悩んでいる人
悩んでいる人Swellのアイキャッチ画像のサイズがわからない。
本記事では、そのような悩みを解決します。
僕は他のWordPressのテーマを使っていて乗り換えたので、昔のアイキャッチとかは縦横比が違っていたりするんですね。

ただ、今後はSwellをしばらくは使っていこうかなと思っているのでSwellに合わせたアイキャッチを作りたかったんです。
とりあえずざっと調べてテストしてみた結果、下記のとおりにすればいいかなと思います。
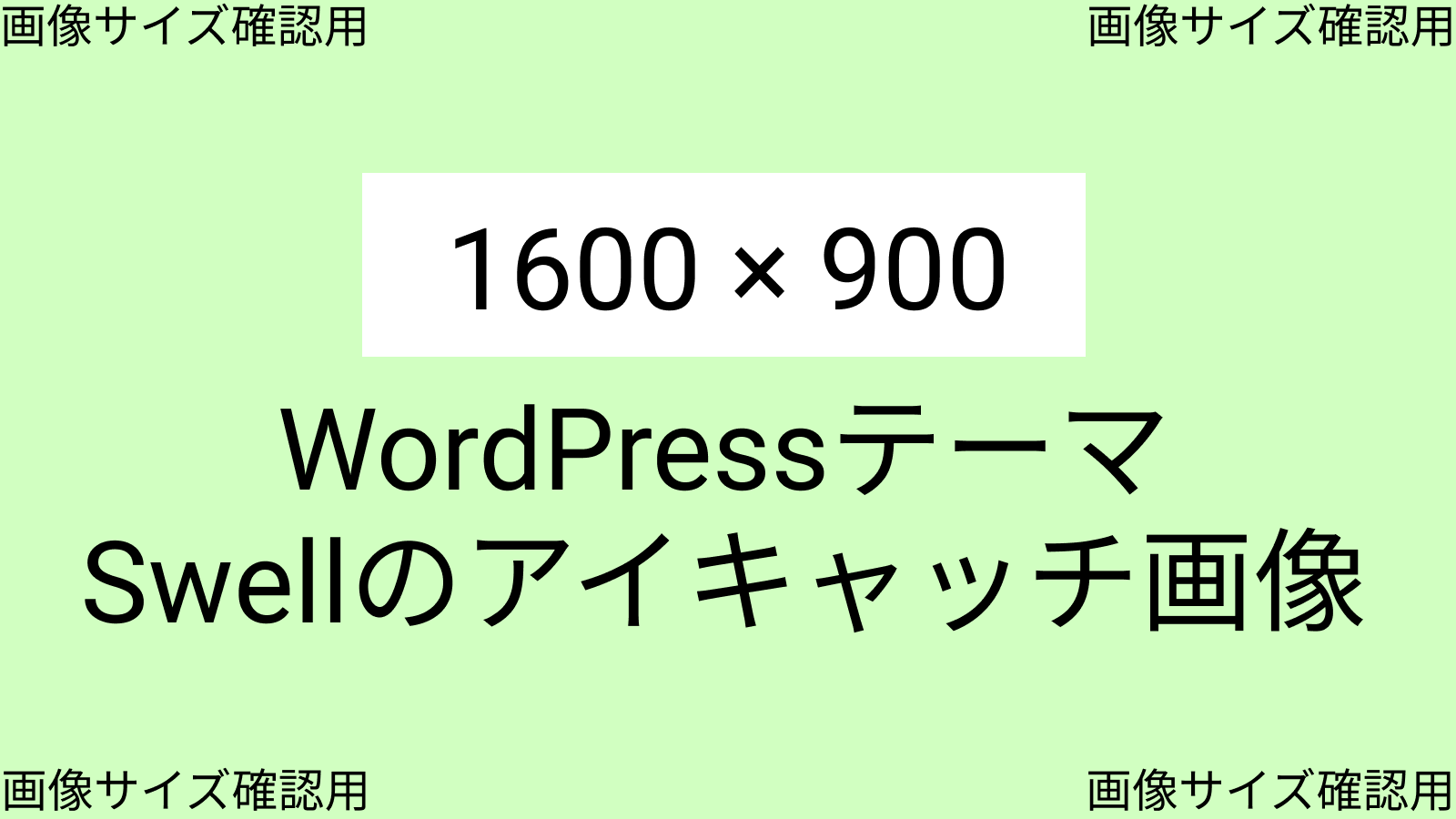
1600 × 900(16 : 9)でアイキャッチ画像の作成すればOKです。
※16:9の比率がわかりやすいように1600 × 900で画像を作っていますが、16 : 9の比率が守られていれば画像サイズはあまり関係ないです。あんまり小さいと画像が荒くなるので注意が必要ですが。
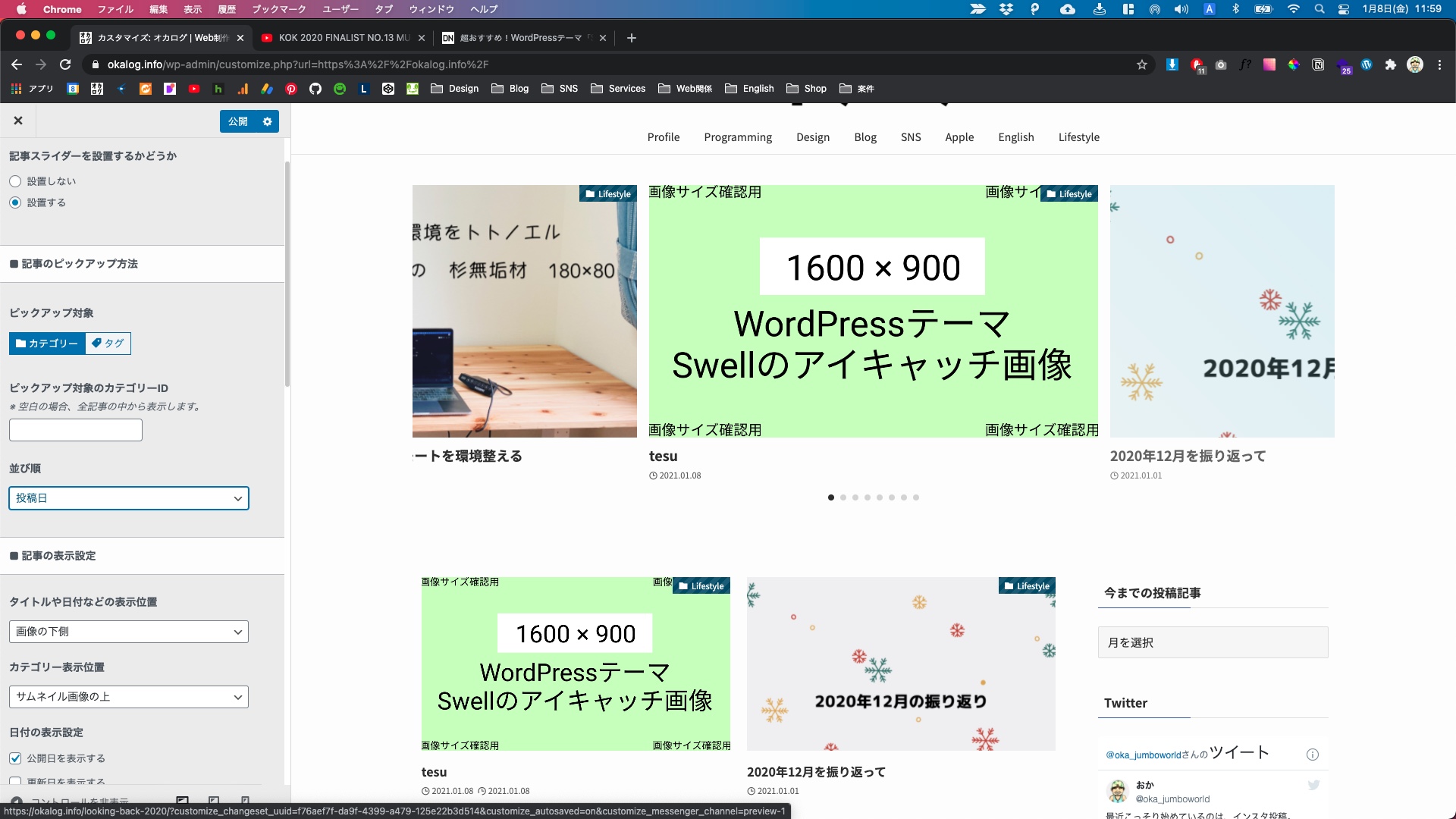
実際に、どのように表示されるのかを見てみましょう。

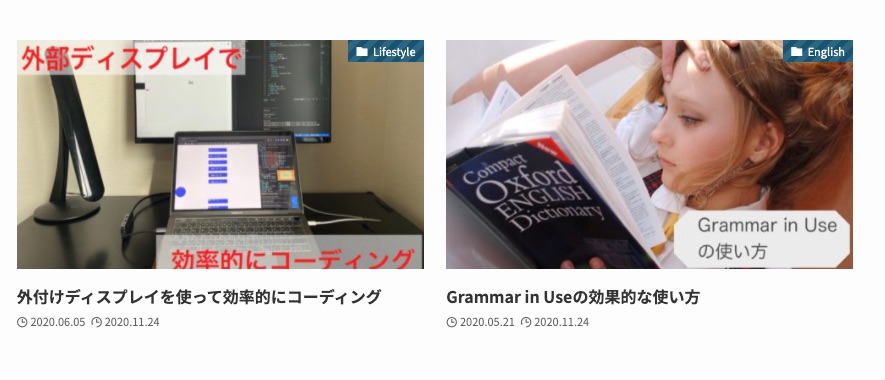
こちらが実際にテスト投稿してみたものです。

このようにきれいに表示ができましたね。
とりあえず、Swellでアイキャッチ画像を作成するときは1600 × 900でOKです!
ちょっと興味が湧いたので、画像の比率について調べてみました。
こちらの記事が非常にわかりやすかったですね。
目次
まとめ
アイキャッチ画像って非常に大切なんですよね。Youtubeでもサムネイル画像で動画を見るか判断することって多くないですか?
なので、適切なアイキャッチ画像を作って是非多くの人に読んでもらえるようにしましょう。
簡単なアイキャッチ画像でもなれるまでは作るのが大変だったりするので、スクールとかに通って学ぶのもいいですね!