悩んでいる人
悩んでいる人Shopifyやってみたいけど、むずかしそう、、、
 悩んでいる人
悩んでいる人Shopifyで開発しているけどファイルの中身がよくわからない
本記事では、Shopify構築をする際に必要となるliquidとファイルの中身(ファイル構成)について解説します。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
僕も初めて触った時はなかなか理解が追いつかずに苦労をした(今もしている)ので、助けになれば幸いです。
Liquidとは?
Shopifyでは、「Liquid」という言語を使用します。HTMLだけですと、繰り返し表現や変数といったプログラムを組むことができないのですが、Liquidを使うことで表現の幅が広がります。
例えば、、、
{% if product.available %}
<h2>在庫あり</h2>
{% else %}
<h2 class="sold-out">ただいま品切れ中です</h2>
{% endif %}上記の例だと、商品在庫があれば( if product.avaiable )『在庫あり』が表示され、それ以外( else )のときには、『ただいま品切れ中です』と表示されます。
Liquidの基本構文の3種類
Liquidの構文は大きく分けると3種類になります。
アウトプット(オブジェクト)「 {{ title }} 」
{{}}の二重括弧内で記述されたコードが、ストア画面に表示されます。
商品ページで表示されているテンプレートファイルを見るとこんな感じで記述されていますね!
<h2>{{ product.title }}</h2>
<span>{{ product.price }}</span>出力結果
Tシャツ
1980円といった感じで表示されます。
参照記事:https://shopify.dev/api/liquid/objects
ロジック(タグ)「 {% assign title = hoge %} 」
ロジックでは、変数の定義や・if文・for文などを使用することができます。
アウトプット(オブジェクト)とは違ってこの{{% %}}で囲まれた値というのは、ストアには表示されません。
あくまで、処理を記述するための記述であり、ここで処理した記述を{{}}で表示する形になります。
フィルター「 {{ hoge | フィルター }} 」
フィルターは、出力結果に変更を加える際に使用します。
例えば、
<!-- product.title = "Awesome Shoes" -->
{{ product.title | upcase }}と記述すると、「AWESOME SHOES」と表示されます。
Shopifyのテンプレート階層について

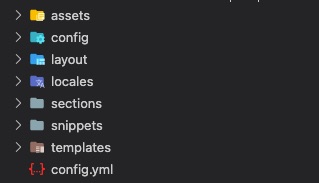
今回は、Shopifyで無料で使えるテーマdebutを用いてディレクトリ構造について説明をしていきます。
・assets・・・CSSやJSファイル
・config・・・jsonファイル(設定系)
・config.yml・・・テーマの情報
・layout・・・レイアウト用のファイル
・locales・・・翻訳の設定ファイル
・templates・・・各ページのテンプレートファイル
・sections・・・各ページののセクション用のファイル
・snippets・・・sectionsよりも小さなコンポーネント用のファイル
このような構成でファイルができております。
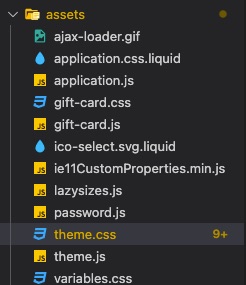
assetsディレクトリ

cssファイルやjsファイルが格納されております。
こちらのファイルをtheme.liquidやpassword.liquidなどのlayoutに格納されているファイルで読み込んでいます。
<link rel="preload" href="{{ 'theme.css' | asset_url }}" as="style">まずは、theme.cssの一番最後の行に追加して反映されるのか確認してみます。
.store-availability-list__phone {
margin-bottom: 0;
}
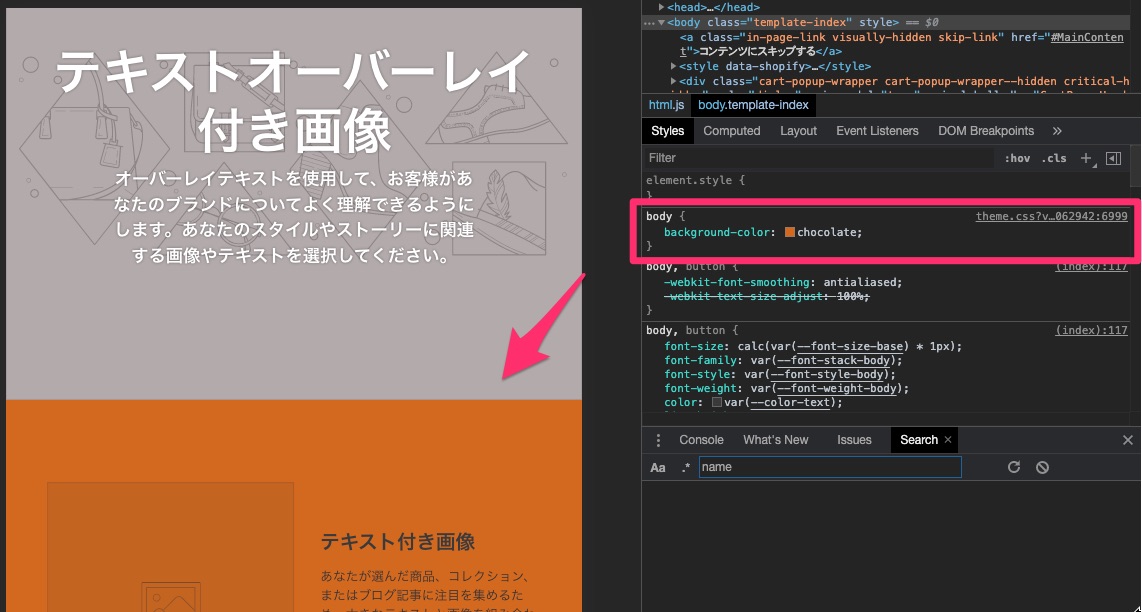
/* ↓下記を追記 */
body{
background-color: chocolate;
}そして、コマンドtheme openしてブラウザで確認してみます。

反映されていますね。
このように、aseetsディレクトリにはcssやjsファイルが格納さておりlayoutから読み込まれてブラウザに表示されております。
余談…
開発をしていく際に、theme.cssを触るのはあまりよろしくない気がするので別でstyle.cssを作成して反映されるのか確認してみましょう。
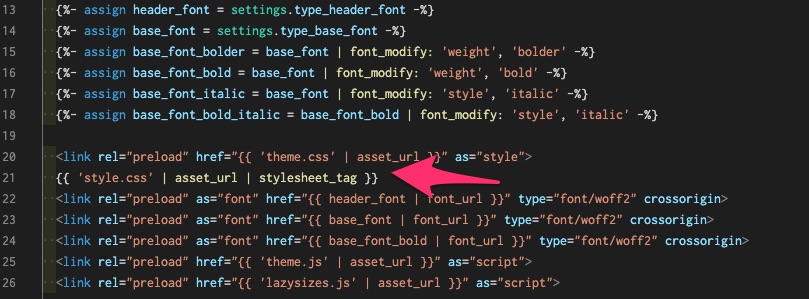
theme.cssのheadタグ内に{{ 'style.css' | asset_url | stylesheet_tag }}を記述します。

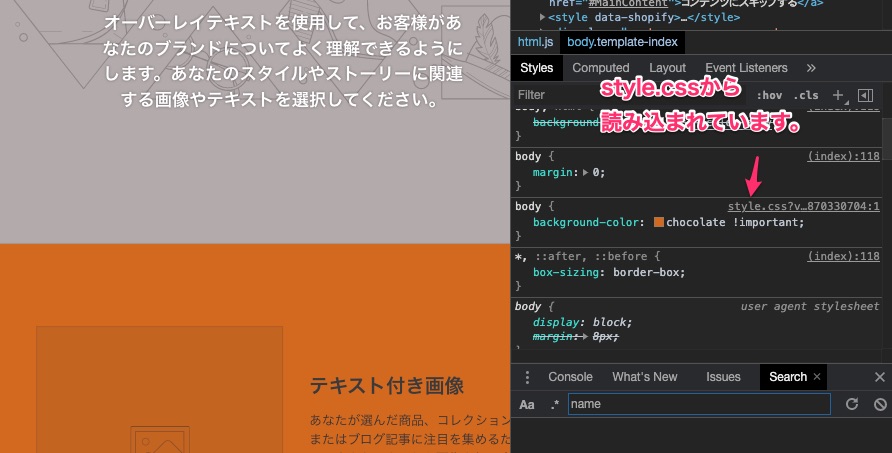
style.cssには先ほど同様にこちらのコードを記述。※詳細度の問題で!importantをつけています。
body{
background-color: chocolate !important;
}では、ブラウザで確認してみます。

 オカ
オカこの辺りは、わかりやすいですね!
見慣れないコードの書き方があったりしますが、
やっていることは静的サイトやWordPressでの開発
と同じです。
configディレクトリ

settings_data.jsonとsettings_schema.jsonファイルが格納されております。
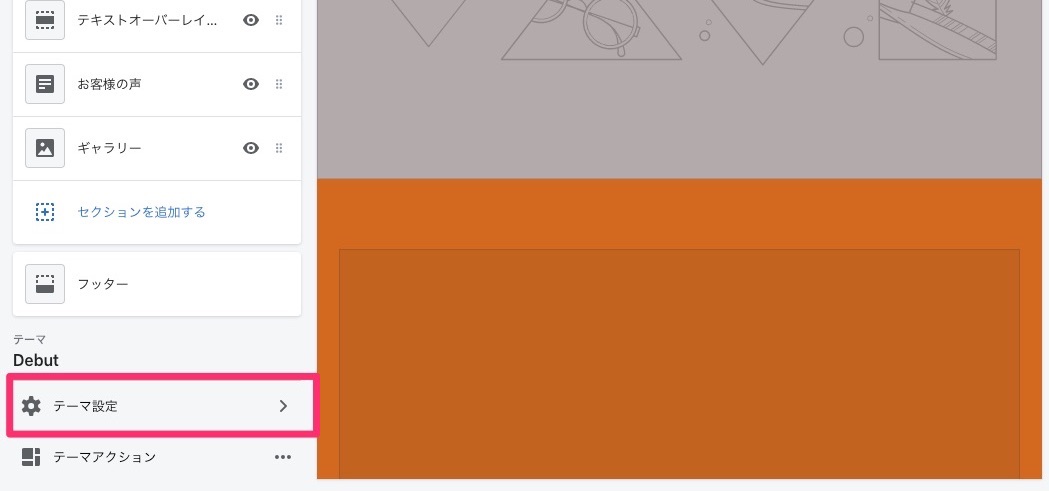
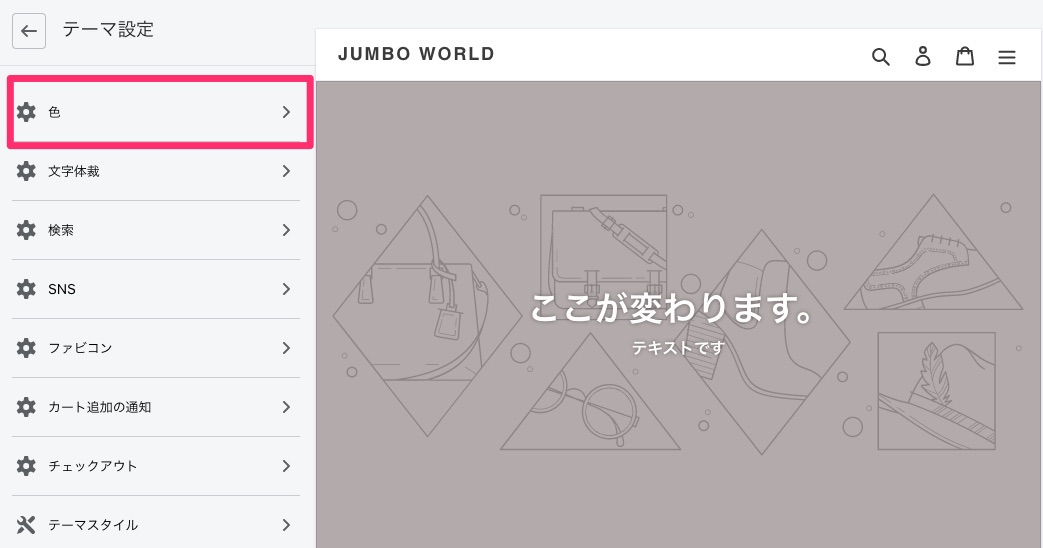
Shopifyの管理画面から行うテーマのカスタマイズに関連しています。
settings_schema.jsonは、テーマエディタから変更可能な値を定義しているといった感じです。
こちらあまり僕も実務では触ったことがなく理解が浅いのですが、テーマエディタのテーマ設定の部分のカスタマイズができる理解でおります。



■参考資料
https://shopify.dev/docs/themes/settings
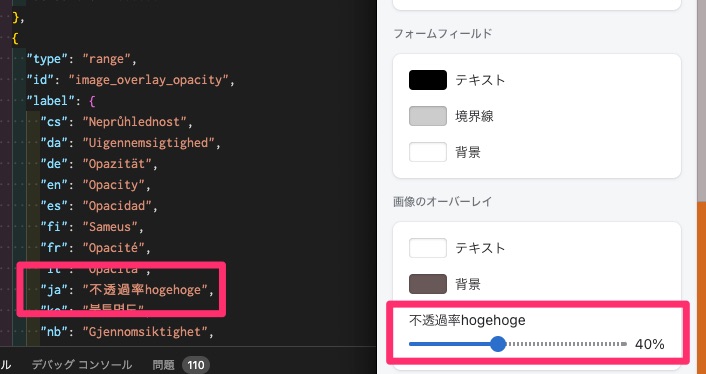
また、settings_data.jsonにはテーマエディタで設定された値が保存されます。
管理画面で入力した内容が、settings_data.jsonの中に書き込まれているといった状態ですね。
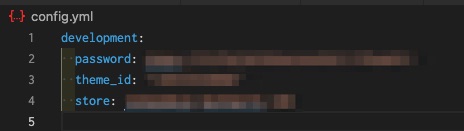
config.yml

テーマのIDやパスワードが入っているファイルです。
複数の環境の情報を入れることができます。実務でも本番環境と、開発環境の情報をいれてあれやこれやした記憶があります。
 オカ
オカ入社して2,3日目にこの辺りを触ったんですが、全く理解できていなかったですね。
■参考資料
https://shopify.dev/tools/theme-kit/configuration-reference#config-file
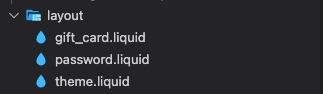
layoutディレクトリ

layoutにはレイアウトの大枠を定義するファイルが入っています。
theme.liqudしか触ったことがないのですが、cssやjsの読み込みなどはここで行われています。
下記のようなことが記述されており、meta情報や読み込みが行われているが分かるかと思います。
<!doctype html>
<html class="no-js" lang="{{ request.locale.iso_code }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="theme-color" content="{{ settings.color_button }}">
<link rel="preconnect" href="https://cdn.shopify.com" crossorigin>
<link rel="preconnect" href="https://fonts.shopifycdn.com" crossorigin>
<link rel="preconnect" href="https://monorail-edge.shopifysvc.com">
{%- assign header_font = settings.type_header_font -%}
{%- assign base_font = settings.type_base_font -%}
{%- assign base_font_bolder = base_font | font_modify: 'weight', 'bolder' -%}
{%- assign base_font_bold = base_font | font_modify: 'weight', 'bold' -%}
{%- assign base_font_italic = base_font | font_modify: 'style', 'italic' -%}
{%- assign base_font_bold_italic = base_font_bold | font_modify: 'style', 'italic' -%}
<link rel="preload" href="{{ 'theme.css' | asset_url }}" as="style">
{{ 'style.css' | asset_url | stylesheet_tag }}
<link rel="preload" as="font" href="{{ header_font | font_url }}" type="font/woff2" crossorigin>
<link rel="preload" as="font" href="{{ base_font | font_url }}" type="font/woff2" crossorigin>
<link rel="preload" as="font" href="{{ base_font_bold | font_url }}" type="font/woff2" crossorigin>
<link rel="preload" href="{{ 'theme.js' | asset_url }}" as="script">
<link rel="preload" href="{{ 'lazysizes.js' | asset_url }}" as="script">
___省略___
{{ content_for_header }}
</head>
<body class="template-{{ request.page_type | handle }}">
___省略___
</body>
</html>
localesディレクトリ
翻訳ファイルがjson形式が格納されております。無料テーマdebutには34ファイル入っていました。(日本語や、英語など)
■参考資料
https://shopify.dev/tutorials/develop-theme-localization-manage-locale-files
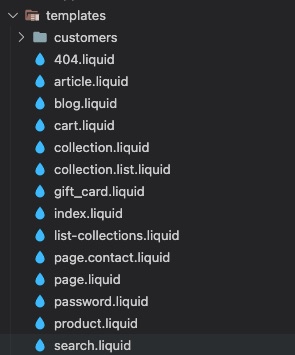
templatesディレクトリ

templatesディレクトリには多くのliquidファイルが格納されていますね。
各ページのテンプレートファイルが入っているディレクトリという認識で問題ないです。

404.liquid→404ページ
article.liquid→ブログ個別ページ
blog.liquid→ブログ一覧ページ
cart.liquid→カートのページ
collections.liquid→各コレクションページ
collections.list.liquid→各コレクションページ(画像がグリッドで並んでいる)
gift_card.liquid→ギフトカード
index.liquid→トップページ
list-collections.liquid →???(どこなのかよくわからない…。)
page.contact.liquid→お問い合わせ
page.liquid→個別ページ
password.liquid→パスワードページ
product.liquid→商品詳細ページ
search.liquid→検索ページ
■公式ドキュメント
https://shopify.dev/docs/themes/theme-templates/
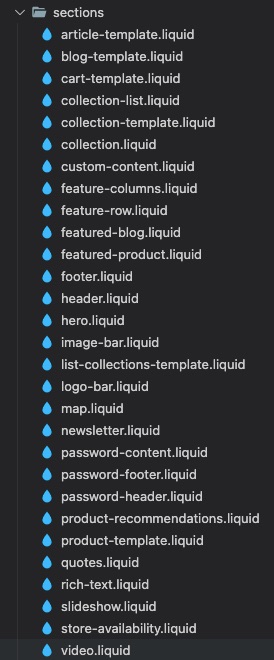
sectionsディレクトリ

sectionsディレクトリの役割として、共通セクションを作るファイルという認識でいいかなと思います。
特徴としては、テーマエディタから編集可能なファイルだということでしょうか。
編集を可能にしているのが、schemaタグというものですがこちらについては長くなりそうなので別記事にてまとめます。
■公式ドキュメント
https://shopify.dev/docs/themes/sections
sectionで作成されたファイルは{% section 'header' %}と記述することで呼び出しが可能です。
今回は、header.liquidを呼び出しています。
snippetsディレクトリ

snippetsディレクトリ内のファイルは、sections内ファイルよりもより小さな部品を定義しています。
パンくずや、ページネーションなどの小さな部品が格納されています。
snippets内で作成されたファイルは{% include 'product-price' %}と記述することで呼び出しが可能です。
今回は、product-price.liquidを呼び出しています。
{% include ' hogehoge ' %} vs {% render ' hogehoge' %}について
開発をしていると、includeやrenderで呼び出されていることを発見しました。
renderの方が良いみたいな感じだけど、いまいち理解できていない。
■英語であれやこれや話してます。
https://github.com/Shopify/starter-theme/issues/168
■includeについて
インクルードタグはレンダータグと似たような働きをしますが、スニペット内のコードが親テンプレート内の変数にアクセスして上書きできるようにします。インクルードタグは、変数を扱う方法がパフォーマンスを低下させ、テーマコードの読み込みとメンテナンスの両方を難しくするため、非推奨とされています。
https://shopify.dev/docs/themes/liquid/reference/tags/deprecated-tags#include
■renderについて
スニペットがレンダリングされると、その中のコードは、スニペットの親テンプレート内の変数タグを使用して割り当てられた変数に自動的にアクセスすることができません。同様に、スニペット内で割り当てられた変数は、スニペット外のコードからはアクセスできません。このカプセル化により、パフォーマンスが向上し、テーマコードの理解とメンテナンスが容易になります。
https://shopify.dev/docs/themes/liquid/reference/tags/theme-tags#render
まとめ
ざっくりとしたShopifyのテンプレート構造について理解ができましたね。
僕も、実際なんとなくの理解していたところをまとめていくなかでかなり理解が深まりました。
一部、まだ理解が追いついていない箇所もあるので引き続き学習していって記事も更新していきますね。
あと、これからShopifyを学習していく人はこちらの動画をオススメしておきます。
 オカ
オカわからない時にすぐに教えてもらえる環境がほしいという人はオンラインスクールがいいですね!
デイトラというスクールでは、体系的にShopifyを学ぶことができるのでオススメですよ^^