悩んでいる人
悩んでいる人girdレイアウトを使ってみたいけど、よく分からない。
 悩んでいる人
悩んでいる人girdレイアウト?flexboxでいいのよ。
本記事では、CSS grid layoutを用いたコーディングについて解説します。
僕も、display:flex;信者であり今までgirdの存在は知っていたのですが逃げてきたんですね。
でも、どうしてもdisplay:flex;では対応しきれないレイアウトが発生したのでgirdを使ってみたところかなり簡単に実装できました。
自身の備忘録・また僕と同じようなdisplay:flex;信者のための記事です。
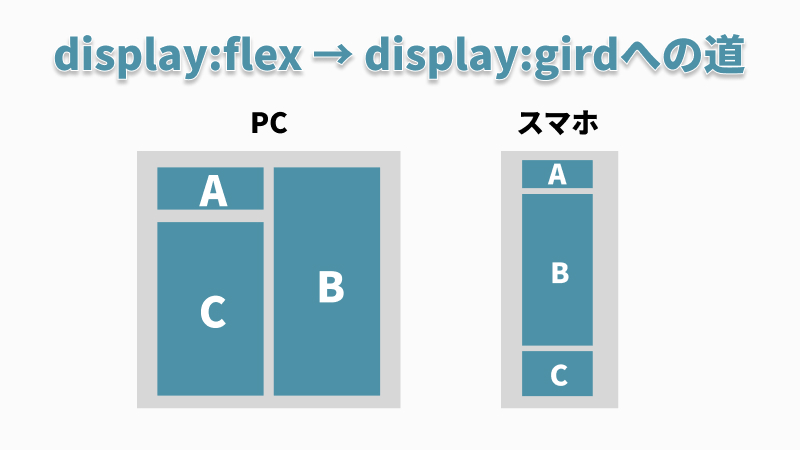
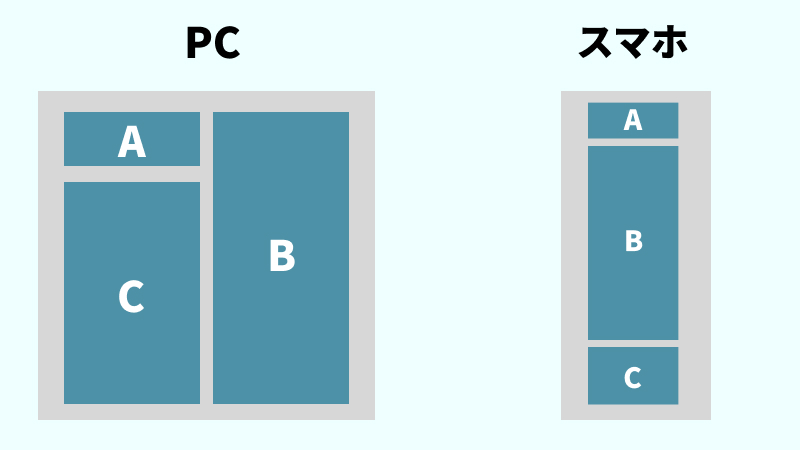
今回実装するレイアウト

上記のようなレイアウトを実装しようとしたときに、display:flex;じゃ対応ができないなと思ったのでgirdを使って実装しました。
See the Pen grid-layout_01 by TakahiroOkada (@okalog) on CodePen.
記述するコードも少なくスッキリと実装できているんではないでしょうか?
では、コードの解説をしていきます。
コードの解説
<div class="parent">
<div class="a-contents">
<p class="text">A</p>
</div>
<div class="b-contents">
<p class="text">B</p>
</div>
<div class="c-contents">
<p class="text">C</p>
</div>
</div>.parent {
display: grid;
grid-template-areas:
"A-box B-box"
"C-box B-box";
grid-template-rows: 300px 500px;
grid-template-columns:60% auto;
}
.a-contents {
grid-area: A-box;
background-color:#4D91A7;
}
.b-contents{
grid-area: B-box;
background-color:#4D91A7;
}
.c-contents{
grid-area: C-box;
background-color:#4D91A7;
}
@media only screen and ( max-width: 1280px) {
.parent {
display: grid;
grid-template-areas:
"A-box"
"B-box"
"C-box";
grid-template-rows: max-content;
grid-template-columns:100%;
}
//ここから下はデザイン用
.a-contents,
.b-contents,
.c-contents{
margin: 20px 30px;
position:relative;
text-align:center;
}
.text{
color:white;
font-size:30px;
}
いったん全て書き出してみました。ポイントとなるのは親要素のコンテナ(parent)と子要素のアイテム(a-contents、b-contents、c-contents)ですね。
まずはPCサイズを考えていきます。コンテナからみていきましょう。
.parent {
display: grid;
grid-template-areas:
"A-box B-box"
"C-box B-box";
grid-template-rows: 300px 500px;
grid-template-columns:60% auto;
}display:gridを指定することで、この要素(parent)はコンテナになります。
そして、grid-template-areas:で子要素の配置を書きます。子要素にも同様の名前をつけてあげましょう。
子要素に名前をつけるときには、grid-area: A-box;のように書いてあげればOKです。
.a-contents {
grid-area: A-box;
background-color:#4D91A7;
}
.b-contents{
grid-area: B-box;
background-color:#4D91A7;
}
.c-contents{
grid-area: C-box;
background-color:#4D91A7;
}だれがみても、どのように配置されるのかが分かるのは直感的で素晴らしいですね。
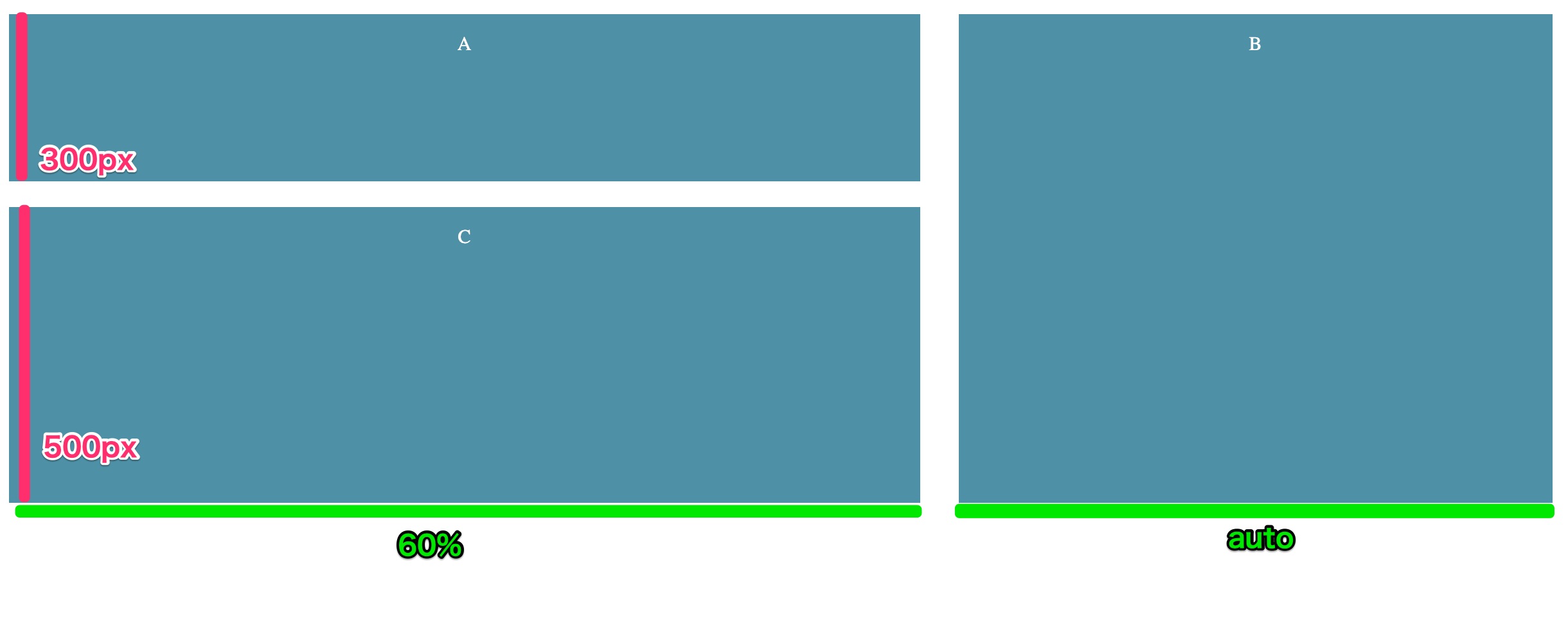
grid-template-rowsはgrid-template-columnsはグリッドのサイズを指定するプロパティです。
■grid-template-rows・・・グリッドの横方向
■grid-template-columns・・・グリッドの縦方向
ここの指定の仕方で、横や縦の大きさを自由自在にデザインに調整できるのでドキュメントを参考にしながら触ってみてください。(丸投げ)
とりあえず今回の実装はこんなイメージでいいかと。

これでPCサイズは終わりです。
あとは、スマホサイズ(今回は1280px以下)になったときに並び替えをする記述を書きます。
@media only screen and ( max-width: 1280px) {
.parent {
display: grid;
grid-template-areas:
"A-box"
"B-box"
"C-box";
grid-template-rows: max-content;
grid-template-columns:100%;
}特に子要素に何か書く必要はなく、grid-template-areasの書き方を変えてあげればそれ通りにデザインが変わります。
 オカ
オカこれはわかりやすい…。
まとめ
ということで、WEB制作を学習期間も含めたら1年以上やってきたのですがずっと逃げてきたgridレイアウトと向き合ってみました。
これは自由に使えることができたらかなり便利そうなので、武器の1つとして持っておきたいなと思いました。
では、display:flex信者の皆さんもぜひ一度使ってみてください。