悩んでいる人
悩んでいる人display:flex;で横並びにしたときに子要素が縦に伸びてしまう。
どうすればいいんだろう…
本記事では、上記のような悩みを解決します。
WEB制作を行っていると、子要素を横並びにする際にdisplay:flex;を使うことが多いと思います。
そのときに子要素が縦に伸びてしまう現象に悩まされたことがある人も多いのではないでしょうか?
知っていればすごく簡単に対応することができるのでご紹介します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
問題と理想
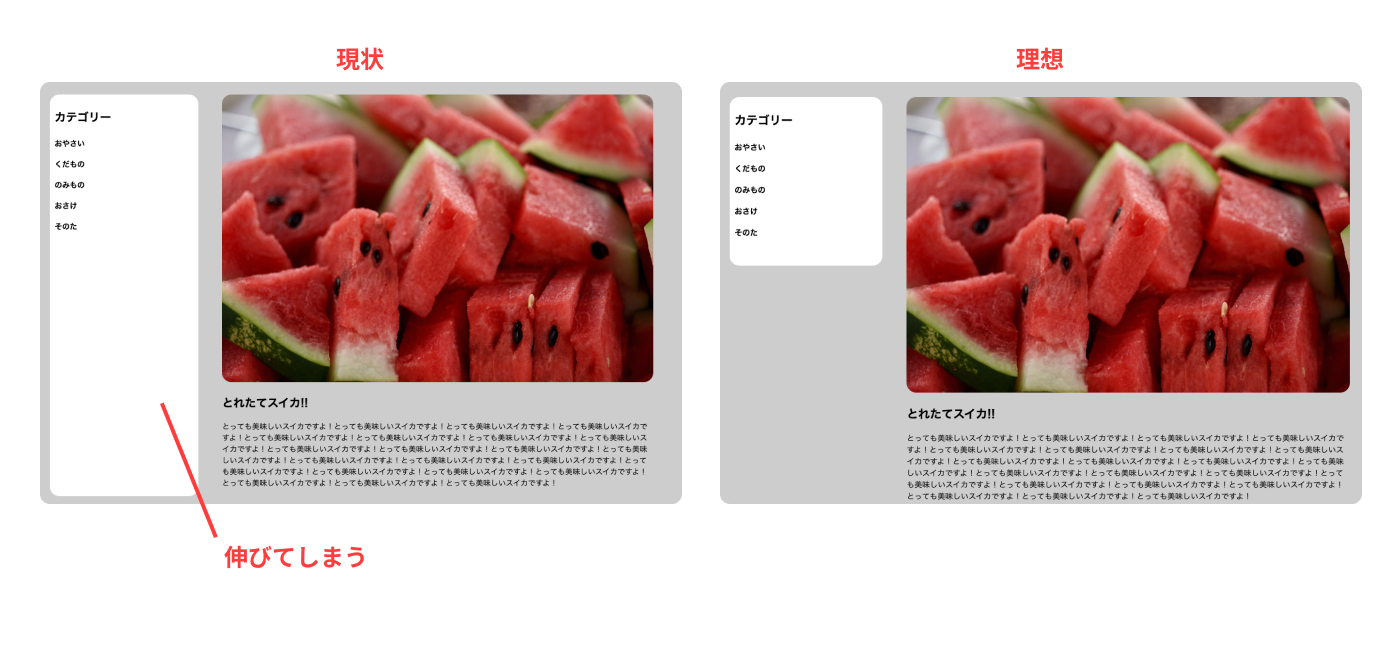
下記の画像を見てください。

HTML・CSSコードは下記のような状態になっております。
<div class="p-main-product">
<nav class="p-main-product__nav">
// カテゴリーの情報が入る部分
</nav>
<div class="p-main-product__body">
// 画像・テキストが入る部分
</div>
</div>.p-main-product {
display: flex;
}
/* ナビ部分 */
.p-main-product__nav {
width: 300px;
background: #fff;
padding: 30px 10px;
border-radius: 20px;
}
/* 画像・テキスト部分 */
.p-main-product__body {
width: calc(100% - 350px);
margin-left: 50px;
}
.
.
.
/* 細かい装飾部分は省略 */原因
縦に伸びてしまう原因としては、親要素(p-main-product)でdisplay:flex;をしているのが原因となります。
一部のアイテムの高さが他のアイテムより大きい場合には、すべてのアイテムが交差軸方向にその全高を埋めるように伸張されます。
フレックスコンテナー
要するに横並びにされたアイテムの高さを決めるのはアイテムの中で一番高さがるものによって決まるということですね!
解決策
これを解決するために、display:flex;の部分にalign-items: flex-start;を追加します。
デフォルトだと、拡張されるようになっているものを、flex-start;の値にすることで拡張しないようにして、上部に揃えることができます。
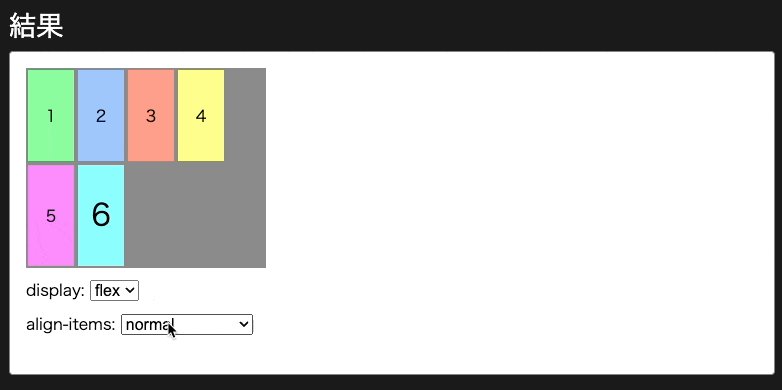
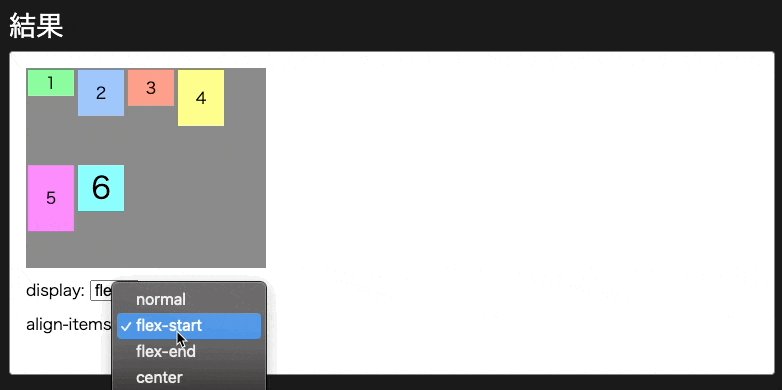
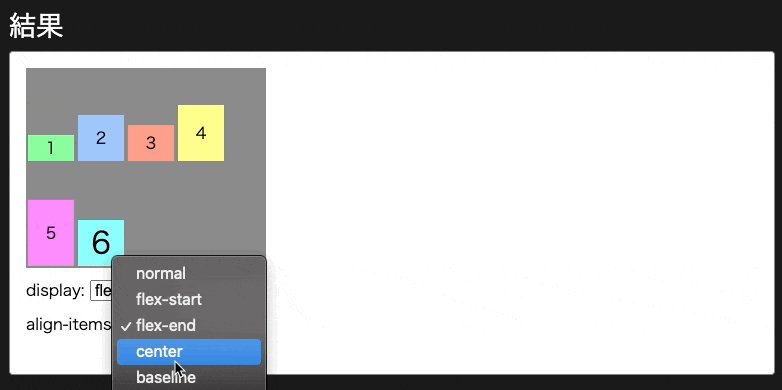
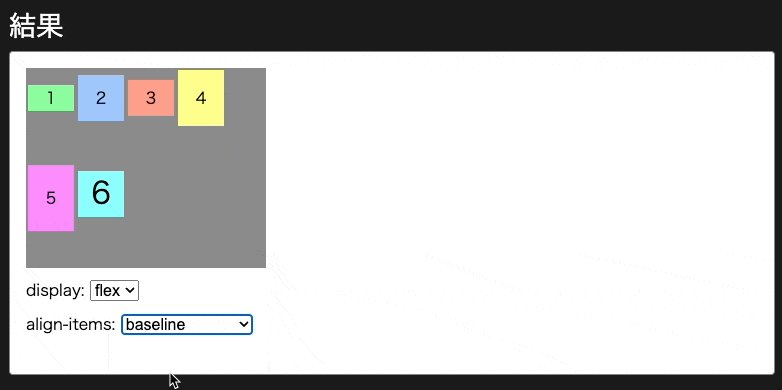
aligh-itemsの挙動を確認するのにこちらが非常に分かりやすかったので他の値を試してみたいときにはぜひ^^
aligh-itemsの挙動チェック

最終的には下記のようなコードで理想の形を実現することができます。
[codepen_embed height=”300″ default_tab=”html,result” slug_hash=”LYrwojq” user=”okalog”]See the Pen
display:flex;で子要素が伸びてしまうのを防ぐ方法 by TakahiroOkada (@okalog)
on CodePen.[/codepen_embed]
まとめ
Web制作を行っていると結構この実装がでてきて「あれっどうやるんだっけ」となることがあるので覚えておくといいかと思います。
かくいう僕もよく忘れるのでまとめておきました😇
 オカ
オカ現在デイトラWeb制作コースでHTML/CSSやWordPressの構築についてメンターをしております。
興味があれば無料体験も可能なので下記よりどうぞ☺️