悩んでいる人
悩んでいる人プログラミングの学習のアウトプットとしてブログを始めたんだけど、コードを貼り付けてもなんか色がついてなくて見づらい、、、辛い
本記事では、ブロックエディタに対応したコードをハイライトするプラグインを紹介します。
文字だけで言われてもよくわからないと思うので、実際にどのように表示されるかを確認ください↓
▼プラグインなし
<section>
<div class="inner">
<h1> Hello World</h1>
</div>
</section>
▼プラグインあり
<section>
<div class="inner">
<h1> Hello World</h1>
</div>
</section>
プラグインのありなしで、かなり見やすさが変わると思います。
僕が、もし人のブログを訪れるのであれば、プラグインありの状態でコードが書かれていたほうが嬉しいですね。
では、プラグインの紹介と導入について解説します。
目次
Highlighting Code Blockをインストール
今回インストールするプラグインをこちらです。
Highlighting Code Block

インストールしたら、早速投稿画面にいきましょう。
本来プラグインをインストールすると有効化をする必要がありますが、こちらはインストールした段階で有効化されています。
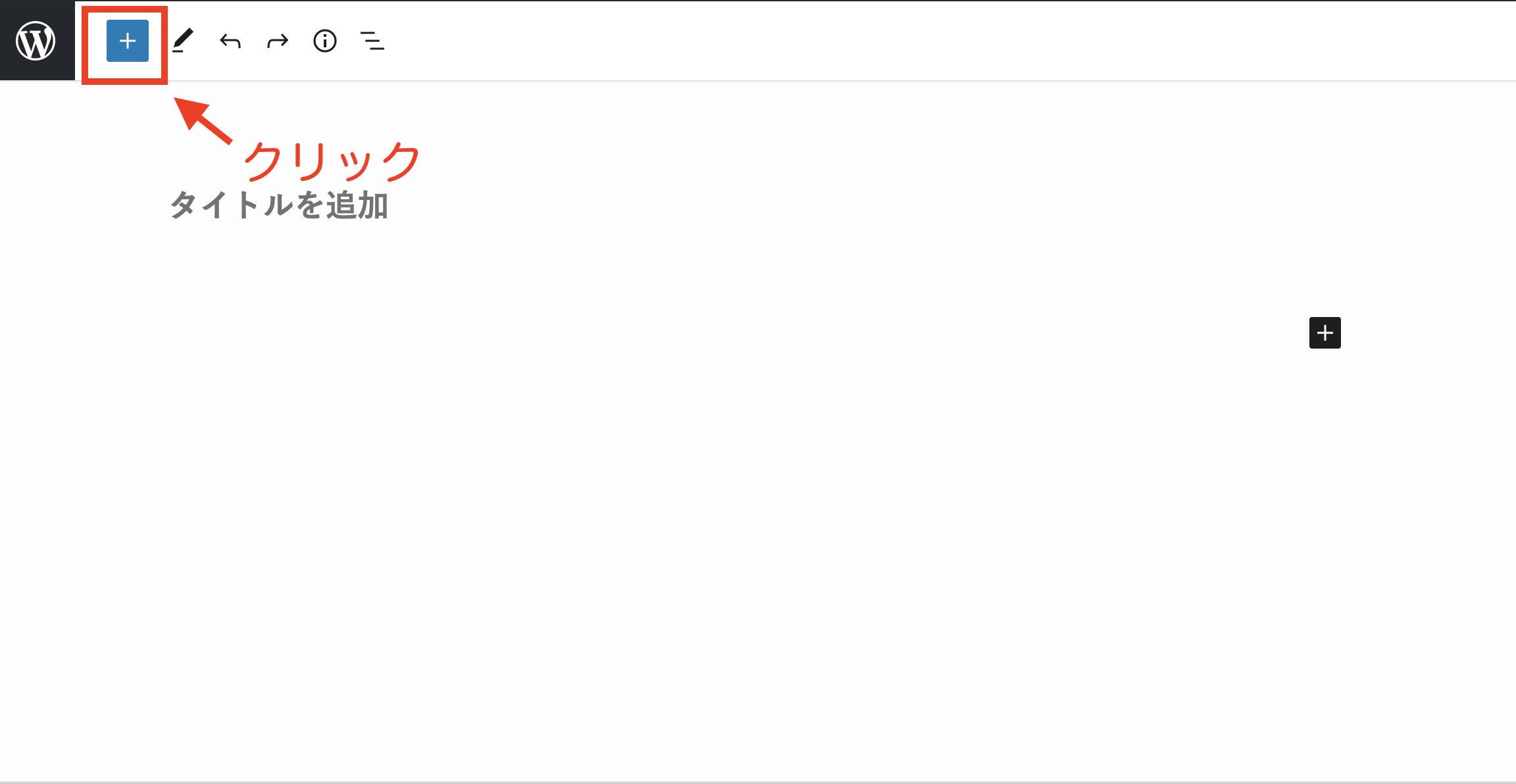
投稿画面で、+ボタンをクリックしましょう。

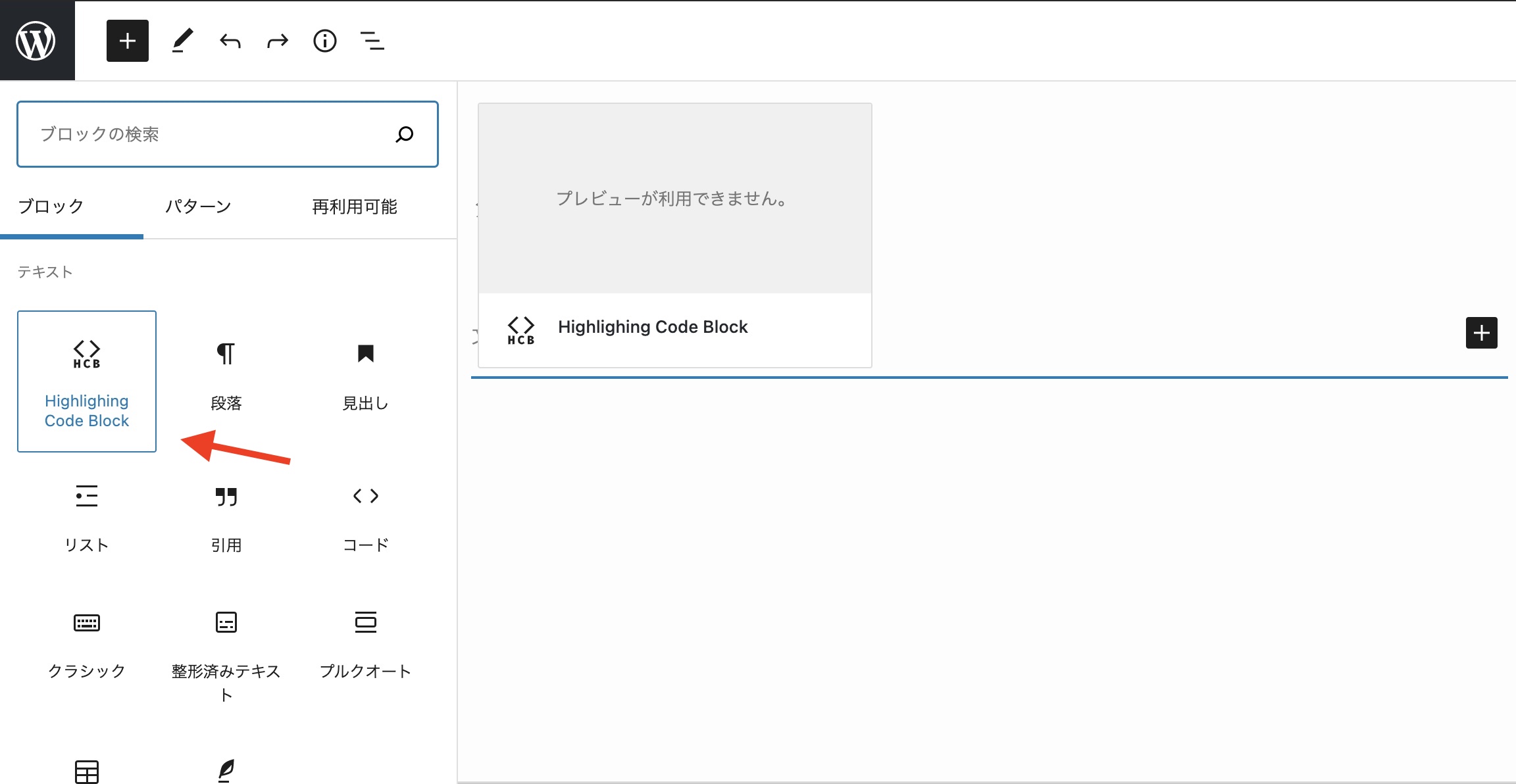
Highlighting Code Blockが追加されています。こちらをクリックします。

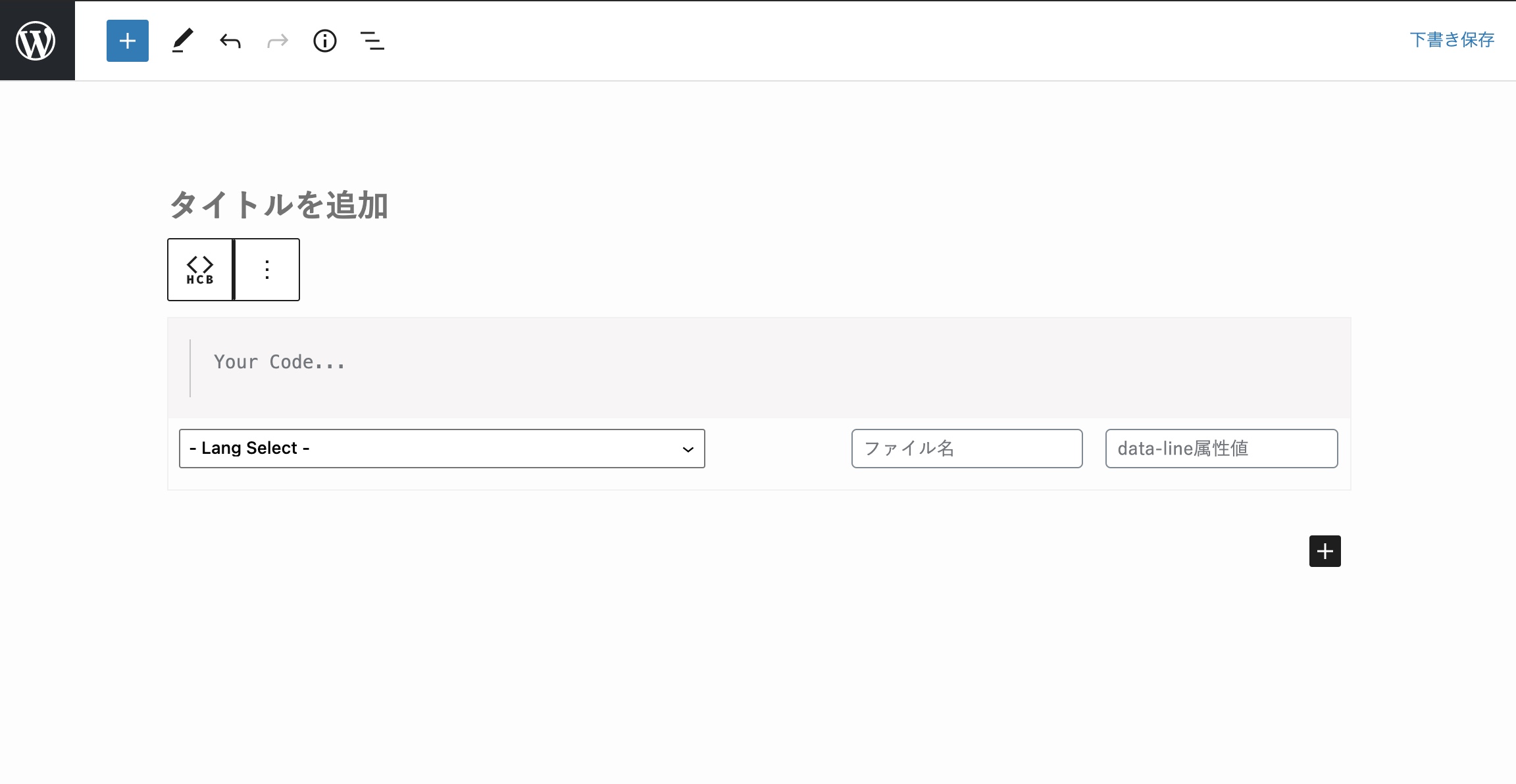
このようなブロックが追加されます。

ハイライトさせたいコードを入力します。

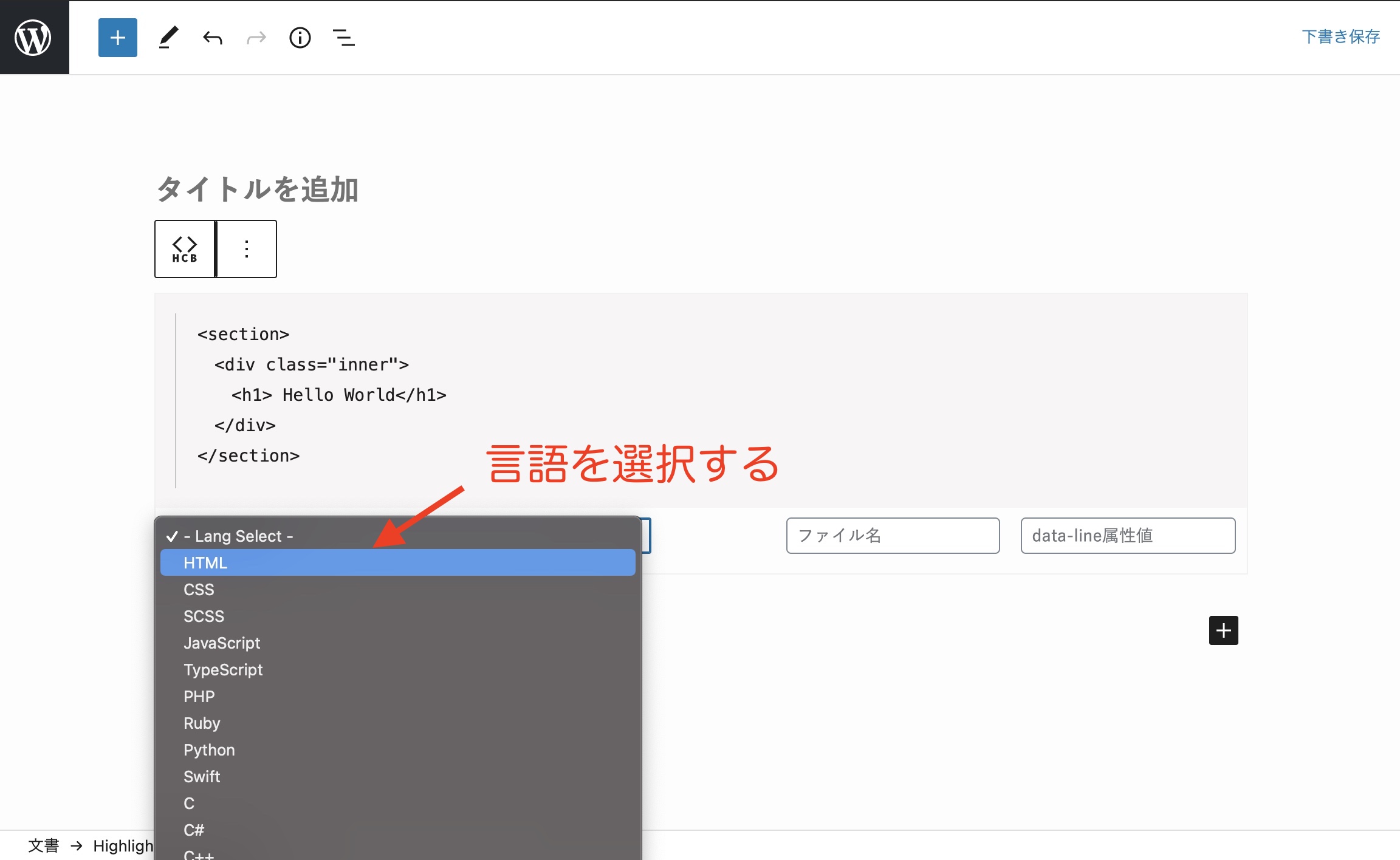
言語を選択します。
今回で言えば、htmlですね。

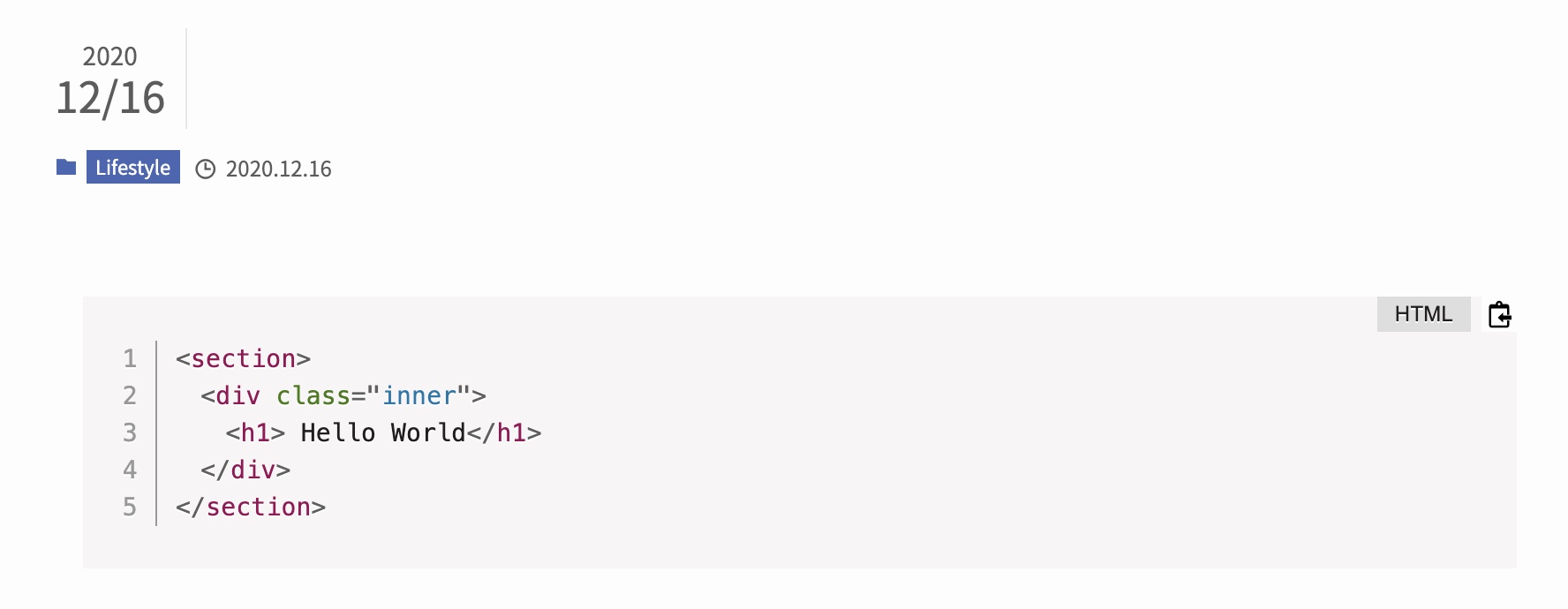
これでブラウザで確認すると、このようにコードがハイライトされます。

 悩んでいる人
悩んでいる人これなら私にもできそうだわ。
まとめ
プラグインを導入するだけで非常に簡単にコードをハイライトさせることができました。
クラシックエディタにも対応しているようなので、幅広く使えそうですね。