悩んでいる人
悩んでいる人Webデザインの学習したいけど、デイトラのWebデザインコースってどうかな?
 悩んでいる人
悩んでいる人Webデザインを学習して副業で稼げるようになるのかな?
 悩んでいる人
悩んでいる人Webデザイナーとしてフリーランスや転職したい!
けど、本当に未経験からできるようになるのか不安。
本記事を読むことで上記の悩みや不安を解決することができます。
実際に受講した僕がデザインをした作品も記録しているので、こんな作品を作りながらデザインを学んでいくんだとイメージが付きやすいと思います!
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
本記事を読むことでデイトラWebデザインコースのコンテンツや、メリット・デメリット、受講生の声を知ることができます。
 オカ
オカ現在はメインではWebエンジニアとして仕事をしておりますが、Webデザインも行っております。
そして、Webデザインもデイトラで学習して身に付けました。
全コース10,000円オフ!!!!8月限定セール

デイトラが夏の一ヶ月間10,000円オフのセールを行っています。
新しいことを始めるいい機会ですので是非この機会を👍
デイトラとは?
業界最安級でWEBスキルを学ぶことができるオンラインスクールになります。

特徴的なのが1日1題のステップで学習を進めることができるので、忙しい社会人や子育て世代の方も多く受講しています。
また、業界最安級ということでどのコースも10万円以内で受講できるというのも人気の理由の1つです!
また、メンターと呼ばれるそのコースのプロフェッショナルが学習をサポートしてくれるので、安心して学習を進めることができます。
オンラインスクールなので、いつ・どこでも自分のペースで学習を進めることができるのも魅力ですね!
あと、個人的にかなり魅力を感じているのが、”閲覧無制限&アップデートされるカリキュラム”という点です!
閲覧無制限なので、教材をやり終えたけどまた見たいと思ったらいつでも見ることができます。
そして、日々教材がアップデートされているのですが、追加コンテンツもお金を払わずに見ることができます!!!
Twitterでも#デイトラをつけて呟いている人が多くいるので、一緒に学習する仲間も見つけやすいので楽しく学習を進めることができると思います!
デイトラデザインコースとは

デイトラWebデザインコースとは、業界最安値でプロによる添削がついたオンラインスクールです!
Webデザインコースの料金について
料金は、99,800円(税込)です。
他のスクールを検討したことがある人なら分かるかと思いますが非常に安く設定されております。
プログラミングスクールは乱立しており、集客に一番苦労する中でデイトラはTwitterで拡散されており集客できている割合が多いので広告費用を抑えられているのかと思います。
そのためリーズナブルな料金でサービスを提供できているのだと思います。
また、買い切りのため購入後はいつでも学習コンテンツを見ることが可能です。
サポート期間(質問可能期間)が終了後も学習コンテンツをみることができるのは非常にありがたいですね。
追加コンテンツまで追加料金を払うなく見ることができるので非常に良心的ですね^^
デザインコースを受講している方のレベルが高いことから実際に企業がデイトラ内で開催されるデザインコンテストに案件としてWebサイトのデザインをお願い
→受講生が受講中にお仕事を獲得!!
といったこともあり、受講中に費用の回収ができてしまうことも…!スゴイ👍
Webデザインコースで学べること
Webデザインコースで学ぶのは、
- Figmaの操作方法
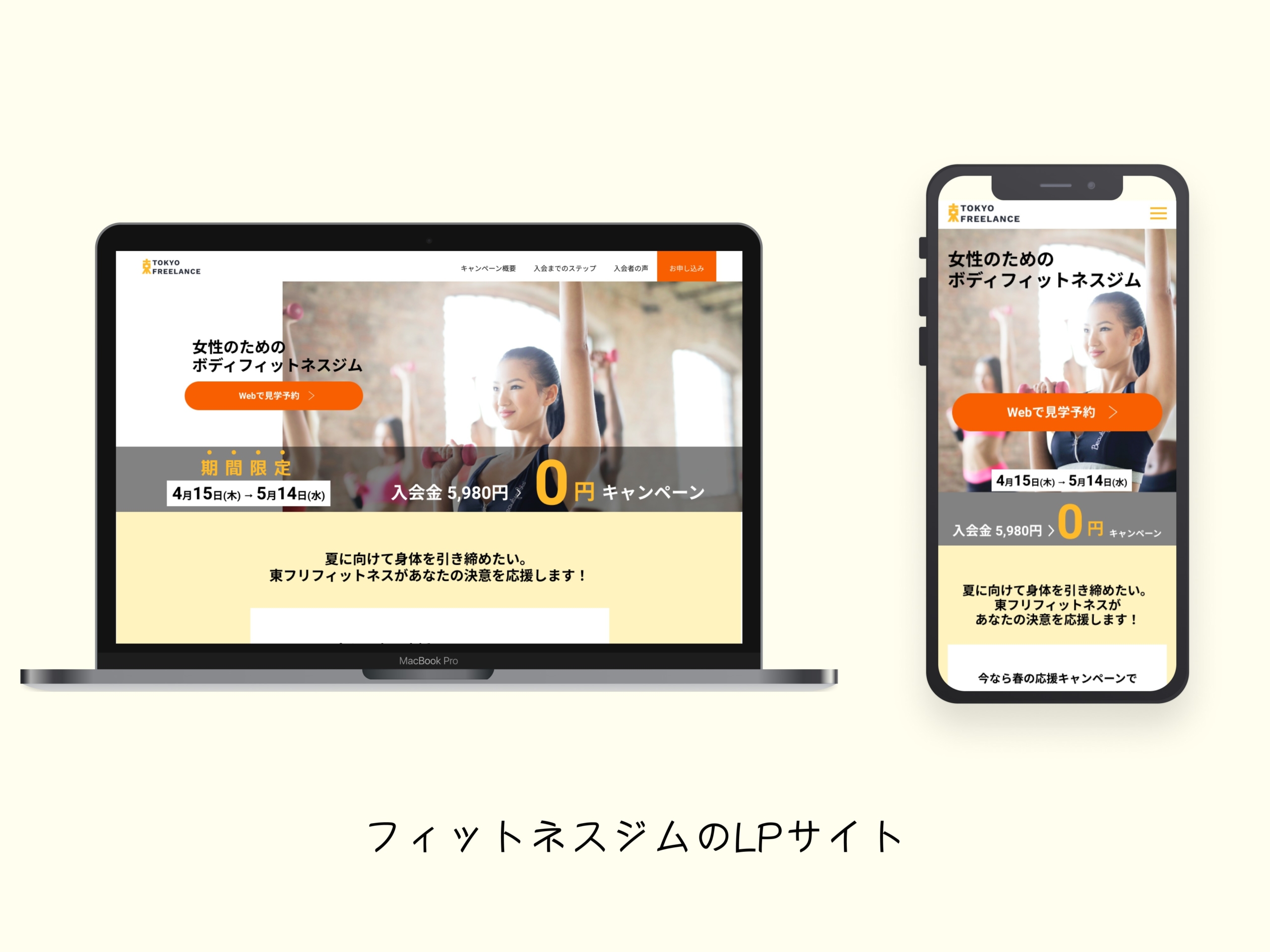
- Figmanを使ったLPデザイン
- コーポレートサイトのデザイン
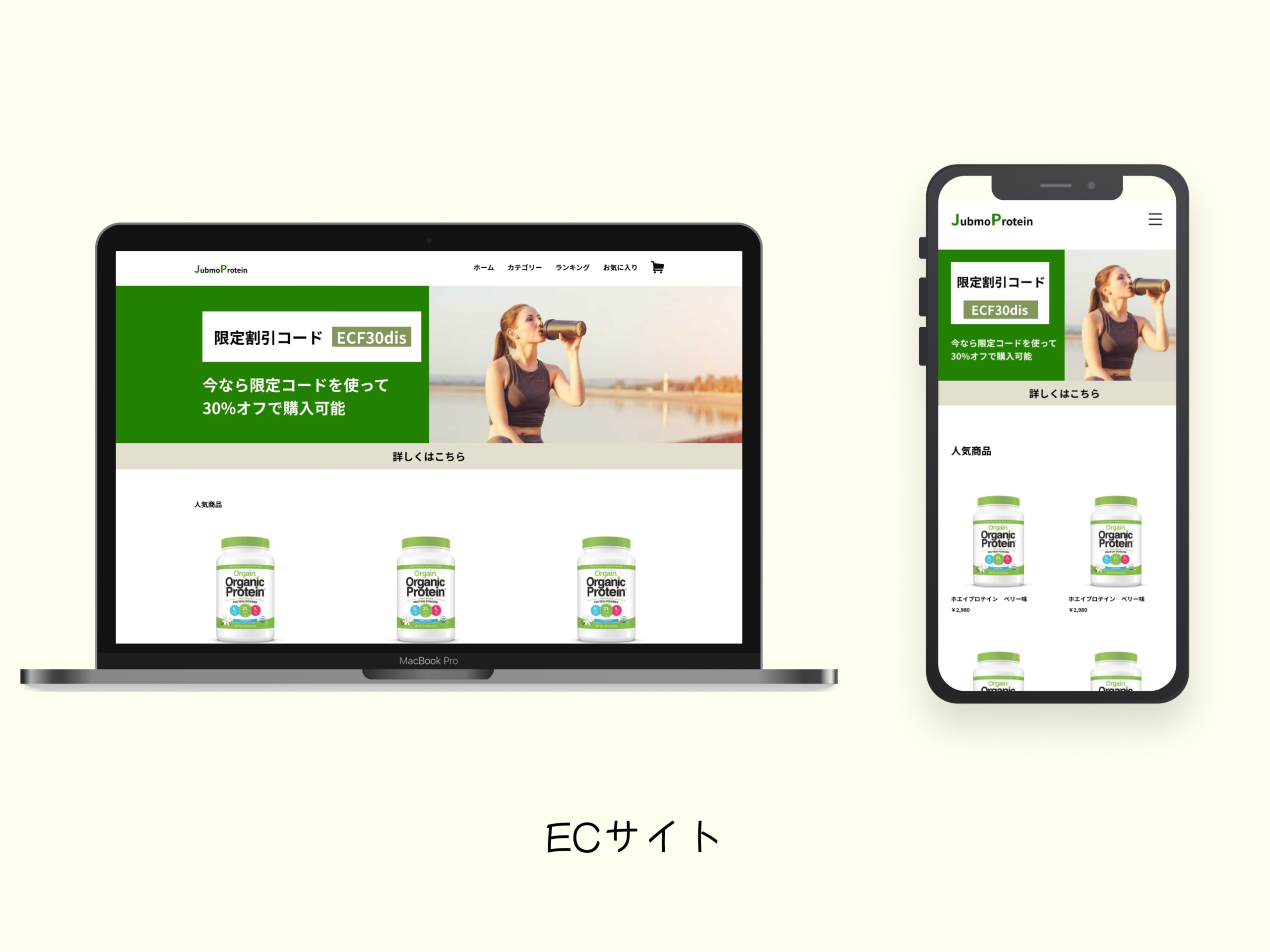
- ECサイトのデザイン
- Canvaを使ったバナーの作り方
- Studioを使ったWebサイトの作り方
- 営業方法
といったWebデザインをお仕事にしていく上で重要なことを網羅的に学ぶことができます。
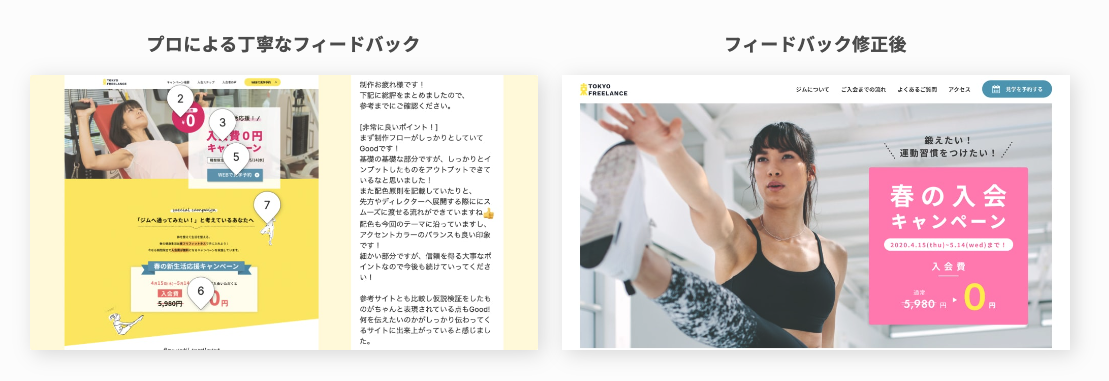
プロからの丁寧な添削を受けることができる

基本は動画を見ながら自分で学習を進めていくことになりますが、制作物をメンターにみてもらってレビューを受けることができるのも魅力の1つです!
メンターは全員現役のデザイナーであり、本当に丁寧できめの細かいレビューをしてくれます。
デザインコンテストで企業からスカウトされる?
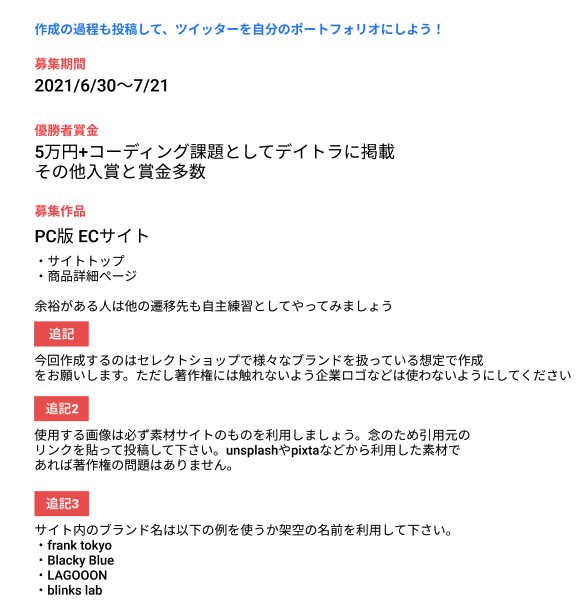
デイトラWebデザインコースでは不定期にデザインコンテストが開催されます。
本当にまだ実務経験ないんですか?? といったレベルの作品を受講生の方が制作されており毎度ビックリします。
そして、そのレベルの高さから企業が受講生をスカウトするケースや、デザインコンテストの題材としてWebデザインを発注する企業もみえるぐらい業界からの注目度の高いコンテストになっております!

 オカ
オカ勉強にもなるし、優勝すると5万円もらえる…!
ぜひ受講される際にはコンテストにも積極的に挑戦してください!
サポート期間について
サポート期間ですが、公式では1年間受けることが可能です!
なので本業が忙しくて時間を取りづらい方や、子育てしながら勉強を進めていきたい人にとっても非常にありがたいサポート期間だと思います!
 オカ
オカそして、実はサポート期間が1年間とはありますが、実際には無期限で質問対応をしております。
ただ、いつこの体制が変わるかは分からないので1年間と思って受講をしたほうがいいかなとは思います。
学習後の進路について
デイトラのWebデザインコースで学習を終えたあとは、
・制作会社で正社員でWebデザイナーとして勤務
・制作会社と準委任契約で勤務
・制作会社から案件単位で仕事を行う
といった形で活躍することが多いです!
デイトラを無料体験する方法について
受講を開始する前にまずはどんな内容なのかを実際に見てみたいという方は無料体験を行うことができます。
下記を参考に無料体験をしてみて「楽しそう」「続けられそう」「やってみるぞ!」と気持ちが固まってからでもいいと思います☺️
ステップ1:公式サイトにアクセスする
まずは下記URLからサイトにアクセスします。
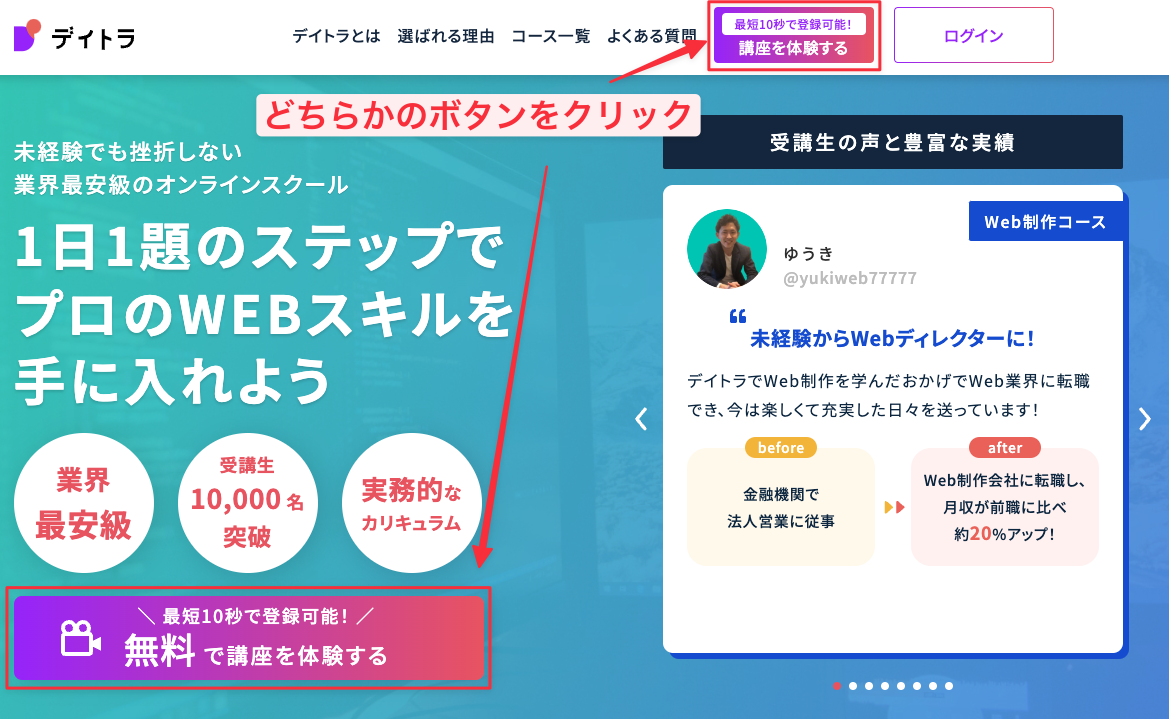
添付の赤枠のボタンをクリックする。

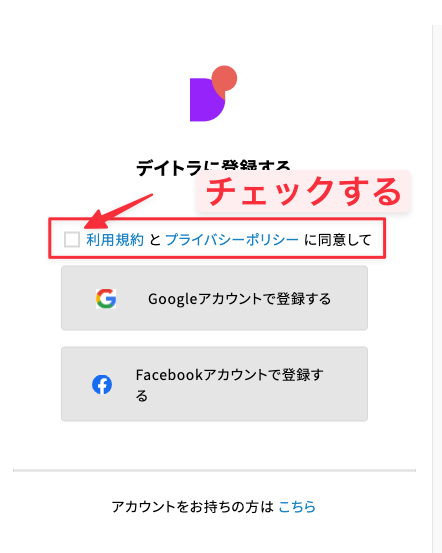
ステップ2:アカウントを作成する

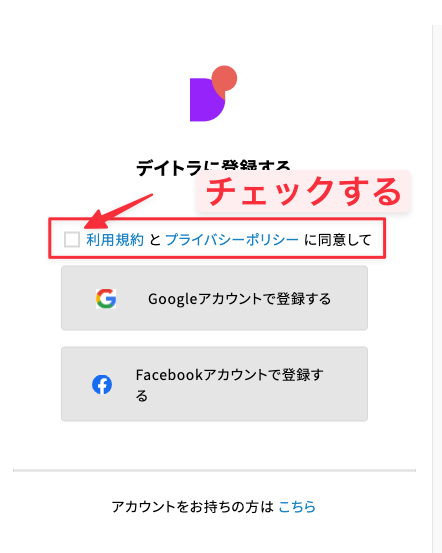
利用規約とプライバシーポリシーに同意して、アカウントを作成します。アカウントが作成されると自動で下記のページへ移動します。これで無料体験を行うための準備は完了です。

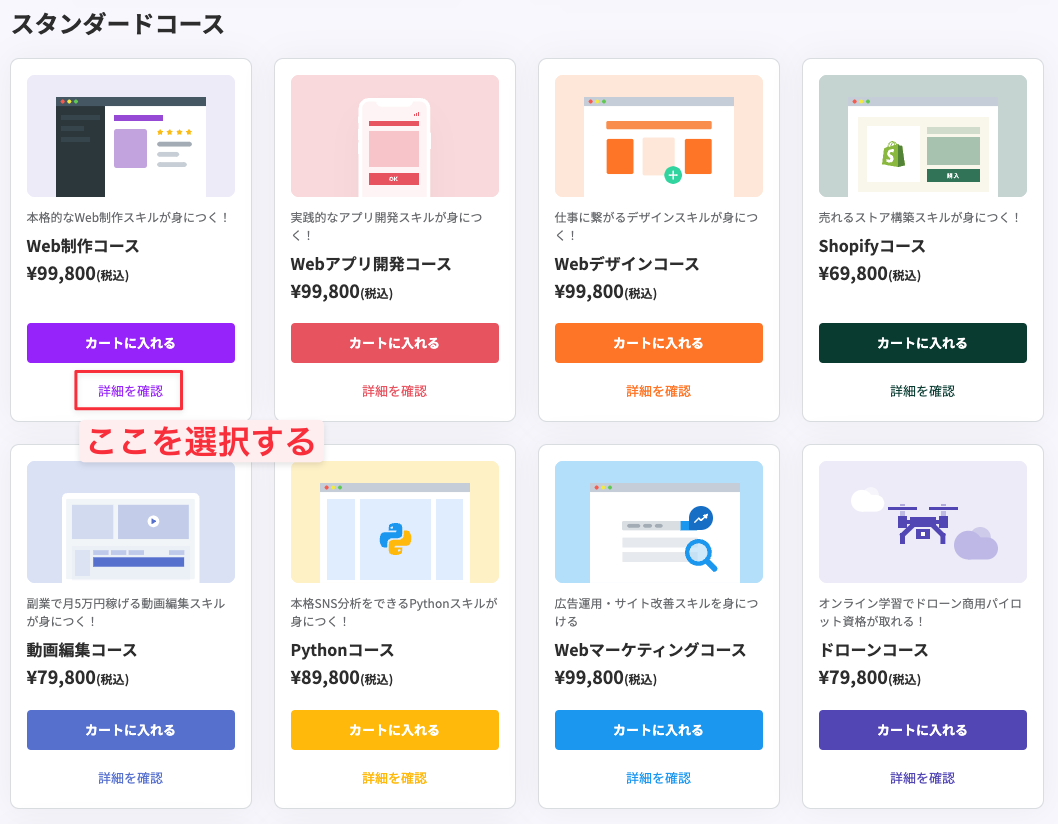
ステップ3:無料体験をしたいコースを選択する
無料体験したいコースを選択して進む!
ここではWeb制作コースを例に紹介します。
添付の詳細を確認を選択。

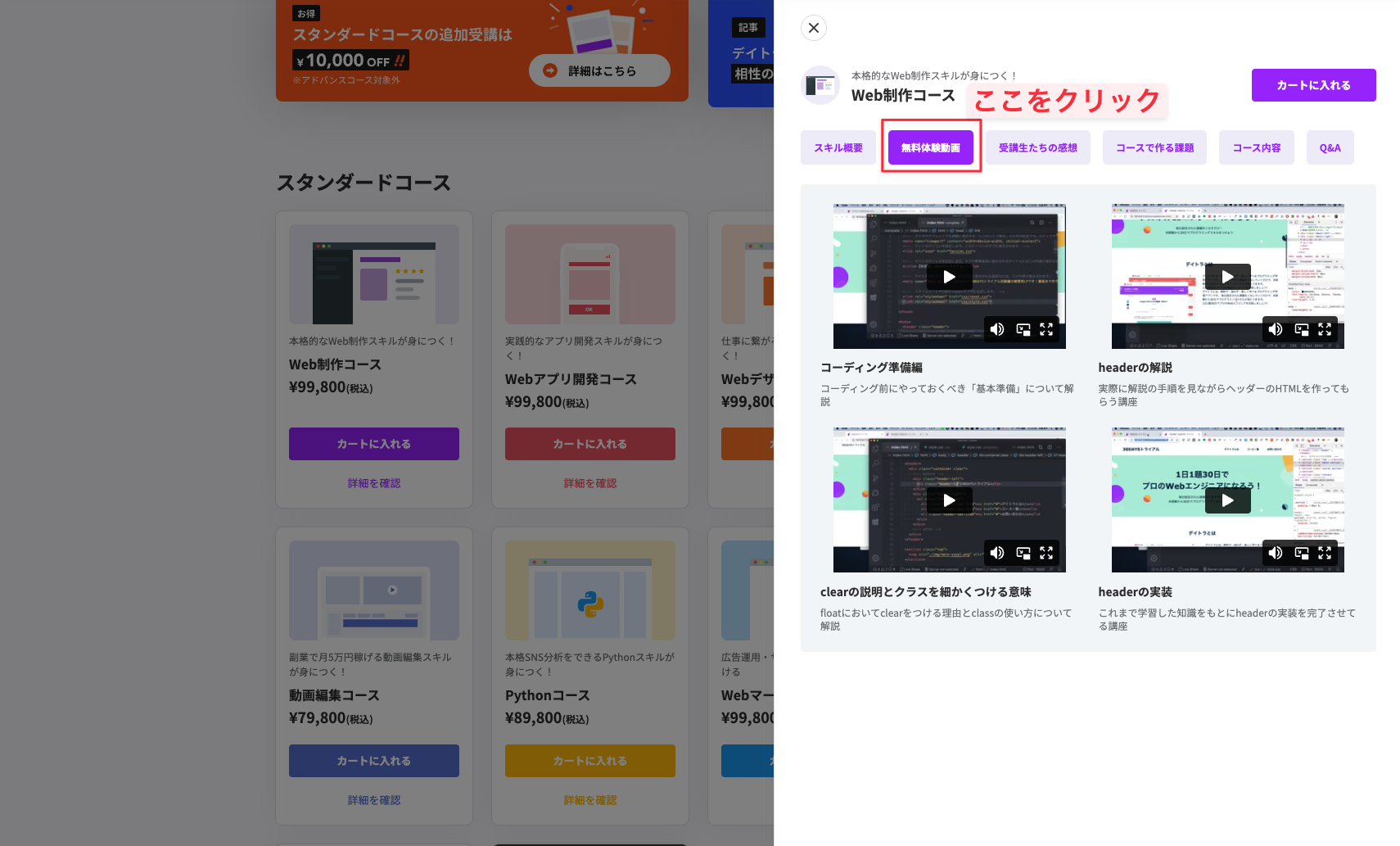
無料体験動画をクリックすることで動画を見ることができます!

デイトラWebデザインコース初級編のカリキュラム
デザインの考え方・基礎知識(DAY1〜3)
初日では、これからどんなことを学ぶのか・どんなことができるようになるのかを確認します。
これって非常に大切なんですが、何が最終的にできるようになるのかを明確にすることで迷うことなく学習できます。

あとは、受講生限定の専用Slackを使用することができるようになります。
ここでは、複数の部屋が存在し有益なウェビナーの情報だったり、メンターへの質問(Figmaの使い方)、また課題レビューをしてもらったりすることができます。

Web制作コースでは、Slackでの質問部屋をかなり使っていましたね。
優秀なメンターが速攻返信くれるし、受講生同士で教え合いもあり教室みたいな雰囲気ですね。
デザインコースでも、他のひとの質問から自分の悩みが解決したこともあるので暇なときにSlackを覗くだけでも結構学びがあったりしますね。


ここから具体的な、学習内容に入っていきます。
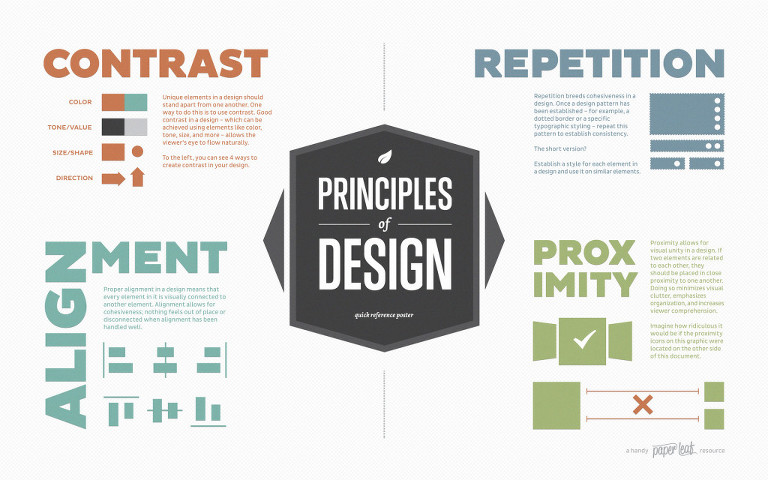
デザインには「4原則」と呼ばれる決まりがあります。
近接・整列・強弱・反復

こちらの4つを意識してデザインすることで、いいデザインになっていくようです。
あとは、配色の大切さであったりタイポグラフィーの重要性を解説しています。
お恥ずかしい話ですが、タイポグラフィーって初めて聞いた言葉だったんですね。
Figmaの使い方(DAY4〜7)
Figmaとはブラウザ上で簡単にデザインえきるツールです。
すごいのが無料なんですよね。しかも、複数の人と簡単に共有ができるし、めちゃくちゃ使いやすいんですね。
XDやイラストレーターなどもあるんですが、デイトラではFigmaを使ってデザインを学んでいきます。
それがこの3日間で最低限使えるようになります。
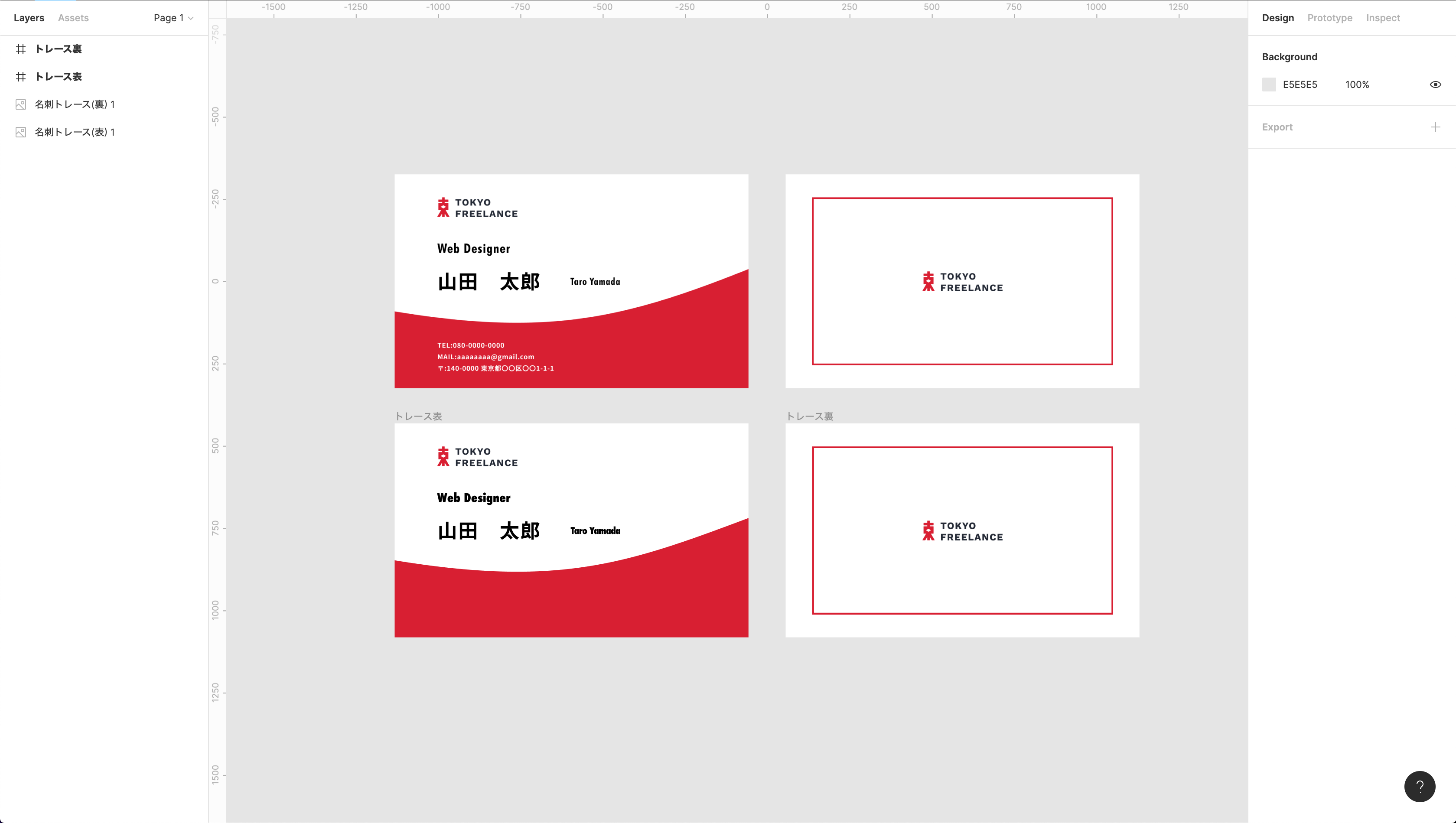
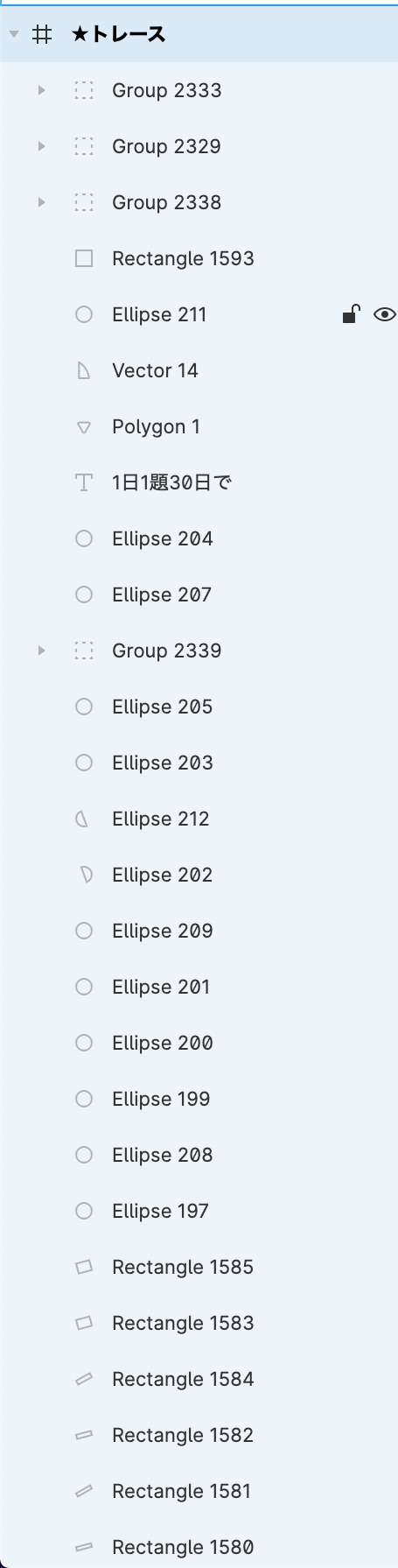
どのように使い方を学んでいいくかというと、こちらのLPのトレースをしながら使い方を学んでいきます。

実際に、デザイナーさんのトレースの作業・解説を動画でみながら、自分も真似してトレースします。
独学だとプロの作業みることできないと思うので非常に助かりますね。

また、難しい部分はこのように別動画で解説もしてくれます。

オンラインスクールのよさってあとから、コンテンツを追加できることありますよね。もしかしたら、受講生から
 考える人
考える人どうやって良いのかがわからないなぁ
とかって声がでて、後から追加したのかもしれないですね。オンラインスクールの良さですよね。
あとは、紙媒体のトレースも行います。ここでは名刺のトレースを行いました。

 オカ
オカここで名刺の作り方を学んで実際に自分の名刺を作ってみました😌
学んだことを自分のために使えるのが本当に嬉しいです!
人に発注したら、数万円はかかりますしね!
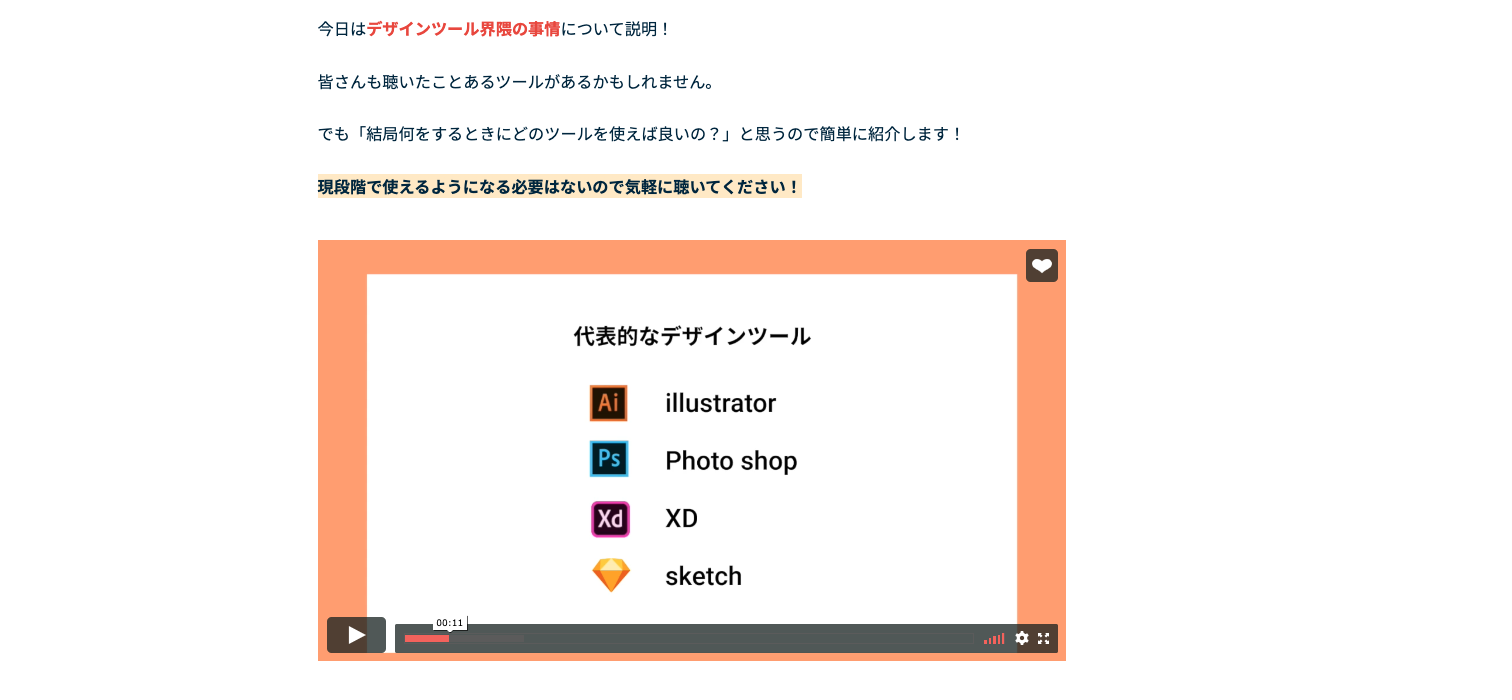
ツール紹介(DAY8)

デザインツールっていっぱいあって、イマイチ住み分けがわかっていなかったが、DAY8ではその辺りを丁寧に解説してくれます。
コーディング案件では、Photo shopもillustratorもXDの3つでデザインカンプからコーディング経験があります。
 オカ
オカXDが簡単で好きです。無料ですしね。
ただ、デザイナーとして使うのであれば、Photoshopやillustratorは機能が豊富なのでできるようになると幅が広がるかと思います。
バナーの作り方(DAY9〜17)
まず、バナーとはどんなものなのかをいうことについて学びます。
サービスやサイトの入り口ということを意識して、何を訴求したいのかをしっかりと考えることが大切ですね。
このあたりはPinterestなどで「バナー デザイン」と調べるとよいサンプルを見ることができます。
具体的に手を動かしてつくる成果物です。
- 課題1(さくら公園)
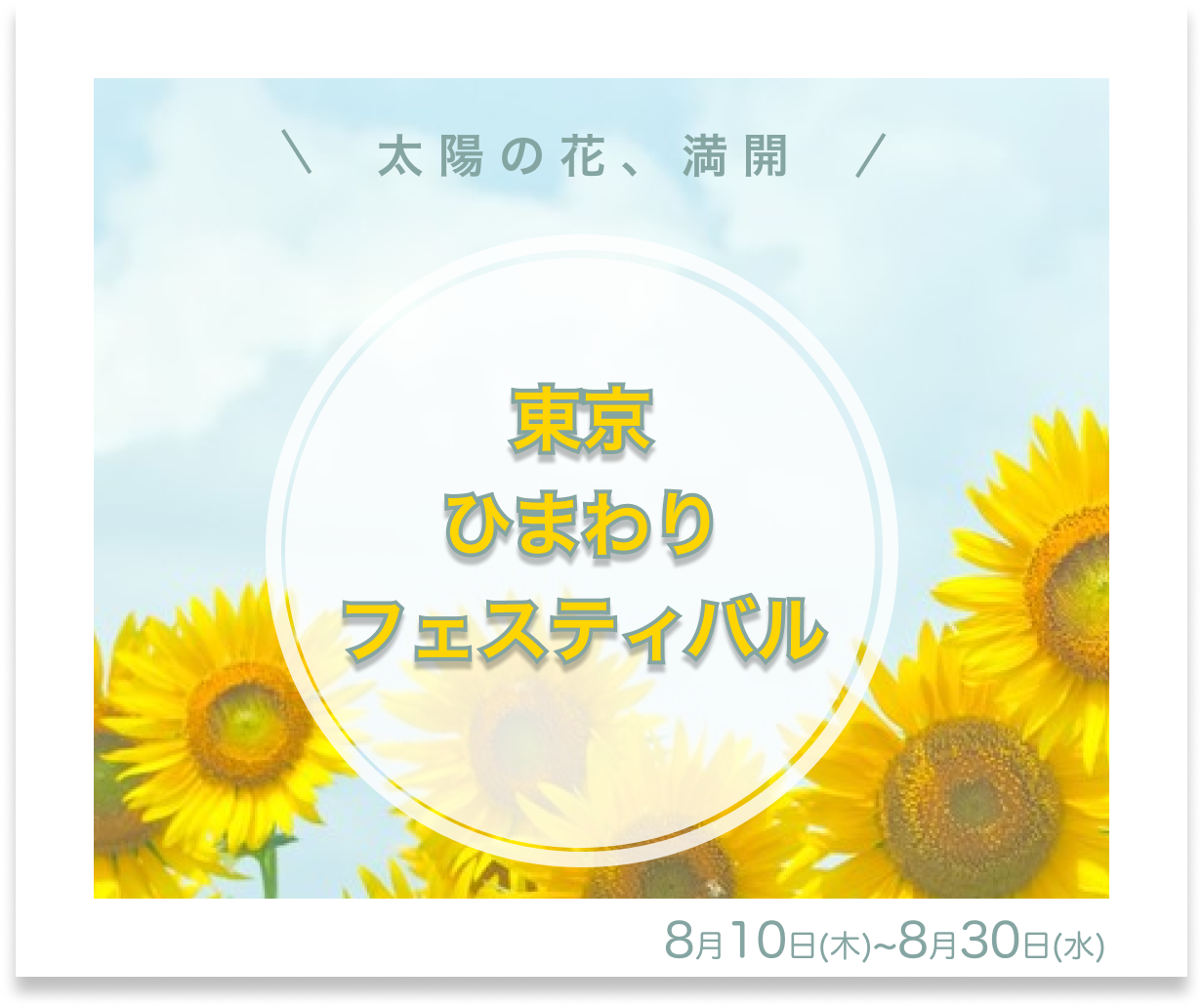
- 課題2(ひまわり)
実際に自分で作ってみると今まで見ていたデザインがいかに素晴らしいかがわかりますね。
素晴らしいデザインをPinterestなどから集めて参考にしながら、自分でオリジナルを作っていきます。
最初は、全く手が動かなかったんですが「えいやー」っととりあえず配置していくとこうしたほうがいいんじゃないかなっていうのが出てきます。
- 日にちの文字サイズを大きくすることで、開催日をわかりやすくする。
- 色合いをピンク・黄色・白色だけをしようする。

また、1日寝かして、デザインを改善してみました。
黒枠つけると重たい感じがしたので、黒枠を取り払い、文字サイズを変えました。

- 3種類なるべく雰囲気が異なるように作成
- 爽やかな印象をだすため、青っぽい色(#0B968F)を使用。



またバナーサイズの異なるデザインの依頼を受けることも多いそうですね。
ここでは、実際にサイズが異なるデザインも制作していきます。
 オカ
オカサイズが異なるデザインで別途費用が頂ける、、、
320px * 100px で作成したバナー



Webデザインについて知る(DAY18)
どんな風にLPのデザインを作っていくのかを解説しています。
詳細については、書けませんがデザインをするときに横幅の設定はPC版とSP版でこのように設定すると良さそうですね!
PC版 :1080px~ 1440px
SP版 :375px
これは、主に使用されている端末に合わせていますね。
SP版の375pxはiPhone8とかの画面幅ですね。
あとはinnerを設定してデザインをつくっていきましょう!
初期設定だと測りが表示されていないので、表示設定を行ってからinnerの設定ですね。
あとは、フォントサイズは下記のようにしておくと良さそうですね。
【PCサイズ】
- タイトル 24px~64px
- 本文 14px~16px
- フォントは14px以下にはしない
【SPサイズ】
- タイトル 18px~24px
- 本文 12px~16px
- フォントは10px以下にはしない
LPの作り方(DAY19~30)
- 用件の確認
- 5W1Hでコンセプトを決める
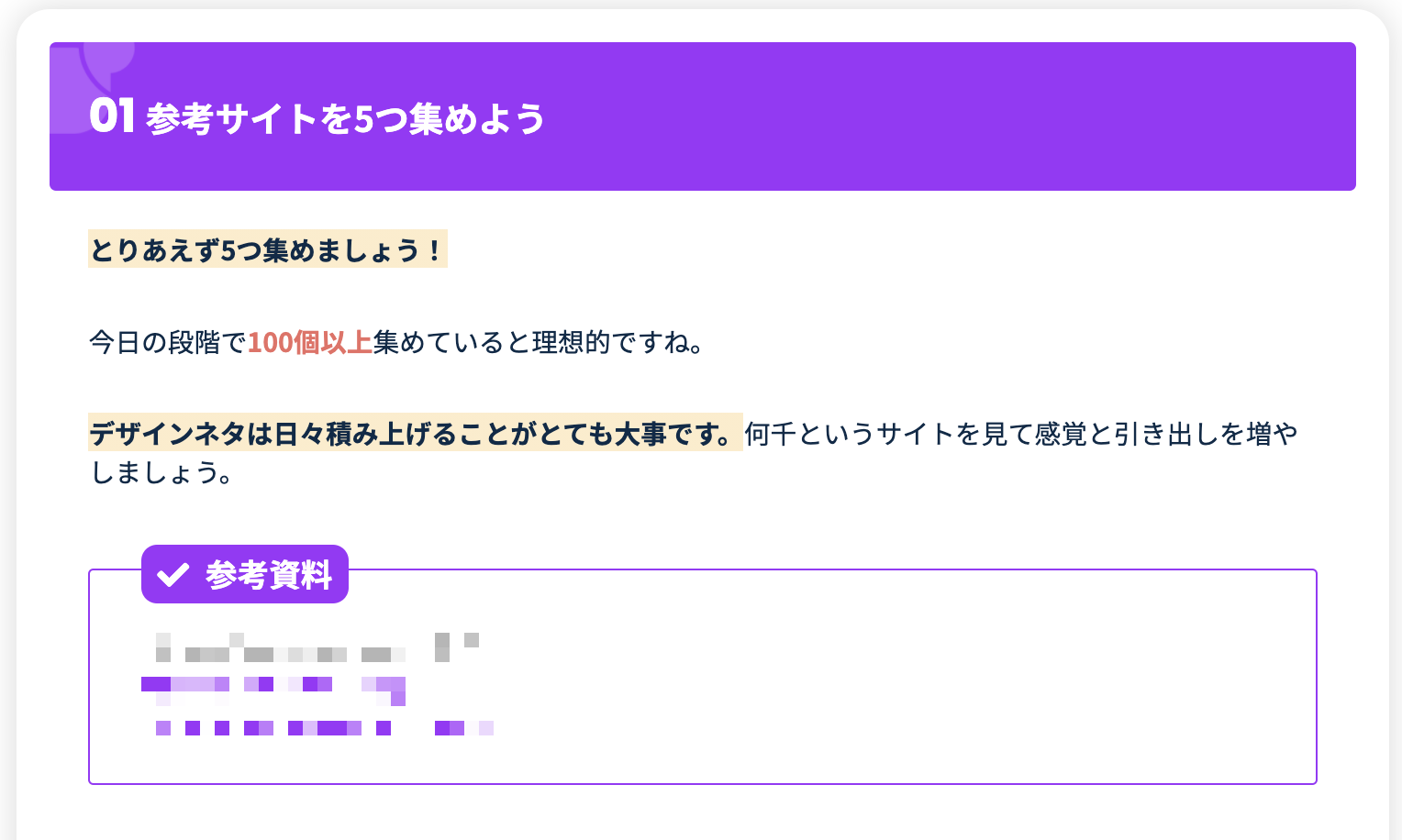
- 参考サイトを5つ決める
- ワイヤーフレームの作成
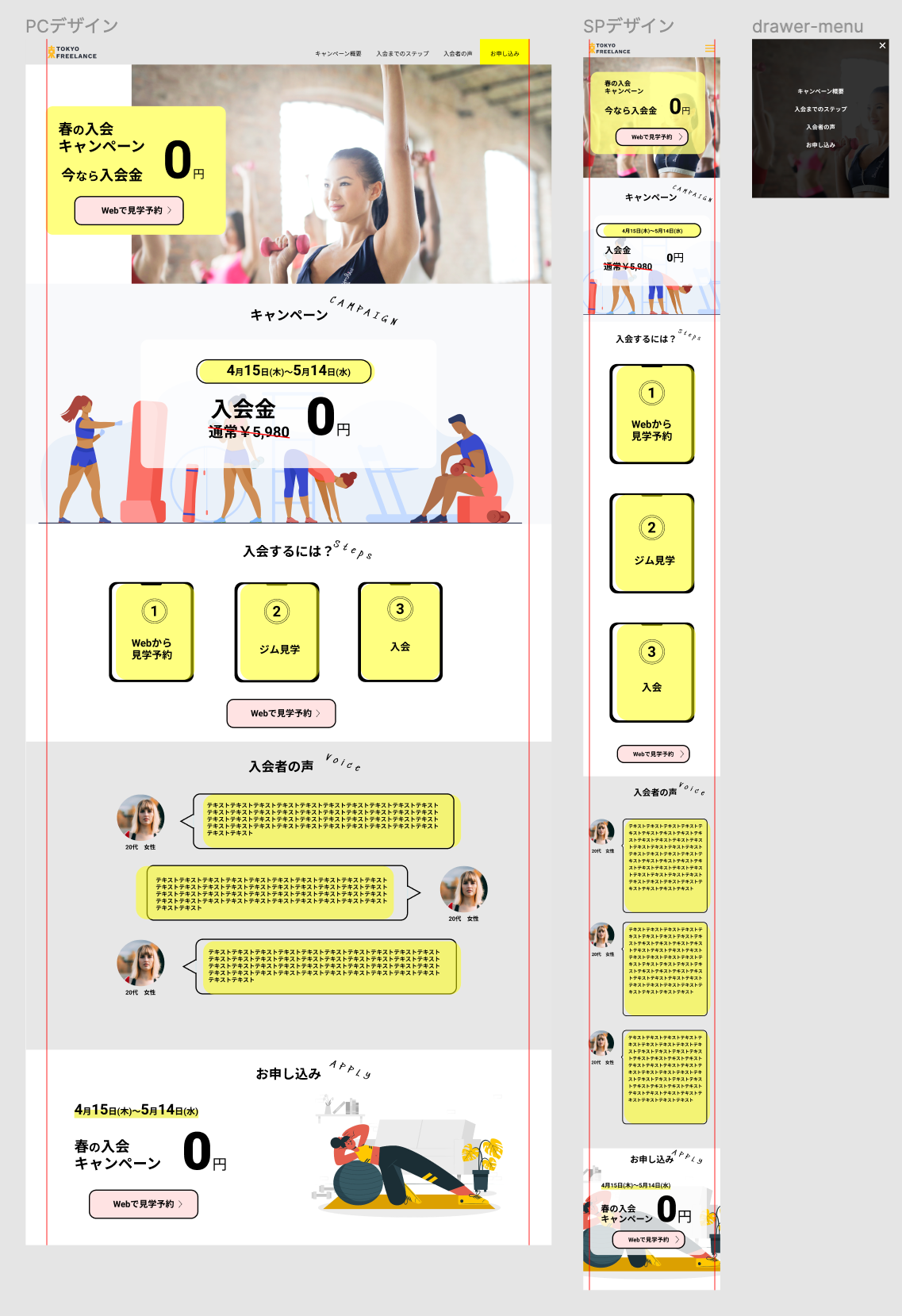
- PCデザイン
- SPデザイン
の流れで行っていきます。
用件をお客様からしっかりと聞き出し、5W1Hでコンセプトを決めるっていうのが非常に大切だなと思いました。
あとから
 考える人
考える人いやーこうじゃないんだよなぁ
ってなったらゾッとしますよね。
最初のすり合わせをしっかりと行い、二度手間になるのを回避しましょう!
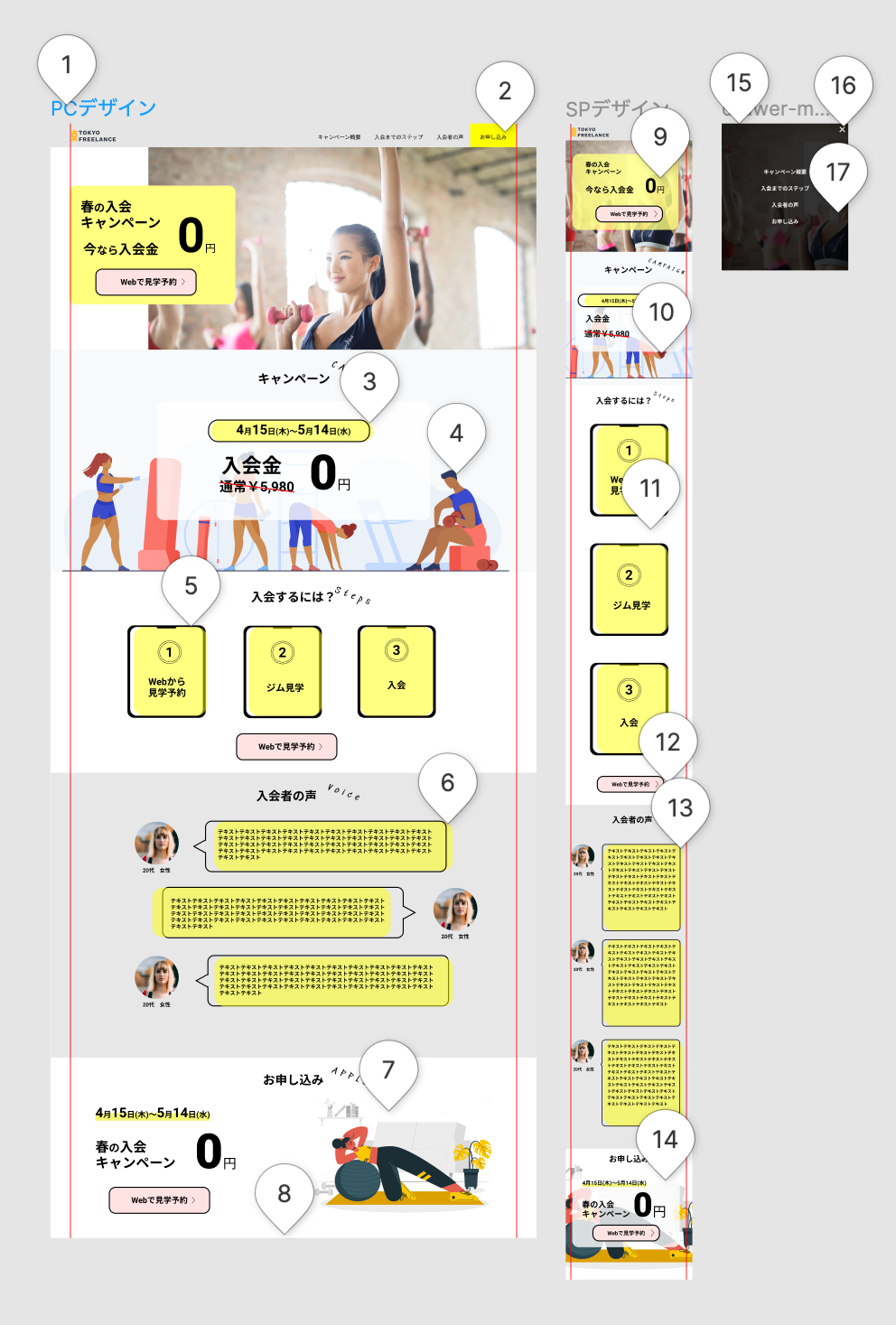
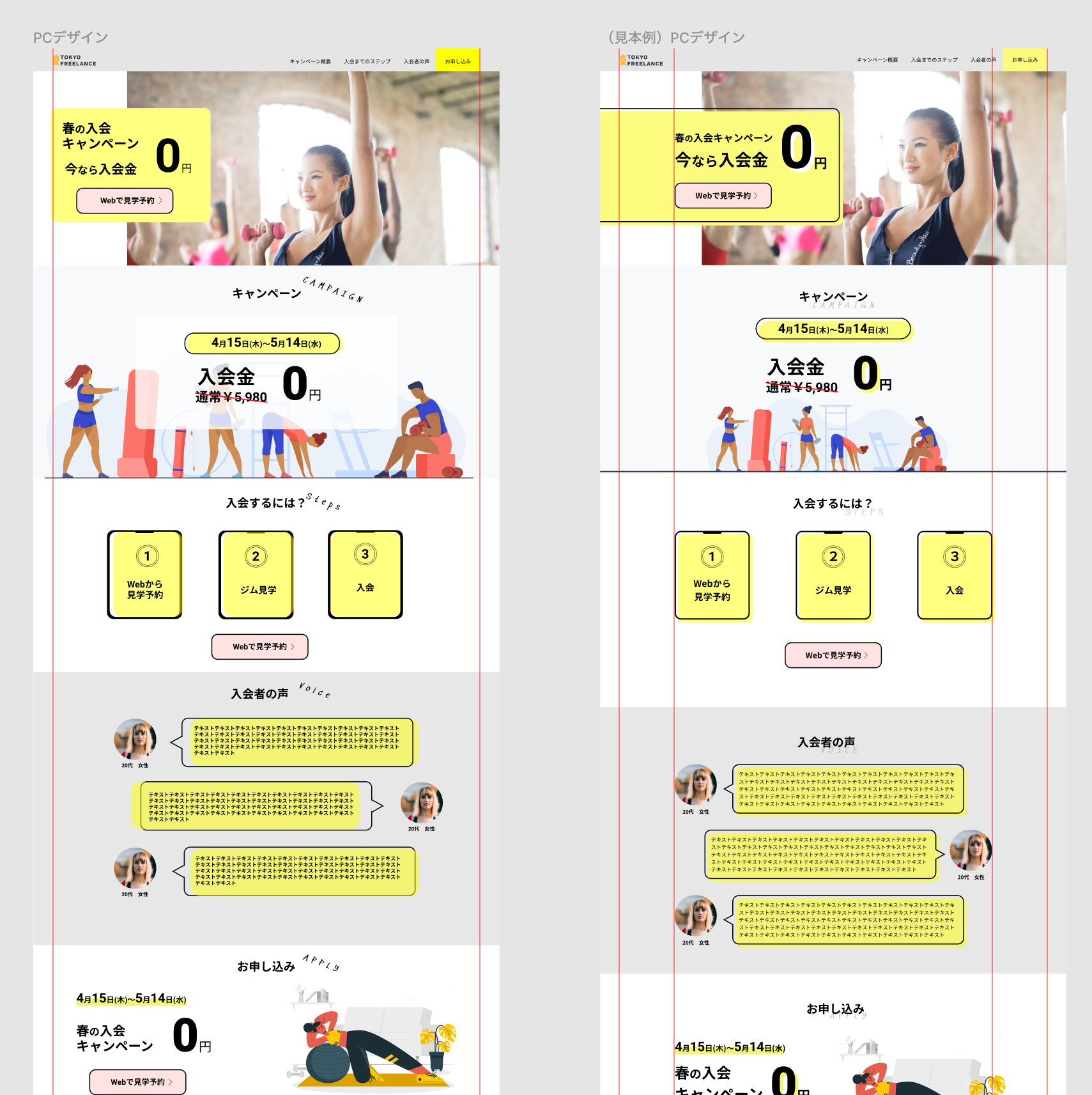
では、実際に僕がつくったワイヤーフレームとデザインを見ていきます。

どうですかね?
1ヶ月前はFigmaの使い方もわからなかったですが、とりあえずここまでは作ることができました。
もっと色々なデザインをみて勉強していきます。
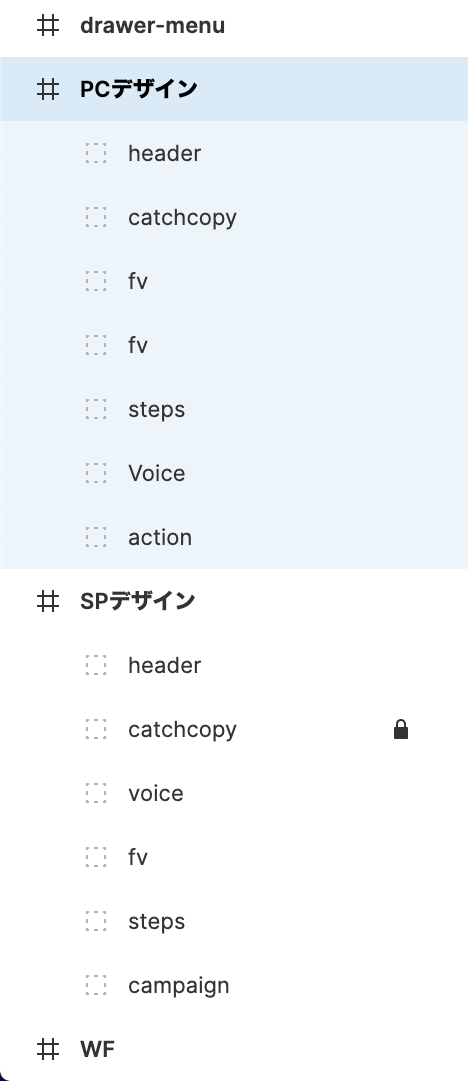
あと、忘れていけないのはレイヤーやグループわけです。
コーディングする人のことを考えて、レイヤーは上からみてすぐ理解できるようにしておきましょう!
どっちがみやすいかは一目瞭然ですよね。


また、デイトラでは3回メンターさんからレビューをもらえる機会があります。

 オカ
オカこ・ん・な・に・丁・寧・に・‼︎
いや〜、人気なだけありますね。
会社だと上司がレビューしてくれるのかもしれませんが、フリーランスだとレビューを頂く機会って多くないので非常にうれしいですね。
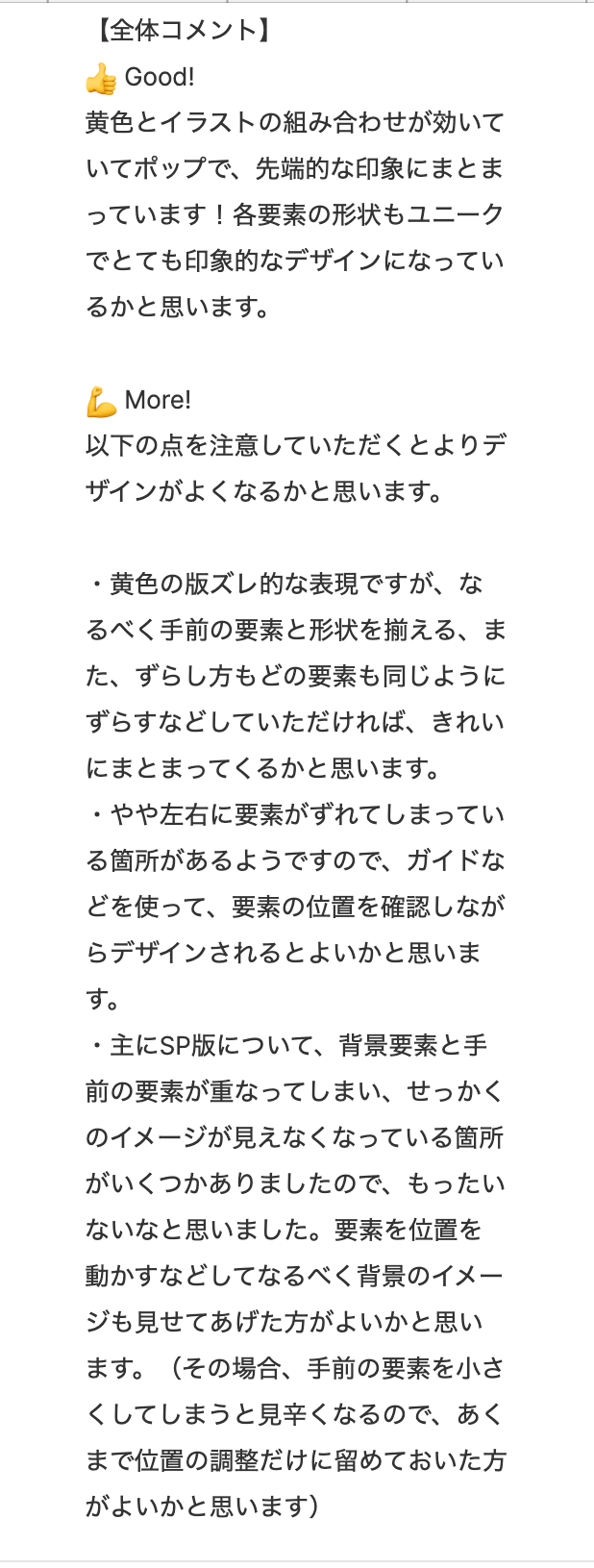
良いところは良いと褒めていただき、もっとよくなる点についてコメントつきで丁寧にレビューしてもらえるのは本当にありがたいですね。

そして、めちゃくちゃ驚いたのがプロのデザイナーさんがわたしのデザインベースで見本を制作してくれました。
神ですね。

最終的にレビュー頂いたものを自分で改善したデザインがこちらになります。
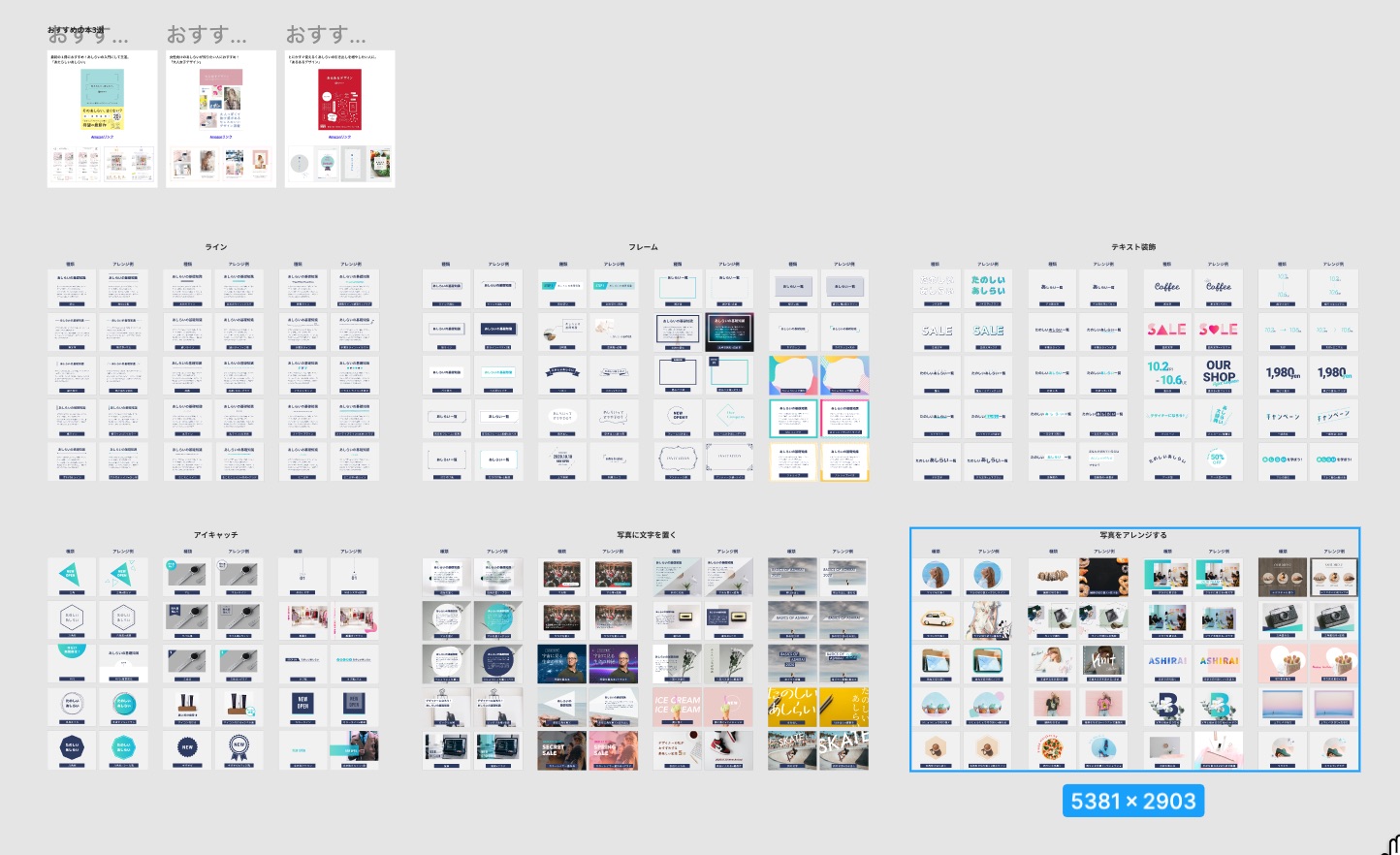
またDAY32では追加コンテンツの「あしらいの基本をマスターしよう!困った時に便利な見本帳付き。」を見ることができます。
ここでいうあしらいとは、デザインをする上での装飾のことですね。
いつも同じようなデザインばかりになってしまいがちなんですが、ここではあしらいのサンプルをこれでもかというぐらい共有してくれます。

デザインの装飾でつまったときには、ここに帰ってこればいいという安心感はとてつもないですね。
DAY32ではPhotoshopの操作方法について学ぶことができます!

Photoshopは機能が多く使いこなすのにかなり時間がかかるようですが、ここではWEBデザインをする際に必要な技術にしぼって教えてくれます。
実際にやってみたところ、2時間くらいかかりました。
ここでできるようになることは以下になります。
- 画像の色調補正
- 画像の切り抜き
- 画像の合成
WEBサイトを作っていく上で、画像って非常に重要なので簡単な加工ができることはかなり重要だったりします。
僕は、現在自社ECサイトを制作しているのでここで学んだことを生かして画像加工を行っています。
過去のデザインコンテストまとめ(DAY33)
Webデザインコースでは定期的にデザインコンテストが開催されております。
受講中とは思えないレベルの作品が多数あり、本当に勉強になると思います!
デイトラWebデザインコース中級編のカリキュラム
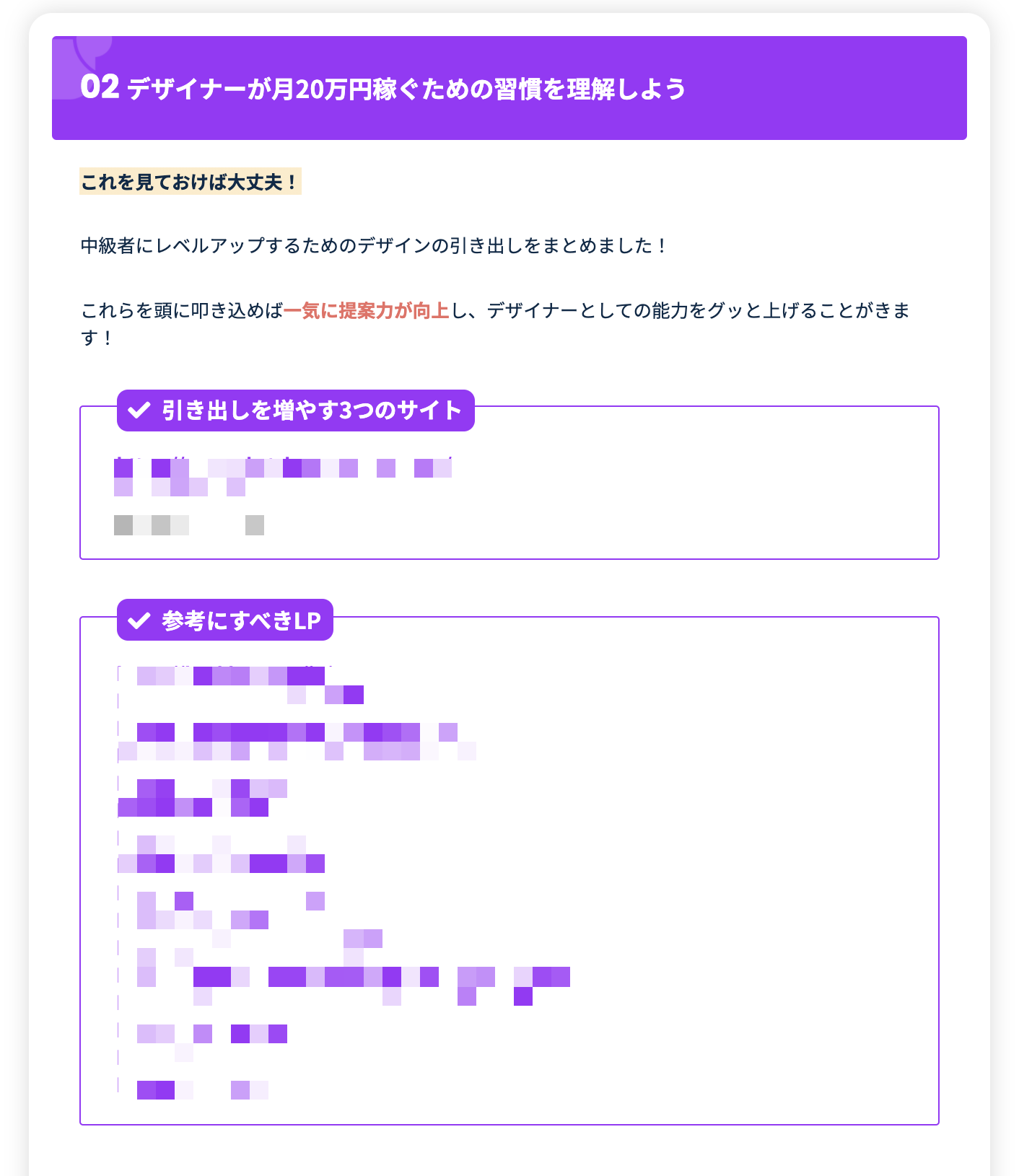
月20万円稼ぐための考え方(DAY1)
中級編初日では、デザイナーとしてお金を稼ぐために必要なことを教えてくれます。

案件数を増やす
- お得意先のクライアントを増やす
- クラウドワークス
- SNSマーケティング
僕はまだあまり制作会社さんとの仕事経験は多くはないのですが、そもそもの母数を増やすというのは大切ですね。
また、SNSマーケティングも結構意味あるのかなっと思っています。
実際に、Twitterでの発信を見ている人は見てくれていますからね!
 オカ
オカ実は、それでお仕事もらったこともあります
単価をあげる
最初は、どうしても相場よりも低い金額でしか受注が難しいです。
けど、普通に考えれば当たり前ですよね。
同じ金額でやってくれる人がいたら、経験有りの人を探すと思います。
なので、単価は低くて当然なのですが、ずっと低いままだとしんどいですよね。
では、どうやって単価をあげていくのかっていうところを言及しています。
簡単に言うと、「付加価値」をつけましょうってことです。
自分の場合は、デザインもやって、コーディングまで行うことができますっていうのも付加価値なのかなって思います。
制作会社さんからしたら、コーダーを探す手間が減りますからね。
また、1人で完結することでコミュニケーションコストも2分の1になるので制作会社からしたらメリットですよね。
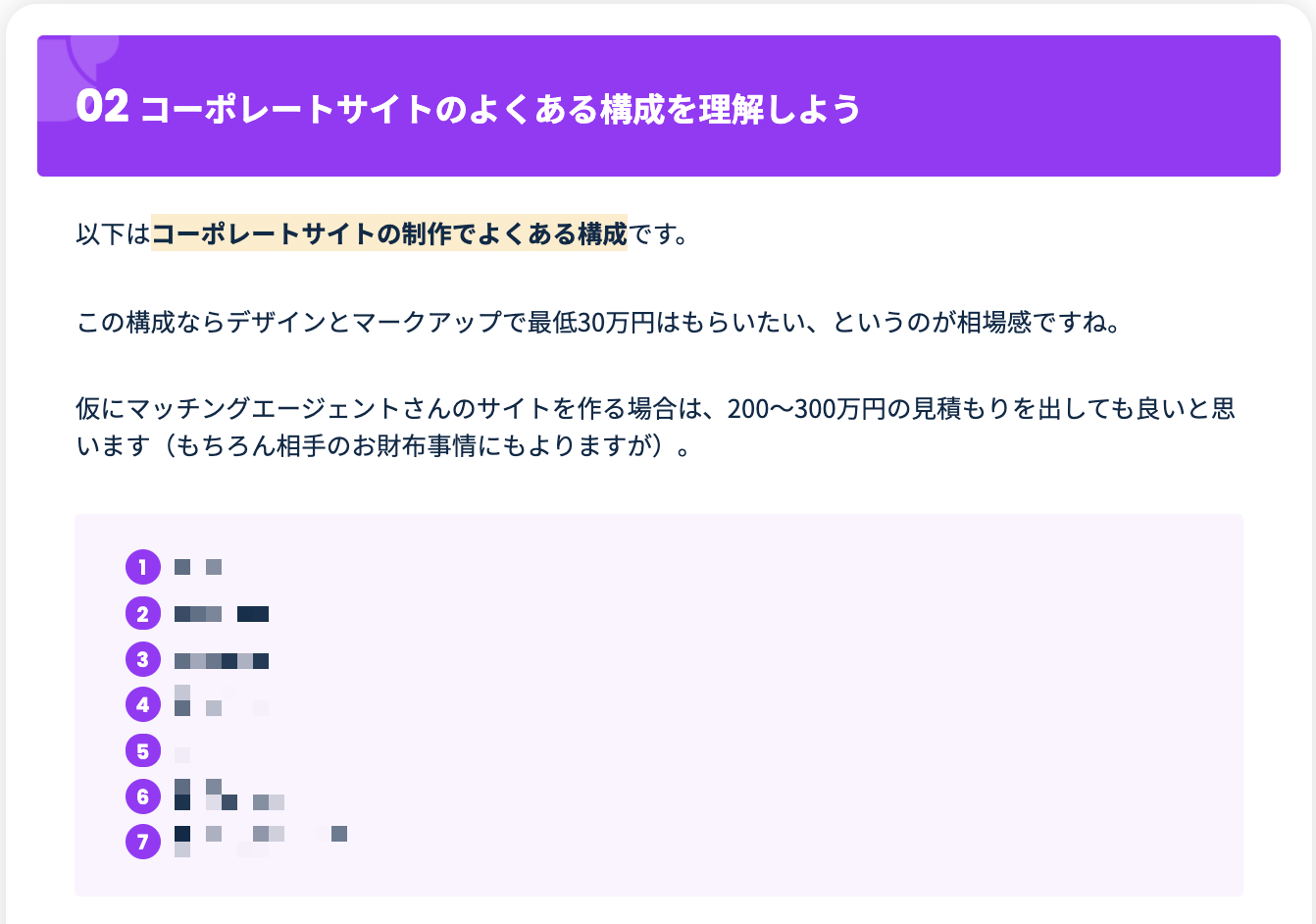
コーポレートサイトの作り方(DAY2〜DAY20)

具体的な受注金額の話もあって良かったです。
結構、学習段階だとどれぐらいの金額で受注できますか?って話が尽きないのですが、デザイン+コーディングで最低でも30万はもらえるとのこと。
また、どのようなコーポレートサイトでもどのようなサイトを狙っていくべきか、コンタクトフォーム のデザインをどうするかなどといったことを丁寧に解説しています。

顧客との打ち合わせでのポイントについて丁寧に解説しています。
早い段階ですりあわせを行うといったこと、登場人物を増やさないといったポイントについて動画で解説しています。その際に、具体的にどんなデザインかをイメージ持ってもらうためにPintrestで集めておくのが大切ですね。
僕も少しですが、集め始めています。

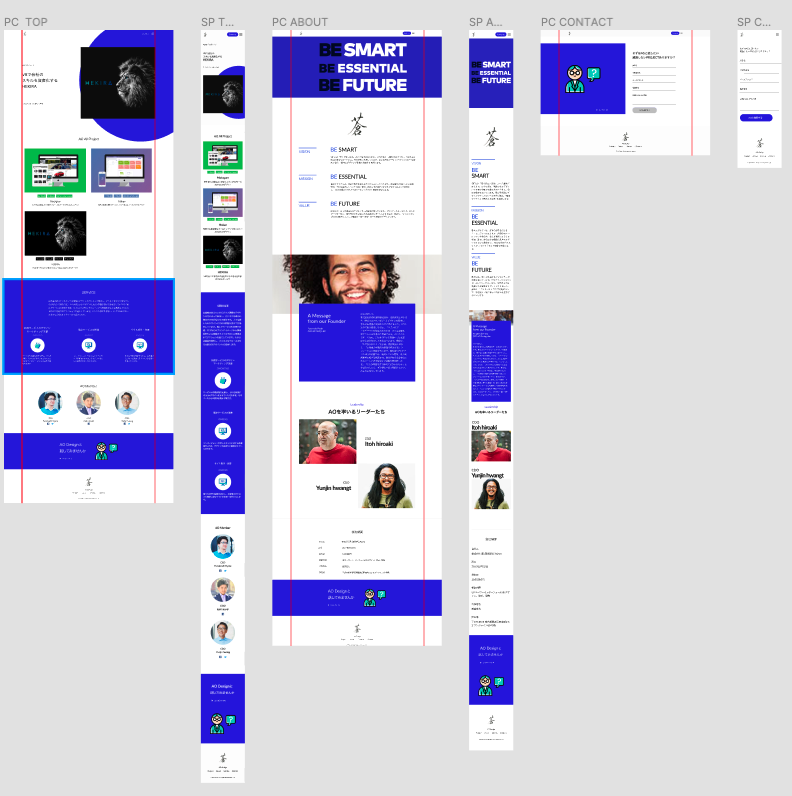
DAY4からは実践編です。船越さんが代表取締役として経営されている蒼のサイトのトレースを行っていきます。

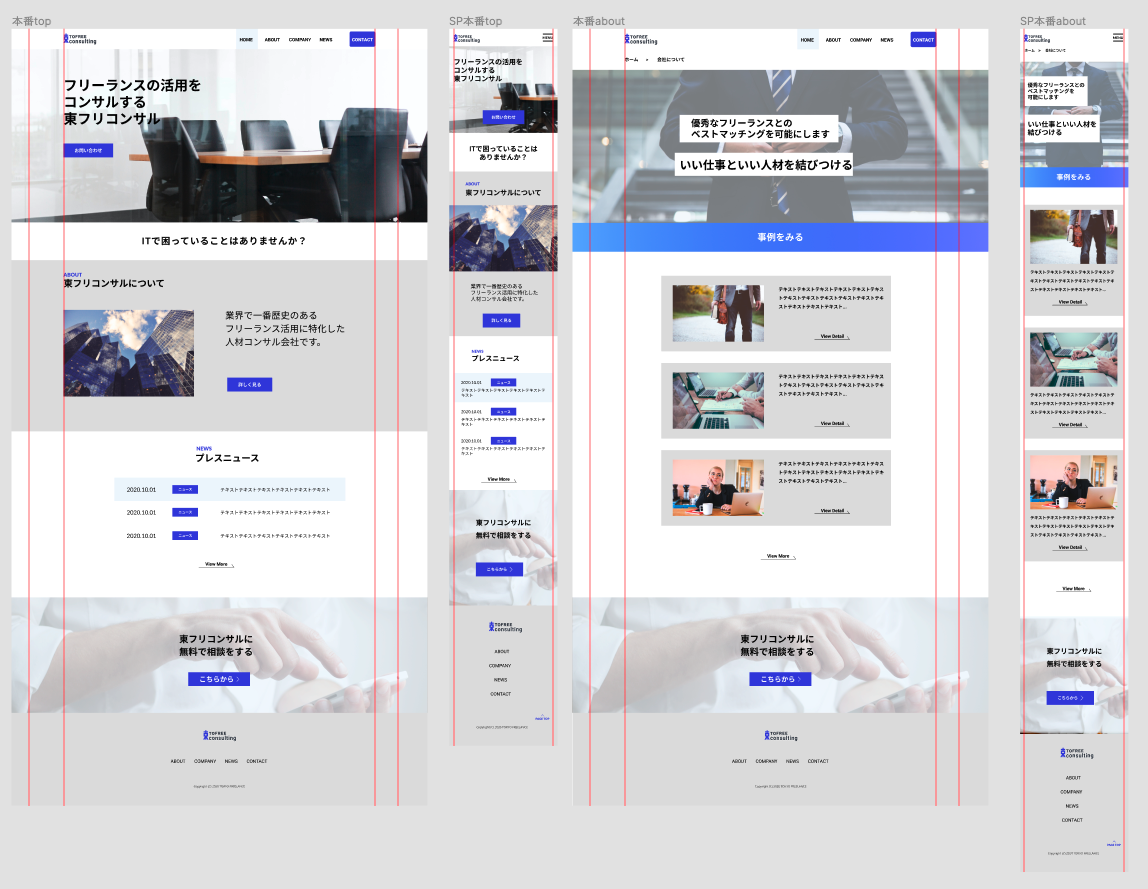
TOPページ、ABOUTページ、CONATCTページのPCサイズとスマホサイズを作成するので合計で6ページのトレースを行っていきます。
どのような構成になっているのか、font-sizeを使っているのかまで意識してトレースできるといいですね。
動画でサイトの構成がどのようにされているのかを解説しています。コーポレートサイトは基本的に似たような構成が多いので外さないデザインをまずは抑えておきたいですね。
僕が実際に、Figmaでデザインしたものは下記から見ることができるのでよければ見てください。
DAY9からは中級編のメインテーマになります。
実際にコーポレートサイトを作成するという課題です。
擬似的に案件をこなすことで、デザイナーとしての力をグッとあげてくれます。
ただ技術を学ぶだけではなく、お客さんとの打ち合わせや、要件定義といった実務では外せない工程もしっかり抑えることができるのでめちゃくちゃいいですね。
特にこの要件定義は非常に大切のようで、船越さんもこのようにおっしゃっています。

 オカ
オカこんなの独学だったらやっていないよ。。
また、毎日少しずつこんな有益な情報を教えてくれるので非常に助かります。

いいサイトや、よいサービスってなかなか自分だけでやってても集めるのが大変なのでサクッと知ることができるのはいいですね。
DAY12までに情報収集を済ませて、DAY13からは実際にコーポレートサイトを制作していきます。
とはいえ、まだデザイン学習をはじめて1ヶ月の人がよいデザインのものをゼロから作るって大変です。
なので、今回はテンプレートを上手に活用しながらサイトをデザインしていくことをします。
上手にっていうのが肝で、文字のサイズであったり、要素間の幅だったりをテンプレートを参考にして作っていきます。
 オカ
オカ確かに、これならデザイン素人でもできそう。
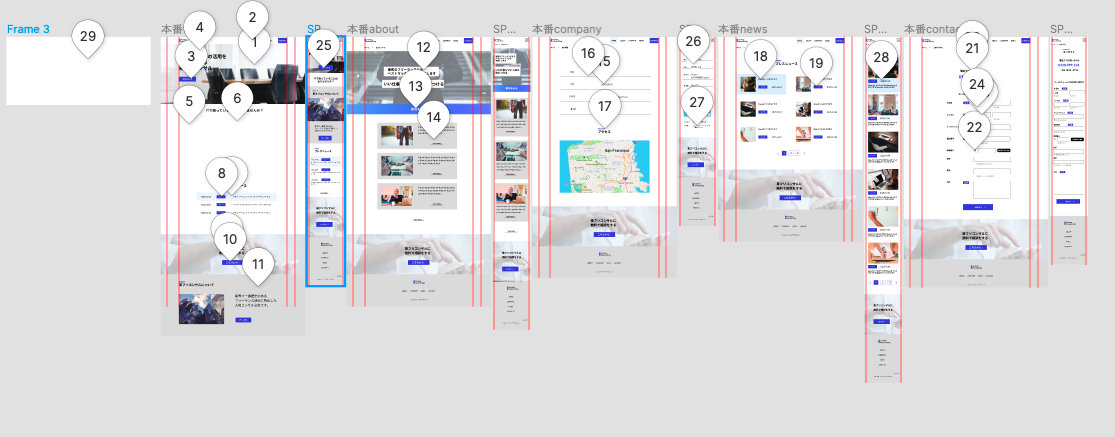
試行錯誤しながら、制作したデザインがこちらです。
写真は、TOPとABOUTページのみですが、他にもCOMPANYページ・NEWSページ・CONTACTページを制作しています。
PCサイズ・スマホサイズの合計10ページですね。

自分なりに結構考えて制作しましたが、やっぱりプロのデザインとはなんか違うなって感じますね。
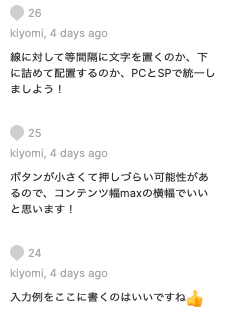
デザインコースでは、合計3回デザインをプロのデザイナーさんからレビューをもらうことができるのでレビューを頂きました。
初級編でも思ったのですが、このレビューが本当神です。
自分ではとうてい気づくことができないことをプロ目線からバシバシ言ってもらえるので独学勢にしたら助かりますね。

ちなみに今回は29レビューも頂きました。
 オカ
オカ相変わらず丁寧なレビュー。ありがたや。

ここで大切なのはレビューをもらって満足しないことです。
しっかりとレビュー頂いたことを自分なりに解釈して、再度デザインを制作しましょう!
こちらがレビュー頂いた点を意識したデザインです。

- スマホサイズのときのボタンを大きくした。
- フッターの幅を狭くした。
- グレーの色を減らした。
正直ここはめちゃくちゃ大変ですが、頑張ってやりきりましょう!
逃げずにやり切ることで一歩デザイナーに近づくことができるはず。
こちらから修正したデザインを見ることができます。
デザインの仕事の幅を広げよう(DAY21〜DAY28)
デザイナーにとって必要な力は「センス」ではないということを動画で解説してくれています。
WEB制作とも共通していますが、継続力が大切だよって話ですね。
他の2つも非常に共感しました。
今のところ自分はデザイナーになりたいのかどうか分かりませんが、何をするにも共通して大切さ心得ですね。

また、デザイナーとして仕事を受けるにあたって当然ですが、得意なジャンルを仕事だけを受けられるわけではありません。
DAY22では、男性向けサイトのポイントについて動画で解説しています。
東フリCEOの船越さんが解説しているんですが、めちゃくちゃ勉強になります。
車とスポーツ、アパレルの参考WEBサイトをみながらポイントについてまとめています。

DAY23では女性向けサイトについてのデザインの学習をします。
複数のサイトを見ながら、動画で解説しています。
面白かったのが、ダイソーのサイトを解説するんですがそもそもダイソーって女性向けなのか?ってところも含めて解説しています。
男性サイトと比べると「やわらかい」「オシャレ」「可愛い」サイトが多いですね。
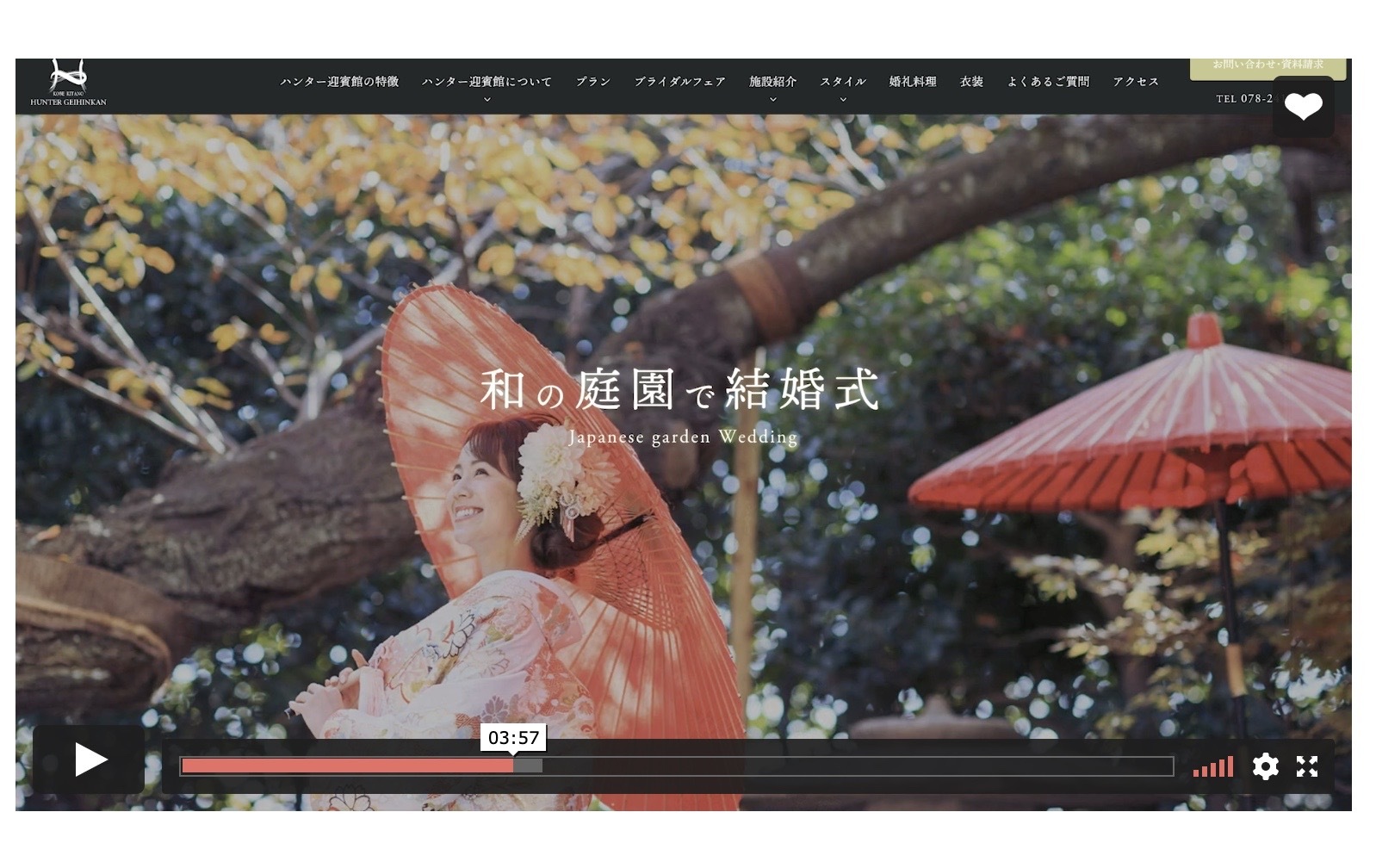
あと、結婚式場のサイトも女性向けにサイト設計されていてなるほどって思いました。

また、ここではファミリー向けのサイトの紹介もしています。 色合いが男性向け・女性向けとは違っていろいろな色が使われていて比較が面白いですね。
デイトラでは、紹介されていませんでしたが自分で3つほど子供向けのサイト を集めてみましたので参考にしてみてください。
DAY24ではメディアサイトのデザインについて学習します。

年齢層が高い方向けのサイトは文字数が多めのようですね。確かに、Yahooとかって文字多いですもんね。
オカログももっとペルソナ(ターゲット)を決めて、サイト設計をすべきだなと思いました。
ここでも、男性向けメディアと女性向けメディアでデザインが結構変わることを解説しています。
DAY25では動画サイトについて学習します。
動画サイトは結構レベルが高いようですね。船越さんはデザイナーとして2年ほど経験を積んでからやりましょうっと言っているので仮に案件がきても、お断りするか、どなたかに外注しましょう。
 考える人
考える人まぁオカには頼まないかな。
 オカ
オカうっ
DAY26では実際に仕事を取るためにどのような準備をすればよいのかについて学ぶことができます。
資料とは自分の営業の分身である。
めちゃくちゃ染みました。
確かに、自分を売り込むためにはお客様の手元に何か最後残るといいですよね。

船越さんが経営されている蒼での営業資料を動画で見せながら、顧客へ説明しているように解説してくれます。
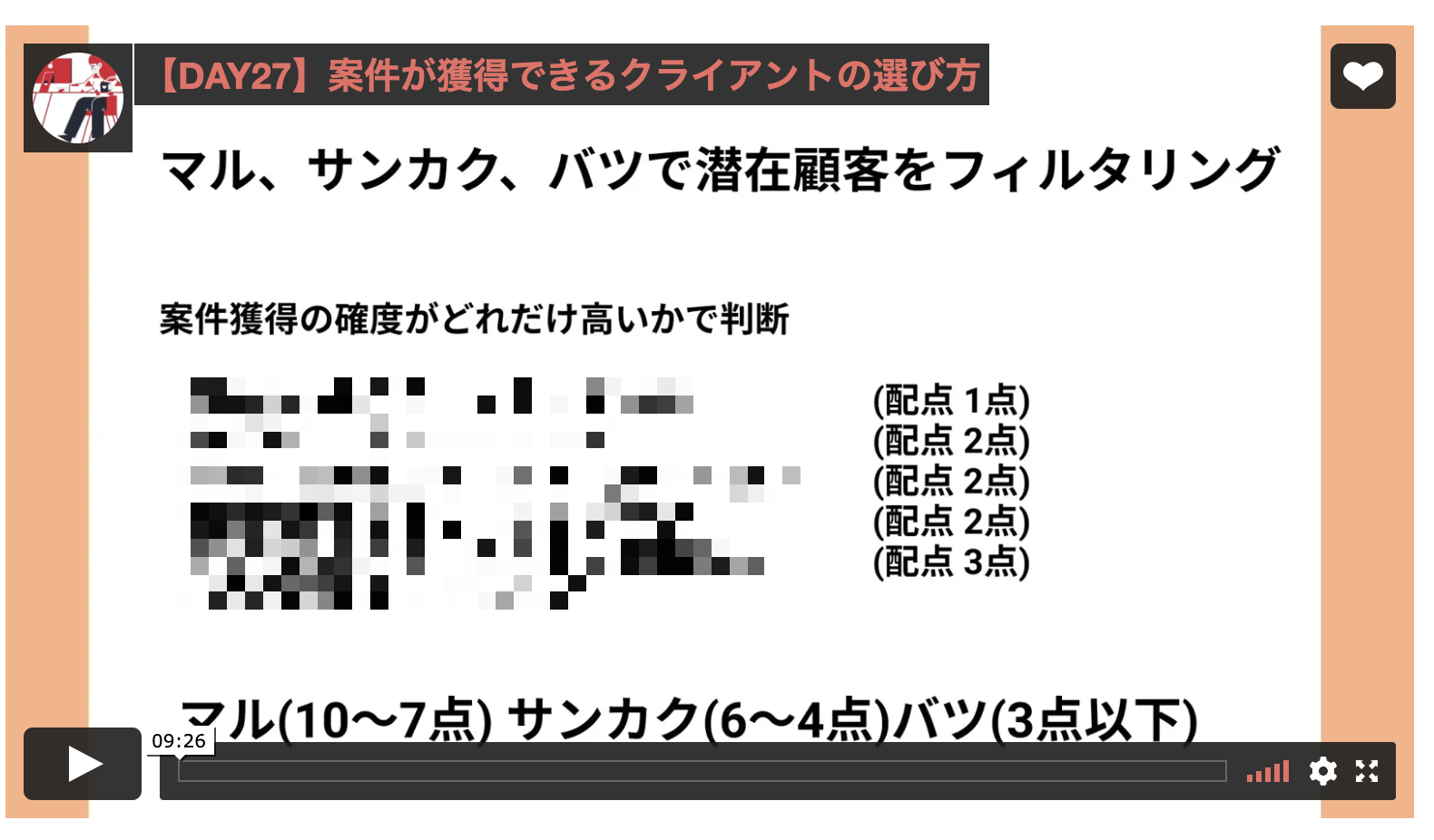
DAY27では実際に仕事を発注してくれるクライアント選びのコツを教えてくれます。
船越さん流の潜在顧客のフィルタリングの方法は、実用性が高くよかったです。
点数付けでマル(10~7点)、サンカク(6~4点)、バツ(3点以下)で分けたときに、サンカクの潜在顧客を持って安心しないようにするということです。

これは私も経験したんですが、今デザインしてるから完成したらコーディングお願いしますと言われた案件があってホッと安心していたんですが、結局こなかったんですね。
なので、マルのお客さんをしっかり獲得していくことが大切で、サンカクの顧客の売り上げは期待しないというのが大切です。
DAY28では営業せずとも勝手に仕事が入ってくる営業の仕組みの作り方について学ぶことができます。
営業せずとも仕事がもらえるようになったら最高じゃないですか?
どうすればその体制を作ることができるのかを解説しています。
Facebookを使って、発信するのは実際に案件受注もしたことがあったので大切ですね。
WEBマーケを行っている方と繋がるのもオススメしていました。 確かに、広告とデザインって相性いいですもんね。
そして船越さんはこのようにおっしゃっています。

 オカ
オカ自分にあった形で仕事を取れるようになるといいですね。
営業方法(DAY29〜DAY30)
実際の営業方法について解説しています。
オススメの営業方法を3つご紹介しています。 著作権の関係上、1つだけのご紹介とさせて頂きます。

船越さんが愛用している、yentaを使った営業方法について解説されています。
自分も実際に使ったことありますが、お仕事の話をふって頂いたこともあるのでオススメできますね。
昔は、東京限定のサービスでしたが、今は地方向けにもサービス展開されているので一度使ってみてください。
他2つの営業方法の内1つは、僕も行ったことない営業方法でしたので勉強になりました。
なんとなくデザインはできるようになったけど、仕事としてできるのは別ですよね。
顧客トラブルは、技術力と関係なく起こる可能性があります。
炎上を回避する方法についてまとめて頂いています。
これから、デザインの仕事をしていく上で必ず抑えておきたい知識なので何回も見返します。
受講生限定特典の見積書テンプレート・契約書テンプレートもありがたすぎます。

さらなるスキルを身につけよう!(DAY31〜DAY32)
ここでは、実際にWebデザインをするときにコーダーに配慮したコーディングしやすいデザインをするために気をつける点について学習します。
僕も実装者目線でもあるので、本当にここの部分ができているWebデザイナーさんには感謝が尽きません。
後工程を考えられるWebデザイナーはめちゃくちゃ人気になれますのでぜひここでしっかりと学習して身に付けてほしいと思いました!
デイトラWebデザインコース上級編のカリキュラム
高単価を稼げるデザイナーになる(DAY1)

デザインの必要性について考える日です。
お客さんがWebサイトを作る理由ってなんでしょうか?
 悩んでいる人
悩んでいる人サイトをお洒落にしたいから?
 悩んでいる人
悩んでいる人とりあえず作ればいいかなって
趣味でサイトを作っている人は、どんなサイトでもいいかもしれませんが企業がサイトを作るのはしっかりと理由があるはずです。
何十万・何百万円の投資をしてまで作る理由って、ホームページからその投資以上の価値を生むためですよね。
そのあたりの話を丁寧に解説しております。
また、お客さんも実はサイトを作る理由が曖昧だったりするので、デザイナーが主導権を握ってお客さんの真の目的を導いてあげられるとかなり価値が高いデザイナーになれると思いました。
 オカ
オカデザイン とアートの違いだなこれが。
UIについて(DAY2)
UIUXってよく聞く言葉ですが、どんな意味かみてみましょう。
UIはユーザーインターフェイスの略。
UIは「人とモノ(製品やサービス)をつなぐ窓口のようなもの」のことです。
WebサイトでいうところのUIは、サイトの見た目や、使いやすさのことを指します。
UXはユーザーエクスペリエンスの略。
UXは「人がモノやサービスに触れて得られる体験や経験」のことです。
例えばあなたが見たサイトの、見た目や使いやすさが非常によかったとなった場合。
あなたが感じた全てがUXとなります。
ようするに、人が使いやすいことが大切だということです
 オカ
オカ適当にまとめすぎかな…?
デザインの学習と合わせてこちらの本も購入してみました。
ECサイトの作り方(DAY3〜10)

今、ECサイトが非常に盛り上がっています。(特にShopify)
上級編は、今盛り上がりを見せているEC市場のデザインを中心に学習していくのですが、DAY3では、実際のオンラインサイトをみながらECサイトに必須ページなどをみていきます。
コーポレートサイトとは違って、購入画面や決済画面があるのが特徴ですね。
DAY4では、これから制作するECサイト制作の準備を始めます。
ECサイト制作の時に参考になるギャラリーサイトが4つご紹介されているんですが、めちゃくちゃいいですね。
こういうのって自分で、勉強しているだけだとなかなかたどり着けないところだったりすので、こうやってまとめて頂けると非常にありがたいです。

 オカ
オカDAY5からは、プロテインのECサイトを制作するので、ギャラリーサイトなどを使ってサンプルを集めておくか。
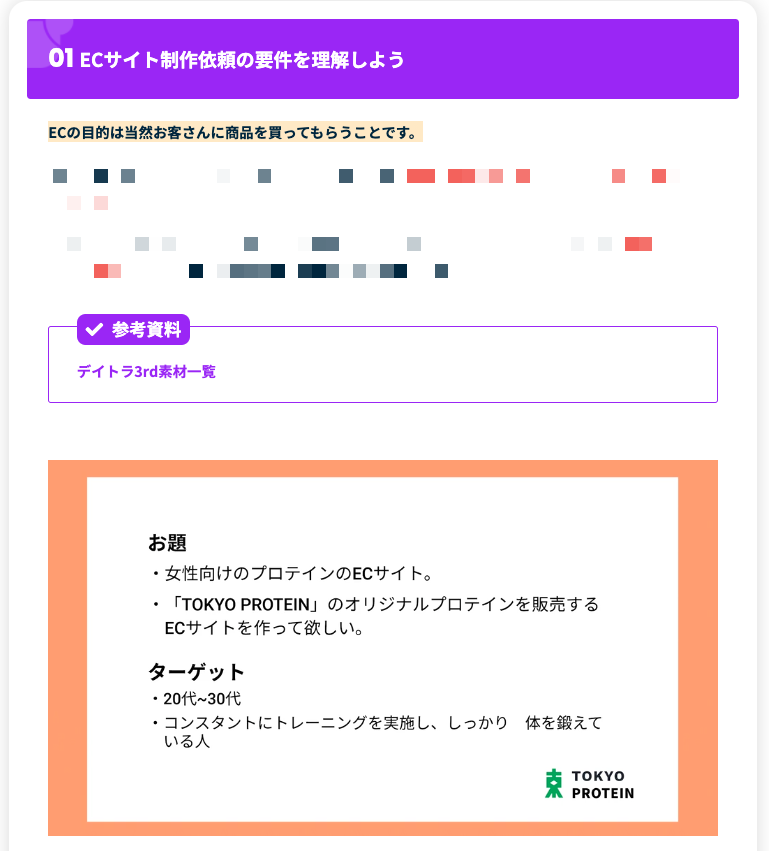
DAY5から、実際にECサイトを制作します。
まずは、要件定義の確認です。中級編で要件定義の重要性について理解したので、ここはしっかり抑えておきましょう。

DAY6では、参考サイト集めていきます。
今回制作するのは、プロテインのECサイトなので検索で「プロテイン」とかで検索すると競合サイトを集めることができますね。
せっかくなので、僕が集めたECサイトをこちらで紹介しておきます。
・マイプロテイン(https://www.myprotein.jp/)
・DNS ZONE(https://www.dnszone.jp/protein/)
・SAVAS(https://www.meiji.co.jp/sports/savas/)
・iHerb(https://jp.iherb.com/)
 オカ
オカ趣味で筋トレをしているので、結構集められたぜ。
あとは、今回のターゲット層が20~30代の女性なので、ターゲットに合わせたサイトも集めておくとよさそうですね。
DAY7ではワイヤーフレームを制作していきます。
ゼロから作っていくのではなく、教材内でオススメされているサービスからワイヤーフレームをダウンロードして制作していくのでかなり工数が削減できます。
正直ゼロから自分で作るって思っていたので助かりました。
 オカ
オカゼロから生み出すことに価値があるのではなくて、お客さんが喜んでくれるころに価値があるんだな。
(ゼロから作品を作れない言い訳…)
DAY8では配色をして仕上げていきます。
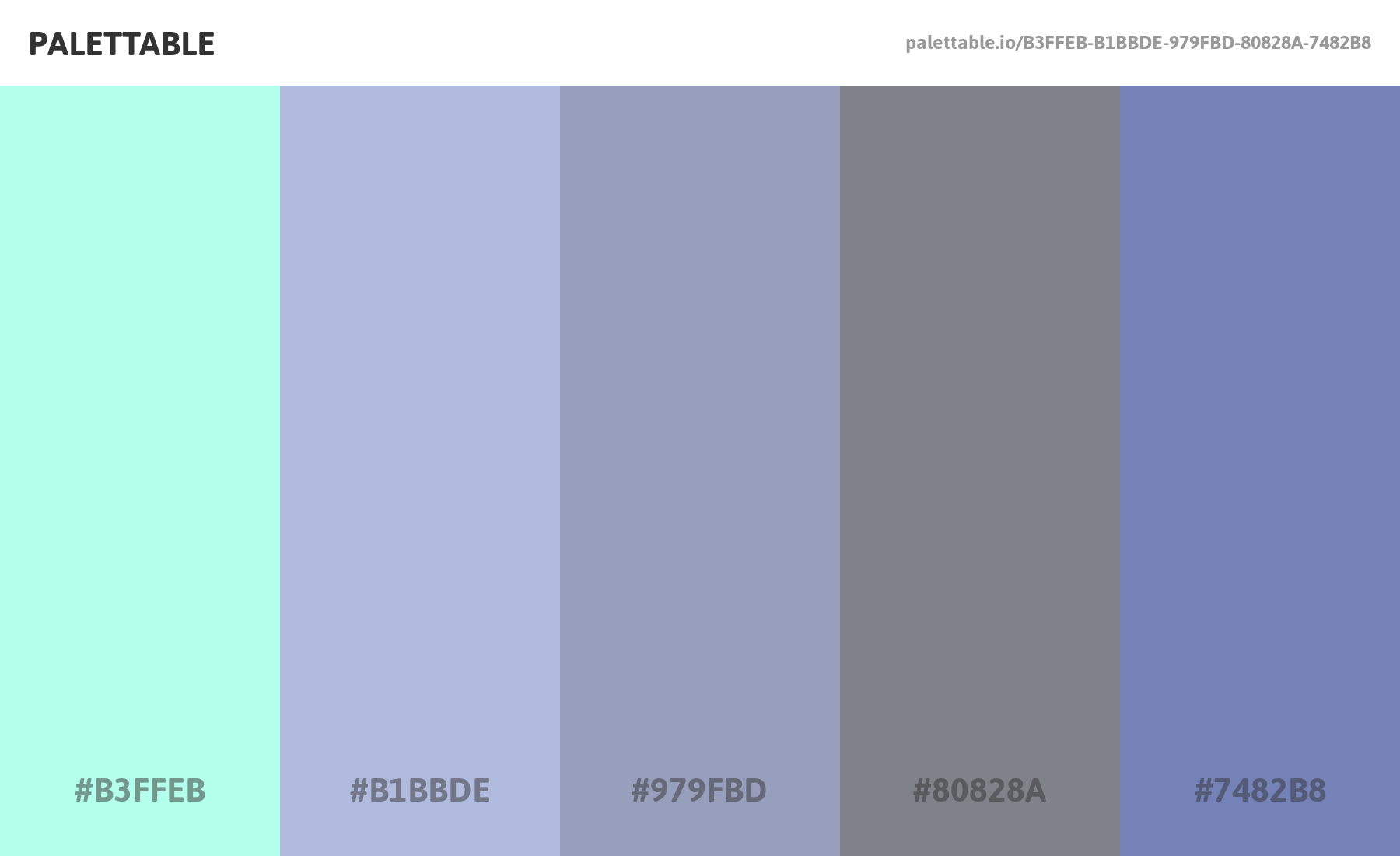
配色の際にはやっぱりPalettableで色を合わせていくのが非常に便利ですね。
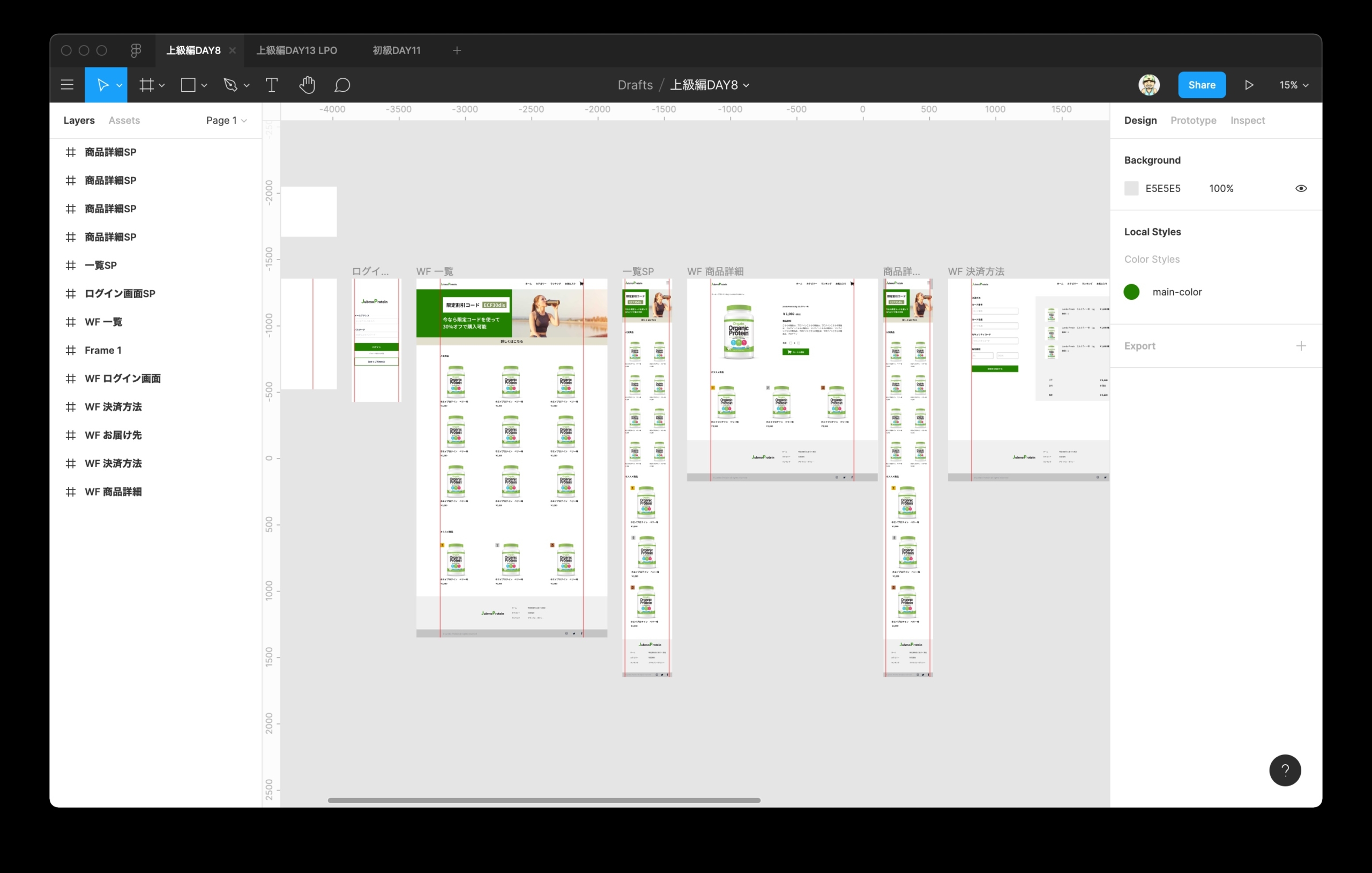
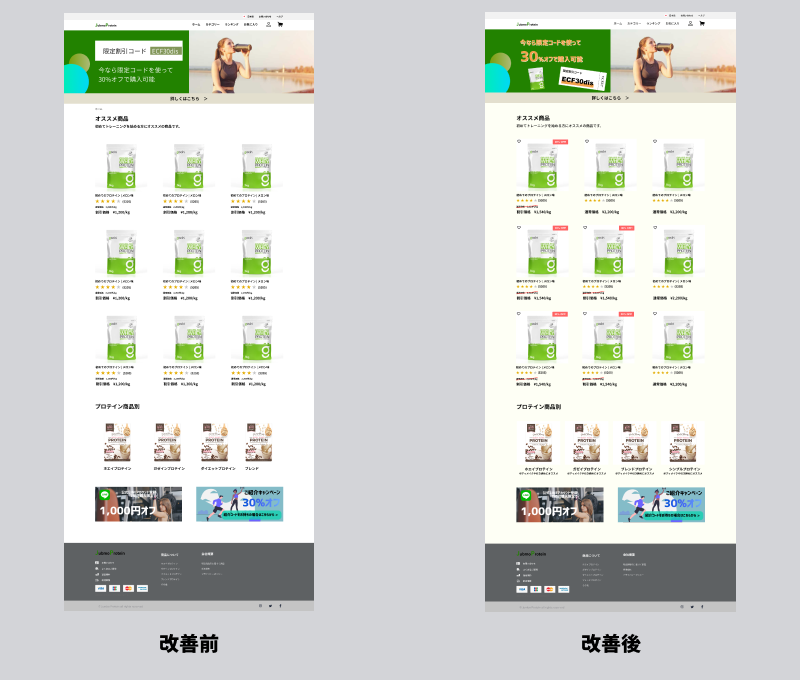
実際に、配色したデザインがこちらになります。
非常にシンプルですが、よくあるECサイトっぽくなりましたね。
DAY9ではスマホサイズの作成をします。
ここでの注意としては、素人(駆け出し)がいきなり我流のデザインをすべきではないと。
基本をしっかりと見につけて、それからオリジナリティをだすようにすべきである。
確かに、僕もちょっとデザインがあっけなくてもう少しつけたそうかなと思って付け足すと一気にダサくなる経験がありました…。
DAY10では、DAY9までで制作は完了したので、納品前のレイヤー整理を行います。
めんどくさくてもここができると実装者に感謝されるはずなので、必ずレイヤー整理は行うようにしましょうね。

最終的に上記のようなレイヤーになってます。
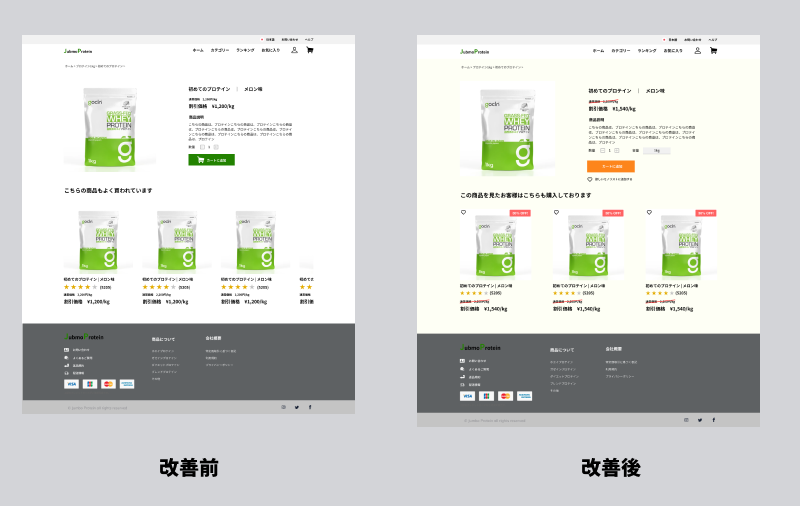
最終的に作成したデザインはこちらです。
Figmaで作成したデザインを見る(Before)
↓こちらがメンターさんからレビュー頂いたあとのデザインです。
Figmaで作成したデザインを見る(After)


今回もめちゃくちゃ丁寧なレビューを頂き自分なりに改善しました。
特に重要だと思ったポイントは
・ ECサイトの目的は購入してもらうこと!購入ボタンは目立つようにする!
・全て均一にするのではなく、グループを意識。
・必要な情報・載せたい情報・ユーザーが欲しい情報を整理してどうやってサイトで見せるかを考える。
 オカ
オカ確かに、購入ボタンが全く目立っていなかったな。
これからは気をつけねば、、
ということでECサイトはこれで完成となります。
ロジカルなデザインを身につけよう(DAY11〜DAY26)
DAY11では、LPO(ランディングページ最適化)を行います。
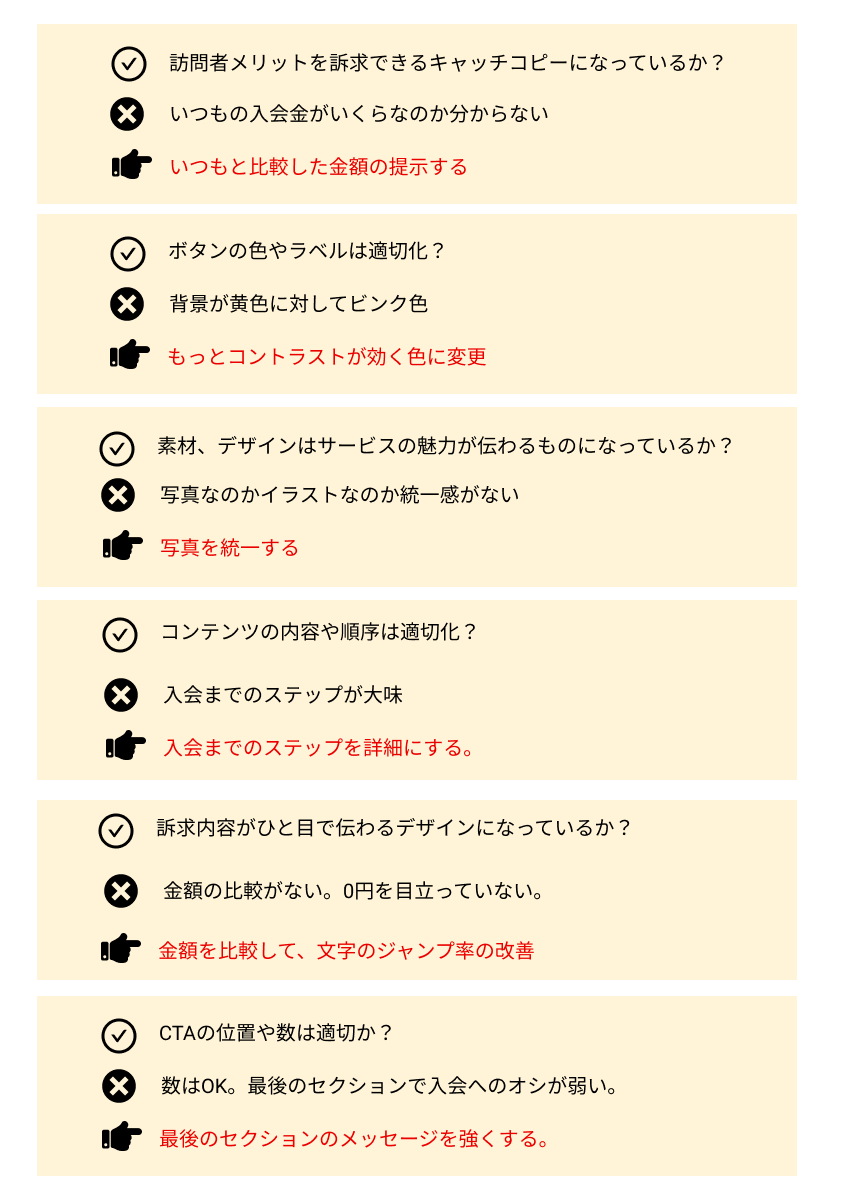
初級編で作成したLPを改善するためにどのようなことが必要なのかを学んでいきます。
① 既存LPのデザインを確認
② 既存LPの目的を理解しよう
③ 既存LPの課題を確認しよう
DAY11では① と②を行います。
スケジュールどおり進めていれば、約2ヶ月まえに作成したLPとなるのでここで一度復習をしておきましょう。
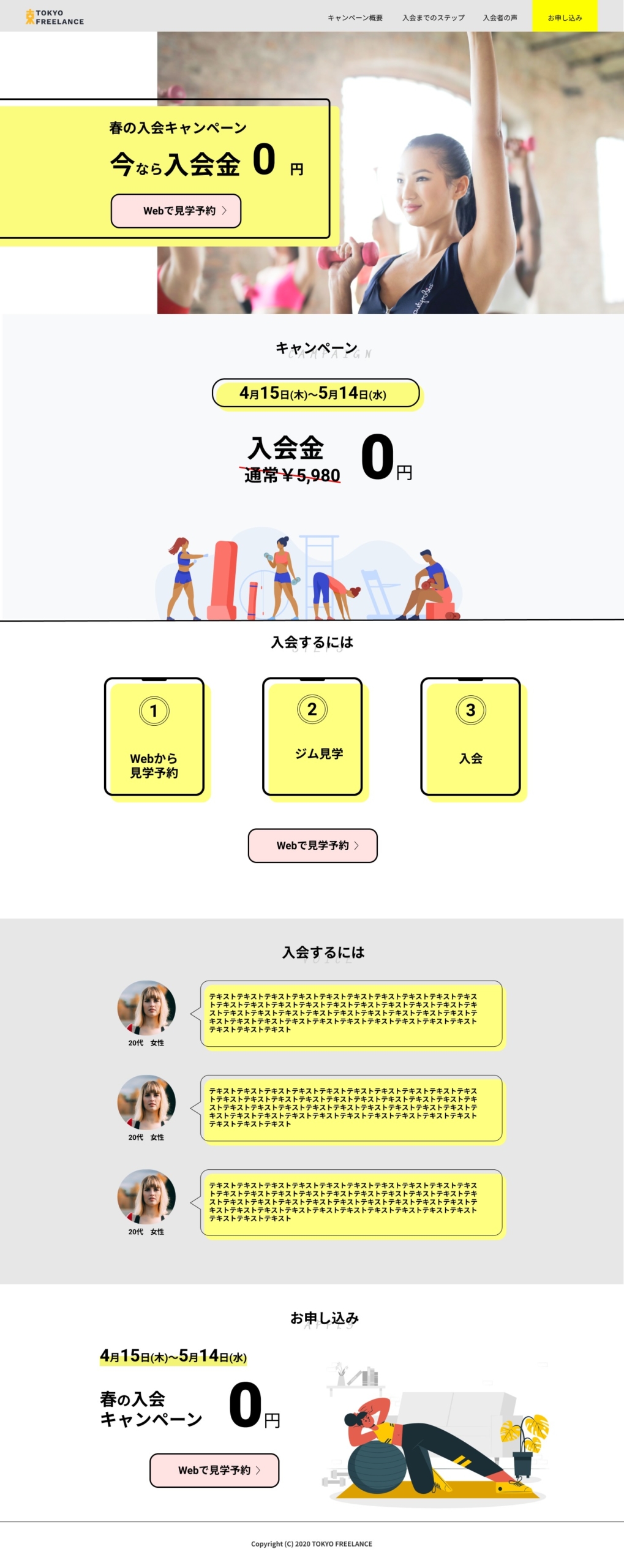
ちなみに、初級編でデザインしたものはこちらです。


DAY12では、LPOの基本は下記となります。
課題の抽出 → 改善 → 検証 → 課題の抽出 → 改善 → 検証… (繰り返し)
一般的に言われるPDCAサイクルと似ていますね。
DAY11では、Webデザインにおいての課題の抽出から改善の仕方・どのようなアプローチを行えるのかについてわかりやすく解説されています。
DAY13では、現在のLPのデザインを見ながら、改善できそうなところを考えていきます。
ざっと自分で改善できそうなところを考えてみました。

特に気になったのは、イラストと写真が混在しているところでしょうかね?
もう少し統一感を持たせるために写真に統一しようと思いました。
DAY14では、改善のための参考サイトを集めていきます。
今回僕が集めた参考サイトはこちらになります。
DAY15では、実際に手を動かして改善をしていきます。
今回は、動画も参考にしてちょっと真似しながら改善していきました。
DAY16では、ワイヤーフレームに色を乗せていきます。
参考サイトや、このような便利なツールを使いながら色を合わせます。

また出てきましたpallatable。
palettableは非常に便利で、サイトのメインカラーに対してコンピューターがいい感じの色を提案してくれます。
同系の色だけでなく、反対色も提案してくれるのが非常にありがたいです。
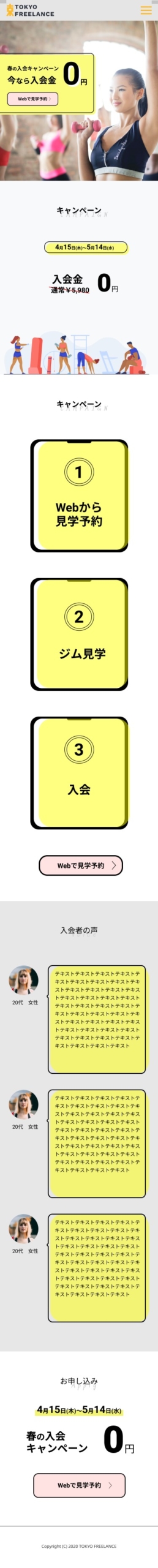
DAY17では、スマホサイズをデザインしていきます。
こういうメッセージあると嬉しいですよね。

あと、デザイナーとしての大切なマインドなんかも教えてくれるのもありがたい。
 オカ
オカ実務でデザインやるのが楽しみであり、恐ろしくもあります。。
DAY18では、レイヤーやグルーピングの整理を行います。
 オカ
オカ自分は実装側なので、ここの工程の大切さがよくわかります。
共通のコンポーネントとかには、同じ名前をつけておくとかの心遣いが大切だなと思いました。
改善したデザインはこちらから見えます。
DAY19では、復習とチェックを行います。
デザイナーとしての心構えについて5分ほどの動画で解説されています。
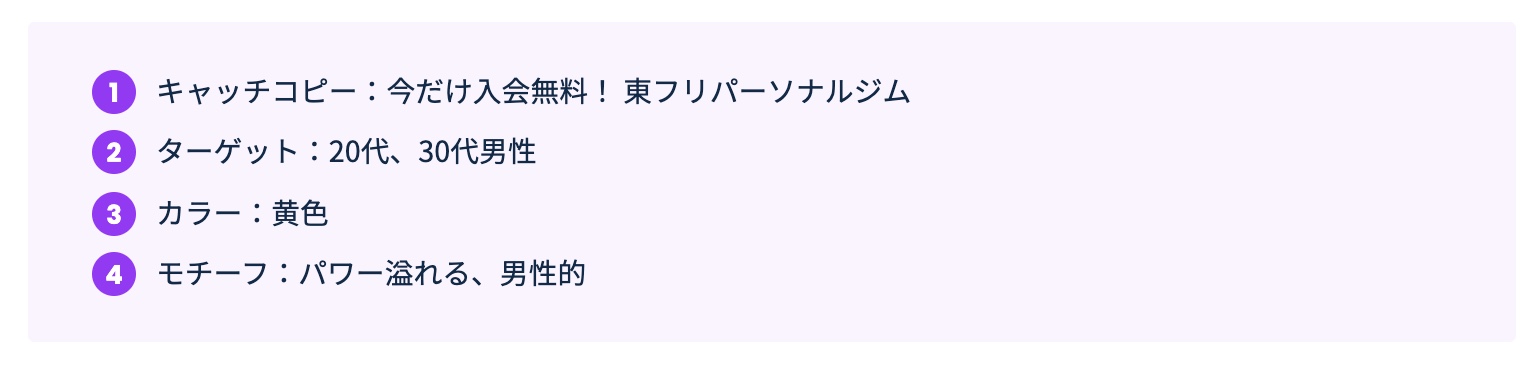
- デザインで迷ったときに立ち返る場所を作っておく。
- トンマナ・ターゲット・サイトの目的を明確にしておく。
- トンマナ →トーンアンドマナーの略でデザインの一貫性をもたせること。
- デザインしたものを作って壊す(改善)、作って壊す(改善)を恐れない。
一度自分のデザインについて「なぜこのデザインにしたのか」っていうのをまとめてみました。

DAY20では、デザインを効率よく行っていくための効率アップツールの紹介となります。
ただ便利なデザインツールを使う場合でも、まずはベースの力が大切だと動画でもおっしゃっています。
僕も、もう少しFigmaを使いこなせるようになってからこのあたりのツールは使っていきたいなと考えています。
DAY21では、1時間でバナーを制作するチャレンジを行います。
Canvaを使ってバナー作成をします。今回のテーマはこんな感じです。

10分ぐらいでちゃちゃっと下記のようなものが作れました。
学習コストも高くないので、趣味でちょっとデザインをやってみたいという人にはいいかもしれないですね!

DAY22では、デザインを10倍かっこよく見せるモックアップを作成します。



DAY23では、デザイナーは、エンジニアとのコミュニケーションが必要不可欠です。
僕は、実装をする側なんですが結構不明点についてはデザイナーさんに聞くこともあります。
そのときにデザイナーさんが最低限知っておいてほしい用語について解説しています。
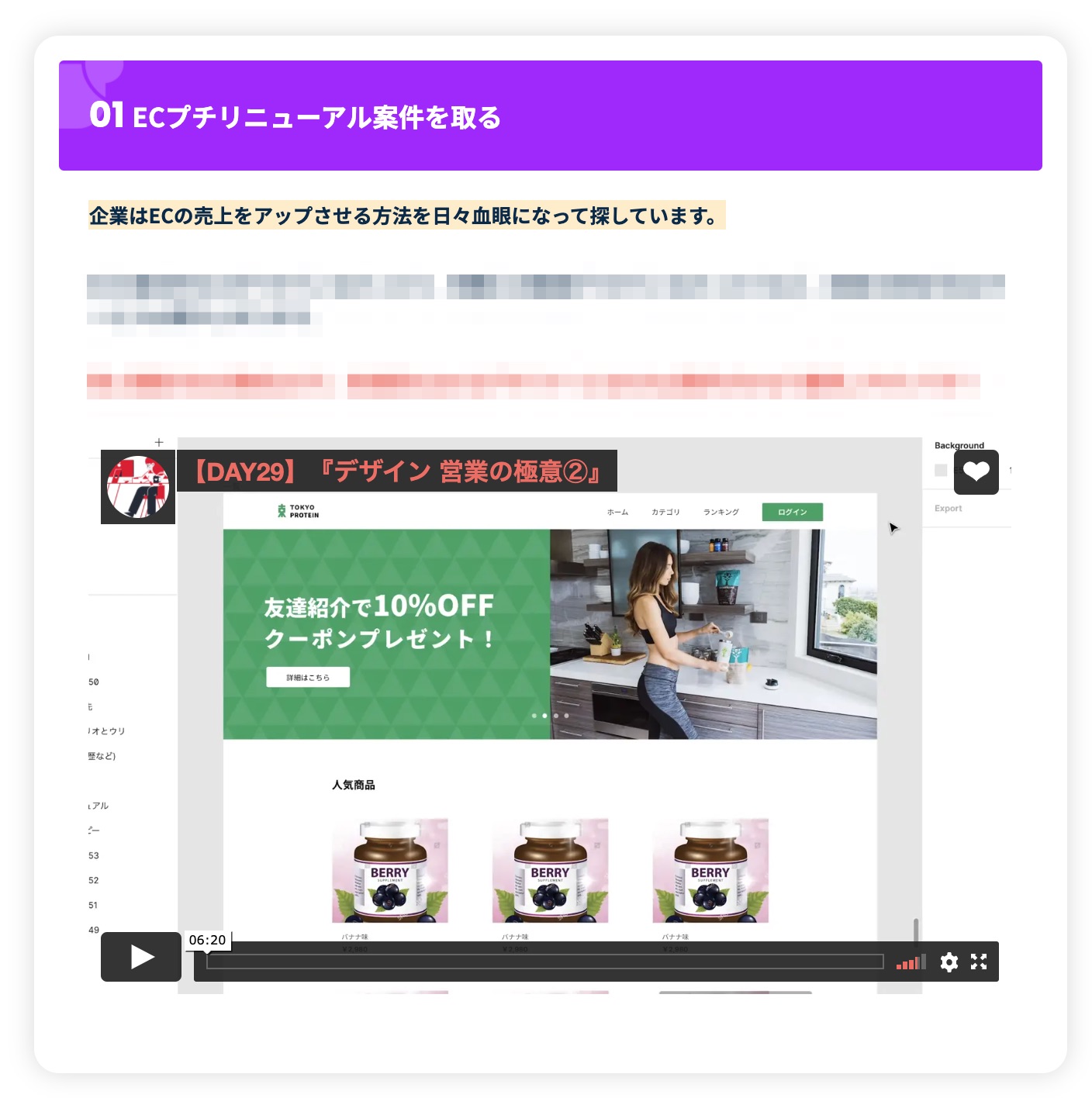
DAY24〜DAY25では、デザイン改善を行うための営業の極意について学習します。
デザインを学んでいる理由って人ぞれぞれかなと思うんですが、デイトラでは「案件受注」にフォーカスしています。
オススメなのは、改善案件を取ることとおっしゃています。
 オカ
オカ確かにサイトを作って満足している人って多いもんなぁ
具体的なことは控えますが、かなり有益な動画になってます。
- 改善案件を取る際の、提案方法
- デザイナーにオススメのパートナー
この辺りは非常に勉強になりました。

また、ECに特化した営業方法についても学ぶことができます。
コーポレートサイトに比べて、ECサイトを運営している企業はより売上げアップについて考えているはずです。
ECサイトというのは、常に改善をしていく必要があるのでかなり営業チャンスがあるなと思いました。
また、ECサイトは売れるデザインの型がある程度決まっているので、自分の中でテンプレートを持っておけるというのは強いなと思いました。
DAY26では、デザイナーとして成長し続けるためのマインドについての叩き込んでくれます!

一番驚いたのが、船越さんが昔はエンジニアだったということです!w
やっぱり成長する人はガンガン新しいことにチャレンジしていますね。
継続 × 新しいことへのチャレンジは非常に大切だなと思います。
自分ができることを同じようにやっているだけではダメだなと改めて思いました。
自分に置き換えて考えてみました。
HTML / CSS で静的サイトが作れる
↓
WordPressで動的サイトが作れる(イマココ)
↓
WordPress案件のデザインまで担当
↓
Shopify案件を担当
↓
Web開発にシフト
ある程度できるようになったら、自分が今まで担当していた工程は別の人に流していくとかの仕組みを作っていければかなり良さそうだなと思いました。
STUDIOをマスターしよう!(DAY27〜DAY34)
STUDIOを使用したノーコード制作についても学ぶことができます。
STUDIOで作られたサイト一覧がこちらなのですが、本当に衝撃を受けました。
ノーコードでここまでできるんだなーと。
デザインが得意な方はSTUDIOを使いこなせるだけでも案件に困ることはないだろうなと思いました。
 オカ
オカデイトラのWebデザインメンターとしても活躍されているもちさん(https://twitter.com/makiko_sakamoto)の制作されたサイトもSTUDIOで制作されております。
このサイトを見たときにすごすぎて衝撃をうけました😂
https://makikosakamoto.design/
学んだスキルを活かして営業しよう(DAY35〜DAY44)
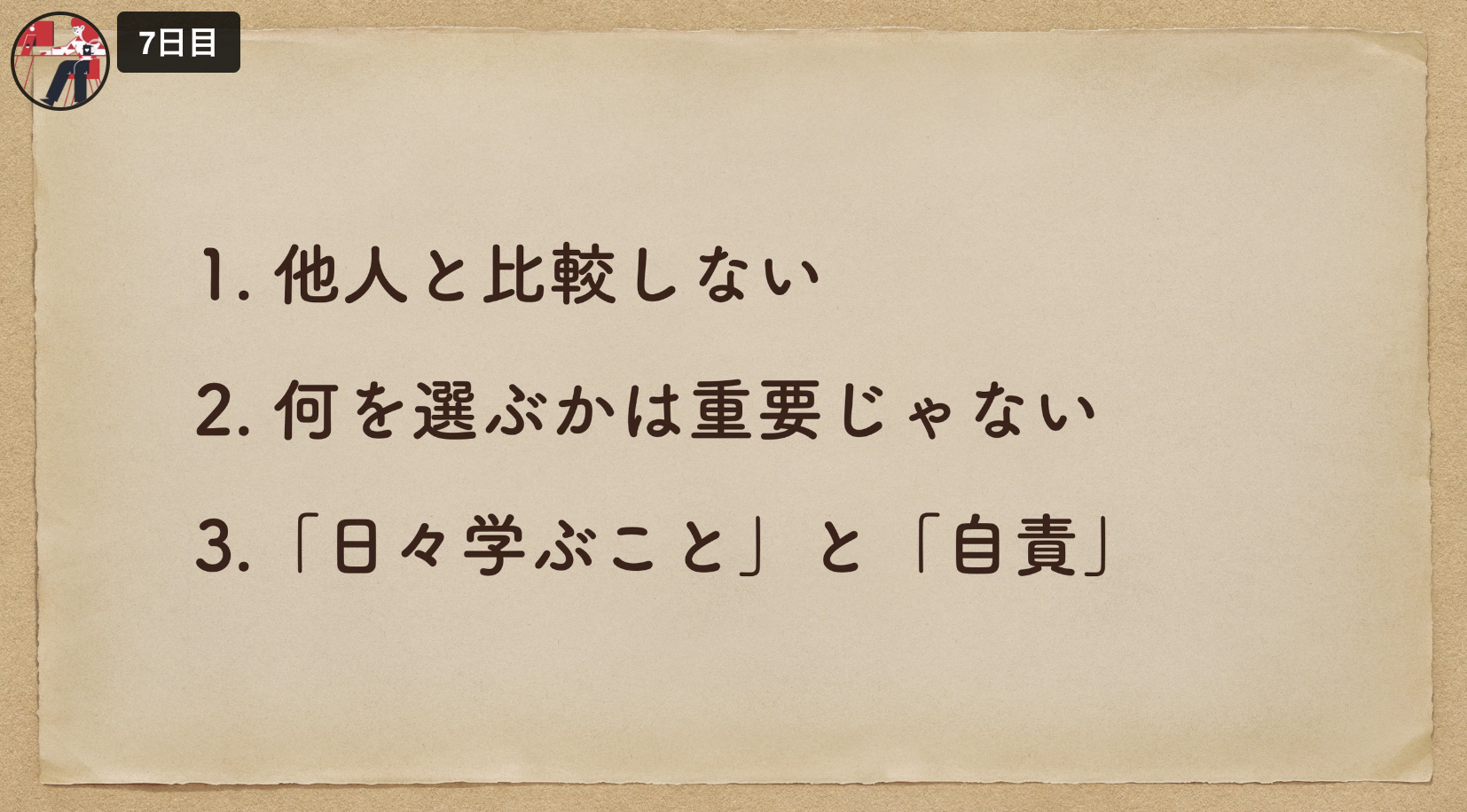
DAY35〜DAY41では「7日間で仕事を受けるためのマインドや基礎知識を学ぼう」を学習していきます。
実際にWeb制作のスキルを身に着けても、仕事が取れるかどうかというのは全く別の話になります。
メンターでもあるしんじさん(https://twitter.com/shinji_fourps)の提供されているサービスの一部を学ぶことできます^^
自分は特に長く活躍し続けるために大切な3つのことが響きました!☺️

 オカ
オカ一線で活躍されている方の話を聞くことができるのは非常にありがたい
DAY42〜DAY44ではエンドクライアントへの営業方法について学ぶことができます。
ここではWebサイト・SNS・LINE・MEOなど「Web事業・エンド営業・Webディレクション」を学ぶことができるWSSクラスのコンテンツの一部を見ながら学習をすることができます。
WSSクラスも本当に多くのかたが実績を残しているのでその営業・ディレクション手法が学ぶことができるのはうれしいですね☺️

さらなるスキルを身につけよう!(DAY45〜DAY46)
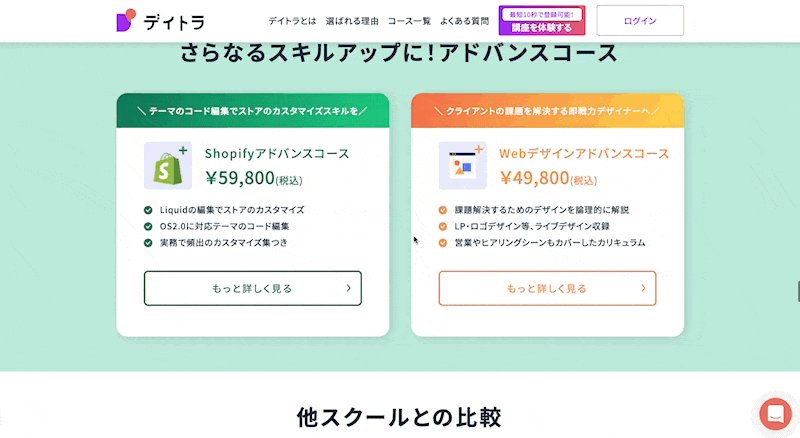
こちらでは、転職支援コースとWebデザインアドバンスコースの紹介となります。
今まで身に付けたスキルで転職活動をスタートしても良いですし、更なら技術を習得するためにWebデザインアドバンスコースを受講してみてもいいですね^^
デイトラWebデザインコースUIデザイン編のカリキュラム
UIデザインについて学ぶ(DAY1〜DAY20)
デイトラWebデザインコースの受講生の声
申し込みから受講までの流れ
ステップ1: デイトラ公式サイトへアクセス
こちらからデイトラ公式サイトにアクセスします。
下記の画像のどちらかのボタンをクリックして進みます。

ステップ2:デイトラ

利用規約とプライバシーポリシーに同意して、アカウントを作成します。アカウントが作成されると自動で下記のページへ移動します。これで無料体験を行うための準備は完了です。
ステップ3:受講したいコースを選択する
スタンドードコースとアドバンスコースに分かれているコースもあります。
自分の受講したいコースを選択して、カートに入れるボタンを押してください。


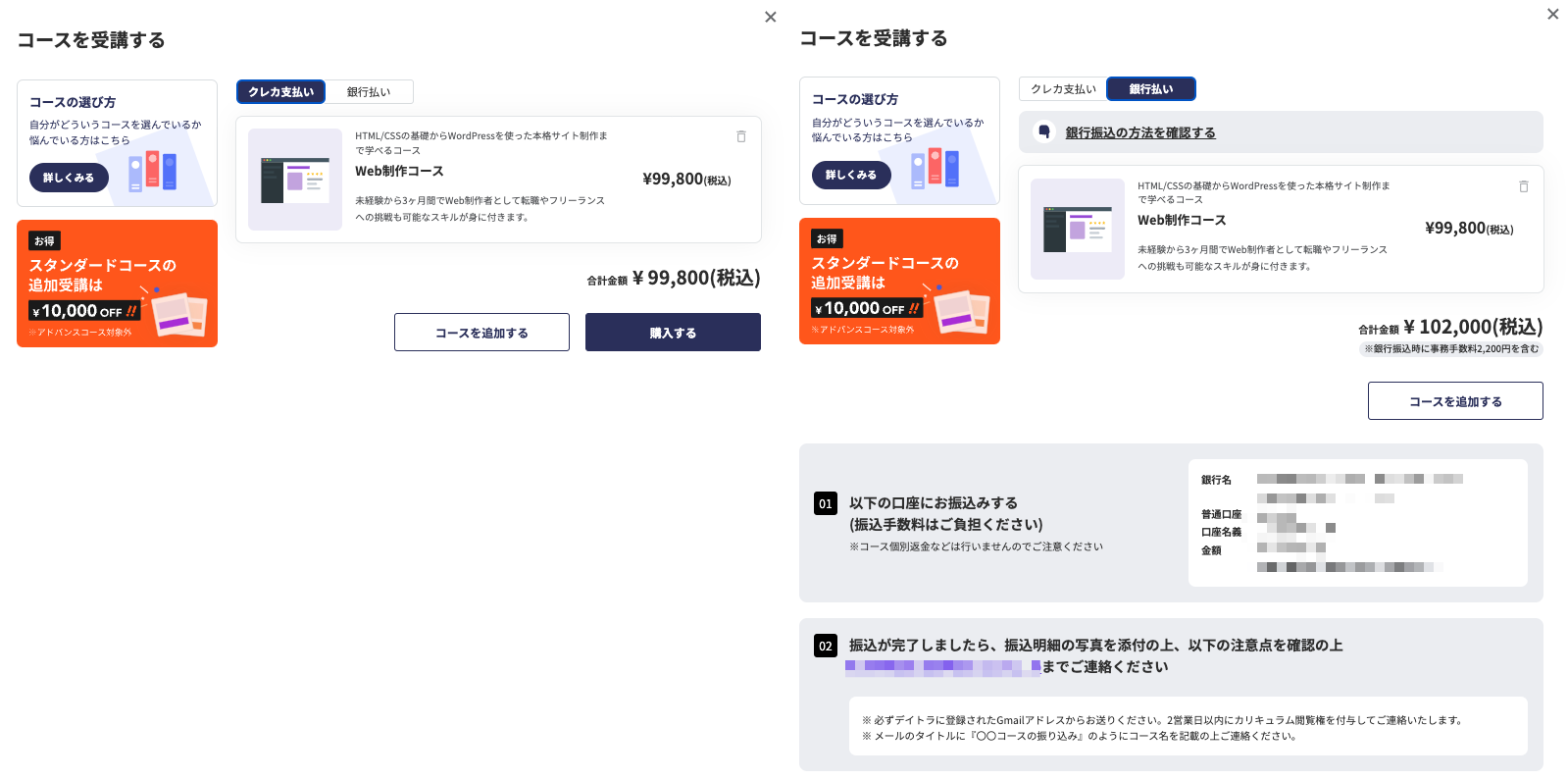
ステップ4:支払い方法を選択する
クレジットカード払いと銀行振り込み払いを選択することができます。

支払い後は「申し込み完了メール」がきます。
これで購入したコースの専用Slackに参加できるようになり、講座も受講できるようになります。
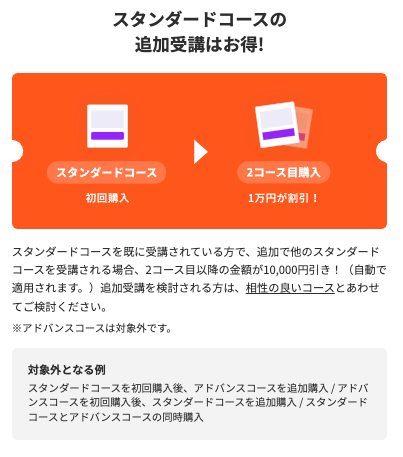
スタンダードコースはを既に受講されている方は2コース目以降は10,000円引きで購入することができます!

 考える人
考える人コーディングもデザインも興味あるけど、
まとめて買ったほうがいいかな?
 オカ
オカ個人的にオススメなのは、まずは1つのコースをやり切ってから
別のコースを受講することです。
全部中途半端になってしまうのは良くないのです。
ですが、実際に購入してみて合わないとなるケースもあるので
その際に別コースの受講を検討すればよいと思います!
デイトラその他のコースまとめ