悩んでいる人
悩んでいる人スマホのときにテーブルの表示を横スクロールにしたけど、スクロールできるのかどうかパッと見でわからないの…なんかいい方法ないかな?
本記事では、上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
今回のゴール
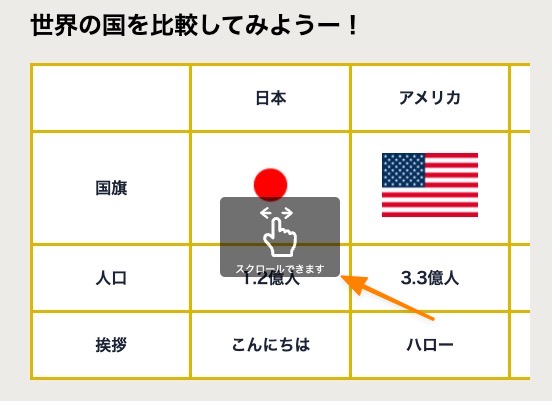
横スクロール可能なコンテンツ(今回はテーブル)に下記のように「スクロールできます」という表示をさせる

さきにどんなコードで実装しているのか確認したい方向けに実際のコード貼っておきます。
See the Pen Untitled by TakahiroOkada (@okalog) on CodePen.
ScrollHintの導入方法
ScrollHintを導入する方法は3つあります。
- CDNを利用する
- npm, yarnでインストールする
- ファイルをダウンロードする
どれを使っても最終的に同じ実装ができるので、ご自身の使いやすいものや案件に合わせて導入方法は選択ください。
CDNを利用する
headタグ内に下記を記述することで使えるようになります。
<link rel="stylesheet" href="https://unpkg.com/scroll-hint@latest/css/scroll-hint.css">
<script src="https://unpkg.com/scroll-hint@latest/js/scroll-hint.min.js"></script>npm, yarnでインストールする
npmかyarnを使用して、下記コマンドでインストール可能です。
//npm
npm install scroll-hint --save
//yarn
yarn add scroll-hintファイルをダウンロードする
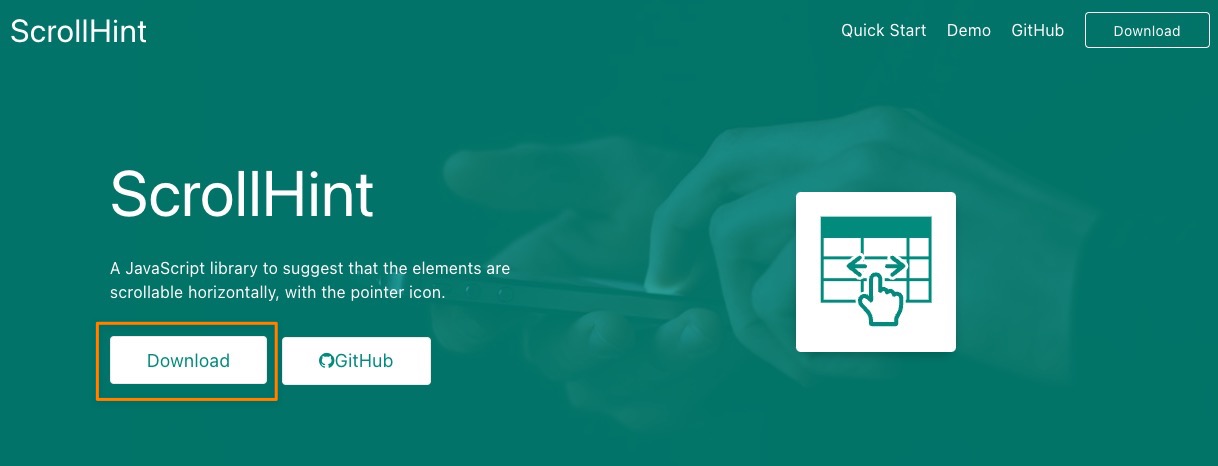
公式サイトのダウンロードボタンからファイルをダウンロードします。
CSSフォルダ → scroll-hint.css
jsフォルダ→ scrollhint.js
して、HTML上で読み込みます。

ScrollHintの使い方
HTMLとJavaScriptをに分けて見ていきます。
HTML
<div class="table__inner js-table-scroll-hint">
<table>
<tr>
<th></th>
<th>日本</th>
<th>アメリカ</th>
<th>中国</th>
<th>タンザニア</th>
</tr>
//省略
<tr>
<th>挨拶</th>
<th>こんにちは</th>
<th>ハロー</th>
<th>ニーハオ</th>
<th>ジャンボ</th>
</tr>
</table>
</div>ポイントは、tableタグをdivタグで囲み、JavaScriptを発火させるためのクラスを付与します。
ここでは、js-table-scroll-hintというクラスを付与しております。
JavaScript
JavaScriptでは以下のように、記述します。
new ScrollHint(".js-table-scroll-hint");これで横スクロールにヒントのマークが表示されるようになりました。
オプション一覧
よく使うものには★をつけてあります。
| オプション | デフォルト値 | 説明 |
|---|---|---|
| suggestClass | is-active | 要素がスクロールインしているときに追加されるクラス名。 |
| scrollableClass | is-scrollable | 要素がスクロール可能な場合に追加されるクラス名。 |
| scrollableRightClass | is-right-scrollable | 要素が右スクロール可能な場合に追加されるクラス名。 |
| scrollableLeftClass | is-left-scrollable | 要素が左スクロールするときに追加されるクラス名。 |
| scrollHintClass | scroll-hint | 要素に追加されるクラス名。 |
| scrollHintIconClass | scroll-hint-icon | アイコンに追加されるクラス名 |
| scrollHintIconAppendClass | scroll-hint-icon-white | 要素のアイコンに追加される別のクラス名。 |
| scrollHintIconWrapClass | scroll-hint-icon-wrap | アイコンのラッパーに追加されるクラス名。 |
| scrollHintText | scroll-hint-text | テキストに付加するクラス名。 |
| ★ remainingTime | -1 | スクロールヒントアイコンを非表示にするタイミング(ms)。 |
| scrollHintBorderWidth | 10 | scrollHintBorderWidth 10 要素のシャドウボックスのボーダー幅。 |
| enableOverflowScrolling | true | iOS使用時、値がtrueの場合。 -webkit-overflow-scrollingプロパティが要素に追加されます。 |
| ★ suggestiveShadow | false | suggestiveShadow要素がスクロール可能なとき、影を表示する。 |
| applyToParents | false | 親要素にJavaScriptを適用します。 |
| ★ i18n.scrollable | scrollable | ここからスクロール可能なテキストを変更することができます。 |
オプションの記述例になります。
new ScrollHint(".js-table-scroll-hint", {
suggestiveShadow: true,
remainingTime: 5000,
i18n: {
scrollable: "スクロールできます"
}
});最後に、再度実装したものを貼っておきますのでもしわからなくなったときにはこちらを参考に実装してみてください^^
See the Pen Untitled by TakahiroOkada (@okalog) on CodePen.
まとめ
横スクロールできるコンテンツに対して、ヒントを与えてくれる親切なJavaScriptライブリを紹介しました!
テーブルとかで結構横スクロールさせることが多いとおもうのですが、是非こちらを使ってあげてユーザーが使いやすいサイト・ストアをつくってみてください!