 悩んでいる人
悩んでいる人Shopifyのメタフィールドで追加した値を繰り返し表示させたい
といったマニアックな問題を解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
WordPressだとACFのプラグインでメタフィールドを繰り返しで表示させることができるのですが、ShopifyだとACFの代わりになるものが見つけられず、、、
ということで、コードで繰り返し表現を実現してみたので、どのようにメタフィールドを繰り返し表示させるのかを解説します。
問題
例えば、下記のような表示をさせたいときにShopifyだと、ページテンプレートを作成して(page.shop.json)そこで、カスタマイズーを駆使してブロックで表現していくとうのが考えられます。

ですが、例えば各県のページを作成したいとなったときにその都度(page.shop-aichi.jsonやpage.shop-tokyo.json)のようにテンプレートファイルを追加していく必要があります。
また、カスタマイズー画面で追加した値というのは、他のページからは取得できない値になっております。
そこでメタフィールドを使用することで、テンプレートは1つでき、かつページに対して情報を持たせることができるようになります。
最終的なコードの確認とメタフィールドの設定値
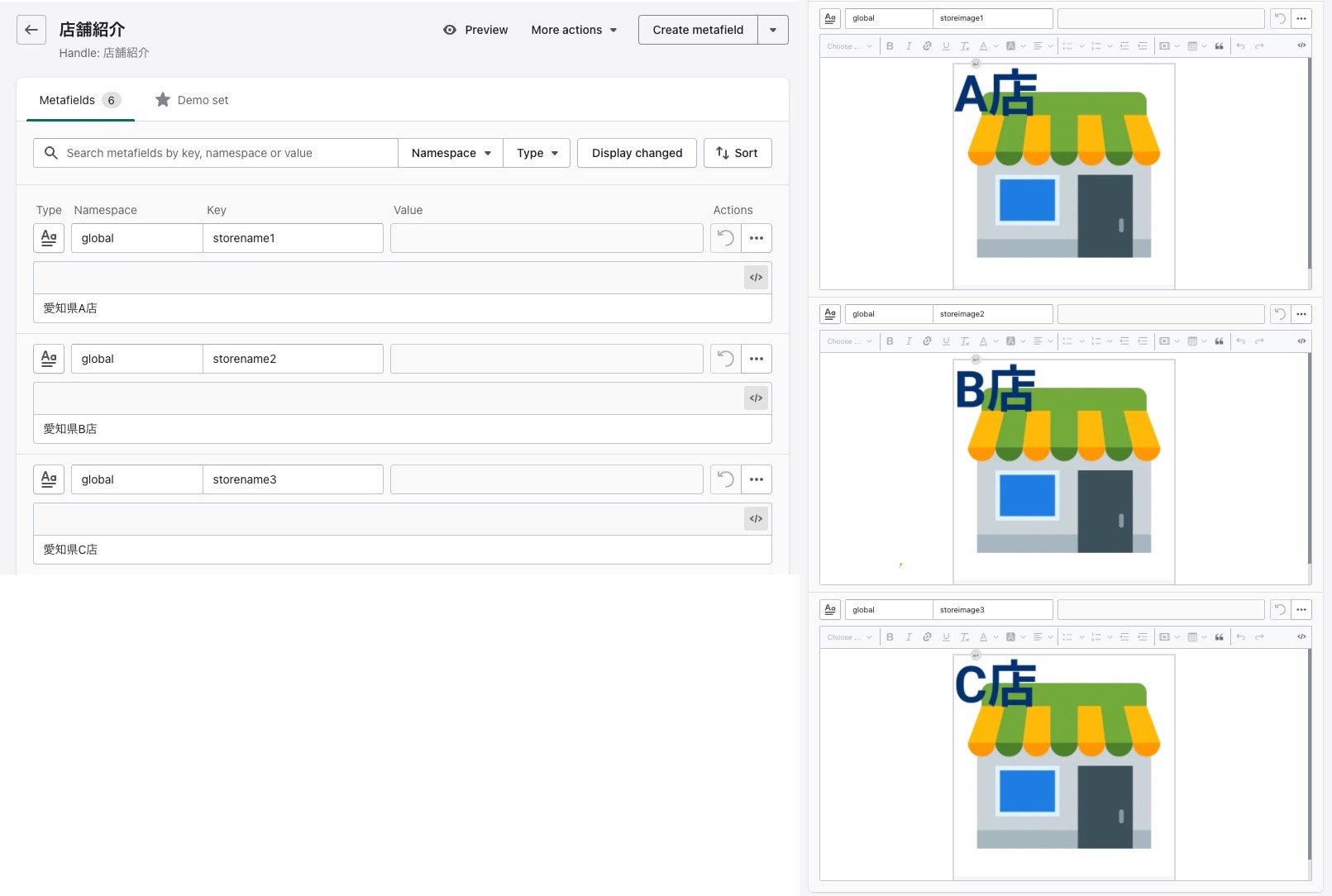
では、どのようにメタフィールドで実装したのかを最終コードと、Metafiedls Guruの管理画面を確認します。
<div class="shop">
<ul class="shop__list">
{% for i in (1..10) %}
{% assign meta_shop_name = "storename" | append:i %}
{% assign meta_shop_image = "storeimage" | append:i %}
{% assign metaShopName = page.metafields.global[meta_shop_name].value %}
{% assign metaShopImage = page.metafields.global[meta_shop_image].value %}
{% if metaShopName == blank %}{% continue %}{% endif %}
<li class="shop__item">
<div class="shop__name">{{ metaShopName }}</div>
<div class="shop__image">{{ metaShopImage }}</div>
</li>
{% endfor %}
</ul>
</div>
Metafieldsに設定した値
■愛知県A店、愛知県B店、愛知県C店metafieldsのkeyにstorename1,storename2,storename3と定義
■写真A店、写真B店、写真C店metafieldsのkeyにstoreimage1,storeimage2,storeimage3と定義
処理を確認する
処理の流れを下記のようになります。
- for文で繰り返し処理を行う
- metafieldsに設定した値に数字を代入していく
- 画面に表示させる
- metafieldsの値が終了したら繰り返し処理を止める
1. for文で繰り返し処理を行う
{% for i in (1..10) %}
中身が繰り返されます。
{% endfor %}https://shopify.dev/api/liquid/objects/for-loops
forloopで10回繰り返しされます。繰り返しの数によって10回の部分を変更してください。
2. metafieldsに設定した値に数字を代入していく
{% for i in (1..10) %}
{% assign meta_shop_name = "storename" | append:i %}
{% assign meta_shop_image = "storeimage" | append:i %}
{% assign metaShopName = page.metafields.global[meta_shop_name].value %}
{% assign metaShopImage = page.metafields.global[meta_shop_image].value %}
中身が繰り返されます。
{% endfor %}assignを使って変数を定義します。ここでは、for文の中に記述があるのでmeta_shop_nameは繰り返し作成されますが、フィルターで append:iとしているので、forの処理が行われる毎にstorename1,storename2,storename3…のような名前がアサインされていきます。
そして、メタフィールドで設定した値はpage.metafields.global.storename1.value,page.metafields.global.storename2.valueの形で取得できるのですが、ここで先程作成したmeta_shop_nameをstorename1やstorename2の部分に代入させます。
page.metafields.global[meta_shop_name].valueと記述することで代入できます。
3. 画面に表示させる
{% for i in (1..10) %}
{% assign meta_shop_name = "storename" | append:i %}
{% assign meta_shop_image = "storeimage" | append:i %}
{% assign metaShopName = page.metafields.global[meta_shop_name].value %}
{% assign metaShopImage = page.metafields.global[meta_shop_image].value %}
<li class="shop__item">
<div class="shop__name">{{ metaShopName }}</div>
<div class="shop__image">{{ metaShopImage }}</div>
</li>
{% endfor %}現状metaShopNameとmetaShopImageに値が入っている状態ですので、あとは表示させたい部分に{{ metaShopName }}と{{ metaShopImae }}と記述することで表示させることができます。
4. metafieldsの値が終了したら繰り返し処理を止める
現在10回処理が入るようにfor文で記述しておりますが、実際には3つのショップネームと画像しか定義されていないですよね。
なので、もしショップネーム(もしくは画像)に値が入っていなければ処理をとめるとしておく必要があります。
※無駄な処理をさせない。不要なDOMを生成させない。
なので、{% if metaShopName == blank %}{% continue %}{% endif %}を追加しておくことで、もしショップネームが空のときは、処理を飛ばすとさせることができます。
※breakでもよいのですが、continueとしておくことで間違えて数字が連続していなくても対応できるようになる。
{% for i in (1..10) %}
{% assign meta_shop_name = "storename" | append:i %}
{% assign meta_shop_image = "storeimage" | append:i %}
{% assign metaShopName = page.metafields.global[meta_shop_name].value %}
{% assign metaShopImage = page.metafields.global[meta_shop_image].value %}
//ここを追加
{% if metaShopName == blank %}{% continue %}{% endif %}
<li class="shop__item">
<div class="shop__name">{{ metaShopName }}</div>
<div class="shop__image">{{ metaShopImage }}</div>
</li>
{% endfor %}まとめ
これで、メタフィールドで設定した値を繰り返し処理によって表示させることができました。
ただ、正直運用していこうと思うと結構大変で、特に並び替えをしようと思ったときに全ての数字を変更しないといけないのです。
もしかしたら、ACFのような管理画面で直感的に並び替えとかができるよいアプリがあるかもなので、今後いいのを見つけたらご紹介しますね^^
 オカ
オカただ、今回の方法であれば無料で行うことができるので、ストア運用時にはそこまで頻繁に変わらない情報とかであればこの方法で実装してしまってもいいのかなぁと思います!









