 悩んでいる人
悩んでいる人Shopifyのテーマ開発しているけど、もっと効率よくやりたい。
まとめられている記事ないかなぁ。。。
といったニッチな需要のため、現在Shopify案件の受託制作企業で働いている僕が、開発現場で使っているハック(テクニック)を本記事でまとめていきます。
現場で教えてもらったことを中心にまとめていきますので、かなり使えるハックが多いのではないかと思います。
それでは、いってみましょー!!
チェックボックスを押したら、クラスを付与する
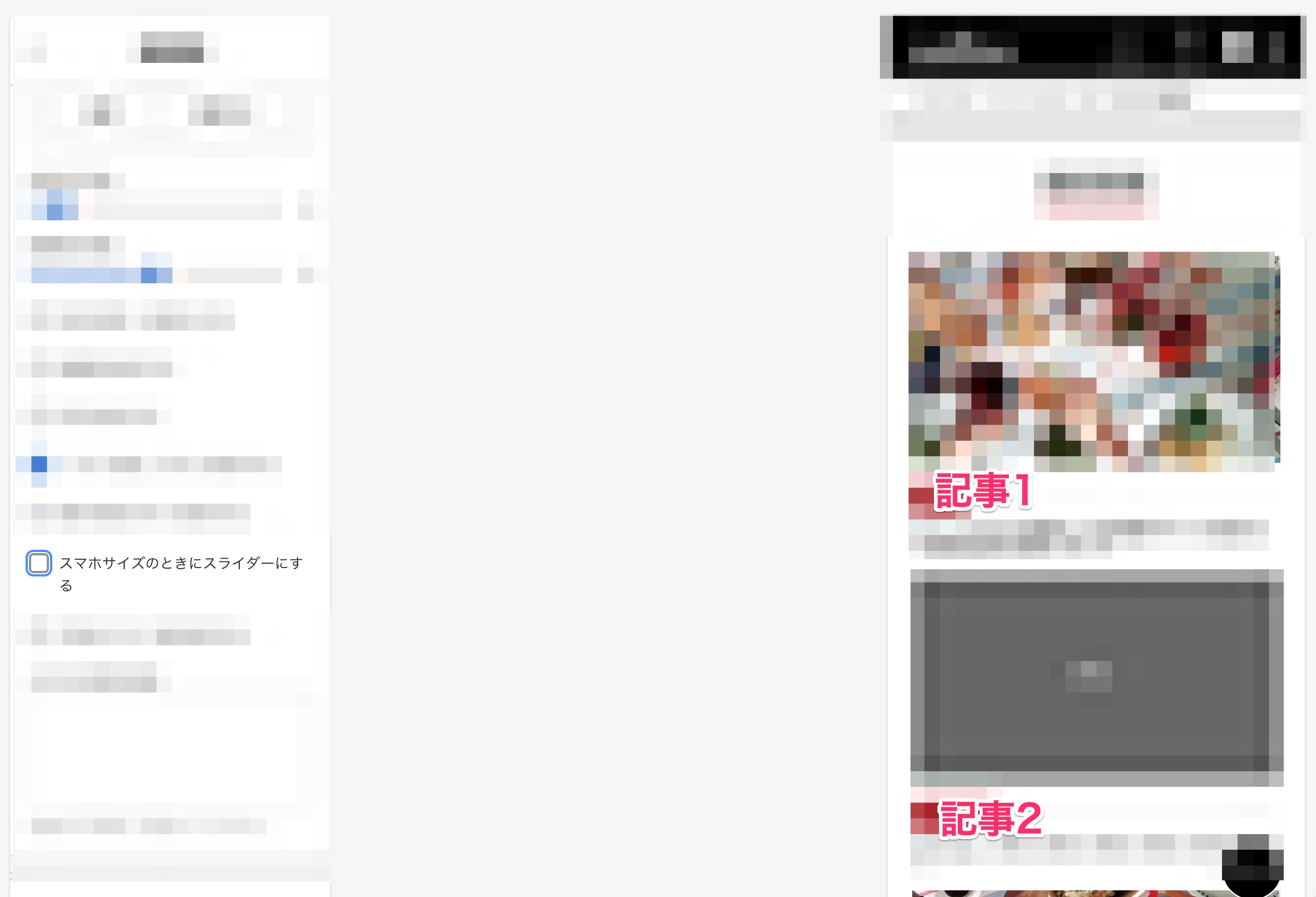
例えば、ブログセクションを2つ作って、1つはスライダー機能をつける、1つはスライダーなしにするといった要件があったとします。
スライダー機能は、 slick.jsを使うと非常に簡単に実装することができます。 任意のクラス名(今回はslider)を親コンポーネントにつけて、jQueryを書くだけです。(公式サイト)
<ul class="slider">
<li><a href="#"><img src="images/01.jpg" alt="image01"></a></li>
<li><a href="#"><img src="images/02.jpg" alt="image02"></a></li>
<li><a href="#"><img src="images/03.jpg" alt="image03"></a></li>
</ul>$('.slider').slick();なので、共通のセクションでスライダー機能をつけるかどうかはsliderクラスを付与するかどうかで管理ができそうですね。
では、どのように実装していくのかをみていきます。
まず、下記コードを対象のファイルの記述しまう。
show_sliderがtrueのときに変数slider_classにblog-sliderのクラスを代入するといったコードです。
{% if section.settings.show_slider %}
{%- assign slider_class = 'blog-slider' -%}
{% endif %}そして、blog-sliderを埋め込みたい箇所に変数slider_classを記述します。
<ul class="slider {{slider_class}} ">
<li><a href="#"><img src="images/01.jpg" alt="image01"></a></li>
<li><a href="#"><img src="images/02.jpg" alt="image02"></a></li>
<li><a href="#"><img src="images/03.jpg" alt="image03"></a></li>
</ul>あとは、管理画面上で管理するために、schemaに定義します。
{% schema %}
.
.
.
"settings": [
{
"type": "checkbox",
"id": "show_slider",
"label": {
"ja": "スマホサイズのときにスライダーにする"
},
"default": false
}
],
.
.
.
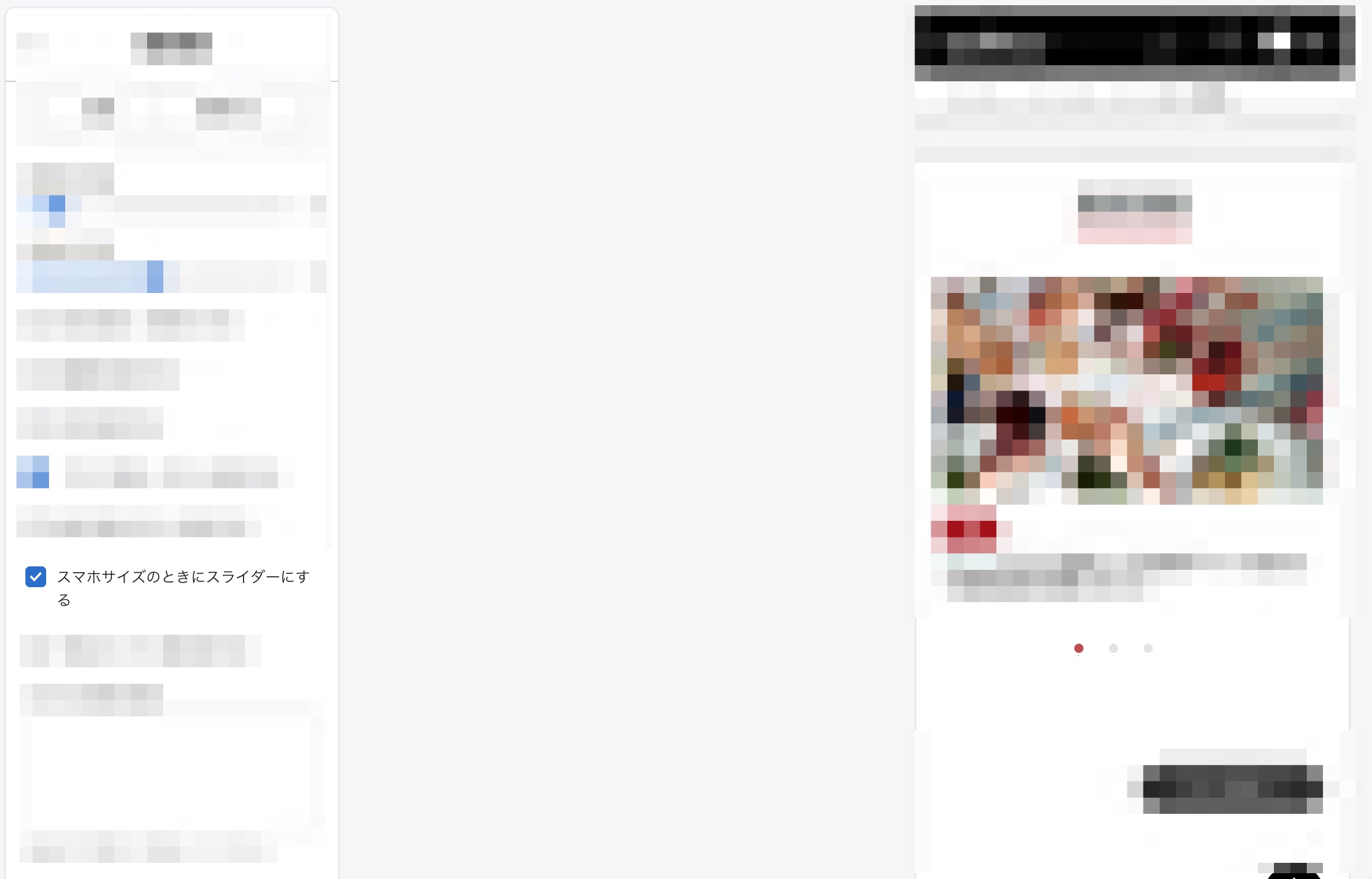
{% endschema %}ここまで記述すると管理画面でスライダーにするかどうかを管理ができるようになります。


 オカ
オカユーザー側で簡単に選ぶことができるようになるので非常に便利ですね!
共通コンポーネントだけど一部別のCSSを当てたい
無駄にコンポーネントを増やさないテクニックの1つです。
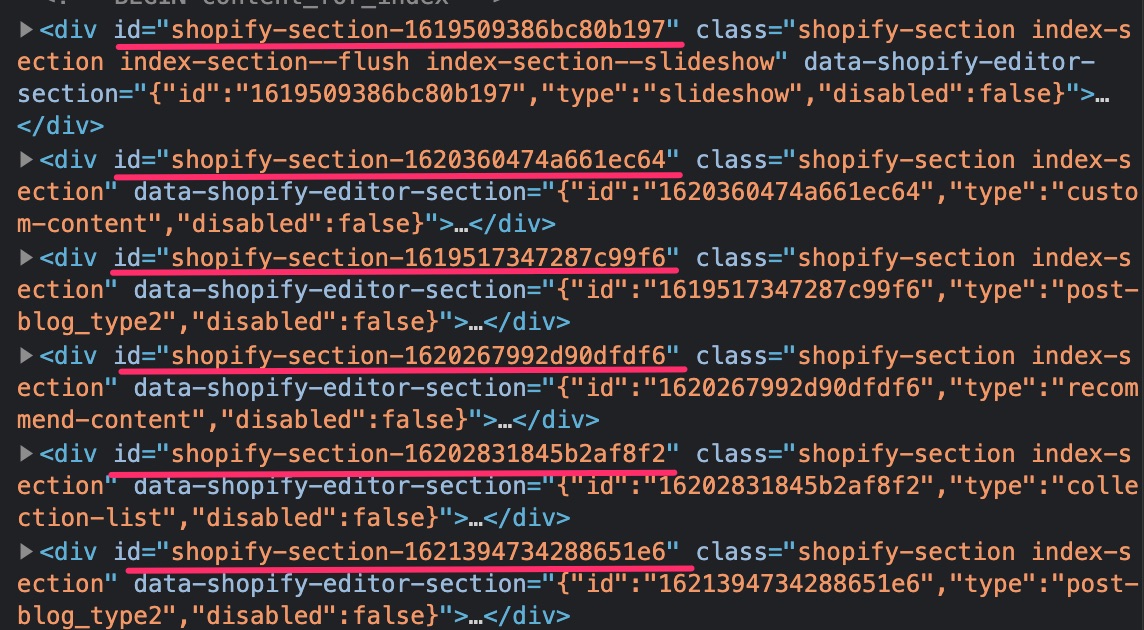
Shopifyでは、セクションを作成するとShopify側でコンポーネント毎に自動でidを付与してくれる仕組みがあります。

これを利用すると非常に便利に開発ができるのです。
まず、管理画面にカスタムCSSを記述できるようにschemaにて定義します。
{% schema %}
.
.
.
"settings": [
{
"type": "html",
"id": "css",
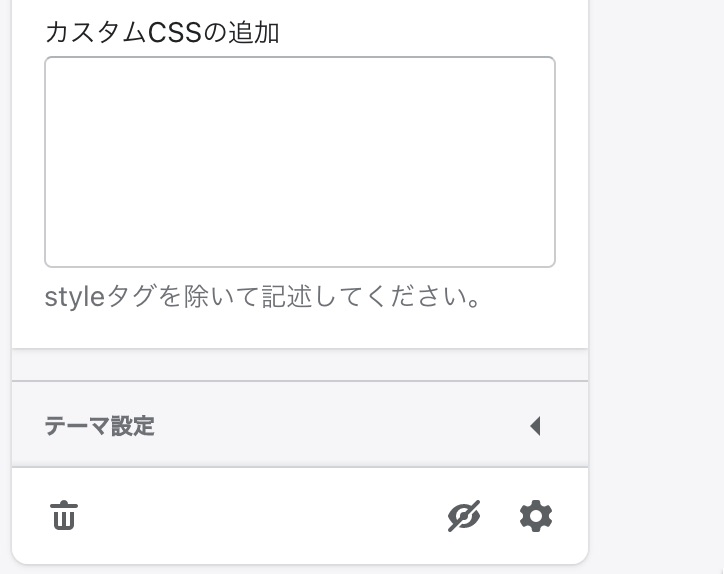
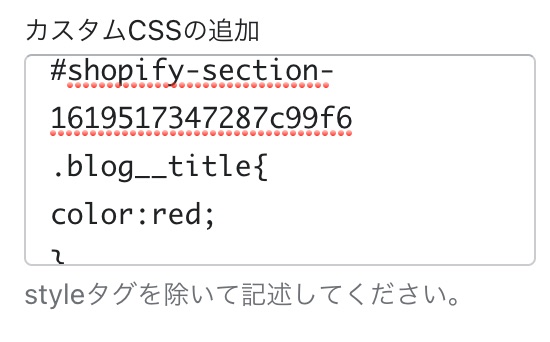
"label": "カスタムCSSの追加",
"info": "styleタグを除いて記述してください。"
}
],
.
.
.
{% endschema %}これを記述すると管理画面に、管理画面でCSSを記述できる箇所ができます。

例えば、見出しをこのセクションだけ微妙に変えたいときには、こんな感じで記述します。
このセクション固有のidに見出しクラスをつけて、styleをあてる感じですね。
idは検証画面にして対象のセクションのものをコピペしましょう。

あとは、管理画面で記述したコードをファイルに埋め込む必要があるので、対象のファイルに下記を記述しておきます。
<style>
{{ section.settings.css }}
</style>
これで、管理画面で記述したCSSが反映されるようになりましたね。

まとめ
随時更新をしていく予定です。
更新した際には、Twitterとかでアナウンスしますんでよかったらフォローもお願いします〜
あと、これからShopifyを学習していく人はこちらの動画をオススメしておきます。
Udemyでセール時に1500円ほどで購入可能です。
Build a Shopify Theme From Scratch









