 悩んでいる人
悩んでいる人WordPressでどのようにカスタムブロックを使ったらいいのか分からない。
本記事では、上記の悩みを解決します。
カスタムブロックの開発を行えるようになると、お客様がより使いやすくなり記事の投稿がしやすくなります。
WordPressの受託開発をする際に、1つの提案材料としてもアピールできるものになると思うので、WordPress開発をされている方は覚えてみるといいかと思います。
かくいう私も、最近触り始めたばかりですが…。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
カスタムブロックとは?
WordPressは、よりユーザーが使いやすいようにエディターが更新されてきました。WordPress5.0から標準搭載となったGuntenbergエディタ(ブロックエディタ)では、テキストや画像をブロック単位で監理することが可能です。
下記のように、一切コードなどが分からなくても記事の投稿がしやすくなりました。
WordPressの標準で搭載されているのですが、それ以外にももっと便利なブロックが欲しくなるときがあります。
その際に、独自で開発するブロックのことをカスタムブロックと呼びます。
有料テーマなどでは、開発者によってカスタムブロックが用意されております。
オカログで使っているSwellもかなりのカスタムブロックが用意されており、非常に書き心地が良いです。
投稿する人にコードなど気にせず、投稿体験をよくするためにもカスタムブロックは非常に有効な手段となります。
カスタムブロックを制作しよう!
では、カスタムブロック開発を行っていきます。
環境構築を行う
Node.js、npm、のインストールとWordPressの開発環境が必要となりますので準備してください。
Node.jsとnpmのインストールについて、調べてもらえれば記事がでてくると思うのでご自身で調べていただけると。
WordPressのローカルでの開発環境は、僕が過去に書いた記事があるのでこちらを参考にしてください。

カスタムブロックの雛形を作成
カスタムブロックはpluginsフォルダの中にプラグインとして作成することが一般的です。
ターミナルでwp-content/pluginsフォルダまで移動して、下記のコマンドを実行します。
npx @wordpress/create-block my-blockインストールまで時間がかかりますが、 完了すると下記のようにgutenprideというフォルダが作成されていると思います。
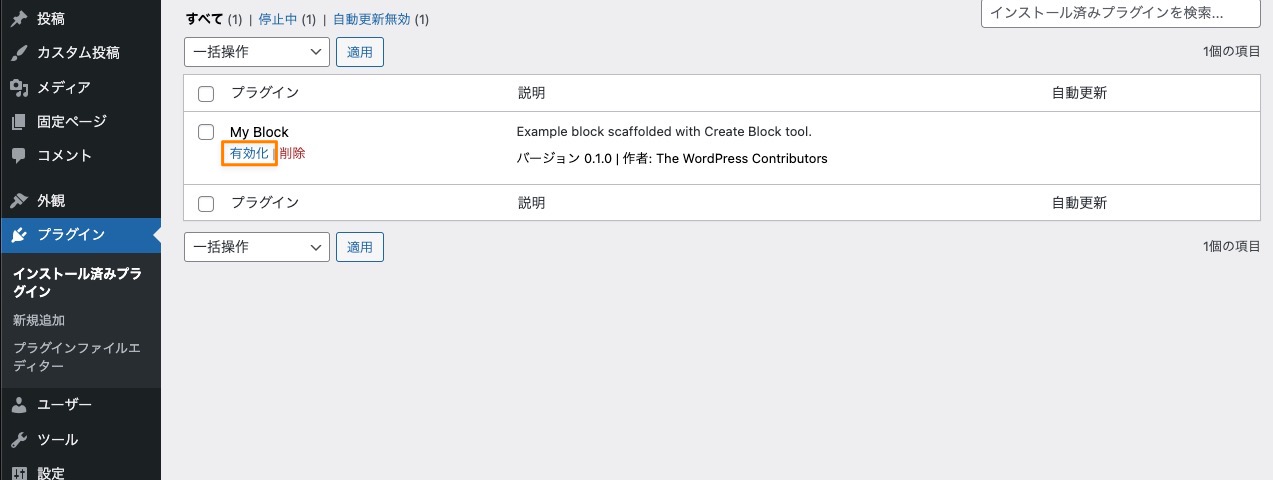
次に、WordPressの管理画面に移動してプラグインMy Blockというプラグインを有効化します。

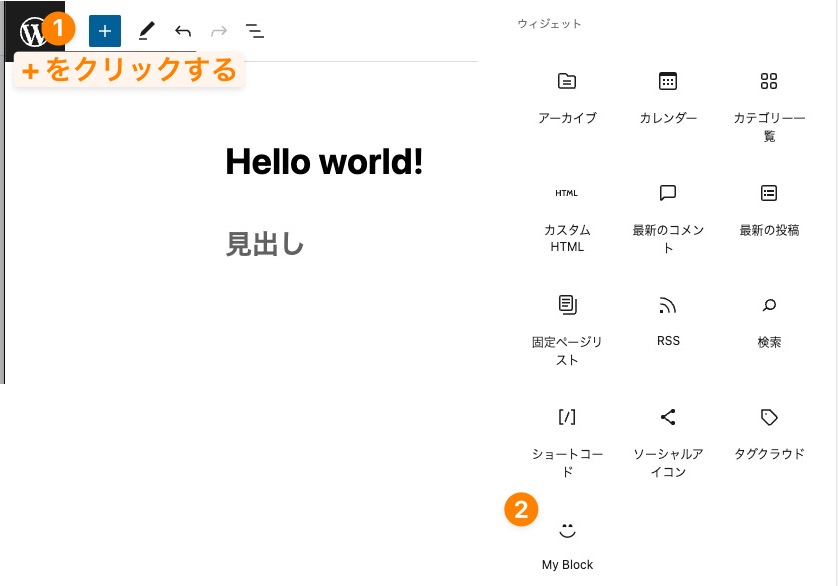
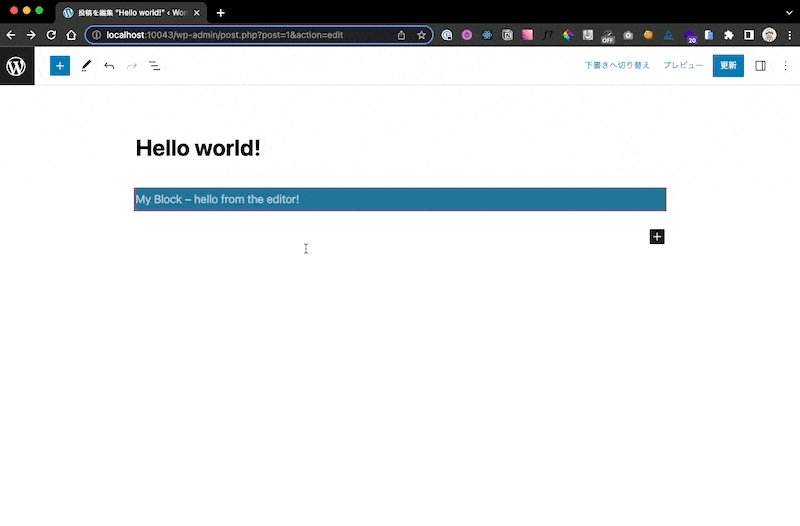
次に、投稿画面に移動して、左上の+をクリックして、ウィジェットの一覧箇所を見に行くとMy Blockというのがあります。
こちらが先程のコマンドを実行した際に、作成されたカスタムブロックになります。

 オカ
オカめちゃくちゃ簡単にカスタムブロックをつくることができますね😳
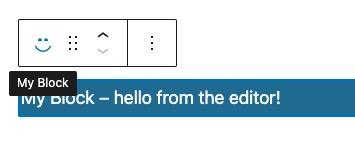
コマンドによって作成されたカスタムブロックはこちらになります!

現状、特に実用性はゼロですが、ここから便利なブロックにカスタマイズをしていきます。
カスタムブロックを変更する
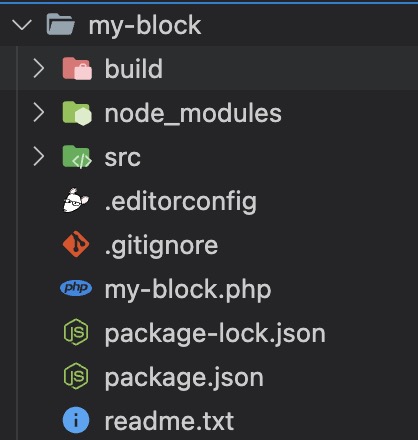
下記のコードによって生成にされたファイル群になります。
npx @wordpress/create-block my-block
■build
コンパイルされたJavaScriptとCSSファイルが格納されます。これらはWordPressに読み込まれ、ブロックの表示と機能に使用されます。
■ node_modules
依存関係を含むディレクトリ。これには、プロジェクトで使用される外部パッケージが含まれます。
■ src/block.json
ブロックのメタデータを定義します。このファイルはブロック名、カテゴリ、アイコンなどを含みます。
■ src/edit.js
ブロックの編集画面での挙動を定義するJavaScriptファイルです。
■src/editor.scss
編集画面でのブロックのスタイルを定義するSCSSファイルです。
■src/index.js
ブロックのエントリポイントで、他のファイルをインポートし、ブロックを登録します。
■src/save.js
ブロックの保存時の挙動を定義するJavaScriptファイルです。これは、実際にブロックがどのように保存されるかを決定します。
■src/style.scss
ブロックのフロントエンドでのスタイルを定義するSCSSファイルです。
■.editorconfig
エディターの設定ファイルです。これにより、異なるエディター間で一貫したコーディングスタイルが維持されます。
■.gitignore
Gitで無視するファイルやディレクトリを指定するファイルです。
■my-block.php
プラグインのメインファイルで、WordPressにブロックを登録し、依存関係を指定します。
■package-lock.json
依存関係とバージョンを記録するファイルです。これにより、プロジェクトの正確な状態を再現できます。
■package.json
プロジェクトのメタデータと依存関係を記述するファイルです。また、スクリプトを定義することもできます。
■readme.txt
プロジェクトに関する説明やインストール手順が記載されたテキストファイルです。
流れとしては、編集画面(edit.js)の変更して、そのあと実際に表示される画面部分(save.js)を変更していきます。
index.jsを変更していきます
動的なブロックを作成するときには、attributesを指定する必要があります。
(公式) →(Introducing Attributes and Editable Fields)
import { registerBlockType } from "@wordpress/blocks";
import "./style.scss";
import Edit from "./edit";
import save from "./save";
import metadata from "./block.json";
registerBlockType(metadata.name, {
/**
* @see ./edit.js
*/
apiVersion: 2,
attributes: {
content: {
type: "string",
source: "html",
selector: "p",
},
},
edit: Edit,
/**
* @see ./save.js
*/
save,
});次に、pタグの中身を編集可能に変更していきます。edit.jsを編集します。
import { __ } from "@wordpress/i18n";
import { useBlockProps } from "@wordpress/block-editor";
import "./editor.scss";
import { RichText } from "@wordpress/block-editor";
export default function Edit(props) {
const { attributes, setAttributes } = props;
const { content } = attributes;
const onChangeContent = (newContent) => {
setAttributes({ content: newContent });
};
return (
<RichText
tagName="p"
{...useBlockProps()}
value={content}
onChange={onChangeContent}
placeholder={__("My Block – hello from the editor!", "my-block")}
/>
);
}このコードでは、RichText コンポーネントを使って、編集可能なパラグラフ要素を作成しています。
tagName プロパティを使って、HTML タグ名(この場合は p)を指定します。
value プロパティには、ブロックの属性からコンテンツを取得し、onChange プロパティには、コンテンツが変更されたときに呼び出される関数を指定します。
placeholder プロパティには、デフォルトのプレースホルダーテキストを指定します。
次に、sava.jsを編集します。
import { useBlockProps } from "@wordpress/block-editor";
import { RichText } from "@wordpress/block-editor";
export default function save({ attributes }) {
const { content } = attributes;
return (
<RichText.Content tagName="p" value={content} {...useBlockProps.save()} />
);
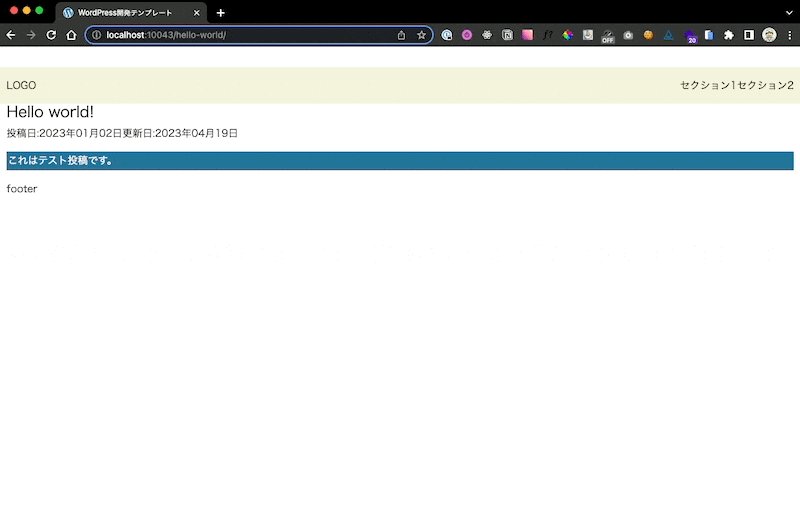
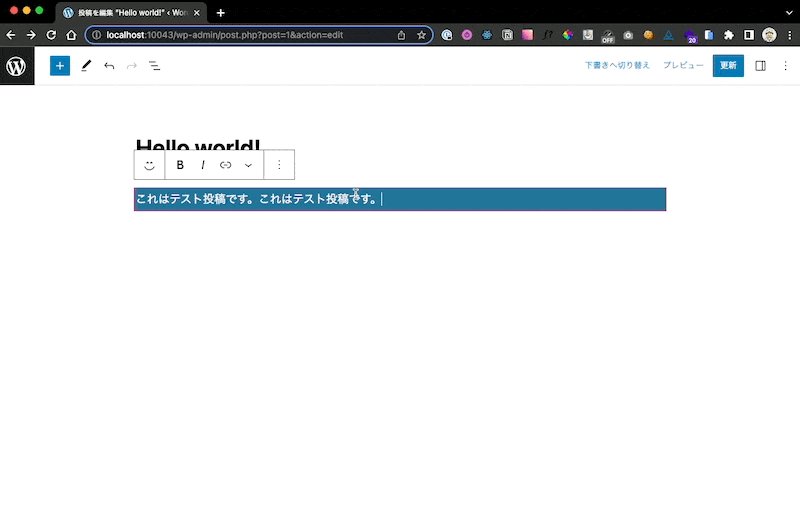
}これで、編集した内容がプレビューした際にも確認ができるようになりました。
実際の画面がこちらになります。

 考える人
考える人結構慣れるまで大変そうだなー
 オカ
オカReactの知識がないとかなりハードルが高く感じますよね。
僕もキャッチアップしていかなきゃ。
まとめ
なんとか動くようにはなりましたが、まだコードの理解が浅いのでもう少しドキュメントとにらめっこしていくつかブロックを使っていって理解を深めていきたいと思っています。









