 悩んでいる人
悩んでいる人Storefront APIって聞いたことあるけど何ができるんだろう?
本記事では上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
僕は、普段Liquidを使ってShopify ストアを構築しているのですが、先日初めてStorefront APIを使う機会がありました。
簡単にですが、導入方法とWEBサイトで商品を表示させる方法まで解説致します。
Storefront APIとは
Storefront APIは、製品やコレクション、顧客、チェックアウトなどのストアリソースに対してGraphQLを使用して認証なしでアクセスでき、購買体験をカスマイズすることができます。
■ユースケース
・Shopify以外のWebサイトでショップの商品を販売する
・スマホアプリでショップの商品を販売する
・Unityで開発したビデオゲーム上でショップの商品を販売する
 オカ
オカLiquidは他のWEBサイトだと動かないけどStorefront APIはJavaScriptで書けるので他のWEBサイトでも動かせるよーってことかな!たぶん!
Storefront APIの導入方法
1. アクセストークンの発行
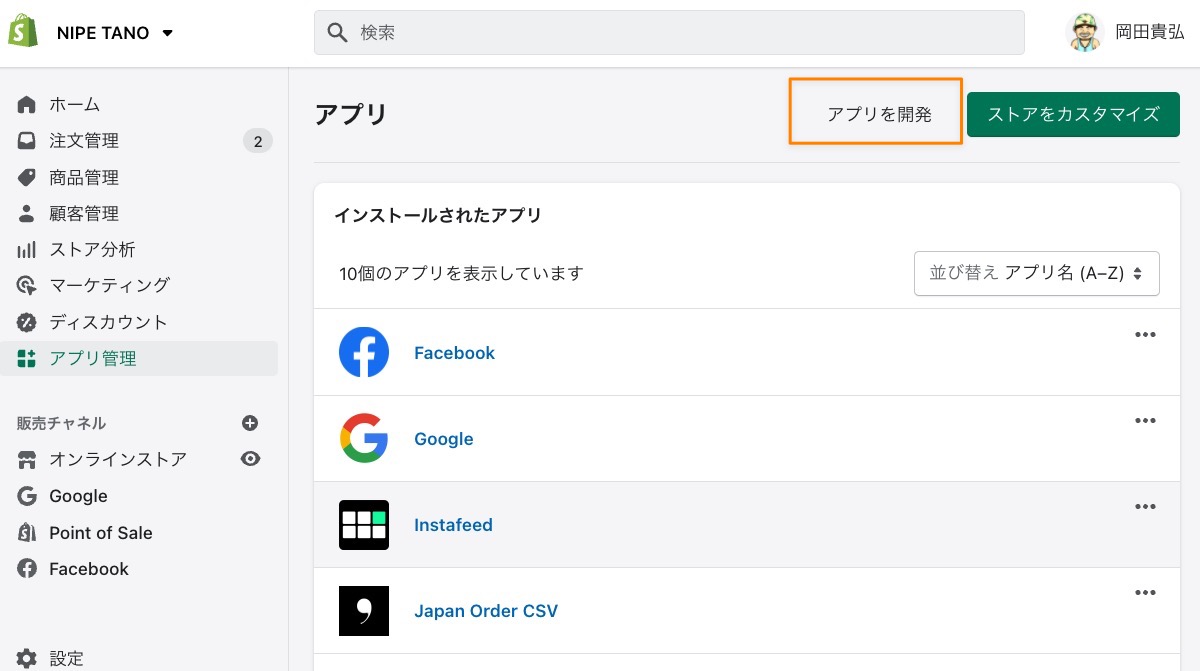
まずはアプリ管理>アプリ開発をクリックします。

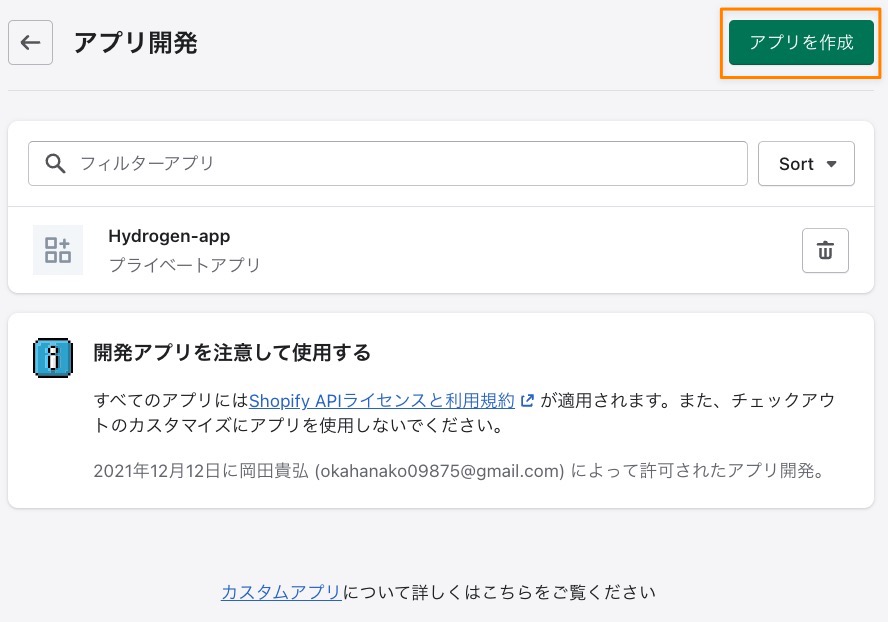
アプリを作成をクリックします。

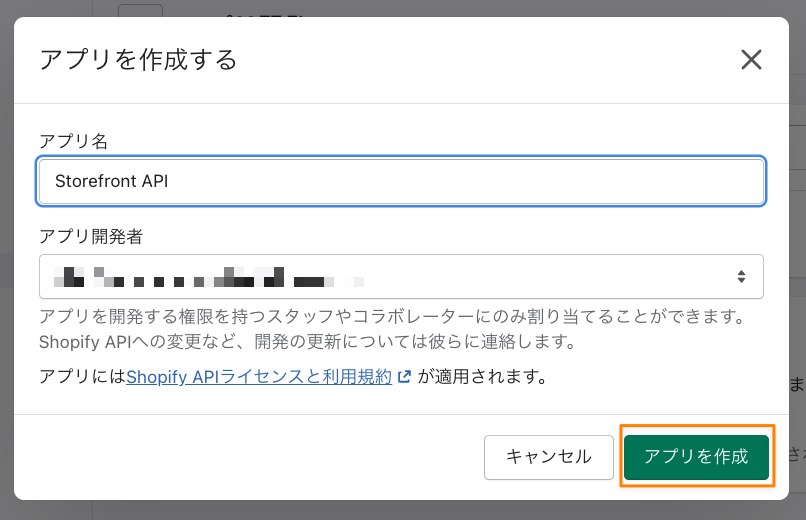
アプリ名をつけてアプリを作成をクリックします。

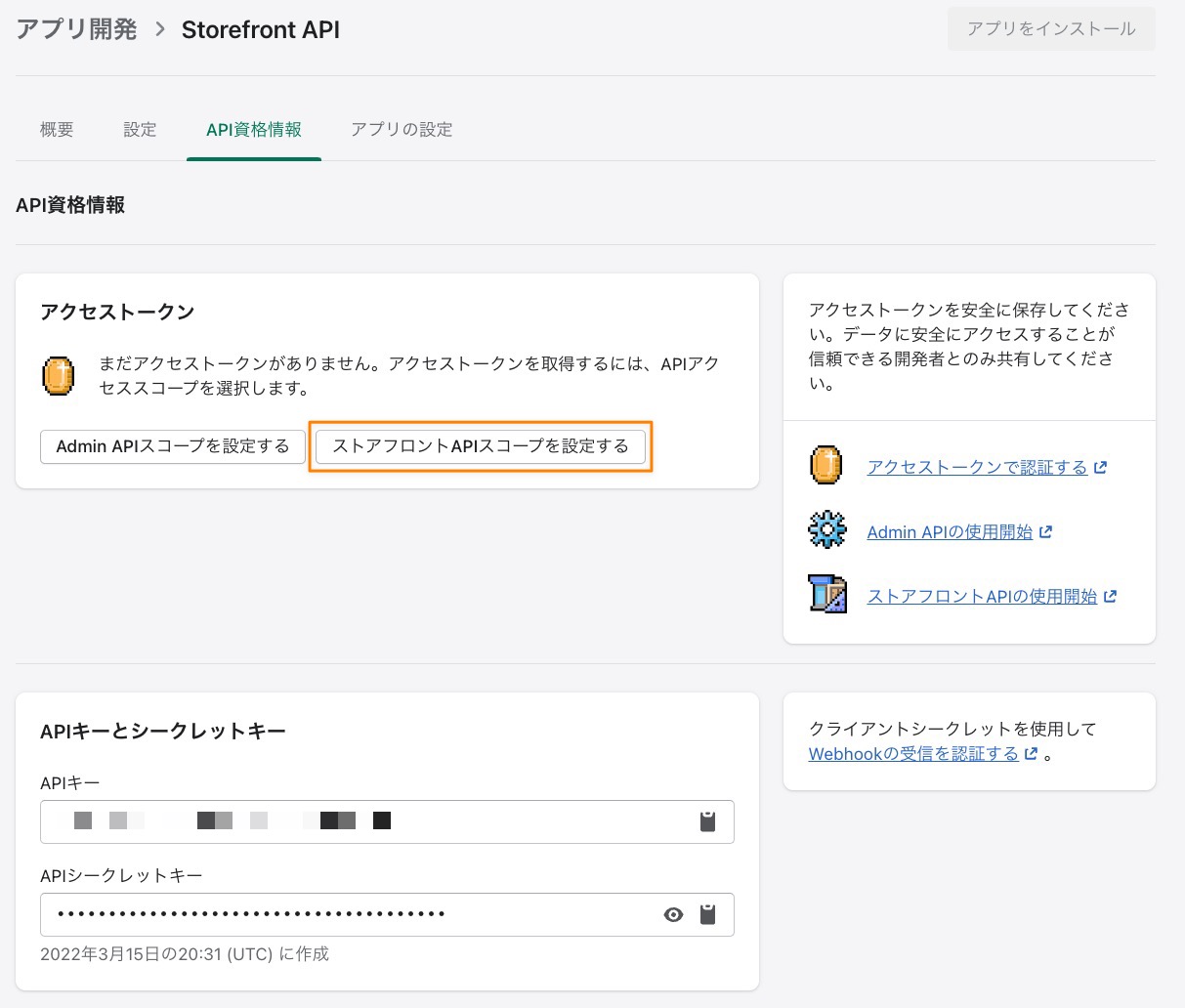
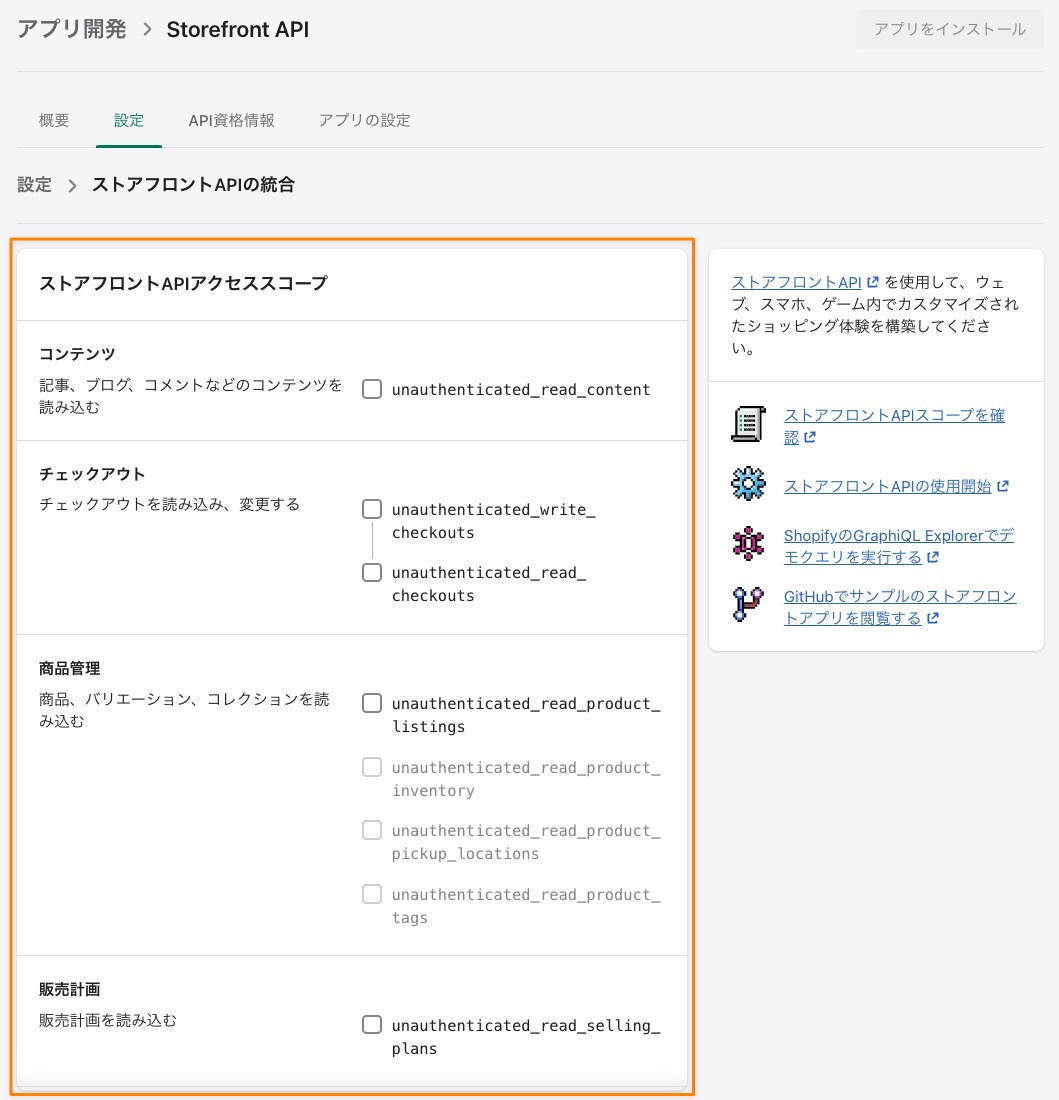
アプリの作成ができたら、API資格情報を選択してストアフロントAPIスコープを設定するをクリックします。
ここで、どの範囲まで情報を提供するかを選択することができます。


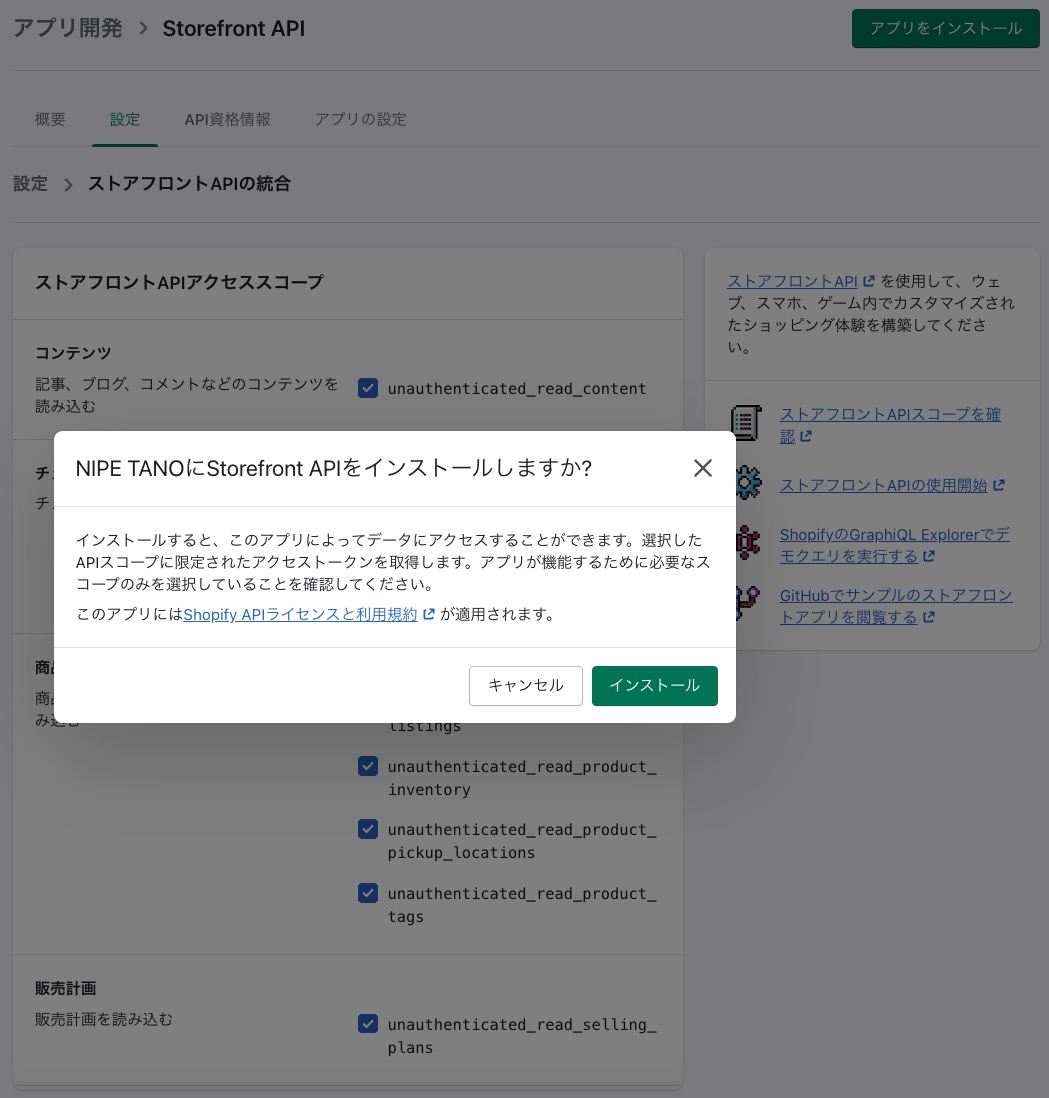
とりあえず、全てにチェックを入れてアプリをインストールをします。

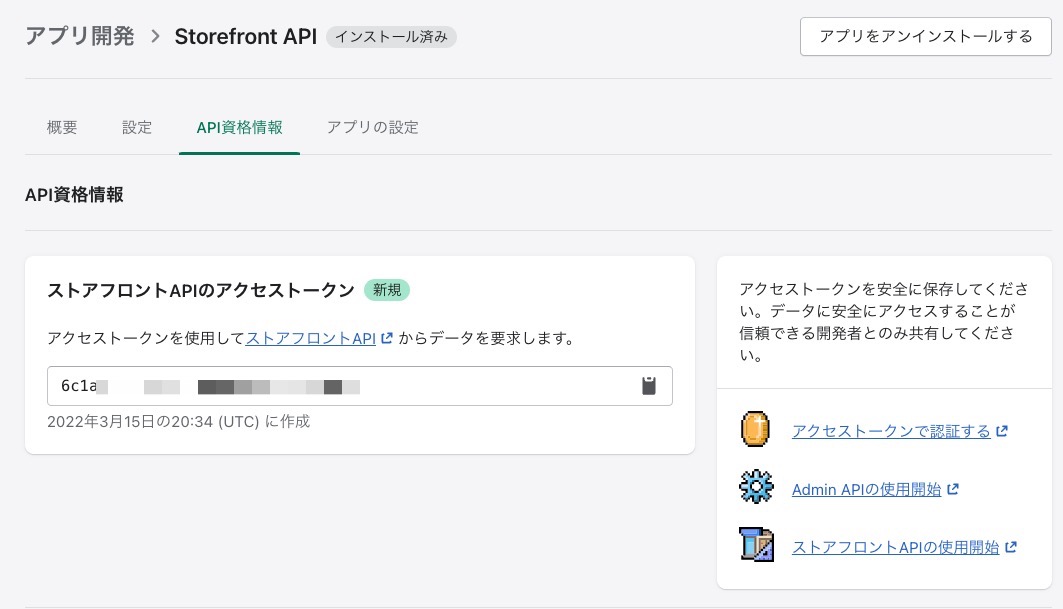
これで、ストアフロントAPIのアクセストークンを準備することができました。

2. Storefront APIに対して、リクエストを送る
では、先程取得したアクセストークンを使用して、ストア情報にアクセスしたいと思います。
今回はローカルにファイルを作って、そこからアクセスしたいと思います。
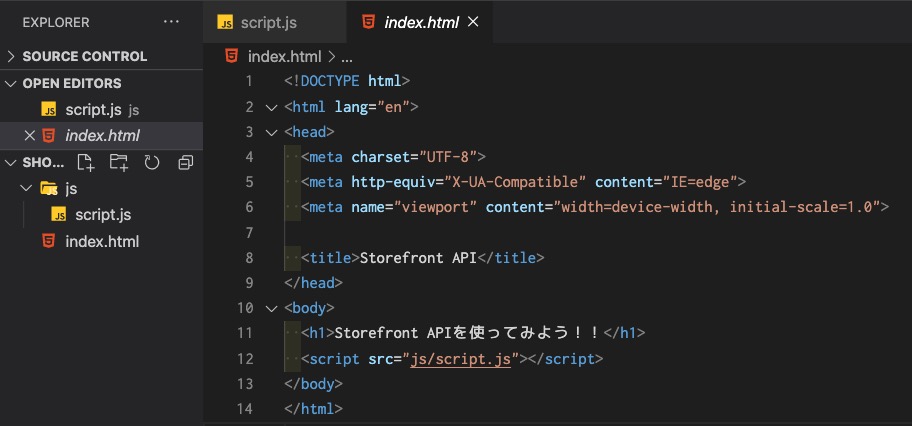
超簡易的なファイルを作成します。
そして、jsフォルダにscript.jsを作成します。

script.jsに下記のコードを貼り付けます。
const query = `{
shop {
name
}
}`;
function apiCall(query) {
return fetch("https://[shop-name].myshopify.com/api/2020-10/graphql.json", {
//[shop-name]にはストアのURLを入力します。
method: "POST",
headers: {
"Content-Type": "application/graphql",
"X-Shopify-Storefront-Access-Token": "[Your storefront access token]", //Storefront APIのアクセストークンを入力します
},
body: query,
}).then((response) => response.json());
}
apiCall(query).then((response) => {
console.log(response);
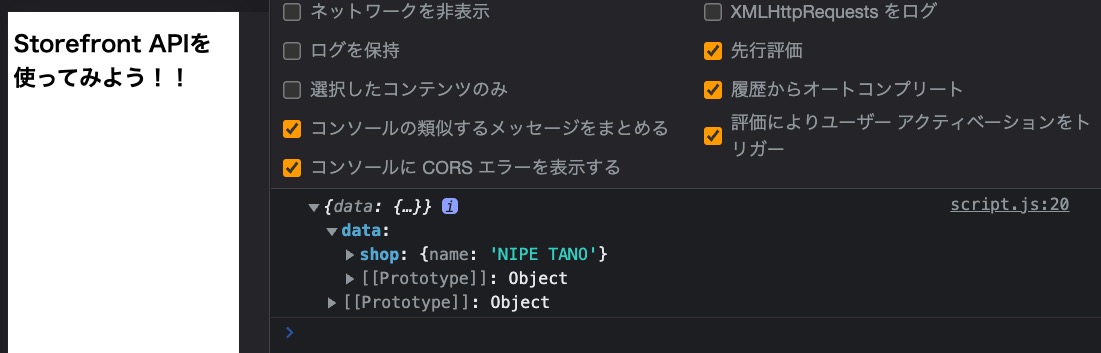
});ブラウザでコンソールを見てみますと…

 オカ
オカストアの名前が取れているのがわかりますね!
Storefront APIを使って商品を表示してみる
商品情報を取得して表示したいと思います。
script.jsに下記を追加します。
function getProducts() {
const query = `{
products(first: 20) {
edges {
node {
title
description
images(first: 1) {
edges{
node {
altText
transformedSrc(maxWidth: 400, maxHeight: 400)
}
}
}
}
}
}
}`;
return apiCall(query);
}
$(document).ready(function () {
const $app = $("#app");
getProducts().then((response) => {
$app.append("<div class='products'></div>");
const $products = $(".products");
response.data.products.edges.forEach((product) => {
const template = `<div class="product"> <h2>${product.node.title}</h2> <img alt="${product.node.images.edges[0].node.altText}" src="${product.node.images.edges[0].node.transformedSrc}"> <p>${product.node.description}</p> </div>`;
$products.append(template);
});
});
});
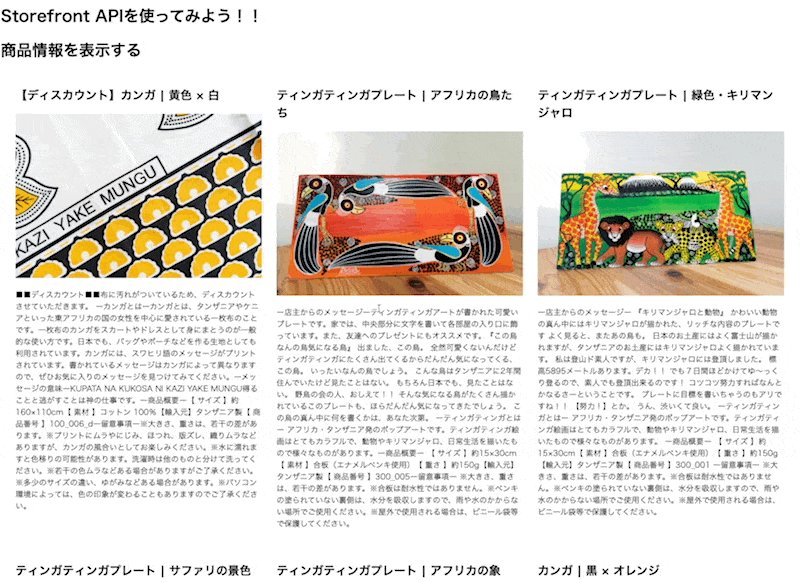
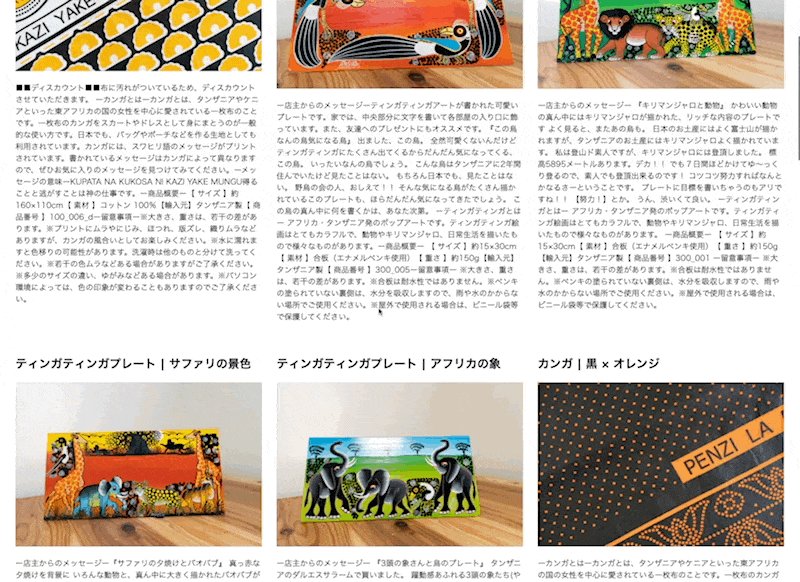
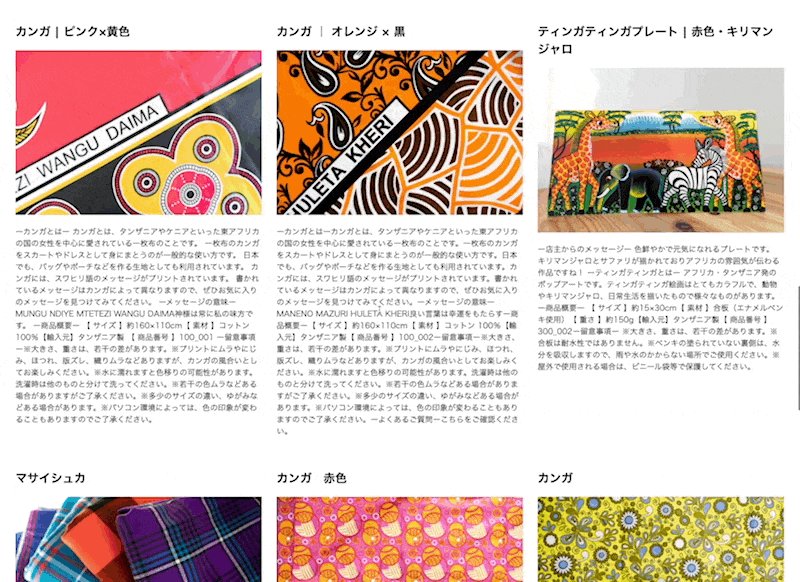
ブラウザで確認してみると、商品情報が表示されているのが分かりますね!

まとめ
通常のWEBサイトからもShopifyの情報にアクセスできるのはめちゃくちゃ感動しました。。。
GraphQLについてももう少し理解を深めて、もう少しやれることを調査していきますー!
参考記事:https://www.christhefreelancer.com/shopify-storefront-api/
 オカ
オカ僕がShopifyエンジニアになるきっかけを作ってくれた完全オンラインスクールを紹介しておきますー。
ちなみに、現在は講師としても活動させてもらっております…!
デイトラとは?
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!









