悩んでいる人
悩んでいる人新着の商品にだけラベルを付与したい。けど、アプリは使わずに無料でやりたい。
本記事では、Shopifyで新着商品に対してラベルを付与する方法をご紹介します。
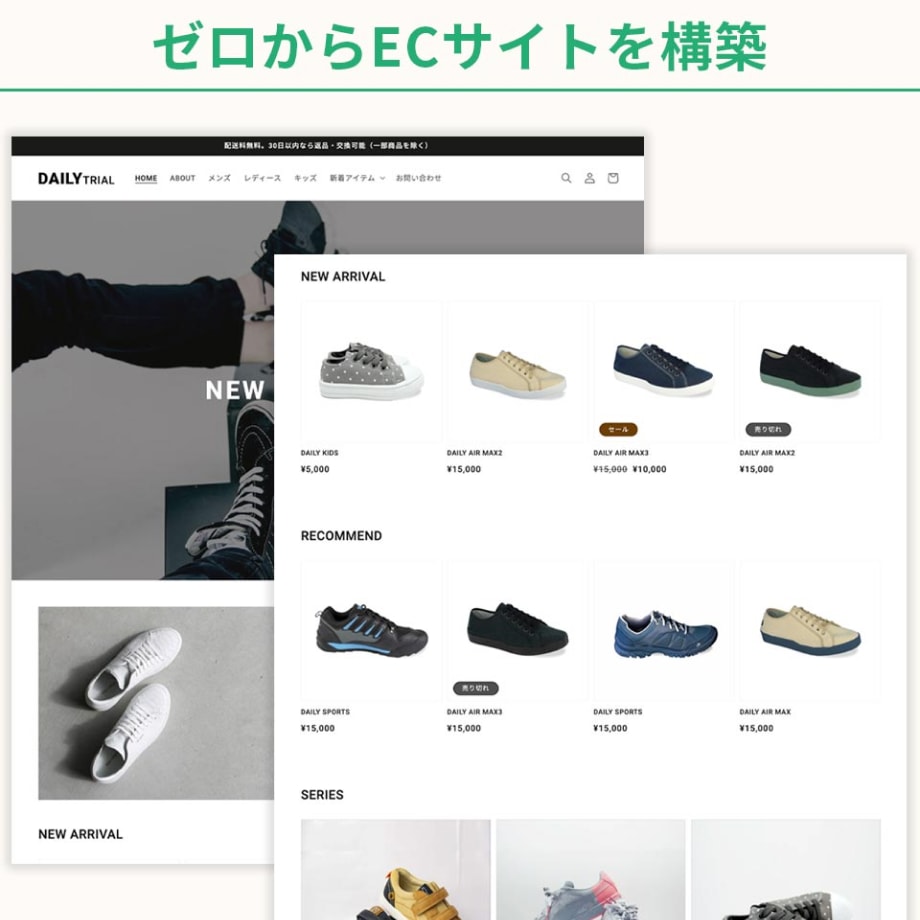
ECサイトでよくあるこんなラベルです。

僕は新しいもの好きなので結構このラベルに弱いのですが、そんな方も少なくないのではと思っています。
今回は、無料で新着ラベルを付与する方法と管理方法についてご説明します。
コードを記述する必要があるのでもしうまくできなかったということであればご連絡頂ければ、ご相談乗りますので下記よりお願いします。
最終ゴール

写真のように、商品カードに”新着ラベル”を付与させるのがゴールになります。
実装の手順
今回は、商品に対してタグ付けできる機能を利用します。
まず、どのように”新着ラベル”を付与するのかについて考えていきます。
作業の流れは、下記になります。
- 商品に対してタグを付与する。今回付与するタグは“label_NEW”。
- 商品カードを表示しているファイルを探す。
- “新着ラベル”を表示するためのコードを記述する
それでは、実際にどのように実装をしていくのかを見ていきます。
商品に対してタグを付与する。
まずは、商品に対してタグを付与します。
POINTは、「label_」になります。label_のあとの文字が最終的に画面に表示されます。
なので、NEWというラベルではなく、新着商品とつけたければ「label_新着商品」とタグを付与することで実現できます。

商品カードを表示しているファイルを探す
次に、商品カードを表示しているファイルを探します。
今回は、Shopifyの無料テーマDawnを使用しておりましたので、product-card.liquidというファイルが商品カードを表示しているファイルだったのでそちらを開きます。
※使用されているテーマによって、ファイル名は異なりますのでご注意ください。
新着ラベルを表示するコードを記述する
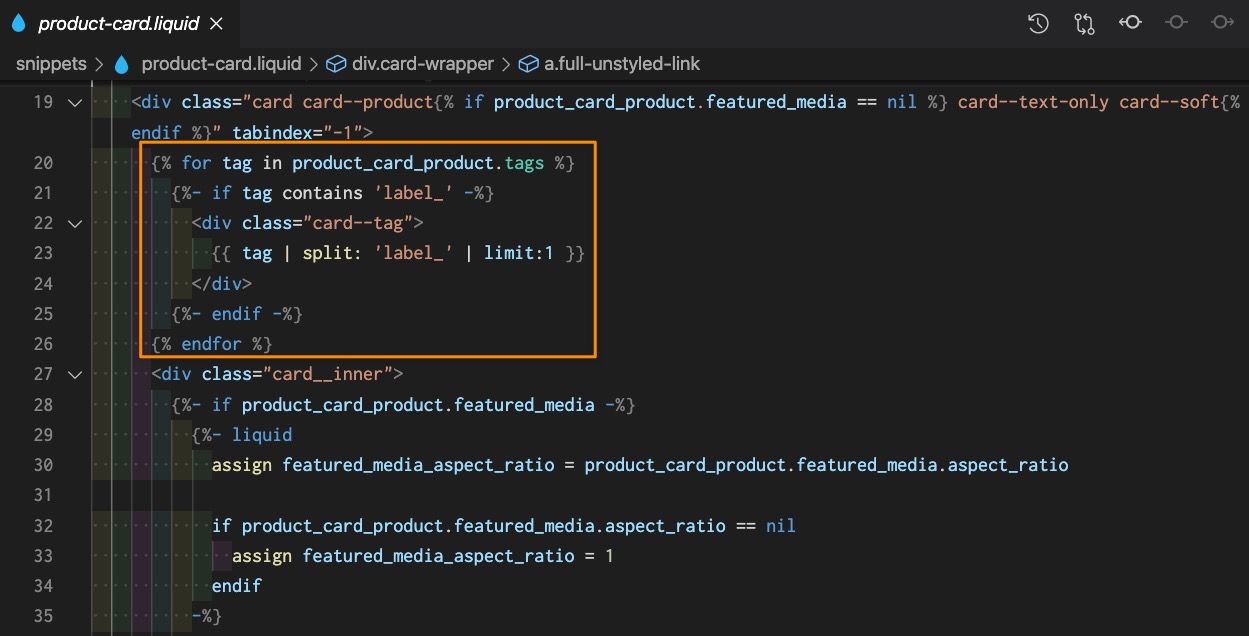
最後に、下記のコードを記述します。
{% for tag in product_card_product.tags %}
{%- if tag contains 'label_' -%}
<div class="card--tag">
{{ tag | split: 'label_' | limit:1 }}
</div>
{%- endif -%}
{% endfor %}
軽くコードの説明です。
{% for tag in product_card_product.tags %}
//省略
{% endfor %}タグは複数あるので、for文でループさせることでタグを使用することができるようになります。
{% for tag in product_card_product.tags %}
{%- if tag contains 'label_' -%}
//省略
{%- endif -%}
{% endfor %}ここでは、タグの中でもタグ名に”label_”を含んだタグだけを取り出すための処理を行っています。
この記述を行うことで、仮に商品が”レディース”, ”スカート”, ”popular”, “label_NEW”の4つを持っていたとしても”label_NEW”だけを取り出すことができるようになります。
{% for tag in product_card_product.tags %}
{%- if tag contains 'label_' -%}
<div class="card--tag">
{{ tag | split: 'label_' | limit:1 }}
</div>
{%- endif -%}
{% endfor %}最後にcard--tagクラスで囲んであげて、タグを出力します。
ただ、普通にタグを出力すると、”label_NEW”となってしまいますので、フィルターのsplitを使って”label_” を取り除きます。limit:1は保険のためにつけており、仮に1商品に”label_”を含んだタグが複数あったとしても1つしか表示させたくなかったのでつけております。
あとは、CSSを調整すれば”新着ラベル”をキレイに表示させることができます。
参考までに僕のCSSファイルも配布しておきます。
.card--tag{
font-size: 1.2rem;
position: absolute;
top: 0;
right: 0;
color: #fff;
background-color: #a47365;
padding:2px 10px;
z-index: 1;
min-width: 60px;
text-align: center;
}
@media only screen and (min-width: 750px) {
.card--tag{
font-size: 1.4rem;
padding:2px 10px;
min-width: 80px;
}
} オカ
オカコードを触る部分が結構あるので難しいかもしれないですが、ぜひチャレンジしてみてくださいっ!
まとめ
“新着ラベル”の実装は、結構使えるところも多いと思うのでShopify実装者であればマスターしておくのをオススメします!
やっていることは難しくもないですが、提案することで喜ばれる機能の1つだと思います。
是非、ご自分の開発環境などで動かしてみてください^^
もし、この記事を読んでみたけどうまく実装できない等お困りごとがあれば、Twitterか下記のお問い合わせフォームよりご連絡頂ければと思います。
Shopifyを勉強するのなら…
これから、Shopifyを勉強してもっとスキルを高くしていきたい!もっと稼ぐことができるようになりたい!
と思っている方には、デイトラShopifyコースをオススメしています。
デイトラはShopifyのみならず多くのWebコンテンツの提供しており、どれも実践的であるのが特徴です。
特にShopifyはかなりのスピードで進化しているのですが、デイトラのShopifyコースの教材もShopifyのアップデートに合わせて最新版に更新されていきます。
※買い切りなので一度買ってしまえば、今後教材がアップデートされても無料で見ることができるのが良心的すぎるポイントです。
今後も、Shopifyの案件をやっていきたい、これからShopifyで稼げるようになりたいと思っているかたにかなりオススメかと!