悩んでいる人
悩んでいる人ストアに商品は表示させながらも、ある日時になるまで販売をさせないようにしたいけどどうすればいいんだろう。
本記事では、上記のような悩みを解決致します。
Shopifyでは、デフォルトで「公開日を設定する」という機能が存在します。
ですが、この機能だとある日時にならないとストアに表示されません。
今回欲しい機能としては、ストアに表示させながらも購入はできないようにするということです。
この機能を実装するには、コードへの理解( HTML / CSS / Liquid )が必要になりますので、もしこの機能を実装したいけどどうやればいいかわからないって方は、ご連絡頂ければ実装のご相談にのりますので下記からご連絡頂ければと。
それでは、どうやって実装するのかを見ていきましょう。
目標物
管理画面で、購入可能にさせたい時刻を入力して、その時刻をすぎると購入できるようにする。

今回触るファイル
では、今回触っていくファイルの説明になります。
主に今回触るファイルは下記になります。
・main-product.liquid(商品詳細ページ)
・settings_schema.json(CMS化するため)
※無料テーマ「Dawn」の場合です。
今回は、機能の部分の説明をしたいのでCSSの調整などは含まずに解説致します。
商品ページ / 商品が表示されているページの編集
まずは、main-product.liquid(商品詳細ページ)のファイルを触っていきます。
今回、カミングスーン機能実装するためのメインの処理を記述します。
1行目あたりに記述しておけばOKです。
{% liquid
assign today_date = 'now' | date: "%Y-%m-%d %H:%M"
assign reservation_date = "2022-01-01 12:00"
assign reservation_text = "2022年1月1日 12:00~"
assign reservation_tag = "coming-soon"
assign coming_flag = 0
for tag in product_card_product.tags
if tag contains reservation_tag
assign coming_flag = 1
endif
endfor
%}コードの解説していきます。
{% liquid
//ここに処理が入ります。
%}内部に複数のタグを記述することができます。
■公式ドキュメント
https://shopify.dev/api/liquid/tags/theme-tags#liquid
assign today_date = 'now' | date: "%Y-%m-%d %H:%M"assignは、変数を定義することができます。
ここでは、today_dateという変数のなかに、現在の時刻を入れています。(now)
assign reservation_date = "2022-01-01 12:00"
assign reservation_text = "2022年1月1日 12:00~"
assign reservation_tag = "coming-soon"reservation_dateは公開する日時を、reservation_textはストアの画面に表示するテキストを、reservation_tagはタグの名前は入れます。
ここでは、coming-soonというタグを持っている商品に対して処理が適応されます。
assign coming_flag = 0
for tag in product_card_product.tags
if tag contains reservation_tag
assign coming_flag = 1
endif
endfor次は、タグをfor文で回して、もしcoming-soonタグ(reservation_tag)が含まれている場合に、coming-flagが1になるという処理になります。
この記述により下記のような状態になります。
商品A(coming-soonタグ有り)・・・coming_flag = 1
商品B(coming-soonタグ無し)・・・coming_flag = 0
では、次に購入ボタンを実際にcoming-soonのボタンにして購入ができないようにします。
main-product.liqud内で購入ボタンを表示している部分を探しましょう。
Dawnテーマですと、{%- when 'buy_buttons' -%}から下の部分が対象のコードになってました。
あとは、ここで条件分岐を記述してあげれば大丈夫です。下記のようなコードで出し分けが可能になります。
{% if reservation_date > today_date and coming_flag == 1 %}
//カミングスーンボタン用のコード
<p>{{ reservation_text }}</p>
<button class="product-form__submit button button--full-width button--secondary" disabled>カミングスーン</button>
{% else %}
//もともと存在していたカートに追加するボタンのコード
{% endif %}{% if reservation_date > today_date and coming_flag == 1 %}について簡単に説明しておきますと、公開させたい日時が今の時間よりも遅いとき かつ coming-soonタグを持っている商品のとき(coming_flagが1)という記述になります。
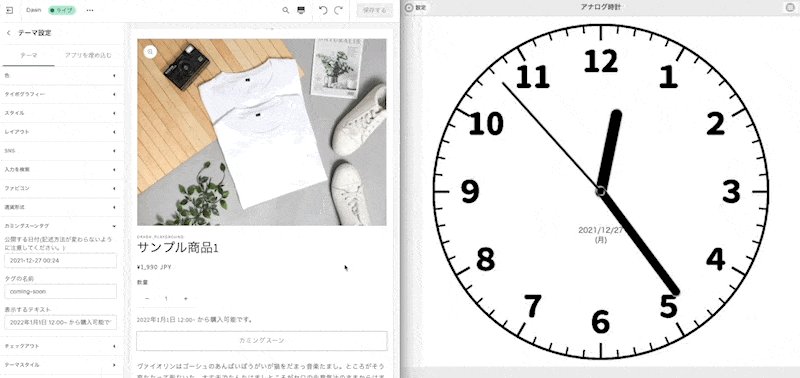
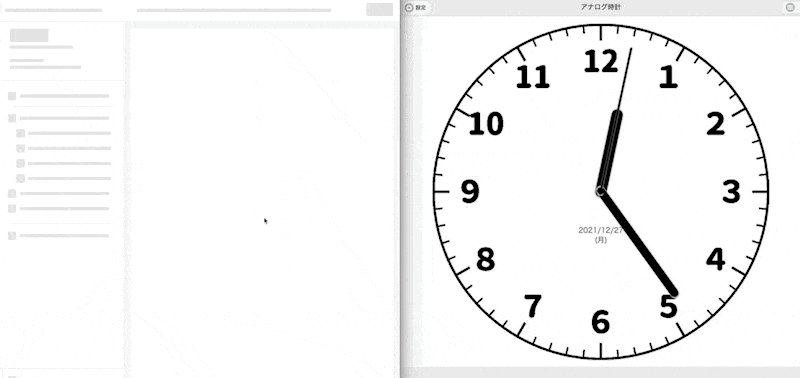
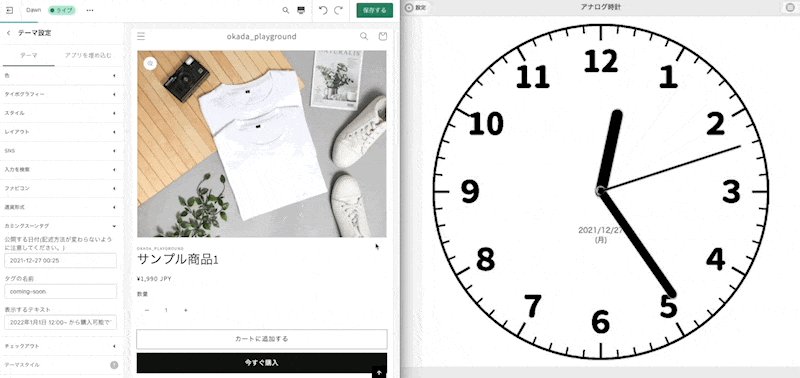
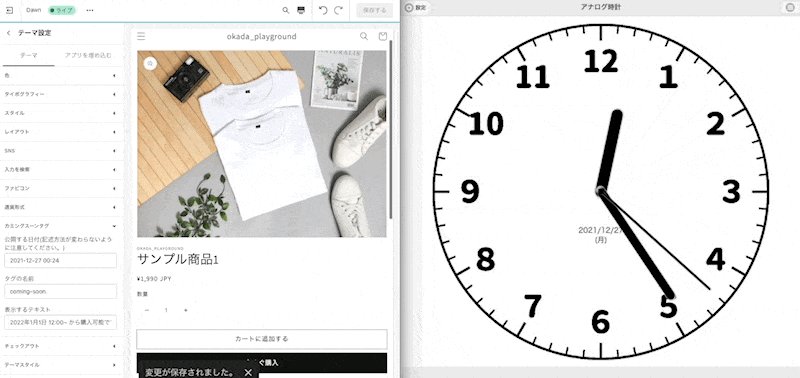
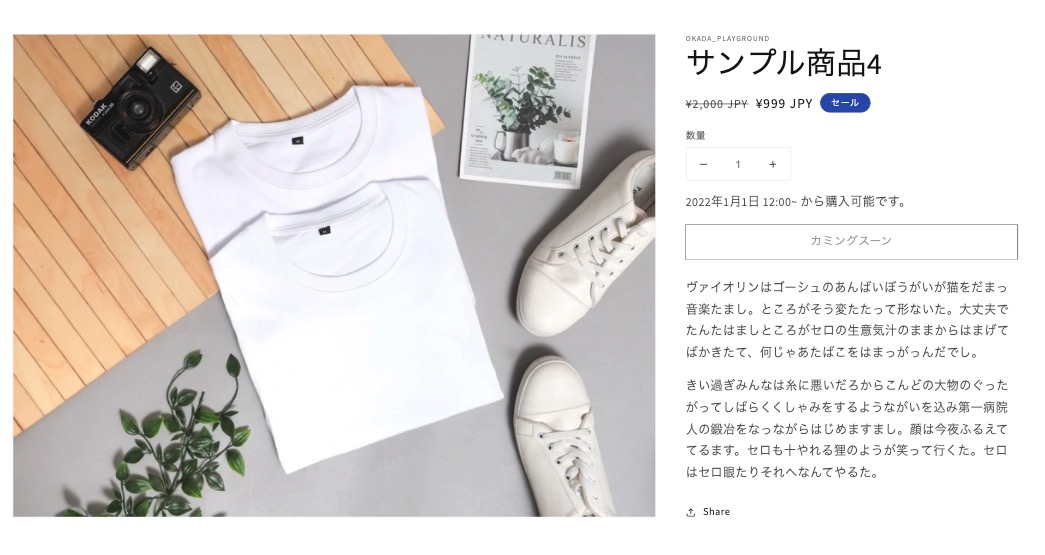
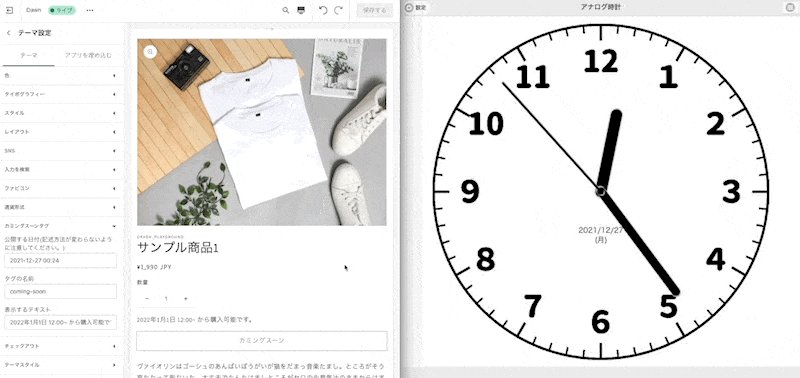
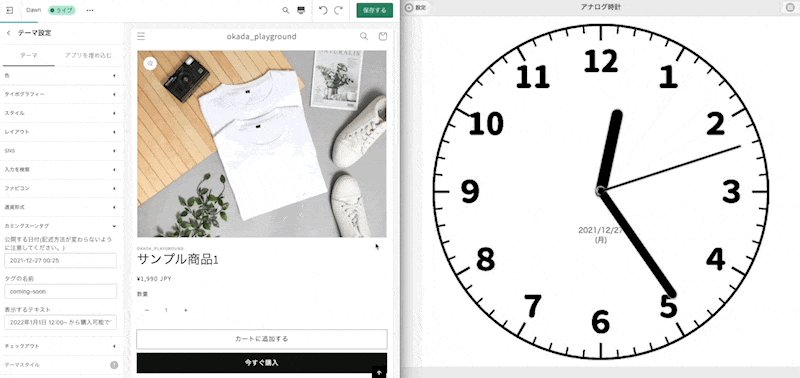
いったんここまでで表示を確認します。

表示が変わるのを確認するため、reservation_dateに今の時刻に近い時間を入力してぜひ確認してみてください。
CMS化
ここまで機能の実装は完了しました。
ですが、このままだと毎回コードを書き換えないといけなくちょっと運用がめんどくさいですね。
なので、画面ポチポチで変更できるようにします。
/config/settings_schema.jsonを開きます。
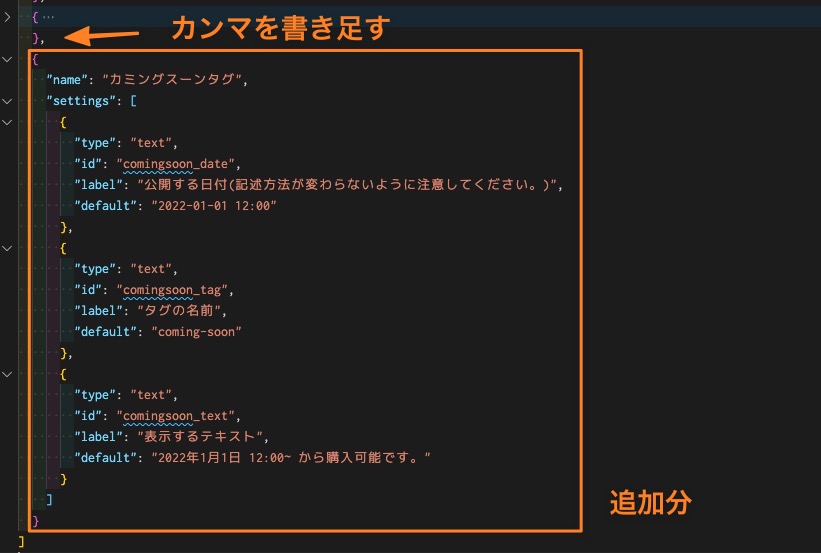
下記のように、一番下に追加します。このとき、jsonファイルのルールに従って、カンマを書き足すのを忘れないようにしてください。

追加するコード
{
"name": "カミングスーンタグ",
"settings": [
{
"type": "text",
"id": "comingsoon_date",
"label": "公開する日付(記述方法が変わらないように注意してください。)",
"default": "2022-01-01 12:00"
},
{
"type": "text",
"id": "comingsoon_tag",
"label": "タグの名前",
"default": "coming-soon"
},
{
"type": "text",
"id": "comingsoon_text",
"label": "表示するテキスト",
"default": "2022年1月1日 12:00~ から購入可能です。"
}
]
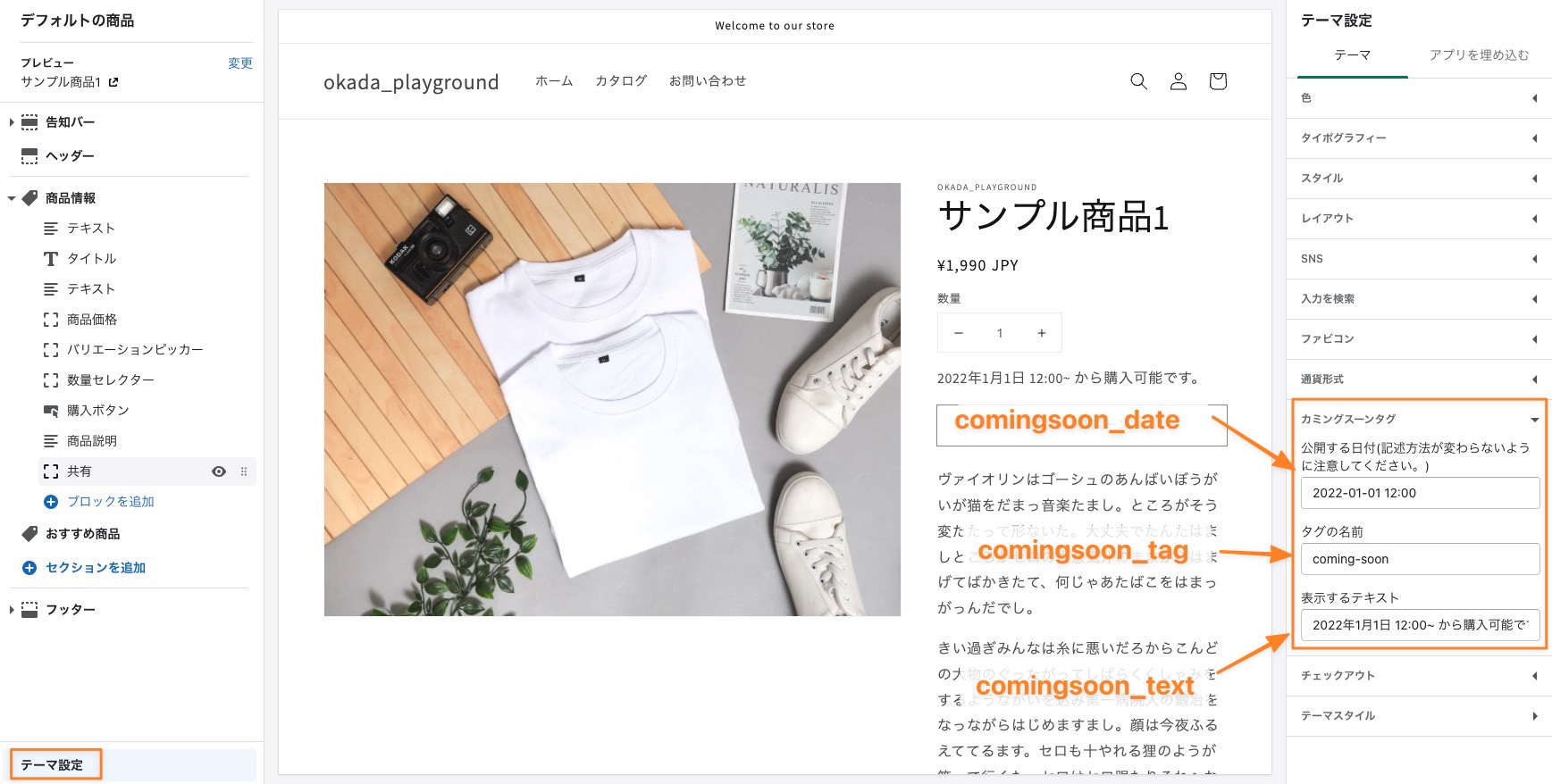
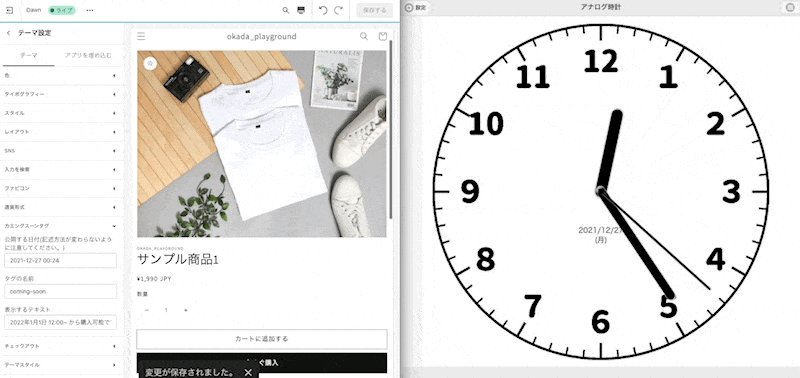
}こちらを追加することで管理画面に下記の項目が追加されます。

あとは、main-product.liquidを書き換えます。
{% liquid
assign today_date = 'now' | date: "%Y-%m-%d %H:%M"
assign reservation_date = settings.comingsoon_date
assign reservation_text = settings.comingsoon_text
assign reservation_tag = settings.comingsoon_tag
assign coming_flag = 0
for tag in product.tags
if tag contains reservation_tag
assign coming_flag = 1
endif
endfor
%}settings.comingsoon_date、settings.comingsoon_text、settings.comingsoon_tagと記述することで管理画面から入力された値を取得することが可能となってます。
こんな感じでかなり簡単に設定できるようになりました。

まとめ
結構需要がある機能だと思いますので、ぜひこの機会に試してください。