開きます。

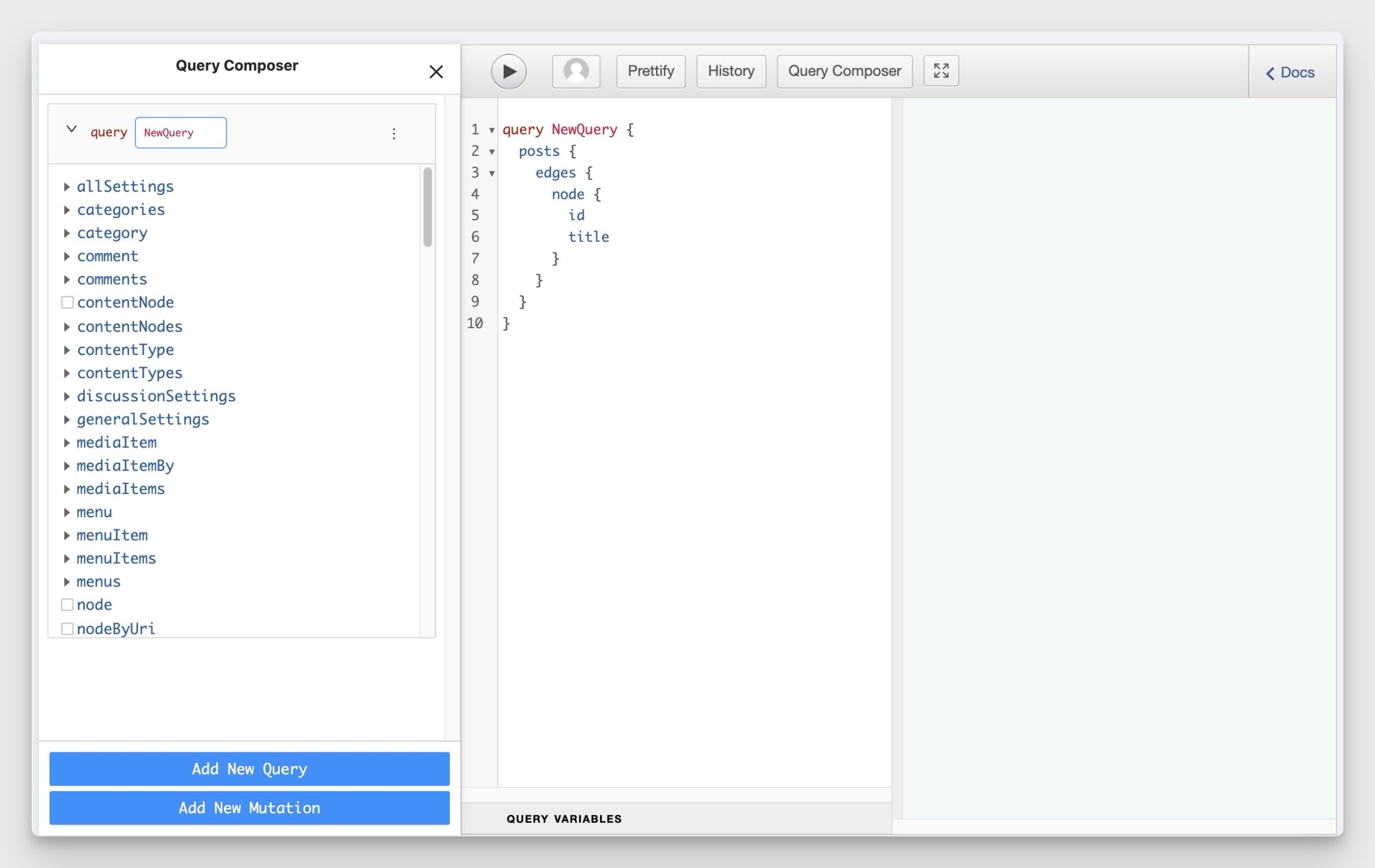
Query Composerをクリックします。左側にクエリを作成するためのリストが表示されます。
今回は、投稿の情報を取得したいので、リストからpostsを選択して欲しい情報にチェックを入れます。

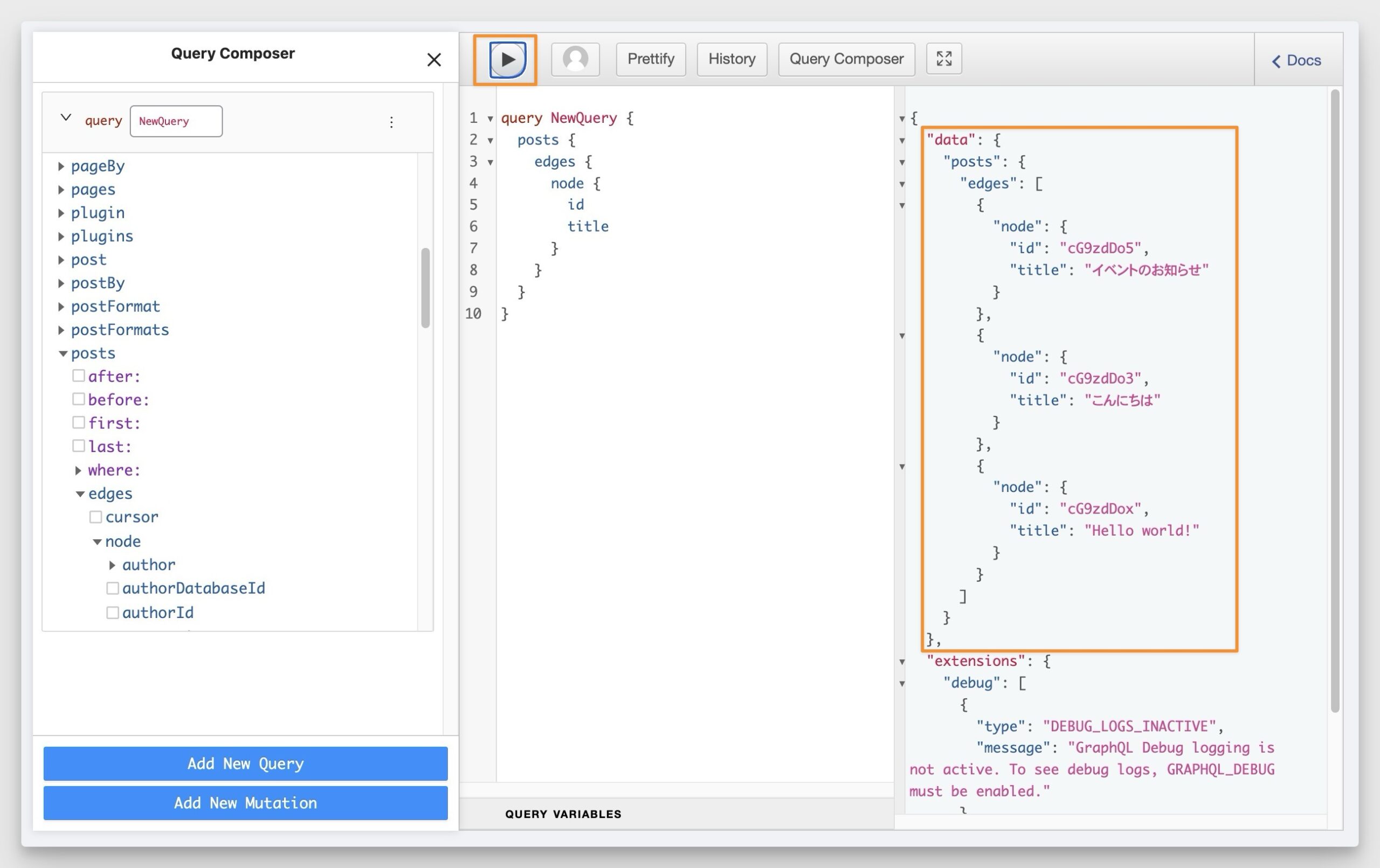
次に再生ボタンをクリックすると右側に結果が表示されます。

nodeは、typeで定義するデータの集まりのこと。
edgeはnodeとcursorでの2つからなる。
例)
SNSでユーザー(ノード1)が投稿(ノード2)にコメント(ノード3)を残しました。
この場合…
○各ユーザー、投稿、コメントはそれぞれ独立したノードです。
○ユーザーが投稿にコメントを残す行為は、「ユーザーノード」と「コメントノード」を結ぶエッジとして表現されます。
○このエッジは、コメントがいつ、どのユーザーによって行われたかという情報を含むことができます。
 オカ
オカnodeとedgeの話は別記事に切り出しても良さそうですね。
僕ももう少し解像度を高めてから記事を書こうと思います。
Next.js側で投稿データを表示させる
npm run devで開発環境を立ち上げます。
ブラウザが立ち上がりありますが、一旦不要な情報は削除したいので削除します。src/app/page.tsxの中身を削除して下記のようにします。
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
Here is the content
</main>
)
}
次に、データの取得の処理を追加します。
最終的なコードは
'use client'
import { useEffect, useState } from 'react'
export default function Home() {
const [posts, setPosts] = useState(null)
useEffect(() => {
const query = `query PostQuery {
posts {
edges {
node {
id
title
}
}
}
}
`
fetch('http://localhost:10073/graphql', {
body: JSON.stringify({ query }),
headers: {
'Content-Type': 'application/json',
},
method: 'POST',
})
.then((res) => res.json())
.then((json) => {
setPosts(json.data.posts.edges)
})
.catch((error) => {
console.error('エラー:', error)
})
}, [])
console.log(posts)
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
Here is the content
</main>
)
}useEffect内で記事データを取得していますので詳しく見ていきます。
const query = `query PostQuery {
posts {
edges {
node {
id
title
}
}
}
}
`クエリを定義します。PostQueryというのはこのクエリに対しての名前です。
なくても実行は可能なのでオプションになります。複数のクエリやミューテーションを同時に送るときに便利らしいです。(このあたり理解が浅い…)
あとは、WordPressの管理画面で確認したクエリを記述します。
fetch('http://localhost:10073/graphql', {
body: JSON.stringify({ query }),
headers: {
'Content-Type': 'application/json',
},
method: 'POST',
})
.then((res) => res.json())
.then((json) => {
setPost(json.data.posts.edges)
})
.catch((error) => {
console.error('エラー:', error)
})ここではデータを取得しています。
fetch関数(公式ドキュメント)は、第一引数に取得したいリソースを記述して、第二引数にはオプションをしていします。
今回は、第一引数にエンドポイントを記述して、第二引数にクエリを記述しています。
.then((res) => res.json())の部分ですが、Response.json()(Response.json() – MDN)はレスポンスボディをJSON形式に変換し、JavaScriptのオブジェクトとして使用できるようになります。
状態を更新するための関数setPostにデータを渡して、postの中身を更新します。
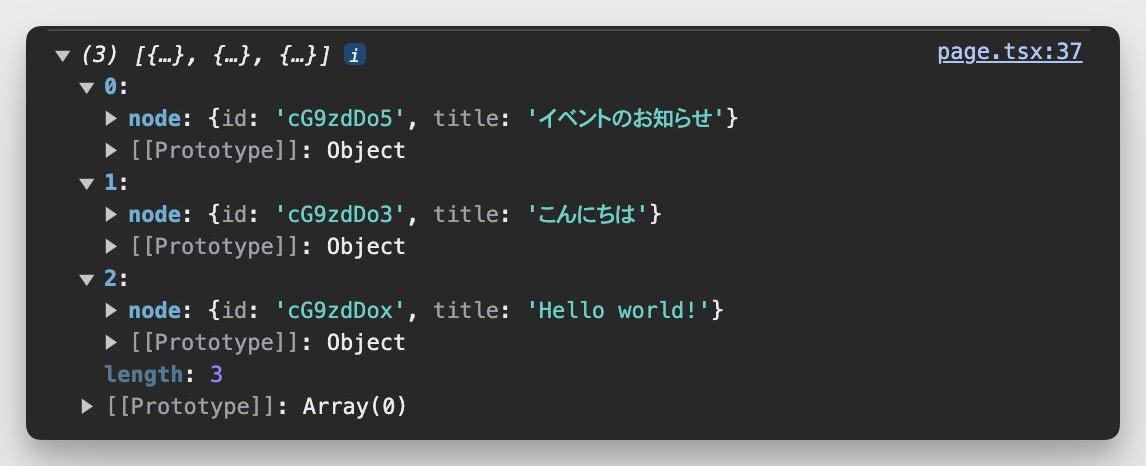
console.log(posts)で入っているデータを確認します。

配列でデータが入っているのが確認できました。
では、取得できたデータを表示させる部分のコードを追加します。
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<ul>
{posts &&
posts.map((post) => (
<li key={post.node.id}>
<h2>{post.node.title}</h2>
</li>
))}
</ul>
</main>
)postsに入ってきているデータをmap関数で配列の中身を一覧に表示させます。
これでデータの表示までできました。
まとめ
今回は、Next.jsとWordPressの構成で、ヘッドレスの環境を作ってみました。
お客様がWordPressの管理画面に慣れているのでCMSは管理画面がいいという場面が多く、致し方なくPHPで画面を作ってきた人もいたのではないでしょうか?
WordPressでもプラグインを入れることでヘッドレス構成でサイトを作ることができるので是非諦めていた方は試してみてください。
カスタム投稿のデータも取得できるのでまた別で記事にしようと思います^^