悩んでいる人
悩んでいる人プログラミングの勉強をしていて、コーディングしているんだけど、いまいち何をいているかわからない。
本記事では、コーディングを始める前にしっておきたい最低限の知識について解説します。
これ僕もそうだったのですが、最低限の知識なしにコーディングしても今なにをしているのか理解していないので必ずどこかでつまります。
まずは、プログラミングを始める前に、最低限知っておきたい知識について学ぶことをオススメします。
この記事を読めば、どのようにWEBページが表示されているのか、HTTPメソッドとは、APIってところをざっくり理解できるようになります。
とりあえず100%の理解は不要です。僕もわかりません。
ただ、この記事で解説するぐらいのことはなんとなく理解してコーディングをしていくといいのかなぁと思います!
ではいきましょうー!
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
URLを入力して表示されるまでに何が起こっているの?

まず、皆さんが普段何気なく何か調べ物をするときなどに表示しているブラウザ(Google ChormeやSafari)がどのようにページを表示させているのかについて見ていきます。
名前解決
サーバーにはIPアドレスと呼ばれる住所があります。
例えば、31.13.82.86と検索バーで検索するとFacebookのページが表示されます。
ですが、実際にFacebookのURLを見ると31.13.82.86とはなっておらず、https://www.facebook.com/となっているはずです。
このIPアドレスというのは非常に分かりにくいので、人間が見てもわかりやすくしようということで名前解決を行っております。
DNSサーバーと呼ばれるところに、https://www.facebook.com/のIPアドレスを教えてと聞きにいき、DNSサーバーが31.13.82.86を返しております。
ここまでで、Facebookのサイトの住所を特定することができました。
ブラウザに表示
住所を特定することができたので、次にFacebookのファイルをもらいに行きます。
サーバー格納されているファイルにこのファイルを表示させたいとリクエストを送って、サーバーからレスポンスを返すことでブラウザにページが表示されます。
また、サーバーはリクエストに応じてデータベースにユーザー情報や投稿情報のデータを通信します。
今回はブラウザに表示させるまでということなのでデータベースに保存されているデータを読み込みにいっていますが、例えばデータを編集したいとかデータを削除したいといったリクエストがきたときには別の処理を行います。(後述)
これをCRUD処理と呼んでいるのですが、ちょっと話がそれるので一旦はしょります。
めちゃくちゃざっくりですが、URLを打ち込んでWEBブラウザに表示させるまでにはこんな処理が行われているのです。
HTTP通信とHTTPメソッドについて
HTTP通信とは、HTTPの約束事に従って行われる通信のことです。
https://wa3.i-3-i.info/word167.html
その約束事に沿って上記で説明した、ブラウザからサーバにリクエストが飛んで、サーバから返ってきたレスポンスを表示するということが行われております。
では、ブラウザからサーバーにリクエストを送るときに使われる方法について説明します。
先程、説明したのはサーバーに「FacebookのTOP画面をちょうだい!」といったリクエストになります。このリクエストのことをGETリクエストといいます。
では、Facebookで何か自分が投稿したり記事を削除したりするときを考えてみます。
そのときには、POST・PATCH・DELETEといったHTTPメソッドを行います。
主要4メソッド
| HTTPメソッド | やっていること |
|---|---|
| GET | リソースの取得 |
| POST | リソースの追加 |
| PATCH | リソースの更新 |
| DELETE | リソースの削除 |
このようにして、ブラウザからHTTPメソッドをリクエストしてサーバーがリクエストを処理してレスポンスしてWEBページが使われているのです。(強引なまとめ…)
APIの話

なんとなくWEBページが表示されるまでの流れや、どうやってWEBページが更新されているのかがわかりました。
次は、WEB開発をするときにかかせないAPIの話についてです。
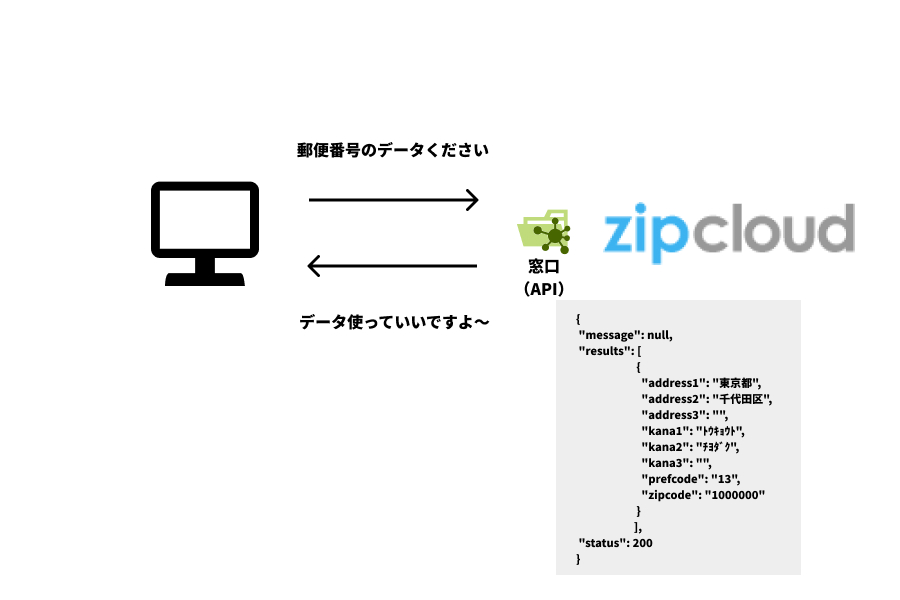
APIとは「Application Programming Interface」の頭文字です。めっちゃざっくりいうと、各サービスが持っている外部との窓口になります。なかでも、HTTP通信によって行われるAPIをWEB APIと呼びます。
なにかわかりやすいのないかなぁと探していたのですが、こちらの記事が非常にわかりやすくて僕も勉強になりました。
https://products.sint.co.jp/topsic/blog/api
APIを利用することで、情報の取得や更新がめっちゃ便利になるみたいなイメージでいいかなぁっと思います。
 オカ
オカまだしっかりとAPIを使った開発をしたことがなく知識が浅いのです。。
ステータスコード
このあたりも今後開発をしていく上で必要な知識になりそうなのでまとめておきます。
上で説明したように、サーバーからレスポンスを受けてHTMLを表示しますが、HTMLを受信する前に3ケタの数値を受信することでブラウザは正しい処理を行うことができます。
ステータスコードは5つのクラスに分類することができます。
100番台 : 情報レスポンス
処理が継続していることを示す。
200番台 : 成功レスポンス
処理が成功したことを示す。
300番台 : リダイレクト
正常に処理するため新しいURLへ転送させるなど、追加の処理が必要であることを示す。
400番台 : クライアントエラー
リクエストが正常に処理できないことを示す。404エラーなどたぶん一番みることになる。
500番台 : サーバーエラー
WEBサーバー側に何か異常が発生しレスポンスを返せないことを示す。
ステータスコードを理解することで、問題の絞り込みができるようになると思います。
まとめ
めちゃくちゃざっくりですが、プログラミングでコーディングを始める前にしっておきたい基本について解説してみました。
自分はこのあたりをすっ飛ばしてWEB制作の勉強やWEB開発の勉強をしたせいで、今何をやっているのかというあたりがあいまいなままコーディングしていしまってました。
今自分がどこのレイヤーにいてどこから情報を取りに行っているのか、どんなリクエストをだしているのかを理解しながらやると効率的に勉強ができると思います。