 悩んでいる人
悩んでいる人Shopifyで商品に対して、バリエーションを追加したい。
 悩んでいる人
悩んでいる人有料のオプションを追加したいけど、どうやるんだろう?
本記事では上記のような悩みを解決します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
Shopifyでは、デフォルトで3個までのオプションを設定することができます。それぞれのオプションに対しては100個までのバリエーションをもたせることができます。

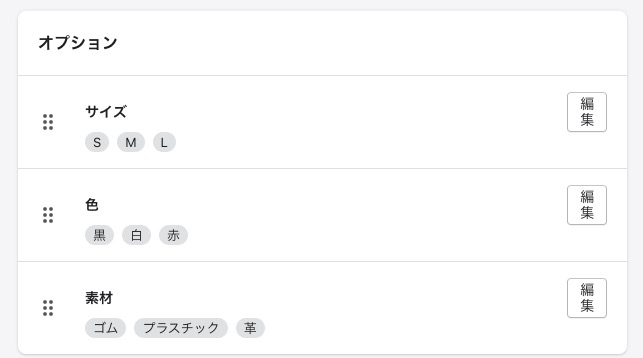
■オプションとは
サイズ・色・素材
■バリエーションとは
S・M・L
黒・白・赤
ゴム・プラスチック・革
のことを指します。
オプションをこれ以上の数をもたせようと思っても、デフォルトの機能ではできないのですが、アプリを使用することで4つ以上のオプションを持たせることができるようになります。
色々なアプリがでているのですが、「Infinite Options」は僕が実際に使ってみて使いやすく価格もリーズナブルなアプリでオススメできるの今回はこちらのアプリを使ってどのようなことができるのかについて解説していきます。
- 「Infinite Options」 の使い方が分かる
- 有料オプションの設置の仕方が分かる
 オカ
オカそれでは解説していきます!
「Infinite Options」とは?

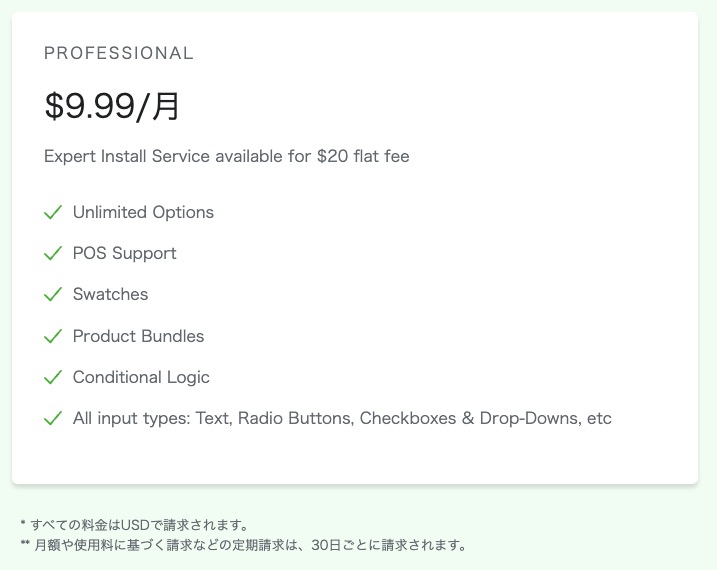
「Infinite Options」は、月額$9.99のPROFESSIONALプラン利用することでオプションを無限に追加することができるShopifyアプリです。

オプションの仕様はかなり柔軟でして、ドロップダウンメニュー・チェックボックス・ラジオボタン・テキストボックスなど通常のフォームで使用する項目を使用することができます。
このAのコレクションには、このオプションを表示させて、Bのコレクションにはこのオプションを表示させるといったように商品やコレクション、ベンダーなどによって追加するオプションを変えられるのも非常に便利です。
また、有料オプションを追加することもできるが特徴です。
「Infinite Options」の使い方について
基本操作について
まずは、通常のオプションの追加方法について解説していきます。
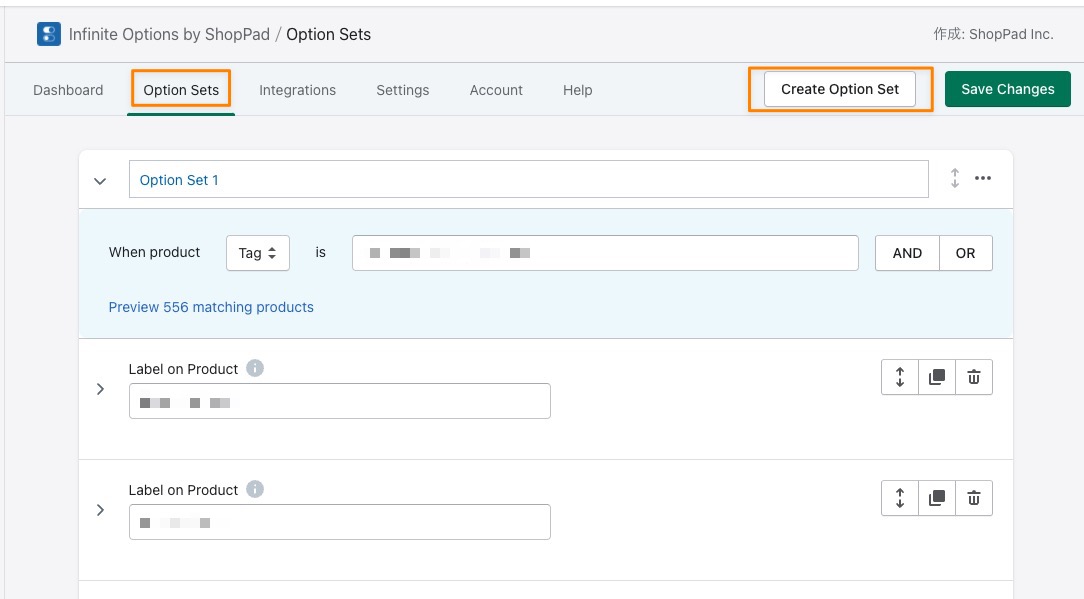
タブのOption Setsを選択して、「Create Option Set」をクリックすることで、オプションを作成できます。

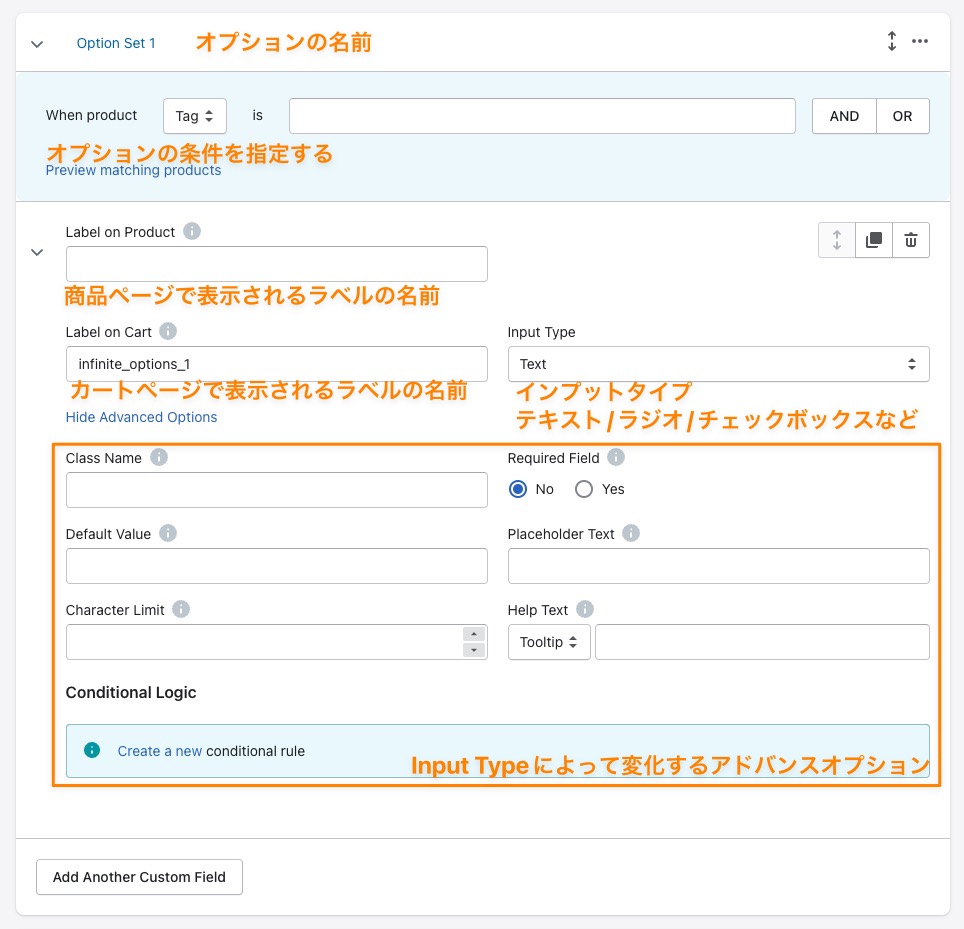
オプションを作成する画面は以下のようになっております。

オプションの条件では「タグ(Tag)」「販売主(Vendor)」「商品タイプ(Type)」「URL」「Handle」「All Products(全ての商品)」で条件設定することができます。
複数の条件を設定したいときには、「AND」「OR」をクリックすることで条件を追加することができます。
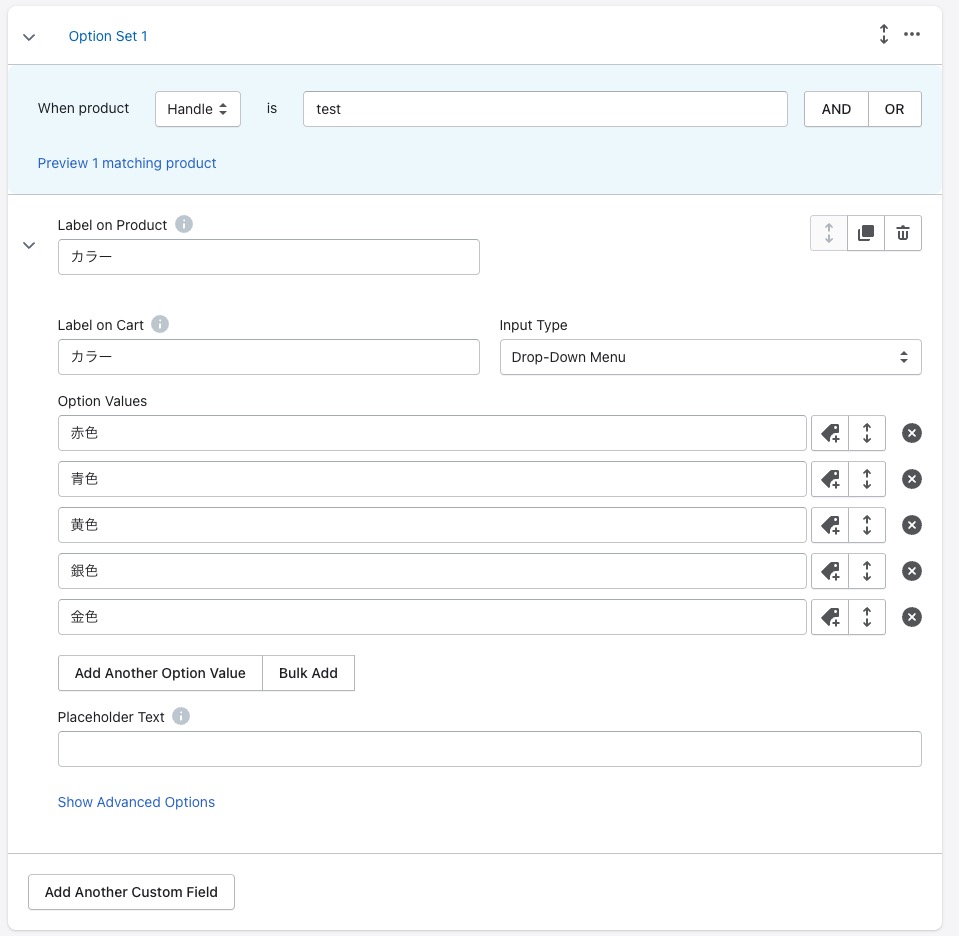
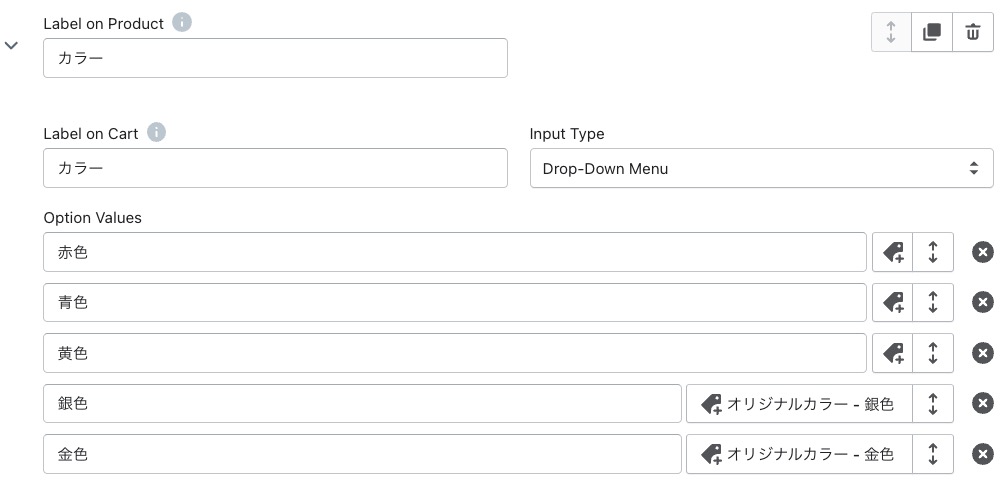
では、「カラー」オプションを実際に設定してみます。

商品ハンドルが「test」の商品にカラーオプションを追加。
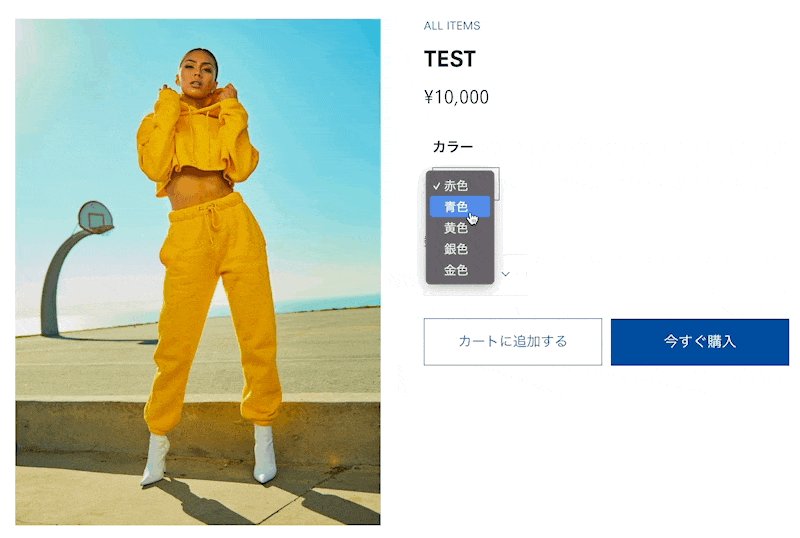
ドロップダウンメニューで「赤色・青色・黄色・銀色・金色」を設定。
このように設定してみます。
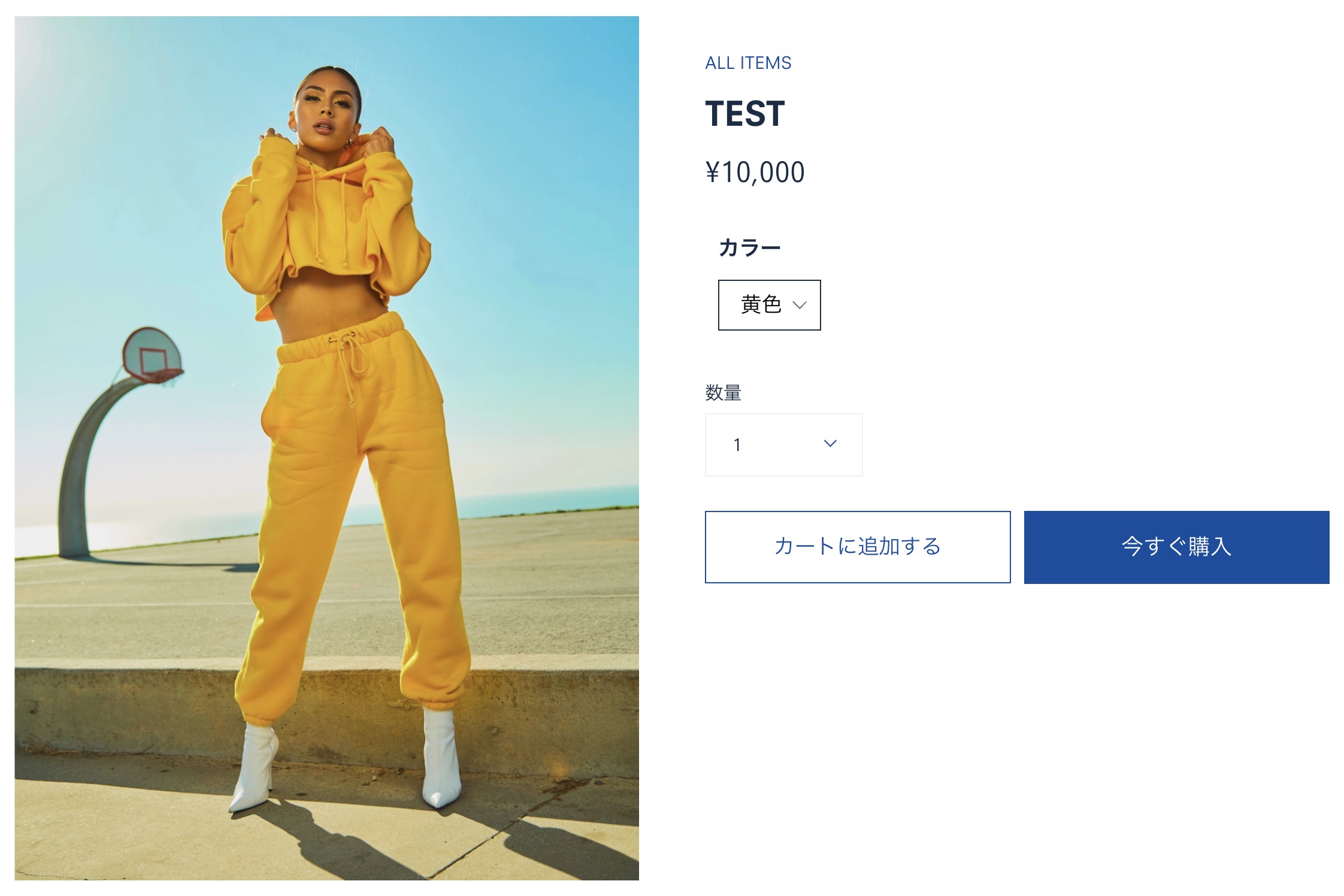
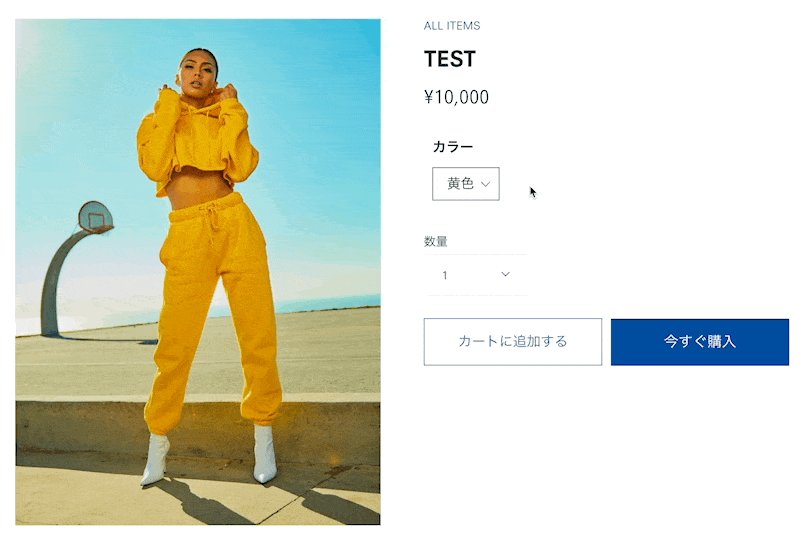
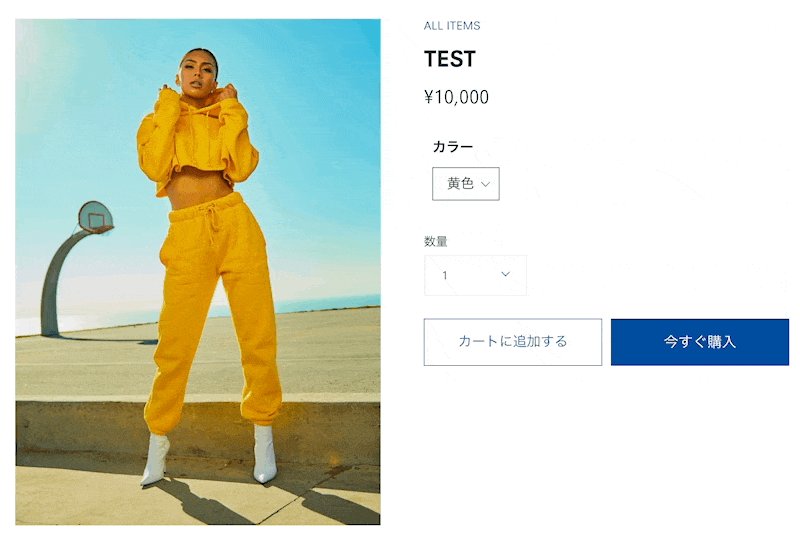
では、実際に画面でどのような設定がされるのか確認してみます。

正しく設置でてきるのが確認できました。
有料オプションの設定
では、有料オプションの設定方法についてです。
さきほど指定したバリエーションの銀色・金色に有料オプションを設定してみます。
有料オプションは、商品を購入時に別の商品(有料オプション)も合わせて購入するという仕組みです。
なので、まずは商品を追加(有料オプション)をする必要があります。
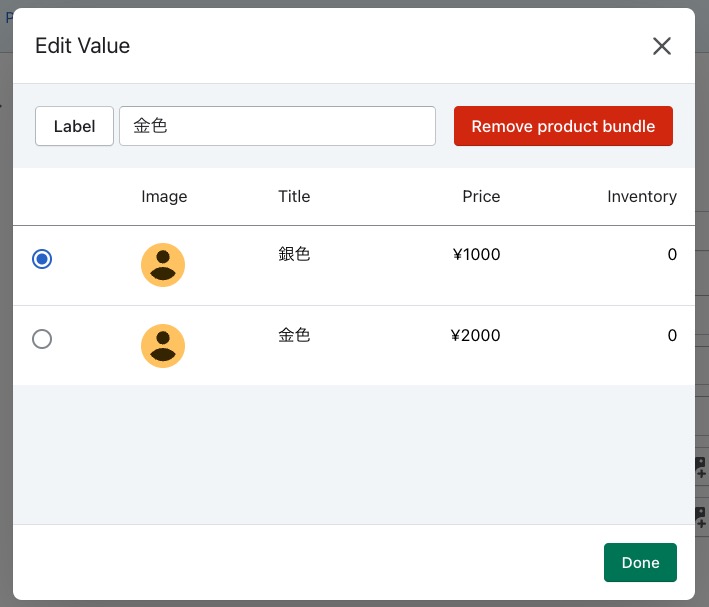
まずは、商品を追加して銀色・金色に価格を設定していきます。

銀色・・・1,000円
金色・・・2,000円
と設定しました。
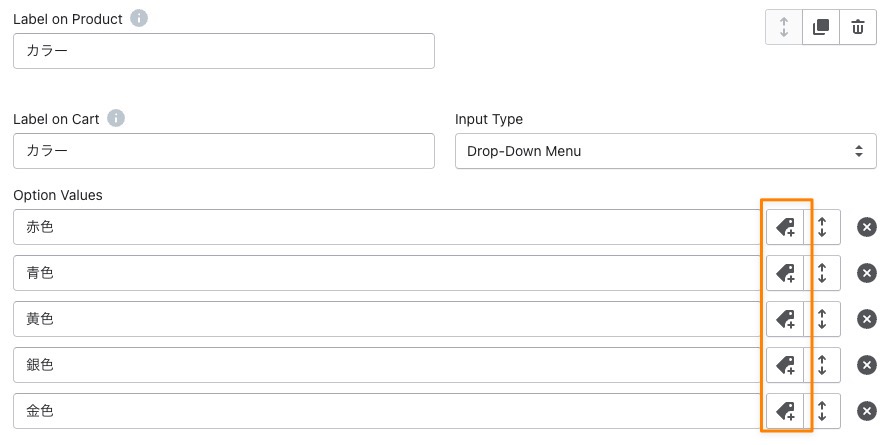
次に、アプリ画面に戻りバリエーションの値の横の+のマークをクリックします。

ここで先程作成した商品を追加することで有料オプションとして設定することができます。


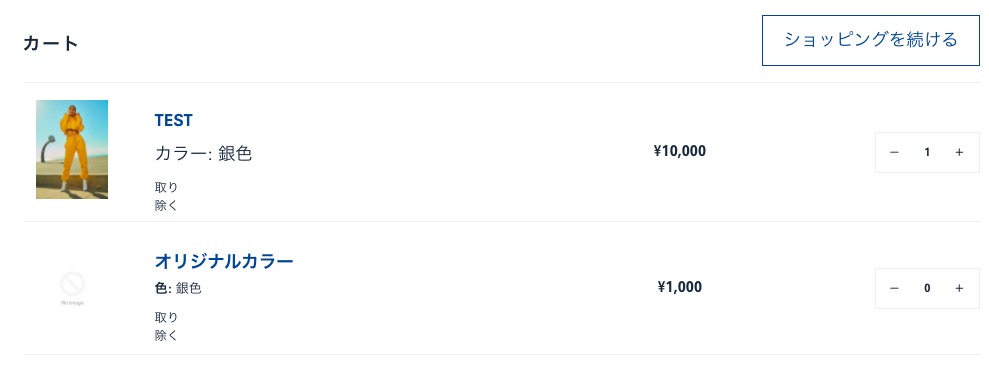
実際に商品画面とカートに入れたときので表示を確認してみます。


 オカ
オカ正しく入ってきておりますね!
オプションで追加した商品に画像を設定しておくと見栄えがよくなりますのでお忘れなく!
条件分岐
 考える人
考える人ある条件が満たしたときだけ表示させたいオプションがあるんだけど、
そんなことってできるのかな?
 オカ
オカできます!「Infinite Options」ならね!
先程のカラーのオプションを例にこんな実装をしたいとします。
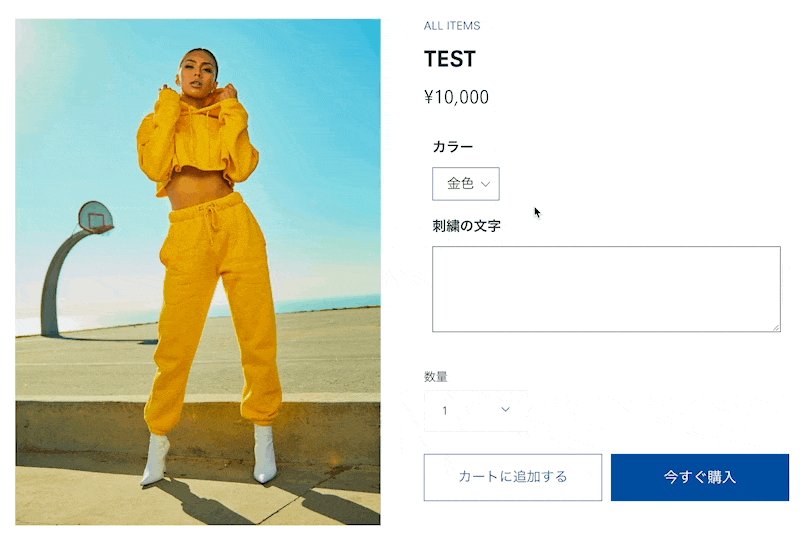
カラーが「赤色・青色・黄色」のときは何もだしたくないけど、「銀色・金色」を選択した場合には
刺繍を入れられるようにしたい。
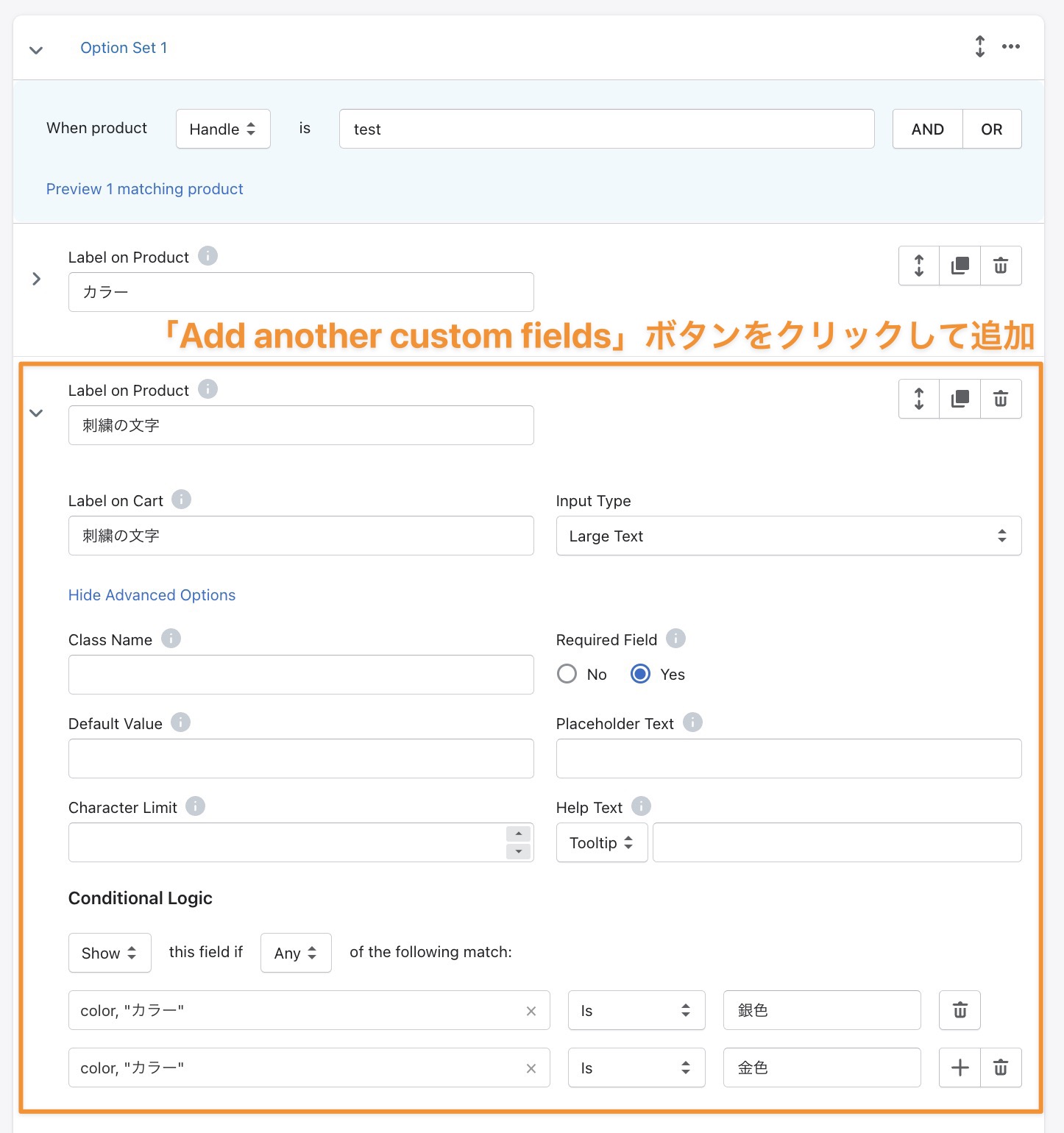
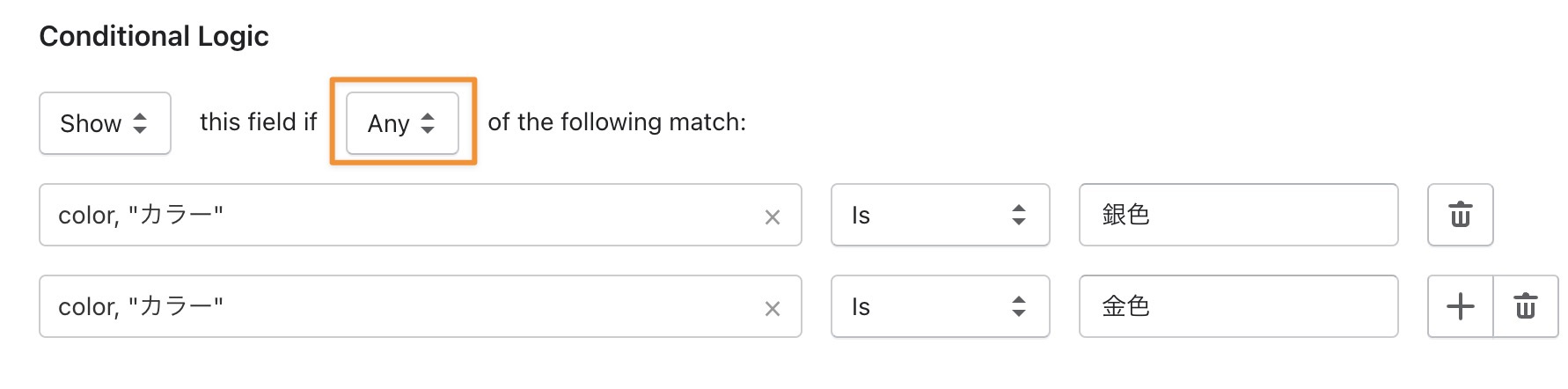
といったときには、下記のように設定します。

Conditional Logicの部分では、「色が銀色のとき」または「色が金色のとき」という条件を設定しております。

では、実際にどのように表示されるのか見てみます!

 考える人
考える人ラグもなくスムーズね!
 オカ
オカかなりいい感じですよね!
これはユーザー体験も良さそうですし、設定も難しくないので細かく設定したい人にはありがたい機能だね!
まとめ
有料オプションを設定できるのが個人的にはポイントが高いです!
今後オプションを複数設定したいときや、有料オプションを設定したいときにぜひ使ってみてください^^
 オカ
オカこれからShopifyを仕事にしていきたい人はこちらの記事オススメです!^^










