 悩んでいる人
悩んでいる人デイトラのShopifyアドバンスコースが気になる…。
 悩んでいる人
悩んでいる人WordPresは分かるけど、Shopfiy全然わからん。
けど、やってみたい。
本記事では、上記のような悩みを解決します。
オンラインスクールデイトラから出ている、Shopfiyアドバンスコースでどのようなことを学ぶのか、実際に学習した人の声などを集めてみました。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
\ 無料体験もあるよ /
全コース10,000円オフ!!!!8月限定セール

デイトラが夏の一ヶ月間10,000円オフのセールを行っています。
新しいことを始めるいい機会ですので是非この機会を👍
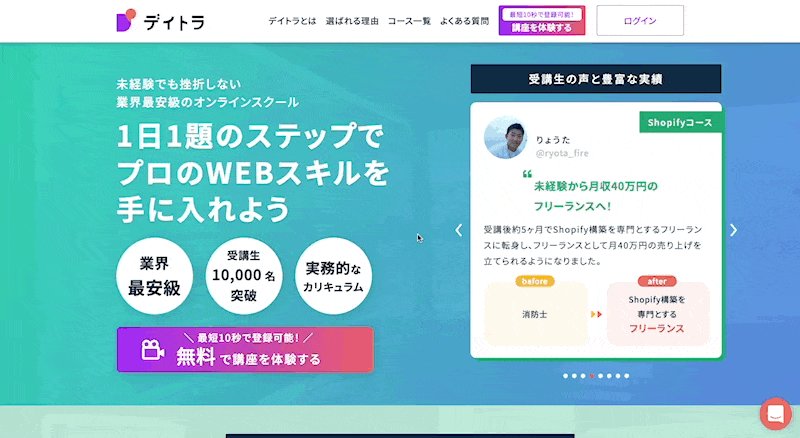
デイトラとは?
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
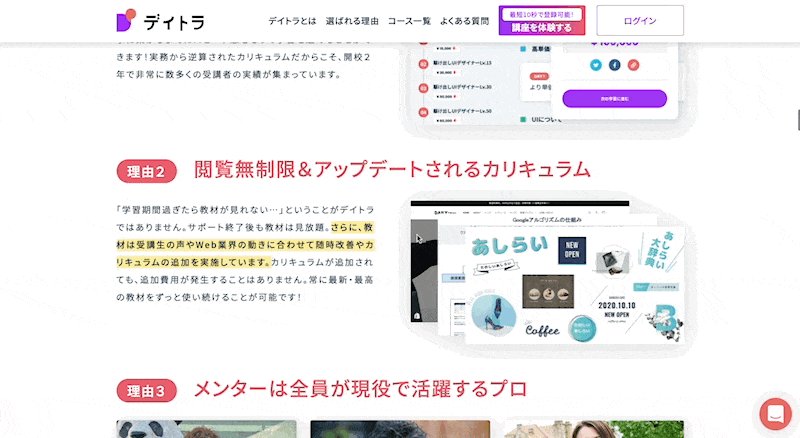
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!
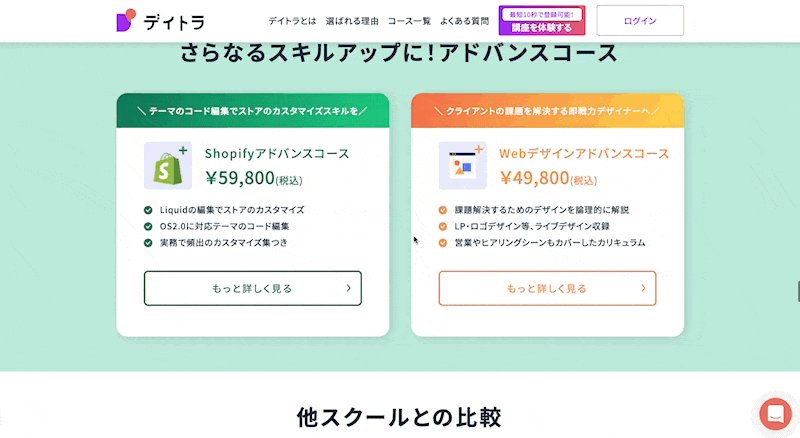
デイトラShopifyアドバンスコースについて
Shopifyアドバンスコースの料金について
通常価格は、69,800円です。
Shopifyコースとの違いについて
Shopifyコースでは、
・Shopifyでストアを構築するやり方
・ノーコードでの制作方法
といった方向けのコースでしたが、ShopifyアドバンスコースはLiquidを用いたコーディングを中心に学習します。
Shopify自体初めて触る人は、Shopifyコースから受講するのもいいかと思います。
コード書けるだけでも需要としては高いですが、Shopify自体の理解がないと大変だと思います…
こちらレビューしております。

Shopfyアドバンスコースで学べることについて
- 基礎知識と環境構築
- ファイル構造の把握
- Liquid / JSONの文法
- よくあるカスタマイズ
について学ぶことができます。
環境構築は、本当に詰まる人が多いのでハンズオン形式で構築できるのは非常にありがたいと思います。
また、よくあるカスタマイズも割とそのままコードを使うことができるので今後同じような実装がでてきたときにも使い回すことができるので良いですね^^
\ 無料体験もあるよ /
デイトラを無料体験する方法について
受講を開始する前にまずはどんな内容なのかを実際に見てみたいという方は無料体験を行うことができます。
下記を参考に無料体験をしてみて「楽しそう」「続けられそう」「やってみるぞ!」と気持ちが固まってからでもいいと思います☺️
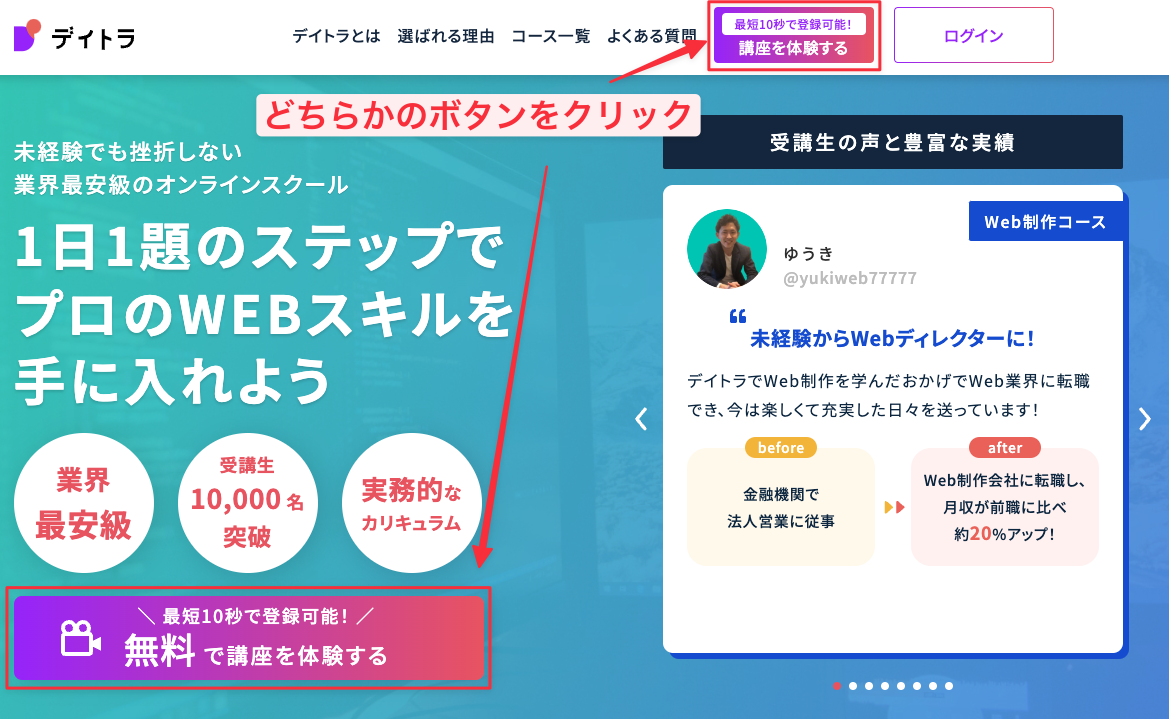
ステップ1:公式サイトにアクセスする
まずは下記URLからサイトにアクセスします。
添付の赤枠のボタンをクリックする。

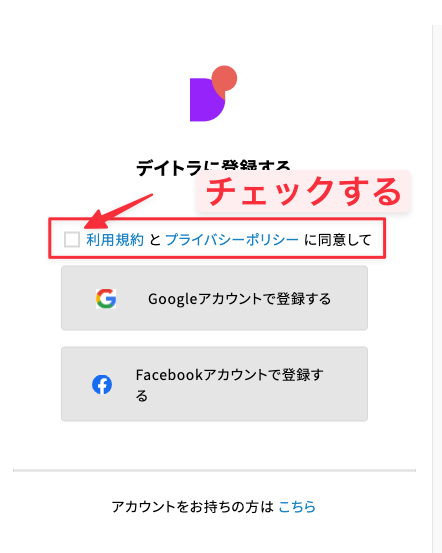
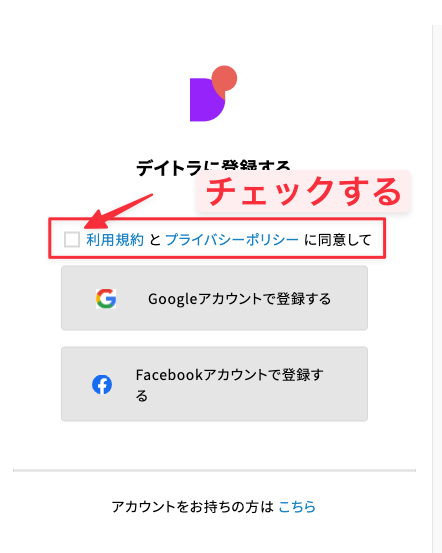
ステップ2:アカウントを作成する

利用規約とプライバシーポリシーに同意して、アカウントを作成します。アカウントが作成されると自動で下記のページへ移動します。これで無料体験を行うための準備は完了です。

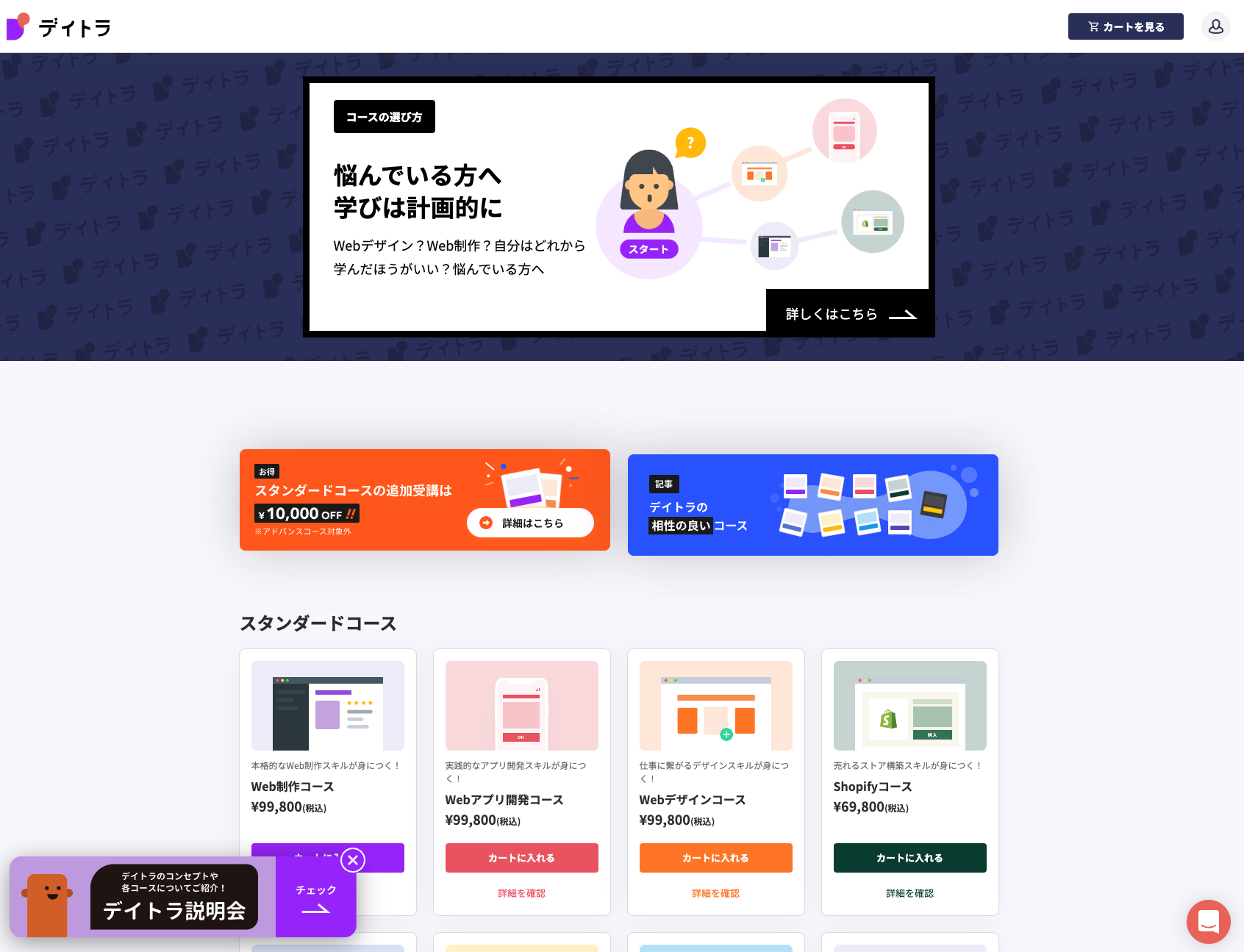
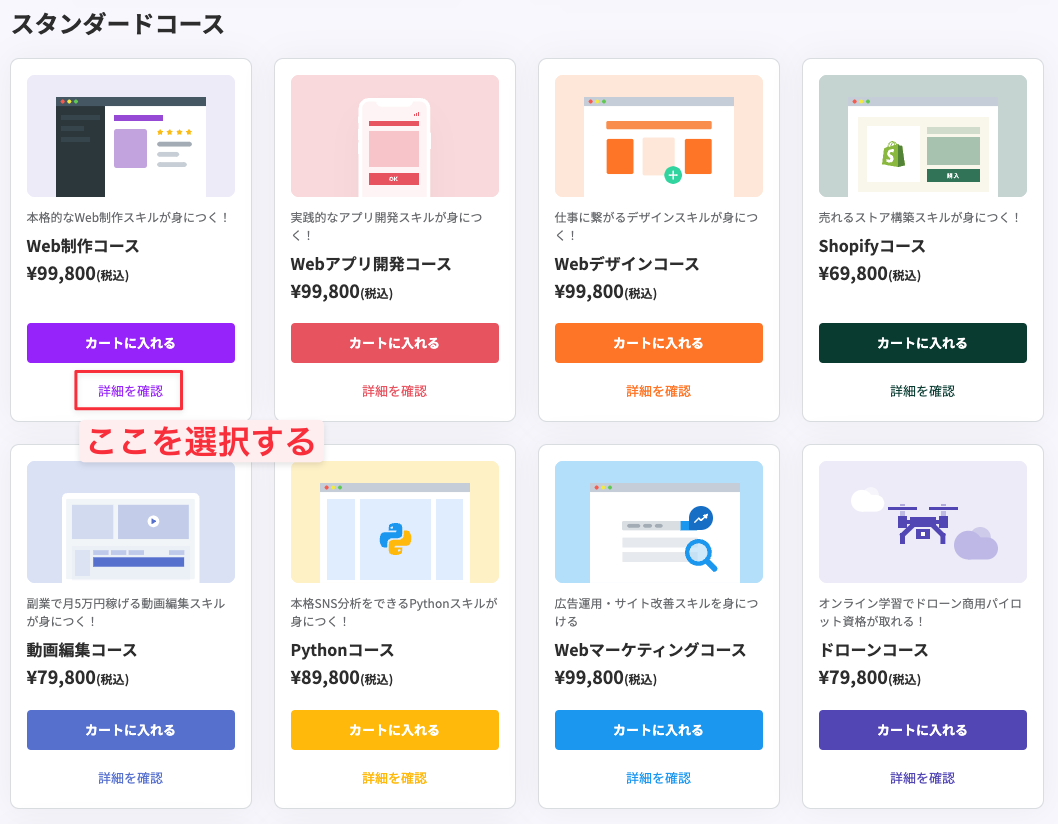
ステップ3:無料体験をしたいコースを選択する
無料体験したいコースを選択して進む!
ここではWeb制作コースを例に紹介します。
添付の詳細を確認を選択。

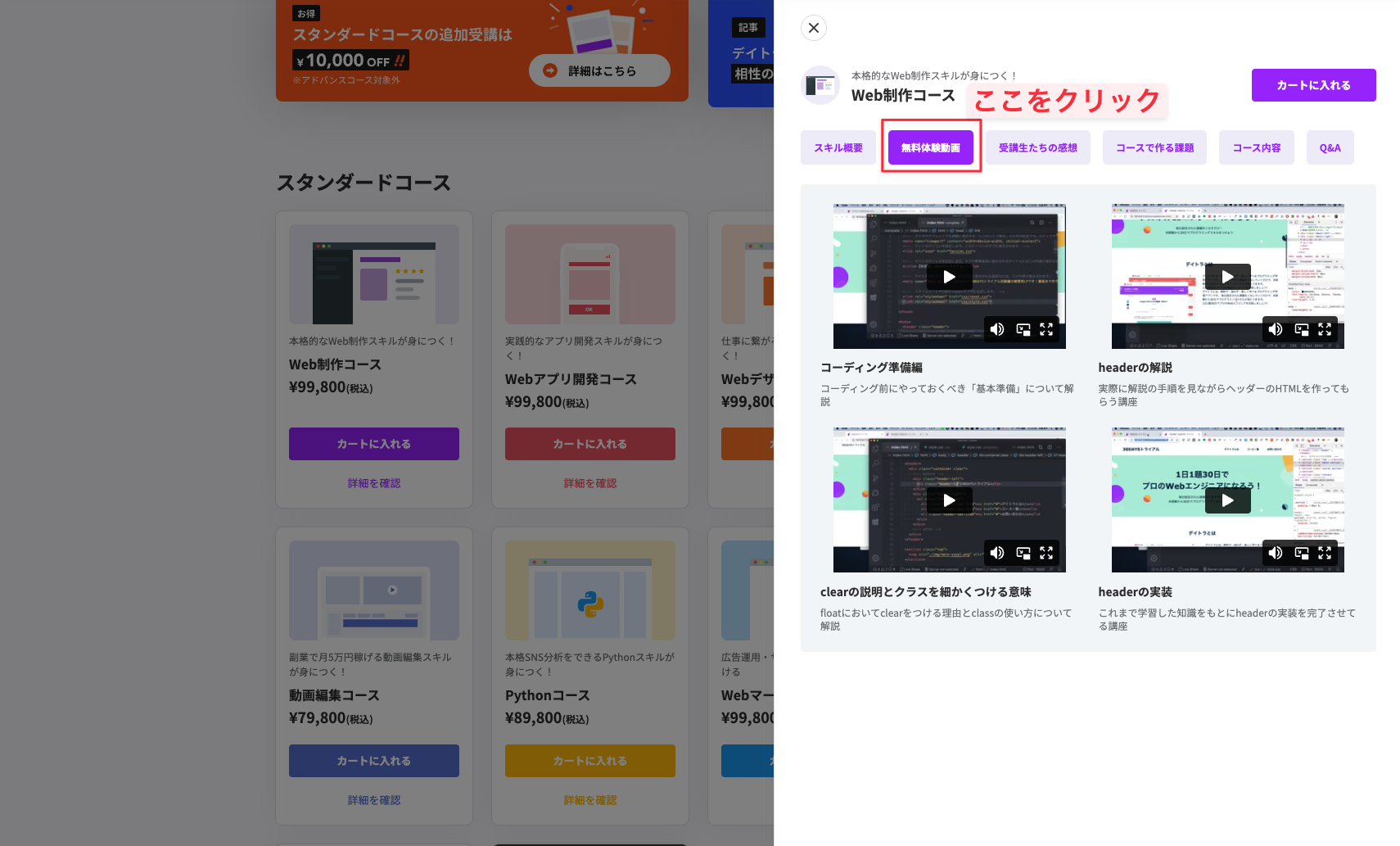
無料体験動画をクリックすることで動画を見ることができます!

受講生の声
Twitterで受講した方の声を集めてみました。
Shopfiyアドバンスコースのカリキュラム
環境構築編(DAY1〜DAY3)
DAY1〜DAY3では、
を行っていきます。
デイトラは他のコースも同様ですが
講義を受ける
→オンラインの教材を進めていく。テキストやビデオで勉強したことをハンズオン形式で行っていく。
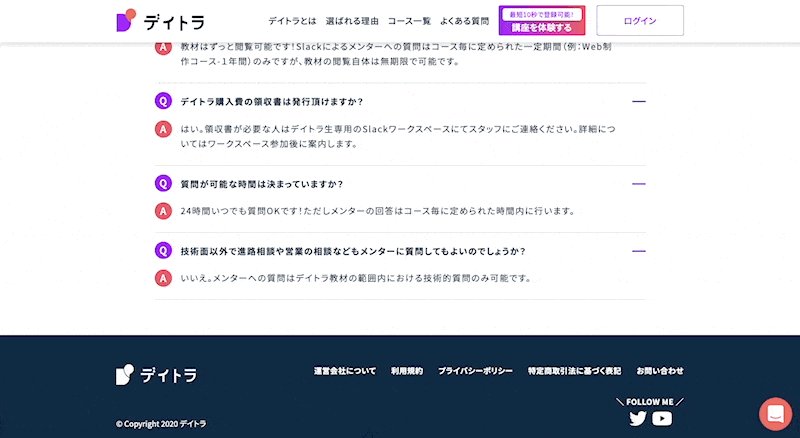
質問・交流について
→Slackと呼ばれるチャットツールを使って行う。
なので、教材を購入したら学習をはじめると合わせてSlackに加入します。
複数の部屋があって、盛んに質問や、実務の話がされているので結構このSlackの中を見れるだけでも価値があります。

Slackへの加入後は、講義を進めていきます。
最低限の準備ができたら、次は開発できる環境構築を行っていきます。
VSCodeのインストール・またVSCodeでのShopfiy開発の快適にするためのプラグインなどをインストールしていきます。
また、デイトラShopifyアドバンスコースではShopify CLIを使ったローカル環境を構築していきます。
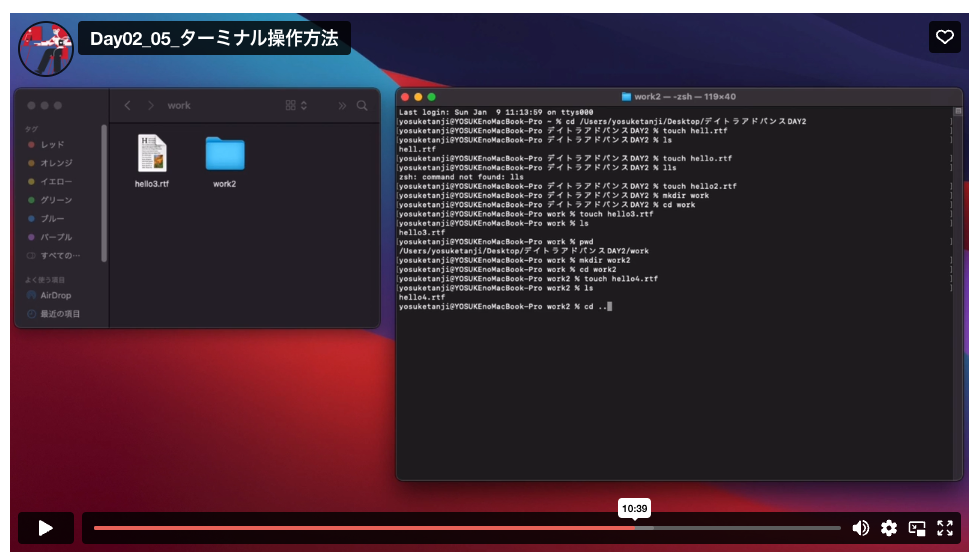
その際にコマンドラインを使うのでコマンドの使い方を学んでいきます。
 オカ
オカShopifyに限らずエンジニアとして業務をする上で最低限のコマンドは必須です。最初は真っ黒の画面に「うっ」となりますが乗り越えましょう!笑

また、Shopify CLIの導入にあたってRubyやHomebrewやGitといったものをインストールしていきます。
このあたりは慣れないと本当に分からなくて嫌になりますが、動画解説もありますし詰まればSlackでメンターさんに聞くことができるので安心してください^^
基礎知識編(DAY4〜DAY5)
DAY4〜DAY5では、
について学びます。
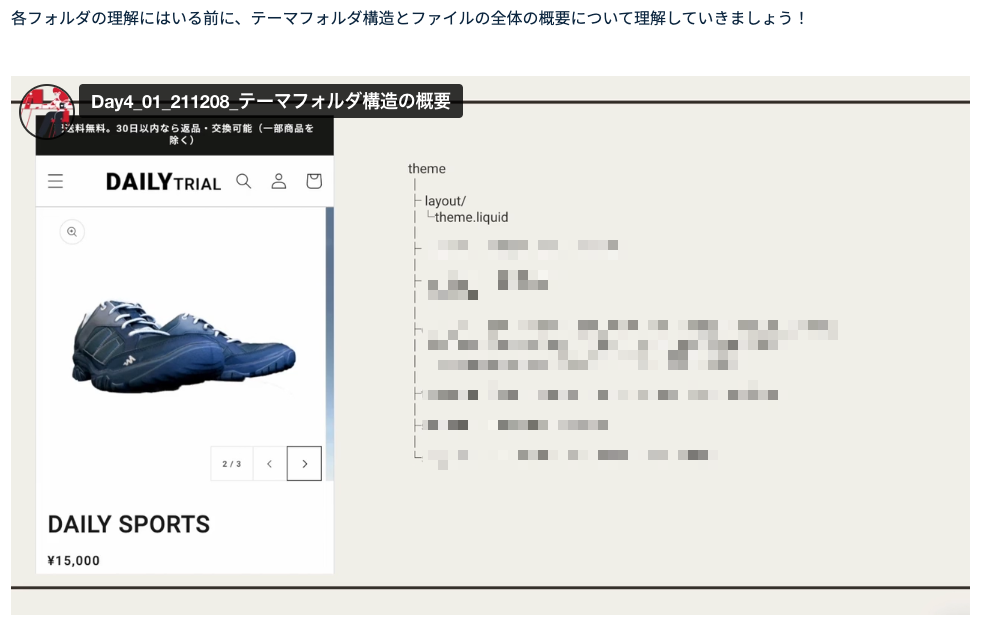
初めてShopifyのコードを触る方だと、よく分からないフォルダやファイルがたくさんあり
 考える人
考える人フォルダ名とかファイル名って重要なのかな?
自分で適当にフォルダつくっていいのかな?
など、よく分からないことが多くあると思います。
Shopifyにおいて、テーマフォルダの理解はめちゃくちゃ重要ですのでしっかりと抑えておきましょう。

僕も、このブログでまとめておりますので参考になれば幸いです。

デイトラで学ぶことは決して特別なことは学びません。
調べれば公式ドキュメントや誰か僕のような人が書いているブログが出てきます。
ですが、断片的にしか学ぶことができないし、どのように学習を進めていけばよいかが分からない初学者の方が遠回りせずに学ぶことができるのがスクールのメリットだと考えております。
コード編集編(DAY6〜DAY14)
DAY6〜DAY14では、
学んでいきます。
基本的な構文などを動画解説を見ながら学習することができます。

JSON・Schemaは初めて触る方だとエラーがめっちゃでると思います。簡単なカンマ忘れなどで。笑
ですが、Shopifyエンジニアとして活躍していく上では必須の知識になりますので慣れていきましょう。
Schemaを使いこなせるようになると、お客様が更新しやすいストアを作ることをできるようになります。
個人的にはWordPressよりも簡単に作ることができるのでWordPressでの開発経験がある方は抵抗なくできるじゃないかなーと思います。
セクション・ブロックもハンズオン形式で実際に手を動かしながら作っていくことができます。
 オカ
オカとりえあずここの部分を理解できるようになれば、ある程度のカスタマイズはできるようになると思います。
実践カスタマイズ編(DAY15〜DAY19)
DAY15〜DAY19では、
について学んでいきます。
どの実装方法も実務ではよく出てきます。逆にお客様から実装の依頼はなくても、こちらから提案できると非常に顧客満足度をあげることができるのでぜひ提案してみてください^^
よくあるカスタマイズの部分を金額表に載せて、
| ■実装 | ■金額 |
| ベストセラー表示 | 20,000円 |
| カートで確認メッセージの表示 | 40,000円 |
| サンクスページにQRコードの設置 | 30,000円 |
といった形で価格を分かりやすくしておくのもいいですね^^
思考錯誤しながら、ぜひ学んだことを実務に生かしてみてください。
\ 無料体験もあるよ /
申し込みから受講までの流れ
ステップ1: デイトラ公式サイトへアクセス
こちらからデイトラ公式サイトにアクセスします。
下記の画像のどちらかのボタンをクリックして進みます。

ステップ2:デイトラ

利用規約とプライバシーポリシーに同意して、アカウントを作成します。アカウントが作成されると自動で下記のページへ移動します。これで無料体験を行うための準備は完了です。
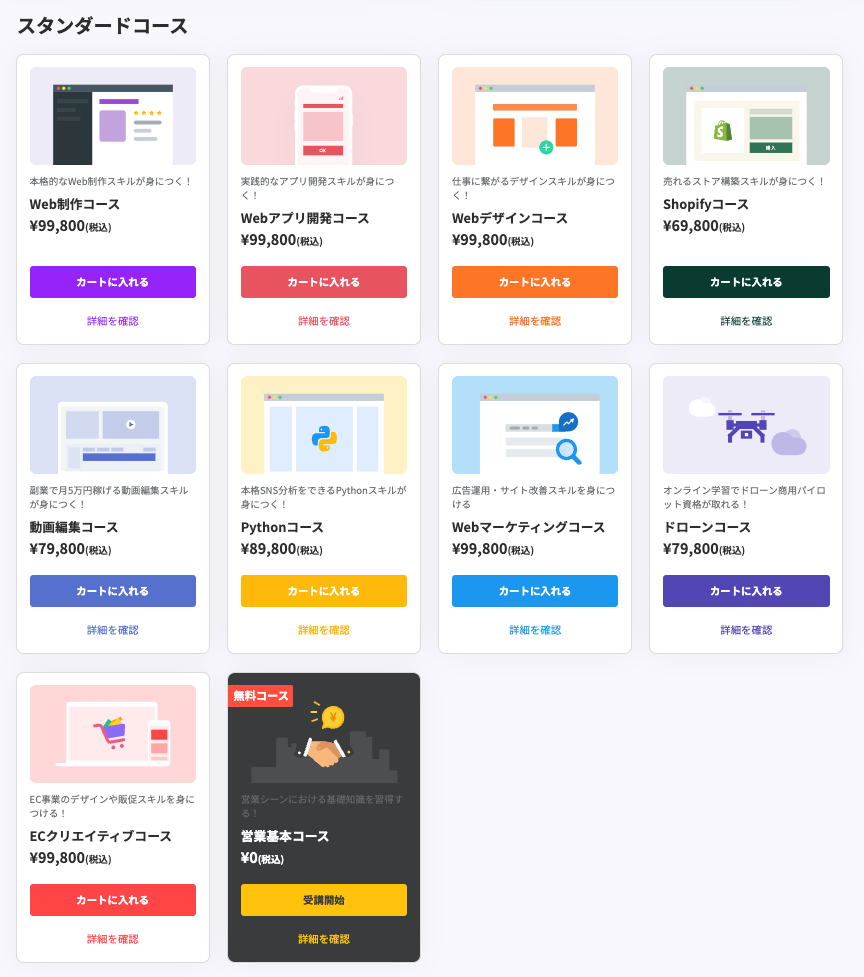
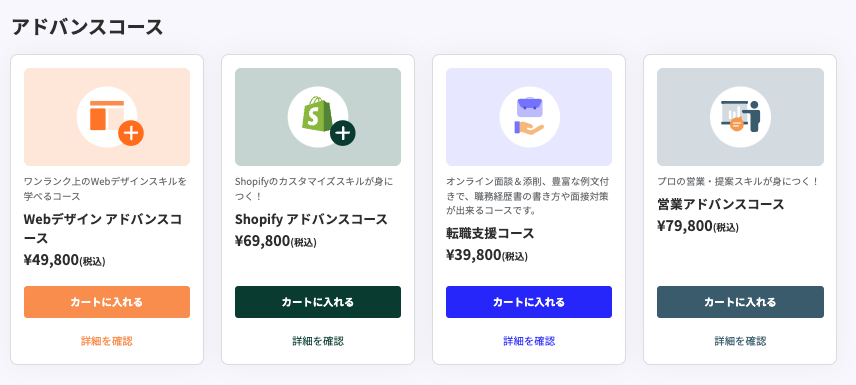
ステップ3:受講したいコースを選択する
スタンドードコースとアドバンスコースに分かれているコースもあります。
自分の受講したいコースを選択して、カートに入れるボタンを押してください。


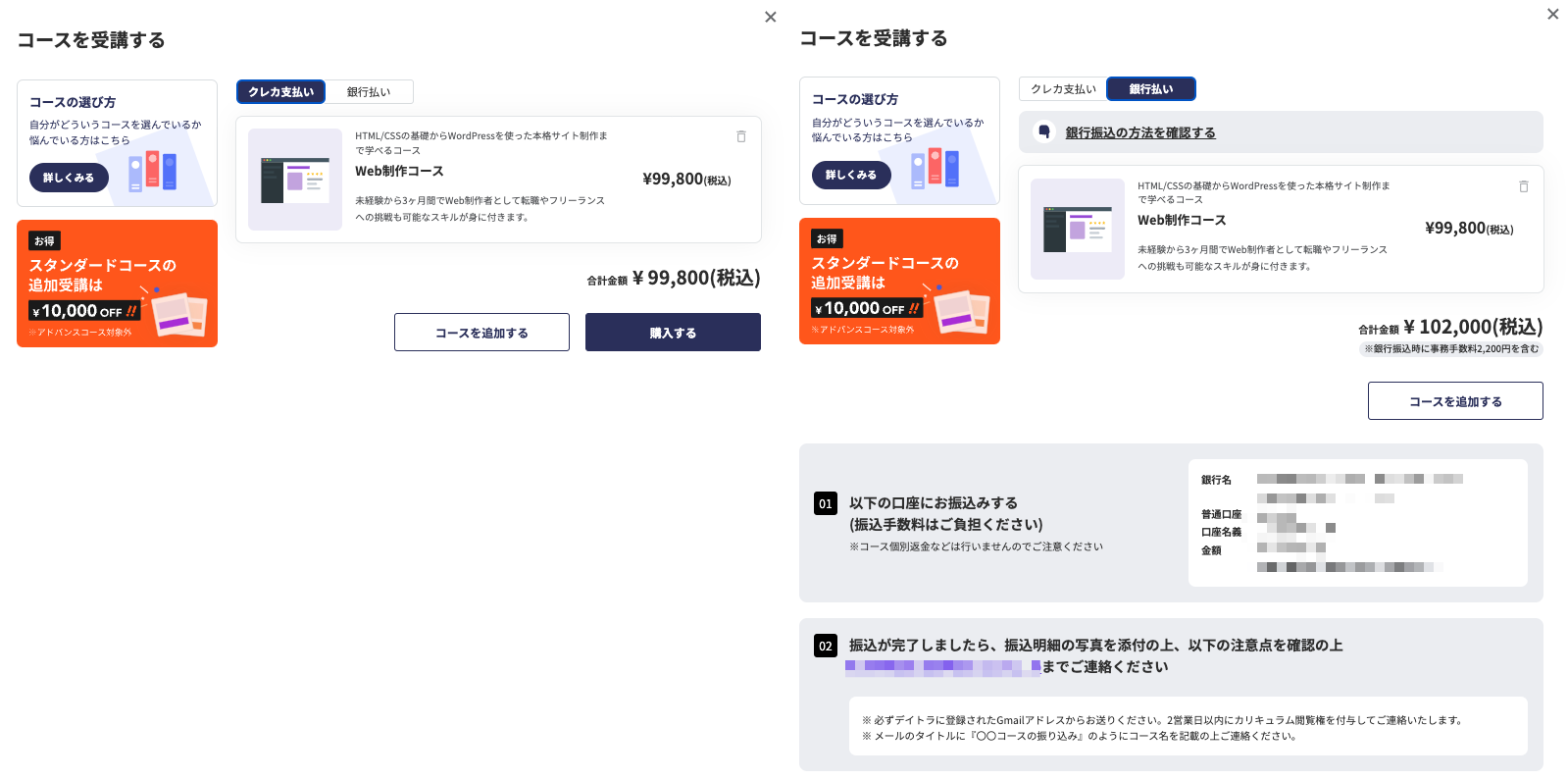
ステップ4:支払い方法を選択する
クレジットカード払いと銀行振り込み払いを選択することができます。

支払い後は「申し込み完了メール」がきます。
これで購入したコースの専用Slackに参加できるようになり、講座も受講できるようになります。
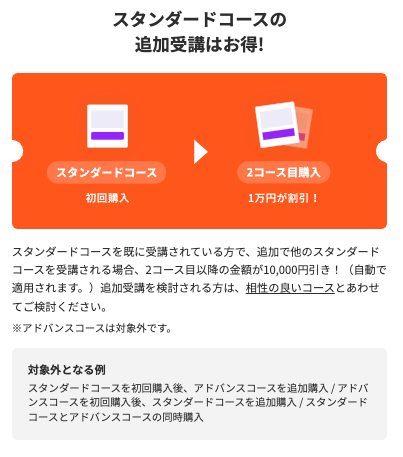
スタンダードコースはを既に受講されている方は2コース目以降は10,000円引きで購入することができます!

 考える人
考える人コーディングもデザインも興味あるけど、
まとめて買ったほうがいいかな?
 オカ
オカ個人的にオススメなのは、まずは1つのコースをやり切ってから
別のコースを受講することです。
全部中途半端になってしまうのは良くないのです。
ですが、実際に購入してみて合わないとなるケースもあるので
その際に別コースの受講を検討すればよいと思います!
まとめ
Twitterを見ていると、Shopifyみんなやっていて今更やってもと思うかたもいるかも知れませんが、実際はLiquidを書ける人というのは多くありません。
ぜひ、Shopify開発を学び希少価値の高いShopifyエンジニアを目指してみましょう^^
\ 無料体験もあるよ /
デイトラその他コースのまとめ












