悩んでいる人
悩んでいる人デザイナーさんからもらったデザインデータに、私のパソコンに入っていないフォントがある。どうすればいいんだろう。
本記事では、Webフォントのインストールの方法と、実際にサイトで使う方法について解説します。
初学者が実際に案件をやってつまづきやすいポイントかなと思います。
というのも、プログラミングスクールでは標準のフォントを使うことが多く、あまりWebフォントをインストールする方法などについては解説されていないからです。
 オカ
オカ地味だもんな。
けど、これは実案件で必ず必要な知識になってきますので、丁寧に解説していきます。
Webフォントとは
元来、Webブラウザは端末にインストールされているフォントを呼び出し文字を表示する。端末のフォント如何では、Webデザイナーが意図しないWeb表示がなされてしまい、またフォントに関するWebデザインに制約が生じてしまう。フォントを画像にして表示するという手はあったが、文章修正のメンテナンス、文章の検索といった点で問題がある。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。
Wikipedia
要するに、自分のサーバー上にフォントデータを保存しておいて、サイトを開いたときにサイトデータとフォントデータをダウンロードして、ブラウザに表示するさせるためのフォントです。
端末によって、表示可能なフォントは変わってくるのですが、Webフォントであればどの端末からみても同じように表示することができるんですね。
Webフォントの導入方法
下記のような流れで導入可能です。
フォントデータのダウンロード
フォントデータを準備する。
まずは、フォントデータを準備します。
 悩んでいる人
悩んでいる人えっいきなり?
たぶんここでつまりますよね。
まずは、デザインデータに使用されているフォントを確認しましょう。
フォントって有料なことが多いので、そもそも有料であればどちらが費用を負担するのかってところも考えなければいけないです。
分かりやすいように、実案件で使用したデザインデータに例にして考えていきましょう。
今回は、イラストレータのデータをもとに進めていきます。
〜余談〜
だいたい、データをもらうと、案件名.aiと案件名_ol.aiという2つのファイルをもらいます。
olとは、アウトラインの略で簡単にいうと、フォントの情報が破棄され文字が図形化されたデータです。
これにより、例えば「WEBFONT」というフォントを使用して作成したデータを、「WEBFONT」というフォントがインストールされていない別のPCでデータを開いた際にも、文字の形が変わってしまう事を防ぐことができます。
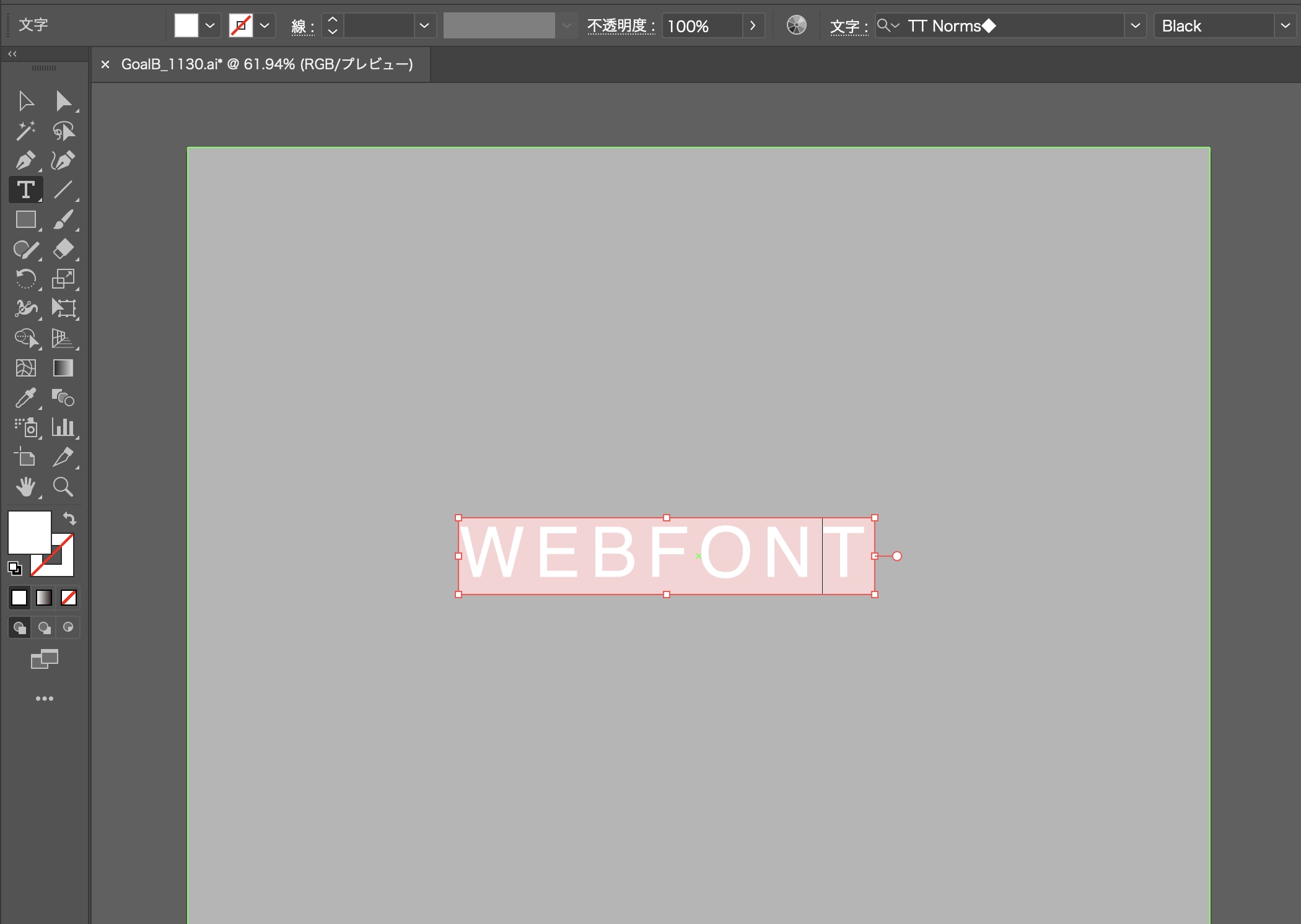
今回もらったデータはこちらなんですが、文字フォントをみると、TTNormsと指定がありますよね。
こちらは特殊なフォントで僕のPCには保存されていないフォントでした。
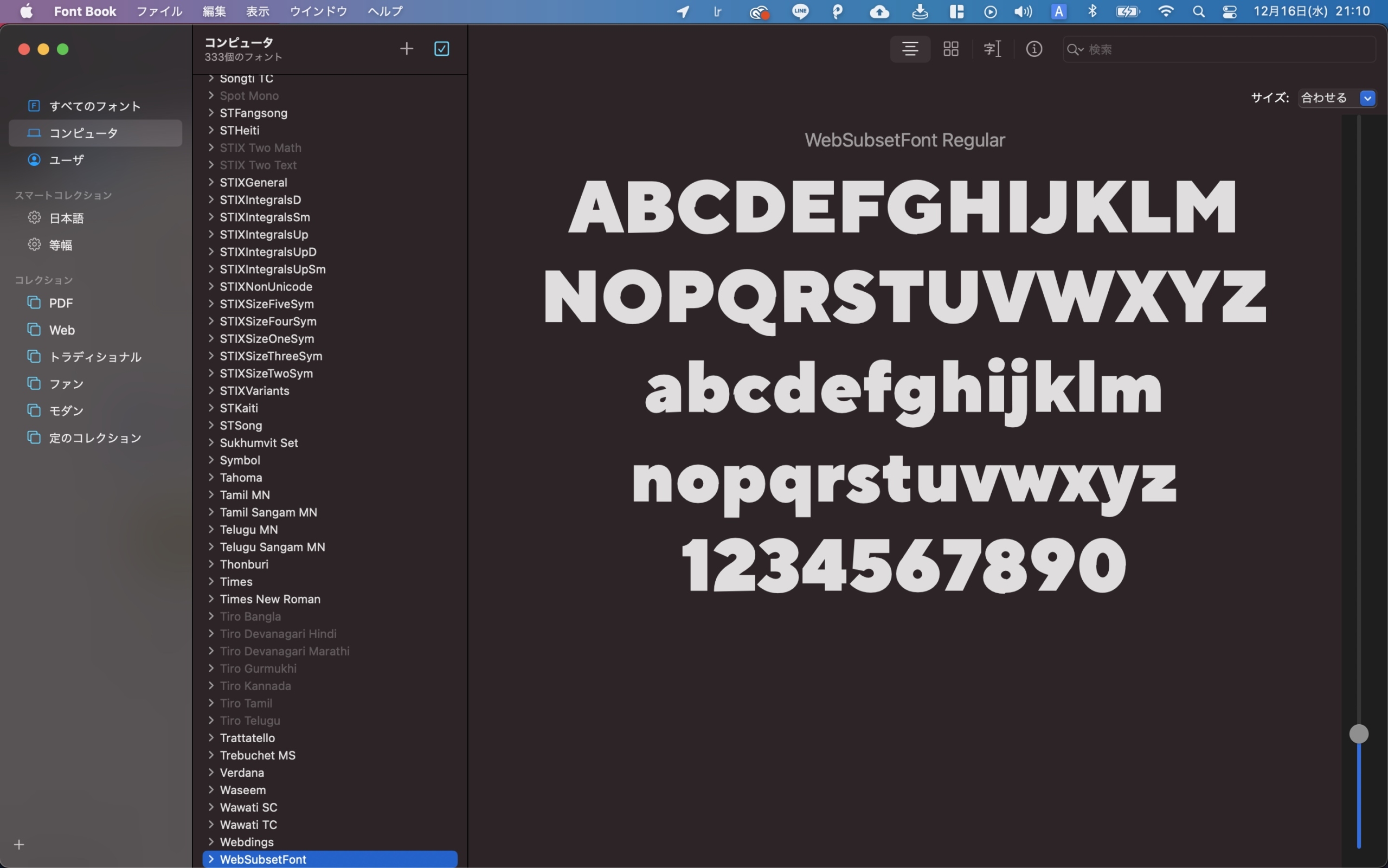
Macを使用されている方は、[ ⌘ + space ] でから[ fontbook ]を検索すると、デバイスに入っているフォントを確認できます。


左の状態だと、デバイスにTTNormsが入っていないので、きれいに表示されません。
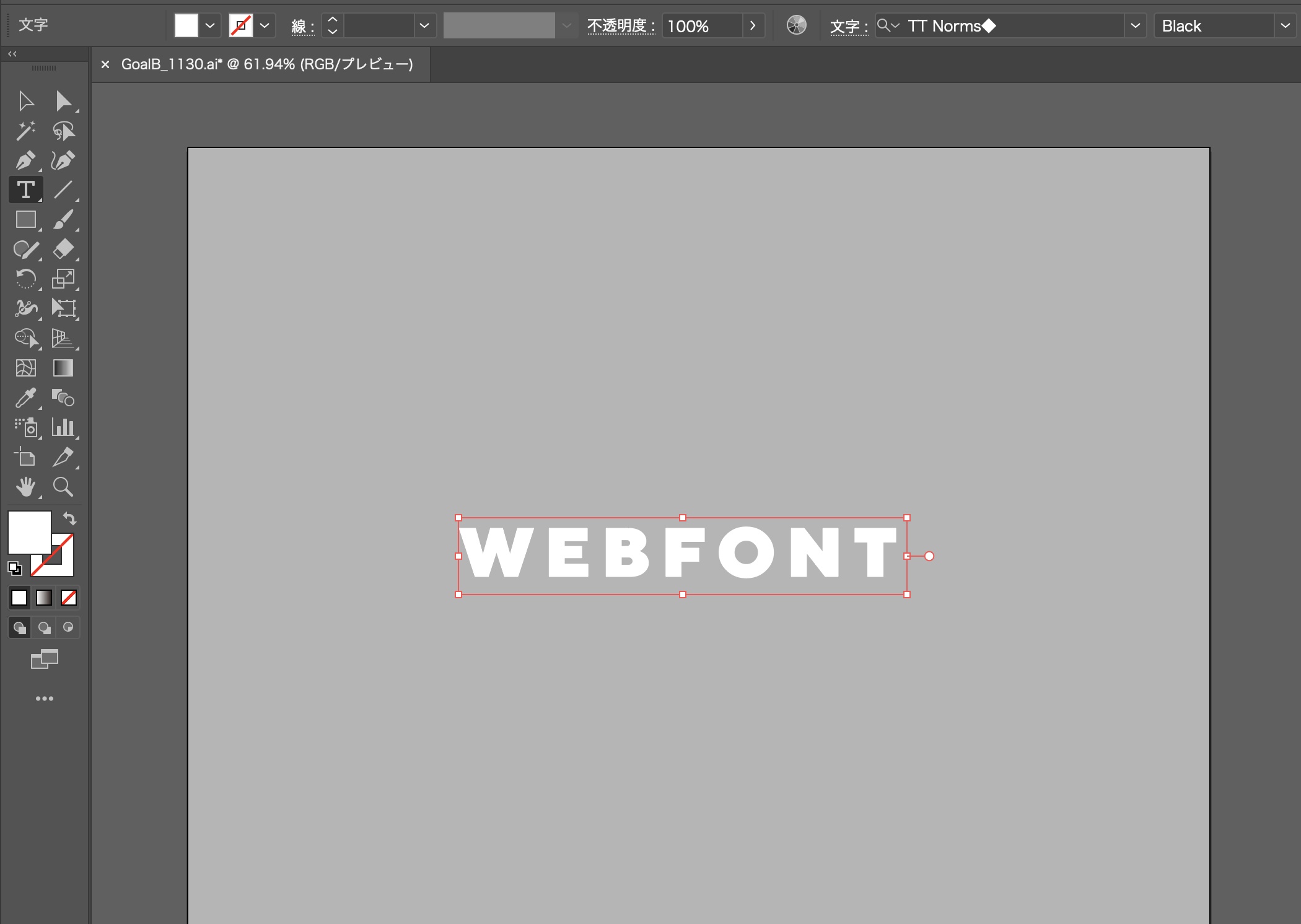
右の状態は、僕がデバイスにフォントを追加したあとの状態です。
※本記事は、サイトにWebフォントを表示させるための記事なので、これは関係ないですが、記事の最後にデバイスに読み込む方法も解説しています。
このように、特殊フォントはデバイスに依存してしまうので、これをなくすためにWebフォントが必要となるのです。
では、実際にWebフォントをダウンロードして一緒にエディタで表示できるようにしていきましょう!
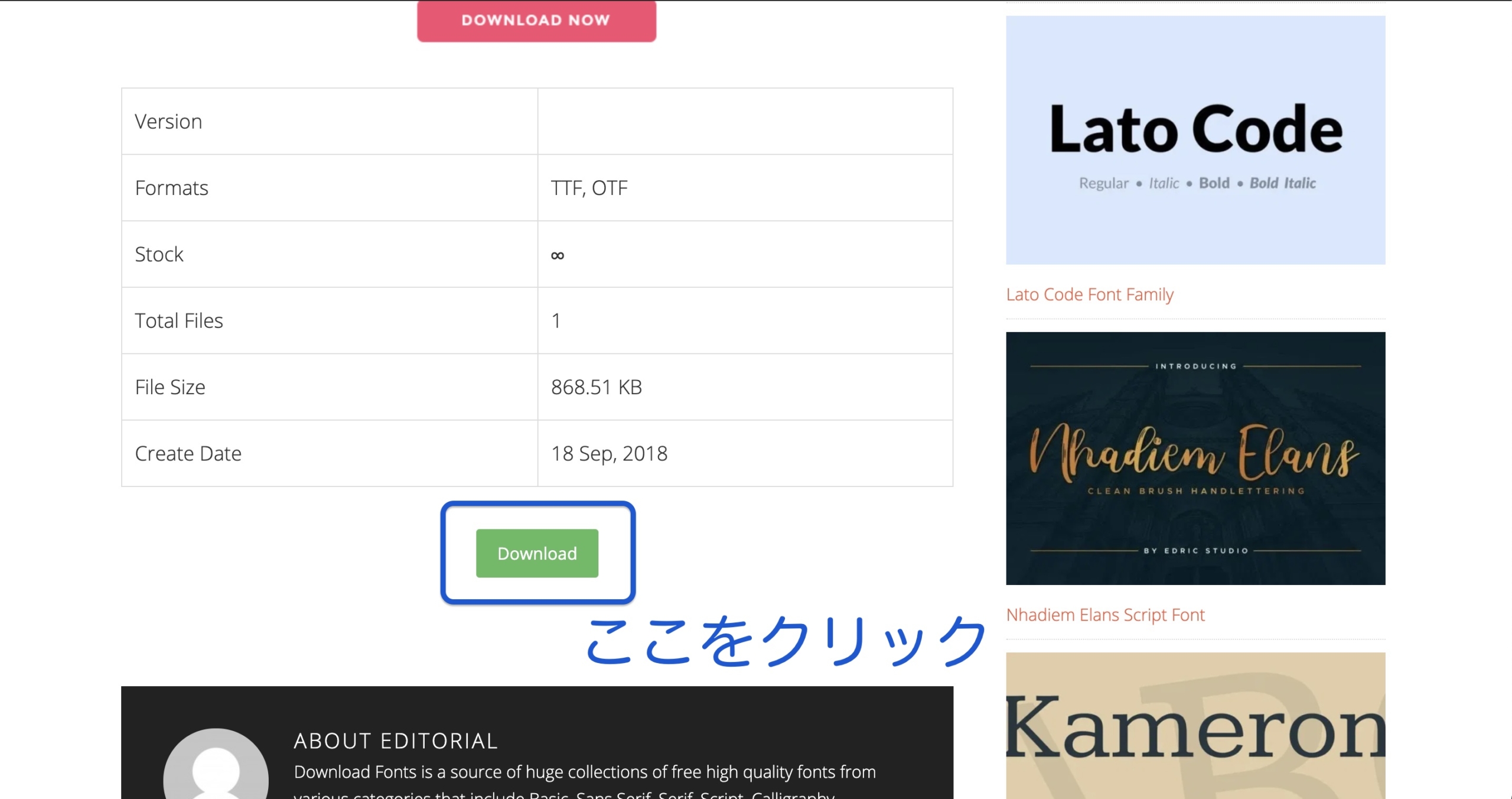
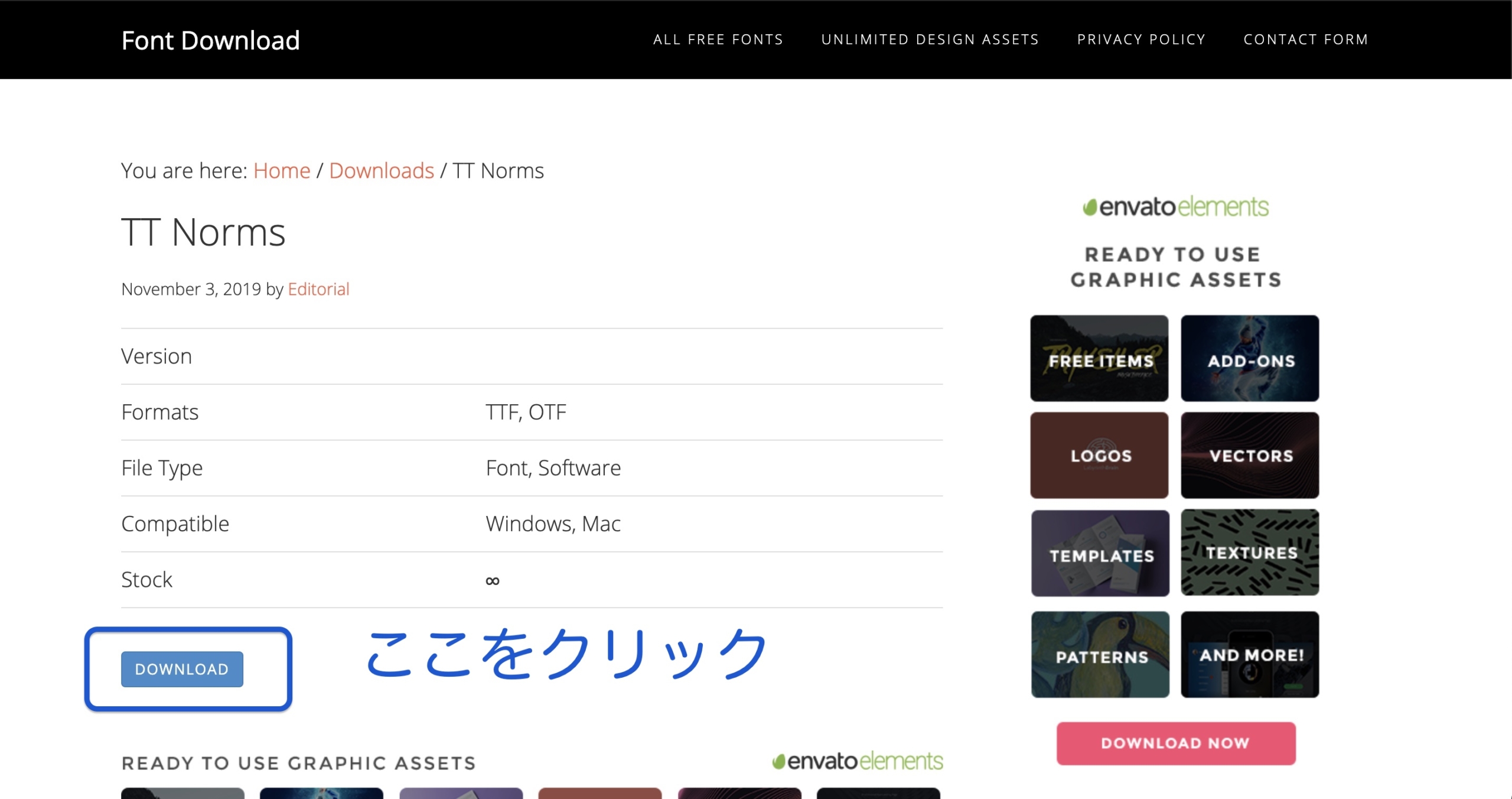
まずはこちらのページからDownloadをクリックします。

次のページでもDOWNLOADをクリックします。

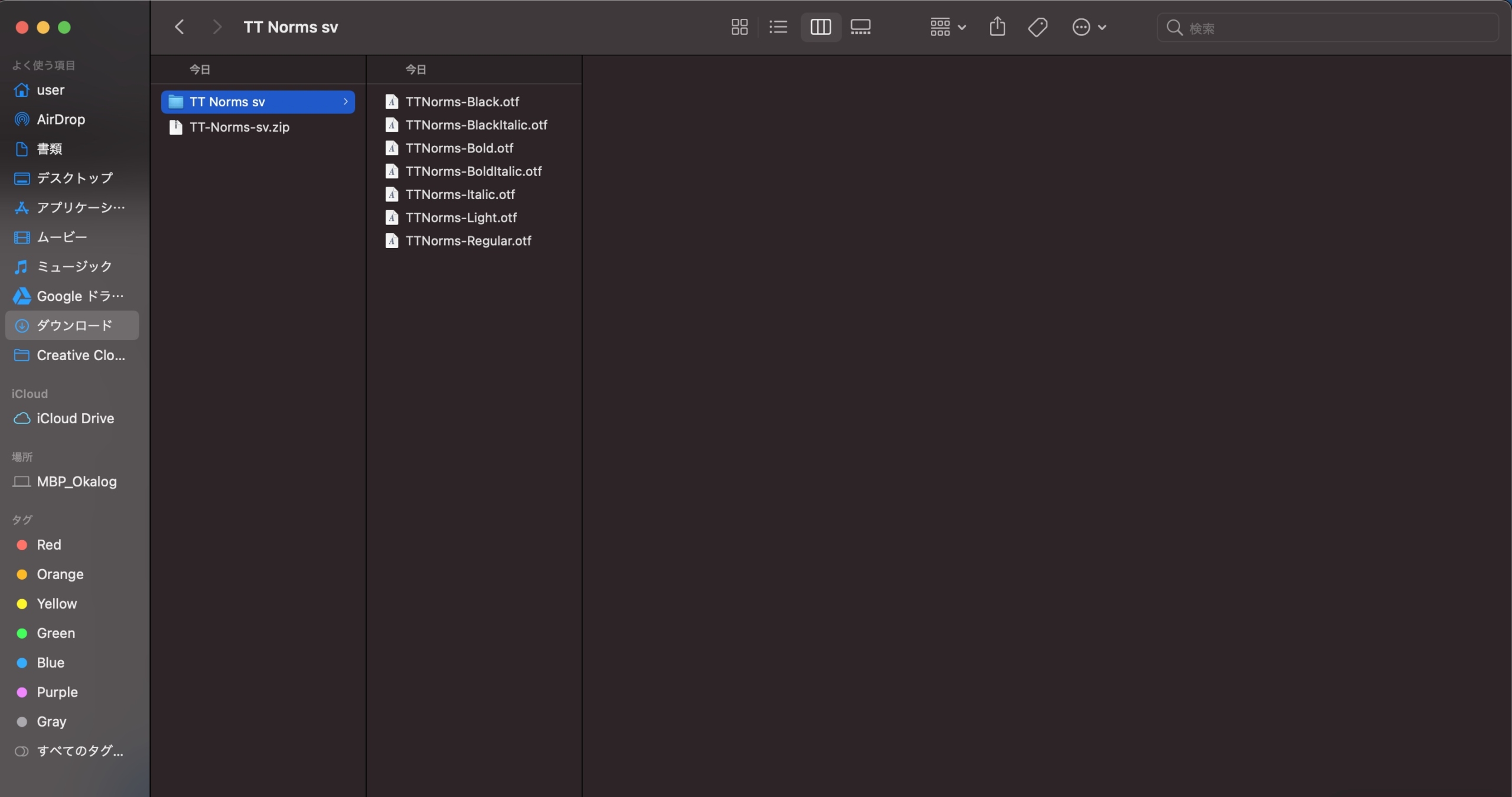
これでフォルダを確認すると、ファイルがダウンロードできたのが確認できますね。
複数ありますが、フォントの種類が微妙に違うだけです。

 オカ
オカとりあえずこれでフォントのダウンロードは完了です。
フォントを軽量化する(サブセット化)。
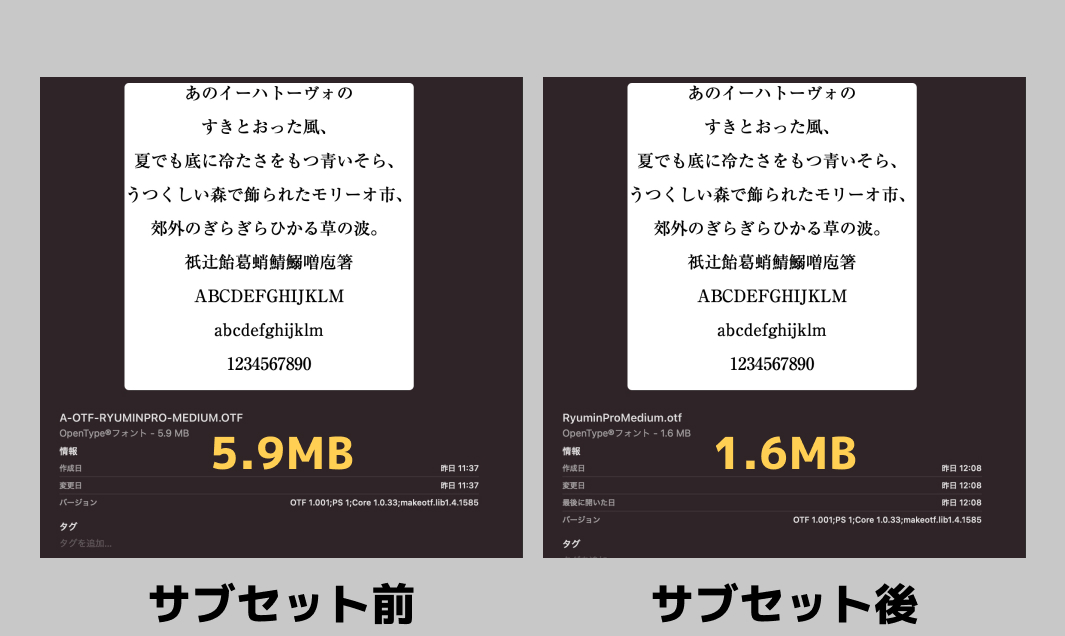
今回使用したTTNormsは英語のみのフォントのため効果の少ない工程ですが、日本語を含むフォントの場合には必ず必要な工程になります。
というのも、フォントはかなり容量が大きくブラウザで開く際にそのまま使用するとかなり重たくなってしまうんですね。

なので、サブセット化(フォントの中に含まれる文字の中から必要な情報だけを抜き出す)する必要があります。
ここで、サブセット化と合わせてファイル形式を変換するWOFFコンバーターも合わせてダウンロードしておきましょう!
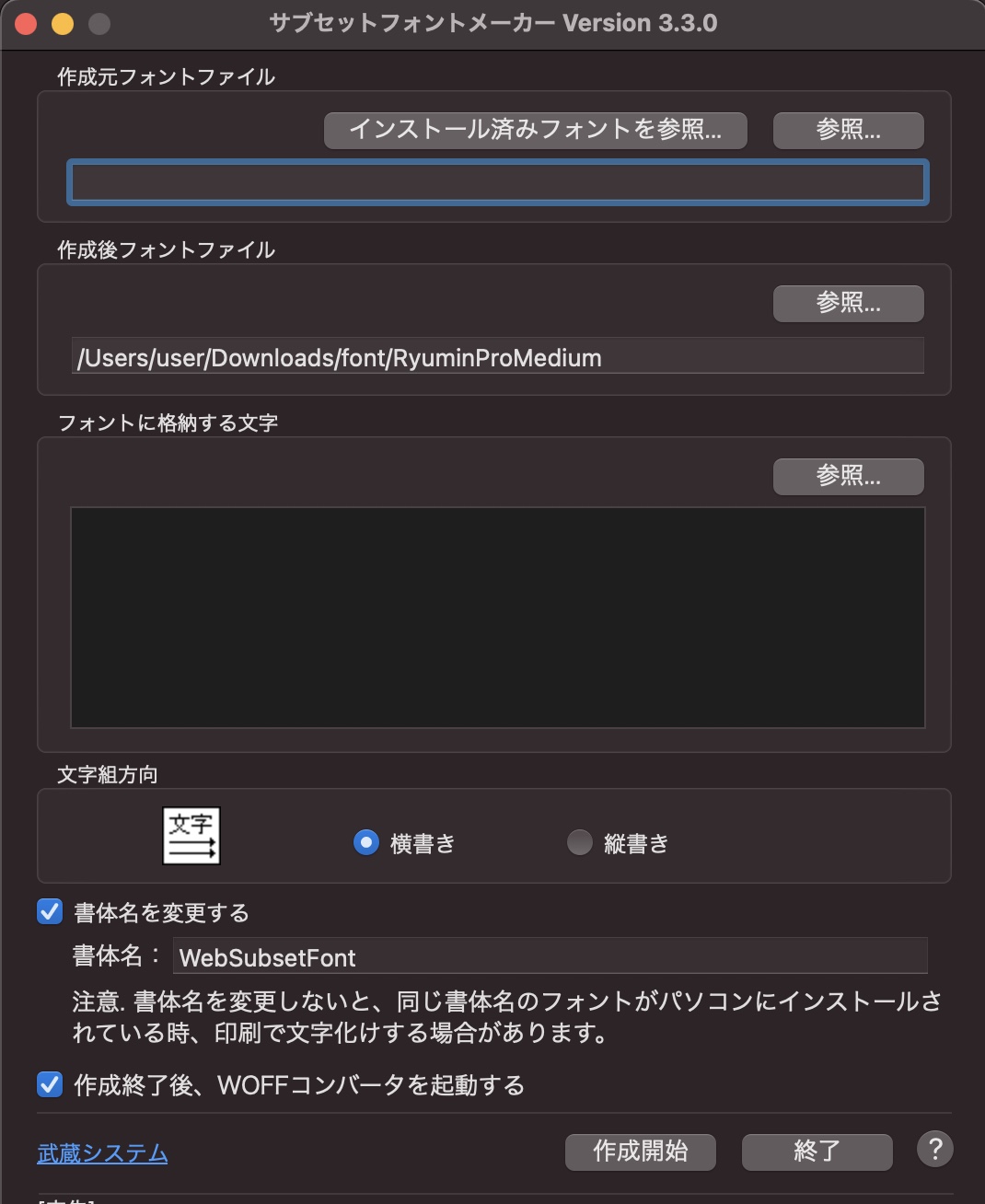
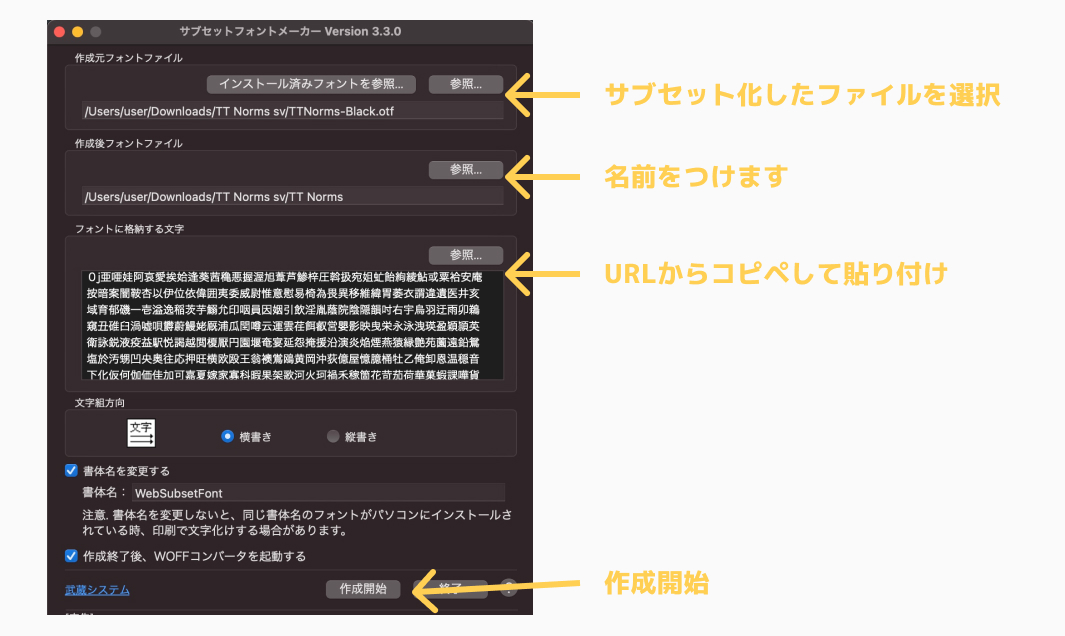
まずは、サブセットフォントメーカーを開きます。このような画面がでてきます。

下記を参考に入力していきます。

フォントに格納する文字はこちらからコピペして頂いてOKです!
フォントをコピーする。(Google docsにアクセスされます。)
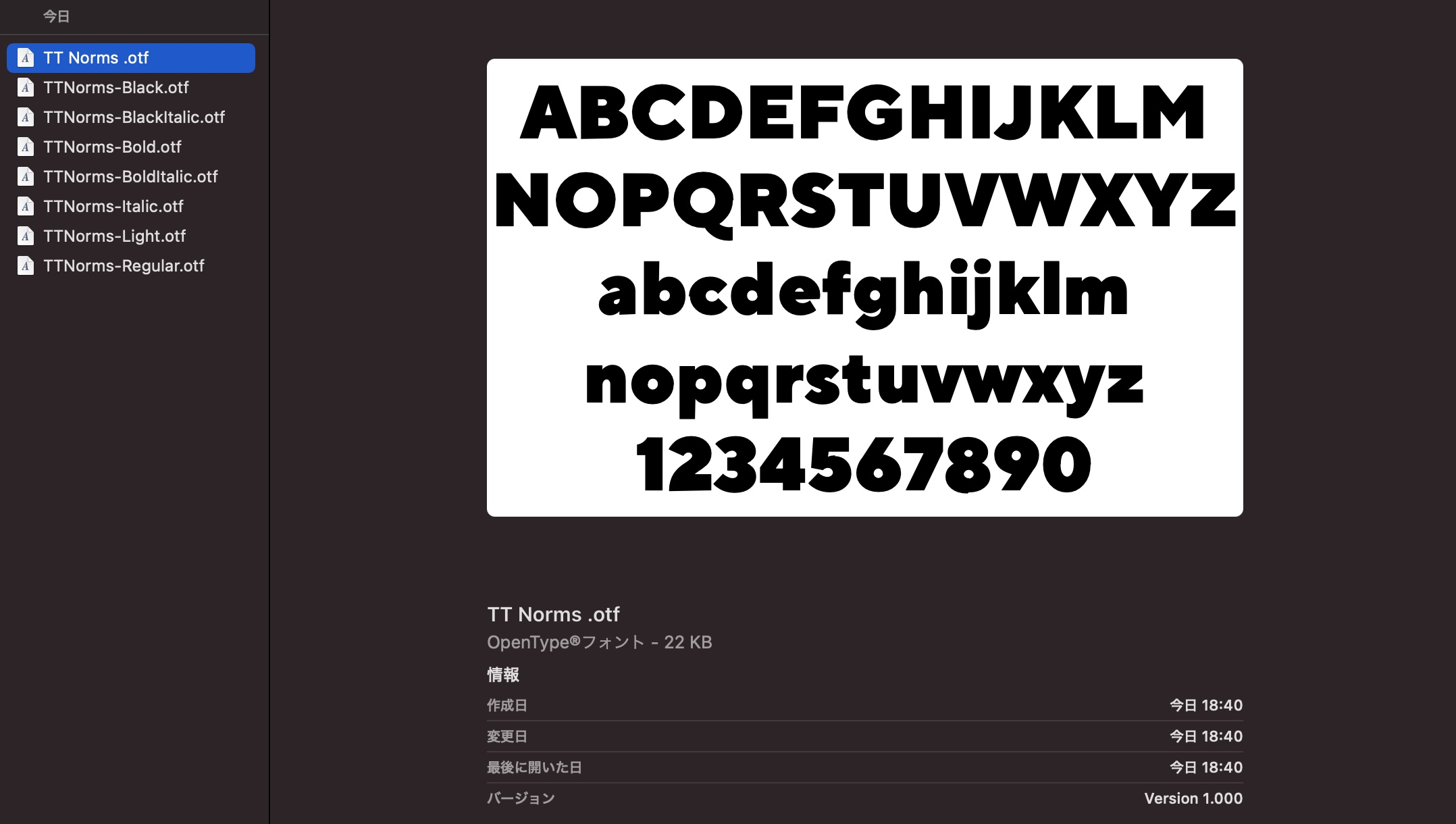
これで作成開始を押すと、このようなファイルが作成されます。

これでサブセット化は完了になります。
 オカ
オカあとちょっとです。頑張ろう〜!
ファイルを変換する。
otfファイル → woffファイル に変換していきます。
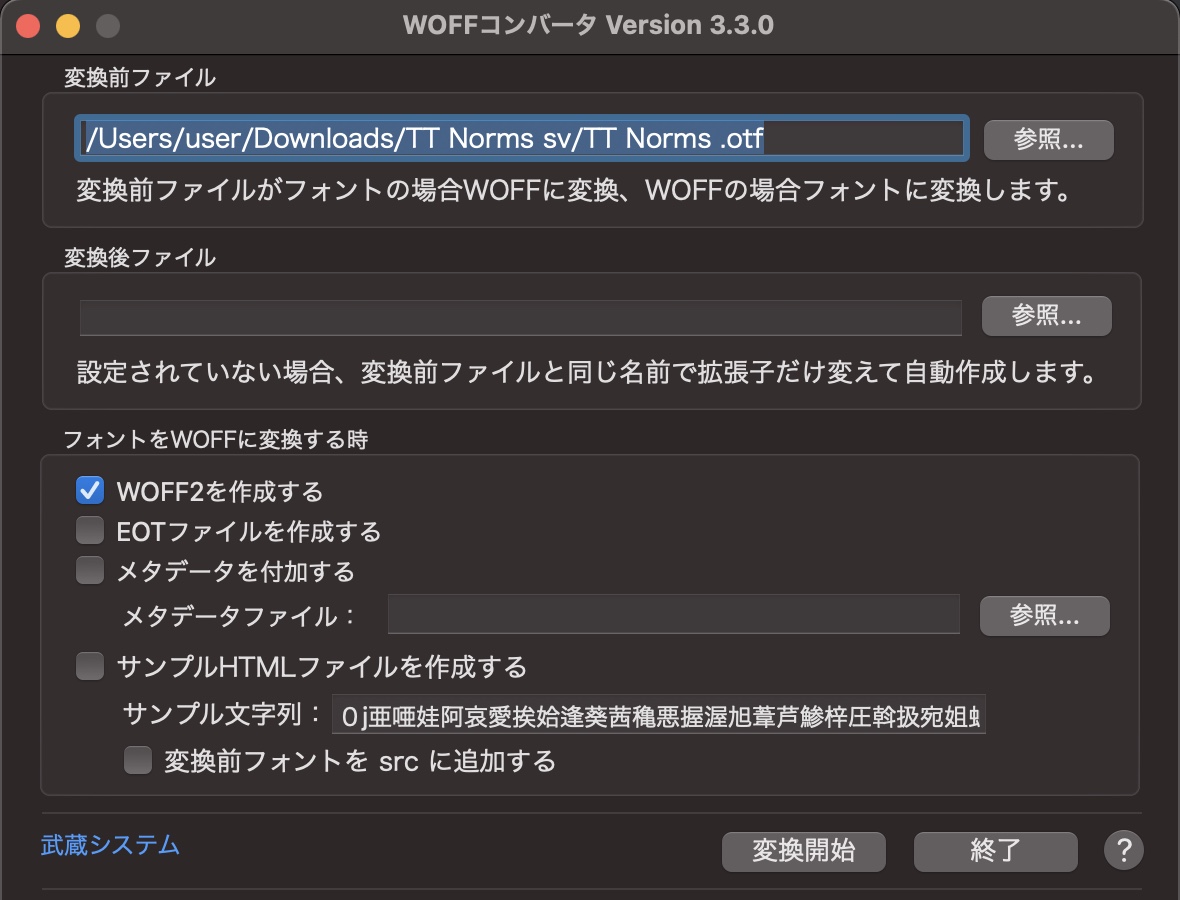
サブセット化が完了すると自動で、WOFFコンバーターに接続されるようになっており、下記の画面が表示されるかと思います。

ここからは、特にやることはなく変換開始を押してもらえばOKです!
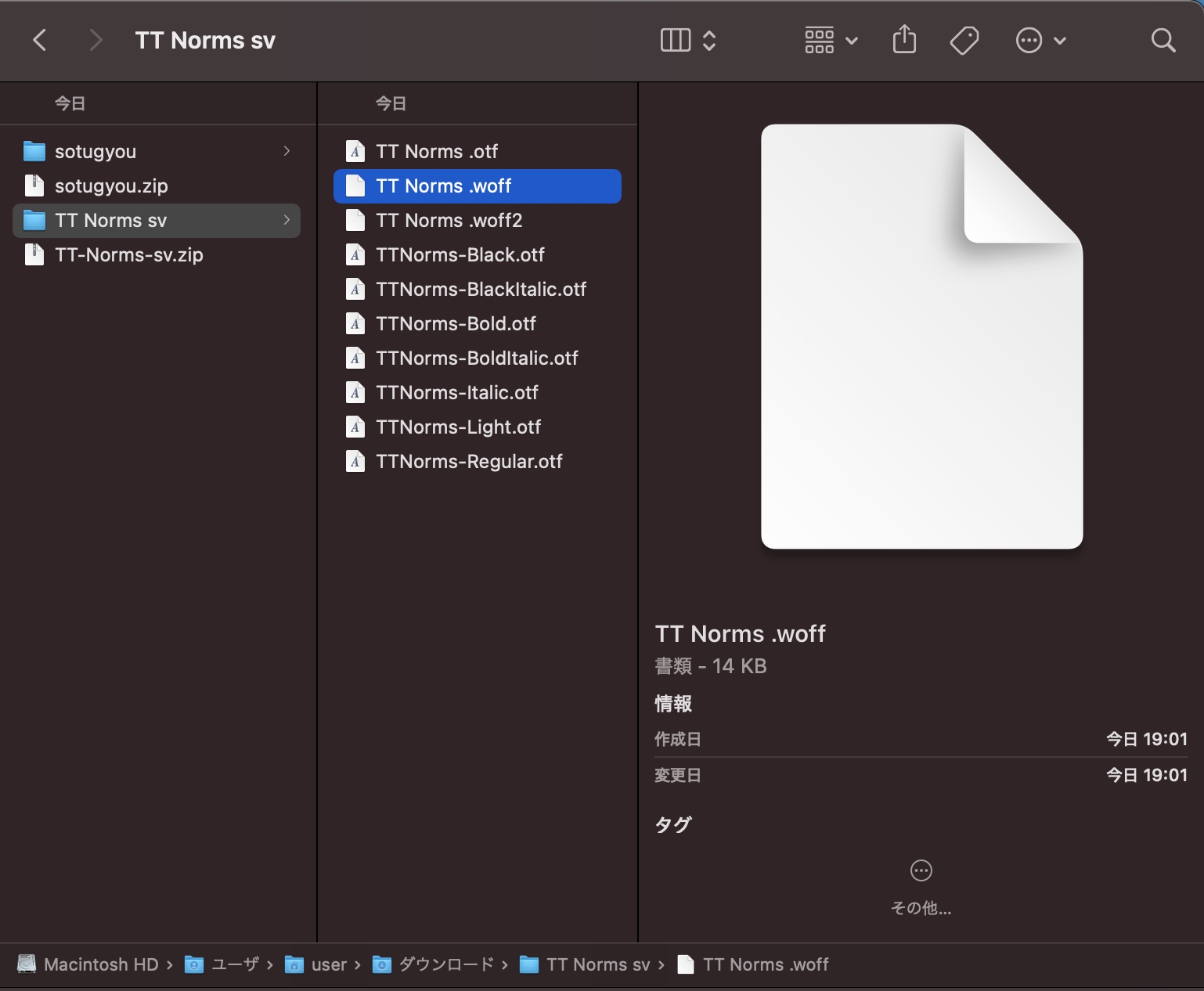
TT Norms.woff と TT Norms.woff2が生成されます。(.woff2のほうがちょっとファイルが軽い)

これでファイルの作成は完了です。
 オカ
オカよし、最後はCSSで読み込むぞ!
CSSで読み込んで使う(@font-face)
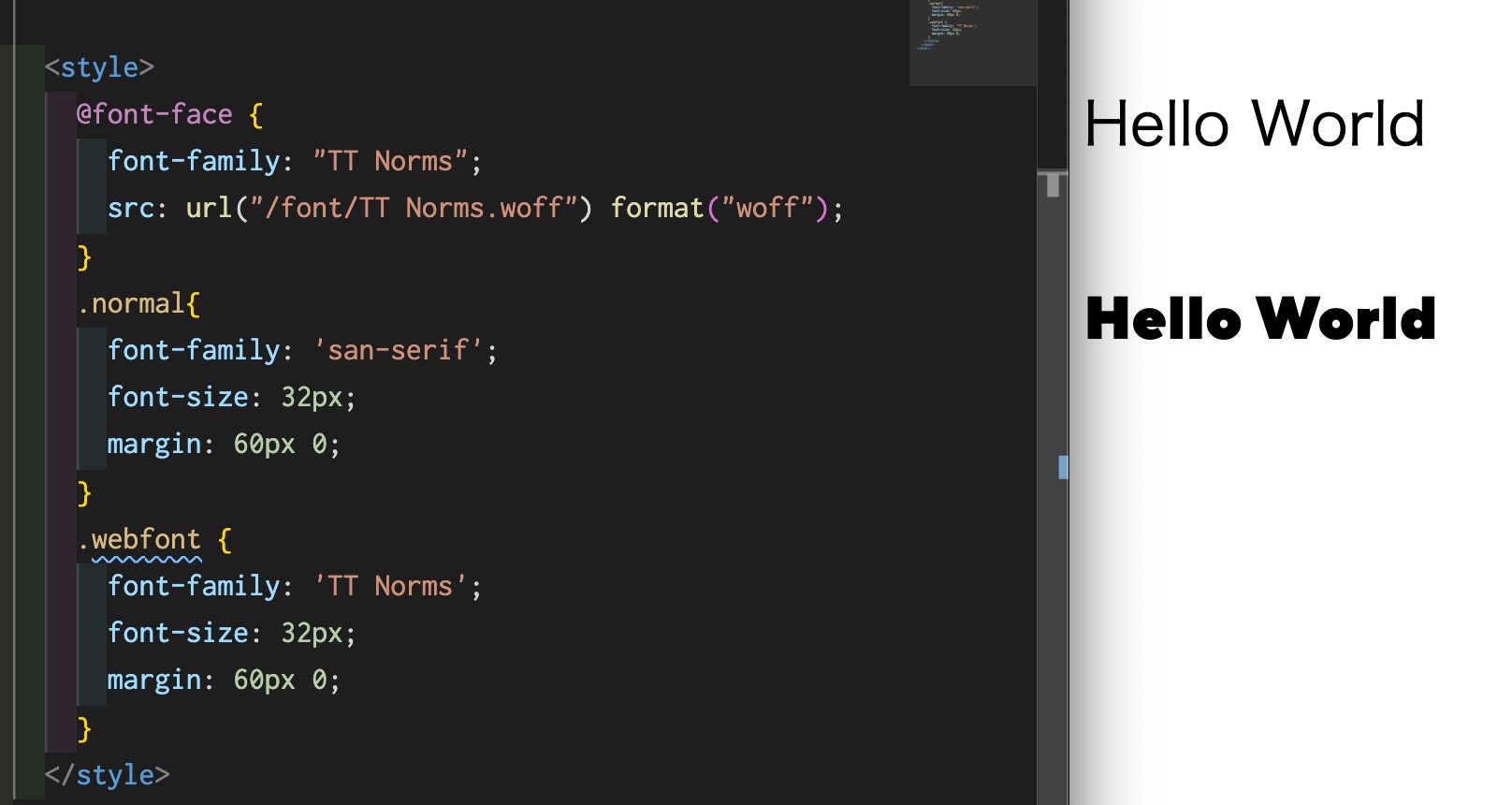
最終的にこのような形になります。
下のHello WorldがWebフォントが適用されていますね。

では、コードを確認していきます。
@font-face {
font-family: "TT Norms";
src: url("/font/TT Norms.woff") format("woff");
}2行目のfont-familyには、分かりやすい名前をつけておきます。
ここでつけた名前が今後、font-family: ○○○○;で呼び出す名前になります。
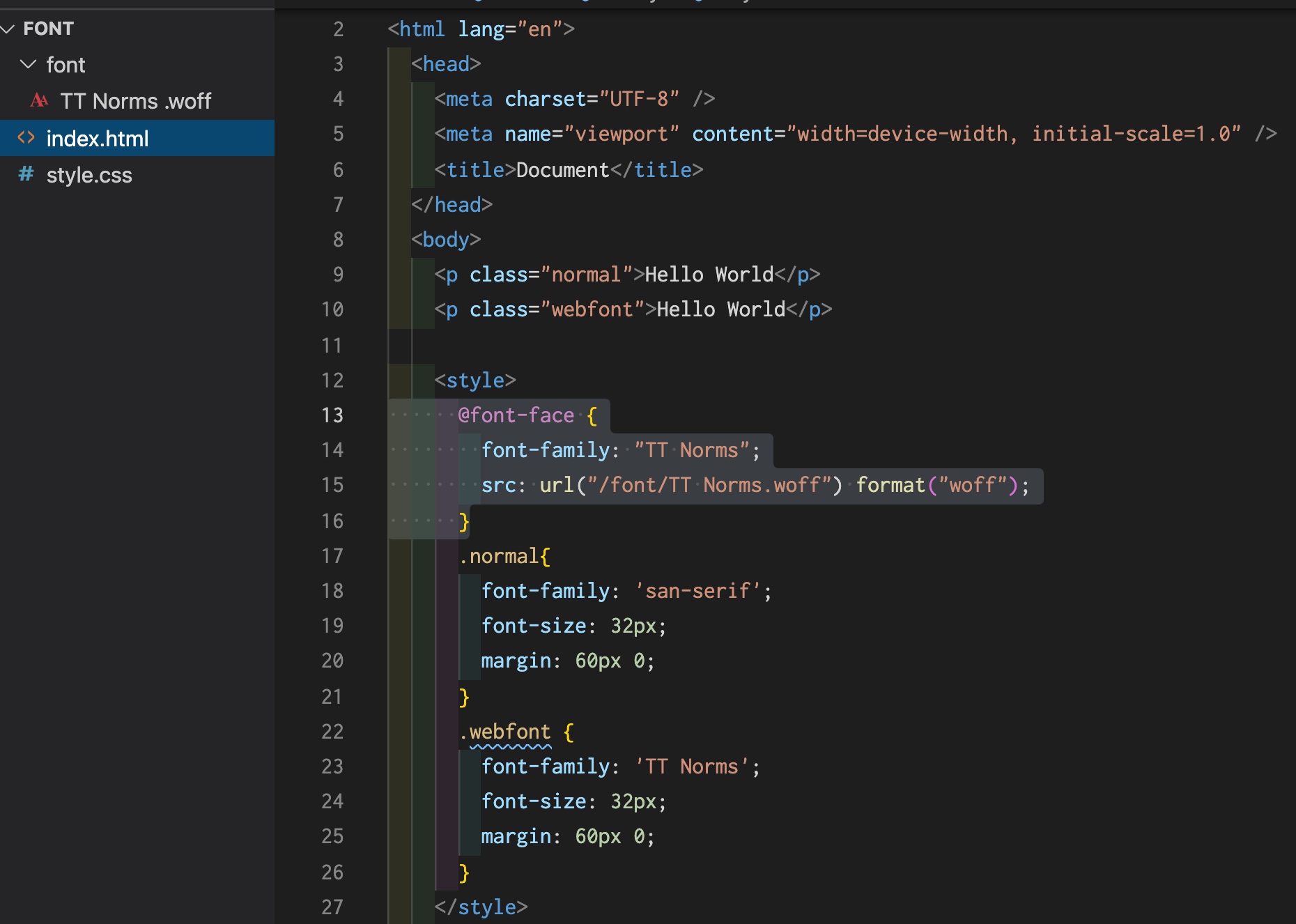
3行目のにはパスを書いてあげましょう。今回のファイル構造はこんな感じです。
formatのところは、.woffであれば.woffと書いておけばOKです。

あとは呼び出しですね。適用させたい箇所に font-family: ‘TT Norms’を書けば適用されます。
これで、デバイスに左右されないフォントを表示することができるようになります。
 悩んでいる人
悩んでいる人長かったなぁ。
 オカ
オカ慣れましょう。。
まとめ
実務を経験しないとあまり出くわすことはないですが、必須の知識になります。
とはいえ、覚える必要はないのでデザインデータに特殊な文字が使われているときはこちらを参考に進めてもらえばOKです。
あと、一度サブセット化したフォントは保管しておくと、使い回しがしやすくなるのでオススメですよ!
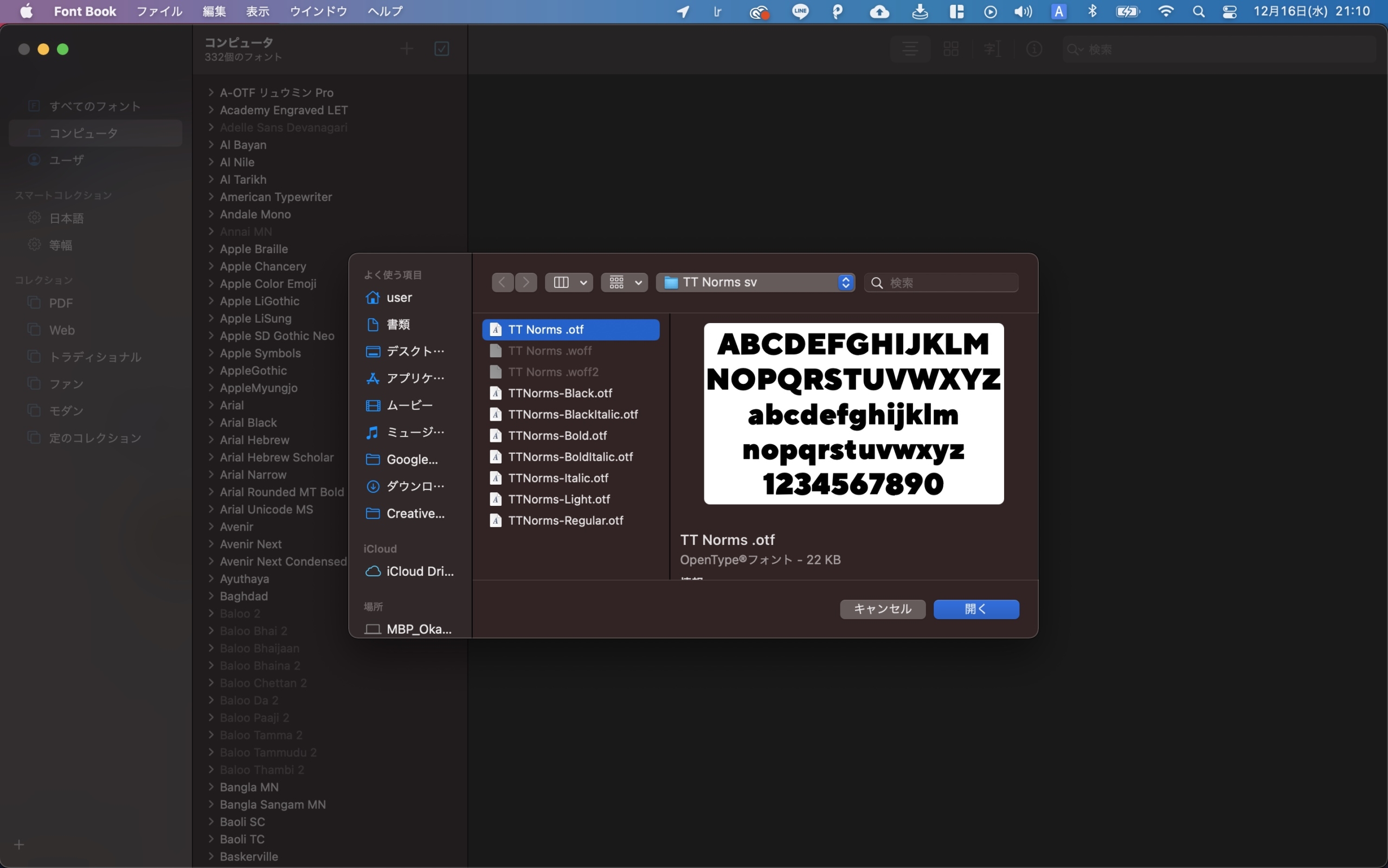
【備考】ダウンロードしたフォントをMacで使う方法
 オカ
オカカンタンにできるので、やっておくとデザインツールでも使えるのでいいですよ!
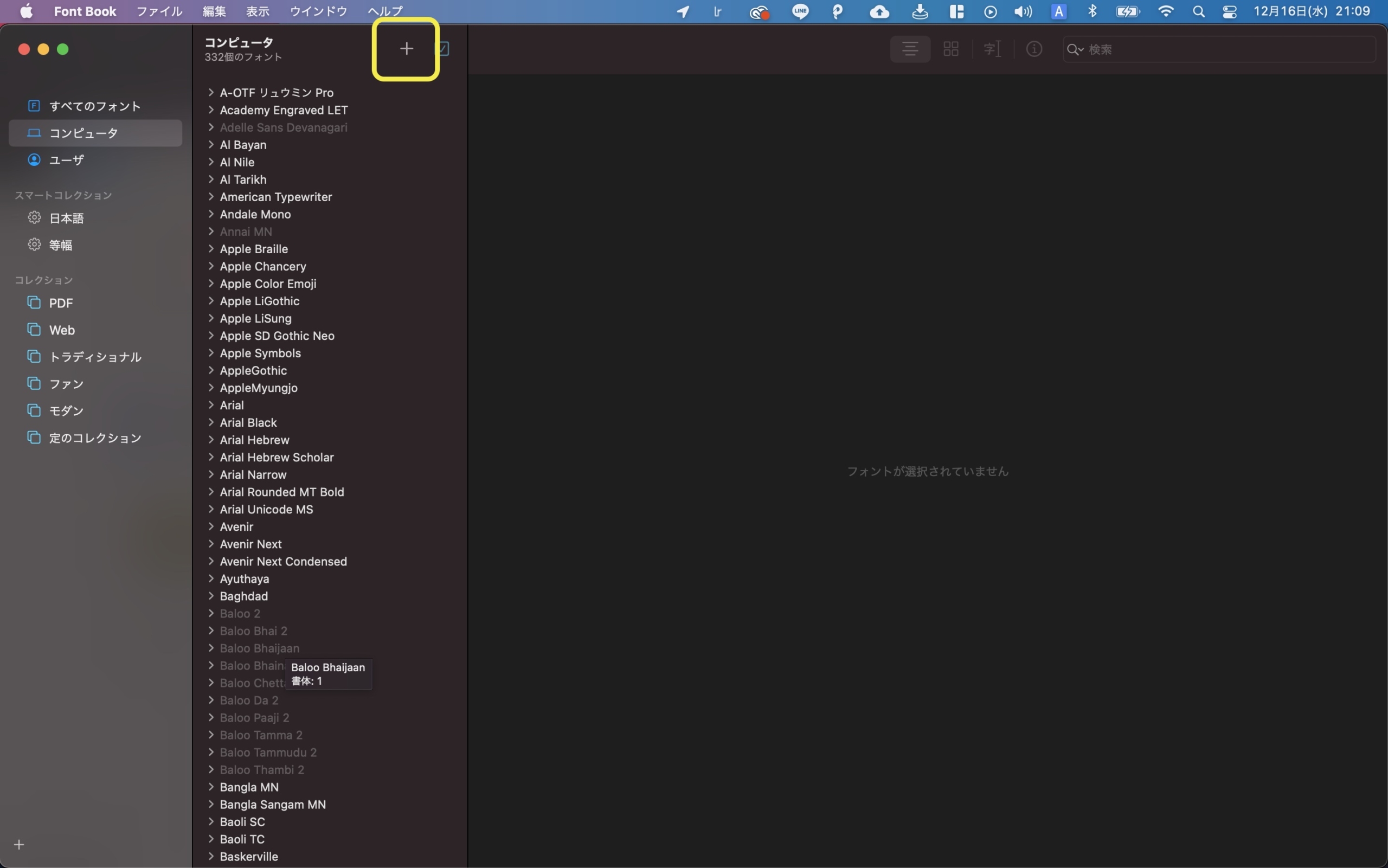
fontbookを開くとこのようなページになります。プラスを押します。

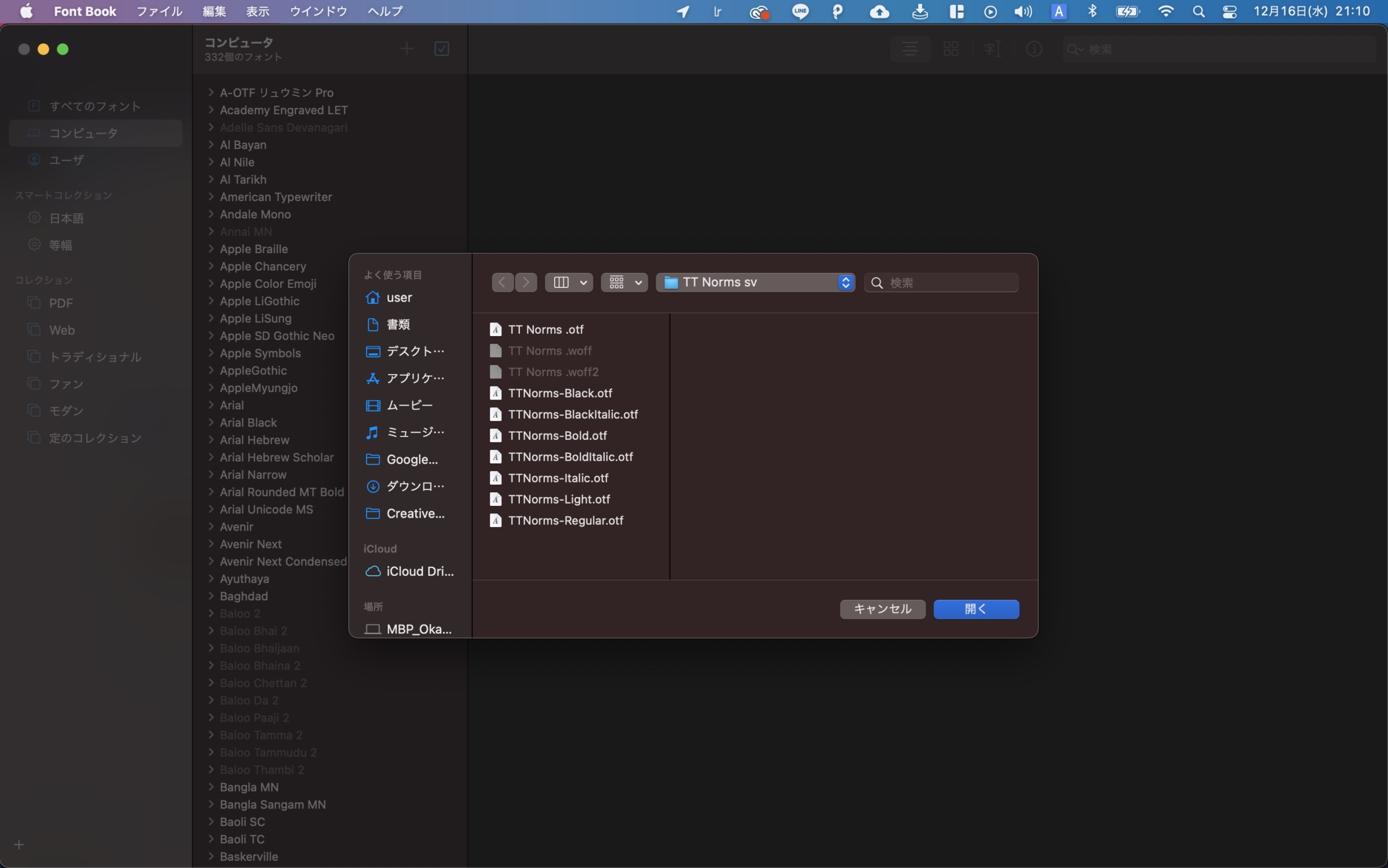
ファイルを選択します。

開くを選択。このあとパスワードの入力を求められるので入力しましょう。

これでデバイスでフォントが使えるようになりました。