悩んでいる人
悩んでいる人Shopifyエンジニアになりたいけどどうやって学習をしていけばいいんだろう?
 悩んでいる人
悩んでいる人Shopifyエンジニアとして稼げるようになりたいけど、どうすればいいんだろう?
本記事は、未経験の方が独学でShopifyエンジニアとして稼げるようになる(案件の獲得・転職)ためのロードマップとなります。
Web制作系のロードマップは市場に多くあるのですが、Shopifyをお仕事にするまでのロードマップがなかったので書きました。
実際にShopifyが日本で人気になったのもここ数年のため、まだまだ学習のステップが定まっていないように感じます。
実際に、未経験からフルリモートのShopifyエンジニア経験を持つ僕が「もし今からShopifyエンジニアになるならこうするだろうなー」と考えたロードマップになります。
本記事の信頼性

30歳から異業種への転職をして、Shopify Experts企業で1年半ほどフルリモートで勤務していました。
現在は名古屋の自社開発企業のフロントエンドエンジニアしています。フリーランスとしても活動しています。
本記事の対象者
本記事では
を対象として記事を執筆しています。
独学かスクールどっちがいいの?
そもそも、これから新しいことを始めるときに誰かに習う(スクール)か独学という選択肢がでてくるかと思います。
お金を払ってスクールに行こうか、独学でやってみようかと悩むかと思います。
僕が思うに、大半の人にはスクールをオススメします。
スクールをオススメする理由としては、
- お金を払うことで、「覚悟」が生まれる。
- 相当な理由がない限り、独学では学習は続かない。
- 分からないときに、聞くことができる環境を得られる。
などなど
とはいえ、様々な事情で独学でどうにかしないといけないといった方もいるだろう。
そんな方に向けて本記事を執筆しております。
 オカ
オカ現在僕がメンターをしているオンラインスクールデイトラの体験談を書いております。
もし、独学では不安という方は下記記事でレビューを書いておりますので読んでみてください。



Shopifyエンジニアが考える最速でShopifyエンジニアとして稼ぐためのロードマップ
まずは、大きな流れは下記のフローになります。
精神論はめっちゃ大事。
基本的なところを抑えておくだけで大丈夫です。
動的に画面に動きをつけるプログラム言語です。
デザイナーが作ったデザインをコーディングしていく作業
ITの基礎的な部分を理解しておきましょう。
なくてもなんとかなるお仕事もあるが、今後Shopifyエンジニアとしてやっていくなかで最低限は抑えておきたい。
Shopifyで使われている言語「Liquid」の学習です。
正社員志望の方は転職活動。フリーランス・副業志望の方は案件獲得に向けて活動!
STEP1:なぜShopifyエンジニアになりたいのかをよく考えて、目標を書き出す!
いきなり精神論かよというツッコミありがとうございます。
ですが、何か新しいことを始めるときには「なぜ」ということをしっかり考えておくことが大事だと考えております。
せっかくなので、紙とペンを用意して箇条書きでもいいのでなぜ自分がShopifyエンジニアとして稼いでいきたいのかを書き出してみましょう!
現在会社員として働いているけど、給料が上がらない。。。
副業として月5万稼げるようになりたい。
Web制作を学習してきたけど、単価が安くて疲れてしまった。
もう少しいい単価でお仕事がしたい。
時間や場所に縛られずに仕事ができるようになりたい。
そのためにもスキルを身につけて働き方を選べるようになりたい。
などなど人によって色々な思いがあると思います。毎日目に入るところに貼り付けておきましょう。
学習をしていると何のためにやっているんだっけとなるときが必ず来ます。
紙に書き出して毎日見ることで、目標を達成するために必要な情報が入ってきやすくなり、目標達成へ行動を習慣づけやすくなるようです。
 オカ
オカ僕も部屋に今月の目標と新年の目標を書き出して壁に貼ってます!
デジタルでも管理はしているのですが、やっぱり紙に書き出しておくと毎日強制的に見るのでいいですよ!
STEP2:HTML / CSSの学習をする
さぁここからは具体的な学習の話になります。
まずは、HTML / CSSというものを学習していきます。
HTML / CSSを初めて学ぶ方はProgateがオススメです。
Progateでは、月額約1,000円(一部無料)でオンラインでプログラミングを学ぶことができるサービスになります。
僕も、初学者のころは非常にお世話になりました。
初学者にとって1番大変な「環境構築(自分のPCでプログラミングをする環境)」をする必要がなく、Progate内で学習することができるのは良さの1つだと思います。
- 初学者向けに作られている。
- 環境構築が不要。
- 有料でも月1,000円のみ。
HTML&CSSコースは初級・中級・上級編にプラスしてFlexbox編があります。
また、各コースに道場編という形でコースで学んだことを確認する箇所もありますので、必ず行っていきましょう!
 考える人
考える人道場編が難しすぎるんだけど、
僕も向いていないのかな?
 オカ
オカ実は道場編は現在活躍している方の多くも苦しんできた部分です!笑
僕も初めて道場編をやった時は
「こんなのわかるかー」
っとなったのですが、分かるようになるので大丈夫ですよ!
個人的にはここは、2周ぐらいしてHTML/CSSに慣れればOKだと思います。
2周した段階でも、実際にサイト制作できるスキルがついているかというと全くついていないです。
Progateでは、まずはその言語の特徴やお作法をざっくり理解するぐらいだということで問題ありません。
あまり時間をかけすぎずに、一気にやれるといいかなーと思います。
ざっくりProgateでHTML/CSSについて理解できたら次は書籍を1冊購入して学習を進めていきましょう。
書店に行くと書籍もいっぱいあって迷うと思うのですが、まずはこの1冊がオススメです。
2週間ぐらいでやり終えられるように学習を進めましょう!
HTML &CSSの基礎学習でまずは1ヶ月ぐらいで進めましょう!
人によっては、時間が多くあってもっと早く進められる人もいるかもですが、その場合はガンガン進めてOKです!
デザインカンプからコーディングに慣れる
次に、デザインカンプからのコーディングを行います。
実際のお仕事では、デザイナーさんが作ったデザインデータを頂きそれを我々が実装をしていく形になります。
Shopify案件でも基本はデザインデータをもらい、それをベースに実装を進めていくのそれの練習を行います。
デザインカンプからのコーディングは慣れるまではかなり大変だと思いますが、基本的な技術かつ絶対必要な技術になりますので気を引き締めて取り組みましょう!
有料のサービスもありますが、まずは無料でできるところで問題ないと思うのでぜひ取り組んでみてください。

課題が大量にあってどれをやっていいか分からないと思うので、何をやろうと思っている方はとりあえずこの3つに取り組んでみてください。
コーディングがやればやるほど上手くなるのでもっとやりたい人はやってもいいですが、とりあえず3つぐらいやってみてデザインカンプからのコーディングに慣れることができれば問題ないです。
この3つをやるだけでも最初は苦労すると思います。
大変だとは思いますが、まずは自分で考えてコーディングしてみてください。
どうしても分からないところ・全く手が進まない場合には、こちらのサイトには参考コーディングが載せられているのでそちらを真似しながら自分の手でコーディングしていっても問題ありません。
 オカ
オカ僕もはじめはどこから手をつけていいのかが分かりませんでした。
真似(写経)でもいいのでやる切るようにしましょう!
JavaScript / jQueryの学習をする
次に、JavaScript/jQueryといったプログラミング言語を学んでいきます。
こちらもProgateでどんなものかを学ぶことからはじめるといいかと思います。
JavaScritpについては、JavaScript I 〜 JavaScript VIIまであるので100%理解できなくてもよいので2周ぐらいしておきましょう。
jQueryについても同様に、初級編 〜 上級編まであるので2周しておきましょう。
ここで重要なのは100%理解できなくてもOKということです。
理解できていないのに進んでしまってOKかなと不安になる方も見えると思いますが、問題ありません。
学習を始めたばかりの方が1回や2回やったぐらいでは正直100%理解するのは無理です。
なので、向いていないのかなとか不安になる必要はないです。
ドメイン / サーバーについて学習をする
お金を稼ぐということだけを考えればこの知識がなくても、案件は実際にあります。
ですが、Webの基本的な知識を抑えておくことは非常に重要ですし、お客様と話になったときに何も分からない状態ですとお客様も不安になります。
なので、 最低限のWebの知識を抑えておくことをオススメします。
オススメなのは実際に自分でサーバーとドメインを契約してサイトをアップロードすることです。
デザインカンプからのコーディングで実装したものをドメインを取得して、サーバーにアップロードすることをやってみましょう。
書籍で体系的に学ぶことも大切です。
書店に行くとかなり専門的な書籍がある中で、こちらの本は初学者にも分かりやすく解説されているのでオススメです。
Liquidについて学習をする
ここからはShopifyを実際に触っていきます。
LiquidというのはShopifyで使用されている言語になります。index.htmlのようにindex.liquidというファイルを使用します。
Liquid自体の学習も重要ですが、まずShopifyというもので何なのか・どんな機能があるのかを知ることが1番重要です。
ここへの理解なくしてShopifyエンジニアになることはできません。
- Shopifyの全体像を知る
- Liquidについて学習する
いきなりLiquidの教材を購入するのではなく、Shopifyの全体像を理解するように努めましょう。
僕がオススメするのはツイッターで人気のオンラインスクールデイトラで講師をやられているよーすけさんがオンライン学習プラットフォームUdemyで提供されているこちらの教材です。
次に、Liquidについての学習です。
LiquidではHTMLのコードを書いていきながら、必要に応じてLiquid独自の書き方を記述することで、管理画面で登録した商品情報の値や金額を表示したり、条件分岐によって表示の出し分けを行うことができるようになります。
ここでも全てを理解できなくても気にせず、Liquidでできることをざっと抑えておきましょう。
Liquidの学習についてオススメできそうな動画教材を探してみたのですが、日本語で作られているものであまりよさそうなものが見当たりませんでした。
動画教材としてあっても、過去のバージョンのものも多く現在のShopify開発とは異なる部分がありすぎて参考にできなそうだなーと。
唯一こちら動画はバージョンも新しく更新もされており、かつ学習内容的にも基本を網羅することができそうでした。
※英語教材です。
1冊手元においておく書籍にはこちらがオススメです。
あとは、案件をやりながら学習した内容の理解が深まっていきますので安心してください。
Shopifyの学習を終えたところで、1つ自分でデモサイトを構築してみることをオススメします。
テーマは有料/無料のものがありますが、とりあえず無料のテーマで問題ないです。
無料のテーマを使いながら、学んだことを実践するという形で下記のようなことを自分で試してみてください。
・Google Fontを読み込んでみる
・見出しのデザインを変更してみる
・人気商品にランキングを表示してみる
・よくある質問のページを作成してみる
など
自分で作ったストアを作っておくことで、転職活動や案件受注に向けて活動をすることもできます。
最低1つはデモストアを作成しておきましょう!
転職活動 / 案件受注に向けて行動する
さぁここまで学習を継続してこれたら、あとは実際にお仕事につながる行動をとっていくことです。
 考える人
考える人まだ不安だわ…
私のスキルで案件をとれるのかしら
 考える人3
考える人3転職できるのかが不安
めちゃくちゃ気持ちわかります。
案件に対応できるスキルを持っているにも関わらずいざお仕事をとっていこうとなると一歩が踏み出せなくなる方は多くいます。
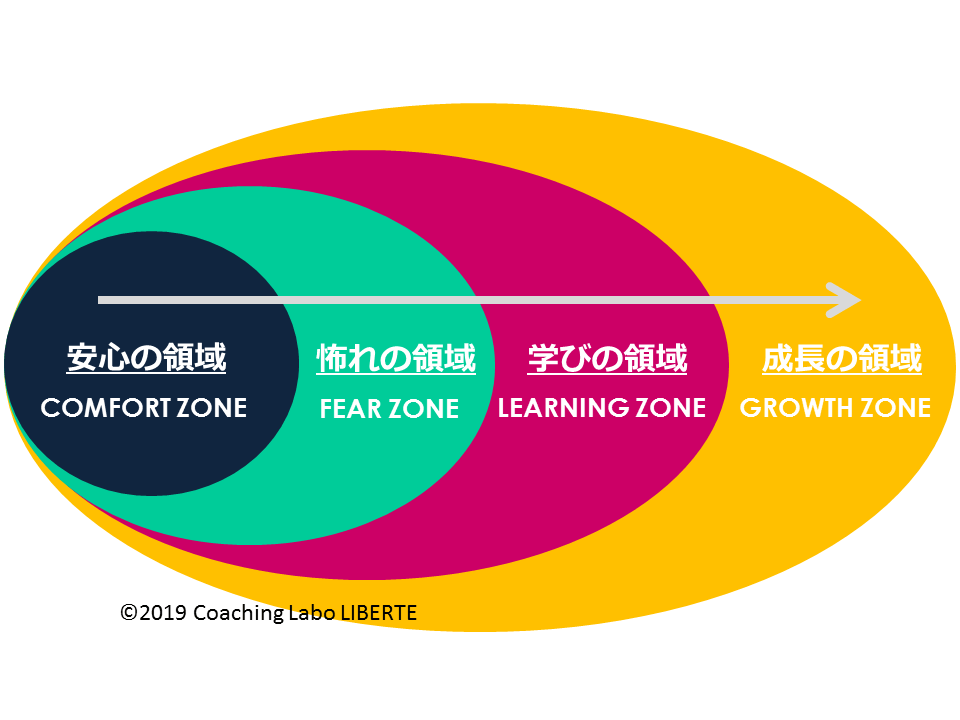
ここで、不安になってもう少し学習し直そとなるといつまでたってもコンフォートゾーンを抜け出すことができません。
大変勇気のいる行為ではありますが、一歩を踏み出してみましょう!

フリーランス・副業向けの案件サービス
フリーランス・副業の方向けにどのように案件を獲得するのかについて解説します。
まず案件の受注先としては
- ①エンドクライアント(事業者)から
- ②制作会社から
- ③クラウドソーシングサービスから
- ④Twitter・ブログから
が主にあります。
Shopifyエンジニアとしてやるのであれば、②と③がオススメです。
エンドクライアントと直接やろうと思うとエンジニアとしてのスキルよりももっと幅広い知識が必要になるからです。
一方で制作会社やクラウドソーシング経由であれば、自分の担当する業務を絞ることができるのでShopifyエンジニアとして活動がしやすくなります。
Twitterやブログからというのは、ある程度制作の実績を積み、継続して発信をした先にある受注先だと思いますので初手からここに注力するのはやめておきましょう。
制作会社とつながる方法として、Googleで制作会社を調べて営業メールを送ってみる方法やWebサービス経由で制作会社とつながり案件を獲得する方法が考えられます。
制作会社への営業メールは僕もやったことあるのですが、2件ほど仕事につながった経験があります。
営業メールのポイントなんかもまとめたいのですが、本記事では長くなりすぎるので省略點せていただきます。
Webサービスを使って制作会社とつながるために、下記のようなサービスがオススメです。
全て無料で登録可能なので、無料で登録をしていくつか気になる案件があれば応募してみてください。
ここで紹介する案件は時給契約が多いので、毎月安定して収入を得ることができるのが良いところです。
上記で紹介したものは、時給契約の案件が多いです。
まずは、単発案件からという方は下記のクラウドソーシング系サービスがオススメです。
初回は単発案件ですが、信頼していたければ同じ会社から発注してくれるようになるので何度も提案文を考えてという工数がなくなりますのでいいですよね。
転職者向けのオススメサービス
僕は転職サービスは現状下記2つしか使ったことがありません。
転職ドラフトはエンジニアとしての経験ある方向け(Shopify系の企業はほぼゼロ)なので微妙かもですが、WantedlyはShopifyを使った制作・開発をしている企業もでているので登録してみるといいかと思います。
未経験からのShopifyでお金を稼ぐことは大変だけど、無理じゃない
実際に未経験からのShopifyエンジニアとしてお金を頂くということは大変です。
ただ、決して無理な話ではなく実際に僕含めて未経験から学習を積み重ねてShopifyエンジニアとして活躍されている方はいます。
まずはなぜ自分がShopifyエンジニアになりたいのかと目標を定め、毎日学習を積み重ねていくことで実現するので頑張ってみてください。
製造業の営業として働いていたときは
 オカ
オカリモートワークで働くことなんてできるのか?
そもそもエンジニアになれるのか?
と思っていたのですが、学習開始して1年後にはShopify制作会社で働く事ができていました。
※個人でもShopifyの制作案件を受けることもできておりました。
そのときの話はこちらに詳しく書いてあるのでよければ読んでいってください^^