悩んでいる人
悩んでいる人Figmaでスライダーを作ってみたい・・・
本記事ではFigmaでスライダー(カルーセル)の作り方について解説します。
Webサイトで頻出パーツですよね。よく実装もしてきました。
Figmaだとアニメーション部分も再現できるのですごいですね。
では早速解説していきます。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
目次
フレームを作成する
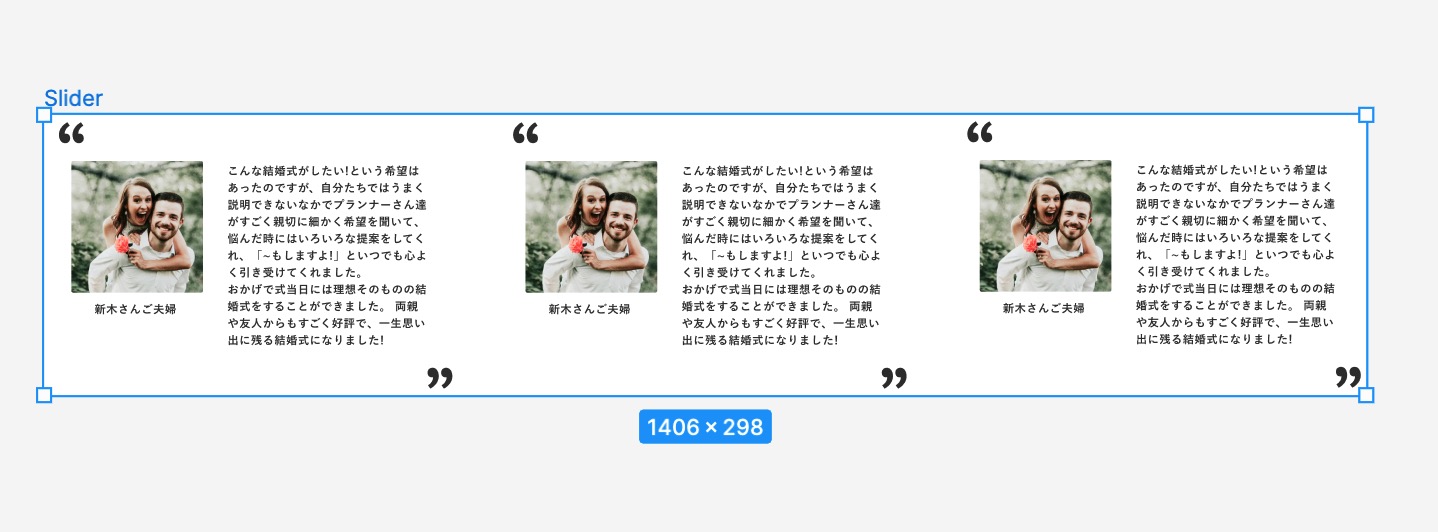
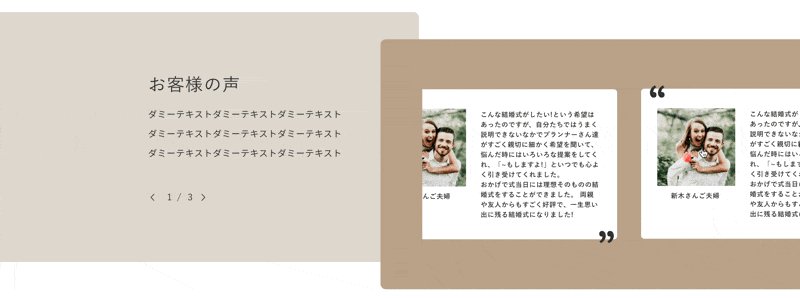
下記の部分をスライダーにしていきます。

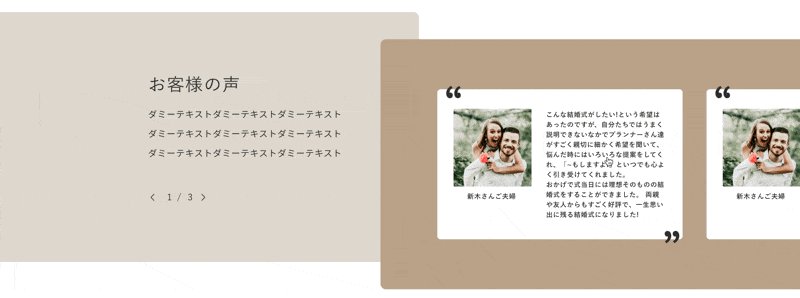
対象の画像にフレーム外に出します。
次にフレームでカードが全て内側に入るようにします。

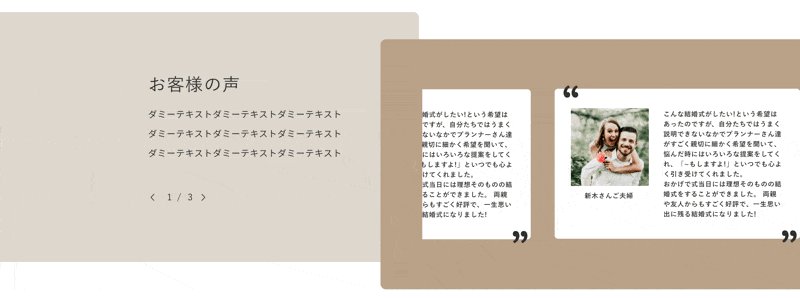
表示させたい部分までフレームを調整します。

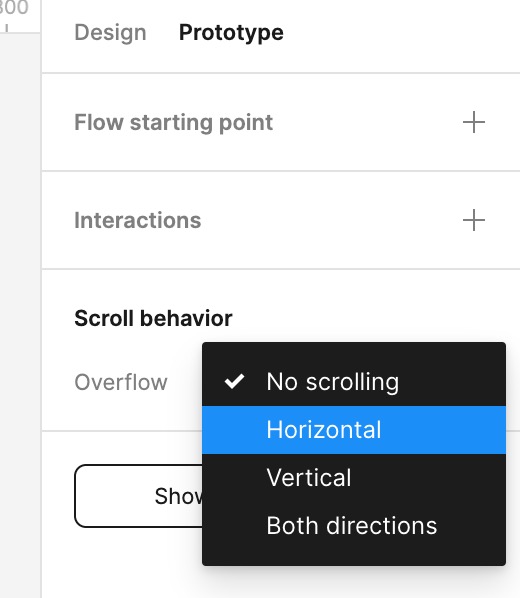
できたら、フレームを選択した状態で右サイドバーの「プロトタイプ(Prototype)」を選択します。
スクロールの動作(Scroll behavior)で「水平(Horizontal)」を選んでください。

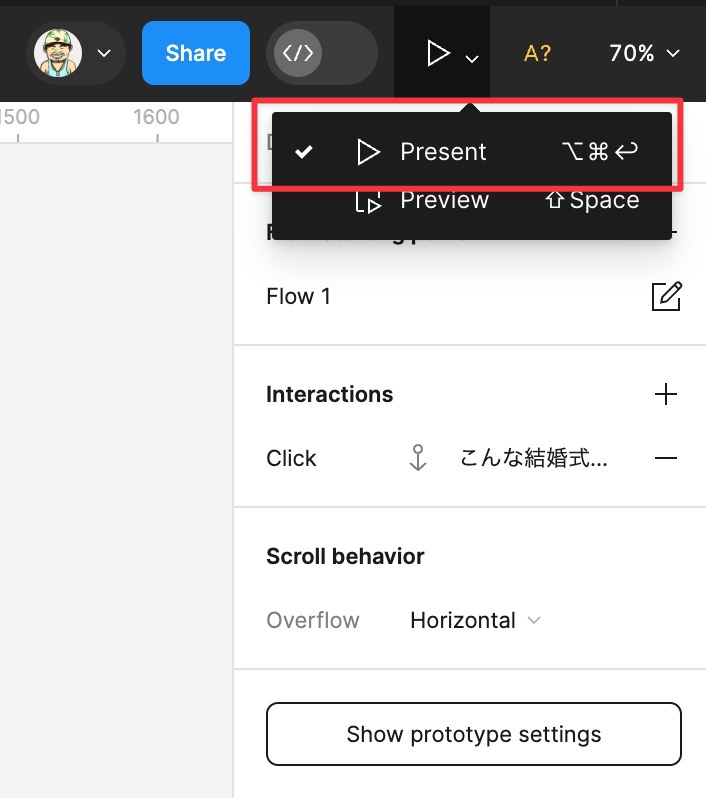
プレゼンテーションを実行して、動作するか確認してみましょう!


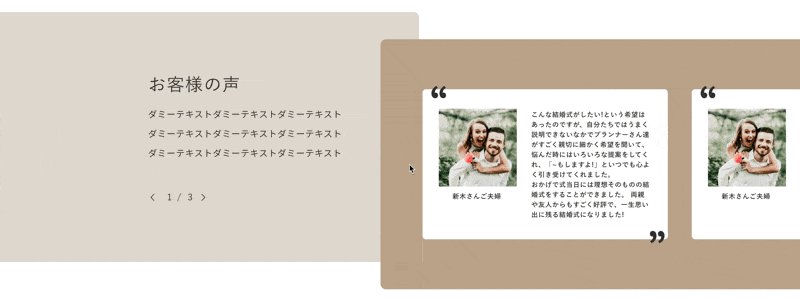
できましたね!思ったよりも簡単でした!😀
あとは、フレーム内の配置したいところに移動して完成です!

まとめ
非常に簡単にスライダーを作成することができました。
ちょっとの一手間ではありますが、デザイナー側と実装側の認識を合わせることができるのでやっておきたいですね。