 悩んでいる人
悩んでいる人Shopifyでカスタムフィールドを埋め込みたいけどどうやってやるの?
本記事では、そのような悩みを解決します。
カスタムフィールドって難しいイメージがあったのですが、ShopifyのMetafileds Guruを使えばかなーり簡単に実装できてしまいます。
商品ページの下部に、商品の説明を書いておきたいときなどに非常に便利なのでぜひ使ってみてください。
目次
手順
- アプリのインストール
- アプリ内の設定
- product-template.liquidに埋め込みコードの記述
1. アプリのインストール
Metafileds Guruをインストールします。

Custom Filedsも人気ですが、今回はMetafilds Guruを使用していきます。
■比較している参考記事
https://webutubutu.com/webdesign/8402#ancher2
2. アプリ内の設定
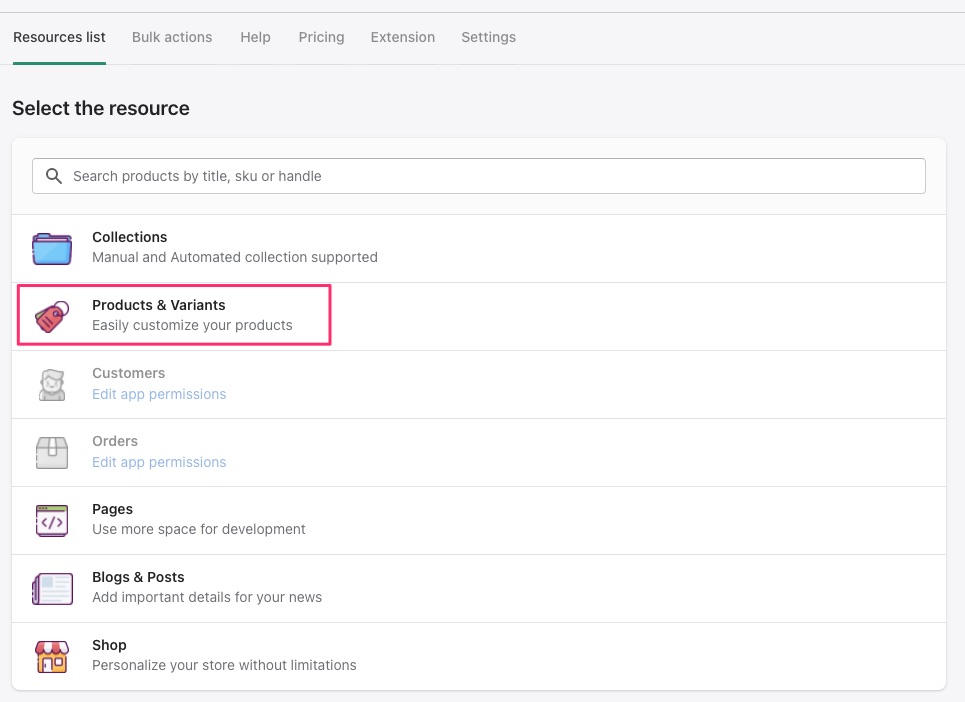
今回は商品詳細ページにメタフィールドを埋め込みたいので “Products & Variants”を選択します。

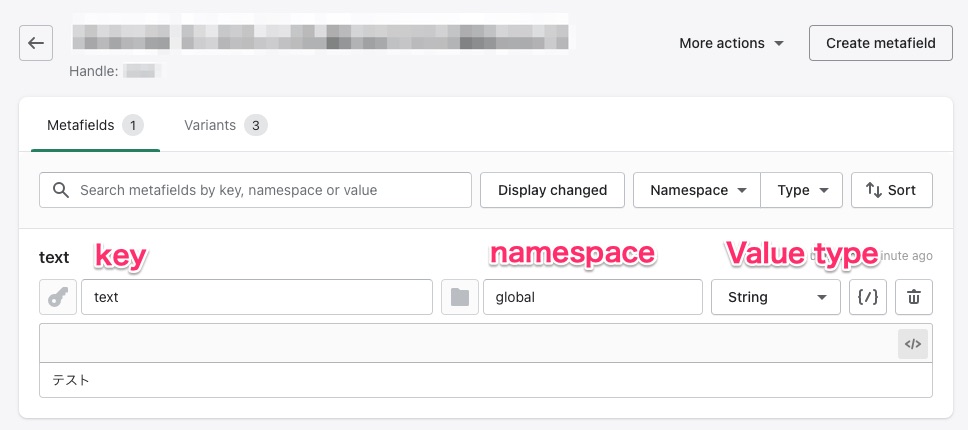
“key” “namespace” “value type”を記載していきます。
商品が多い場合にはルールを持たせて名前をつけたほうがいい気がします。
(今回は10商品ぐらいなのであまり気にせず名前をつけました)

3. product-template.liquidに埋め込みコードの記述
product.metafields.namespace.keyと記載します。
※namespaceとkeyの順番気をつけてください。左から順番に記述するUIにしておいてほしい。。
<div class="metafields__section">
{{ product.metafields.global.text }}
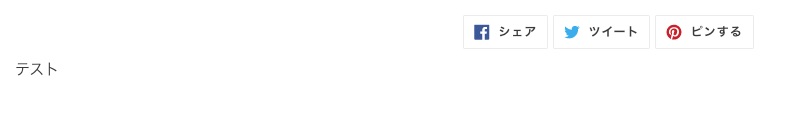
</div>これで入力したテストがブラウザで表示されるようになりました。

まとめ
今回は商品詳細ページにだけメタフィールドを埋め込みました。
他の箇所にメタフィールドを埋め込むことがあれば随時記事を更新していきます。









