 悩んでいる人
悩んでいる人「トップに戻る」ボタンを実装したいんだけど、どうやればいいんだろう?
 悩んでいる人
悩んでいる人「トップに戻る」ボタンをJavaScriptで実装してみたい!
本記事では、上記の悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
WEB制作やECサイトの構築をしていると、頻繁にご依頼を受けるのが「トップに戻る」ボタンの実装です。
調べると多くの方が解説している記事があるので、今までよくわかんないけどなんとなくコピペで動いたしいいやーという人も多いんじゃないでしょうか?(学習初期の僕…)
今回は、コードの解説もしながら理解を深めてもらい、ご自身の力で実装できるようになってもらえるように解説していきます。
- 基本の「トップに戻る」ボタンの実装方法
- 少しスクロールしたら表示される「トップに戻る」ボタンの実装方法
- フッターでは非表示にする「トップに戻る」ボタンの実装方法
JavaScriptで「トップに戻る」ボタンの実装方法5つのデザインパターンの「トップに戻る」ボタンの実装方法
 オカ
オカそれでは、いきましょー!
トップに戻るボタンの実装方法
基本の「トップに戻る」ボタン
まずは、基本の「トップに戻る」ボタンです。
<a href="#" class="back-to-top js-to-top">TOP</a>$(function () {
// スクロールしたら「トップに戻る」ボタンが表示される
const toTopButton = $(".js-to-top");
const scrollHeight = 100;
toTopButton.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
toTopButton.fadeIn();
} else {
toTopButton.fadeOut();
}
});
// 「トップに戻る」ボタンをクリックしたらスクロールで戻る
toTopButton.click(function () {
$("body,html").animate({ scrollTop: 0 }, 800);
return false;
});
});See the Pen トップに戻る | 基本形 by TakahiroOkada (@okalog) on CodePen.
それでは、処理を追ってみます。
$(function () {
//処理内容
}jQueryを使うときにとりあえず書いているこれは、全てのDOM要素を読みこんだ後に読み込まれる関数です。
$(function () {
// スクロールしたら「トップに戻る」ボタンが表示される
const toTopButton = $(".js-to-top");
const scrollHeight = 100;
toTopButton.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
toTopButton.fadeIn();
} else {
toTopButton.fadeOut();
}
});
});toTopButtonという変数を定義します。ここにはボタンの要素を取得しています。
scrollHeightという変数には、どれだけ下にスクロールしたらボタンを表示するかを決める値を設定します。
単位はpxになります。
toTopButton.hide();でボタンの要素を非表示にしています。
https://api.jquery.com/hide/
scrollイベントを取得して、もし100pxよりスクロールしたら、ボタンを表示する、それ以外はボタンを非表示にするという処理を行っています。
// 「トップに戻る」ボタンをクリックしたらスクロールで戻る
toTopButton.click(function () {
$("body,html").animate({ scrollTop: 0 }, 800);
return false;
});ここではトップに戻るボタンを押したら、トップに戻る制御をしています。
第1引数にpropertiesで変化させたいCSSを書くみたいですね。CSS以外にもscrolltopやscrollleftなどのカスタムプロパティもおけるようです。今回はそのパターンですね。
第2引数にはdurationがきており、どれだけの時間を変えて変化させるかを指定できます。
単位はミリ秒なので800ミリ秒 = 0.8秒 となります。
フッターで非表示なる「トップに戻る」ボタン
$(function () {
// スクロールしたら「トップに戻る」ボタンが表示される
const toTopButton = $(".js-to-top");
const scrollHeight = 100;
toTopButton.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
toTopButton.fadeIn();
} else {
toTopButton.fadeOut();
}
// ページの一番下でトップに戻るボタンが消える
const doch = $(document).innerHeight();
const winh = $(window).innerHeight();
const bottom = doch - winh;
if (bottom <= $(window).scrollTop()) {
toTopButton.fadeOut();
}
});
// 「トップに戻る」ボタンをクリックしたらスクロールで戻る
toTopButton.click(function () {
$("body,html").animate({ scrollTop: 0 }, 800);
return false;
});
});
See the Pen トップに戻る | フッターで非表示にする by TakahiroOkada (@okalog) on CodePen.
追加した箇所の説明です。
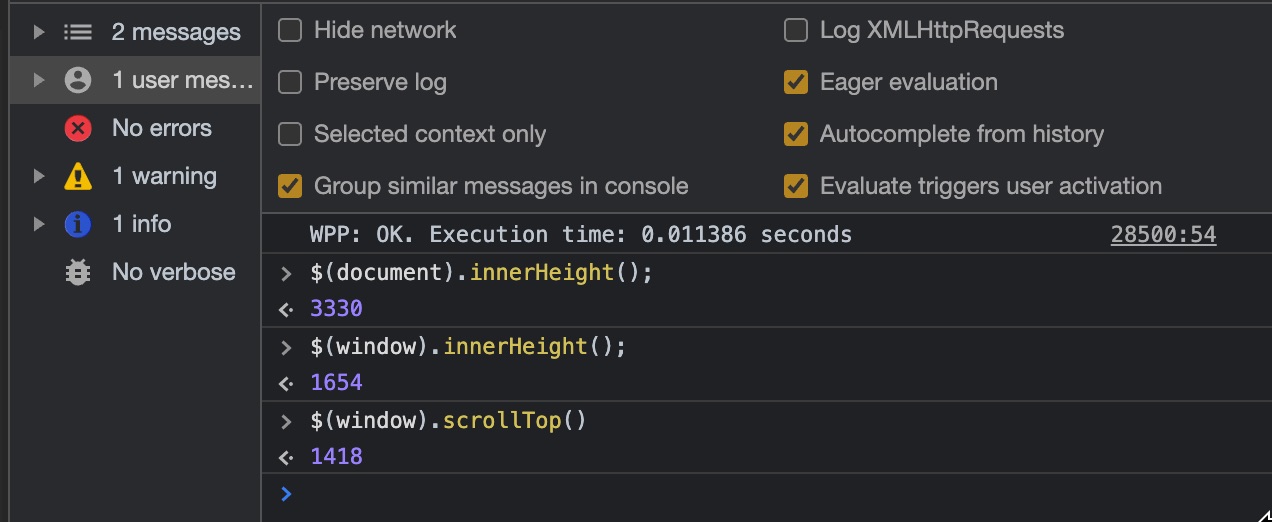
$(document).innerHeight(); はページ全体の高さを取得して、constで定義します。
$(window).innerHeight();はスクリーンの高さを取得しています。取得した高さをconstで定義します。
そして、ページ全体の高さ – ウィンドウの高さ の差分をbottomと定義します。
あとは、if文でbottomの高さがスクロールした高さと同じか小さくなったときにトップに戻るボタンを非表示にする記述します。
この辺り僕も適当にやっていたのですが、検証画面でどんな値が取れるかをみると、理解が深まるかと思います。

まとめ
多くのWEBサイトに「トップに戻るボタン」があるので、一度仕組みを理解しておくと応用が効くようになると思います。
そんな思いで、今回僕もコピペエンジニアから脱出するべく理解しようと頑張ってみました!
最初はコピペで実装していきながら、少しずつ理解していけるよに一緒に頑張っていきましょー。









