悩んでいる人
悩んでいる人チェックボックスをチェックを入れてからじゃないと、ボタンを押せないようにした。
本記事では上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
よくあるケースとしては
・利用規約を読んでからじゃないと、メール送信ができません
・注意事項を読んでからじゃないと、商品の購入ができません
といったケースですかね。結構実装する経験があるのですが、毎回適当にネットからのコードをぱくってやっていたのですがいい加減自分でまとめようと思い記事にしております。
皆さんの丸コピの参考になれば幸いです^^
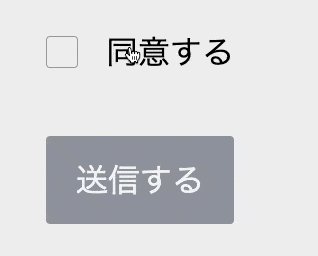
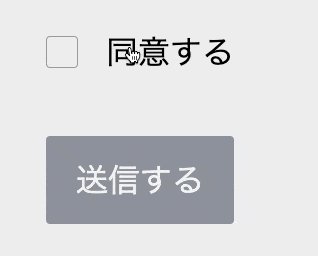
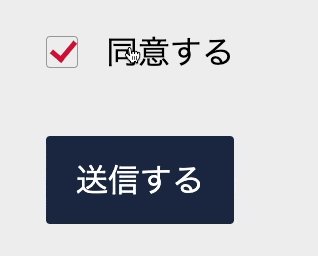
こんなのができます!

実装コード
See the Pen Untitled by TakahiroOkada (@okalog) on CodePen.
<section>
<label class="checkbox">
<input class="checkbox__input js-checkbox" type="checkbox">
<span class="checkbox__text">同意する</span>
</label>
<div class="checkbox__button">
<button class="button js-button" disabled="disabled">送信する</button>
</div>
</section>/* チェックボックス */
.checkbox__input {
display: none;
}
.checkbox__text {
padding-left: 60px;
position: relative;
cursor: pointer;
}
.checkbox__text::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 30px;
height: 30px;
border: 1px solid #999;
border-radius: 4px;
}
.checkbox__input:checked + .checkbox__text:after {
content: "";
display: block;
position: absolute;
top: 0px;
left: 10px;
width: 10px;
height: 20px;
transform: rotate(40deg);
border-bottom: 5px solid #d01137;
border-right: 5px solid #d01137;
}
/* ボタン */
.checkbox__button {
margin-top: 60px;
}
.button {
display: inline-block;
padding: 20px 30px;
font-size: 32px;
background-color: #1c273e !important;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button:disabled {
opacity: 0.5;
cursor: not-allowed;
}$(function () {
$(".js-checkbox").click(function () {
const isChecked = $(this).prop("checked");
if (isChecked === false) {
$(".js-button").attr("disabled", "disabled");
} else {
$(".js-button").removeAttr("disabled");
}
});
});コードの解説
HTML
<label class="checkbox">
<input class="checkbox__input js-checkbox" type="checkbox">
<span class="checkbox__text">同意する</span>
</label>今回はデフォルトのチェックボックスではなくオリジナルでデザインしたチェックボックスにしたかったので、labelタグで囲んでおります。
「同意する」の文字を選択しても、チェックボックスと連動するようになります。
CSS
.checkbox__input {
display: none;
}
.checkbox__text {
padding-left: 60px;
position: relative;
cursor: pointer;
}
.checkbox__text::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 30px;
height: 30px;
border: 1px solid #999;
border-radius: 4px;
}
.checkbox__input:checked + .checkbox__text:after {
content: "";
display: block;
position: absolute;
top: 0px;
left: 10px;
width: 10px;
height: 20px;
transform: rotate(40deg);
border-bottom: 5px solid #d01137;
border-right: 5px solid #d01137;
}オリジナルのチェックボックスのデザインにするために、.checkbox__inputは非表示にして、疑似要素などでデザインを作っています。このあたりも結構実務で使います。
jQuery
$(function () {
$(".js-checkbox").click(function () {
//処理が入ります。
});
});まずは、チェックボックスにチェックを入れたときのクリックイベントを取ります。
$(function () {
$(".js-checkbox").click(function () {
const isChecked = $(this).prop("checked");
//処理が入ります。
});
});次に変数isCheckedにチェックボックスにチェックが入っているかどうかの判定をもたせます。
ここにはtrueかfalseが入ってきます。
$(function () {
$(".js-checkbox").click(function () {
const isChecked = $(this).prop("checked");
if (isChecked === false) {
$(".js-button").attr("disabled", "disabled");
} else {
$(".js-button").removeAttr("disabled");
}
});
});あとは、チェックが入っているときといないときを条件分岐で分けてあげれば完成です。
まとめ
実務でも頻出の実装だと思います!
一応コピペでも動くとは思いますが、是非ご自身でも一度処理を追いながら実装してみてください^^