悩んでいる人
悩んでいる人サムネイル画像をクリックして、メイン画像を切り替えたい!
本記事では上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
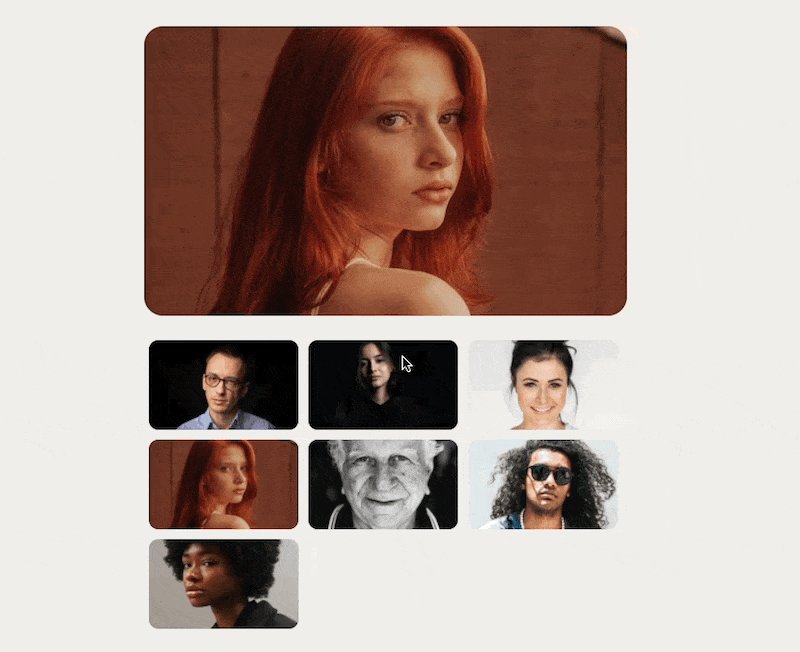
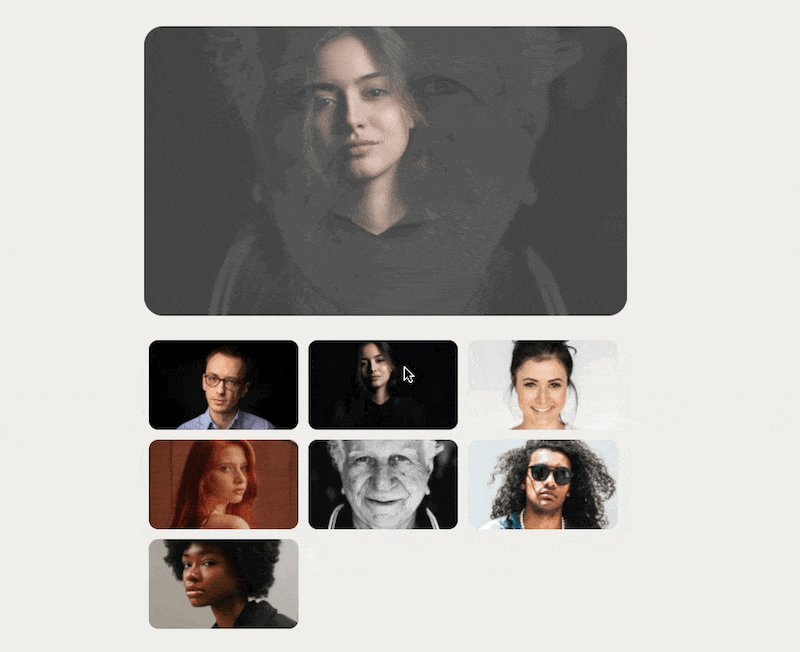
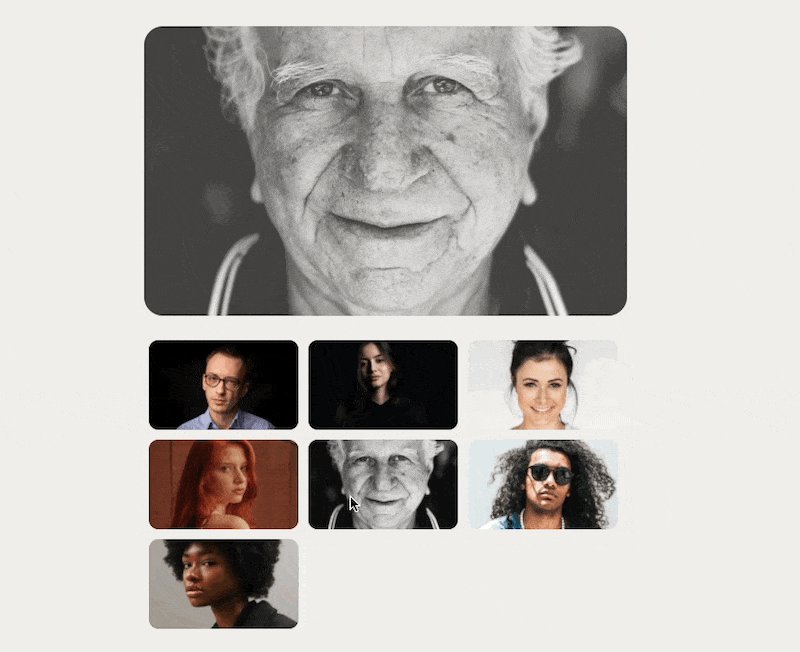
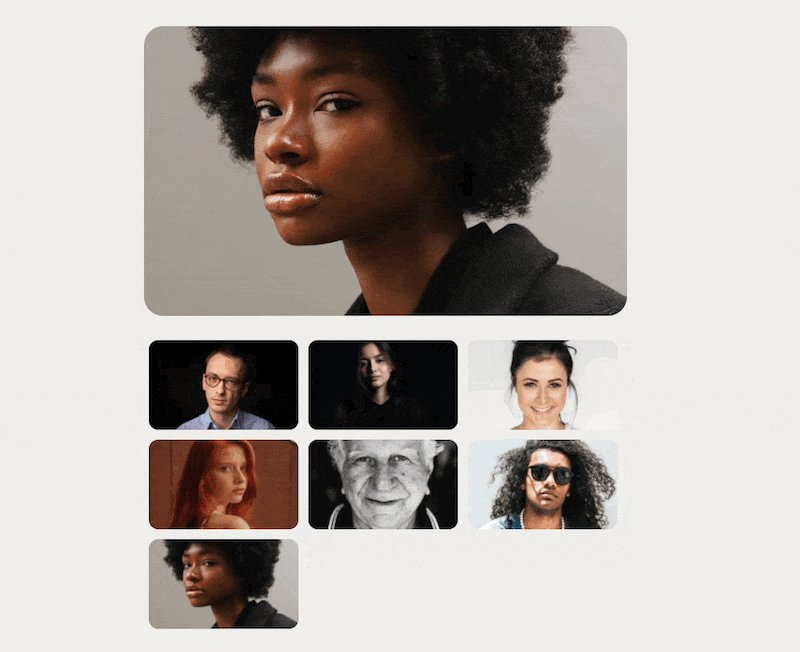
オンラインストアとかでこんな感じで商品画像が並んでいるのみたことないですか?

本記事では、slickというライブラリを使ってこちらを実装していきます。
最終コード
下記で動作を確認することができます。(0.5xをクリックすると全体がみることができます)
See the Pen slick(サムネイル固定) by TakahiroOkada (@okalog) on CodePen.
コード解説
html
<div class="container">
<!-- メインスライダー -->
<div class="main-slider">
<li><img src="https://okalog.info/wp-content/uploads/sample/sample1.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample2.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample3.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample4.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample5.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample6.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample7.jpg"></li>
</div>
<!-- サムネイル -->
<div class="thumbnail-slider">
<li><img src="https://okalog.info/wp-content/uploads/sample/sample1.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample2.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample3.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample4.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample5.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample6.jpg"></li>
<li><img src="https://okalog.info/wp-content/uploads/sample/sample7.jpg"></li>
</div>
</div>main-sliderのブロックと、thumbnail-sliderのブロックを作ります。
中身には必ず同じHTML要素を入れるようにしてください。main-sliderのブロックとthumbnail-sliderブロックが連動して動くためここで画像の順番が異なるとおかしな状態になってしまいます!
css
.thumbnail-slider li {
width: 31% !important;
margin:5px;
}
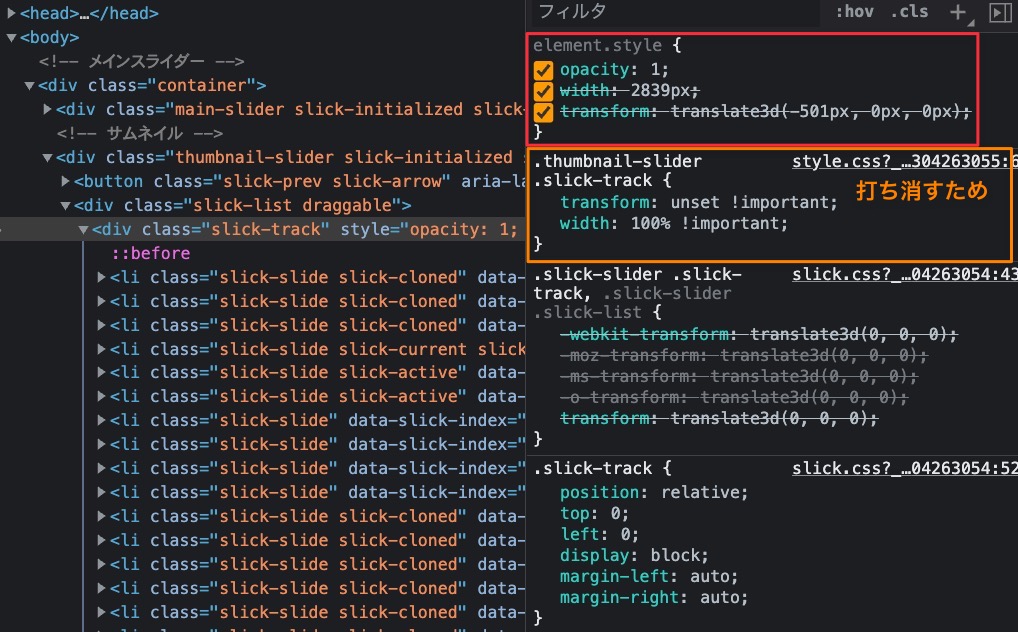
.thumbnail-slider .slick-track {
transform: unset !important;
width:100% !important;
}サムネイル表示させるのに重要なCSSは上記の2点です。
width:31%で3分割でサムネイル表示させるようにしています。margin:5pxで画像間の余白を作成しています。
※厳密にやるとcalcの計算とかしないといけなく、初学者を混乱させそうなので簡易的な行ってます。
transform: unset !important;、width:100% !important;をすることでslickが自動で生成するCSSを打ち消します。

JavaScript
$(function () {
$(".main-slider").slick({
autoplay: true,
arrows: false,
fade: true,
asNavFor: ".thumbnail-slider",
});
$(".thumbnail-slider").slick({
slidesToShow: 3,
asNavFor: ".main-slider",
infinite: false,
focusOnSelect: true,
arrows:false,
});
});
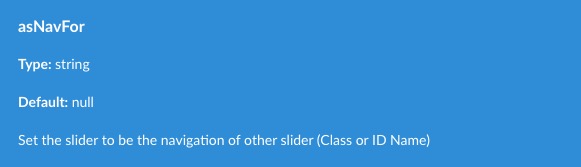
ポイントとなるのは、asNavForのオプションですね。こちらで、連動させたいクラス名を記述することでサムネイルをクリックしたら画像が表示されるということができるようになります。

まとめ
これは結構ECサイト構築をしているとご依頼されることがあるので是非WEB制作をやられている方は覚えておきましょう!