悩んでいる人
悩んでいる人Figmaで図形を書いてまとめたいけどどうすればいいんだろう
本記事ではFigmaで図形を書いて、まとめる方法について解説します。
まとめるとは言っても、グループ化するわけではなく、複数のオブジェクトを1つのオブジェクトにする方法について解説します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
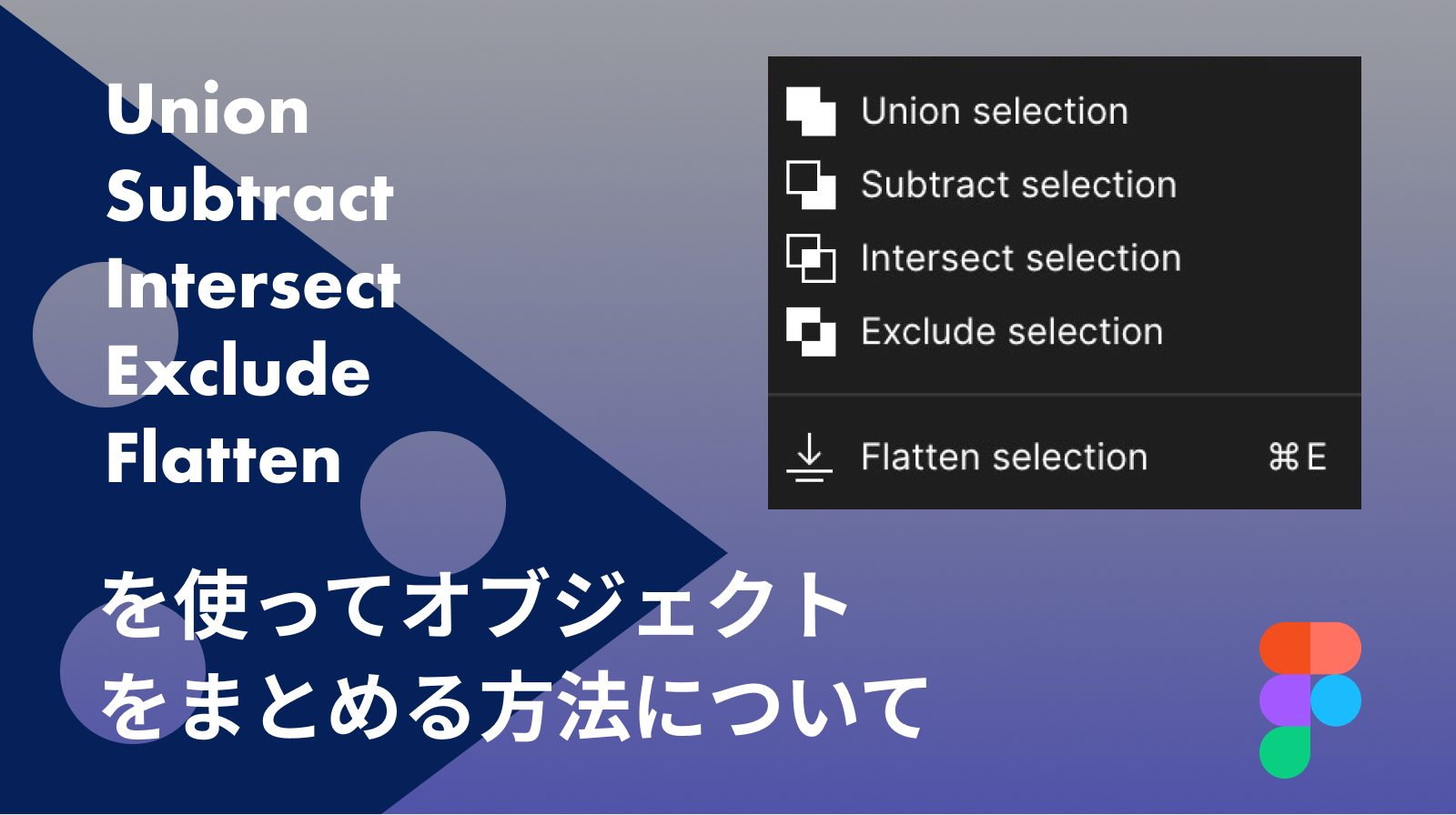
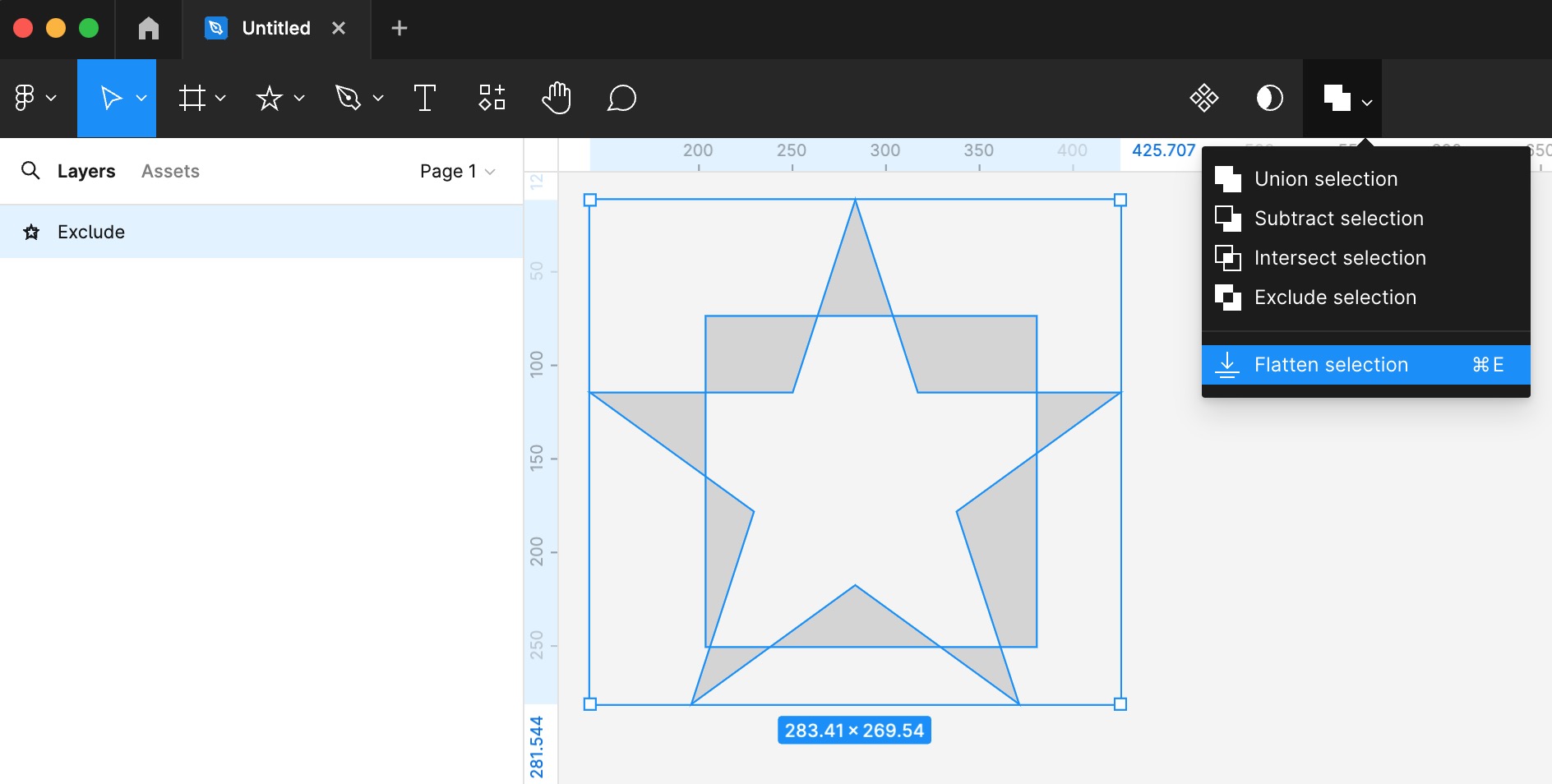
図形を結合する
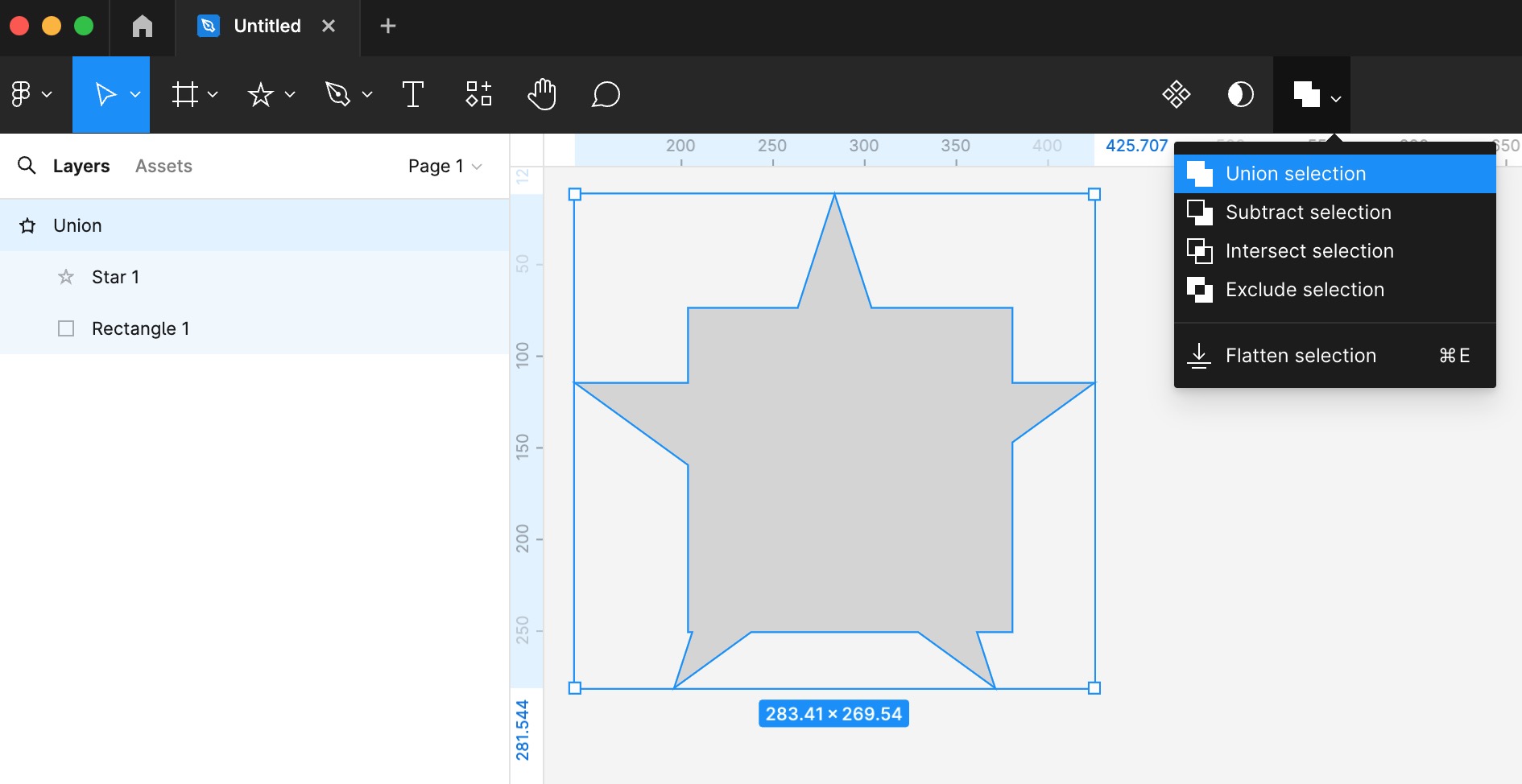
Union
複数の図形を一つの図形に結合できます。
2つ以上の図形を選択し、ツールバーの「Union」ボタンをクリックするか、右クリックメニューから「Union」を選択します。選択した図形は、それらの全体的な外形を包含する単一の形状に結合されます。

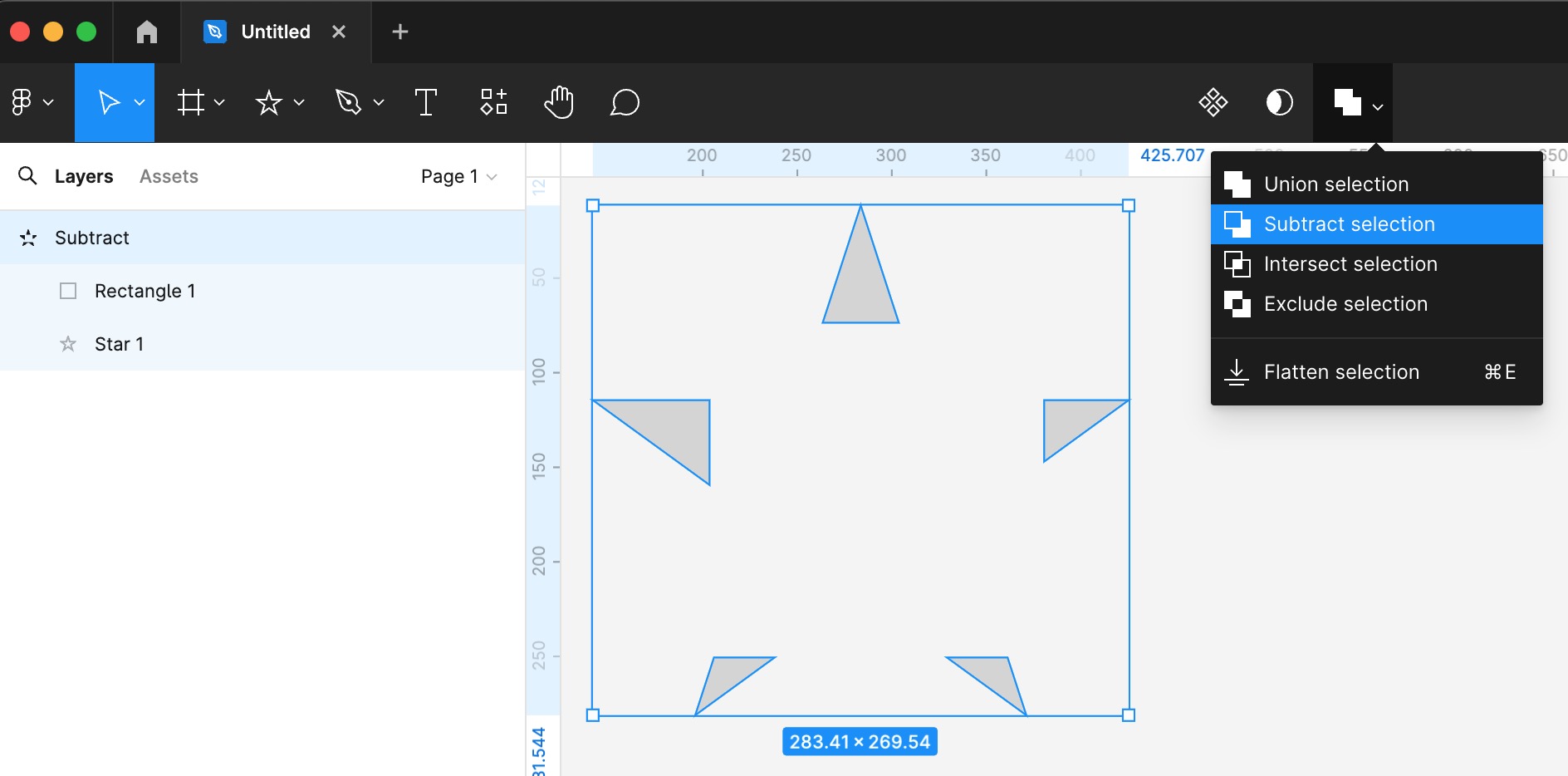
Subtract
一つの図形から別の図形を減算して、差分の形状を作成することができます。
2つの図形を選択し(前面の図形が減算される図形)、ツールバーの「Subtract」ボタンをクリックするか、右クリックメニューから「Subtract」を選択します。前面の図形が背面の図形から減算され、差分の形状が作成されます。

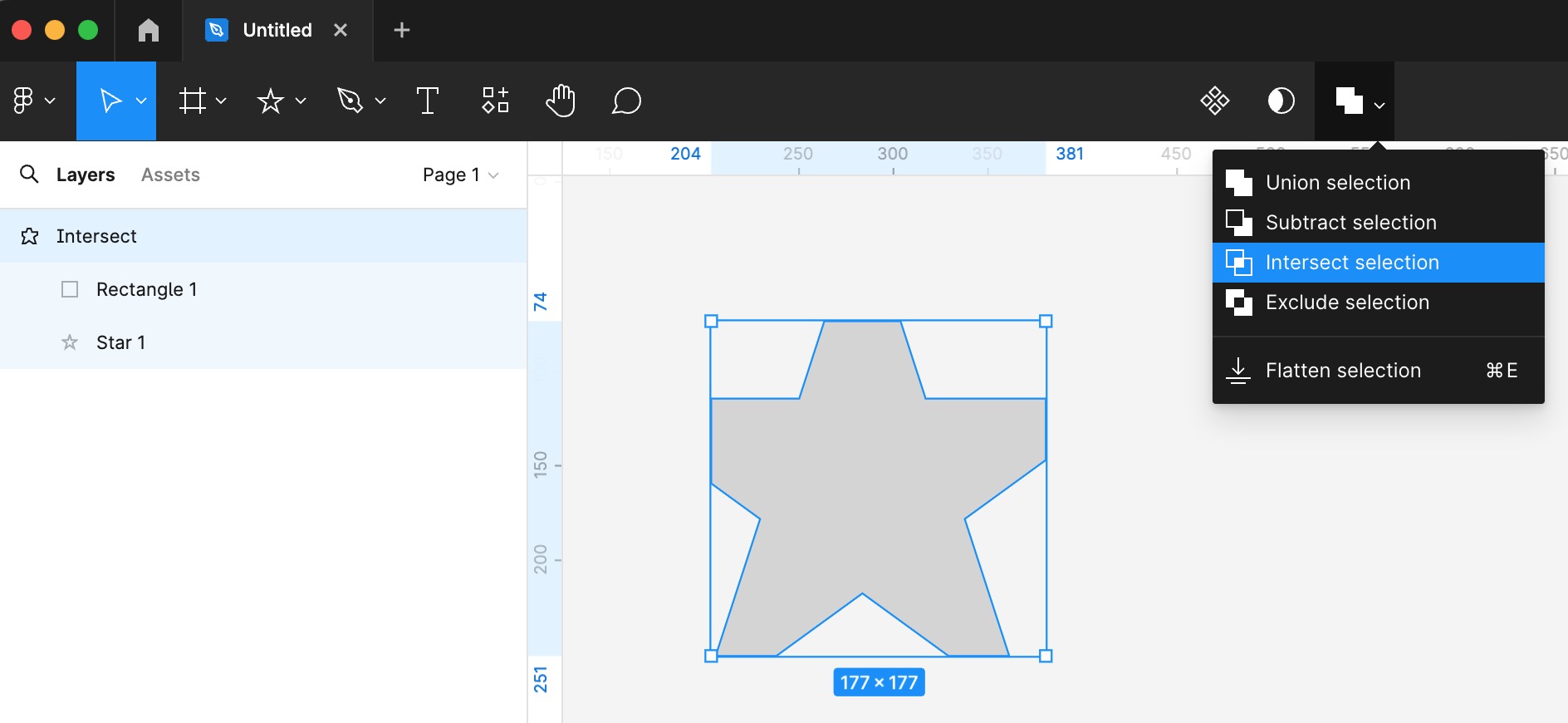
Intersect
複数の図形の交差部分のみを保持することができます。
2つ以上の図形を選択し、ツールバーの「Intersect」ボタンをクリックするか、右クリックメニューから「Intersect」を選択します。選択した図形が重なる部分のみが新しい形状として残されます。

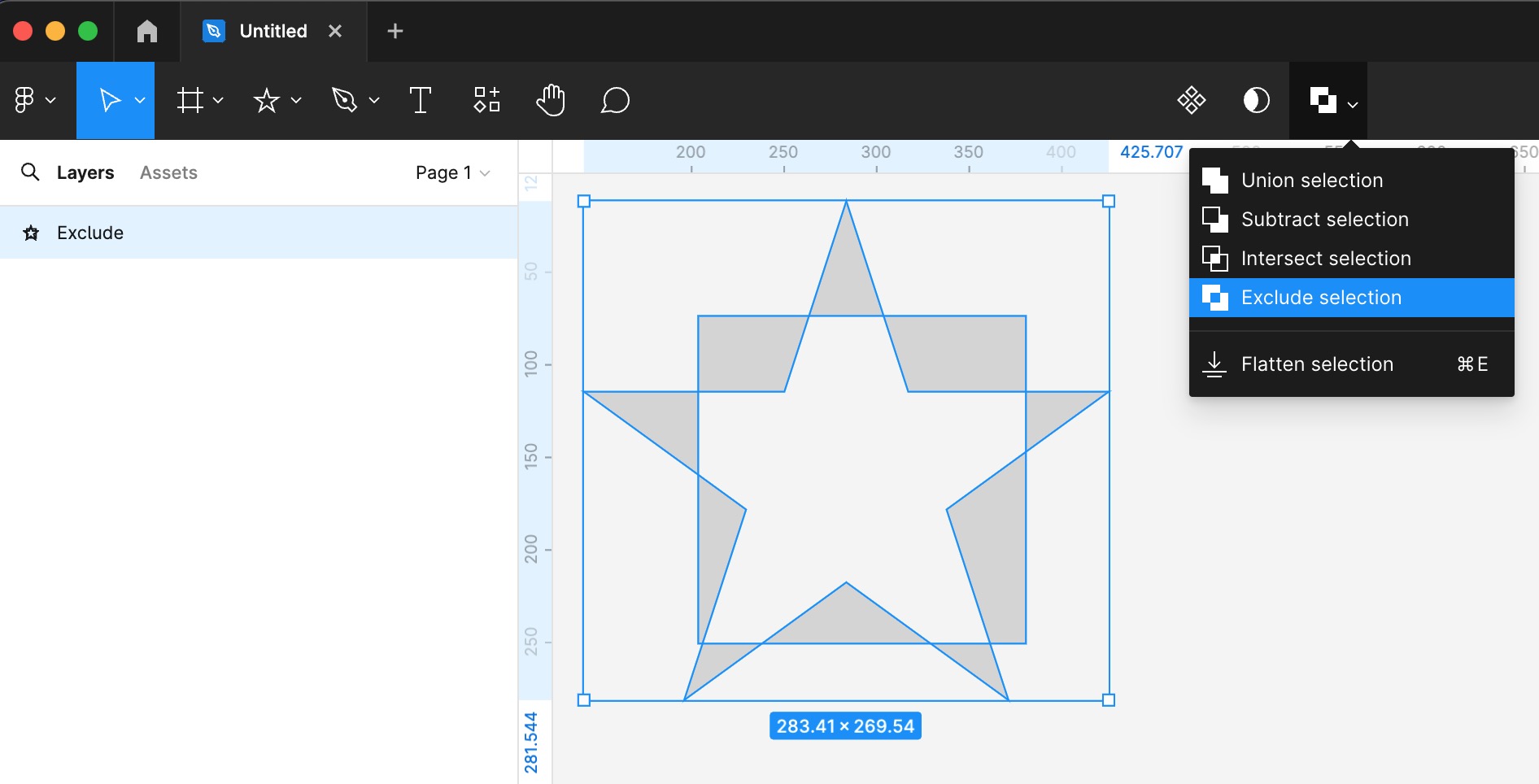
Exclude
複数の図形の重なり合う部分を除外して、重ならない部分のみを保持することができます。
2つ以上の図形を選択し、ツールバーの「Exclude」ボタンをクリックするか、右クリックメニューから「Exclude」を選択します。図形が重なる部分は除外され、重ならない部分のみが新しい形状として残ります。

Flatten
複数の図形や結合操作を一つの平面の図形に変換する。
結合、差分、交差、または除外操作を適用した後、図形を選択し、ツールバーの「Flatten」ボタンをクリックするか、右クリックメニューから「Flatten」を選択します。これにより、複数の図形や操作が一つの平面の図形に変換され、編集が簡単になります。

まとめ
デザインを勉強していると教材でこの辺りの機能を使って図形を作成することがあるので改めて自分でまとめてみました。