悩んでいる人
悩んでいる人何か作業を効率化できるアプリないかなぁ
本記事では、そのような悩みを解決するアプリを紹介します。
Web制作の仕事をしているとコピペをすることが多くあります。
例えば、イラストレーターやXDからテキスト文を取得するときには必ずコピペをしますね。
(短い文でもなるべくコピペするようにして、、人的ミスを減らします。)
何かいいアプリないかなと探していたときにこちらのアプリを見つけて使ってみたら想像以上に使い勝手が良くて無料期間終了後も使っています。
今日は、そんなWeb制作の効率を上げてくれる「Paste」をご紹介します。
Pasteとは
PasteとはMac、iPad、iPhoneで使うことができるクリップボードマネージャーです!
簡単に何ができるのかをまとめると、こんなことができます。
- 連続してコピーができる。
- コピーしたものがいつでも引き出せる。
- コピーしたものをフォルダ分けして管理ができる。
あんまり文字で書かれてもよくわからないですよね。このあたりを解説していきます。。
また、Pasteですがサブスクリプション型のアプリです。
月額100円または年間1,080円で、最大14日間のトライアル期間が用意されています。
わたしも、14日間試してみてこれは使えるぞと思い年間課金をしました。
正直1080円でこれほどまで効率化ができるのであれば課金の価値はありですね。
 オカ
オカランチ1回我慢して、効率を爆上げしましょう。

Pasteの基本的な使い方
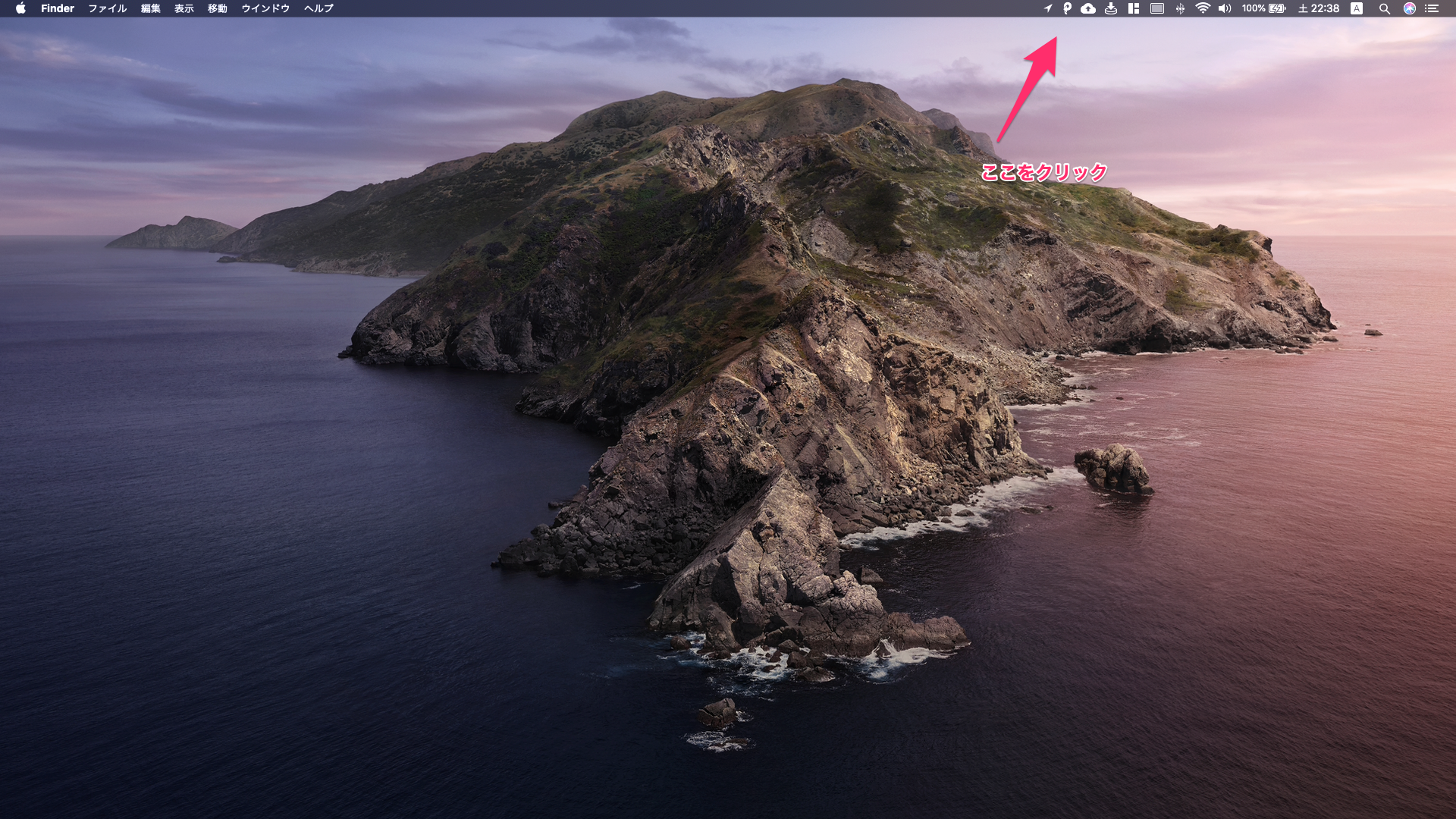
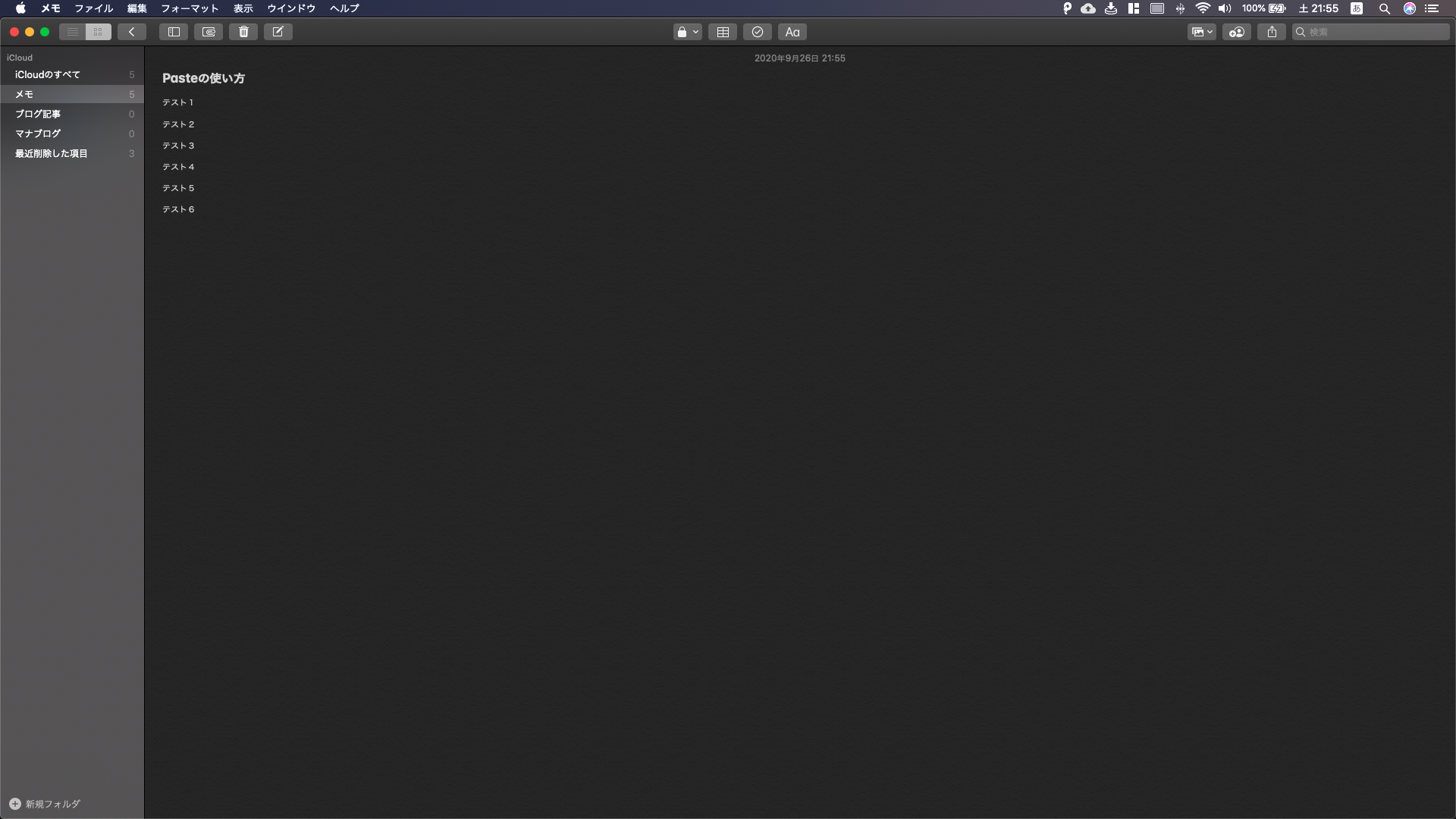
ダウンロードをするとこのように上部にPasteのマークが表示されるようになると思います。

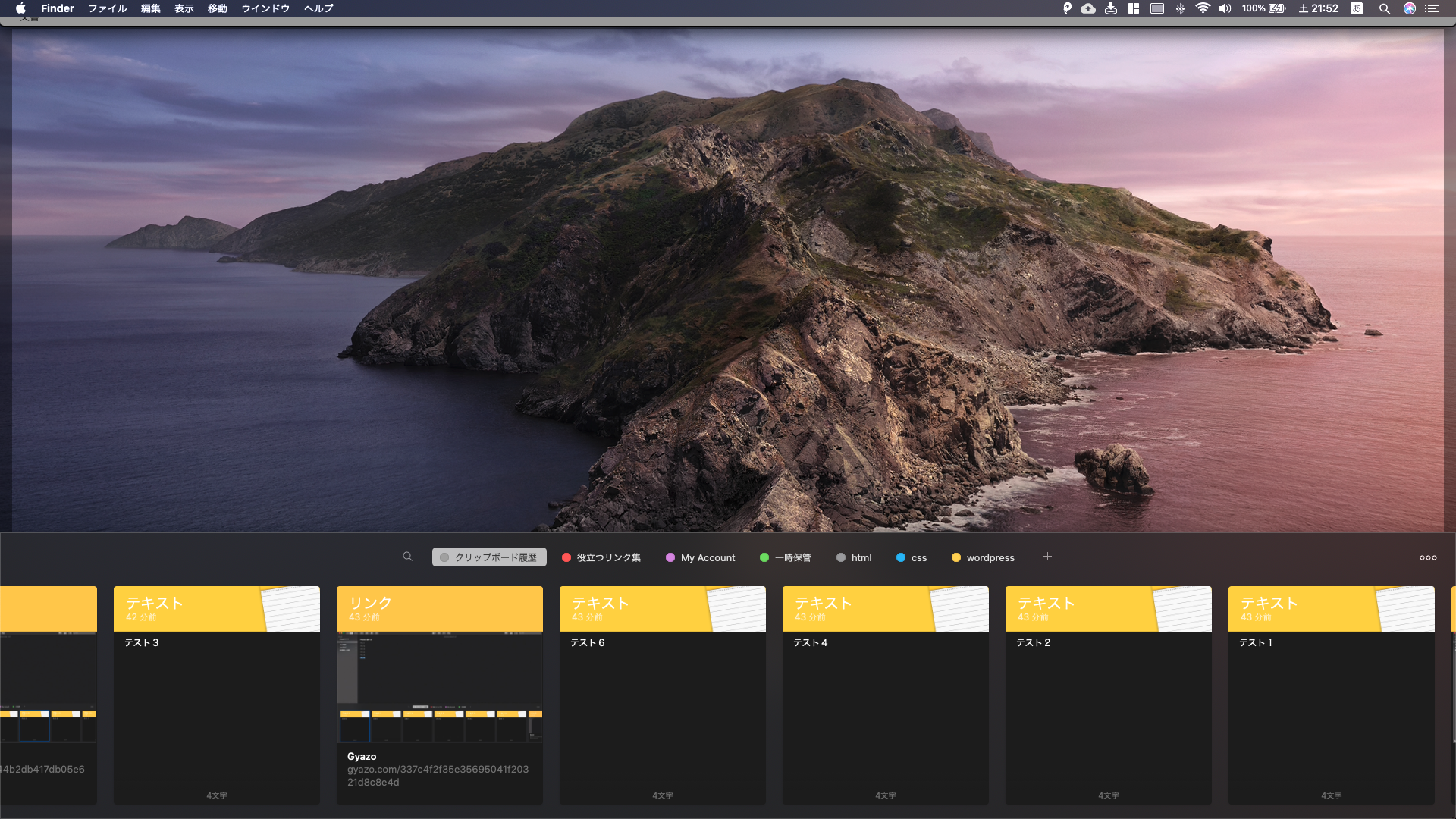
上部のPのマークをクリックするか、もしく「command + option + V」でコピーしたものがボードに表示されているかと思います。

ちなみにコピーしたときに「カチッ」と音がするかと思いますが、あれはPasteでのコピーが成功した音ですね。

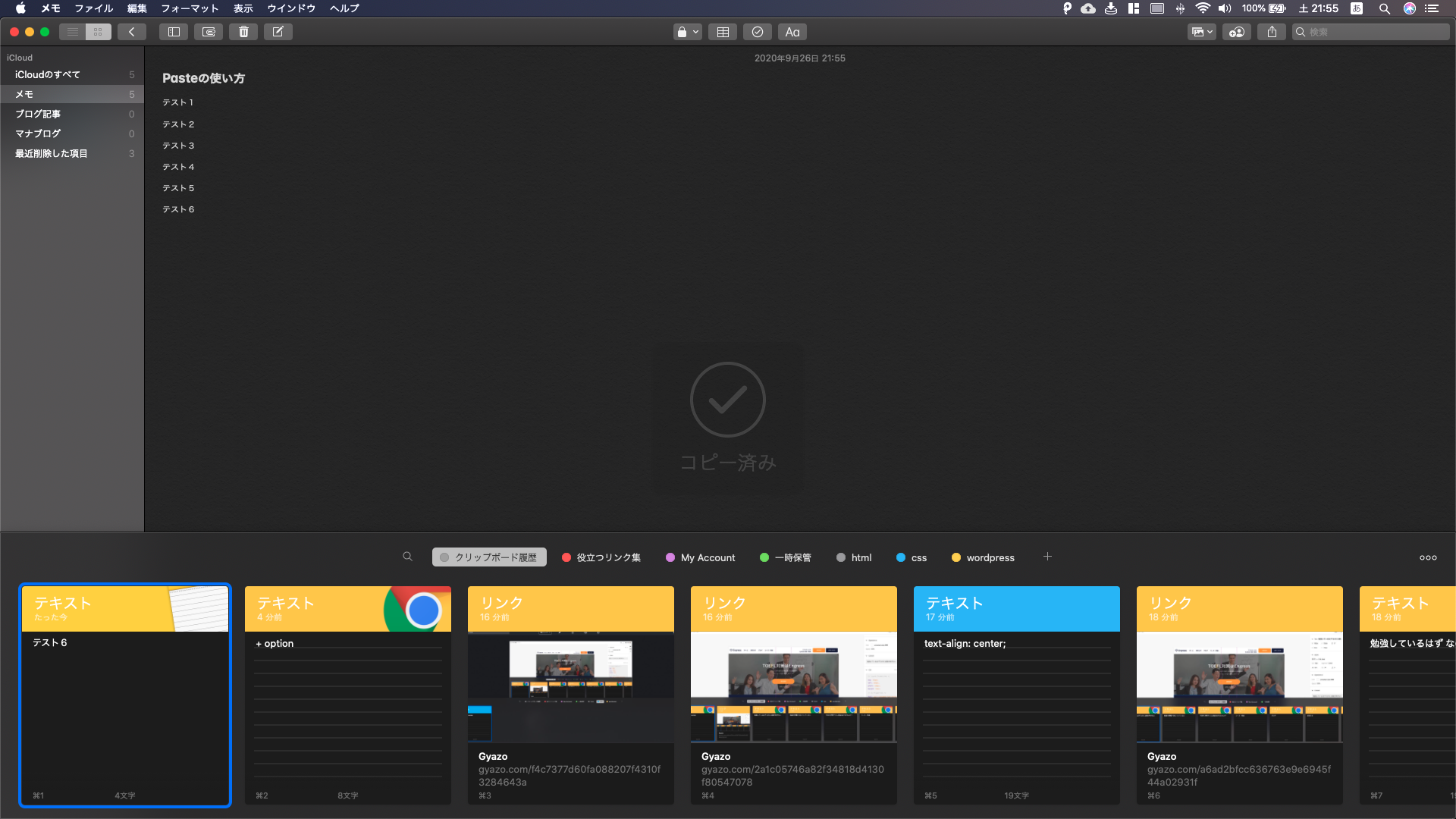
あとは、このボードから使用したいテキストを選びます。選んでカードの上でダブルクリックするとコピー済みという表示がでます。

あとはペーストをすると、普通のコピペのように使えるのがわかると思います。
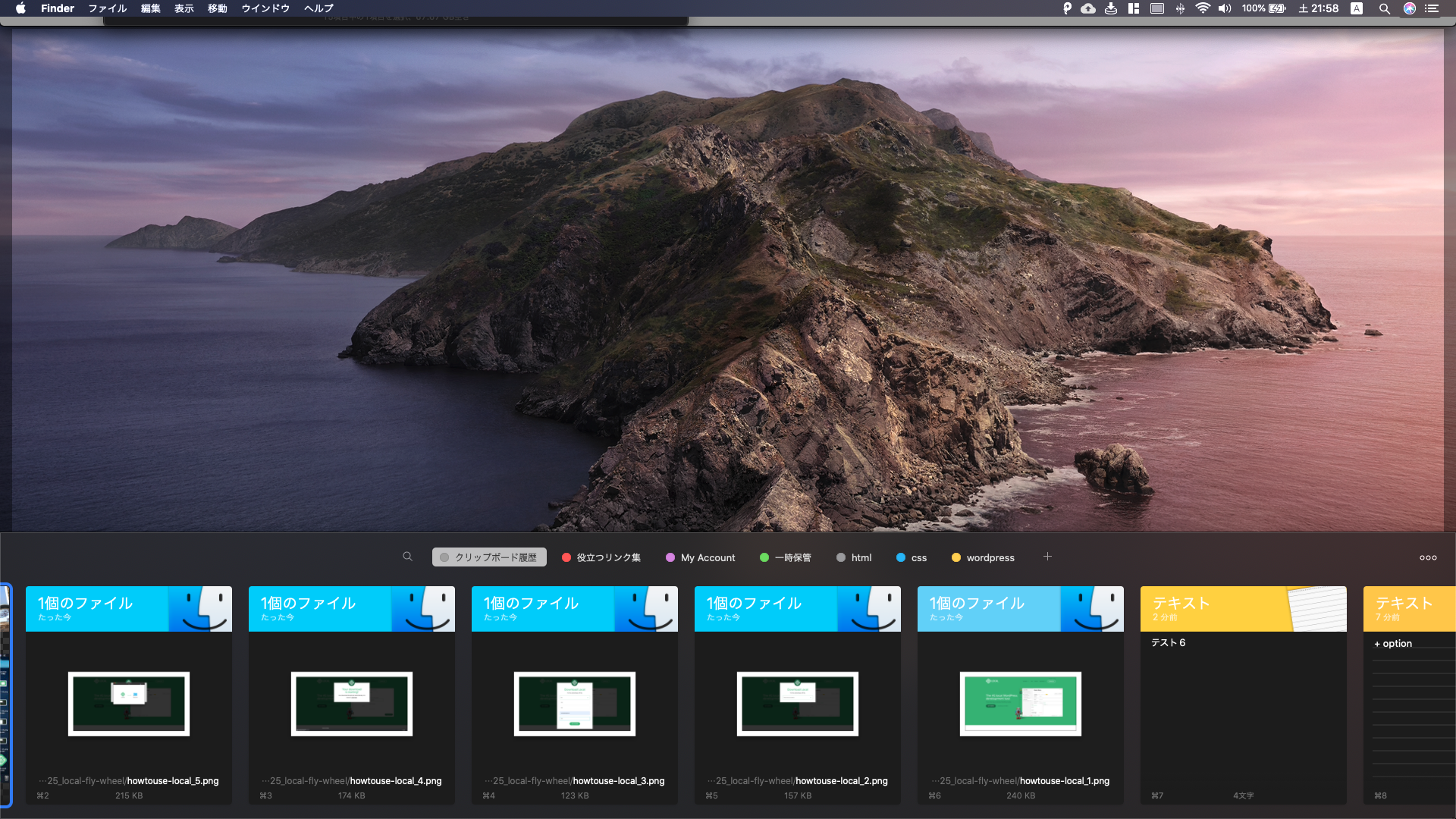
またPasteのすごいところって、画像もボードに残しておくことができるんですよね。めちゃくちゃ便利ですねぇ。

Web制作での使い方
では、Web制作で実際に僕がどのように使っているのかをご紹介します。
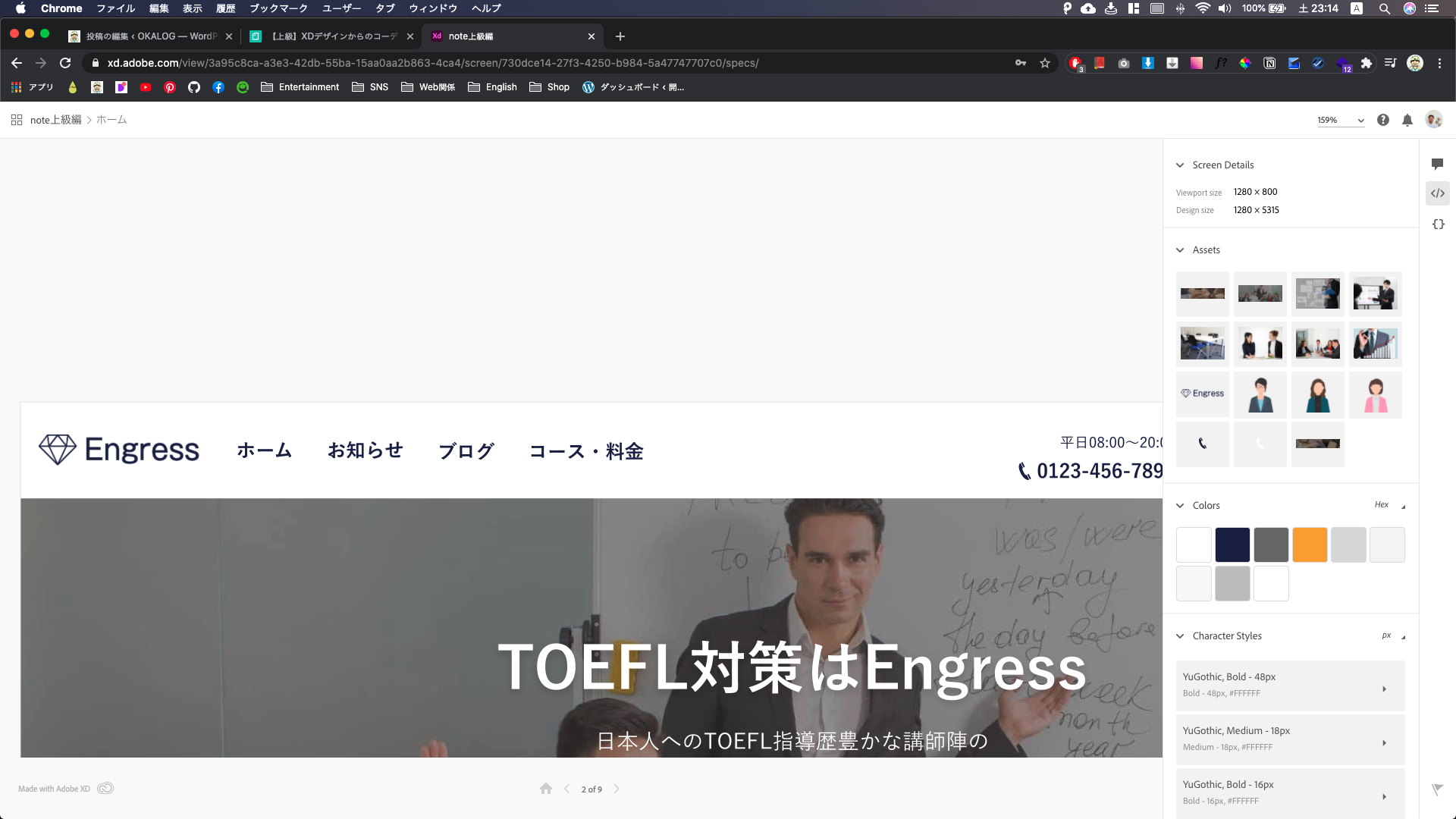
今回、しょーごさんのnoteで発売されているデザインカンプを使用させていただきますね。
ちなみにわたしもこちらのnoteを購入しました。
正直かなり格安で提供されているので、WordPressのスクラッチ開発に興味がある人はオススメですよ。
話をもどします。
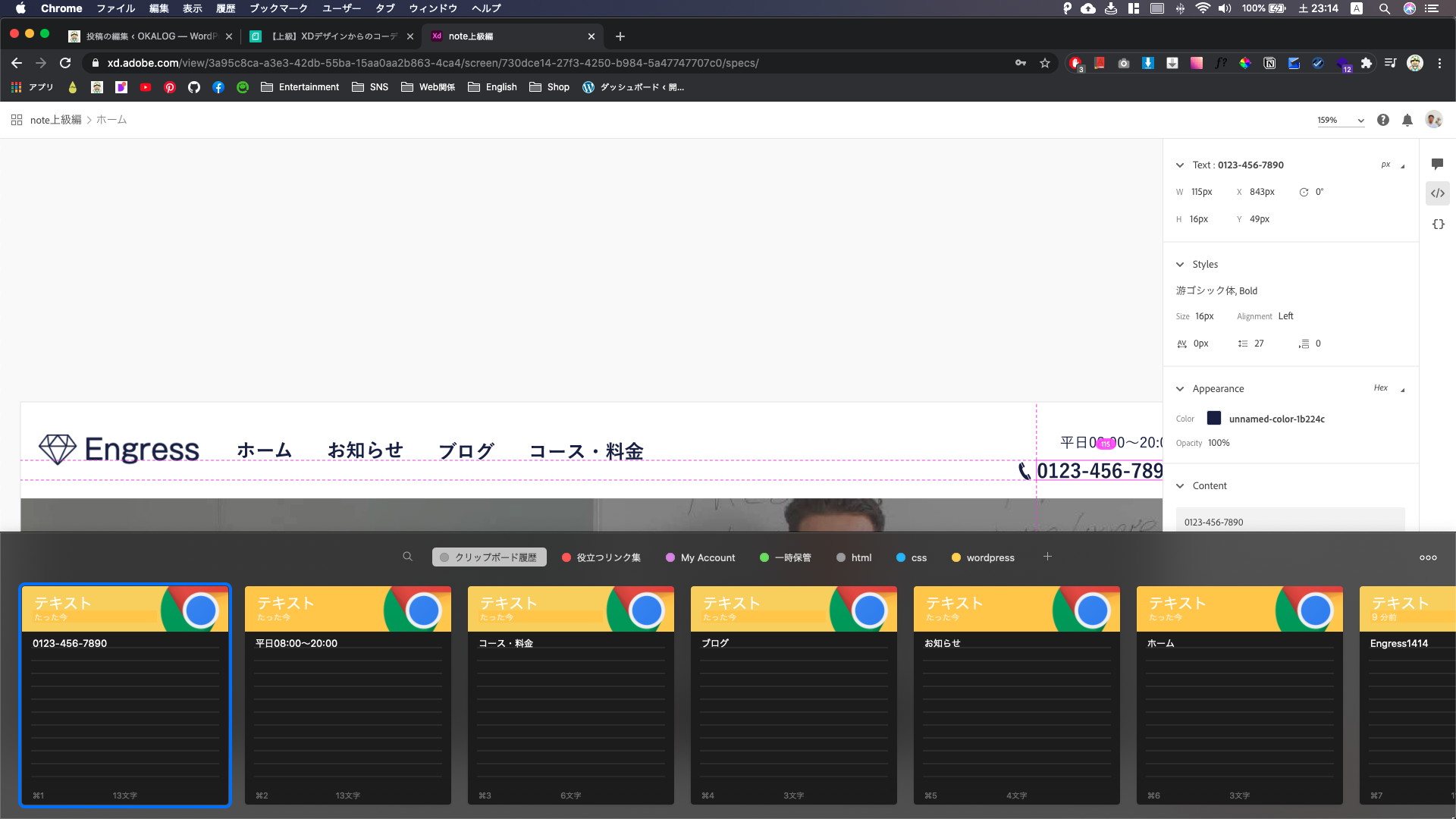
コーディングをするときに、デザインカンプからテキスト文を取得すると思います。
そのときに、毎回XDのページとエディターのページを行き来していたんですね。正直かなり時間の無駄を感じていました。
でもPasteを使うと、XDからまとめてテキストをコピーしておいてhtmlに記述していくときにクリップボードから選択してペーストするだけでいいんですよね。
もうこれの良さは実際にやってもらわないと伝わらないかもしれませんが、めちゃくちゃ効率的なんですよ!


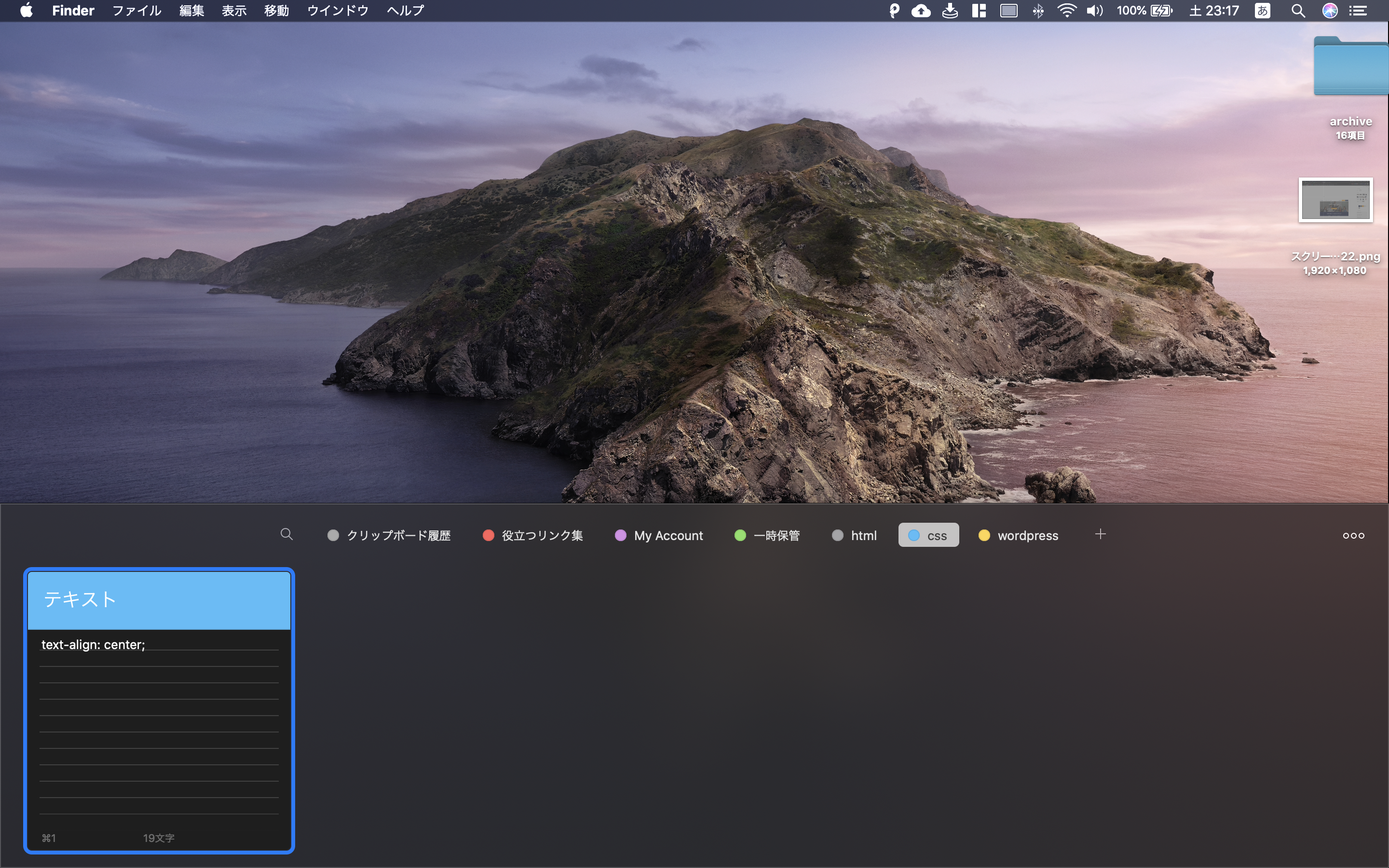
あとは、僕はあまりやっていないのですがコピーしたものをフォルダわけができるんですね。
例えば、よく使うコードをフォルダに入れておいてそこからコピペするっていうのも良さそうですよね。

その他の活用方法
Web制作の学習をはじめたころからTwitterをはじめたんですが、毎日このように投稿しています。

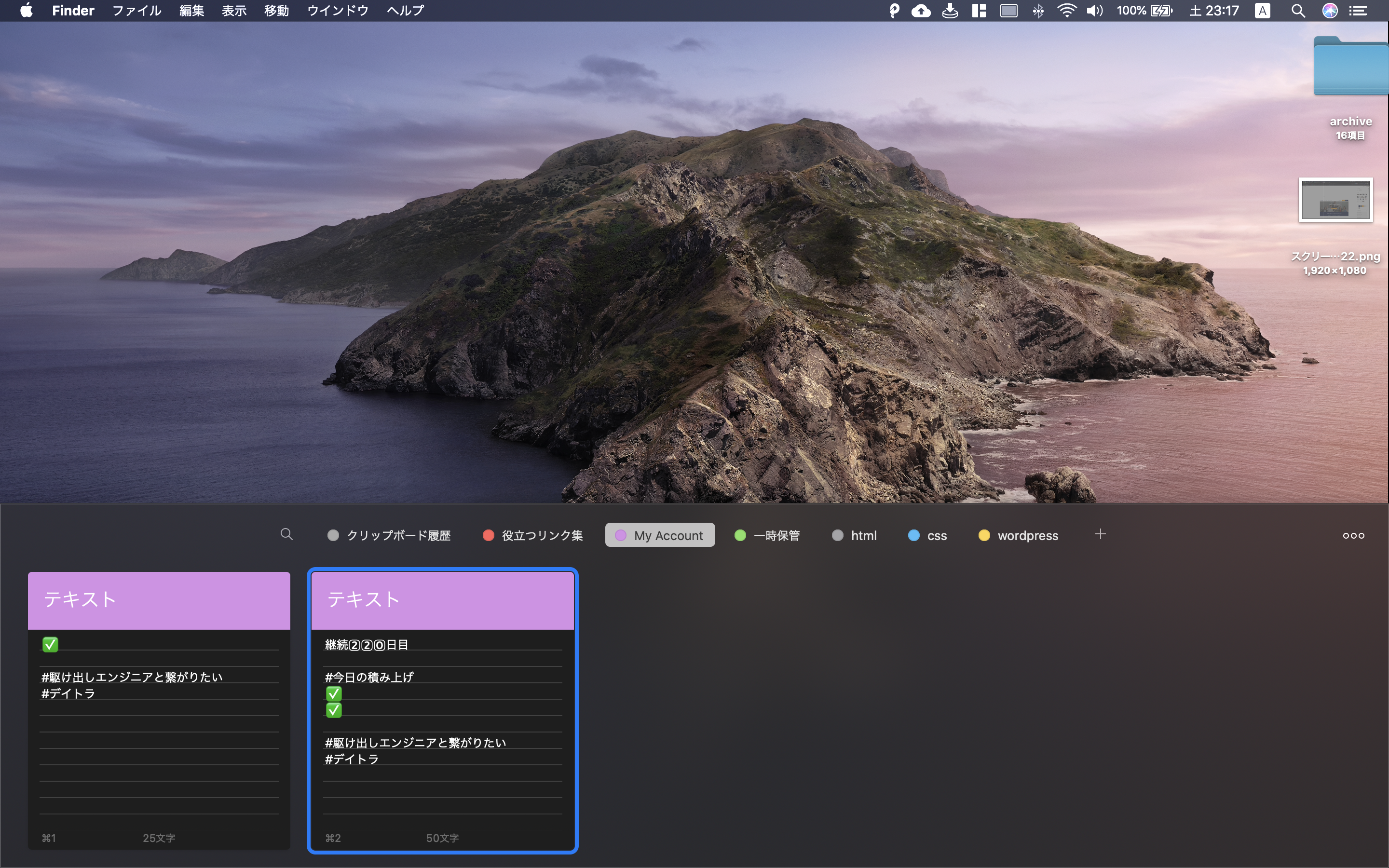
Pasteを使うまえまでは過去の投稿をコピーして、内容を変えて投稿していたんですが、いまはクリップボードからコピーして使用しています。

 オカ
オカ毎日めんどくさいなぁと思っていたので、よかった〜
まとめ
あんまり有料アプリを使いたくないなぁと思っていたのですが、毎月100円でこれだけ効率があがるのであればもっと早くから使っておけばよかったなぁと思っています。
効率化できるところは、お財布と相談しながらどんどんお金をかけて効率化していくのがよいかなと思います。