 悩んでいる人
悩んでいる人パスワードのページのデザインを変えたのに。
管理画面から見ると正しく表示されているのに、プレビューで見ると違う画面が。。。
本記事は、そのような悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
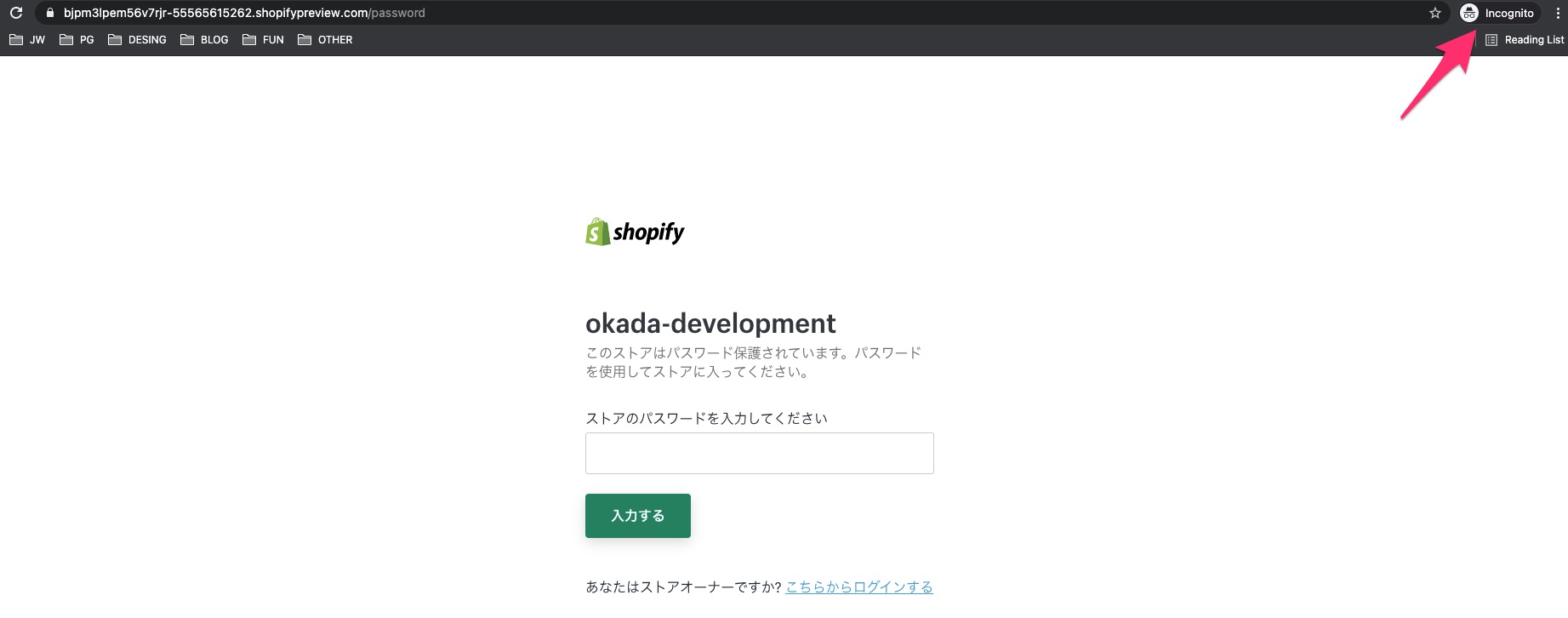
結論、開発ストアではパスワードページを編集しても、Shopifyが用意するパスワードページしか見ることができませんでした。
【この文章が表示されてしまいます。】
このストアはパスワード保護されています。パスワードを使用してストアに入ってください。

悩みました。。。
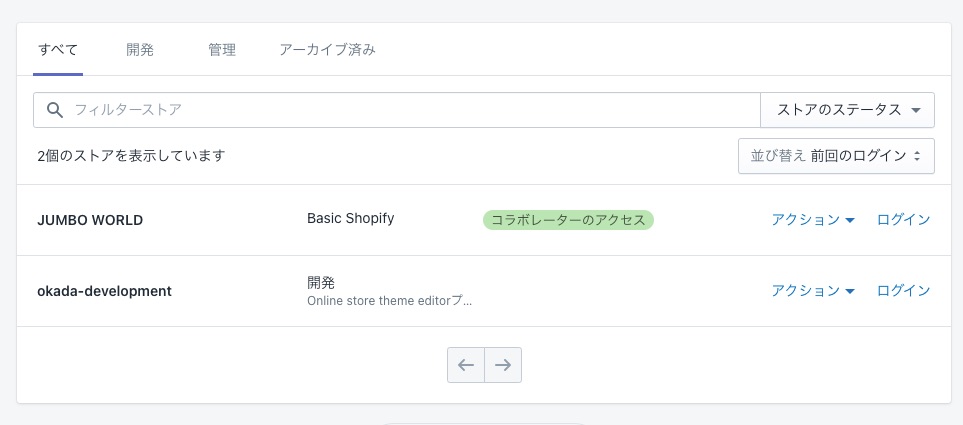
解決策としては、開発ストアではなくて管理ストアで確認することです。

地味に悩んで時間使ってしまったので誰かの助けになればと思い記事を書いています。
一連の流れ
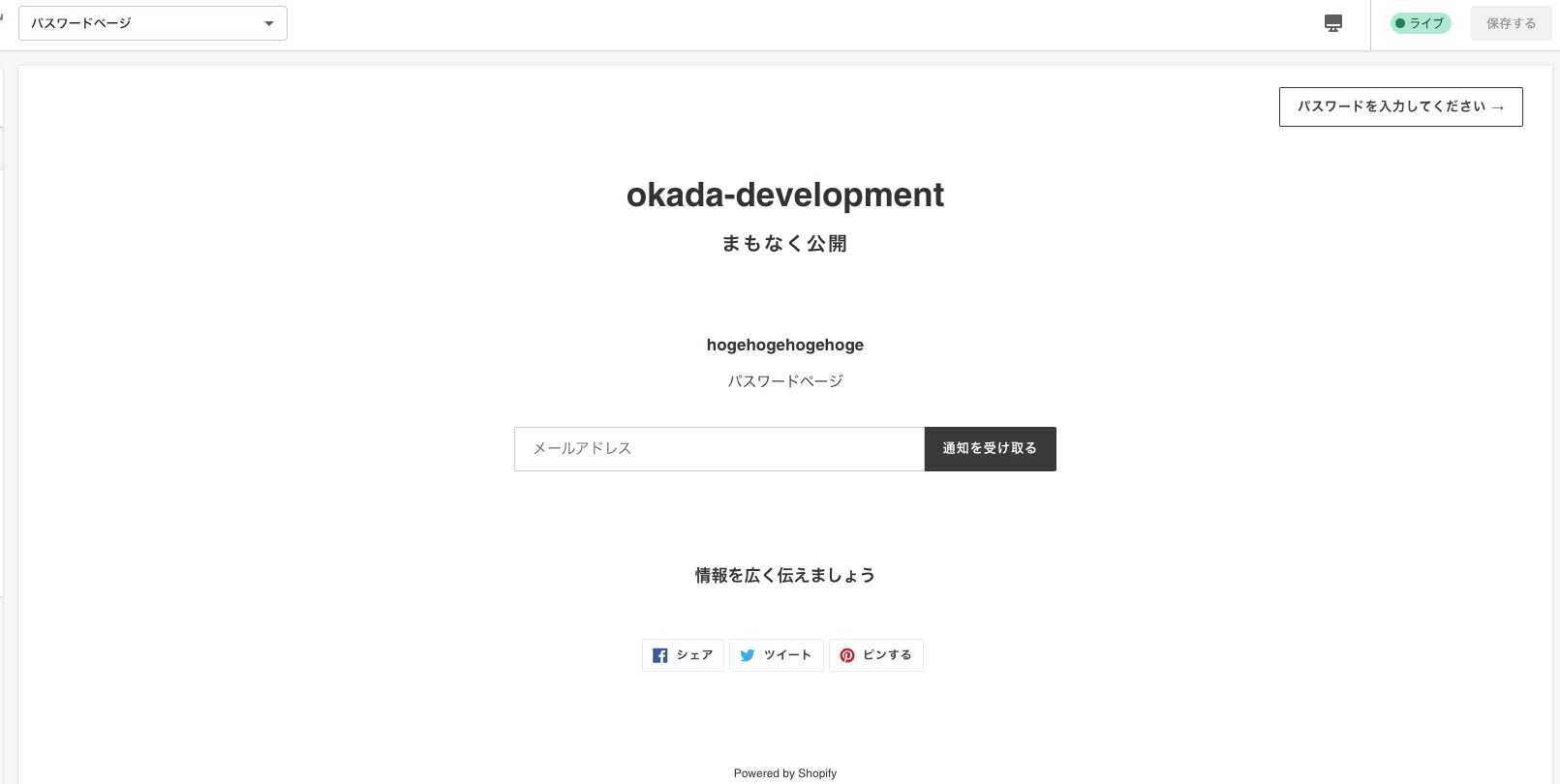
開発ストアでパスワードページを編集
Shopifyには公開前のページにパスワードをかけることができます。
また、パスワードページの内容を編集することが管理画面からもできるんですね。

適当に編集してみました。

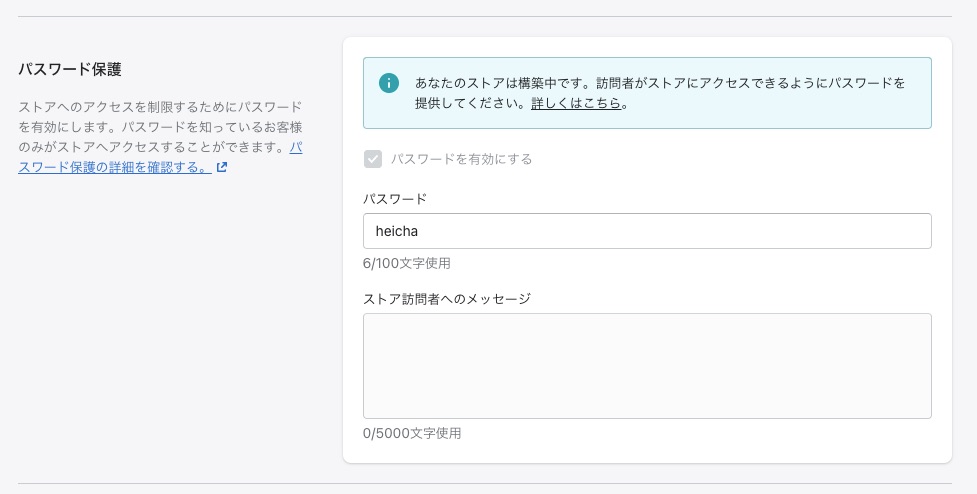
管理画面からパスワード保護をかける

ここで気づくべきだったんですが、開発ストアは常にパスワードがかけられています。
(管理ストアでは、パスワード保護を有効・無効が選べます。)
表示確認
開発ストアの場合
シークレットモードでプレビューを確認すると、Shopifyが準備したパスワード画面になります。
この場面は、開発者が触ることが出来ないページとなっています。

管理ストア
URLで検索して確認すると、先ほど管理画面から編集したパスワードページが表示されています。

まとめ
毎日ちょっとずつShopifyを触っていますが楽しいですね。
あれっこれどうやってやるんだっけということがまだまだ出てくるので、都度記事にしてまとめていけたらと思っています。
 オカ
オカShopify意外とやること多いし学ぶことも多いんですよね。。。
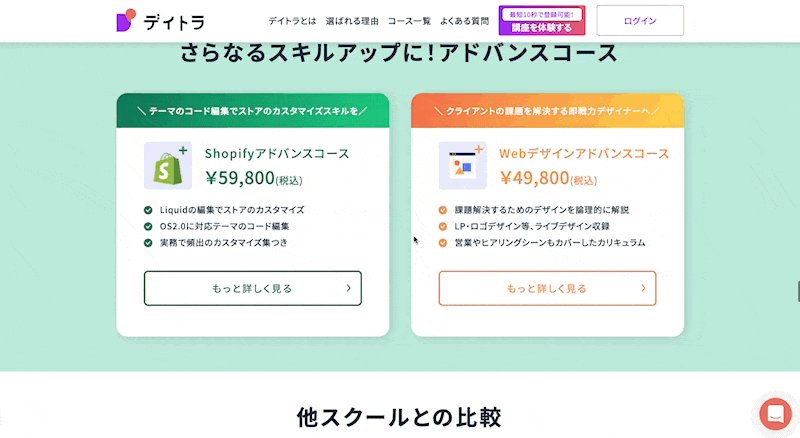
これからShopifyでストアを作ってみたい人やShopifyエンジニアとして活躍したい方は、是非デイトラのShopifyコースを見てみてください!^^
全てのコースが10万円以下で受講できて、教材の内容もかなりいいのでオススメですよ!
デイトラとは?
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!









